CSS基础入门03
目录
1.圆角矩形
1.1基本用法
1.2生成圆形
1.3生成圆角矩形
1.4展开写法
2.Chrome 调试工具--查看 CSS 属性
2.1打开浏览器
2.2标签页含义
2.3elements 标签页使用
3.元素的显示模式
3.1块级元素
3.2行内元素/内联元素
3.3行内元素和块级元素的区别
3.4改变显示模式
4.盒模型
5.边框
5.1基础属性
5.2边框会撑大盒子
1.圆角矩形
通过 border-radius 使边框带圆角效果.
1.1基本用法
border-radius: length;length 是内切圆的半径. 数值越大, 弧线越强烈
蛤蛤
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 10px;
}1.2生成圆形
让 border-radius 的值为正方形宽度的一半即可.
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
/* 或者用 50% 表示宽度的一半 */
border-radius: 50%;
}1.3生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 50px;
}1.4展开写法
border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
border-radius:2em;等价于
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;border-radius: 10px 20px 30px 40px;等价于(按照顺时针排列)
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;2.Chrome 调试工具--查看 CSS 属性
2.1打开浏览器
有两种方式可以打开 Chrome 调试工具
直接按 F12 键
鼠标右键页面 => 检查元素
2.2标签页含义
elements 查看标签结构
console 查看控制台
source 查看源码+断点调试
network 查看前后端交互过程
application 查看浏览器提供的一些扩展功能(本地存储等)
Performance, Memory, Security, Lighthouse 暂时不使用, 先不深究
2.3elements 标签页使用
ctrl + 滚轮进行缩放, ctrl + 0 恢复原始大小.
使用 左上角 箭头选中元素
右侧可以查看当前元素的属性, 包括引入的类.
右侧可以修改选中元素的 css 属性. 例如颜色, 可以点击颜色图标, 弹出颜色选择器, 修改颜色. 例如
字体大小, 可以使用方向键来微调数值.
此处的修改不会影响代码, 刷新就还原了~
如果 CSS 样式写错了, 也会在这里有提示. (黄色感叹号)
3.元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多.
此处只重点介绍两个:
块级元素
行内元素
3.1块级元素
常见的元素:
h1 - h6
p
div
ul
ol
li
...特点:
独占一行
高度, 宽度, 内外边距, 行高都可以控制.
宽度默认是父级元素宽度的 100% (和父元素一样宽)
是一个容器(盒子), 里面可以放行内和块级元素.
child1
child2
注意:
文字类的元素内不能使用块级元素
p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
蛤蛤
3.2行内元素/内联元素
常见的元素:
a
strong
b
em
i
del
s
ins
u
span
...特点:
不独占一行, 一行可以显示多个
设置高度, 宽度, 行高无效
左右外边距有效(上下无效). 内边距有效.
默认宽度就是本身的内容
行内元素只能容纳文本和其他行内元素, 不能放块级元素
child1
child2
child3
注意:
a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做).
a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素.
3.3行内元素和块级元素的区别
块级元素独占一行, 行内元素不独占一行
块级元素可以设置宽高, 行内元素不能设置宽高.
块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
3.4改变显示模式
使用 display 属性可以修改元素的显示模式.
可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.
display: block 改成块级元素 [常用]
display: inline 改成行内元素 [很少用]
display: inline-block 改成行内块元素
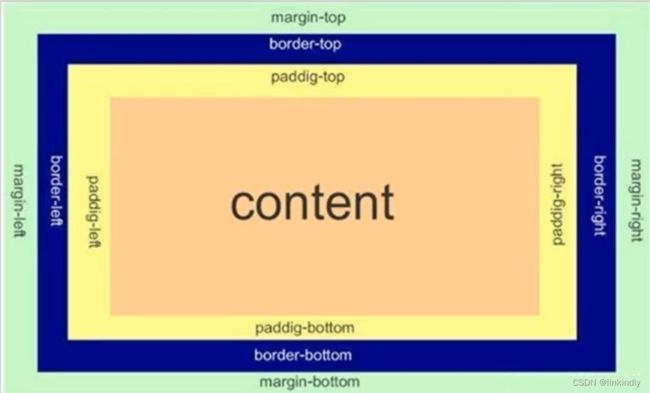
4.盒模型
每一个 HTML 元素就相当于是一个矩形的 "盒子"
这个盒子由这几个部分构成
边框 border
内容 content
内边距 padding
外边距 margin
5.边框
5.1基础属性
粗细: border-width
样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
颜色: border-color
test
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green;
}支持简写, 没有顺序要求
border: 1px solid red;可以改四个方向的任意边框.
border-top/bottom/left/right以下的代码只给上边框设为红色, 其余为蓝色.
利用到的层叠性, 就近原则的生效.
border: 1px solid blue;
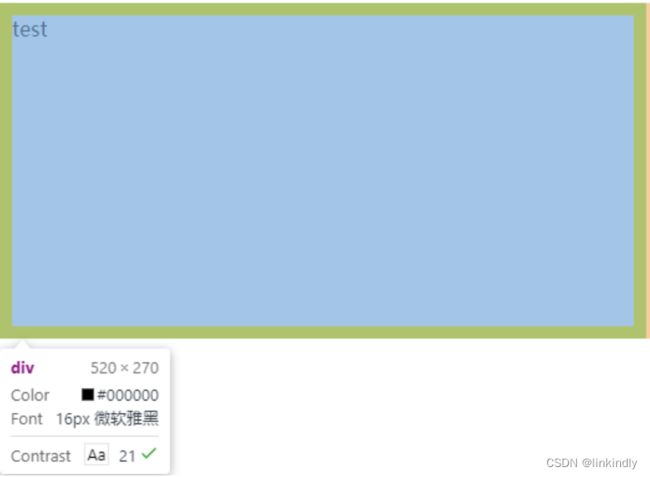
border-top: red;5.2边框会撑大盒子
可以看到, width, height 是 500*250, 而最终整个盒子大小是 520 * 270. 边框10个像素相当于扩大了大小
买房子时:
建筑面积 = 套内面积 + 公摊面试(电梯间)
套内面积 = 使用面积 + 墙占据的空间
蓝色区域就是 "使用面积", 绿色区域就是 "套内面积"
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
* 为通配符选择器.
* {
box-sizing: border-box;
}