SpringBoot整合——阿里云对象存储(OSS)
SpringBoot整合——阿里云对象存储
1 OSS介绍
在开发应用的过程中,我们经常会有用户需要实名认证之后才能访问的需求。
用户认证需要上传证件图片、首页轮播也需要上传图片,因此我们要做文件服务,阿里云oss是一个很好的分布式文件服务系统,所以我们只需要集成阿里云oss即可。
OSS本质上来说就是帮助我们存储图片、文件的一个地方。
2 项目集成阿里OSS
2.1 前置准备:账号服务开通
①申请阿里云账号
https://www.aliyun.com/?spm=5176.21213303.J_3207526240.1.4eb853c9FFk35J
②实名认证
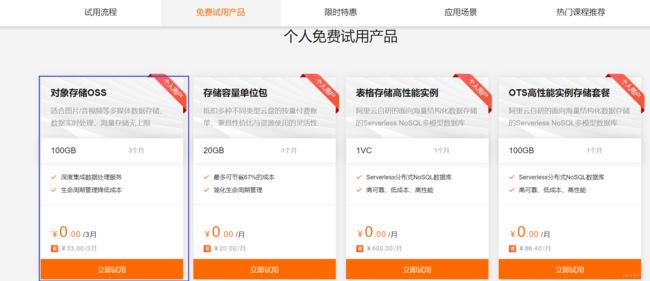
③开通"对象存储OSS服务"

https://free.aliyun.com/product/storage/freetrial
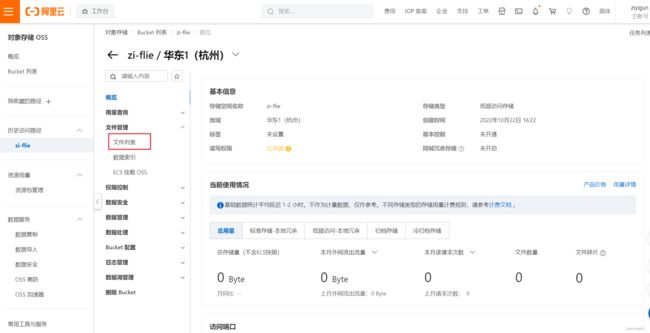
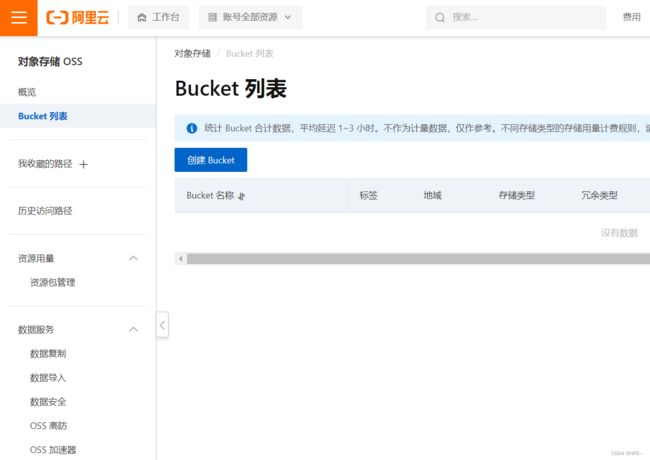
④进入管理控制台
https://oss.console.aliyun.com/bucket

新用户免费体验三个月OSS
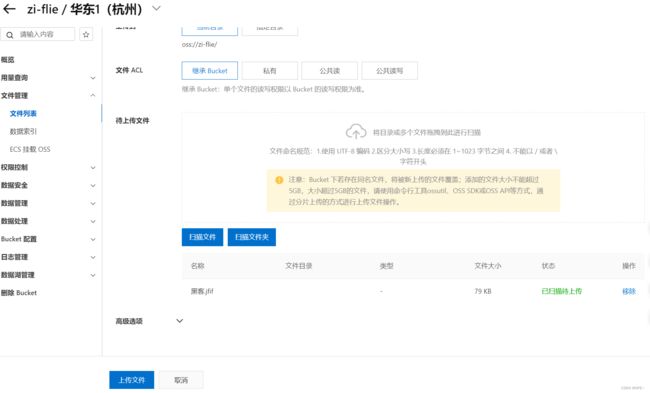
测试:手动上传文件
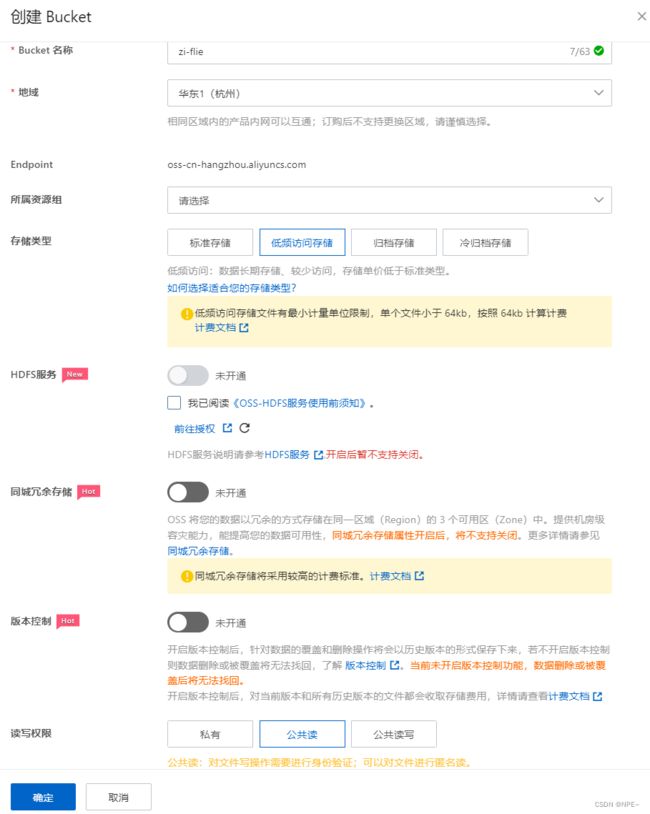
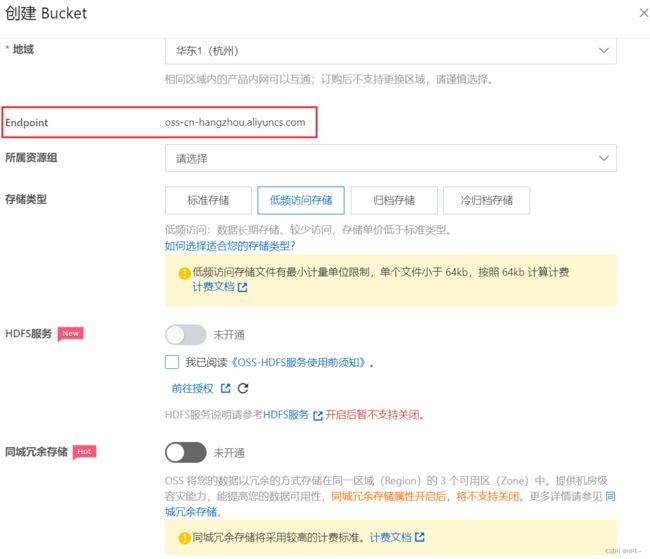
- 创建自己的bucket
因为这里只是为了演示,所以我好多功能没有开通,大家在使用OSS服务时候,可以根据自己业务场景需要来开通
2.2 SpringBoot项目集成OSS
官方文档
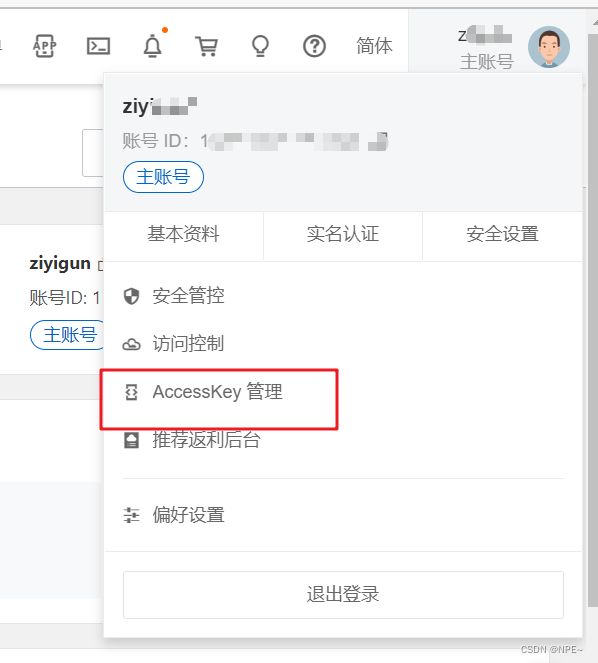
2.2.1 获取到AccessKey与Secret
①来到自己的工作台,将鼠标停留在头像上,选择AccessKey管理

②查看自己的AccessKey,如果没有就创建一个

③点击查看Secret

2.2.2 编写配置文件、配置类
①配置文件
application.properties:
# 阿里云oss配置
aliyun.oss.endpoint=oss-cn-hangzhou.aliyuncs.com//填写自己的即可
aliyun.oss.accessKeyId=LTAI5t7md8W*****//填写自己的即可
aliyun.oss.secret=dcusDHFIXN8u*****//填写自己的即可
aliyun.oss.bucket=***//填写自己的即可
endpoint获取:
在之前测试过的上传文件中,查看URL详情
或者如果之前没有创建的话,新建一个Bucket
②配置类
读取配置文件内容
@Component
public class ConstantOssPropertiesUtils implements InitializingBean {
@Value("${aliyun.oss.endpoint}")
private String endpoint;
@Value("${aliyun.oss.accessKeyId}")
private String accessKeyId;
@Value("${aliyun.oss.secret}")
private String secret;
@Value("${aliyun.oss.bucket}")
private String bucket;
public static String ENDPOINT;
public static String ACCESS_KEY_ID;
public static String SERECT;
public static String BUCKET;
@Override
public void afterPropertiesSet() throws Exception {
ENDPOINT=endpoint;
ACCESS_KEY_ID=accessKeyId;
SERECT=secret;
BUCKET=bucket;
}
}
2.2.3 创建service与serviceImpl
service接口:
public interface FileService {
/**
* 上传文件到阿里云
* @param file
* @return
*/
String upload(MultipartFile file);
}
serviceImpl:
注意:为了防止上传的不同文件重名,此处我采用了UUID+时间来避免此情况,大家可以根据自己的想法实现
@Service
public class FileServiceImpl implements FileService {
//上传文件到阿里云
@Override
public String upload(MultipartFile file) {
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = ConstantOssPropertiesUtils.ENDPOINT;
String accessKeyId = ConstantOssPropertiesUtils.ACCESS_KEY_ID;
String accessKeySecret = ConstantOssPropertiesUtils.SERECT;
String bucketName = ConstantOssPropertiesUtils.BUCKET;
try{
//创建OSS实例
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
//上传文件流
InputStream inputStream = file.getInputStream();
String fileName = file.getOriginalFilename();
//为了防止不同的文件因为有相同文件名而导致前一个文件被覆盖,将uuid添加到文件名中
String uuid = UUID.randomUUID().toString().replaceAll("-", "");
fileName = uuid + fileName;
//按照当前日期,创建文件夹,将文件上传到文件夹中 2022/10/22/01.jpg
//导入joda工具类处理时间【当然也可以使用SimpleDateFormat】
String timeUrl = new DateTime().toString("yyyy/MM/dd");
fileName = timeUrl + "/" + fileName;
//调用方法实现上传
ossClient.putObject(bucketName, fileName, inputStream);
//关闭ossClient
ossClient.shutdown();
//上传之后的文件路径https://yygh-zi.oss-cn-beijing.aliyuncs.com/01.jpg
String url = "https://" + bucketName + "." + endpoint + "/" + fileName;
//返回url
return url;
} catch (IOException e) {
e.printStackTrace();
}
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
return null;
}
}
2.2.4 编写controller调用
@RestController
@RequestMapping("/api/oss/file")
public class FileApiController {
@Autowired
private FileService fileService;
//上传文件到阿里云oss
@PostMapping("fileUpload")
public Result fileUpload(MultipartFile file) {
//获取上传文件
String url = fileService.upload(file);
return Result.ok(url);
}
}
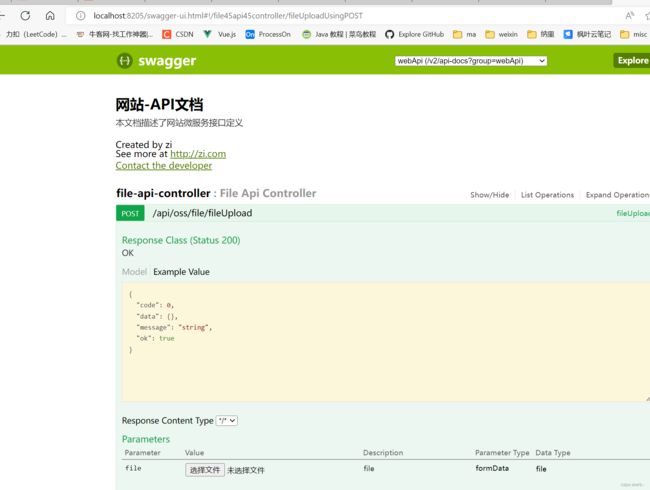
2.2.5 测试
此处因为我的项目整合了Swagger,所以我直接使用swagger来测试

想要整合Swagger的,可以参考下面的配置类
@Configuration
@EnableSwagger2
public class Swagger2Config {
@Bean
public Docket webApiConfig(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("webApi")
.apiInfo(webApiInfo())
.select()
//只显示api路径下的页面
.paths(Predicates.and(PathSelectors.regex("/api/.*")))
.build();
}
@Bean
public Docket adminApiConfig(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("adminApi")
.apiInfo(adminApiInfo())
.select()
//只显示admin路径下的页面
.paths(Predicates.and(PathSelectors.regex("/admin/.*")))
.build();
}
private ApiInfo webApiInfo(){
return new ApiInfoBuilder()
.title("网站-API文档")
.description("本文档描述了网站微服务接口定义")
.version("1.0")
.contact(new Contact("zi", "http://zi.com", "493211102@qq.com"))
.build();
}
private ApiInfo adminApiInfo(){
return new ApiInfoBuilder()
.title("后台管理系统-API文档")
.description("本文档描述了后台管理系统微服务接口定义")
.version("1.0")
.contact(new Contact("zi", "http://zi.com", "49321112@qq.com"))
.build();
}
}
至此,整合OSS成功