微信小程序开发-01-入门
文章目录
- 一、微信开发者工具介绍
-
- 基础文件介绍
- 具体文件介绍
-
- JSON配置文件的作用
- wxml
- wxss
- js
- 二、宿主环境
-
- 介绍
-
- 通信模型
- 运行机制
- 组件
-
- 视图容器
- 基础内容
- 其他常用组件
- API
- 三、操作流程
-
- 基本操作流程
-
- 新建小程序页面
- 修改项目首页
- 后续
- 四、协同工作和发布
-
- 权限管理需求
- 项目成员的组织结构
- 小程序开发流程
- 成员管理的两个方面
-
- 项目成员
- 体验成员
一、微信开发者工具介绍
基础文件介绍
pages:用来存放所有小程序的页面,每个页面以单独文件夹形式存在
每个页面都由四个基本文件组成,分别是:
.js文件:页面脚本文件,存放页面的数据,事件处理函数等
.json文件:页面的配置文件,配置窗口的外观,表现等
.wxml文件:页面的模板结构文件
.wxss文件:当前页面的样式表文件
utils:用来存放工具性质的模块(例如格式化时间的自定义模块)
app.js:整个小程序项目的入口
app.json:小程序项目的全局配置文件
app.wxss:小程序项目的全局样式文件
project.config.json:项目的配置文件
sitemap.json:用来配置小程序及其页面是否允许被微信索引
具体文件介绍
JSON配置文件的作用
JSON是一种数据格式,在实际开发中,总是以配置文件的形式出现。小程序项目也不例外,通过.json配置文件,可以对小程序项目进行不同级别的配置
小程序项目有四种json配置文件:
项目根目录中的app.json配置文件:
包括所有页面路径,窗口外观,界面表现,底部tab等。
如上图:
pages:用来记录当前小程序所有页面的路径
window:全局定义小程序所有页面的背景色,文字颜色等
style:全局定义小程序组件所使用的样式版本(v2是最新的版本)
sitemapLocation:用来指明sitemap.json的位置
根目录中的project.config.json配置文件
用来记录对小程序开发工具所作的个性化配置
setting保存了和编译相关的配置
projectname:保存了项目名称
appid:保存小程序账号ID
项目根目录中的sitemap.json配置文件
目前微信已开放小程序内搜索,效果类似于PC网页的SEO,这个文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引,当用户的搜索关键字和页面索引匹配成功时,小程序页面将可能展示在搜索结果中。
每个页面文件夹中的.json配置文件
对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同配置项
wxml
小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的html
区别:
标签名称不同
html(div,span,img,a)
wxml(view,text,image,navigator)
属性节点不同
超链接
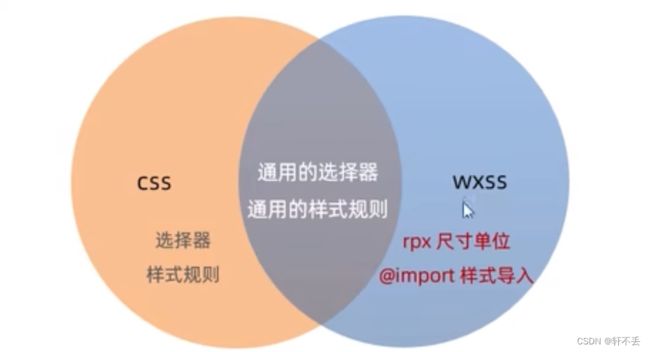
wxss
类似于网页开发的css
区别:
新增了rpx尺寸单位
css需要手动进行像素单位换算,例如rem
wxss在底层支持新的尺寸单位rpx,在不同大小屏幕上小程序会自动进行换算
提供了全局样式和局部样式
项目录根目录中的app.wxss会作用于所有小程序页面
局部页面的.wxss样式仅对当前页面有效
wxss仅支持部分css选择器
.class和#id
element
并集选择器,后代选择器
::after和::before等伪选择器
@import样式导入
js
项目仅提供界面展示是不够的,在小程序中,通过js来处理用户的操作,例如相应用户的点击,获取用户的位置等等。
小程序中js分为三大类:
app.js:
整个小程序项目的入口文件,通过调用app()函数来启动整个小程序
页面.js文件
页面入口文件,通过调用Page()函数来创建并运行文件
普通.js文件
普通的功能模块文件,用来封装公共的函数和属性供页面使用
二、宿主环境
介绍
·指程序运行所必须的依赖环境。
·Android系统和ios系统是两个不同的宿主环境,安卓版的微信app是不能在ios环境下运行的,所以Android是安卓环境的宿主环境,脱离了宿主环境的软件是没有任何意义的。
·手机微信是小程序的宿主环境,借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如,微信扫码,微信支付,微信登陆,地理定位,etc……
包含内容
通信模式:主体是渲染层和逻辑层,其中:
WXML模板和WXSS样式工作在渲染层
JS脚本工作在逻辑层
运行机制
组件
API
通信模型
·渲染层和逻辑层之间的通信
由微信客户端进行转发
·逻辑层和第三方服务器之间的通信
由微信客户端进行转发
运行机制
组件
小程序的组件也是由宿主环境提供的,开发者可以基于组件快速搭建漂亮的页面结构。共有九大类
视图容器,基础内容,表单组件,导航组件,媒体组件,map地图组件,canvas画布组件,开放能力,无障碍访问
其中前四个最为重要
视图容器
view:普通视图区域,类似于HTML的div,是一个块级元素,用来实现页面布局效果
scroll-view:可滚动的视图区域,用来实现滚动列表效果
swiper和swiper-item:轮播图容器组件和轮播图item组件
基础内容
text:文本组件,类似于HTML中的span标签,是一个行内元素
通过selectable属性,实现长按选中文本内容的效果(只有text有这个属性)
rich-text:富文本组件,把HTML字符喘渲染为WXML结构。
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构。
使用范围:商品详情页返回HTML标签时即可使用此方法转为微信能识别的。
其他常用组件
button:按钮组件,比HTML的button按钮丰富,通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授权,获取用户信息等)
image:图片组件,image组件默认宽度为300px,高度为240px。
mode属性用来指定图片的裁剪和缩放模式,常见值如下
navigator“页面导航组件,类似于HTML的a链接
API
API是由宿主环境提供的,通过丰富小程序的API,可以方便调用微信提供的功能,例如获取用户信息,本地存储,支付功能等。分为三大类
事件监听API:以on开头用来监听某些事件的触发
eg.wx.onWindowResize(function):监听窗口尺寸变化的事件
PS:wx相当于浏览器的window对象,不用声明即可全局调用
同步API:以Sync结尾的API都是同步API,同步API的执行结果可以通过函数返回值直接获取,如果执行错误会抛出异常。
eg.wx.setStorageSync('Key','value')向本地存储中写入内容
异步API:类似于jQuery中的$.ajax(options)函数,需要通过success,fail,complete接受调用的结果
eg.wx.request()发起网络中数据请求,通过success回调函数接受数据
三、操作流程
基本操作流程
新建小程序页面
只需要在app.json->pages中新增页面的存放路径,小程序开发工具即可自动创建对应的页面文件。
修改项目首页
只需要调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页,小程序会把第一位的页面当作项目首页进行渲染
后续
根据所学语法在相应文件进行修改即可
四、协同工作和发布
权限管理需求
在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。
此时出于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作。
项目成员的组织结构
小程序开发流程
成员管理的两个方面
小程序成员管理体现在管理员对小程序项目成员及体验成员的管理:
项目成员
·表示参与小程序开发、运营的成员
·可登录小程序管理后台
·管理员可以添加、删除项目成员,并设置项目成员的角色
体验成员
表示参与小程序内测体验的成员
可使用体验版小程序,但不属于项目成员
·管理员及项目成员均可添加、删除体验成员