使用 Expression Blend 2对一个Silverlight Twitter应用进行样式化
【原文地址】Styling a Silverlight Twitter Application with Expression Blend 2
【原文发表日期】 Friday, November 14, 2008 2:15 AM
Silverlight 2 为建造跨浏览器、跨平台RIA应用提供了一个丰富的平台。
使得Silverlight如此强大的一件事情是,开发人员和设计师在Silverlight项目上一起合作的容易性。开发人员可以使用Visual Studio打开和编辑Silverlight 2项目,得到一个强大的以代码为中心的 .NET 开发环境,而设计师则可以使用Expression Blend 2 SP1打开和编辑同个项目,使用一个创造性的工具,精雕细琢,创造出优化的用户体验设计。
Silverlight中发布的WPF UI框架通过支持象布局管理,控件,样式,模板和资源这样的概念,进一步促成了很好的设计师/开发人员工作流程,有助于避免设计师和开发人员在集成功能,行为和有表现性的设计时相互妨碍的场景。
Silverlight 2 Twitter 例程
上个月,我贴出了一个深入的博客教程,教你如何建造一个Silverlight 2 Digg应用,你可以在这里阅读。该教程主要针对开发人员,着重于介绍在建造Silverlight 2应用时涉及的基本编程概念。
今天,Celso Gomes 和 Peter Blois 发布了一个很酷的十分钟长的录像教程,展示如何使用Expression Blend来对一个Silverlight 2 Twitter Messenger应用进行样式化。你可以在 这里观看这个录像,你可以在这里下载完成后的Silverlight Twitter应用的源代码。
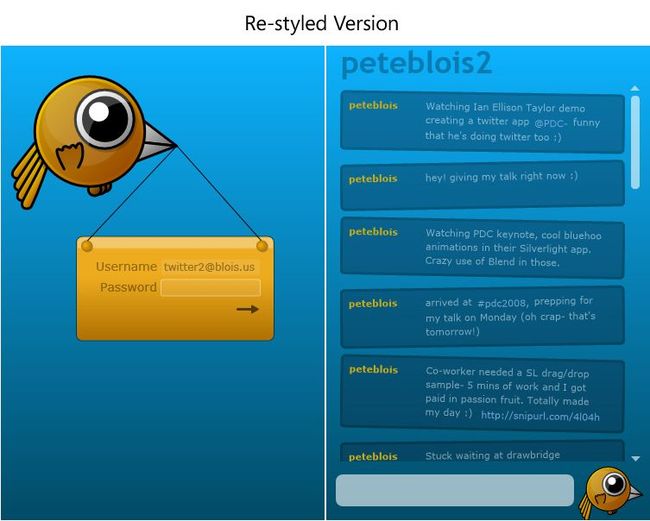
这个录像很好地示范了设计师如何不用改动后台代码,就可以对一个Silverlight应用重新样式化。在样式化过程中,该录像还展示了Expression Blend 2提供来建造极其丰富的用户体验的一些强大的功能。Celso 从该应用的开发人员版本开始,然后对UI进行定制和精雕细琢,使其拥有一个好玩的twitter(鸟鸣)角色的主题:
应用模型
该Silverlight Twitter客户端是宿主于一个ASP.NET服务器应用之中的,该应用呈示了一个web服务,允许Silverlight Twitter应用与Twitter服务进行通讯(因为Twitter不允许来自客户端应用的直接访问)。而Silverlight客户端与ASP.NET web服务器之间的通讯是通过Windows Communication Foundation (WCF)实现的。
该客户端应用使用了“Model-View-Presenter (MVP)”模式(也称为“Model-View-ViewModel”模式),这是在大型WPF应用中常用的模式。虽然这是个很简单的应用,他们还是想要利用MVP带来的灵活性,以及为将来发展留下空间。
保持视觉表现和应用逻辑的分离,还允许设计师不用影响基本的应用流程,而做出比较复杂的视觉上的改动,这个录像提供了一些该架构促成的样式化灵活性的例子。
样式化过程
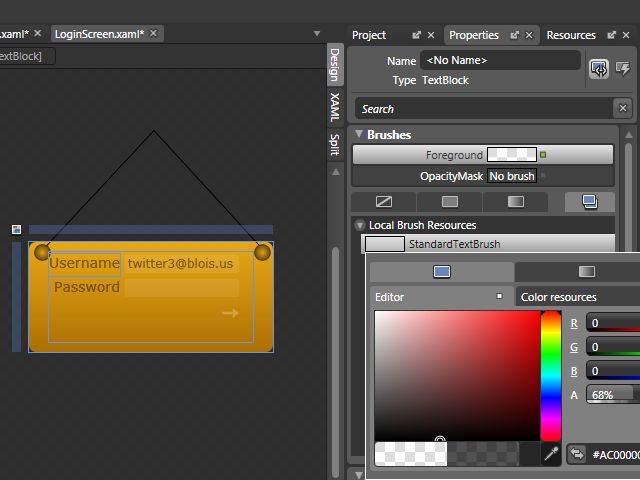
在录像中,Celso着重强调了Resources(资源)可以怎样帮助设计师很快地改变颜色。例如,一个常见的画刷资源(Brush Resource),可以被用来改变应用中所有文本元素的颜色:
Celso展示了使用Expression Blend 2 SP1从图形来创建新的用户控件是多么地容易(只要在设计器上选择多个元素,右击鼠标,选择“Make Control”菜单项即可):
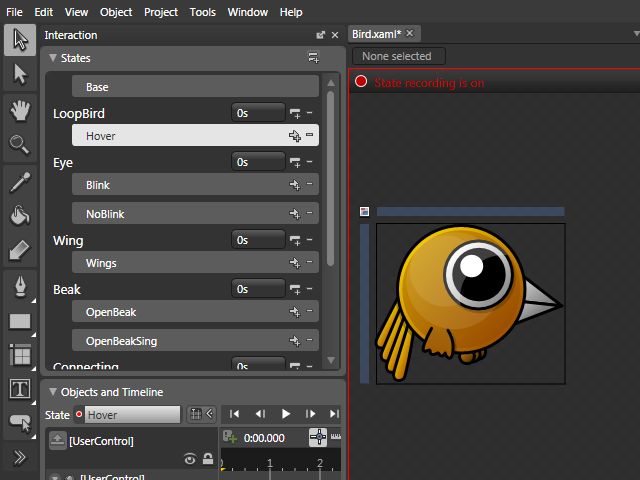
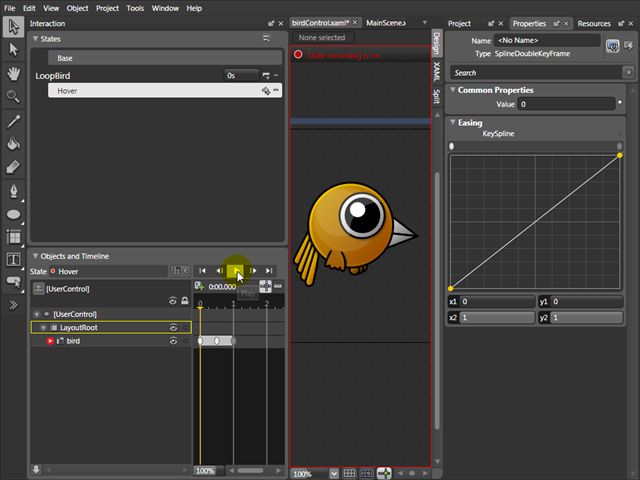
还展示了如何在这个新的用户控件中创建新的状态(用了视觉状态管理器的功能,现在WPF也提供了该功能),创建鸟的动画效果(飞翔,眨眼等等)
Celso还展示了如何创建每个状态的动画效果,改变象Key Spline曲线和Repeat Behavior这样的高级属性:
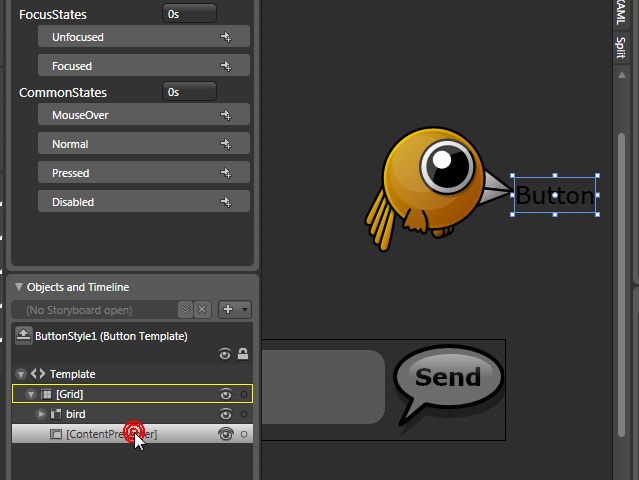
他还展示了如何从图画创建出定制的按钮(这些图画可以来自于XAML或象Photoshop或Illustrator这样的任何其他设计工具),一个Button控件的所有状态都有现成提供。
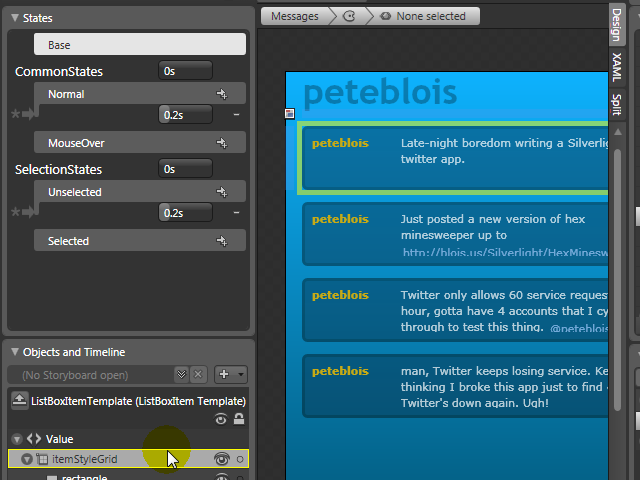
Expression Blend还允许你轻松的改变象List Boxes这样的复杂控件,设计师可以访问所有的样式,模板和状态,不用编写任何代码就可以完全地定制List Box的所有部分:
想把玩上面的Twitter应用的话,你可以观看该录像,以及下载相关代码。
想了解Expression Blend详情的话,我还推荐观看2个星期前PDC大会上的《Expression Blend之技巧和诀窍》讲座。
更新: 还请观看Shawn Wildermuth的《Deep Control Skinning with Styles》 webcast。
希望本文对你有所帮助,
Scott