解决vue依赖报错SockJSServer.js出现Cannot read property ‘headers‘ of null
前言
在做新的需求需要变更vue的项目代码时突然出现报错
TypeError: Cannot read property ‘headers’ of null at Server.socket.on (***/node_modules/webpack-dev-server/lib/servers/SockJSServer.js:68:32)
不清楚为什么突然出现了这个问题,之前在这个vue项目进行改动也是正常的,那么也说一下我的解决方法
解决步骤
问题复现
首先是package.json情况:
{
"name": "manufacturing-vue",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build && cd dist/prod && jar -cvf manufacturing-vue.war *",
"test": "vue-cli-service build --mode test && cd dist/test && jar -cvf manufacturing-vue.war *",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@ui5/webcomponents": "^1.0.0-rc.5",
"axios": "^0.19.2",
"core-js": "^2.6.5",
"element-ui": "^2.12.0",
"js-cookie": "^2.2.1",
"pixi.js": "^5.3.7",
"three": "^0.123.0",
"three-js": "^79.0.0",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1",
"xlsx": "^0.15.6"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.11.0",
"@vue/cli-plugin-eslint": "^3.11.0",
"@vue/cli-service": "^3.11.0",
"babel-eslint": "^10.0.1",
"element-theme-chalk": "^2.12.0",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"gulp": "^4.0.2",
"node-sass": "^4.14.1",
"sass-loader": "^8.0.0",
"uglify-es": "^3.3.9",
"vue-template-compiler": "^2.6.10"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {
"no-console": "off"
},
"parserOptions": {
"parser": "babel-eslint"
}
},
"prettier": {
"printWidth": 160
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
此时使用npm run serve运行程序:
报错信息如下:
xxx\node_modules\webpack-dev-server\lib\servers\SockJSServer.js:67
f(connection, connection.headers);
^
TypeError: Cannot read property 'headers' of null
at Server.<anonymous> (xxx\node_modules\webpack-dev-server\lib\servers\SockJSServer.js:67:32)
at Server.emit (events.js:400:28)
at App.emit (xxx\node_modules\sockjs\lib\sockjs.js:196:29)
at xxx\node_modules\sockjs\lib\transport.js:111:25
at processTicksAndRejections (internal/process/task_queues.js:77:11)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! manufacturing-vue@0.1.0 serve: `vue-cli-service serve`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the manufacturing-vue@0.1.0 serve script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! xxx\npm-cache\_logs\2023-06-27T01_38_41_040Z-debug.log
分析
这是一个TypeError类型的错误,报错位置在
SockJSServer.js中第67行,具体错误信息是“Cannot read property ‘headers’ of null”,意思是null对象无法读取属性’headers’,因为null并没有该属性。错误是在尝试使用连接的headers属性时发生的。可能的原因是connection对象为null或未定义。
查找百度:
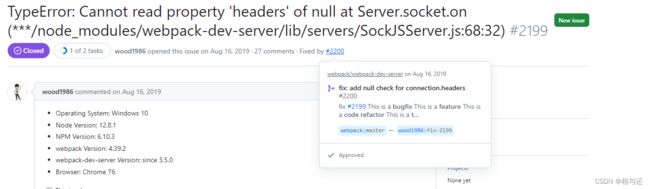
点击查看报错分析
发现它已经是被修复状态
点击内部的git链接,修复的信息为:
报错修复提交信息
同时查找它的修复问题的版本为3.8.1
意味着需要安装版本大于3.8.1的webpack-dev-server就可以解决修复该问题
问题解决
使用安装命令
npm install webpack-dev-server@3.9.0
理论上,只需要安装的webpack-dev-server的版本大于3.8.1,就可以解决这个报错
此时,package.json的安装情况:
{
"name": "manufacturing-vue",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build && cd dist/prod && jar -cvf manufacturing-vue.war *",
"test": "vue-cli-service build --mode test && cd dist/test && jar -cvf manufacturing-vue.war *",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@ui5/webcomponents": "^1.0.0-rc.5",
"axios": "^0.19.2",
"core-js": "^2.6.5",
"element-ui": "^2.12.0",
"js-cookie": "^2.2.1",
"pixi.js": "^5.3.7",
"three": "^0.123.0",
"three-js": "^79.0.0",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1",
"xlsx": "^0.15.6"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.11.0",
"@vue/cli-plugin-eslint": "^3.11.0",
"@vue/cli-service": "^3.11.0",
"babel-eslint": "^10.0.1",
"element-theme-chalk": "^2.12.0",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"gulp": "^4.0.2",
"node-sass": "^4.14.1",
"sass-loader": "^8.0.0",
"uglify-es": "^3.3.9",
"vue-template-compiler": "^2.6.10",
"webpack-dev-server": "3.9.0"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {
"no-console": "off"
},
"parserOptions": {
"parser": "babel-eslint"
}
},
"prettier": {
"printWidth": 160
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
与之前相比多了一个
"webpack-dev-server": "3.9.0"
但是值得一提的是,当我想尝试移除安装的webpack-dev-server 使用命令
npm uninstall webpack-dev-server
想复现问题截图的时候,发现此时运行程序变为正常了
结语
以上就是我解决该报错的步骤