《Jenkins持续集成入门到精通-入门篇》
《Jenkins持续集成入门到精通-入门篇》
提示: 本材料只做个人学习参考,不作为系统的学习流程,请注意识别!!!
《Jenkins持续集成入门到精通-入门篇》
- 《Jenkins持续集成入门到精通-入门篇》
- 1、持续集成及Jenkins介绍
-
- 1.1 软件开发生命周期
- 1.2 软件开发瀑布模型
- 1.3 软件的敏捷开发
- 1.4 什么是持续集成
- 1.5 持续集成的组成要素
- 1.6 Jenkins介绍
- 2. Jenkins安装和持续集成环境配置
-
- 2.1 持续集成流程说明
- 2.2 Gitlab代码托管服务器安装
-
- 2.2.1 Gitlab安装
- 2.2.2 Gitlab添加组、创建用户、创建项目
- 2.2.3 源码上传到Gitlab仓库
- 2.3 持续集成环境(1)-Jenkins安装
- 2.4 持续集成环境(2)-Jenkins插件管理
-
- 2.4.1 下载中文汉化插件
- 2.5 持续集成环境(3)-Jenkins用户权限管理
-
- 2.5.1安装Role-based Authorization Strategy插件
- 2.5.2 开启权限全局安全配置
- 2.5.3 创建角色
- 2.5.4 创建用户
- 2.5.5 给用户分配角色
- 2.5.6 创建项目测试权限
- 2.6 持续集成环境(4)-Jenkins凭证管理
-
- 2.6.1 安装Credentials Binding插件
- 2.6.2 安装Git插件和Git工具
- 2.6.3 用户密码类型
- 2.6.4 SSH密钥类型
- 2.7 持续集成环境(5)-Maven安装和配置
-
- 2.7.1 安装Maven
- 2.7.2 配置环境变量
- 2.7.3 全局工具配置关联JDK和Maven
- 2.7.4 添加Jenkins全局变量
- 2.7.5 测试Maven是否配置成功
- 2.8 持续集成环境(6)-Tomcat安装和配置
-
- 2.8.1 安装Tomcat8.5
- 2.8.2 配置Tomcat用户角色权限
- 2.8.3 重启Tomcat,访问测试
- 3. Jenkins构建Maven项目
-
- 3.1 Jenkins项目构建类型
-
- 3.1.1 Jenkins项目构建类型(1)-自由风格项目构建
- 3.1.2 Jenkins项目构建类型(2)-Maven项目构建
- 3.1.3 Jenkins项目构建类型(3)-Pipeline流水线项目构建(*)
- 3.2 Jenkins项目构建细节
-
- 3.2.1 Jenkins项目构建细节(1)-常用的构建触发器
- 3.2.2 Jenkins项目构建细节(2)-Git hook自动触发构建(*)
- 3.2.3 Jenkins项目构建细节(3)-Jenkins的参数化构建
- 3.2.4 Jenkins项目构建细节(4)-配置邮箱服务器发送构建结果
- 3.3 Jenkins+SonarQube代码审查
-
- 3.3.1 Jenkins+SonarQube代码审查(1) - 安装SonarQube
- 3.3.2 Jenkins+SonarQube代码审查(2) - 实现代码审查
文章简介:
1、持续集成及Jenkins介绍
2、Jenkins安装和持续集成环境配置
3、Jenkins构建Maven项目
4、Jenkins+Docker+SpringCloud微服务持续集成
5、基于Kubernetes/K8S构建Jenkins微服务持续集成平台
1、持续集成及Jenkins介绍
1.1 软件开发生命周期
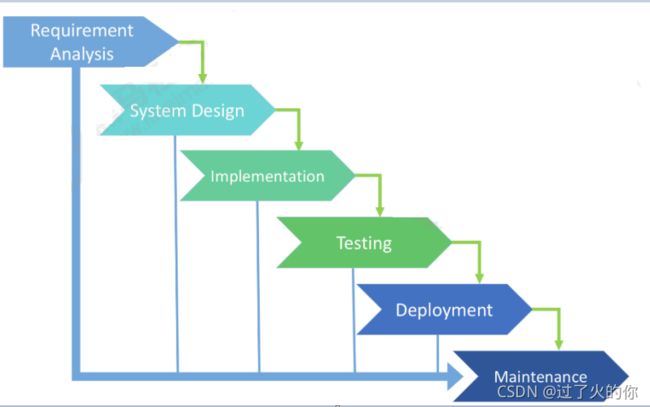
软件开发生命周期又叫做SDLC(Software Development Life Cycle),它是集合了计划、开发、测试和部署过程的集合。如下图所示 :
- 需求分析
这是生命周期的第一阶段,根据项目需求,团队执行一个可行性计划的分析。项目需求可能是公司内部或者客户提出的。这阶段主要是对信息的收集,也有可能是对现有项目的改善和重新做一个新的项目。还要分析项目的预算多长,可以从哪方面受益及布局,这也是项目创建的目标。
- 设计
第二阶段就是设计阶段,系统架构和满意状态(就是要做成什么样子,有什么功能),和创建一个项目计划。计划可以使用图表,布局设计或者文者的方式呈现。
- 实现
第三阶段就是实现阶段,项目经理创建和分配工作给开者,开发者根据任务和在设计阶段定义的目标进行开发代码。依据项目的大小和复杂程度,可以需要数月或更长时间才能完成。
- 测试
测试人员进行代码测试 ,包括功能测试、代码测试、压力测试等。
- 进化
最后进阶段就是对产品不断的进化改进和维护阶段,根据用户的使用情况,可能需要对某功能进行修改,bug修复,功能增加等。
1.2 软件开发瀑布模型
瀑布模型是最著名和最常使用的软件开发模型。瀑布模型就是一系列的软件开发过程。它是由制造业繁衍出来的。一个高度化的结构流程在一个方向上流动,有点像生产线一样。在瀑布模型创建之初,没有其它开发的模型,有很多东西全靠开发人员去猜测,去开发。这样的模型仅适用于那些简单的软件开发, 但是已经不适合现在的开发了。
下图对软件开发模型的一个阐述。
| 优势 | 劣势 |
|---|---|
| 简单易用和理解 | 各个阶段的划分完全固定,阶段之间产生大量的文档,极大地增加了工作量。 |
| 当前一阶段完成后,您只需要去关注后续阶段。 | 由于开发模型是线性的,用户只有等到整个过程的末期才能见到开发成果,从而增加了开发风险。 |
| 为项目提供了按阶段划分的检查节点 | 瀑布模型的突出缺点是不适应用户需求的变化。 |
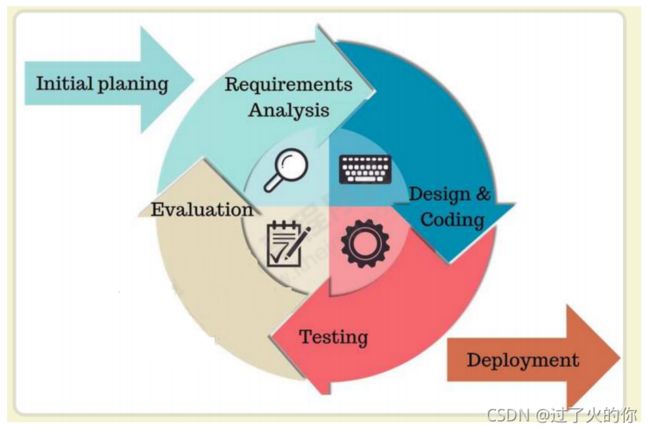
1.3 软件的敏捷开发
什么是敏捷开发?
敏捷开发(Agile Development) 的核心是迭代开发(Iterative Development) 与 增量开发
(Incremental Development) 。
何为迭代开发?
对于大型软件项目,传统的开发方式是采用一个大周期(比如一年)进行开发,整个过程就是一次"大开发";迭代开发的方式则不一样,它将开发过程拆分成多个小周期,即一次"大开发"变成多次"小开发",每次小开发都是同样的流程,所以看上去就好像重复在做同样的步骤。
举例来说,SpaceX 公司想造一个大推力火箭,将人类送到火星。但是,它不是一开始就造大火箭,而是先造一个最简陋的小火箭 Falcon 1。结果,第一次发射就爆炸了,直到第四次发射,才成功进入轨道。然后,开发了中型火箭 Falcon 9,九年中发射了70次。最后,才开发 Falcon 重型火箭。如果SpaceX 不采用迭代开发,它可能直到现在还无法上天。
何为增量开发?
软件的每个版本,都会新增一个用户可以感知的完整功能。也就是说,按照新增功能来划分迭代。
举例来说,房产公司开发一个10栋楼的小区。如果采用增量开发的模式,该公司第一个迭代就是交付一号楼,第二个迭代交付二号楼…每个迭代都是完成一栋完整的楼。而不是第一个迭代挖好10栋楼的地基,第二个迭代建好每栋楼的骨架,第三个迭代架设屋顶…
敏捷开发如何迭代?
虽然敏捷开发将软件开发分成多个迭代,但是也要求,每次迭代都是一个完整的软件开发周期,必须按照软件工程的方法论,进行正规的流程管理。
早期交付
敏捷开发的第一个好处,就是早期交付,从而大大降低成本。 还是以上一节的房产公司为例,如果按照传统的"瀑布开发模式",先挖10栋楼的地基、再盖骨架、然后架设屋顶,每个阶段都等到前一个阶段完成后开始,可能需要两年才能一次性交付10栋楼。也就是说,如果不考虑预售,该项目必须等到两年后才能回款。 敏捷开发是六个月后交付一号楼,后面每两个月交付一栋楼。因此,半年就能回款10%,后面每个月都会有现金流,资金压力就大大减轻了。
降低风险
敏捷开发的第二个好处是,及时了解市场需求,降低产品不适用的风险。 请想一想,哪一种情况损失比较小:10栋楼都造好以后,才发现卖不出去,还是造好第一栋楼,就发现卖不出去,从而改进或停建后面9栋楼?
1.4 什么是持续集成
持续集成( Continuous integration , 简称 CI )指的是,频繁地(一天多次)将代码集成到主干。
持续集成的目的,就是让产品可以快速迭代,同时还能保持高质量。它的核心措施是,代码集成到主干之前,必须通过自动化测试。只要有一个测试用例失败,就不能集成。
通过持续集成, 团队可以快速的从一个功能到另一个功能,简而言之,敏捷软件开发很大一部分都要归功于持续集成。
== 持续集成的流程==

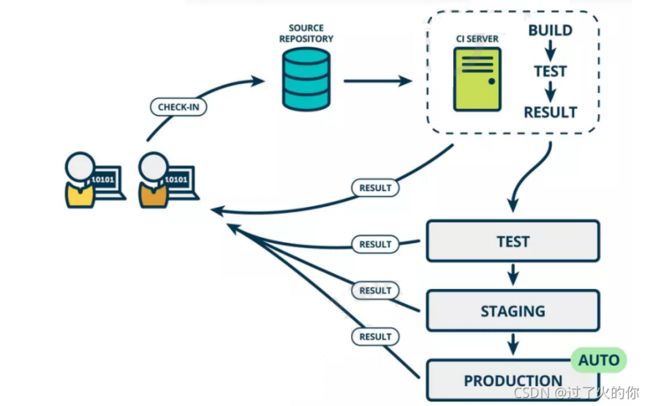
根据持续集成的设计,代码从提交到生产,整个过程有以下几步。
- 提交
流程的第一步,是开发者向代码仓库提交代码。所有后面的步骤都始于本地代码的一次提交(commit)。
- 测试(第一轮)
代码仓库对commit操作配置了钩子(hook),只要提交代码或者合并进主干,就会跑自动化测试。
- 构建
通过第一轮测试,代码就可以合并进主干,就算可以交付了。
交付后,就先进行构建(build),再进入第二轮测试。所谓构建,指的是将源码转换为可以运行的实际代码,比如安装依赖,配置各种资源(样式表、JS脚本、图片)等等。
- 测试(第二轮)
构建完成,就要进行第二轮测试。如果第一轮已经涵盖了所有测试内容,第二轮可以省略,当然,这时构建步骤也要移到第一轮测试前面。
- 部署
过了第二轮测试,当前代码就是一个可以直接部署的版本(artifact)。将这个版本的所有文件打包(tar filename.tar * )存档,发到生产服务器。
- 回滚
一旦当前版本发生问题,就要回滚到上一个版本的构建结果。最简单的做法就是修改一下符号链接,指向上一个版本的目录。
1.5 持续集成的组成要素
-
一个自动构建过程, 从检出代码、 编译构建、 运行测试、 结果记录、 测试统计等都是自动完成的, 无需人工干预。
-
一个代码存储库,即需要版本控制软件来保障代码的可维护性,同时作为构建过程的素材库,一般使用SVN或Git。
1、降低风险,由于持续集成不断去构建,编译和测试,可以很早期发现问题,所以修复的代价就少;
2、对系统健康持续检查,减少发布风险带来的问题;
3、减少重复性工作;
4、持续部署,提供可部署单元包;
5、持续交付可供使用的版本;
6、增强团队信心;
1.6 Jenkins介绍
Jenkins 是一款流行的开源持续集成(Continuous Integration)工具,广泛用于项目开发,具有自动化构建、测试和部署等功能。官网: http://jenkins-ci.org/。
Jenkins的特征:
- 开源的Java语言开发持续集成工具,支持持续集成,持续部署。
- 易于安装部署配置:可通过yum安装,或下载war包以及通过docker容器等快速实现安装部署,可方便web界面配置管理。
- 消息通知及测试报告:集成RSS/E-mail通过RSS发布构建结果或当构建完成时通过e-mail通知,生成JUnit/TestNG测试报告。
- 分布式构建:支持Jenkins能够让多台计算机一起构建/测试。
- 文件识别:Jenkins能够跟踪哪次构建生成哪些jar,哪次构建使用哪个版本的jar等。
- 丰富的插件支持:支持扩展插件,你可以开发适合自己团队使用的工具,如git,svn,maven,docker等。
2. Jenkins安装和持续集成环境配置
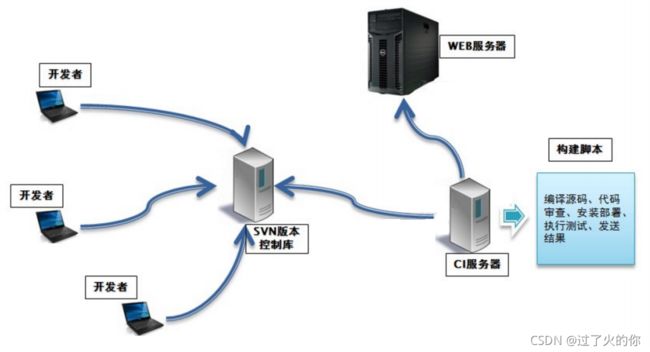
2.1 持续集成流程说明

1)首先,开发人员每天进行代码提交,提交到Git仓库
2)然后,Jenkins作为持续集成工具,使用Git工具到Git仓库拉取代码到集成服务器,再配合JDK,Maven等软件完成代码编译,代码测试与审查,测试,打包等工作,在这个过程中每一步出错,都重新再执行一次整个流程。
3)最后,Jenkins把生成的jar或war包分发到测试服务器或者生产服务器,测试人员或用户就可以访问应用。
服务器列表
虚拟机统一采用CentOS7。
| 名称 | IP地址 | 安装的软件 |
|---|---|---|
| 代码托管服务器 | 192.168.66.100 | Gitlab-12.4.2 |
| 持续集成服务器 | 192.168.66.101 | Jenkins-2.190.3,JDK1.8,Maven3.6.2,Git,SonarQube |
| 应用测试服务器 | 192.168.66.102 | JDK1.8,Tomcat8.5 |
2.2 Gitlab代码托管服务器安装
Gitlab简介

官网: https://about.gitlab.com/
GitLab 是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的web服务。
GitLab和GitHub一样属于第三方基于Git开发的作品,免费且开源(基于MIT协议),与Github类似,可以注册用户,任意提交你的代码,添加SSHKey等等。不同的是,GitLab是可以部署到自己的服务器上,数据库等一切信息都掌握在自己手上,适合团队内部协作开发,你总不可能把团队内部的智慧总放在别人的服务器上吧?简单来说可把GitLab看作个人版的GitHub。
2.2.1 Gitlab安装
- 安装相关依赖
yum -y install policycoreutils openssh-server openssh-clients postfix
- 启动ssh服务&设置为开机启动
systemctl enable sshd && sudo systemctl start sshd
- 设置postfix开机自启,并启动,postfix支持gitlab发信功能
systemctl enable postfix && systemctl start postfix
- 开放ssh以及http服务,然后重新加载防火墙列表
firewall-cmd --add-service=ssh --permanent
firewall-cmd --add-service=http --permanent
firewall-cmd --reload
如果关闭防火墙就不需要做以上配置
- 下载gitlab包,并且安装
在线下载安装包:
wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el6/gitlab-ce-12.4.2-ce.0.el6.x86_64.rpm
安装:
rpm -i gitlab-ce-12.4.2-ce.0.el6.x86_64.rpm
- 修改gitlab配置
vi /etc/gitlab/gitlab.rb
修改gitlab访问地址和端口,默认为80,我们改为82
external_url 'http://192.168.66.100:82'
nginx['listen_port'] = 82
- 重载配置及启动gitlab
gitlab-ctl reconfigure
gitlab-ctl restart
- 把端口添加到防火墙
firewall-cmd --zone=public --add-port=82/tcp --permanent
firewall-cmd --reload
启动成功后,看到以下修改管理员root密码的页面,修改密码后,然后登录即可
2.2.2 Gitlab添加组、创建用户、创建项目
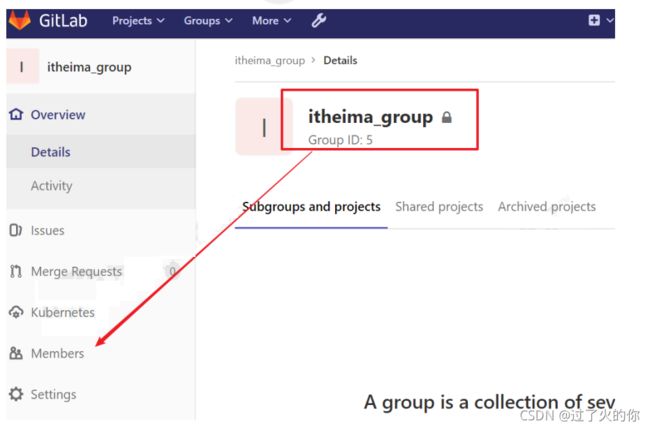
1)创建组
使用管理员 root 创建组,一个组里面可以有多个项目分支,可以将开发添加到组里面进行设置权限,不同的组就是公司不同的开发项目或者服务模块,不同的组添加不同的开发即可实现对开发设置权限的管理
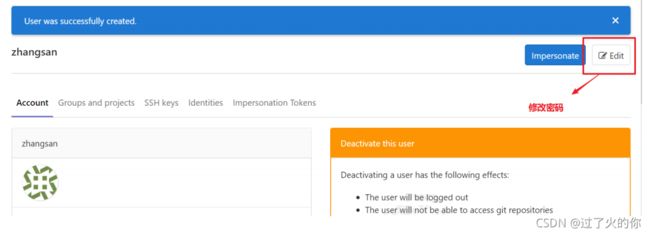
创建用户的时候,可以选择Regular或Admin类型

创建完用户后,立即修改密码
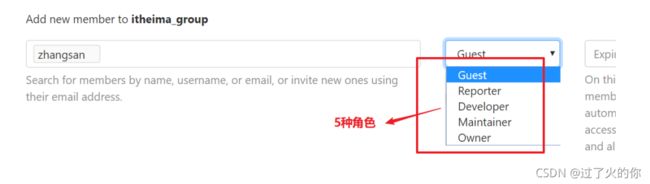
选择某个用户组,进行Members管理组的成员



Gitlab用户在组里面有5种不同权限:
- Guest:可以创建issue、发表评论,不能读写版本库
- Reporter:可以克隆代码,不能提交,QA、PM可以赋予这个权限
- Developer:可以克隆代码、开发、提交、push,普通开发可以赋予这个权限
- Maintainer:可以创建项目、添加tag、保护分支、添加项目成员、编辑项目,核心开发可以赋予这个权限
- Owner:可以设置项目访问权限 - Visibility Level、删除项目、迁移项目、管理组成员,开发组组长可以赋予这个权限
4)在用户组中创建项目
以刚才创建的新用户身份登录到Gitlab,然后在用户组中创建新的项目


2.2.3 源码上传到Gitlab仓库
下面来到IDEA开发工具,我们已经准备好一个简单的Web应用准备到集成部署。
我们要把源码上传到Gitlab的项目仓库中。
1)项目结构说明

我们建立了一个非常简单的web应用,只有一个index.jsp页面,如果部署好,可以访问该页面就成功啦!

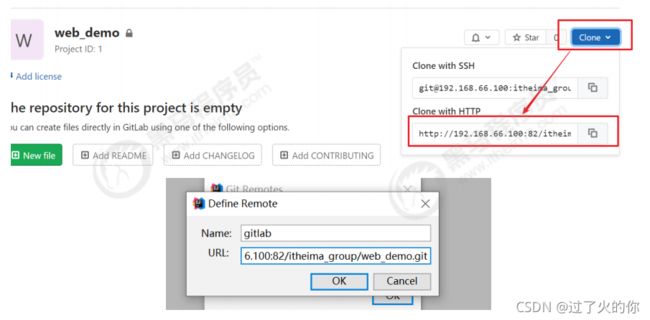
这时到Gitlab的项目中拷贝url地址

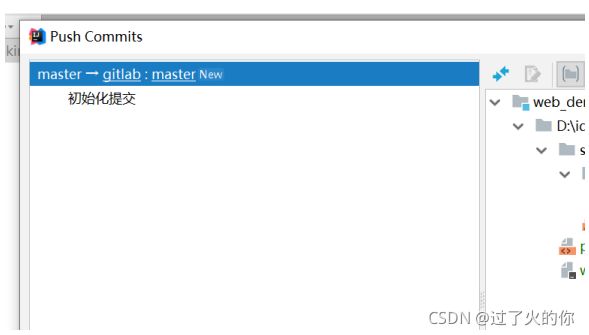
输入gitlab的用户名和密码,然后就可以把代码推送到远程仓库啦

刷新gitlab项目

2.3 持续集成环境(1)-Jenkins安装
1)安装JDK
Jenkins需要依赖JDK,所以先安装JDK1.8
yum install java-1.8.0-openjdk* -y
安装目录为:/usr/lib/jvm
2)获取jenkins安装包
下载页面:https://jenkins.io/zh/download/
安装文件:jenkins-2.190.3-1.1.noarch.rpm
3)把安装包上传到192.168.66.101服务器,进行安装
rpm -ivh jenkins-2.190.3-1.1.noarch.rpm
4)修改Jenkins配置
vi /etc/syscofig/jenkins
修改内容如下:
JENKINS_USER="root"
JENKINS_PORT="8888"
5)启动Jenkins
systemctl start jenkins
6)打开浏览器访问
http://192.168.66.101:8888
注意:本服务器把防火墙关闭了,如果开启防火墙,需要在防火墙添加端口
7)获取并输入admin账户密码
cat /var/lib/jenkins/secrets/initialAdminPassword
8)跳过插件安装
因为Jenkins插件需要连接默认官网下载,速度非常慢,而且经过会失败,所以我们暂时先跳过插件安装


9)添加一个管理员账户,并进入Jenkins后台

保存并完成

开始使用Jenkins


2.4 持续集成环境(2)-Jenkins插件管理
Jenkins本身不提供很多功能,我们可以通过使用插件来满足我们的使用。例如从Gitlab拉取代码,使用Maven构建项目等功能需要依靠插件完成。接下来演示如何下载插件。
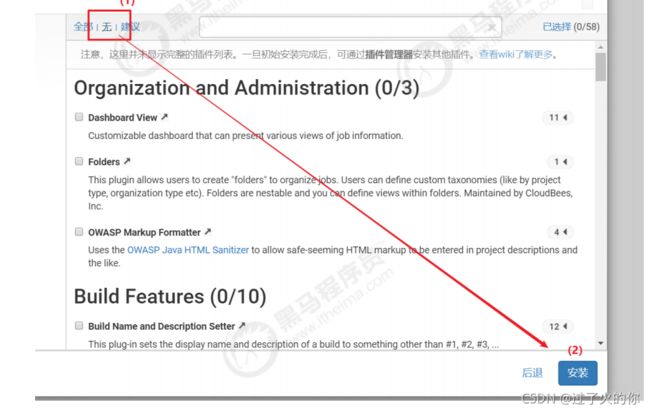
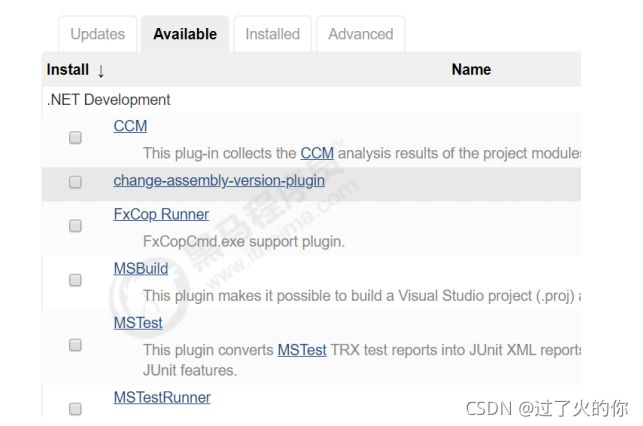
修改Jenkins插件下载地址Jenkins国外官方插件地址下载速度非常慢,所以可以修改为国内插件地址:Jenkins->Manage Jenkins->Manage Plugins,点击Available

这样做是为了把Jenkins官方的插件列表下载到本地,接着修改地址文件,替换为国内插件地址
cd /var/lib/jenkins/updates
sed -i 's/http:\/\/updates.jenkinsci.org\/download/https:\/\/mirrors.tuna.tsinghua.edu.cn\/jenkins/g' default.json && sed -i
's/http:\/\/www.google.com/https:\/\/www.baidu.com/g' default.json
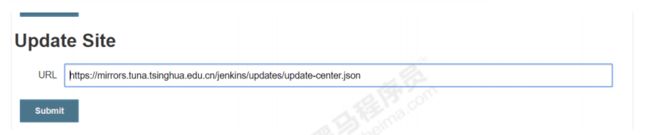
最后,Manage Plugins点击Advanced,把Update Site改为国内插件下载地址
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json

Sumbit后,在浏览器输入: http://192.168.66.101:8888/restart ,重启Jenkins。
2.4.1 下载中文汉化插件
Jenkins->Manage Jenkins->Manage Plugins,点击Available,搜索"Chinese"

重启Jenkins后,就看到Jenkins汉化了!(PS:但可能部分菜单汉化会失败)
2.5 持续集成环境(3)-Jenkins用户权限管理
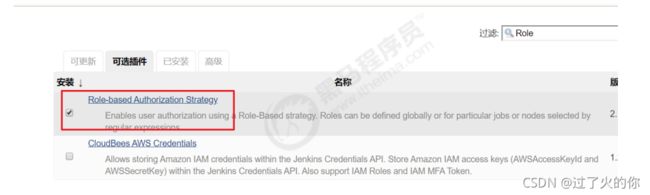
我们可以利用Role-based Authorization Strategy 插件来管理Jenkins用户权限
2.5.1安装Role-based Authorization Strategy插件
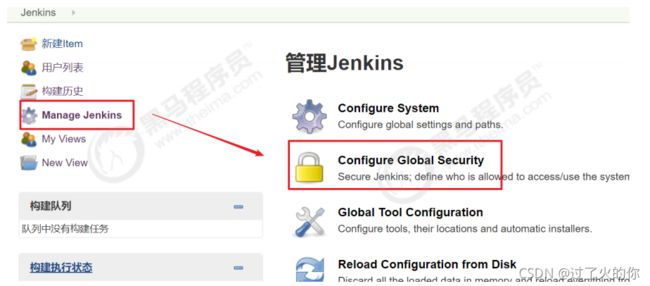
2.5.2 开启权限全局安全配置

授权策略切换为"Role-Based Strategy",保存

2.5.3 创建角色
在系统管理页面进入 Manage and Assign Roles

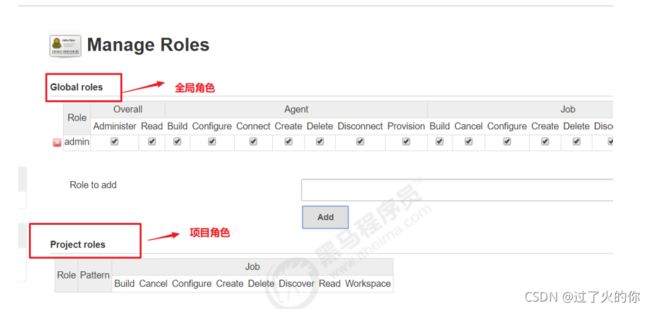
点击"Manage Roles"
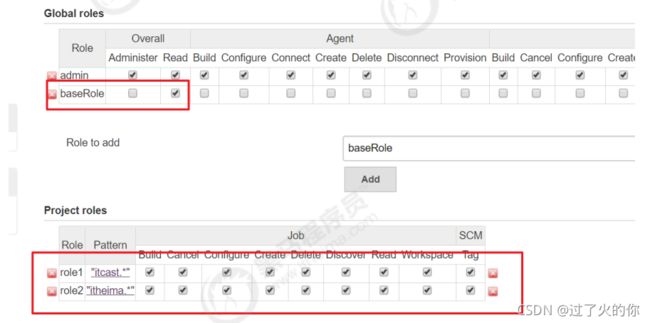
 Global roles(全局角色):管理员等高级用户可以创建基于全局的角色 Project roles(项目角色):针对某个或者某些项目的角色
Global roles(全局角色):管理员等高级用户可以创建基于全局的角色 Project roles(项目角色):针对某个或者某些项目的角色
Slave roles(奴隶角色):节点相关的权限
我们添加以下三个角色:
- baseRole:该角色为全局角色。这个角色需要绑定Overall下面的Read权限,是为了给所有用户绑定最基本的Jenkins访问权限。注意:如果不给后续用户绑定这个角色,会报错误:用户名 is missing the Overall/Read permission
- role1:该角色为项目角色。使用正则表达式绑定"itcast.*",意思是只能操作itcast开头的项目。
- role2:该角色也为项目角色。绑定"itheima.*",意思是只能操作itheima开头的项目。

保存。
2.5.4 创建用户
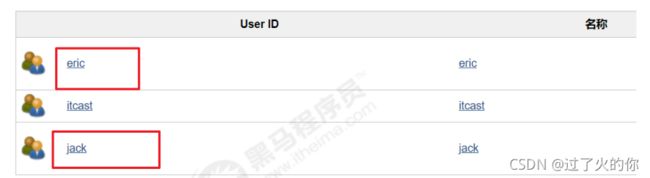
在系统管理页面进入 Manage Users


分别创建两个用户:jack和eric

2.5.5 给用户分配角色
系统管理页面进入Manage and Assign Roles,点击Assign Roles
绑定规则如下:
2.5.6 创建项目测试权限
以itcast管理员账户创建两个项目,分别为itcast01和itheima01

结果为:
- eric用户登录,只能看到itcast01项目
- jack用户登录,只能看到itheima01项目
2.6 持续集成环境(4)-Jenkins凭证管理
凭据可以用来存储需要密文保护的数据库密码、Gitlab密码信息、Docker私有仓库密码等,以便Jenkins可以和这些第三方的应用进行交互。
2.6.1 安装Credentials Binding插件
要在Jenkins使用凭证管理功能,需要安装Credentials Binding插件

安装插件后,左边多了"凭证"菜单,在这里管理所有凭证

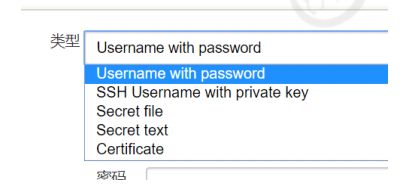
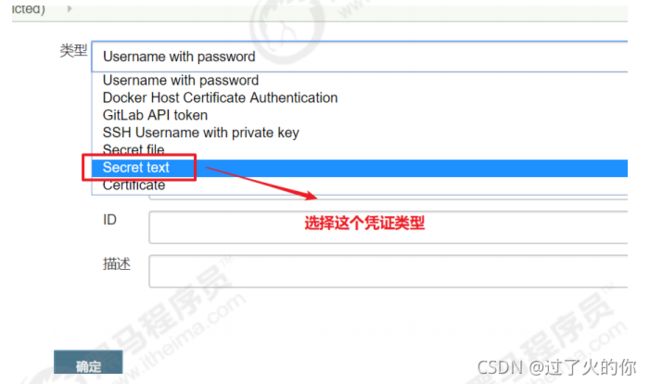
可以添加的凭证有5种:

- Username with password:用户名和密码
- SSH Username with private key: 使用SSH用户和密钥
- Secret file:需要保密的文本文件,使用时Jenkins会将文件复制到一个临时目录中,再将文件路径设置到一个变量中,等构建结束后,所复制的Secret file就会被删除。
- Secret text:需要保存的一个加密的文本串,如钉钉机器人或Github的api token
- Certificate:通过上传证书文件的方式
常用的凭证类型有:Username with password(用户密码)和SSH Username with private key(SSH密钥)
接下来以使用Git工具到Gitlab拉取项目源码为例,演示Jenkins的如何管理Gitlab的凭证。
2.6.2 安装Git插件和Git工具
为了让Jenkins支持从Gitlab拉取源码,需要安装Git插件以及在CentOS7上安装Git工具。
yum install git -y 安装
git --version 安装后查看版本
2.6.3 用户密码类型
1)创建凭证

选择"Username with password",输入Gitlab的用户名和密码,点击"确定"

2)测试凭证是否可用
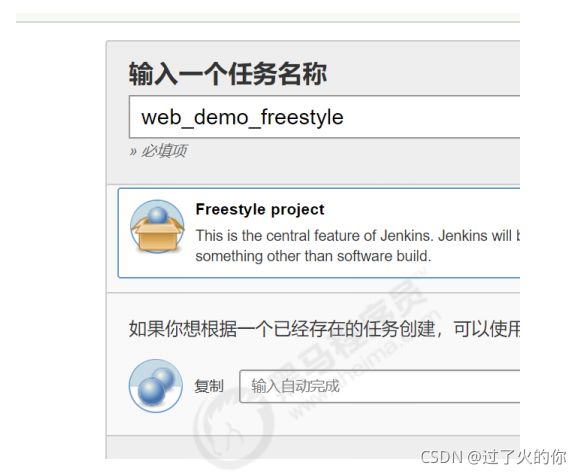
创建一个FreeStyle项目:新建Item->FreeStyle Project->确定

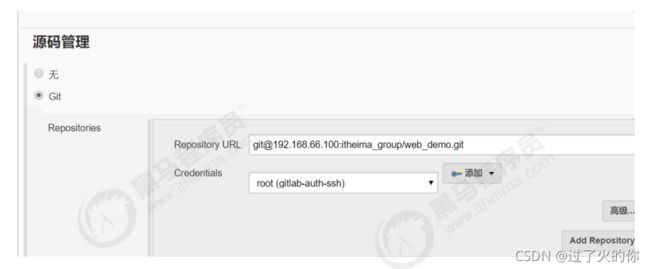
找到"源码管理"->“Git”,在Repository URL复制Gitlab中的项目URL

这时会报错说无法连接仓库!在Credentials选择刚刚添加的凭证就不报错啦

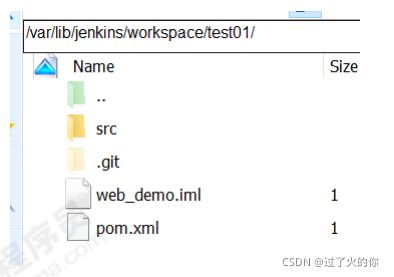
保存配置后,点击构建”Build Now“ 开始构建项目


查看/var/lib/jenkins/workspace/目录,发现已经从Gitlab成功拉取了代码到Jenkins中。

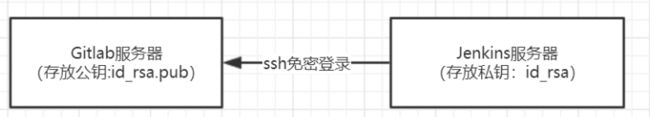
2.6.4 SSH密钥类型
ssh-keygen -t rsa
在/root/.ssh/目录保存了公钥和使用

id_rsa:私钥文件
id_rsa.pub:公钥文件
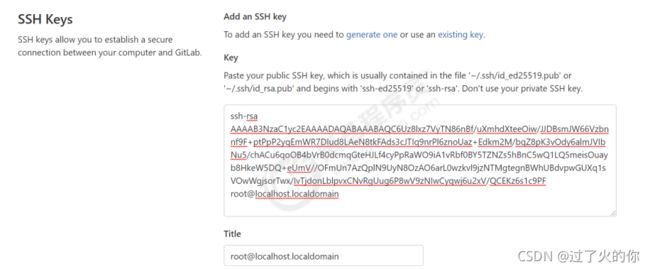
2)把生成的公钥放在Gitlab中
以root账户登录->点击头像->Settings->SSH Keys
复制刚才id_rsa.pub文件的内容到这里,点击"Add Key"

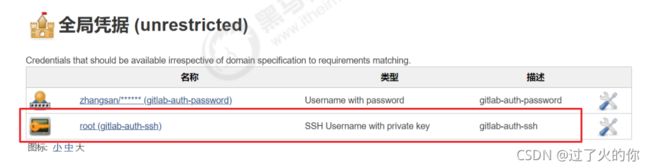
3)在Jenkins中添加凭证,配置私钥
在Jenkins添加一个新的凭证,类型为"SSH Username with private key",把刚才生成私有文件内容复制过来
新建"test02"项目->源码管理->Git,这次要使用Gitlab的SSH连接,并且选择SSH凭证


同样尝试构建项目,如果代码可以正常拉取,代表凭证配置成功!

2.7 持续集成环境(5)-Maven安装和配置
在Jenkins集成服务器上,我们需要安装Maven来编译和打包项目。
2.7.1 安装Maven
先上传Maven软件到192.168.66.101
tar -xzf apache-maven-3.6.2-bin.tar.gz 解压
mkdir -p /opt/maven 创建目录
mv apache-maven-3.6.2/* /opt/maven 移动文件
2.7.2 配置环境变量
vi /etc/profile
export JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk
export MAVEN_HOME=/opt/maven
export PATH= P A T H : PATH: PATH:JAVA_HOME/bin:$MAVEN_HOME/bin
source /etc/profile 配置生效
mvn -v 查找Maven版本
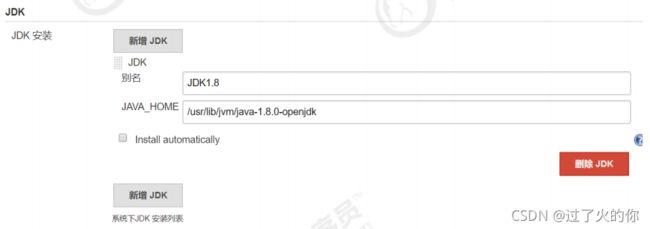
2.7.3 全局工具配置关联JDK和Maven
Jenkins->Global Tool Configuration->JDK->新增JDK,配置如下:

Jenkins->Global Tool Configuration->Maven->新增Maven,配置如下:

2.7.4 添加Jenkins全局变量
Manage Jenkins->Configure System->Global Properties ,添加三个全局变量
JAVA_HOME、M2_HOME、PATH+EXTRA
mkdir /root/repo 创建本地仓库目录
vi /opt/maven/conf/settings.xml
本地仓库改为:
/root/repo/
添加阿里云私服地址:
alimaven aliyun maven http://maven.aliyun.com/nexus/content/groups/public/ central
2.7.5 测试Maven是否配置成功
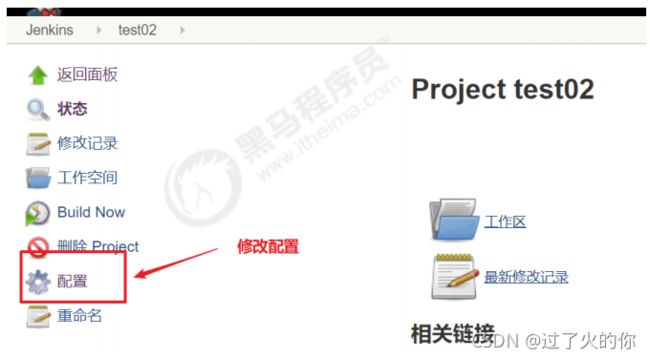
使用之前的gitlab密码测试项目,修改配置

构建->增加构建步骤->Execute Shell

输入
mvn clean package

再次构建,如果可以把项目打成war包,代表maven环境配置成功啦!

2.8 持续集成环境(6)-Tomcat安装和配置
2.8.1 安装Tomcat8.5
把Tomcat压缩包上传到192.168.66.102服务器
yum install java-1.8.0-openjdk* -y 安装JDK(已完成)
tar -xzf apache-tomcat-8.5.47.tar.gz 解压
mkdir -p /opt/tomcat 创建目录
mv /root/apache-tomcat-8.5.47/* /opt/tomcat 移动文件
/opt/tomcat/bin/startup.sh 启动tomcat
注意:服务器已经关闭了防火墙,所以可以直接访问Tomcat啦
地址为:http://192.168.66.102/8080
2.8.2 配置Tomcat用户角色权限
默认情况下Tomcat是没有配置用户角色权限的


但是,后续Jenkins部署项目到Tomcat服务器,需要用到Tomcat的用户,所以修改tomcat以下配置,添加用户及权限
vi /opt/tomcat/conf/tomcat-users.xml
内容如下:
<tomcat-users>
<role rolename="tomcat"/>
<role rolename="role1"/>
<role rolename="manager-script"/>
<role rolename="manager-gui"/>
<role rolename="manager-status"/>
<role rolename="admin-gui"/>
<role rolename="admin-script"/>
<user username="tomcat" password="tomcat" roles="manager-gui,manager- script,tomcat,admin-gui,admin-script"/>
tomcat-users>
用户和密码都是:tomcat
注意:为了能够刚才配置的用户登录到Tomcat,还需要修改以下配置
vi /opt/tomcat/webapps/manager/META-INF/context.xml
把上面这行注释掉即可!
2.8.3 重启Tomcat,访问测试
/opt/tomcat/bin/shutdown.sh 停止
/opt/tomcat/bin/startup.sh 启动
访问: http://192.168.66.102:8080/manager/html ,输入tomcat和tomcat,看到以下页面代表成功啦

3. Jenkins构建Maven项目
3.1 Jenkins项目构建类型
Jenkins构建的项目类型介绍
Jenkins中自动构建项目的类型有很多,常用的有以下三种:
- 自由风格软件项目(FreeStyle Project)
- Maven项目(Maven Project)
- 流水线项目(Pipeline Project)
每种类型的构建其实都可以完成一样的构建过程与结果,只是在操作方式、灵活度等方面有所区别,在实际开发中可以根据自己的需求和习惯来选择。(PS:个人推荐使用流水线类型,因为灵活度非常高)
3.1.1 Jenkins项目构建类型(1)-自由风格项目构建
下面演示创建一个自由风格项目来完成项目的集成过程:
拉取代码->编译->打包->部署
拉取代码
1)创建项目

2)配置源码管理,从gitlab拉取代码

编译打包
构建->添加构建步骤->Executor Shell
echo "开始编译和打包"
mvn clean package
echo "编译和打包结束"
部署
把项目部署到远程的Tomcat里面
1)安装 Deploy to container插件
Jenkins本身无法实现远程部署到Tomcat的功能,需要安装Deploy to container插件实现

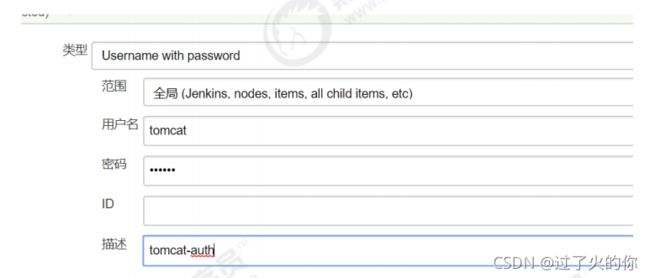
2)添加Tomcat用户凭证

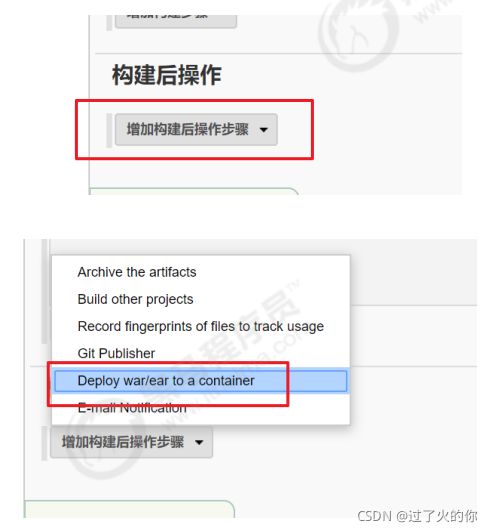
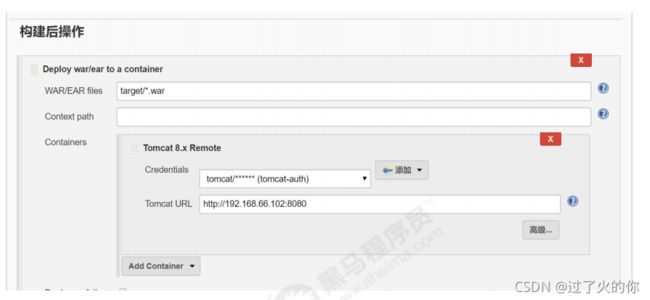
3)添加构建后操作


点击"Build Now",开始构建过程

4)部署成功后,访问项目
http://192.168.66.102:8080/web_demo-1.0-SNAPSHOT/

演示改动代码后的持续集成
1)IDEA中源码修改并提交到gitlab
2)在Jenkins中项目重新构建
3)访问Tomcat
3.1.2 Jenkins项目构建类型(2)-Maven项目构建
1)安装Maven Integration插件

2)创建Maven项目

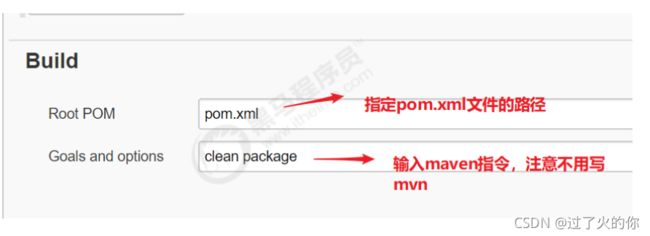
3)配置项目
拉取代码和远程部署的过程和自由风格项目一样,只是"构建"部分不同

3.1.3 Jenkins项目构建类型(3)-Pipeline流水线项目构建(*)
Pipeline简介
1)概念
Pipeline,简单来说,就是一套运行在 Jenkins 上的工作流框架,将原来独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程编排和可视化的工作。
2)使用Pipeline有以下好处(来自翻译自官方文档):
- 代码:Pipeline以代码的形式实现,通常被检入源代码控制,使团队能够编辑,审查和迭代其传送流程。
- 持久:无论是计划内的还是计划外的服务器重启,Pipeline都是可恢复的。
- 可停止:Pipeline可接收交互式输入,以确定是否继续执行Pipeline。
- 多功能:Pipeline支持现实世界中复杂的持续交付要求。它支持fork/join、循环执行,并行执行任务的功能。
- 可扩展:Pipeline插件支持其DSL的自定义扩展 ,以及与其他插件集成的多个选项。
3)如何创建 Jenkins Pipeline呢?
- Pipeline 脚本是由 Groovy 语言实现的,但是我们没必要单独去学习 Groovy
- Pipeline 支持两种语法:Declarative(声明式)和 Scripted Pipeline(脚本式)语法
- Pipeline 也有两种创建方法:可以直接在 Jenkins 的 Web UI 界面中输入脚本;也可以通过创建一个 Jenkinsfile 脚本文件放入项目源码库中(一般我们都推荐在 Jenkins 中直接从源代码控制(SCM)中直接载入 Jenkinsfile Pipeline 这种方法)。
安装Pipeline插件
Manage Jenkins->Manage Plugins->可选插件

安装插件后,创建项目的时候多了“流水线”类型

Pipeline语法快速入门
1)Declarative声明式-Pipeline
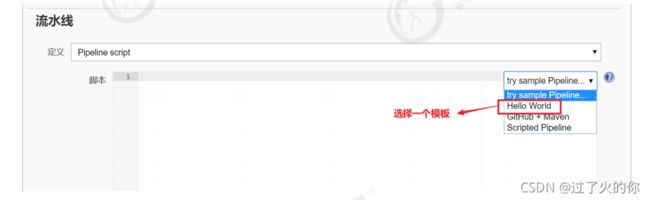
创建项目

流水线->选择HelloWorld模板

生成内容如下:
pipeline {
agent any
stages {
stage('Hello') {
steps {
echo 'Hello World'
}
}
}
}
stages:代表整个流水线的所有执行阶段。通常stages只有1个,里面包含多个stage
stage:代表流水线中的某个阶段,可能出现n个。一般分为拉取代码,编译构建,部署等阶段。
steps:代表一个阶段内需要执行的逻辑。steps里面是shell脚本,git拉取代码,ssh远程发布等任意内容。
编写一个简单声明式Pipeline:
pipeline {
agent any
stages {
stage('拉取代码') {
steps {
echo '拉取代码'
}
}
stage('编译构建') {
steps {
echo '编译构建'
}
}
stage('项目部署') {
steps { e
cho '项目部署'
}
}
}
}
点击构建,可以看到整个构建过程

2)Scripted Pipeline脚本式-Pipeline
创建项目

这次选择"Scripted Pipeline"

node {
def mvnHome
stage('Preparation') {
// for display purposes
}
stage('Build') {
}
stage('Results') {
}
}
- Node:节点,一个 Node 就是一个 Jenkins 节点,Master 或者 Agent,是执行 Step 的具体运行环境,后续讲到Jenkins的Master-Slave架构的时候用到。
- Stage:阶段,一个 Pipeline 可以划分为若干个 Stage,每个 Stage 代表一组操作,比如:Build、Test、Deploy,Stage 是一个逻辑分组的概念。
- Step:步骤,Step 是最基本的操作单元,可以是打印一句话,也可以是构建一个 Docker 镜像,由各类 Jenkins 插件提供,比如命令:sh ‘make’,就相当于我们平时 shell 终端中执行 make 命令一样。
编写一个简单的脚本式Pipeline
node {
def mvnHome
stage('拉取代码') {
// for display purposes
echo '拉取代码'
}
stage('编译构建') {
echo '编译构建'
}
stage('项目部署') {
echo '项目部署'
}
}
构建结果和声明式一样!
拉取代码
pipeline {
agent any
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/master']],
doGenerateSubmoduleConfigurations: false, extensions: [],
submoduleCfg: [], userRemoteConfigs: [[credentialsId: '68f2087f-a034-4d39-a9ff-1f776dd3dfa8', url: '[email protected]:itheima_group/web_demo.git']]])
}
}
}
}
编译打包
pipeline {
agent any
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/master']],
doGenerateSubmoduleConfigurations: false, extensions: [],
submoduleCfg: [], userRemoteConfigs: [[credentialsId: '68f2087f-a034-4d39-a9ff-1f776dd3dfa8', url: '[email protected]:itheima_group/web_demo.git']]])
}
}
stage('编译构建') {
steps {
sh label: '', script: 'mvn clean package'
}
}
}
}
部署
pipeline {
agent any
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/master']],
doGenerateSubmoduleConfigurations: false, extensions: [],
submoduleCfg: [], userRemoteConfigs: [[credentialsId: '68f2087f-a034-4d39-a9ff-1f776dd3dfa8', url: '[email protected]:itheima_group/web_demo.git']]])
}
}
stage('编译构建') {
steps {
sh label: '', script: 'mvn clean package'
}
}
stage('项目部署') {
steps {
deploy adapters: [tomcat8(credentialsId: 'afc43e5e-4a4e-4de6-984f- b1d5a254e434', path: '', url: 'http://192.168.66.102:8080')], contextPath: null, war: 'target/*.war'
}
}
}
}
Pipeline Script from SCM
刚才我们都是直接在Jenkins的UI界面编写Pipeline代码,这样不方便脚本维护,建议把Pipeline脚本放在项目中(一起进行版本控制)
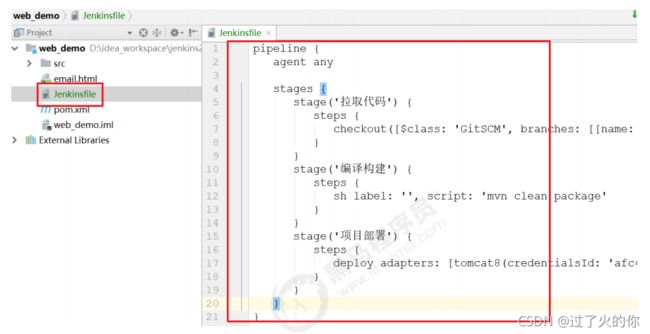
1)在项目根目录建立Jenkinsfile文件,把内容复制到该文件中

把Jenkinsfile上传到Gitlab
3.2 Jenkins项目构建细节
3.2.1 Jenkins项目构建细节(1)-常用的构建触发器
Jenkins内置4种构建触发器:
- 触发远程构建
- 其他工程构建后触发(Build after other projects are build)
- 定时构建(Build periodically)
- 轮询SCM(Poll SCM)
触发远程构建
 触发构建url:http://192.168.66.101:8888/job/web_demo_pipeline/build?token=6666
触发构建url:http://192.168.66.101:8888/job/web_demo_pipeline/build?token=6666
其他工程构建后触发
1)创建pre_job流水线工程
 2)配置需要触发的工程
2)配置需要触发的工程

定时构建

定时字符串从左往右分别为: 分 时 日 月 周
一些定时表达式的例子:
每30分钟构建一次:H代表形参 H/30 * * * * 10:02 10:32
每2个小时构建一次: H H/2 * * *
每天的8点,12点,22点,一天构建3次: (多个时间点中间用逗号隔开) 0 8,12,22 * * *
每天中午12点定时构建一次 H 12 * * *
每天下午18点定时构建一次 H 18 * * *
在每个小时的前半个小时内的每10分钟 H(0-29)/10 * * * *
每两小时一次,每个工作日上午9点到下午5点(也许是上午10:38,下午12:38,下午2:38,下午4:38) H H(9-16)/2 * * 1-5
轮询SCM
轮询SCM,是指定时扫描本地代码仓库的代码是否有变更,如果代码有变更就触发项目构建。

注意:这次构建触发器,Jenkins会定时扫描本地整个项目的代码,增大系统的开销,不建议使用。
3.2.2 Jenkins项目构建细节(2)-Git hook自动触发构建(*)
刚才我们看到在Jenkins的内置构建触发器中,轮询SCM可以实现Gitlab代码更新,项目自动构建,但是该方案的性能不佳。那有没有更好的方案呢? 有的。就是利用Gitlab的webhook实现代码push到仓库,立即触发项目自动构建。

安装Gitlab Hook插件
需要安装两个插件:
Gitlab Hook和GitLab

Jenkins设置自动构建

等会需要把生成的webhook URL配置到Gitlab中。
Gitlab配置webhook
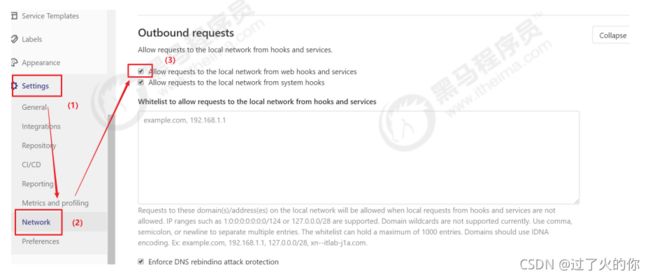
1)开启webhook功能
使用root账户登录到后台,点击Admin Area -> Settings -> Network
勾选"Allow requests to the local network from web hooks and services"

2)在项目添加webhook
点击项目->Settings->Integrations

注意:以下设置必须完成,否则会报错!
Manage Jenkins->Configure System

3.2.3 Jenkins项目构建细节(3)-Jenkins的参数化构建
有时在项目构建的过程中,我们需要根据用户的输入动态传入一些参数,从而影响整个构建结果,这时我们可以使用参数化构建。
Jenkins支持非常丰富的参数类型

接下来演示通过输入gitlab项目的分支名称来部署不同分支项目。
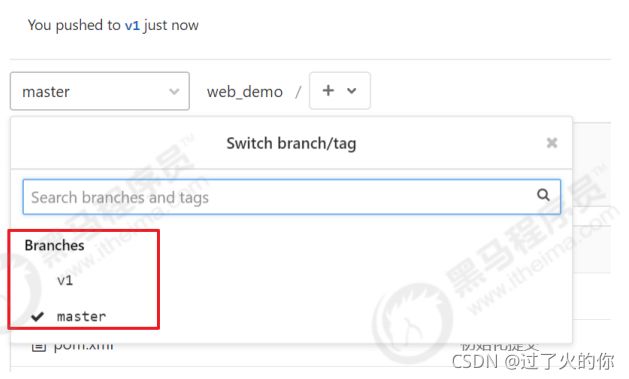
项目创建分支,并推送到Gitlab上

新建分支:v1,代码稍微改动下,然后提交到gitlab上。
这时看到gitlab上有一个两个分支:master和v1

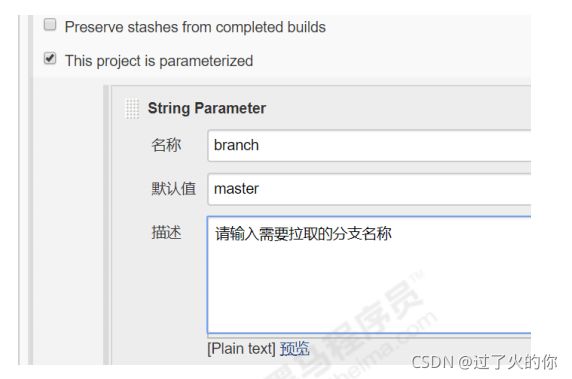
在Jenkins添加字符串类型参数

 改动pipeline流水线代码
改动pipeline流水线代码

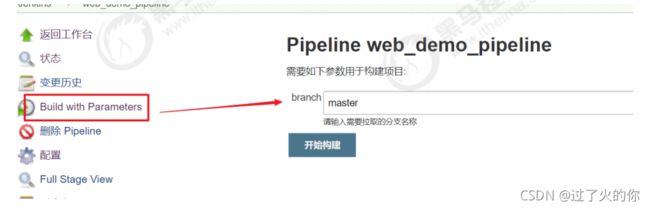
点击Build with Parameters
 输入分支名称,构建即可!构建完成后访问Tomcat查看结果
输入分支名称,构建即可!构建完成后访问Tomcat查看结果
3.2.4 Jenkins项目构建细节(4)-配置邮箱服务器发送构建结果
安装Email Extension插件

Jenkins设置邮箱相关参数
Manage Jenkins->Configure System

设置邮件参数

设置Jenkins默认邮箱信息

准备邮件内容
在项目根目录编写email.html,并把文件推送到Gitlab,内容如下:

DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>
${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志
title>
head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans- serif">
<tr>
<td>
(本邮件是程序自动下发的,请勿回复!)
td>
tr>
<tr>
<td>
<h2>
<font color="#0000FF">
构建结果 - ${BUILD_STATUS}
font>
h2>
td>
tr>
<tr>
<td>
<br />
<b>
<font color="#0B610B">
构建信息
font>
b>
<hr size="2" width="100%" align="center" />
td>
tr>
<tr>
<td>
<ul>
<li>
项目名称 : ${PROJECT_NAME}
li>
<li>
构建编号 : 第${BUILD_NUMBER}次构建
li>
<li>
触发原因: ${CAUSE}
li>
<li>
构建日志:
<a href="${BUILD_URL}console">
${BUILD_URL}console
a>
li>
<li>
构建 Url :
<a href="${BUILD_URL}">
${BUILD_URL}
a>
li>
<li>
工作目录 :
<a href="${PROJECT_URL}ws">
${PROJECT_URL}ws
a>
li>
<li>
项目 Url :
<a href="${PROJECT_URL}">
${PROJECT_URL}
a>
li>
ul>
td>
tr>
<tr>
<td>
<b>
<font color="#0B610B">
Changes Since Last Successful Build:
font>
b>
<hr size="2" width="100%" align="center" />
td>
tr>
<tr>
<td>
<ul>
<li>
历史变更记录 :
<a href="${PROJECT_URL}changes">
${PROJECT_URL}changes
a>
li>
ul>
${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:
<br />
%c
<br />
",showPaths=true,changesFormat="
<pre>
[%a]
<br />
%m
pre>
",pathFormat=" %p"}
td>
tr>
<tr>
<td>
<b>
Failed Test Results
b>
<hr size="2" width="100%" align="center" />
td>
tr>
<tr>
<td>
$FAILED_TESTS
pre>
<br />
td>
tr>
<tr>
<td>
<b>
<font color="#0B610B">
构建日志 (最后 100行):
font>
b>
<hr size="2" width="100%" align="center" />
td>
tr>
<tr>
<td>
<textarea cols="80" rows="30" readonly="readonly" style="font-family: Courier New">
${BUILD_LOG, maxLines=100}
textarea>
td>
tr>
table>
body>
html>
编写Jenkinsfile添加构建后发送邮件
pipeline {
agent any stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/master']], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [], userRemoteConfigs: [[credentialsId: '68f2087f-a034-4d39-a9ff-1f776dd3dfa8', url: '[email protected]:itheima_group/web_demo.git']]])
}
}
stage('编译构建') {
steps {
sh label: '',
script: 'mvn clean package'
}
}
stage('项目部署') {
steps {
deploy adapters: [tomcat8(credentialsId: 'afc43e5e-4a4e-4de6-984f- b1d5a254e434', path: '', url: 'http://192.168.66.102:8080')],
contextPath: null,
war: 'target/*.war'
}
}
}
post {
always {
emailext(subject: '构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}!', body: '${FILE,path="email.html"}', to: '[email protected]')
}
}
}
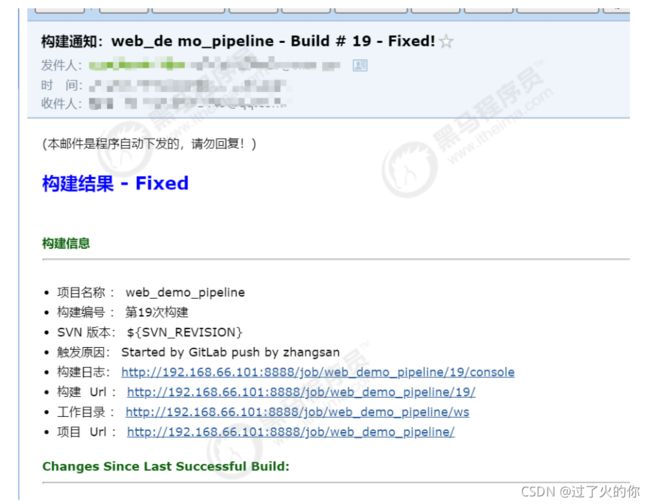
测试

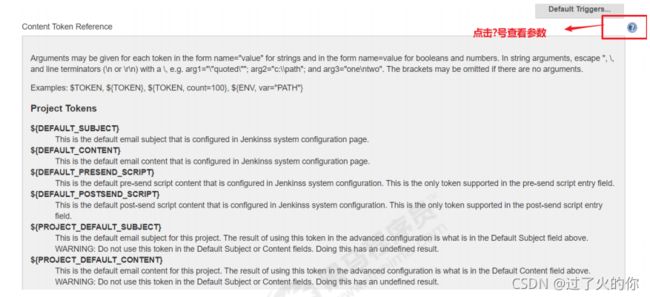
PS:邮件相关全局参数参考列表:
系统设置->Extended E-mail Notification->Content Token Reference,点击旁边的?号

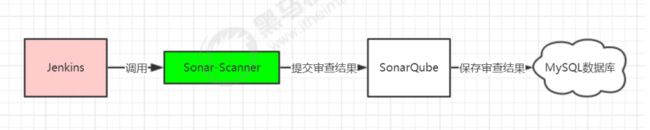
3.3 Jenkins+SonarQube代码审查
3.3.1 Jenkins+SonarQube代码审查(1) - 安装SonarQube
SonaQube简介

SonarQube是一个用于管理代码质量的开放平台,可以快速的定位代码中潜在的或者明显的错误。目前支持java,C#,C/C++,Python,PL/SQL,Cobol,JavaScrip,Groovy等二十几种编程语言的代码质量管理与检测。
官网:https://www.sonarqube.org/
环境要求
| 软件 | 服务器 | 版本 |
|---|---|---|
| JDK | 192.168.66.101 | 1.8 |
| MySQL | 192.168.66.101 | 5.7 |
| SonarQube | 192.168.66.101 | 6.7.4 |
安装SonarQube
1)安装MySQL(已完成)
2)安装SonarQube
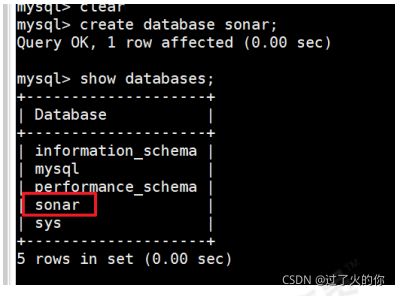
在MySQL创建sonar数据库

下载sonar压缩包:
https://www.sonarqube.org/downloads/
解压sonar,并设置权限
yum install unzip
unzip sonarqube-6.7.4.zip 解压
mkdir /opt/sonar 创建目录
mv sonarqube-6.7.4/* /opt/sonar 移动文件
useradd sonar 创建sonar用户,必须sonar用于启动,否则报错
chown -R sonar. /opt/sonar 更改sonar目录及文件权限
修改sonar配置文件
vi /opt/sonarqube-6.7.4/conf/sonar.properties
内容如下:
sonar.jdbc.username=root
sonar.jdbc.password=Root@123
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false
注意:sonar默认监听9000端口,如果9000端口被占用,需要更改。
启动sonar
cd /opt/sonarqube-6.7.4
su sonar ./bin/linux-x86-64/sonar.sh start 启动
su sonar ./bin/linux-x86-64/sonar.sh status 查看状态
su sonar ./bin/linux-x86-64/sonar.sh stop 停止
tail -f logs/sonar.logs 查看日志
访问sonar
http://192.168.66.101:9000

默认账户:admin/admin
创建token

token要记下来后面要使用
bb8b6c53d9d921e101343cef0395243e6c1dc8a3
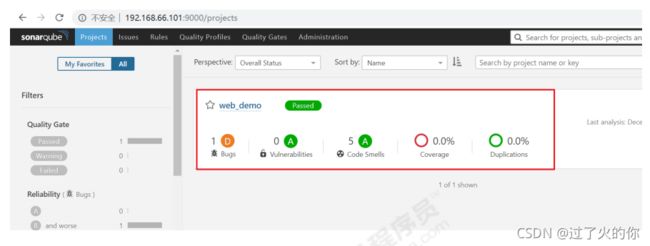
3.3.2 Jenkins+SonarQube代码审查(2) - 实现代码审查
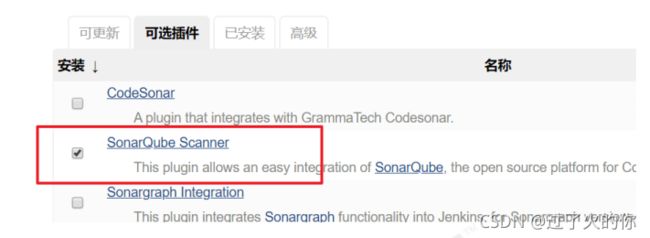
 安装SonarQube Scanner插件
安装SonarQube Scanner插件

添加SonarQube凭证


Jenkins进行SonarQube配置
Manage Jenkins->Configure System->SonarQube servers

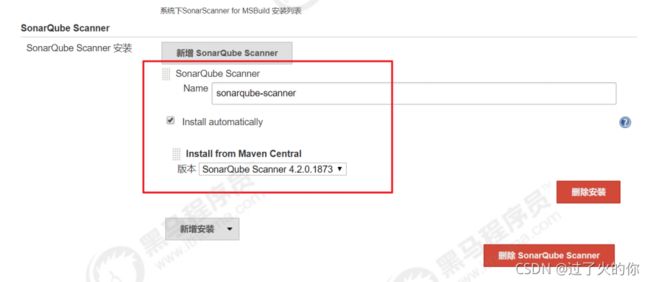
Manage Jenkins->Global Tool Configuration

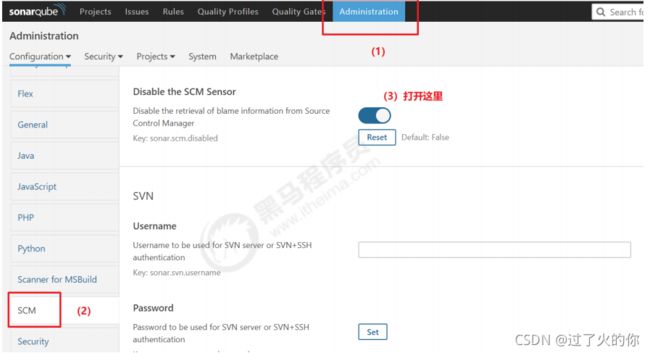
SonaQube关闭审查结果上传到SCM功能

在项目添加SonaQube代码审查(非流水线项目)
添加构建步骤:
# must be unique in a given SonarQube instance
sonar.projectKey=web_demo
# this is the name and version displayed in the SonarQube UI. Was mandatory prior to SonarQube 6.1.
sonar.projectName=web_demo
sonar.projectVersion=1.0
# Path is relative to the sonar-project.properties file. Replace "\" by "/" on Windows.
# This property is optional if sonar.modules is set.
sonar.sources=.
sonar.exclusions=**/test/**,**/target/**
sonar.java.source=1.8
sonar.java.target=1.8
# Encoding of the source code. Default is default system encoding
sonar.sourceEncoding=UTF-8
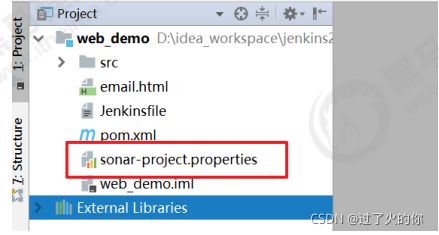
在项目添加SonaQube代码审查(流水线项目)
1)项目根目录下,创建sonar-project.properties文件

# must be unique in a given SonarQube instance
sonar.projectKey=web_demo
# this is the name and version displayed in the SonarQube UI. Was mandatory prior to SonarQube 6.1.
sonar.projectName=web_demo
sonar.projectVersion=1.0
# Path is relative to the sonar-project.properties file. Replace "\" by "/" on Windows.
# This property is optional if sonar.modules is set.
sonar.sources=.
sonar.exclusions=**/test/**,**/target/**
sonar.java.source=1.8
sonar.java.target=1.8
# Encoding of the source code. Default is default system encoding
sonar.sourceEncoding=UTF-8
2)修改Jenkinsfile,加入SonarQube代码审查阶段
pipeline {
agent any stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/master']], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [], userRemoteConfigs: [[credentialsId: '68f2087f-a034-4d39-a9ff-1f776dd3dfa8', url: '[email protected]:itheima_group/web_demo.git']]])
}
}
stage('编译构建') {
steps {
sh label: '',
script: 'mvn clean package'
}
}
stage('SonarQube代码审查') {
steps {
script {
scannerHome = tool 'sonarqube-scanner'
}
withSonarQubeEnv('sonarqube6.7.4') {
sh "${scannerHome}/bin/sonar-scanner"
}
}
}
stage('项目部署') {
steps {
deploy adapters: [tomcat8(credentialsId: 'afc43e5e-4a4e-4de6-984f- b1d5a254e434', path: '', url: 'http://192.168.66.102:8080')],
contextPath: null,
war: 'target/*.war'
}
}
}
post {
always {
emailext(subject: '构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}!', body: '${FILE,path="email.html"}', to: '[email protected]')
}
}
}