- 学习资料 最新最全英语0基础资料!!更新速存
获取资料方式:复制链接,打开夸克网盘,自动跳转保存。用手机转存,可mian费领取1GB大容量。!!及时转存,文件容易失效!!!英语学习资料大汇总:https://pan.quark.cn/s/b4ad959ea789下面有更细的详细分类,有视频讲解,pdf资料等,有需要可以看看。如果觉的能帮助到你,麻烦收藏一下,你的收藏是我最大的动力,感谢感谢。英语零基础到听说流利https://pan.quar
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- AI-调查研究-33- 咖啡价格战 连锁咖啡低价策略全景分析:补贴、成本与盈利模型
点一下关注吧!!!非常感谢!!持续更新!!!AI篇持续更新中!(长期更新)AI炼丹日志-30-新发布【1T万亿】参数量大模型!Kimi‑K2开源大模型解读与实践,持续打造实用AI工具指南!Java篇正式开启!(300篇)目前2025年07月16日更新到:Java-74深入浅出RPCDubboAdmin可视化管理安装使用源码编译、Docker启动MyBatis已完结,Spring已完结,Nginx已
- CosyVoice安装过程详解
菜Queen
AIGCpython
CosyVoice安装过程详解安装过程参考官方文档前情提要系统环境:Ubuntu22.04.1python环境:miniconda25.3.1git:2.34.1git-lfs:3.0.21.Clone代码$gitclone--recursivehttps://github.com/FunAudioLLM/CosyVoice.git#若是submodule下载失败,要先进入CosyVoice目录再
- 数据结构--链表(单向链表)
二进制person
数据结构链表java开发语言算法
一.链表的概念链表是一种物理存储结构上非连续存储结构,数据元素的逻辑顺序是通过链表中的引用链接次序实现的,有单向链表和双向链表。二.单向结构三.单向链表的模拟实现publicclassMylink{privateListNodehead;classListNode{publicintvalue;publicListNodenext;publicListNode(intvalue){this.val
- 微信小程序网络数据请求
難釋懷
微信小程序网络小程序
一、前言在网络应用中,获取远程数据是小程序开发中最常见的任务之一。微信小程序提供了强大的网络请求接口——wx.request(),它支持发送HTTP请求,并能处理JSON、文本等多种格式的数据。本文将带你全面了解小程序中网络请求的使用方式,包括:✅wx.request()的基本结构与参数说明✅如何发起GET和POST请求✅设置请求头、传递请求参数✅处理成功和失败回调✅域名白名单配置与HTTPS要求
- P1526 [NOI2003] 智破连环阵 (如果不想登录复制可打开 https://www.luogu.com.cn/team/106732 进入我的团队,有问题可以问我)
题目描述B国在耗资百亿元之后终于研究出了新式武器——连环阵(ZenithProtectedLinkedHybridZone)。传说中,连环阵是一种永不停滞的自发性智能武器。但经过A国间谍的侦察发现,连环阵其实是由M个编号为1,2,…,M的独立武器组成的。最初,1号武器发挥着攻击作用,其他武器都处在无敌自卫状态。以后,一旦第i(1≤iusingnamespacestd;//Starttypedefl
- 本地安装部署Unstructured-api
菜Queen
AIGCpythonunstructuredAPI
本地安装Unstructured-api1.源码部署创建环境并激活安装依赖启动项目调试项目2.Docker部署1.下载镜像2.启动容器3.结束4.遇到问题(在更新......)1.源码部署需要提前安装->uv前往[Github地址](GitHub-Unstructured-IO/unstructured-api)下载源码或者直接执行gitclone命令$gitclonehttps://github
- Android7.0、8.0 apk安装
NOZUO
原文:https://blog.csdn.net/qq_27400335/article/details/98075190
- Trae 支持配置 DeepSeek V3 最新版、Cursor + MCP 的冲击丨AI Coding 周刊第 1 期
Hello,CSDN的小伙伴们,AICoding周刊第1期专区直通车>>>https://juejin.cn/aicoding经过一段时间的酝酿筹备,掘金也将新增AICoding周刊栏目,旨在专注于发掘推荐有关AICoding的优质内容和相关创作者,欢迎大家踊跃提出宝贵建议,多多投稿砸向专区!!站内投稿时记得带上#AI编程#的标签哦~话不多说,让我们一起来看看上周有哪些大佬佳作吧~注:以下内容排名
- git常用操作及git submodule子模块操作和简单讲解,git源码包下载镜像网站推荐,编译安装git,配置git局域网ssh服务端免密操作
项目多人协作开发一般都要用到版本管理工具并配置代码仓库服务器,这里根据网上资料汇总并实操修改整理出了源码包编译安装git,ssh涉服务端操作免密以及盘点一些git常用操作一:源码包安装git从官网或者镜像网站下到源码包,这里给一个镜像网站,里边找到想要的git-版本号.tar.gzhttps://mirrors.edge.kernel.org/pub/software/scm/git/先校准系统时
- [yotroy.cool] 记一次 spring boot 项目宝塔面板部署踩坑
rTwTroy
springboot后端java
个人博客https://www.yotroy.cool/,感谢关注~图片资源可能显示不全,请前往博客查看哦!============================================================部署了个新项目,给我整抑郁了。。。下面是踩坑过程宝塔面板MySql5.7版本root密码错误这个MySQL5.7安装完后就跑不了,提示root密码错误,网上[解决方案](h
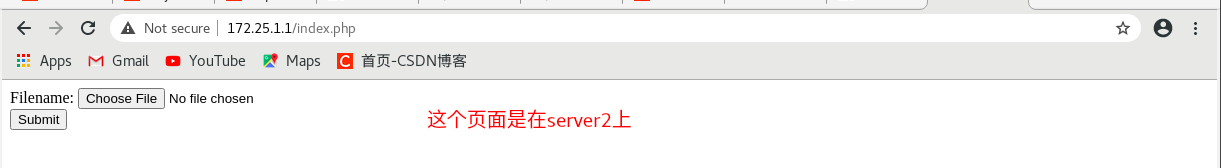
- HAProxy实现负载均衡及高可用集群(corosync+pacemaker
}}}else{echo“Invalidfile”;}?>注意:需要重启httpd **测试:** 1.Django实战:I18N国际化与本地化配置、翻译与切换一步到位07-182.Django数据库配置避坑指南:从初始化到生产环境的实战优化06-303.Django实战:自定义中间件实现全链路操作日志记录06-274.Django实战:HTTP状态码与业务状态码的分层设计与实战应用07-025.Django+DRF实战:从异常捕获到自定义错误信息07-04
- Django 实战:Celery 异步任务从环境搭建到调用全掌握
合集-Django从入门到实战(11)1.Django实战:I18N国际化与本地化配置、翻译与切换一步到位07-182.Django数据库配置避坑指南:从初始化到生产环境的实战优化06-303.Django实战:自定义中间件实现全链路操作日志记录06-274.Django实战:HTTP状态码与业务状态码的分层设计与实战应用07-025.Django+DRF实战:从异常捕获到自定义错误信息07-04
- 【踩坑】Docker deamon.json 文件修改之后重启不生效
ku_code_ku
编程踩的坑docker容器运维
1.系统环境介绍ubuntu22.04_amddocker27.012.背景介绍最近在安装Docker,第一次尝试从官网上的教程上面安装Docker,很遗憾被墙了。下面是官网安装教程地址(避免入坑)https://docs.docker.com/engine/install/ubuntu/#install-using-the-repositoryhttps://docs.docker.com/en
- Nginx+Gunicorn部署Django项目
闻风听雨1562
Djangonginxgunicorndjango
1.项目文件传输和依赖安装1.1网络环境下pip安装依赖,离线则传输安装(略)2.Django设置2.1关闭调试模式,设置允许访问IP在项目同名路径下的settings中设置DEBUG=FalseALLOWED_HOSTS=['*']#允许所有地址访问2.2配置静态文件STATIC_URL='/static/'STATIC_ROOT=os.path.join(BASE_DIR,'static')#
- Hyperledger Fabric:构建企业区块链网络的实践指南
boyedu
区块链fabric区块链网络
一、环境准备与工具安装1.必要工具安装Docker与DockerCompose:用于容器化部署,确保环境一致性。Go语言环境:链码开发所需,建议版本1.10+。Node.js与npm:客户端应用开发依赖,建议版本6.x+。Git:版本控制与代码管理。cURL:命令行测试工具。2.获取Fabric资源克隆官方仓库:bashgitclonehttps://github.com/hyperledger/
- 如何解决Flink CDC同步时间类型字段8小时时间差的问题,以MySQL为例
智海观潮
Flinkflinkflinkcdc大数据实时数据同步
在使用FlinkCDC进行数据同步时,默认情况下经常会遇到时间类型的字段与实际值相差8个小时的问题。本文以MySQL为例提供解决方案,其他数据源也可以参考这类实现。原文链接:https://mp.weixin.qq.com/s/_f41ES8UquM-kj3Ie8JU_g1.设置server时区比如MySQL服务的时区为UTC时间,可以参考以下code设置时区。MySqlSourcemySqlSo
- python3 pyv8 linux,Python3.5安装PyV8
左瑶
python3pyv8linux
Python3.5安装PyV8时,报错,PyV8版本:PyV8-0.5。错误如下:C:UsersAdministratorAppDataLocalProgramsPythonPython35Libsite-packages>pipinstallPyV8CollectingPyV8Usingcachedhttps://files.pythonhosted.or...683f439e7bdd67f95
- HC165并转串
HC165.v/**https://docs.wokwi.com/zh-CN/parts/wokwi-74hc165**/`timescale1ns/1psmoduleHC165(inputwirei_clk,//全局系统时钟(用于串行输出寄存)inputwirei_rst_n,//异步复位(低有效)inputwirePL,//串行输出inputwireCP,//移位时钟(上升沿有效)inputw
- 解决docker端口映射失败问题
带翅膀的小码蚁
docker
https://cloud.tencent.com/developer/article/1768097
- .NET Core中间件:构建高效且可扩展的Web应用程序的关键组件
A_nanda
c#基础.netcore中间件middleware通道切面编程
在现代Web应用程序开发中,.NETCore中间件(Middleware)扮演着至关重要的角色。作为请求处理管道中的核心组件,中间件不仅能够拦截、处理并转发HTTP请求和响应,还为开发者提供了强大的扩展能力和灵活的处理机制。相关扩展,可查阅切面编程。本文将深入探讨.NETCore中间件的概念、工作原理、使用方法以及最佳实践,帮助开发者更好地利用这一特性来构建高效且可扩展的Web应用程序。一、中间件
- Docker 发布自己的镜像
吟风者
Dockerhub注册用户到官网注册账号:https://hub.docker.com/注册账号后,登录Dockerhub,创建一个仓库,用来上传我们的镜像。15.png16.png(仓库名和镜像名需要和你本地要上传的镜像一致)在本地Linux登录docker:dockerlogin输入用户名密码进行登录:11.png登出操作:dockerlogout10.png给镜像打tag推送镜像的规范是:d
- Traefik 中实现流量治理3种方式和场景选择
老兵发新帖
云原生
Traefik中实现功能扩展或流量治理,三种主流实现方式的对比及典型应用场景:⚙️1.中间件链(MiddlewareChain)——最常用、开箱即用适用场景:基础流量治理(如请求头修改、身份认证、限流等)。优势:配置简单、无需编码、原生集成。典型实现:请求头操作:通过Header中间件增删/修改Header。身份认证:使用ForwardAuth将请求转发至外部认证服务(如Keycloak)。URL
- 探索未来游戏开发的新纪元 —— 使用Rust与Bevy引擎的《Rust Invaders》项目解析
林泽炯
探索未来游戏开发的新纪元——使用Rust与Bevy引擎的《RustInvaders》项目解析rust-invadersSimpleRUSTgamewiththeBevyEngine项目地址:https://gitcode.com/gh_mirrors/ru/rust-invaders在游戏开发的浩瀚星海中,一款能够激发开发者创造力和提升效率的引擎至关重要。今天,我们要向您隆重推荐一个基于Rust编
- [数据结构]#2 链表
有关顺序表与链表的操作,简而言之就是四个字——增、删、改、查。在上一篇文章,我们提到顺序表的插入与删除https://blog.csdn.net/Marvinem13/article/details/148900187?fromshare=blogdetail&sharetype=blogdetail&sharerId=148900187&sharerefer=PC&sharesource=Mar
- sgg大数据全套技术链接[plus]
原来是大华啊~
资源大数据
写在开头:感谢尚硅谷,尚硅谷万岁,我爱尚硅谷111个技术栈+43个项目,兄弟们,冲!最近小米又又又火了一把,致敬所有造福人民的企业和伟大的企业家,致敬雷军,小米,致敬马云,致敬尚硅谷,致敬所有为人民谋福的英雄人物和企业,再次献上我诚挚的敬意,致敬!尚硅谷大数据全套111个技术1.Java从入门到精通JDK版链接:https://pan.baidu.com/s/1GAc610SYSMmZBuOX4D
- Kafka入门使用教程
1.前言1.1.什么是消息队列消息队列(MQ)是消息传递中间件解决方案的一个组件,旨在支持独立的应用和服务之间的信息交换。消息队列按发送顺序存储“消息”(由应用所创建、供其他应用使用的数据包),直到使用方应用能够处理它们为止。这些消息安全地等待接收方应用做好准备,因此,即使网络或接收方应用出现问题,消息队列中的消息也不会丢失。1.2.为什么用消息队列1.2.1.解耦生产者(客户端)发送消息到MQ中
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_



![]()
![]()
![]()
![]()
![]()
![]()


