Vue3+element-plus+vite 组件的二次封装-- 组件库发布到npm
Vue 笔记
本人是一个web前端开发工程师,主要是vue框架,整理了一些Vue常用的技术,一方面是分享,一方面是做总结,今后也会一直更新,有好建议的同学欢迎评论区分享 ;-)
Vue专栏:点击此处
Vue组件库专栏:点击此处
Vue2 vs Vue3 专栏:点击此处
Typescript专栏:点击此处
组件库开发流程
Vue组件库专栏会按顺序执行一下流程,不断完善组件库开发流程
- Vue3+element-plus+vite 组件的二次封装,封装了头部的搜索条件栏,tabel栏,分页栏,form表单,都设置成了通过json可配置项,方便复用;
- 封装好了就开始打包,并且进行本地测试;
- 组件库发布到npm;
- 添加vitest单元测试框架;
- 添加vuepress文档。
文章目录
- Vue 笔记
- 组件库开发流程
- 发布npm包
-
- 0. README.MD
- 1. npm官网注册账号
- 2. 配置package.json
- 3. 切换到npm源
- 4. 登录npm
- 5. 发布npm包
- 6. 效果
发布npm包
文章按照组件库开发流程进行编写,其他内容可查看Vue组件库专栏 ,本章节开始发布npm包。
0. README.MD
编码自述文件…
该文件会显示在发布的npm包的首页,看本文章最后一节,会展示~
1. npm官网注册账号
npm官网:点击此处
2. 配置package.json
npm官网package.json配置:点击此处
用了以下配置,可以实现关联依赖包自动加载,不过如果项目原先就引入了其他版本的element-plus会是怎么样呢??? 这里还没遇到过,大大们可以评论区发言~~~
- name:是包名,不能重复,错了也会提醒你…
- version:版本号,确保每次上传都不一样,错了也会提醒你…
- files:别人npm i xxx(你的包名),别人能下载的文件,这边只给他dist,就是默认打包文件名
- keywords:关键字,随意~,方便别人看到你
- homepage:你的主页,后期用vuepress写好文档再改…
- repository:仓库,这边用的是git
- license:开源协议
- peerDependencies:声明同等依赖包,就是你想要别人用你的依赖包的时候,还需要下载额外的依赖包,可以这样配置,这边是对element-plus的二次封装,所以需要设置一下。
npm i xxx 安装了你的包后,会自动下载element-plus,不用手动下载... - browserslist:该项目对浏览器限制
- main:主入口文件
- exports:导出的包,这样,路人甲就可以在项目中import 这些文件了…
{
"name": "penk-ui",
"version": "1.0.2",
"description": "对elementPlus进行二次封装的组件库",
"files": [
"dist"
],
"keywords": [
"vue",
"element-plus",
"ui组件库二次封装"
],
"author": "penk",
"email": "[email protected]",
"homepage": "https://gitee.com/penk666/penk-ui",
"repository": {
"type": "git",
"url": "https://gitee.com/penk666/penk-ui.git"
},
"license": "ISC",
"scripts": {
"dev": "vite",
"build": "run-p type-check build-only",
"preview": "vite preview",
"build-only": "vite build",
"type-check": "vue-tsc --noEmit"
},
"peerDependencies": {
"element-plus": "^2.2.26"
},
"peerDependenciesMeta":{
"element-plus":{
"optional": true
}
},
"dependencies": {
"element-plus": "^2.2.26",
"vue": "^3.2.45"
},
"devDependencies": {
"@types/node": "^18.11.12",
"@vitejs/plugin-vue": "^4.0.0",
"@vue/tsconfig": "^0.1.3",
"less": "^4.1.3",
"less-loader": "^11.1.0",
"npm-run-all": "^4.1.5",
"typescript": "~4.7.4",
"vite": "^4.0.0",
"vue-tsc": "^1.0.12"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"main": "./dist/penk-ui.umd.js",
"module": "./dist/penk-ui.es.js",
"exports": {
".": {
"import": "./dist/penk-ui.es.js",
"require": "./dist/penk-ui.umd.js"
},
"./dist/style.css": "./dist/style.css"
}
}
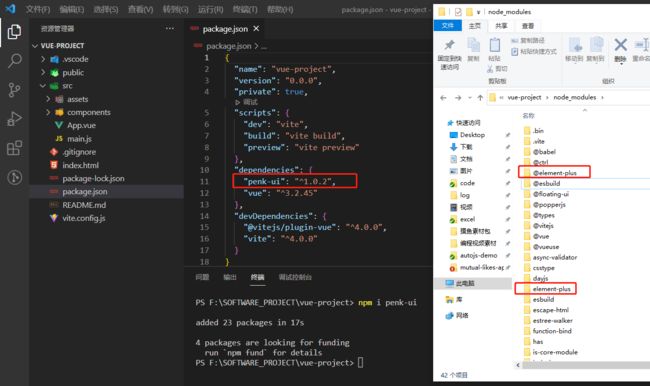
npm i penk-ui

自动下载了element-plus相关依赖包~~
测试了一下,可以直接在main.js 引入并且使用...
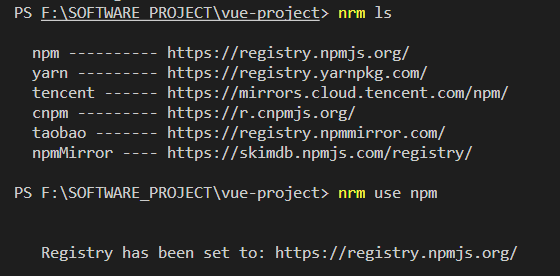
3. 切换到npm源
部分用户一些操作失败可能是源的问题,这边可以用nrm工具,实现快速切换源。
安装:点击此处
4. 登录npm
npm login
// 控制台会提示输入相关信息
Log in on https://registry.npmjs.org/
Username: // 用户名
Password: // 密码
Email: (this IS public) // 邮箱
Enter one-time password: // 如果之前做过 双因素身份验证 (2FA),验证码
Logged in as xxx on https://registry.npmjs.org/.
5. 发布npm包
npm publish
6. 效果
penk-ui 包:点击此处