前端之CSS篇(一)——CSS入门及基础选择器和字体文本属性
1.CSS简介
css的主要使用场景就是美化网页,布局页面的。
1.1.HTML的局限性
1.2.CSS-网页的美容师
css是层叠样式表(Cascading Style Sheets)的简称
有时我们也会称之为CSS样式表或级联样式表
CSS也是一种标记语言
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS让我们的网页更加丰富多彩,布局更加灵活。简单理解:CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
总结:
1.HTML 主要做结构,显示元素内容
2.CSS美化HTML,布局网页。
3.CSS最大的价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离。
1.3 CSS语法规范
使用HTML时,需要遵从一定的规范,CSS也是如此,要想熟练的使用CSS对网页进行修饰,首先需要了解CSS样式规则。
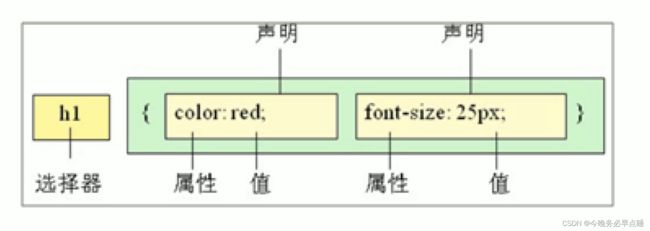
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。
选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式。
属性和属性值以"键值对"的形式出现
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
属性和属性值直接用英文":"分开
多个"键值对"之间用英文";"进行区分
1.4 CSS代码风格
以下代码书写风格不是强制规范,而是符合实际开发书写方式。
1.样式格式书写
(1)紧凑格式
h3 {color: deeppink;font-size:200px;}
(2)展开格式
h3 {
color: pink;
font-size: 20px;
}
强烈推荐第二种格式,因为更直观
2.样式大小写风格
提倡用小写英文书写
h3 {
color: pink;
}
强烈推荐样式选择器、属性名,属性值关键字全部使用小写字母,特殊情况除外。
3.样式空格风格
h3 {
color: pink;
}
(1) 属性值前面,冒号后面,保留一个空格
(2) 选择器(标签)和大括号中间保留空格
2.CSS基础选择器
2.1 CSS选择器的作用
<div>我是divdiv>
<div>我是divdiv>
<p>我是段落p>
<ul>
<li>我是ul里面的小li哦li>
ul>
<ol>
<li>我是ol里面小li哦li>
ol>
问题:
1.我想把div里面的文字改为红色?
2.我想把第一个div里面的文字改为红色?
3.我想把ul里面的li文字改为红色?
选择器(选择符)就是根据不同需求把不同标签选出来这就是选择器的作用。简单来说,就是选择标签用的。
以上CSS做了两件事:
1.找到所有的h1标签。选择器(选对人)
2.设置这些标签的样式,比如颜色为红色(做对事)。
2.2 选择器的分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器。
2.3 标签选择器
标签选择器(元素选择器)是指HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
语法:
标签名 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
...
}
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基础选择器之标签选择器title>
<style>
p {
color: rgb(14, 214, 121);
}
div {
color: rgb(240, 65, 182);
}
style>
head>
<body>
<p>男士p>
<p>男士p>
<p>男士p>
<div>女士div>
<div>女士div>
<div>女士div>
<div>女士div>
body>
html>
标签选择器的作用:
标签选择器可以把某一类标签全部选择出来,比如所有的
优点:
能快速的为页面中同类型的标签统一设置样式。
缺点:
不能设计差异化样式,只能选择全部的当前标签。
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签, 可以使用类选择器。
语法:
.类名 {
属性1: 属性值1;
}
例如,将所有拥有red类的HTML元素均为红色。
.red {
color: red;
}
结构需要用class属性来调用class 类的意思
<div class="red">变红色div>
类选择器口诀:样式点定义,结构类(class)调用。一个或多个,开发最常用(style里面的.red就相当于body标签的class=“red”)
练习
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基础选择器之类选择器title>
<style>
.red {
color: rgb(224, 14, 14);
}
.wx {
color: rgb(43, 219, 37);
}
.dfa {
color: rgba(219, 13, 175, 0.623);
}
.lo {
color: rgb(21, 170, 207);
}
style>
head>
<body>
<ul>
<li class="red">冰雨li>
<li class="wx">来生缘li>
<li class="dfa">水手li>
<li>大海li>
<li>铁窗泪li>
<li class="red">伤心太平洋li>
ul>
<ol>
<li class="dfa">落霞与孤鹜齐飞li>
<li class="wx">秋水共长天一色li>
ol>
<div class="lo">大家晚上好div>
body>
html>
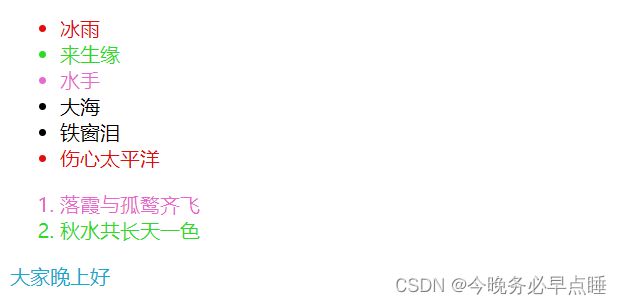
效果如下:
注意:
(1)类选择器使用"."(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的),不用起标签语言的名字(如div/p/span等)
(2) 可以理解为给这一个标签语言起了一个名字,来表示。
(3)长名字或词组可以使用中横线来为选择器命名。
<head>
<style>
.string-stree {
color: red;
}
style>
head>
(4) 不要使用纯数字、中文等命名,尽量使用英文字母来表示
(5) 命名要有意义,尽量使用别人一眼就知道这个类名的目的
(6) 命名规范:见附页(Web 前端来发规范手册.doc)
| header | 头 |
|---|---|
| content/container | 内容 |
| footer | 尾 |
| nav | 导航 |
| sidebar | 侧栏 |
| column | 栏目 |
| wrapper | 页面外围控制整体布局宽度 |
| left right center | 左右中 |
| loginbar | 登陆条 |
| logo | 标志 |
| banner | 广告 |
| main | 页面主体 |
| hot | 热点 |
| news | 新闻 |
| download | 下载 |
| subnav | 子导航 |
| menu | 菜单 |
| submenu | 子菜单 |
| search | 搜索 |
| friendlink | 友情链接 |
练习一下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.red {
background-color: rgb(241, 13, 13);
width: 100px;
height: 100px;
}
.green {
background-color: green;
width: 100px;
height: 100px;
}
style>
head>
<body>
<div class="red">红色div>
<div class="green">绿色div>
<div class="red">红色div>
body>
html>
2.4.1类选择器的多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签,
简单理解就是一个标签有多个名字,
1.多类名使用方式
<div class="red font20">大法师div>
(1)在标签class属性中写多个类名
(2)多个类名中间必须用空格分开
演示代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多类名的使用方式title>
<style>
.yello {
color: rgb(224, 210, 11);
}
.font35 {
font-size: 50px;
}
style>
<body>
<div class="yello font35">姑苏城外寒山寺div>
body>
html>
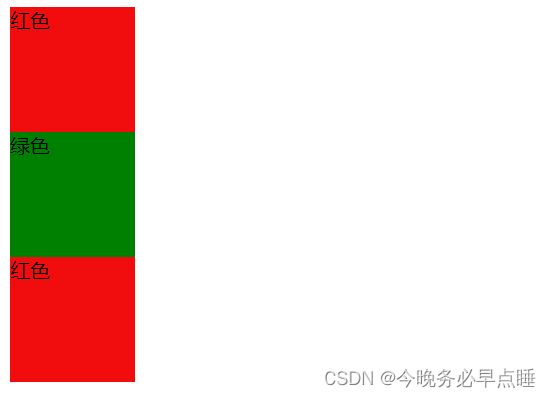
效果如下:
2.多类名开发中使用场景
改造之前代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 100px;
height: 100px;
}
.red {
background-color: rgb(241, 13, 13);
}
.green {
background-color: green;
}
style>
head>
<body>
<div class="red box">红色div>
<div class="green box">绿色div>
<div class="red box">红色div>
body>
html>
(1)可以把一些标签元素相同的样式(共同的部分)放到一个类里面
(2)这些标签都可以调用这个公共的类,然后再调用自己独有的类
(3)从而节省代码,统一修改也非常方便。
<div class= "pink font20 weigh font18">放大div>
<div class= "pink font20 weigh font18">房源div>
<div class= "pink font20 weigh font18">发生div>
<div class= "pink font20 weigh font18">待发送div>
1.各个类名中间用空格隔开
2.简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
3.这个标签就可以分别具有这些类名的样式
4.从而节省了CSS代码,统一修改也非常方便
5.多类名选择器在后期布局比较复杂的情况下,还是较多使用的
2.5 id选择器
id 选择器可以为标有特定的id的HTML元素指定特定的样式
HTML元素以id属性来设置id选择器,CSS中id选择器以"#"来定义。
#id名 {
属性1:属性值1;
...
}
例如,将id为nav元素中的内容设置为红色
#nav {
color: red;
}
代码演示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基础选择器之id选择器title>
<style>
#orange {
color: orange;
}
style>
head>
<body>
<div id="orange">会当凌绝顶,一览众山小div>
body>
html>
id选择器的口诀:样式#定义,结构id调用只能调用一次,别人切勿使用(规则)
| id选择器和类选择器的区别 |
|---|
| 1.类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用 |
| 2.id选择器好比人的身份证号码,全中国是唯一的,不得重复 |
| 3.id选择器和类选择器最大的不同在于使用次数上 |
| 4.类选择器在修改样式中用到最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用 |
2.6 通配符选择器
在css中,通配符选择器使用"*"定义,它表示选取页面中所有元素(标签)。
语法:
* {
属性1:属性值1;
...
}
演示代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基础选择器之通配符选择器title>
<style>
* {
color: blue;
}
style>
head>
<body>
<div>呐喊div>
<span>我彷徨span>
<ul>
<li>朝花夕拾li>
ul>
body>
html>
效果如下:
通配符选择器不需要调用,自动就给所欲的元素使用样式
特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距)
* {
margin: 0;
padding: 0;
}
| margin | [ˈmɑːdʒɪn] | 外边距属性 |
|---|---|---|
| padding | [ˈpædɪŋ] | 内边距属性 |
2.7 基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p {color: red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav {color: red;} |
| id选择器 | 一次只能选择1个标签 | ID属性只能在每个HTML文档中出现一次 | 一般和js搭配 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red;} |
3. CSS字体属性
CSS Fonts(字体)属性用于定义字体系统、大小、粗细、和文字样式(如斜体)
3.1 字体系列
CSS使用 font-family 属性定义文本的字体系列
p {font-family:"微软雅黑";}
div{font-family:Arial,"Microsoft Yahei","微软雅黑";}
代码演示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字体系列title>
<style>
h2 {
/* font-family:'微软雅黑'; */
font-family: 'Gill Sans', 'Gill Sans MT';
}
p {
font-family: '华文行楷';
}
style>
head>
<body>
<h2>像风一样活着h2>
<p>没有预谋p>
<p>只管有勇无谋p>
<p>风风火火地向前冲p>
<p>撞上南墙p>
<p>也无人看得见自己的伤痛p>
<p>人人都能感知风向的变换p>
<p>却少有人见识风的模样p>
body>
html>
演示效果
(1)各种字体之间必须使用英文状态下的逗号隔开
(2)一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
(3)尽量使用系统默认自带的字体,保证在任何用户的浏览器中都能正确显示
(4)最常见的几个字体:body{font-family:‘Microsoft YaHei’,‘tahoma,arial’,‘Hiragino Sans GB’;}
(5)可以给整个body标签设置字体
在开发中,浏览器会依次寻找存在的字体进行显示
3.2字体大小
CSS使用font-size属性定义字体大小
p {
font-size: 20px;
}
(1) px(像素)大小是我们网页的最常用的单位
(2) 谷歌浏览器默认的文字大小为16px
(3) 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。
(4)可以给body指定整个页面文字的大小
代码演示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字体系列title>
<style>
body {
font-size: 32px;
}
style>
head>
<body>
<h2>像风一样活着h2>
<p>没有预谋p>
<p>只管有勇无谋p>
<p>风风火火地向前冲p>
<p>撞上南墙p>
<p>也无人看得见自己的伤痛p>
<p>人人都能感知风向的变换p>
<p>却少有人见识风的模样p>
body>
html>
演示效果如下:
可以看到,给整个body标签设定了字体,但是标题标签比较特殊,需要单独指定文字大小
<head>
<style>
h2 {
font-size: 16px;
}
style>
head>
3.3 字体粗细
CSS使用font-weight属性设置文本字体的粗细
| normal | 正常的字体,相当于number为400 |
|---|---|
| bold | 粗体,相当于number的700 |
| bolder | 特粗体 |
| lighter | 细体 |
| number | 通过数字实现加粗效果(100-900),注意这个数字后面不跟单位 |
使用number属性(后面不用跟单位)
展示:
实际开发中,我们通常用number进行改变粗细。
h2 {
font-weight: 400; /* 实际开发中常用 */
font-weight: normal; /* 和上面的语句等价 */
}
学会让加粗标签(比较h和strong等)不加粗,只需要定义 font-weight: 400;就可以
学会让正常标签改变粗细,也只需定义font-weight的数字就可以了。
实际开发中更喜欢用数字表示粗细。
3.4 文字样式
CSS使用font-style属性设置文本的风格
p {
font-style" normal;
}
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式 |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p {
font-style: normal;
font-size: 50px;
}
style>
head>
<body>
<p>元芳,你怎么看!p>
body>
html>
执行下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p {
font-style: italic;
font-size: 50px;
}
style>
head>
<body>
<p>元芳,你怎么看!p>
body>
html>
执行下
实际开发中,一般把倾斜的标签正过来
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<em>马上就要放假了em>
body>
html>
执行下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
em {
font-style: normal;
}
style>
head>
<body>
<em>马上就要放假了em>
body>
html>
执行下
注意:平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
3.5字体的复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码
body {
font: font-style font-weight font-size/line-height font-family;
}
注意,不能更改里面的顺序
需求:想要div里面文字变倾斜,加粗,字号设置为16像素,并且是微软雅黑
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* div {
font-style: italic;
font-size: 16px;
font-weight: 700;
font-family: 'Microsoft YaHei;
} */
/* font: font-style font-weight font-size/line-height font-family; */
div {
font: italic 700 16px 'Microsoft YaHei';
}
style>
head>
<body>
<div>他说风雨中,这点痛算什么,擦干泪不要问为什么!div>
body>
html>
执行下
(1)使用font属性时,必须按上面的语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
(2)不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
上面的例子省略版可写为:
<head>
<style>
div {
font: 16px 'Microsoft YaHei';
}
style>
head>
3.6 字体属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 ‘Microsoft YaHei’ |
| font-weight | 字体粗细 | 记住加粗是700或者bold 不加粗是normal或者400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是italic 不倾斜是normal 工作中我们常用normal |
| font | 字体连写 | 字体连写是有顺序的 不能随意换位置;其中字号 和字体必须同时出现 |
看完思考两个问题:
(1)字体复合属性如何写?里面有没有什么注意细节?
字体连写是有顺序的 不能随意换位置;其中字号 和字体必须同时出现
(2)如何让加粗的文字不加粗显示,如何让倾斜的文字不倾斜显示
font-weight改成400;font-style改成normal
4 CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色,对齐文本,装饰文本,文本缩进,行间距等。
4.1 文本颜色
color属性用于定义文本的颜色
div {
color: red;
}
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue等 |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) 实际上是三原色的缩写(red,green,blue) |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css文本外观属性之颜色title>
<style>
div {
color: green;
}
p {
color: #16f1e7;
}
span {
color: rgb(100,222,555);
}
style>
head>
<body>
<div>听说你最喜欢丁香花,因为你的名字就是它div>
<p>大风起兮云飞扬p>
<span>幸甚至载,何以咏志span>
body>
html>
执行下:
在实际开发中,最常用十六进制。
4.2 对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式
div {
text-align: center;
}
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS文本外观之文字对齐title>
<style>
div {
text-align: left;
}
span {
text-align:center;
}
/* span失效,h1成功,本质上是让h1盒子里面的文字水平居中对齐 */
h1 {
text-align: center;
}
p {
text-align:right;
}
style>
head>
<body>
<h1>大家晚上好h1>
<div>大家晚上好div>
<span>大家晚上好span>
<p>大家晚上好p>
body>
html>
执行下:
4.3装饰文本
text-decoration 属性规定添加到文本的修饰,可以给文本添加下划线、删除线、上划线等
div {
text-decoration: underline;
}
| 属性值 | 描述 |
|---|---|
| none | 默认。没有装饰线(最常用) |
| underline | 下划线。链接a自带下划线(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0" >
<title>Documenttitle>
<style>
div {
text-decoration: underline;
}
span {
text-decoration: line-through;
}
p {
text-decoration: none;
}
h6 {
text-decoration: overline;
}
a {
text-decoration: none;
color: #000;
}
style>
head>
<body>
<div>愁安静的旋律div>
<span>迷人的小猫span>
<p>记忆的角落p>
<h6>善良的阿刁h6>
<a href="#">超链接的下划线如何去掉a>
body>
html>
执行下
4.4文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首航缩进。
div {
text-indent: 10px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
p {
text-indent: 2em;
}
em是一个相对单位,就是当前元素(font-size)一个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS文本外观之文本缩进title>
<style>
p {
text-indent: 32px;
}
h6 {
text-indent: 2em;
}
style>
head>
<body>
<p>我记得苏童一直欣赏的一句话:真正的先锋一如既往。借用这句话的语式,
我想说,真正的读者也要一如既往。我对于苏童,可以说是一个一如既往的读者。
我最初实际上是苏童的崇拜者和忠实的读者,是一个苏童迷。自从1989年我读到
他的《妻妾成群》《红粉》开始,对他的小说近乎是一种沉浸和迷恋。可以说我几
乎没有遗漏过他的任何一部作品。我和苏童是同龄人,他的作品不仅能带给我许多
能让我重新找回自我的东西,还能唤醒许多关于国家、民族尤其个人生命记忆的
东西。而且,我不仅喜爱他的作品,更主要的是他是让我内心极为敬佩的一个作家。p>
<h6>近年,大家都在称赞贾平凹的《秦腔》,尤其是他在作品中表现出的文学叙事的耐心。
其实,我觉得苏童也是一位真正的、非常有叙事耐心的作家。耐心是如何建立起来的?
这里实际上就是个写作姿态的问题。可以说,苏童还是一个心理承受力极好的作家,这
些年来他基本不受外界的干扰,扎扎实实地做人作文。所以,毕飞宇曾说,认识苏童这
么多年,发现他身上很多东西几乎就没有什么变化。一个作家凭借什么力量能够使读者
保持对你的喜爱,不仅是因为你有一两部好小说,还因为你对文学写作一如既往的虔诚
。这是一个作家最不该变化的东西。苏童对于小说写作是相当虔诚的,有时甚至是倔强
的。h6>
<p>我认为,他对于短篇的偏爱和写作就是倔强的,不惜气力的。也是超出了任何功利
心的、富于耐性的。当然,我们可以说,苏童是一个在写作上既有“坡度”也有“弯度”的
作家,有许多作家也是在三十几岁、四十几岁就写了三五百万字,可那是自我滑行的长
度,却没有向上的坡度。苏童却是一位始终具有写作坡度和高度的作家。那么,因为苏
童自己写作的起点太高了,他有一个整体上的绝对的高度。一上手就是《一九三四年的
逃亡》,就是《妻妾成群》《南方的堕落》,就是《刺青时代》,所以自己很难越过
自己建立的“标高”。 长篇也是这样,你很难说《米》好还是《城北地带》好,更不好
说《碧奴》就强于《我的帝王生涯》。我也不认为《蛇为什么会飞》就是一部失败的小
说。有高有低。但我感觉,苏童真正能够不断超过自己的还是他的短篇小说,而不是中
篇、长篇。能够让他感到最自信的实际上也是短篇。十几年来,苏童短篇写作的热情持
续不减,而苏童的短篇的被需要,也在某种程度上体现出这个时代审美方向的一些变化。p>
body>
html>
执行下
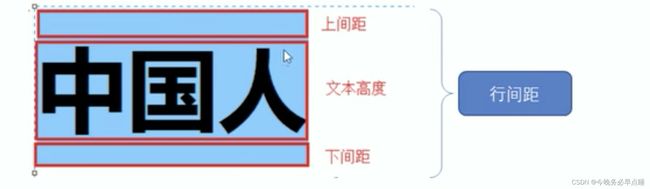
4.5行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
p {
line-height: 26px;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS文本外观之行间距title>
<style>
h5 {
line-height: 26px;
}
p {
line-height: 32px;
}
style>
head>
<body>
<div>
<h5>我记得苏童一直欣赏的一句话:h5>
<p>真正的先锋一如既往。借用这句话的语式,
我想说,真正的读者也要一如既往。我对于苏童,<br>可以说是一个一如既往的读者。
我最初实际上是苏童<br>的崇拜者和忠实的读者,是一个苏童迷。自从1989年我<br>读到
他的《妻妾成群》《红粉》开始,对他<br>的小说近乎是一种沉浸和迷恋。p>
<p>可以说我几
乎没有遗漏过他的任何一部作品。我和苏童是同龄人,他<br>的作品不仅能带给我许多
能让我重新找回自我<br>的东西,还能唤醒许多关于国家、民族尤其个人<br>生命记忆的
东西。而且,我不仅喜爱他的作品,更主要的是他是让我内心极<br>为敬佩的一个作家。p>
div>
body>
html>
执行下
4.6文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 我们通常用十六进制,比如而且是简写形式#fff |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent:2em; |
| text-decoration | 文本修饰 | 记住添加下划线 underline 取消下划线 none |
| line-height | 行高 | 控制行与行之间的距离 |
5.CSS的引入方式
5.1 CSS样式
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:
1.行内样式表(行内表)
2.内部样式表(嵌入式)
3.外部样式表(链接式)
5.2内部样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个
<style>
div {
color: red;
font-size: 12px;
}
style>
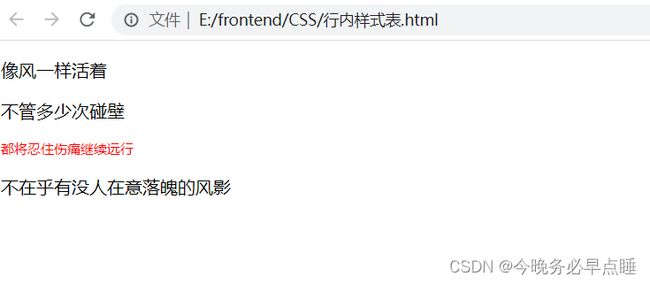
5.3 行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式,适合于修改简单样式。
<div style="color: red; font-size: 12px;">认识自己的无知是开启命运的大门div>
需求:只把第三句改成样式为红色,字体为12px。
以下代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内样式表title>
head>
<body>
<p>像风一样活着p>
<p>不管多少次碰壁p>
<p style="color: red; font-size: 12px;">都将忍住伤痛继续远行p>
<p>不在乎有没人在意落魄的风影p>
body>
html>
执行效果:
(1) style 其实就是标签的属性
(2) 在双引号中间,写法要符合CSS规范
(3) 可以控制当前的标签设置样式
(4) 由于书写繁琐,并没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单的样式的时候,可以考虑使用。
(5)使用行内样式表设定CSS,通常也被称为行内式引入。
5.4外部样式表
实际开发都是外部样式表,适合于样式比较多的情况,核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。
引入外部样式表分为两步:
1.新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中。
2.在HTML页面中,使用标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
在这里,stylesheet表示样式表,是一个属性
展示:
HTML文件中,代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式表title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div>功盖三分国,名成八阵图。江流石不转,遗恨失吞吴。div>
body>
html>
style.css文件中,代码如下:
/* 这个css文件里面只有样式没有标签 */
div {
color: aquamarine;
}
因为在同级目录,href标签里直接写文件名就可以。
执行效果如下:
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档直接的关系,在这里需要指定为"stylesheet",表示被链接的文档是也给样式表文件 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径 |
(1) 使用外部样式表设定CSS,通常也被称为外链式或者链接引入式,这种方式是开发中常用的
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,推荐 | 控制多个页面 |
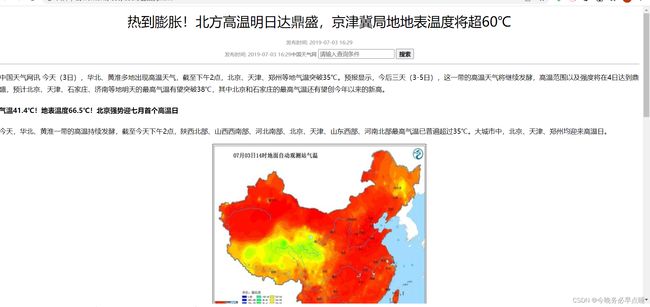
6.综合案例
制作网页:https://baijiahao.baidu.com/s?id=1638025218001146475&wfr=spider&for=pc
制作页面整体可以分为两步:
1.搭建html结构页面
2.修改CSS样式
<style>
.img {
text-align: center;
}
style>
<body>
<img src="qiwentu.png" alt="这是一张气温图" title="气温图" width="500" height="450" border="1" class="img">
body>
这样的操作,图片并没有居中
应该用下面的操作,图片才会居中
<head>
<style>
.img {
text-align: center;
}
style>
head>
<body>
<p class="img">
<img src="qiwentu.png" alt="这是一张气温图" title="气温图" width="500" height="450" border="1">
p>
body>
网页案例代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body {
font: 16px/28px 'Microsoft YaHei';
}
h1 {
font-weight: 400;
text-align: center;
}
.grey {
color: #888;
font-size: 12px;
text-align: center;
}
a {
text-decoration: none;
}
.search {
color: #666;
width: 171px;
}
.btn {
font-weight: 700;
}
.pic {
text-align: center;
}
.footer {
color: #888;
font-size: 12px;
}
style>
head>
<body>
<h1>热到膨胀!北方高温明日达鼎盛,京津冀局地地表温度将超60℃h1>
<div class="grey">发布时间: 2019-07-03 16:29<a>a>div>
<div class="grey">发布时间: 2019-07-03 16:29<a href="#" class="search">中国天气网a>
<input type="text" value="请输入查询条件" class="search"> <button class="btn">搜索button>
div>
<hr>
<p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。p>
<h4>气温41.4℃!地表温度66.5℃!北京强势迎七月首个高温日h4>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。 p>
<p class="pic">
<img src="qiwentu.png" alt="这是一张气温图" title="气温图" width="500" height="450" border="1">
p>
<p>今天,北京地区迎来今年七月份的首个高温日。监测显示,截至今天下午3点,城区气温普遍在36到39℃之间,古观象台、大观园、回龙观等地气温超过40℃,气温最高的站点出现在昌平区流村,达到41.4℃。p>
<p class="pic">
<img src="wendutu.png" alt="这是一张温度图" title="温度图" width="500" height="450" border="1">
p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。p>
<h4>明日热度再升级!京津冀携手冲击38℃+h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。p>
<p>明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。p>
<p>大城市中,明天(4日)石家庄的最高气温会向39℃冲击,北京、天津、济南也将达到38℃,酷热难耐。其中,北京和石家庄的气温都有望刷新今年以来的最高气温纪录。(注:此处北京气温统计地为南郊观象台,其他站点可能会超过这个温度。)p>
<p>由于明天京津冀一带的气温还将继续升级,地表温度也将随之走高,预计,京津冀一带部分地区地表温度或将继续超过60℃。p>
<p>到了5日,北方35℃以上的高温天气范围将略有缩小,但在河北南部、山东西部、河南北部、山西南部、陕西中南部部分地区、新疆东南部的最高气温依然会达到或超过35℃。p>
<h4>京津冀周末迎降温 唯有济南热度不减h4>
<p>中国天气网气象分析师王伟跃介绍,周六(6日)开始,受降水天气影响,华北、黄淮大部的35℃以上高温天气会逐渐缓解,仅在河南、陕西南部、山西南部等地有分散性高温天气出现。7日以后,盘踞在华北、黄淮35℃以上的高温天气将逐渐销声匿迹。p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。p>
<p class="footer">(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)p>
body>
html>
执行后运行如下:
7.Chrome调试工具
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式
1.打开调试工具
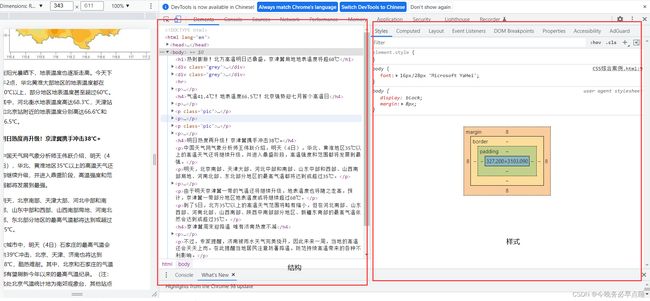
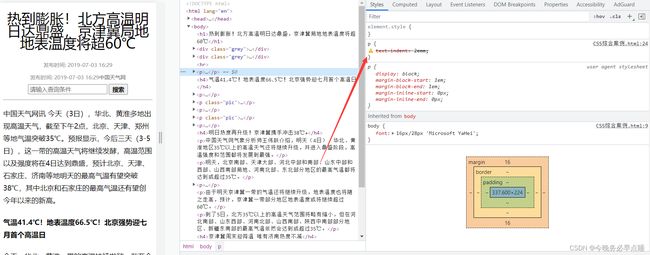
打开Chrome浏览器之后,按下F12键或者右击页面空白处–>检查
2.使用调试工具
(1) Ctrl + 滚轮 可以放大开发者工具代码大小。
(2) 左边是HTML元素结构,右边是CSS样式。
(3) 右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色。
(4) Ctrl + 0 复原浏览器大小
(5) 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
(6) 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。