【计算机毕业设计】基于SpringBoot+Vue实现前后端分离的大学生考勤系统设计与实现
博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发精彩专栏推荐订阅 不然下次找不到哟
SpringBoot+Vue项目持续更新中
http://t.csdn.cn/1mgm8
文末获取联系
目录
一、项目介绍
二、项目主要技术
三、系统结构设计
四、系统实现
4.1登录页面
4.2学生考勤管理
4.3公告信息管理
4.4公告类型管理
4.5学生请假管理
4.6学生请假类型管理
五、部分核心代码
一、项目介绍
本次开发的大学生考勤系统实现了班级管理、成绩管理、字典管理、公告管理、老师管理、学生管理、学生考勤管理、学生考勤详情管理、学生请假管理、管理员管理等功能。系统用到了关系型数据库中王者MySql作为系统的数据库,有效的对数据进行安全的存储,有效的备份,对数据可靠性方面得到了保证。
二、项目主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin三、系统结构设计
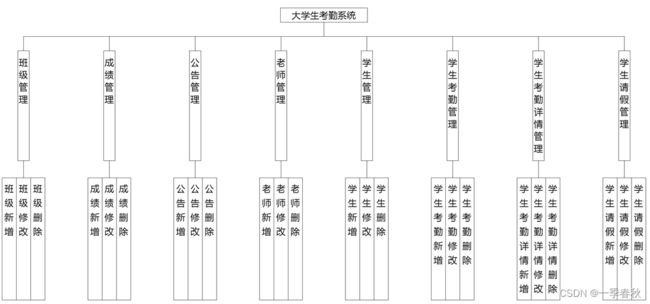
在系统结构设计上,经综合考虑还是选择比js更加简洁的vue框架,现如今浏览器已经实现了普及,并在技术上逐渐完善和成熟,它在节约软件开发成本的基础上,还能实现原本用专业软件操作才能实现的强大功能。总之,小程序架构是当下全新的,认可度高的系统构造技术。系统结构设计图通过绘制,效果展示如下:
在管理员功能模块确定下来的基础上,对管理员各个功能进行设计,确定管理员功能的详细模块。绘制的管理员功能结构见下图。
四、系统实现
系统实现这个章节的内容主要还是展示系统的功能界面设计效果,在实现系统基本功能,比如修改,比如添加,比如删除等管理功能的同时,也显示出系统各个功能的界面实现效果,该部分内容一方面与前面提到的系统分析,系统设计的内容相呼应,另一方面也是一个实际成果的展示。
4.1登录页面
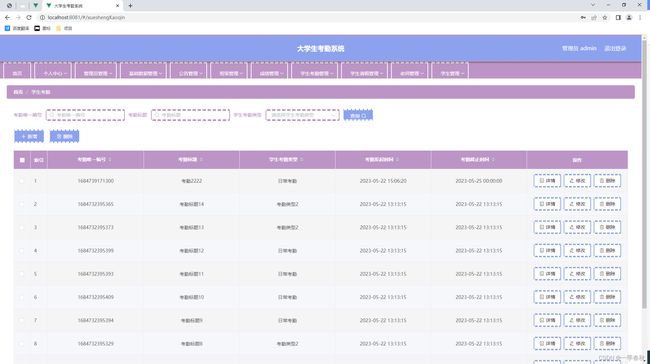
4.2学生考勤管理
此页面让管理员管理学生考勤的数据,学生考勤管理页面见下图。此页面主要实现学生考勤的增加、修改、删除、查看的功能。
4.3公告信息管理
公告信息管理页面提供的功能操作有:新增公告,修改公告,删除公告操作。下图就是公告信息管理页面。
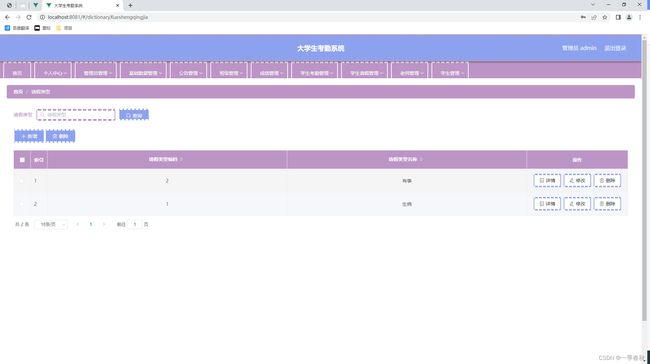
4.4公告类型管理
公告类型管理页面显示所有公告类型,在此页面既可以让管理员添加新的公告信息类型,也能对已有的公告类型信息执行编辑更新,失效的公告类型信息也能让管理员快速删除。下图就是公告类型管理页面。
4.5学生请假管理
如图显示的就是学生请假管理页面,此页面提供给管理员的功能有:新增学生请假,修改学生请假,删除学生请假。
4.6学生请假类型管理
如图显示的就是学生请假类型管理页面,此页面提供给管理员的功能有:新增学生请假类型,修改学生请假类型,删除学生请假类型。
五、部分核心代码
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity(HttpStatus.INTERNAL_SERVER_ERROR);
}
}