ref、 reactive、toref、torefs的用法,区别
ref、 reactive、toref、torefs的用法,区别
ref
接受一个内部值并返回一个响应式且可变的 ref 对象。ref 对象仅有一个 .value property,指向该内部值
const count = ref(0)
console.log(count.value) // 0
count.value++
console.log(count.value) // 1
如果将对象分配为 ref 值,则它将被 reactive 函数处理为深层的响应式对象
reactive
返回对象的响应式副本
const obj = reactive({ count: 0 })
响应式转换是“深层”的——它影响所有嵌套 property。在基于 ES2015 Proxy 的实现中,返回的 proxy 是不等于原始对象的。建议只使用响应式 proxy,避免依赖原始对象。
const count = ref(1)
const obj = reactive({ count })
// ref 会被解包
console.log(obj.count === count.value) // true
// 它会更新 `obj.count`
count.value++
console.log(count.value) // 2
console.log(obj.count) // 2
// 它也会更新 `count` ref
obj.count++
console.log(obj.count) // 3
console.log(count.value) //
toRef
可以用来为源响应式对象上的某个 property 新创建一个 [ref](https://v3.cn.vuejs.org/api/refs-api.html#ref)。然后,ref 可以被传递,它会保持对其源 property 的响应式连接。
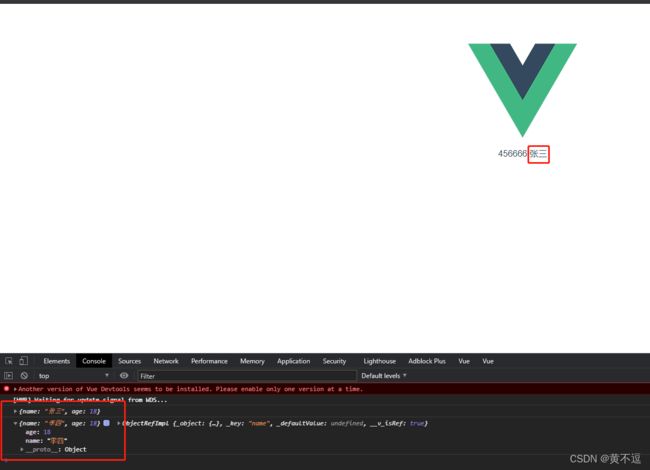
456666
{{ obj.name }}
toRef是对原始数据的引用,修改toRef数据时,原始数据也会发生改变,但是视图并不会更新。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pkiDrxzc-1647443067433)(image/image.png “”)]
toRefs
将响应式对象转换为普通对象,其中结果对象的每个 property 都是指向原始对象相应 property 的 [ref](https://v3.cn.vuejs.org/api/refs-api.html#ref)。
当我们希望对象的多个属性都变成响应式数据,并且要求响应式数据和原始数据相关联,并且更新响应式数据时不更新界面,这时候toRefs()就派上用场了,它用于批量设置多个响应式数据。
那么,到这里又有疑问了,通过上面的学习我们知道使用 reactive()创建的数据已经具有响应式了,为什么还要再 toRefs()呢?
往下看
setup() {
// 创建一个响应式对象state
const state = reactive({
foo: 1,
bar: 2
})
const stateAsRefs = toRefs(state) // 将响应式的对象变为普通对象结构
// The ref and the original property is "linked"
state.foo++
console.log(stateAsRefs.foo.value) // 2
stateAsRefs.foo.value++
console.log(state.foo) // 3
return { temp, userRefs, ...stateAsRefs, add };
}
对于以上代码,toRefs()将响应式的对象 state 变为普通对象 stateAsRefs 后,return 时使用 ES6 的扩展运算符,在模版中可以直接使用其内部属性,且仍具有响应性( 对响应式对象 state 使用扩展运算符后,其内部属性就失去了响应性 )
区别
参考文章https://zhuanlan.zhihu.com/p/268053724
ref、reactive
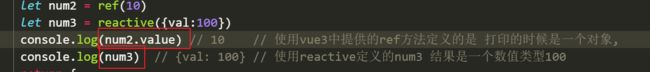
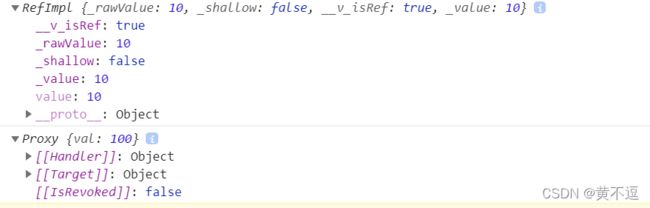
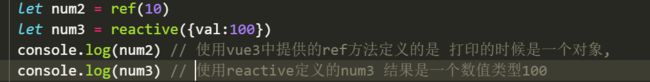
使用reactive定义的数据和ref定义的数据打印结果有一些差异
总结:
reactive 和 ref 都是用来定义响应式数据的 reactive更推荐去定义复杂的数据类型 ref 更推荐定义基本类型
ref 和 reactive 本质我们可以简单的理解为ref是对reactive的二次包装, ref定义的数据访问的时候要多一个.value
使用ref定义基本数据类型,ref也可以定义数组和对象。
ref、toRef、toRefs
- 参数不同:
ref()接收一个 js 基本数据类型的参数;toRef()接收两个参数,第一个为对象,第二个为对象中的某个属性; - 原理不同:
ref()是对原数据的一个深拷贝,当其值改变时不会影响到原始值;toRef()是对原数据的一个引用,当值改变时会影响到原始值; - 响应性不同:
ref()创建的数据会触发 vue 模版更新;toRef()创建的响应式数据并不会触发 vue 模版更新,所以toRef()的本质是引用,与原始数据有关联。