6.React Native基本组件介绍;
目录
1.View(容器)
2.TouchableOpacity(触摸控件)
2.1TouchableOpacity实现原理
2.2常用属性
2.3触摸事件监听
3.Text
3.1Text介绍
3.2常用属性
3.3常用的样式Style
4.Image
4.1Image介绍
4.2图片加载方式
4.3常用属性
4.4常用的监听事件
4.4方法
5.TextInput
5.1TextInput介绍
5.2常用属性
5.3常用的监听事件
5.4方法
6.Button
6.1Button介绍
首先我们要学习RN需要先了解一下RN中的常用的基础组件,那么RN的基础组件都有哪些呢?
RN基础组件
1.View(容器)
a.View是RN中最基础的组件,View 是一个支持 Flexbox 布局、样式、一些触摸处理、和一些无障碍功能的容器,并且它可以放到其它的视图里,也可以有任意多个任意类型的子视图;
b.View直接对应原生系统(IOS或Android)中的UIView或者android.view.View;
c.View没有点击事件,不能监听点击操作;
d.若需要监听点击操作需要借助TouchableOpacity做为容器包裹子视图;
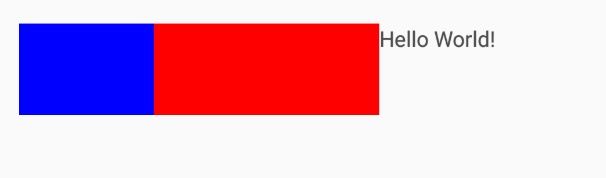
下面的例子创建了一个 View,包含了两个有颜色的方块和一个自定义的组件,并且设置了一个内边距:
class ViewColoredBoxesWithText extends Component {
render() {
return (
Hello World!
);
}
}2.TouchableOpacity(触摸控件)
2.1TouchableOpacity实现原理
本组件用于封装视图,使其可以正确响应触摸操作。当按下的时候,封装的视图的不透明度会降低。
不透明度的变化是通过把子元素封装在一个Animated.View中来实现的,这个动画视图会被添加到视图层级中,少数情况下有可能会影响到布局。(译注:此组件与TouchableHighlight的区别在于并没有额外的颜色变化,更适于一般场景。)
注意:TouchableOpacity的默认点击区域和子视图一致,实际开发中我们开发根据需要设置TouchableOpacity控件的大小,扩大点击区域;
2.2常用属性
a.activeOpacity
指定封装的视图在被触摸操作激活时以多少不透明度显示(0到1之间)。默认值为0.2。
也可以通过setOpacityTo((value: number), (duration: number));方法设置点击时的透明度,该方法设置以后会有过渡动画;
b.disabled
设置是否可以进行交互,默认值为true;
2.3触摸事件监听
onLongPress
onPress
onPressIn
onPressOut
a.onLongPress
长触摸监听;
b.onPress
当触摸操作结束时调用,但如果被取消了则不调用(譬如响应者被一个滚动操作取代)。
c.onPressIn
当触摸事件发生时(手指按下)会立即出发,发生在onPress监听之前;当进行网络请求时,这个监听是非常有用的;
d.onPressOut
当触摸释放(手指抬起)时被调用,在onPress监听之前;
示例:
{
// alert('onLongPress')
console.log("onLongPress");
}}
onPress={()=>{
// alert('onPress')
console.log("onPress");
}}
onPressIn={()=>{
// alert('onPressIn')
console.log("onPressIn");
}}
onPressOut={()=>{
// alert('onPressOut')
console.log("onPressOut");
}}
activeOpacity={0.5}>
Hello World!
长按操作输出日志:
onPressIn
onLongPress
onPressOut
点击操作输出日志:
onPressIn
onPressOut
onPress
3.Text
3.1Text介绍
一个用于显示文本的React组件,并且它也支持嵌套、样式,以及触摸处理。
文本嵌套示例:
I am bold
and red
3.2常用属性
selectable:决定用户是否可以长按选择文本,以便复制和粘贴;
ellipsizeMode:这个属性通常和下面的 numberOfLines 属性配合使用,表示当 Text 组件无法全部显示需要显示的字符串时如何用省略号进行修饰。该属性有如下 4 种取值:
head - 从文本内容头部截取显示省略号。例如: "...efg"
middle - 在文本内容中间截取显示省略号。例如: "ab...yz"
tail - 从文本内容尾部截取显示省略号。例如: "abcd..."
clip - 不显示省略号,直接从尾部截断。
默认值tail.
numberOfLines:用来当文本过长的时候裁剪文本。包括折叠产生的换行在内,总的行数不会超过这个属性的限制。
此属性一般和ellipsizeMode搭配使用。
onLongPress:长按操作监听;
onPress:按下操作监听;
allowFontScaling:控制字体是否要根据系统的“字体大小”辅助选项来进行缩放。默认值为true。
style:设置控件显示样式;
selectionColor:高亮文本颜色;(Android)
adjustsFontSizeToFit:指定字体是否随着给定样式的限制而自动缩放。(IOS)
minimumFontScale:当adjustsFontSizeToFit开启时,指定最小的缩放比(即不能低于这个值)。可设定的值为0.01 - 1;(IOS)
suppressHighlighting:设为true时,当文本被按下会没有任何视觉效果。默认情况下,文本被按下时会有一个灰色的、椭圆形的高光。
示例:
I am bold.
I am green.I am green.I am green.I am green.I am green.I am green.I am green.I am green.I am green.I am green.I am green.I am green.I am green.I am green.
3.3常用的样式Style
color:字体颜色;
fontSize:字体大小;
fontWeight: enum('normal', 'bold', '100', '200', '300', '400', '500', '600', '700', '800', '900')
指定字体的粗细。大多数字体都支持'normal'和'bold'值。并非所有字体都支持所有的数字值。如果某个值不支持,则会自动选择最接近的值。
lineHeight: 字体的高度(如字体需要垂直居中, 可设置与控件的高度相同即可)
textAlign: enum('auto', 'left', 'right', 'center', 'justify')
指定文本的对齐方式。其中'justify'值仅iOS支持,在Android上会变为left。
示例:
4.Image
4.1Image介绍
用于显示多种不同类型图片的 React 组件,包括网络图片、静态资源、临时的本地图片、以及本地磁盘上的图片(如相册)等。
下面的例子分别演示了如何显示从本地缓存、网络甚至是以'data:'的 base64 uri 形式提供的图片。
RN项目中图片存放的方式如下:
a.图片放在RN项目中;
b.图片放在IOS项目中;
c.图片放在Android项目中;
4.2图片加载方式
a.RN项目中的图片通过require('文件路径')加载图片;
b.网络图片通过{uri:图片路径}加载图片,同时需要指定图片大小,否则无法显示图片;
c.uri指定路径以后会自动加载资源不需要其他配置;
d.加载网络中的资源,若是http开头的地址IOS中需要在info.plist中配置访问策略;
e.加载IOS项目图片可以把图片放在Images.xcassets目录下,调用按照下面的方式调用source={{uri: 'rn_ios'}};
f.加载Android项目图片可以把图片放在/android/app/src/main/res/drawable目录下,调用按照下面的方式调用source={{uri: 'rn_android'}};
各种图片调用方式如下:
1. 加载RN项目中的资源
2. 加载网络中的资源,若是http开头的地址IOS中需要在info.plist中配置访问策略
3. 加载以'data:'的 base64 uri 形式提供的图片的资源
4. 加载IOS中的资源
5. 加载中Android的资源
4.3常用属性
source:图片源数据(远程 URL 地址或本地数据),目前原生支持的图片格式有png、jpg、jpeg、bmp、gif、webp (仅 Android)、psd (仅 iOS);
blurRadius(模糊半径):为图片添加一个指定半径的模糊滤镜,值越大越明显;
resizeMode:
决定当组件尺寸和图片尺寸不成比例的时候如何调整图片的大小。
cover: 在保持图片宽高比的前提下缩放图片,直到宽度和高度都大于等于容器视图的尺寸(如果容器有 padding 内衬的话,则相应减去)。译注:这样图片完全覆盖甚至超出容器,容器中不留任何空白。
contain: 在保持图片宽高比的前提下缩放图片,直到宽度和高度都小于等于容器视图的尺寸(如果容器有 padding 内衬的话,则相应减去)。译注:这样图片完全被包裹在容器中,容器中可能留有空白。
stretch: 拉伸图片且不维持宽高比,直到宽高都刚好填满容器。
repeat: 重复平铺图片直到填满容器。图片会维持原始尺寸,但是当尺寸超过容器时会在保持宽高比的前提下缩放到能被容器包裹。
center: 居中不拉伸。
resizeMethod:
当图片实际尺寸和容器样式尺寸不一致时,决定以怎样的策略来调整图片的尺寸。默认为auto。
auto: 使用启发式算法来在resize和scale中自动决定。
resize: 在图片解码之前,使用软件算法对其在内存中的数据进行修改。当图片尺寸比容器尺寸大得多时,应该优先使用此选项。
scale: 对图片进行缩放。和resize相比,scale速度更快(一般有硬件加速),而且图片质量更优。在图片尺寸比容器尺寸小或者只是稍大一点时,应该优先使用此选项。
关于resize和scale的详细说明请参考http://frescolib.org/docs/resizing.html。
defaultSource:
在读取图片时默认显示的图片。
If passing an object, the general shape is {uri: string, width: number, height: number, scale: number}:
uri - 是一个表示图片的资源标识的字符串,它可以是一个本地文件路径或是一个静态资源引用(使用require(相对路径)来引用)。
width, height - 如果你知道图片的尺寸,那么可以在这里指定。这一尺寸会被用作
scale - 图片的缩放系数。默认是 1.0,意味着每一个图片像素都对应一个设备独立像素(DIP)。
number - 静态图片引用语法require('./image.jpg')所返回的资源 id。
注意: 在Android的debug版本上本属性不会生效(但在release版本中会生效)。
4.4常用的监听事件
onProgress:在加载过程中不断调用,参数为{nativeEvent: {loaded, total}}。
onLoad:加载成功完成时调用此回调函数。
onLoadEnd:加载结束后,不论成功还是失败,调用此回调函数。
onLoadStart:加载开始时调用。
onError:当加载错误的时候调用此回调函数,参数为{nativeEvent: {error}}。
onPartialLoad function
//如果图片本身支持逐步加载,则逐步加载的过程中会调用此方法。“逐步加载”的具体定义与具体的标准和实现有关。
4.4方法
Image.getSize(uri, success, [failure]);
a.一般在componentDidMount调用,先获取图片尺寸,然后在设置图片尺寸。
b.在显示图片前获取图片的宽高(以像素为单位)。如果图片地址不正确或下载失败,此方法也会失败。
c.要获取图片的尺寸,首先需要加载或下载图片(同时会被缓存起来)。这意味着理论上你可以用这个方法来预加载图片,虽然此方法并没有针对这一用法进行优化,而且将来可能会换一些实现方案使得并不需要完整下载图片即可获取尺寸。所以更好的预加载方案是使用下面那个专门的预加载方法。
此方法不能用于静态图片资源。
Image.prefetch(url);
预加载一个远程图片(将其下载到本地磁盘缓存)。
示例如下:
constructor(props){
super(props);
this.state={
wid:100,
hei:100};
}
componentDidMount() {
Image.getSize('https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3706300413,950886701&fm=173&app=49&f=JPEG?w=630&h=379&s=47701BC79C83AED44071D12B03007093',
(width, height)=>{
this.setState({
wid:width,
hei:height
});
},
(error)=>{
alert(error);
})
}
render() {
return (
2. 加载网络中的资源
{
console.log("图片加载完成")
}}
onLoadStart={()=>{
console.log("图片加载开始")
}}
onLoadEnd={()=>{
console.log("图片加载结束")
}}
onProgress={(progress)=>{
console.log(progress.nativeEvent.total)
console.log(progress.nativeEvent.loaded)
}}
onError={()=>{
alert('图片加载错误')
}}
/>
);
}5.TextInput
5.1TextInput介绍
a.TextInput是一个允许用户在应用中通过键盘输入文本的基本组件。本组件的属性提供了多种特性的配置,譬如自动完成、自动大小写、占位文字,以及多种不同的键盘类型(如纯数字键盘)等等。
b.TextInput最简单的用法就是丢一个TextInput到应用里,然后订阅它的onChangeText事件来读取用户的输入。注意,从TextInput里取值这就是目前唯一的做法!也就是使用在onChangeText中用setState把用户的输入写入到state中,然后在需要取值的地方从this.state中取出值。
c.TextInput在安卓上默认有一个底边框,同时会有一些padding。如果要想使其看起来和iOS上尽量一致,则需要设置padding: 0,同时设置underlineColorAndroid="transparent"来去掉底边框。
又,在安卓上如果设置multiline = {true},文本默认会垂直居中,可设置textAlignVertical: 'top'样式来使其居顶显示。
d.又又,在安卓上长按选择文本会导致windowSoftInputMode设置变为adjustResize,这样可能导致绝对定位的元素被键盘给顶起来。要解决这一问题你需要在AndroidManifest.xml中明确指定合适的windowSoftInputMode( https://developer.android.com/guide/topics/manifest/activity-element.html )值,或是自己监听事件来处理布局变化。
注意:有些属性仅在multiline为true或者为false的时候有效。此外,当multiline=false时,为元素的某一个边添加边框样式(例如:borderBottomColor,borderLeftWidth等)将不会生效。
5.2常用属性
placeholder:如果没有任何文字输入,会显示此字符串,提示语;
placeholderTextColor:提示语文字颜色设置;
numberOfLines:设置输入框的行数。当multiline设置为true时使用它,可以占据对应的行数;
maxLength:限制文本框中最多的字符数。使用这个属性而不用JS逻辑去实现,可以避免闪烁的现象;
secureTextEntry:如果为true,文本框会遮住之前输入的文字,这样类似密码之类的敏感文字可以更加安全。默认值为false。multiline={true}时不可用;
selectionColor:设置输入框高亮时的颜色(还包括光标);
inlineImageLeft:指定一个图片放置在左侧。图片必须放置在/android/app/src/main/res/drawable目录下,经过编译后按如下形式引用(无路径无后缀):
inlineImagePadding:给放置在左侧的图片设置padding样式;
defaultValue:提供一个文本框中的初始值。当用户开始输入的时候,值就可以改变。在一些简单的使用情形下,如果你不想用监听消息然后更新value属性的方法来保持属性和状态同步的时候,就可以用defaultValue来代替;
clearTextOnFocus:如果为true,每次开始输入的时候都会清除文本框的内容;(IOS)
multiline:如果为true,文本框中可以输入多行文字。默认值为false。注意安卓上如果设置multiline = {true},文本默认会垂直居中,可设置textAlignVertical: 'top'样式来使其居顶显示;
editable:如果为false,文本框是不可编辑的。默认值为true;
blurOnSubmit:如果为true,文本框会在提交的时候失焦。对于单行输入框默认值为true,多行则为false。注意:对于多行输入框来说,如果将blurOnSubmit设为true,则在按下回车键时就会失去焦点同时触发onSubmitEditing事件,而不会换行;
autoFocus:如果为true,在componentDidMount后会获得焦点。默认值为false;
caretHidden:如果为true,则隐藏光标。默认值为false。
autoCapitalize:
控制TextInput是否要自动将特定字符切换为大写,This property is not supported by some keyboard types such as name-phone-pad.
characters: 所有的字符。
words: 每个单词的第一个字符。
sentences: 每句话的第一个字符(默认)。
none: 不切换。
clearButtonMode:是否要在文本框右侧显示“清除”按钮。仅在单行模式下可用。默认值为never。enum('never', 'while-editing', 'unless-editing', 'always')
keyboardType:
决定弹出的何种软键盘的,譬如numeric(纯数字键盘)。
这些值在所有平台都可用:
default
number-pad
decimal-pad
numeric
email-address
phone-pad
下面的值仅iOS可用:
ascii-capable
numbers-and-punctuation
url
name-phone-pad
twitter
web-search
下面的值仅Android可用:
visible-password
returnKeyType:
决定“确定”按钮显示的内容。在Android上你还可以使用returnKeyLabel。
下列这些选项是跨平台可用的:
done
go
next
search
send
下列这些选项仅Android可用:
none
previous
下列这些选项仅iOS可用:
default
emergency-call
google
join
route
yahoo
5.3常用的监听事件
onBlur:当文本框失去焦点的时候调用此回调函数。
onChange:当文本框内容变化时调用此回调函数。回调参数为{ nativeEvent: { eventCount, target, text} }。
onChangeText:当文本框内容变化时调用此回调函数。改变后的文字内容会作为参数传递。
onEndEditing:当文本输入结束后调用此回调函数。
onFocus:当文本框获得焦点的时候调用此回调函数。回调参数为{ nativeEvent: { target } }。
onKeyPress:当一个键被按下的时候调用此回调。传递给回调函数的参数为{ nativeEvent: { key: keyValue } },其中keyValue即为被按下的键。会在onChange之前调用。注意:在Android上只有软键盘会触发此事件,物理键盘不会触发。
onScroll:在内容滚动时持续调用,传回参数的格式形如{ nativeEvent: { contentOffset: { x, y } } }。也可能包含其他和滚动事件相关的参数,但是在Android上,出于性能考虑,不会提供contentSize参数。
onSelectionChange:长按选择文本时,选择范围变化时调用此函数,传回参数的格式形如{ nativeEvent: { selection: { start, end } } }。
onSubmitEditing:此回调函数当软键盘的确定/提交按钮被按下的时候调用此函数。如果multiline={true},此属性不可用。
5.4方法
clear()清空输入框的内容。
isFocused()返回值表明当前输入框是否获得了焦点。
6.Button
6.1Button介绍
一个简单的跨平台的按钮组件。可以进行一些简单的定制。
这个组件的样式是固定的。所以如果它的外观并不怎么搭配你的设计,那你需要使用TouchableOpacity或是TouchableNativeFeedback组件来定制自己所需要的按钮,视频教程如何制作一个按钮讲述了完整的过程。或者你也可以在 github.com 网站上搜索 'react native button' 来看看社区其他人的作品。
示例:
import { Button } from 'react-native';
...
参考:
https://www.jianshu.com/p/d923555c580a
React Native 中文网
https://reactnative.cn/docs/components-and-apis/