如果没有您要的内容,请使用下面的搜索框进行搜索:
热点图书
二手图书
图书网站
网上书店
二手书
图书批发
图书商城
特价图书
本文原创,转载请注明出处:当客:
http://blog.downke.cn/
1.导航类
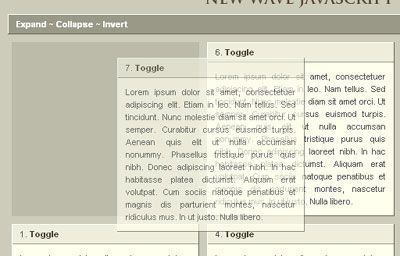
基于jQuery开发,非常简单的水平方向折叠控件。

二手图书 二手书 特价书 旧书网
具有XBOX360 blade界面风格的水平方向Accordion。
 二手图书 二手书 特价书 旧书网
二手图书 二手书 特价书 旧书网
用于创建 折叠菜单的jQuery插件。
 二手图书 二手书 特价书 旧书网
二手图书 二手书 特价书 旧书网
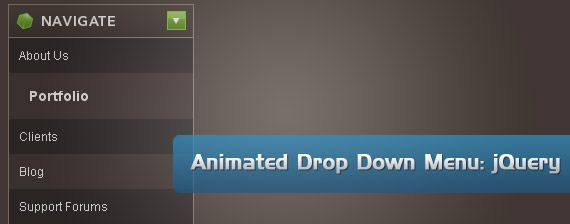
基于jQuery开发的可折叠菜单。

TabPanel(
选项卡组件
)
参数说明
renderTo<渲染到某容器
string | jQuery object | NULL
>
将选项卡组件渲染到某容器,参数类型可以为字符串,也可以为
jQuery所加载的对象,如果为声明该参数,组件默认的承载容器为
BODY。
items<选项卡元素集合
array
>
选项卡组件渲染后就会显示的选项卡元素集合,具体参数请查看
选项卡元素。
width<宽度
string | number
>
选项卡组件的总宽度,默认
400px。
height<高度
string | number
>
选项卡组件中页面显示层的高度,默认
300px。
border<是否显示边框
string
>
嵌套显示选项卡时,会出现重复边框的情况,影响美观,将
border设置为
”none”,则可以避免,默认显示边框,不接受除
”none”之外的参数值。
active<渲染后默认激活哪个选项卡元素
number
>
下标以
0为开始,默认为
0。
maxLength<最多显示几个选项卡元素
number
>
-1为无限,默认为
-1。
tabs<获得选项卡组件所有的选项卡元素
return array
>
可根据需要获得选项卡组件的所有选项卡元素。
公共方法
addTab(添加一个选项卡元素
object
)
动态向选项卡组件中添加一个选项卡元素。
flush(刷新选项卡元素的内容
string | number
)
将选项卡元素的内容刷新,参数可以为选项卡元素的
ID或下标。
show(显示选项卡元素
string | number
)
显示制定选项卡元素,参数可以为选项卡元素的
ID或下标。
Kill(关闭选项卡元素
string | number
)
关闭选项卡元素,参数可以为选项卡元素的
ID或下标。
getTabsCount()<获得选项卡元素数量
return number
>
getTitle(获得选项卡元素的标题
string | number
) <
return string
>
setTitle(设置选项卡元素的标题
string | number, string
)
getContent(获得选项卡元素的内容
string | number
) <
return string
>
setContent(设置选项卡元素的内容
string | number, string
)
getDisable(选项卡元素是否禁用
string | number
) <
return boolean
>
setDisable(设置选项卡元素是否禁用
string | number
)
getCloseable(选项卡元素是否可关闭
string | number
) <
return boolean
>
setCloseable(设置选项卡元素是否可关闭
string | number, boolean
)
getActiveTab()<获得被激活的选项卡元素
return object
>
使用方法
页面引入
jQuery.js、
TabPanel.js、
Fader.js、
TabPanel.css
new TabPanel({
renderTo:'tabs',
width: '100%',
height: '500px',
active: 0,
items: [{
title:'工作中心',
html:'<iframe width="100%" height="100%" frameborder="0"></iframe>',
closable: false
}]
});
TabPanel item(
选项卡元素
)
参数说明
id<元素ID
string
>
必须唯一,或者不设置该参数,否则将无法添加到选项卡组件中,默认自动生成。
title<元素标题
string
>
可以动态设置。
closeable<是否可关闭
boolean
>
true可关闭,
false不可关闭,默认为
true。

TabPanel.rar (22.94 kb)
(6)
热点图书:www.hotbook.cn
(7)
De-Constructing Accordion and Hover Effects with jQuery
(8)导航到页内指定位置
Automatically generate table of contents using jQuery
(9)
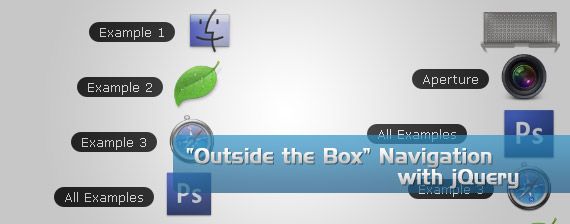
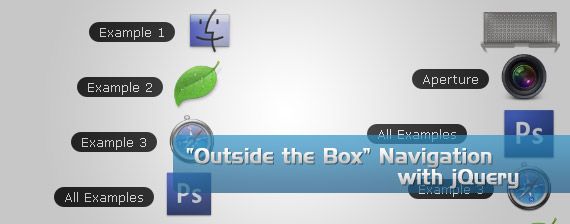
“Outside the Box” Navigation with jQuery
This tutorial will cover a few ways to do just that with OS X style docks and stacks navigation.

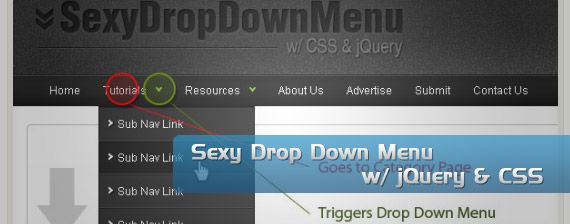
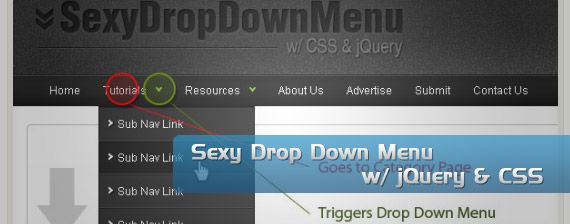
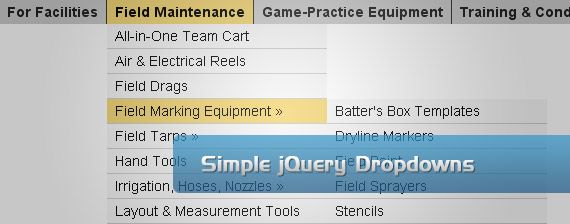
(10) Sexy Drop Down Menu w/ jQuery & CSS
In this tutorial you will learn how to create a sexy drop down menu that can also degrade gracefully.

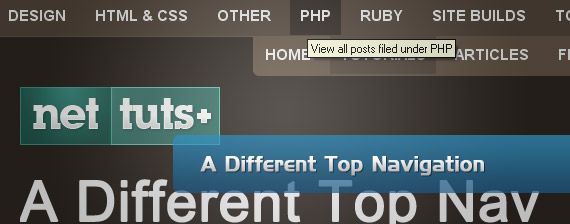
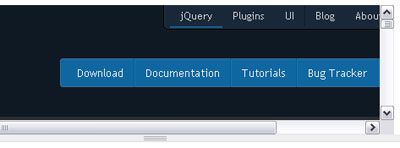
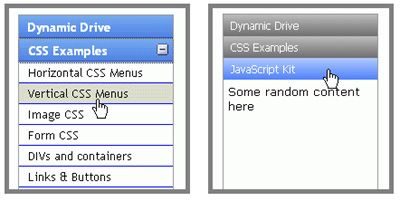
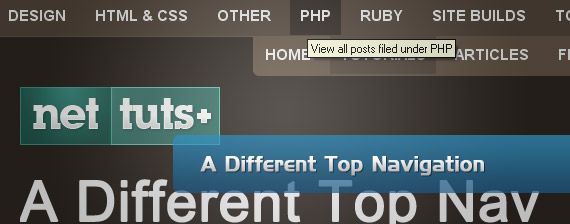
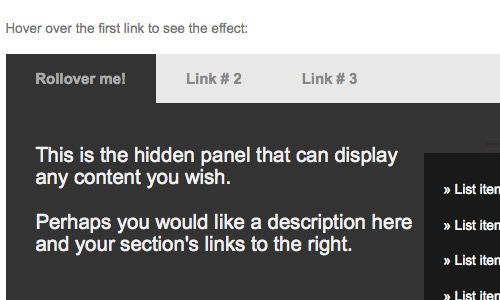
(11) A Different Top Navigation 热点图书:www.hotbook.cn
In this tutorial you will use jQuery to create a different multi-layered horizontal navigation system that is still intuitive enough for anyone to use for the first time.

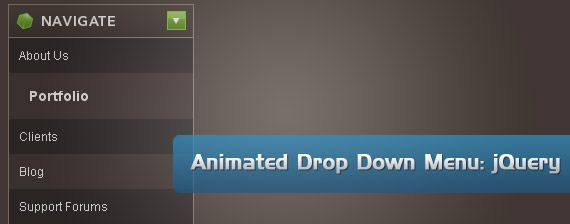
(12)Sliding Jquery Menu Tutorial 热点图书:www.hotbook.cn
















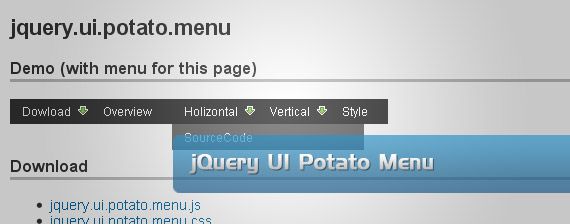
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications.

JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
热点图书:www.hotbook.cn
jQuery Simple Tree是一个可拖放的树形控件。支持通过Ajax动态加载树节点,具有简单易于使用和漂亮的外观等特点。

这个插件能够把无序列表转换成可展开与收缩的Tree。
热点图书:www.hotbook.cn
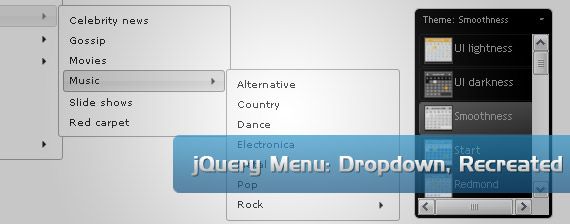
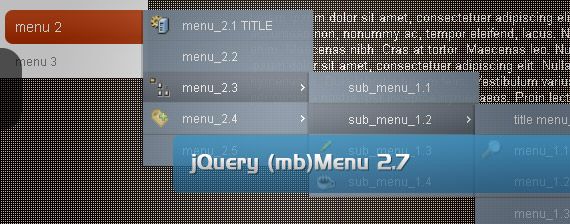
jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
热点图书:www.hotbook.cn
NotesForMenu是一个非常简单的jQuery插件用于创建多层级树形菜单,只需一行代码就能够实现。
热点图书:www.hotbook.cn
类似于MS的VS侧边可停靠工具栏。
注:不支持IE6
Contactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。
21.FastFind Menu Script

可拖动的嵌套菜单窗体,基于动态"AJAX"响应。

FastFind Menu Script
热点图书:www.hotbook.cn
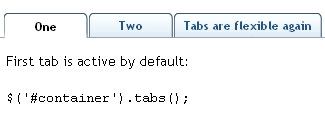
 22 jQuery UI Tabs
22 jQuery UI Tabs

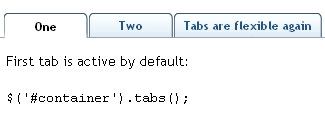
jQuery UI Tabs:一个功能强大,易于使用的Tab控件。

jQuery UI Tabs
 23jstree
23jstree

jsTree是一个基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。

jstree
热点图书:www.hotbook.cn
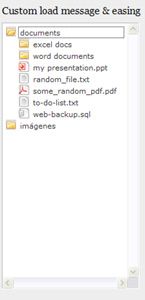
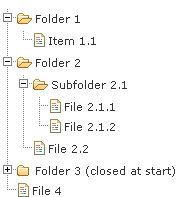
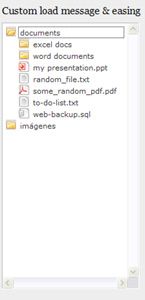
 24jQuery File Tree
24jQuery File Tree

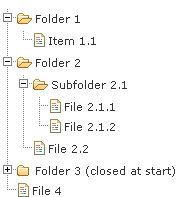
jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。

jQuery File Tree
热点图书:www.hotbook.cn
 25Superfish
25Superfish

jQuery菜单插件。支持水平/垂直方向。弹出子菜单不会被<SELECT>标签挡住。

Superfish
 26.accordion menu
26.accordion menu

Accordion风格的jQuery菜单。

accordion menu
 27.CSS Dock Menu
27.CSS Dock Menu

采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。

CSS Dock Menu
热点图书:www.hotbook.cn
 28.CheckTree
28.CheckTree

带Checkbox的树型jQuery插件。

CheckTree
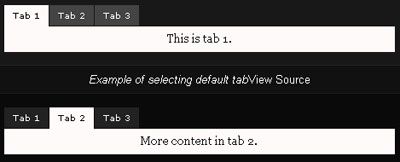
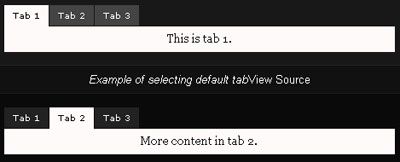
 29.idTabs
29.idTabs

idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。

idTabs 热点图书:www.hotbook.cn
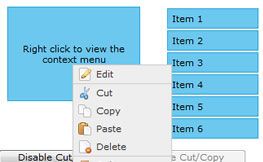
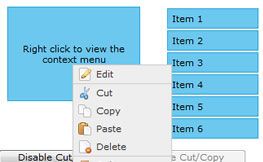
 30. jQuery Context Menu
30. jQuery Context Menu

jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。

jQuery Context Menu 热点图书:www.hotbook.cn
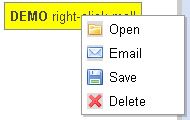
 31. jQuery Right-click
31. jQuery Right-click

这个插件能够让你使用jQuery来捕获由鼠标右键触发的事件。这些事件包括:click、mouseup、mousedown。
jQuery Right-click
热点图书:www.hotbook.cn
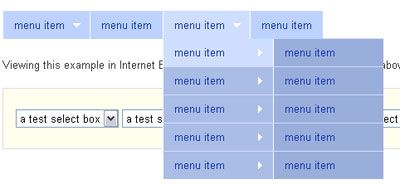
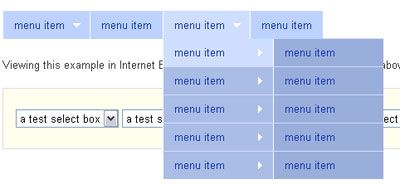
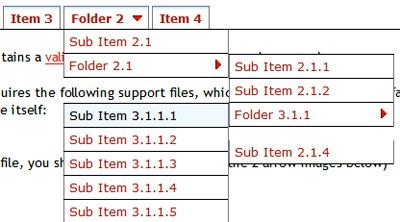
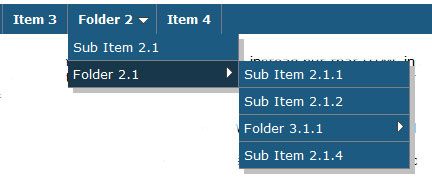
 32.jQuery Multi Level CSS Menu
32.jQuery Multi Level CSS Menu

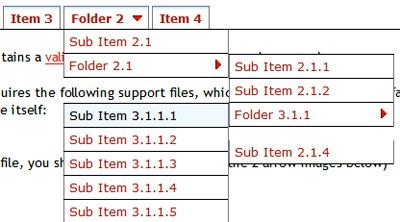
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。

jQuery Multi Level CSS Menu

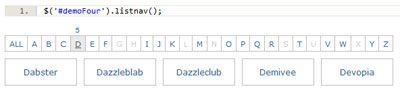
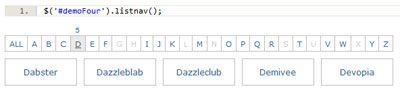
ListNav是一个用于创建按字母顺序分类导航的jQuery插件。

ListNav
 34.Simpletip
34.Simpletip

Simpletip是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。

Simpletip
热点图书:www.hotbook.cn
 35. Smooth Navigation Menu
35. Smooth Navigation Menu

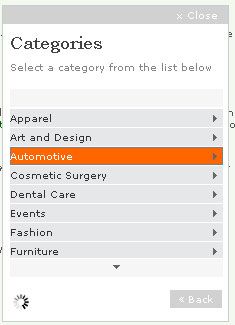
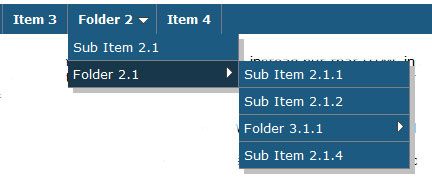
Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。

Smooth Navigation Menu
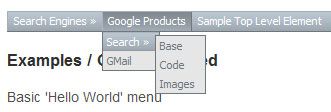
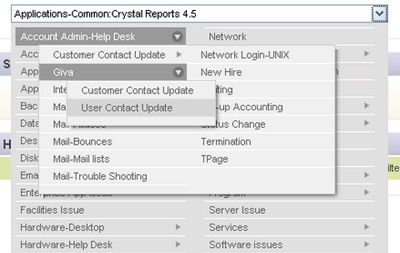
 36. jdMenu
36. jdMenu

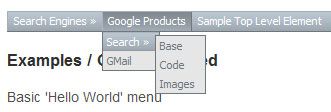
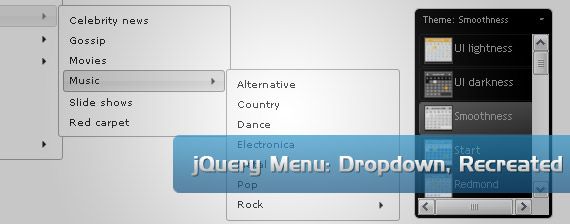
jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。

jdMenu

这是一个能够将一组图片转换成类似于Mac风格鱼眼菜单(Dock Menu)的jQuery插件。菜单可以是水平方向或垂直方向。

jqDock
热点图书:www.hotbook.cn
A technique for animating menu items when a user hovers over them. Source files, including the PSD file, are available to download.

View Demo Page
热点图书:www.hotbook.cn
Gaya Kessler presents a wonder JavaScript menu that mimics the real garage door using jQuery.

View Demo Page
热点图书:www.hotbook.cn
A very unique menu that floats on the page. Users can drag it to a position they desire.

View Demo Page
热点图书:www.hotbook.cn
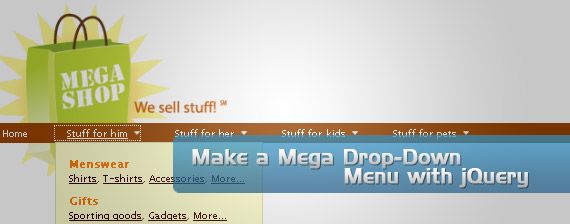
HVDesigns presents a menu that drops down and reveals more links.

View Demo Page
热点图书:www.hotbook.cn
When you hover an item, you’ll see the CSS sliding door technique created using jQuery. An alternate version for MooTols can be here.

热点图书:www.hotbook.cn
This sliding hover effect script is an easy technique for highlighting menu items.

This technique allows you to fade in and fade out menu items.

View Demo Page 热点图书:www.hotbook.cn
A simple JavaScript drop down menu tutorial.

A technique for creating animated menus using jQuery and CSS background-position properties.

View Demo Page 热点图书:www.hotbook.cn
47Tabpanel - jerichotab
-
效果图:

简介:
jerichoTab是一款模拟 firefox 标签页的插件, 通过丰富的API可以轻松的实现动态添加, 删除, 激活tab, 当tab页过多时会在左右两段增加滚动条...
导航:
详细介绍 | 在线演示 热点图书:www.hotbook.cn
热点图书:www.hotbook.cn
48jDiv: jQuery 导航 Tab
一个可以显示丰富内容的下拉导航菜单(演示要反---墙)。

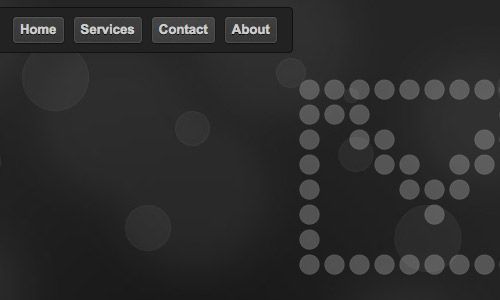
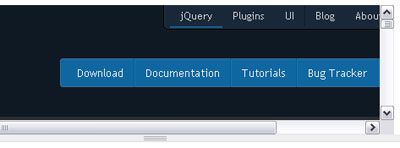
49. 基于 CSS3 和 jQuery 的半透明导航系统
鼠标在导航菜单上移动,显示半透明的指示图标。CSS3 做这个实在太容易了。

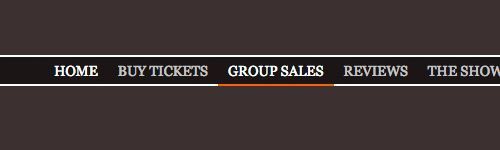
50导航滑块
这种风格的导航已经见于很多站点,鼠标在导航菜单上移动的时候,一个高亮指示条随着鼠标滑动,指示当前的导航位置。

51. 流感导航菜单
下面的导航菜单,当鼠标在上面移动的时候,会很流畅地垂下解释菜单,当你将鼠标在上面快速左右移动的时候,会怀疑这是 Flash。

52. jQuery 选项卡界面 / 选项卡结构菜单教程
这种类型的菜单在网页设计与开发中非常著名的。此片教程是向大家展示如何使用jQuery的向下滑动/向上滑动效果创建属于你自己的选项卡菜单。要非常留 心此演示哟,你一定会喜欢上它的。
演示 | 下载 | 介绍
53. jQuery目录导航插件
这个jQuery插件为我们提供了添加基于字母顺序的导航小部件到有序和无序列表的方法。一个在列表之上的简易的(via CSS)导航条,向用户展示从A到Z的检索。通过从列表中选择一个字母来显示以此字母开头的所有元素。在可选字母上面显示的计数,是表明当你点击此字母的 时候会有多少项目被现实。除此之外还有其他的基本功能可供选择。
演示 | 下载 | 介绍
54. jQuery的Kwicks菜单
Kwicks起源于Mootools中的一个效果(相同名字),逐渐演变成一个高度可定制的通用部件.
演示 | 下载 | 介绍
55. jQuery褪色菜单 -更换内容
CSS-tricks上很好的教程,讲解如何使用css和jQuery, 这次是他们教导如何使用 jquery使得菜单选项褪色。
演示 | 下载 | 介绍
56. jQuery idTabs
idTabs是jQuery的插件。他能非常容易的为网站添加选项卡. 但是他也为无穷的可能性敞开大门。
演示 | 下载 | 介绍
57. jQuery + CSS创建顺畅的选显卡内容区
网页设计师设法把大量的信息浓缩在一个网页上而不失可用性是最大的挑战之一。内容选项卡化是处理此类问题非常棒的方法,最近广泛被应用于博客。这是一篇非 常棒的教程讲解,使用HTML建立一个小的选项卡信息盒,最后使用一些简单js功能与jQuery库实现。
演示 | 下载 | 介绍
58. jQuery1.4 轻松搞定Tab选项卡
这个跟我目前博客用到的TAB选项卡原理差不多,只不过是基于最新版jQuery的,代码更简洁了,几乎必要的一行就能搞定,当然这是提供了一个思路,对 初学者应该是有很大帮助的。
演示
2.消息提示类
(1)Facebox
热点图书:www.hotbook.cn
Facebox 是一个基于jQuery,Facebook-style的lightbox。能够展示示images,divs或者整个远程页面。

Facebox
(2)SimpleModal
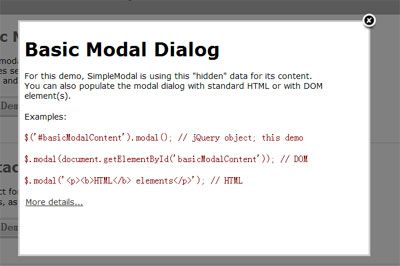
SimpleModal是一个轻量级jQuery插件提供了一个简单的接口来创建模式对话框。

SimpleModal

jTip一个利用jQuery开发的提示工具。jTip通过HttpXMLRequest获取内容。用法简单,只需要在你的元素的class上加上Jtip,并引入jtip.js及其样式即可以。

jTip
(4)BetterTip

一个可以自定义Tooltip的jQuery插件。基于jTip,但比它来得更加灵活。

BetterTip

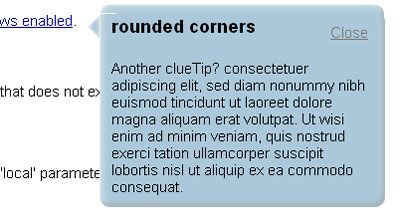
clueTip这个jQuery插件方便您为链接或其它元素添加Tooltip功能。当链接包括title属性时,它的内容将变成clueTip的标题。clueTip中显示的内容可以通过Ajax获取,也可以从当前页面中的元素中获取。

clueTip

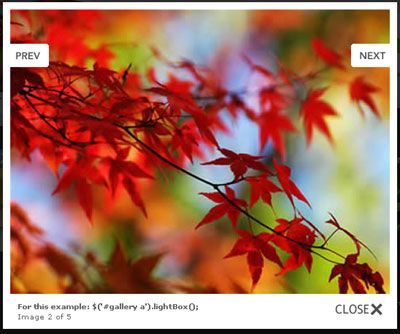
一个简单,强大基于jQuery开发的lightBox控件。

jQuery lightBox plugin
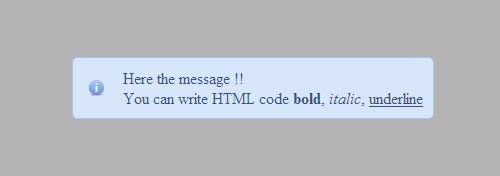
(7)jQuery Impromptu

用于创建模式对话框,确认对话框,输入内容对话框的jQuery插件。

jQuery Impromptu 热点图书:www.hotbook.cn
(8) jQuery.UI Messenger"Outlook like message notification Widget

这个jQuery.UI控件类似于Messenger"Outlook消息弹出提醒框。

jQuery.UI Messenger"Outlook like message notification Widget

基于jQuery开发的Lightbox插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该Lightbox除了能够展示图片之外,还可以展示iframed内容, 通过CSS自定义外观。

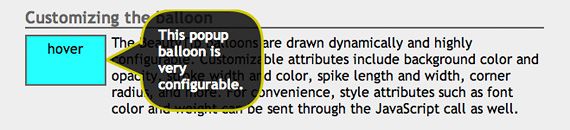
FancyBox

采用jQuery开发,类似“冒泡”效果的提醒弹出框。

Coda Popup Bubbles

jGrowl用于制作消息弹出框的jQuery插件。产生效果的类似于Mac OSX系统中Growl事件通知框架。

jGrowl
(12)jqWindowsEngine

这个jQuery插件能够帮助你轻松创建Ajax Windows。

jqWindowsEngine
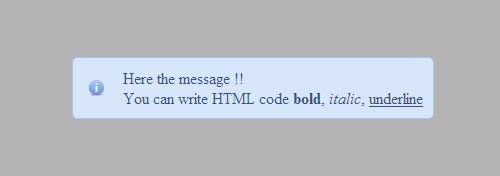
(13)jQuery Alert Dialogs

这个jQuery插件能够替换JavaScript提供的alert()、confirm()和prompt()功能。支持利用CSS自定义对话框外观。




jQuery Alert Dialogs 热点图书:www.hotbook.cn
(14)BeautyTips

BeautyTips是一个jQuery Tooltip插件.

BeautyTips
热点图书:www.hotbook.cn
-
(15)Facebook/Xiaonei 风格模态框
效果图:

简介:
使用 div, table 和 opacity 效果实现模态框效果...
导航:
详细介绍 | 在线演示 热点图书:www.hotbook.cn
LeaveNotice这个jQuery插件能够很方便提醒你的用户,他们正在离开你的网站。
weebox是一个基于jquery的弹窗插件。它含有以下特性:
.支持多层弹窗
.支持单一弹窗,即同ID弹窗在打开第二次使用时,前一个将被自动关闭,参考boxid选项
.支持自定义样式,参考boxclass选项
.解决IE中SELECT的问题,使用了bgiframe功能
.支持拖动效果,通过draggable设置,参考draggable选项
.支持内容来源方式Ajax, Selector(jQuery的), Text(直接内容)
.支持多种弹窗类型,参考type选项
.支持自动关闭,参考timeout选项
.支持遮照效果(modal弹窗),参考modal选项
.支持不同的显示位置,中间或者以某个元素为参照物,参考position选项
.支持弹窗打开前(onopen)、点确认(onok)、点取消(oncancel)、关闭窗口(onclose)等的回调函数
.支持打开后,重新设置标题(setTitle)、内容(setContent)、按钮等方法
.支持只在弹窗内查找元素的方法:find(selector)
.支持打开和关闭时的动画效果,参考animate、showAnimate,hideAnimate选项
利用jQuery实现当鼠标移过图标上方时会出现一个气泡(tooltip),气泡中的内容读取自html tags属性。
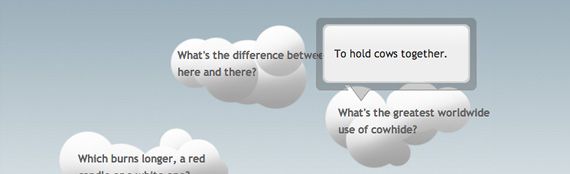
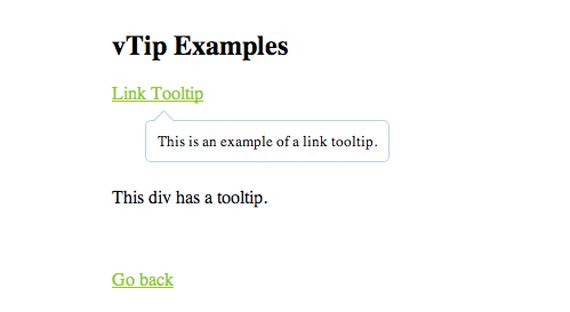
Very cool tooltip! It’s very well made because it consists of cool transition effects and it also has a transparency and a drop shadow effect.

Brilliant tooltip! It looks so simple but it has awesome transition effects. This tooltip could be very useful for clean and simple websites.

Beautifully made tooltip! This tooltip never disappears but follows when you hover over other links. Such a simple looking tooltip but its animation is brilliant.

A lot of various very good looking tooltips which look awesome and have beautiful effects. Brilliant peace of work!

Cool tooltip with nice transition effect and cool transparent border around it.

Beautifully made tooltip with fade in / out transition effects, transparency and drop shadow effect.

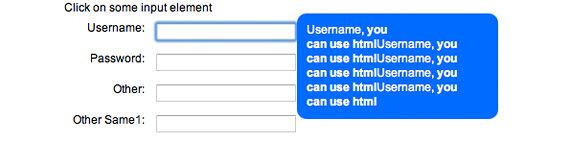
Beautifully made tooltip with nice transition for input fields.

Simple but well made tooltip with a fade in transition effect. It has a cool looking border around it and when this tooltip appears, it also follows your mouse.

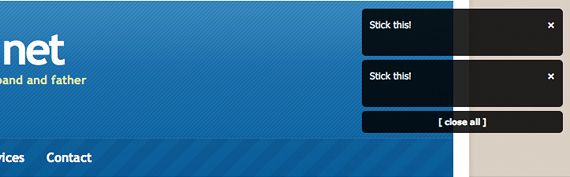
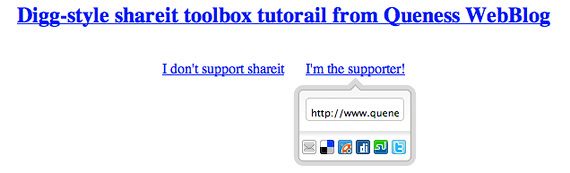
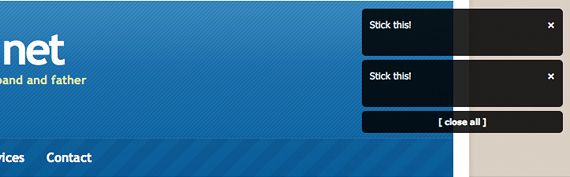
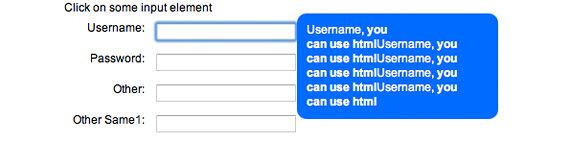
Cool tooltip which appears when you click on the link and then it sticks on the right-top corner of your window, and disappears after some time or when you close it manually by clicking on the close button. It also has fade in / out transition effects.

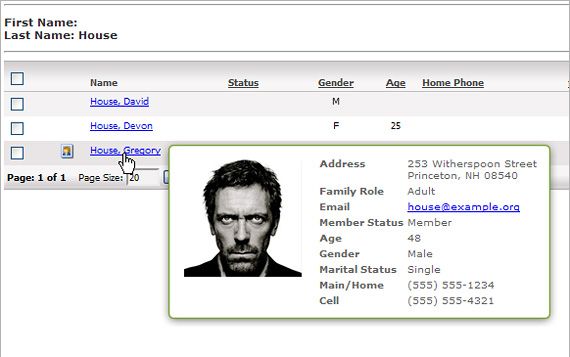
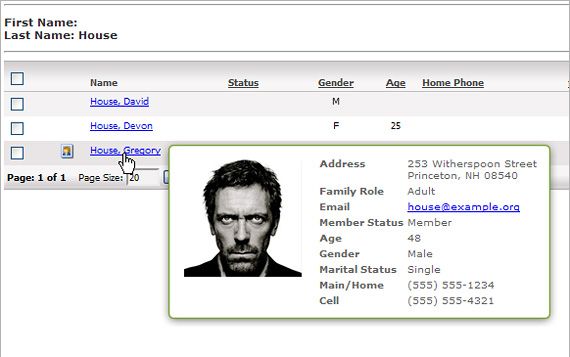
Interesting tooltip which can handle image and text together like a mini page. It has a drop shadow effect.

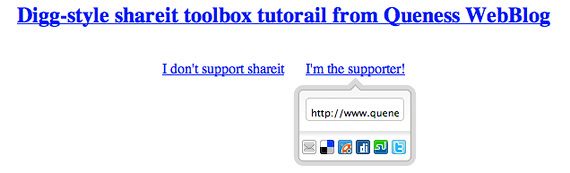
Cool digg-style post sharing tool. This tooltip could be very useful for social networking website.

Interesting tooltip with rounded corners for input fields. Tooltip fades in when you click on the input field and fades out when you click somewhere else.

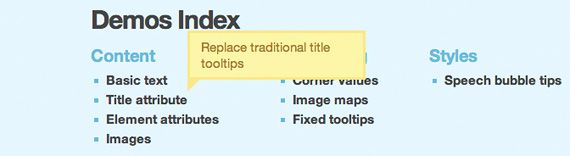
Beautifully made tooltip with fade transitions. When you hover over a link, a tooltip fades in just above or below the link.

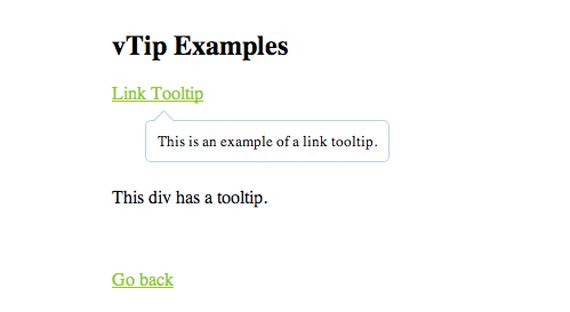
Very simple but good looking tooltip. This tooltip is available with rounded corners and also as a speech bubble tip.

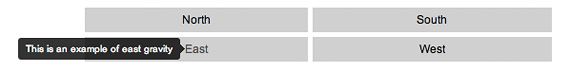
Interesting tooltip plugin where you can set manually where your tooltip will show up.

Cool tooltip with nice transition effects.

Interesting good looking tooltip which appears above, below, on the right or left side of the link.

Simple tooltip but it could be useful to display an image when you hover over a link.

Various simple tooltips with fade in and fade out transition effects and border around them.

Very simple tooltip with border around it, which follows your mouse.

Nice balloon style tooltip with transparency effect. There are available various tooltip styles, even interesting tooltips with cool animation, so you can choose one that fits best for your needs.

Various tooltip plugins for your website. Here you can find a simple tooltip with a nice fade transition and also you can find a good looking bubble style tooltip.

Few simple but different tooltips.

Tooltip which appears on the right side of the link.

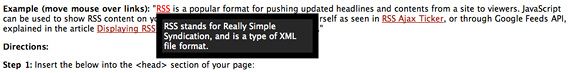
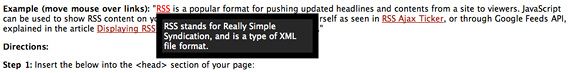
Simple tooltip with ajax loaded content. It has fade in and fade out transition effects.

Simple tooltip which shows up when you click on the arrow button and disappears when you click somewhere else.

Simple tooltip with rounded corners. It follows your mouse movements.


使用jNotify你可以只需要一行代码就能显示提示信息,简单快捷易用!
3.图片文字展示类
(1)imgAreaSelect

imgAreaSelect这个jQuery插件能够选取一张图片中一个矩形区域。

imgAreaSelect
(2)Easy Slide

EasySlide 是以jQuery为基础开发的一个图库展示插件,EasySlide可以将任何一个网页容器(Container)内的图形自动将其排列展示,并加上鼠标指向时的暂停效果(Pause),可以当作图库展示或是动画及广告Banner使用。

Easy Slide
热点图书:www.hotbook.cn
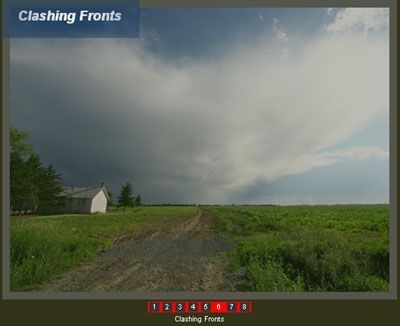
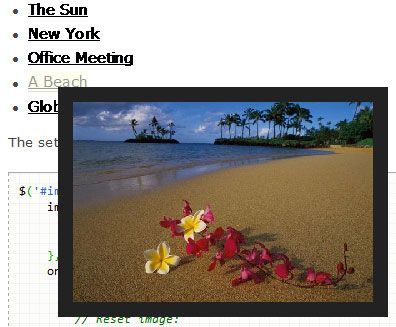
(3)Easy News

Easy News是一个可以让您轻松显示网站新闻或图文内容展示的jQuery插件,可设定Fade In-Out ,Slide Up-Down, Left To Right 的效果,调整显示速度,可自行修改CSS改变您为喜欢的风格。

Easy News
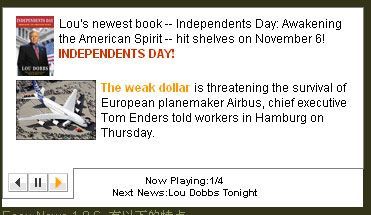
 Easy News Plus
Easy News Plus

Easy News Plus是基于Easy News开发,滚动式新闻或图文内容展示的jQuery插件,但是与Easy News有完全不同的显示方式(以左右滑动为主要的显示方法)。
Easy News Plus
(4)jQZoom

基于jQuery开发的图片放大镜插件。

jQZoom
 jQuery Plugin: Text Highlight
jQuery Plugin: Text Highlight

利用javascript对页面中的关键字进行着色的jQuery插件。

jQuery Plugin: Text Highlight
(5)jCarousel Lite

这个jQuery插件能够帮助你以滚动(carousel)的方式来组织图片和其它内容。

jCarousel Lite
热点图书:www.hotbook.cn
(6)jCarousel

jCarousel是一个jQuery插件用于控制一个列表项目的水平或垂直顺序,列表项目的内容可以是静态HTML内容或通过AJAX加载的内容。可以向前或向后滚动。

jCarousel
(7)Spacegallery-Jquery

一个采用jQuery开发,类似于Flash效果的图库(image gallery)。

Spacegallery-Jquery
(8)jQuery Slider Gallery

这是一个基于jQuery开发相册控件,类似于Apple网站上用于展示产品的效果。

jQuery Slider Gallery
(9)jQuery Cycle Plugin

jQuery Cycle Plugin是一个slideshow插件。支持多种变换效果:shuffle、zoom、fade、turnDown、curtainX、scrollRight。

jQuery Cycle Plugin
热点图书:www.hotbook.cn
(10)Zoomimage

该jQuery插件能够让以当前流行的方式来展示图片。提供:预加载图片提示,对图片进行分组,自动调整图片显示比例,图片分组浏览控制。

Zoomimage
热点图书:www.hotbook.cn
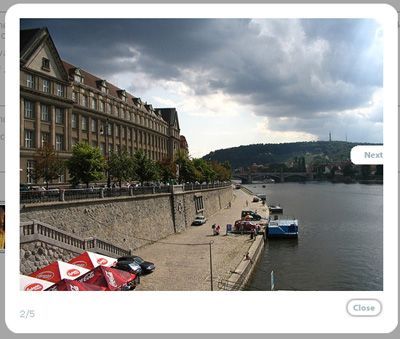
(11)prettyPhoto

prettyPhoto是jQuery lightbox的一个“克隆”。并增加动画效果,图库浏览等特性。

prettyPhoto
热点图书:www.hotbook.cn
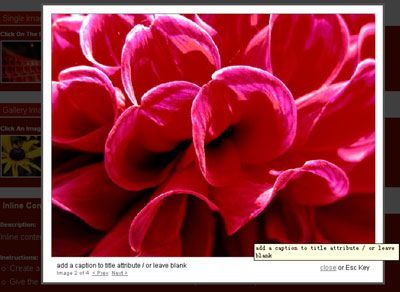
(12)ThickBox

ThickBox是一个模式对话框UI控件。基于jQuery开发,可以用来展示单张或多张图片,内嵌的内容,iframed的内容,或通过Ajax获取的内容。

ThickBox
热点图书:www.hotbook.cn
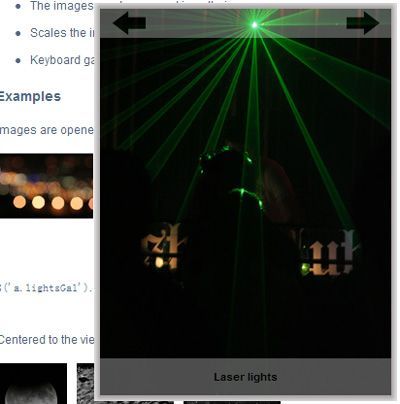
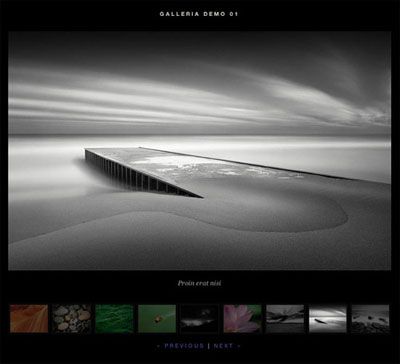
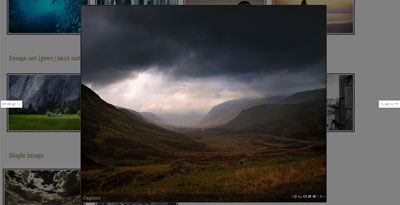
(13)Galleria

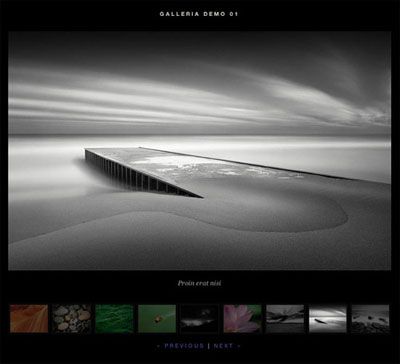
Galleria 是一个采用jQuery开发的图片展示插件。它通过缩略图导航一张一张的显示大的图片。支持通过CSS设置整个相册的风格。能够按比例创建缩略图并剪切成适合在缩略图容器中显示的小图片。能够触一些事件,因此可以在图片加载时执行一些动作。

Galleria
热点图书:www.hotbook.cn
(14)jQuery Flash Plugin

一个jQuery插件用于在页面中嵌入Flash影片。

jQuery Flash Plugin
热点图书:www.hotbook.cn
(15)jQuery.SerialScroll

jQuery.SerialScroll是一个用于创建滚动效果的jQuery插件,支持水平/垂直方向滚动和混合滚动效果。

jQuery.SerialScroll
热点图书:www.hotbook.cn
(16)InnerFade

InnerFade这个jQuery插件能够让任意一组元素(img,div等)实现淡入淡出播放效果。

InnerFade
(17)NyroModal

一个基于jQuery开发,非常灵活和可定制外观/动画效果的模式对话框。可通过Ajax调用目标内容,改变对话框大小等。

NyroModal
热点图书:www.hotbook.cn
(18)CrossSlide

CrossSlide这个jQuery插件实现了一些常用Javascript幻灯片放映动画效果如:动态地移动、缩放、渐变、滑入"滑出等。

CrossSlide
热点图书:www.hotbook.cn
(19)Magnify

Magnify是一个能够在图片上添加放大镜功能的jQuery插件。

Magnify
热点图书:www.hotbook.cn
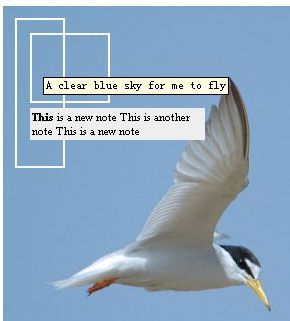
(20)Img Notes

用于当鼠标移到图片是时,显示一个信息提示框。

Img Notes
(21)FancyZoom

FancyZoom采用缩放效果来展示图片或任意HTML页面,不需要另外开启页面来载入图片,其效果在Apple Mac的官方网站中也有。

FancyZoom 热点图书:www.hotbook.cn
(22)Jcrop

Jcrop 是一个跨浏览器的jQuery图片剪切插件(jQuery image crop plugin)。支持对剪切框加CSS样式,当选取或拖动时添加回调事件(Callbacks),剪切时能够约束宽度与高度。

Jcrop
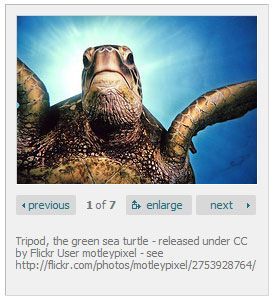
(23)Galleriffic

Galleriffic是一个用于创建快速展示相册中照片的jQuery插件。图片既可以以幻灯片的方式查看,也可以手动点击缩略图查看。Galleriffic还支持分页,从而使得它能够展示更多的图片。

Galleriffic 热点图书:www.hotbook.cn
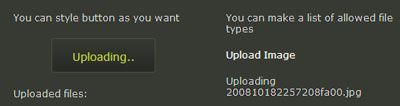
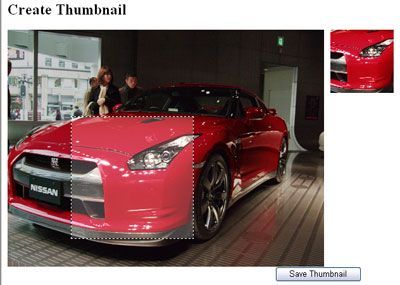
(24)Image Upload and Auto Crop

采用PHP+jQuery开发的图片上传和剪切(Crop)工具。

Image Upload and Auto Crop 热点图书:www.hotbook.cn
(25)prettyGallery

prettyGallery是一个图库导航控件Slider。基于jQuery开发,除了可以导航图片之外,还支持其它任何内容。可以配置导航滚动速度和图片标题说明。

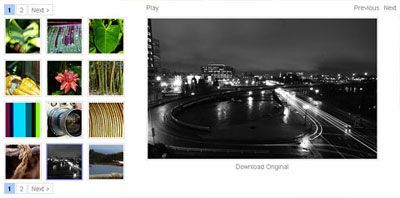
prettyGallery
(26)jQuery.popeye

jQuery.popeye 这个插件能够将一组无序的图片列表转换成一个简单的相册。当点击图片时将以Lightbox风格放大图片。图片展示框提供向前/向后控制并能够为每一张图片添加备注说明信息。jQuery.popeye能够根据图片大小自动调整展示框的高度和宽度。

jQuery.popeye 热点图书:www.hotbook.cn
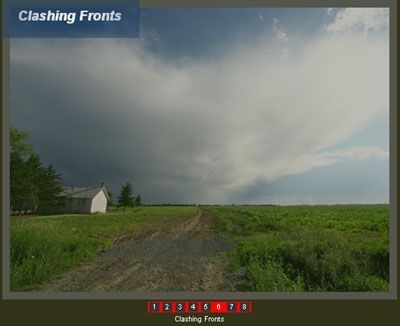
(27)s3Slider

s3Slider 是一个jQuery slideshow插件,效果类似于smooth slideshow。
可以在图片上的任意位置,透明显示当前所放映图片的说明信息。

s3Slider
(28)Pirobox

采用jQuery开发的Lightbox控件。能够根据浏览器窗体大小自动调整展示图片大小。提供向前/向后控制链接。动态加载图片效果。易于定制。

Pirobox
(29)Simple Controls Gallery

这是一个采用jQuery开发的图片slideshow控件。提供一个暂停/播放/向前/向后展示的控制菜单。这个jQuery slideshow可以设置当页面打开时自动播放图片并能够将最近查看的图片存储在cookie中。

Simple Controls Gallery
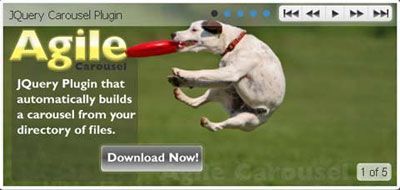
(30)Agile Carousel

Jquery Slideshow插件。易于定制图片切换效果。提供开/关图片标题显示,添加文本水印等功能。

Agile Carousel
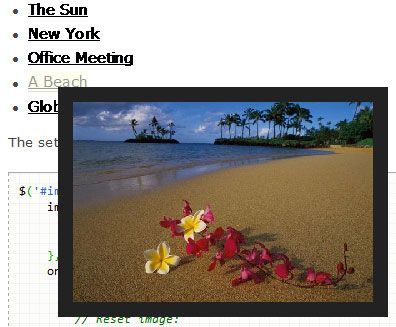
(31)jQuery Plugin-Page Peel

这是一个用于创建Page Peel(卷页/页面剥落)特效的jQuery插件。

jQuery Plugin-Page Peel

一个jQuery插件,当点击导航按纽时可以水平或垂直播放图片或其它任何内容。

Easy Slider
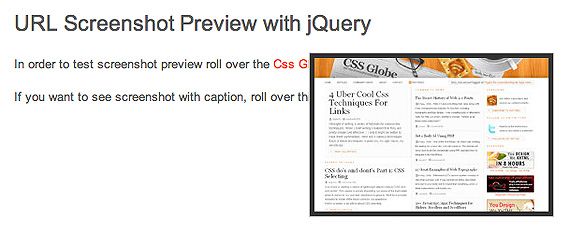
(33)imgPreview

图片预览jQuery插件。当鼠标移到图片链接上时,会在链接的旁边出现一个类似于tooltip效果的图片展示框。

imgPreview
(34)Jquery Fade In.Fade Out

这是一个用于让图片产生淡入淡出效果的jQuery插件。

Jquery Fade In.Fade Out

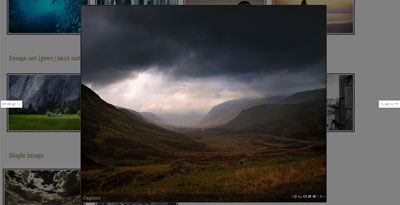
这个jQuery插件能够在图片上显示标题信息,当鼠标放到图片上时滑动出现。

Captify

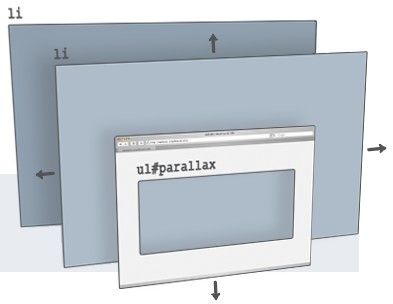
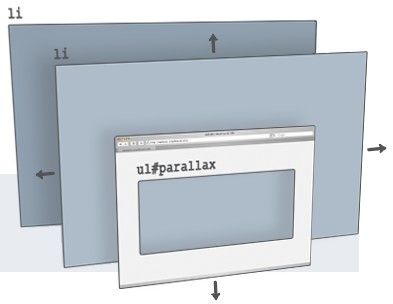
这是一个用于生成视差现象的jQuery插件。mParallax能够产生的效果与jParallax一样但采用Mootools框架开发。


jParallax
(37)jQuery---运用图片预加载技术打造幻灯片
截图:
一些演示:热点图书:www.hotbook.cn
http://www.cssrain.cn/demo/jQueryImgLoad/Demo1/demo2.html
http://www.cssrain.cn/demo/jQueryImgLoad/Demo2/demo3.html
http://www.cssrain.cn/demo/jQueryImgLoad/Demo3/demo4.html
http://www.cssrain.cn/demo/jQueryImgLoad/Demo1/demo1.html (以前做的,非预加载)
下载:
http://www.cssrain.cn/demo/jQueryImgLoad/jQueryImgLoad.rar
(38)jQuery pageSlide
jQuery pageSlide 是一个jQuery插件,它可以控制一个隐藏页面的显示和关闭。具体来说,就是当前页占一个完整页面,隐藏页是看不到的,你设置一个控制的地方,点击该控制时触发事件,隐藏的页面就弹出来。再次点击隐藏页面以外的空间,它就又关闭。
这适合在有限的空间里,在主页里放重要内容,而隐藏页放一些并不一定要显示,而是有需要的用户才去展开显示的内容。
(39)Creating a Slick Auto-Playing Featured Content Slider
Niall Doherty的 Coda Slider 为许许多多的设计师带来了灵感. Chris Coyier 创建的这个Slick Auto-Playing Featured Content Slider 使用 Coda Slider插件 ,实现我们常说的”图片焦点特效”。多用于门户站。
(40)Portfolio Layout Idea Using jQuery
非常漂亮的一个特效布局。由 Benjamin Sterling 创建的这个 portfolio layout 使用了jQuery的 easing plugin. 适合那些想用来展示个人作品集的用户。
它在页面两边显示带缩略的作品列表,当你点击每个条目时,会在中间部分以退场然后进场的特效呈现出该作品的全部内容。
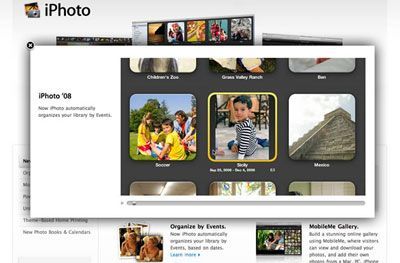
(41)jQuery---图片先模糊后清楚
http://www.hotbook.cn/
很多图片网站用了这种技术,Google图片中心也不例外。
这种技术的图片是先显示模糊的,然后再显示清楚的。
这个模糊的原理就是 一张小图片,然后把尺寸放大,大小等于大图片的宽度和高度。
小图片被拉大了,理所当然就模糊了。
试想:小图片的尺寸是10kb,大图片的大小是500kb,那么加载小图片的速度就是大图片的50倍。
当然你会说,如果直接显示大图片是什么情况呢?答案是:一片空白等着你。
演示:
http://www.cssrain.cn/demo/loadImages/loadimages.html
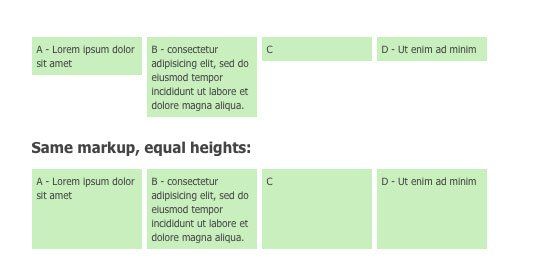
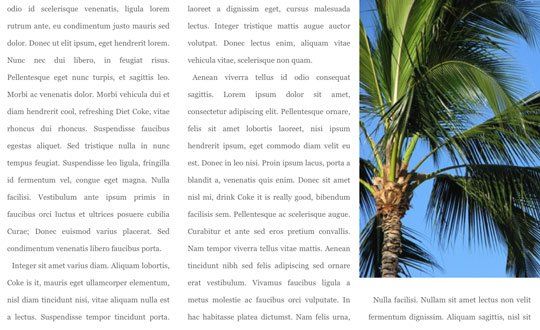
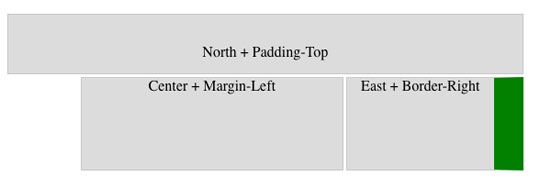
(42)使用jQuery实现网页报纸
演示:
http://www.cssrain.cn/demo/jquerynewspager/demo.html
原理:使用报纸内容作为 背景图,相对定位。
然后里面的div设置为绝对定位,大小,left和top都要跟背景图匹配。
所以这个有一定的规律。
下载:
http://www.cssrain.cn/demo/jquerynewspager/jquerynewspager.rar
引申:
当后台人员问,每次要传坐标,宽度和高度不麻烦么?用户知道使用么?
教用户使用photoshop?。。。!!!
解决方案:
使用图片截图的插件即可,一般的截图插件都能获取4个坐标,宽度和高度,
当然我们只需要这些,并不需要把图片真正截取下来。
(44)Gallerific

Galleriffic 是使用 Mike Alsup 的 jQuery Cycle plugin 创建的图片展示效果,包括缩略图、图片标题和描述等详细功能,是一个非常不错的高质量画廊相册展示工具。

zoomimage ,以一种独具魅力的方式展示图片效果。缩略图链接在本页弹出大图,并且可以可以随意拖拽该悬浮图片。
(46)EasySlider

Easy Slider 可以实现图片或其他任意内容,在水平或垂直方向上的滑动效果,你还可以通过 CSS 自定义设置样式。热点图书:www.hotbook.cn
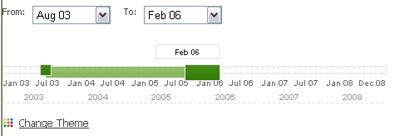
(47)The Slider from Barack Obama’s website

一个源自美国总统 Barack Obama 网站的垂下滑动菜单控制的图片幻灯效果。
(48)CodaSlider

CodaSlider,又一个不错的滑动控制效果。热点图书:www.hotbook.cn
(49)jQuery Slider II

jQuery Slider II 的布局非常符合操作习惯,在底部列出带滚动条的缩略图控制列表,然后在上面显示对应图片的大图浏览,非常适合做高级相册。
Beautiful Slider, 光看这个效果图你就知道这个插件有多棒了吧,是的,这个插件实现的效果已经不逊色于Flash完成的效果,整体表现流畅,文字显示效果更是创意独特。

loopedSlider是又一个任意内容滚动切换的幻灯片插件,使用操作简单。
(52)SpaceGallery

SpaceGallery是一个全新的jQuery插件,点击当前图片,会自动放大消失,同时后面的图片向前展示,有一种时光机器的感觉。




SmoothGallery是一个最好的 Javascript 幻灯片效果之一,可以实现各种不同的幻灯片转换效果。
(57)jQuery Multimedia Portfolio

jQuery Multimedia Portfolio是一个基于jQuery 的滑动效果插件,除了可以展示图片之外,还可以加入各种不同类型的多媒体文件。
(58)s3Slider

s3Slider是一个非常简单实用的流畅幻灯片效果,这个插件被应用在无数的WordPress专业主题模板中。
via: 15 jQuery image carousels for slideshows and galleries
热点图书:www.hotbook.cn
(59)fxMarquee
fxMarquee 是一个jQuery内容滚动插件。它可以让一组内容定向滚动,并可以设置滚动速度。本插件具有以下特点:
- 可以上、下、左、右四个方向滚动。可设置鼠标移上时停止滚动。
- 支持自定义的加速按钮。
- 介绍
- 演示
- 参数说明
- 教程
- 下载
- 兼容性
- 反馈
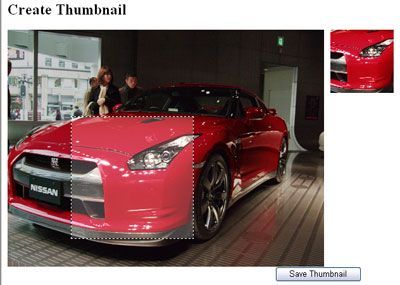
在一些大型的购物网站 你经常可以看到这个效果,通过放大镜效果,可以把一个小的图片的某一部位放大到清晰可见。
1.原理
首先你必须要有2张图片,一张缩略图和一张高清晰的图片。
然后当鼠标在缩略图里移动时,通过计算鼠标在缩略图里的位置和比例。
最后通过比例就可以得出大图要显示的部分。
所以最简洁的HTML代码结构如下:
当鼠标滑入小图片时,我们需要添加一个半透明层用来显示当前鼠标框住的区域。
有3种状态:
(1)鼠标滑入
(2)鼠标滑动
(3)鼠标滑出
滑入时,我们需要给半透明层定位,并马上显示出层。通过给元素绑定mousemove事件。
滑动时,需要给透明层实时定位,在计算定位时,要注意半透明层不超出图片边界。
同时在mousemove时,添加了一个setTimeout,减少资源占用。
滑出后,隐藏半透明层,并把mousemove解除绑定,减少资源占用.
这一步最关键的就是,滑动时中心点和坐标的计算。
演示:http://www.cssrain.cn/demo/fangdajing/demo_01.html
第2步完成后,第3步就相对简单了。
在刚才3种状态上,在添加点内容。
鼠标滑入时,需要添加大图的显示。
鼠标滑动时,需要根据鼠标当前的位置在小图中的比例,然后把比例*大图的宽度高度 得到大图显示的位置。
鼠标滑出后,需要隐藏大图。
这一步最关键的就是,滑动时比例的计算。
演示:http://www.cssrain.cn/demo/fangdajing/demo_02.html
此效果不仅是显示商品,地图鹰眼效果也可以使用.
下载:http://www.cssrain.cn/demo/fangdajing/fangdajing.rar
(61)PageSlide
使用时,在当前页面中设定一个链接,该链接的href属性指向另一个页面A,并为该链接绑定pageSlide事件。点击链接时,触发PageSlide 事件,在页面中创建一个新的区域(左侧或右侧,依据传入参数而定),然后通过jQuery ajax将页面A中内容读取到该区域中。
PageSlide用法很简单,简单说一下:
- 引用jquery库文件及pageslide插件文件
- 在页面中添加事件触发链接,链接地址是要打开页面的地址,如:
<a href="_left.html" id="slide-left">从右边打开隐藏空间</a>
- 为链接绑定pageSlide事件,并传入设定参数:
//第一个参数是页面新区域的宽度
//第二个参数是当前页面移动方向,方向为left,也就是从右侧出现新区域
$("#slide-left").pageSlide({ width: "350px", direction: "left" });
下载PageSlide插件: 点击下载
本地下载:pagelider.rar (3.68 kb)
62.
63.
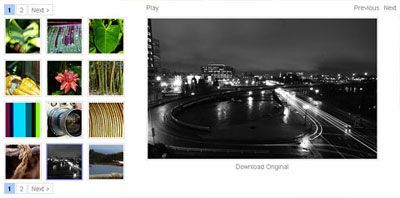
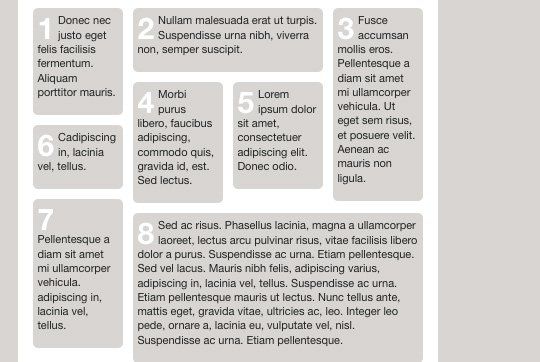
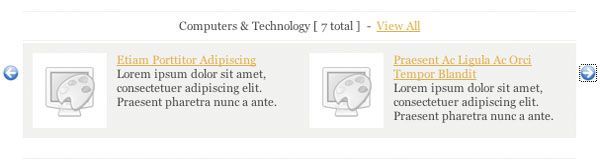
64.不错的图片分类展示或者文字展示效果 热点图书:www.hotbook.cn
66.T血展示效果
How to Make a Threadless Style T-Shirt Gallery
67.利用z-index做的图片展示效果
Create a gallery by using z-index and jQuery
68.Page Peel Effect(卷页效果)jQuery 和 CSS
Soh Tanaka 在他网上发布了一个 “简单的卷页效果(Simple Page Peel Effect with jQuery & CSS.)” ,像这样的卷页效果或翻页效果,在一些门户网站或者是个人博客上经常能看得到
它实现的思路是有一个 “peel” 图片放在元素的右上方 ,当你徘徊在“Peel”时, “peels ”就会打开 和 “peels” 就会关闭,卷页里可以放置广告或者是订阅信息。这个很炫的效果看起来要通过flash来实现,不过,使用jQuery 或 MooTools 技术就可以轻松实现。
View Demo
69。Page Peel 热点图书:www.hotbook.cn
可以设置广告的高度、宽度、背景图和定位坐标等。和Pageear一样,使用Flash来显示果皮剥开的特效。
70.Create a 3D Tag Cloud in jQuery (演示地址)
一个用于创建会滚动的3D标签云jQuery插件。
71.Sliding Login Panel with jQuery
别的不说,先看效果图吧
这是展开以后的效果图
这是收缩以后的效果图
用jQuery实现这个功能也就几个函数就搞定了,来看看关键的代码吧。
1<script type="text/javascript" src="js/pngfix/supersleight-min.js"></script>
2<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
3<script type="text/javascript" src="js/slide.js"></script>
首先要导入3个js文件,其中js/jquery-1.3.2.min.js是压缩以后的jQuery类库;
js/pngfix/supersleight-min.js是支持IE6的一个类库,是对图片进行处理的,它能消除那两个按钮图片的四周
(图片本来是长方形的,这里你看到的是圆角图片)。
然后就是下面的两个链接按钮了<a id="open">Log Id | Register</a>
和<a id="close">Close Panel</a>
1<div class="tab">
2 <ul class="login">
3 <li class="left"> </li>
4 <li>Hello Guest!</li>
5 <li class="sep">|</li>
6 <li id="toggle">
7 <a id="open" class="open" href="#">Log In | Register</a>
8 <a id="close" style="display: none;" class="close" href="#">Close Panel</a>
9 </li>
10 <li class="right"> </li>
11 </ul>
12 </div>
第三个js文件里面写的就是jQuery的函数,代码很简单:
1$(document).ready(function() {
2 // Expand Panel
3 $("#open").click(function(){
4 $("div#panel").slideDown("slow");//点击id为open的链接展开面板
5 });
6
7 // Collapse Panel
8 $("#close").click(function(){
9 $("div#panel").slideUp("slow"); //点击id为的close链接隐藏面板
10 });
11
12 // Switch buttons from "Log In | Register" to "Close Panel" on click
13 $("#toggle a").click(function () {
14 $("#toggle a").toggle();//这个就是具有slideUp()和slideDown()双重效果
15 });
16
17});
下载:
jquerylogin.rar (58.83 kb)
72.jquery隐藏登录效果
当你不需要把登陆框直接显示在首页又必须要有这个玩意儿的时候,一个漂亮的下拉动画登陆框能够帮你达到你想要的效果.
当你的用户想要登陆的时候,点击按钮,弹出填写账户密码,不需要时则隐藏,多么好的用户体验..
[预览效果] [下载源码] [制作过程]
73.inFrame: Keep Demos Inside the Page with jQuery
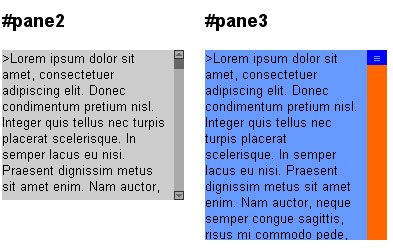
利用jQuery在同一个页面中演示多个Demo,实现不需要离开当前页面就能查看单独的Demo链接,不需要在head标签中添加Demo所需要的CSS文件,也不用担心javascript会与其它javascript相冲突。简单易用,只要指定每一个Demo链接的Class为inframe就可以。
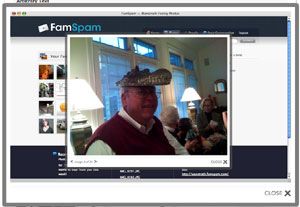
(74)jQuery Superbox!
jQuery Superbox!是一个jQuery插件用于创建可定制的模式对话框(效果与lightbox相似)。它可以展示任意类型的内容包括iframes,默认为图片类型(支持单张或多张模式)。模式对话框的尺寸可以根据展示的内容自动调整,也可以定义一个标准展示尺寸。
(75)NyroModal
热点图书:www.hotbook.cn
一个基于jQuery开发,非常灵活和可定制外观/动画效果的模式对话框。可通过Ajax调用目标内容,改变对话框大小等。
转花灯
Roundabout 是一个 jQuery 插件,可以将一组 HTML 对象转换为旋转花灯的效果。

75. 拉洋片
拉洋片也许是 jQuery 最拿手的效果了。该效果在遇到 JavaScript 被禁用的场合会自动降级使用。

76. jQuery Quicksand 插件
这个让人赞叹的插件,可以对一组 HTML 对象重新洗牌,效果非常出众。

77.文字的移动纹理
在文字上,显示移动的纹理,效果美轮美奂。原理是,做一个带透明文字的 PNG 图像放在一个容器里,容器的背景放一张图案,用 jQuery 移动容器的背景,很简单,不过,不支持 IE6,因为 IE6 不支持 PNG。

77云台式拉洋片
常规的拉洋片效果要么左到右,要么右到左,或者垂直上下,这个 jQuery 效果可以象云台那样扫镜头。

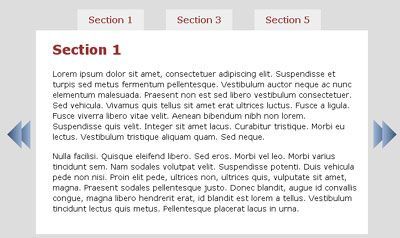
10. SlideDeck
SlideDeck 是一种新颖的内容展示方式,有点类似 Outlook 的手风琴菜单,但视觉效果和用户体验更好一些。

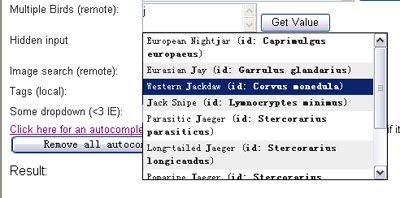
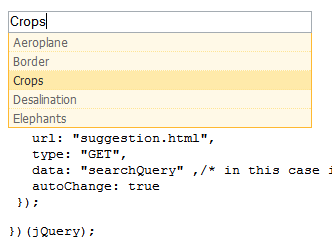
4.自动填充类
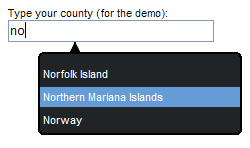
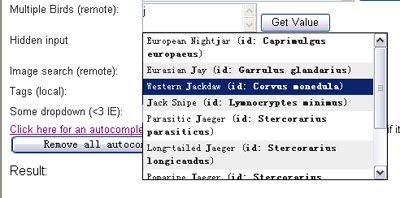
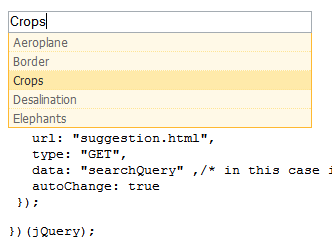
(1)
AutoComplete-JQuery
jQuery插件易于集成到现在的表单中(Form)。
 二手图书 二手书 特价书 旧书网
二手图书 二手书 特价书 旧书网
基于jQuery开发,类似于FaceBoox提供的AutoCompleter。
二手图书 二手书 特价书 旧书网

jQuery Autcomplete插件。能够限制下拉菜单显示的结果数。

基于Jquery开发的Autocomplete插件。具有易于使用,配置简单,既可以利用Ajax读取
数据也可以直接从本地获取数据。

类似于del.icio.us提供的tag suggesting功能。
 利用 jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
利用 jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
 跨浏览器支持,基于jQuery开发的Autocomplete library。
跨浏览器支持,基于jQuery开发的Autocomplete library。

一个jQuery Autocompleter,提供缓存选项来限制对
服务器的请求。

自动完成输入框值让用户能够快速查找和过滤某些值。

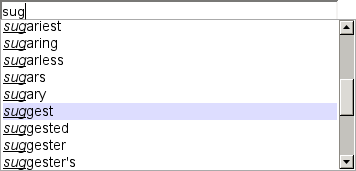
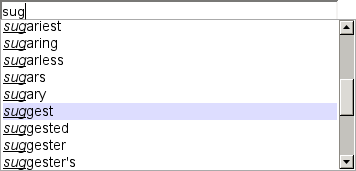
模仿Google Suggest功能的AutoComplete jQuery插件。

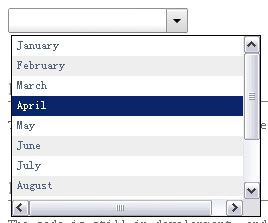
采用jQuery开发的AutoComplete控件。搜索结果展示框完全可以利用CSS自定义,内容展示是一个HTML页面。

带AutoComplete功能的下拉选择框jQuery插件。

(13)
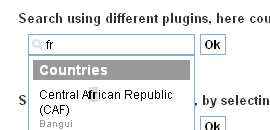
Kissy Suggest
重写后的组件压缩后约 10k, 仅依赖 YUI2 的 yahoo-dom-event. 目前在淘宝已全面应用一个多月。现在开源出来,希望能对需要此功能的兄弟们有所帮助。源码地址:
http://kissy.googlecode.com/svn/trunk/src/suggest/ 热点图书:www.hotbook.cn
suggest-yui2.js 是源码,test.html 是测试页面,demo.html 是实例,demo-google.html 是利用该组件给谷歌恢复搜索提示的小玩意。如果在项目中真实使用,需要加载以下两个文件:
http://kissy.googlecode.com/svn/trunk/lib/yui2/yahoo-dom-event.js
http://kissy.googlecode.com/svn/trunk/build/suggest/suggest-yui2-min.js
可以很自信地说:这个组件目前无论在细节还是性能上,都是数一数二的。
欢迎试用和有效的建议。
PS:很感慨 Google 的产品,精致小巧,非常注意细节。Google 英文首页的搜索提示,看似简单,但极不简单。对键盘和鼠标等事件的细节处理上,没有看到比 Google 做得更好的。Kissy Suggest 在交互细节上基本上做到了和 Google 的一样,同时增加了对本土输入法的支持
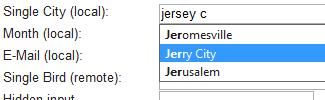
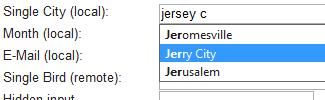
(14)apple风格的自动填充效果
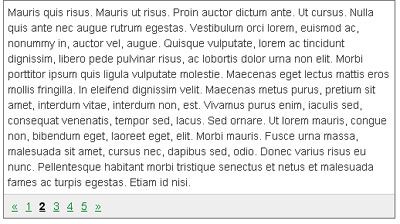
5.分页类
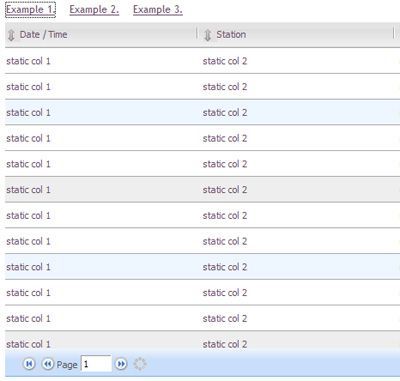
jQuery分页插件
 jQuery Pagination
热点图书:www.hotbook.cn
jQuery Pagination
热点图书:www.hotbook.cn
(2)pager jQuery plug-in

jQuery分页插件。
 pager jQuery plug-in
pager jQuery plug-in
(3)JQuery Pager

一个利用jQuery开发的分页UI控件,可用于数据驱动的web应用程序中。
 JQuery Pager
JQuery Pager
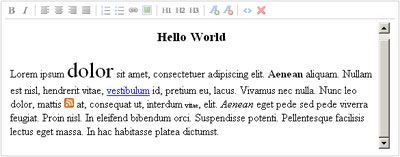
6.编辑器类
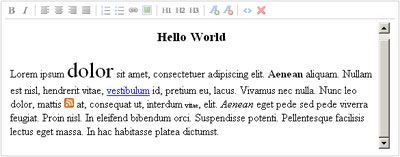
(1)jwysiwyg
WYSIWYG jQuery插件。整个编辑器文件大小只有17Kb。

jwysiwyg 热点图书:www.hotbook.cn
(2)Damn Small Rich Text Editor
基于jQuery开发,能够从IFRAME元素创建一个Rich Text Editor。提供了所有基本的Rich Text功能,可设置文本编辑区大小,Ajax上传图片等。

Damn Small Rich Text Editor 热点图书:www.hotbook.cn
(3)xhEditor
xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化XHTML编辑器,基于网络访问并且兼容IE 6.0-8.0,Firefox 3.0,Opera 9.6,Chrome 1.0,Safari 3.22。
编辑器组件采用LGPL协议开放源代码,您可以任意修改,并使用在您商业或者非商业系统中。同样,您也可以任意的学习和参考我们的源代码。若您对本编辑器代码进行改动或者再开发并对外发布的话,请您也使用LGPL协议来开放您的源代码,谢谢。
最新0.9.5版程序下载:http://code.google.com/p/xheditor/downloads/list
演示程序:

CLEditor 是一个轻量级、浏览器兼容、可扩展的开源WYSIWYG 编辑器,可以非常方便的集成到网站中
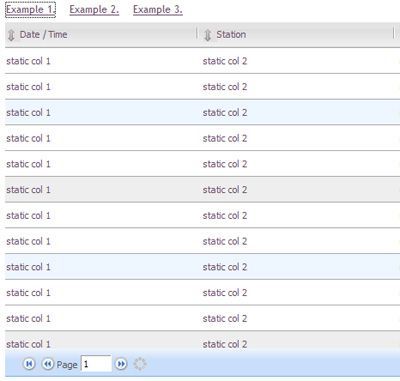
7.表格类
(1)Flexigrid
Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。
 Flexigrid
Flexigrid
(2)Ingrid

这个jQuery DataGrid提供的功能有:可以拖动调整列宽,分页,排序,设置行/列样式等。
 Ingrid
Ingrid
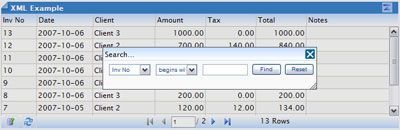
(3)jQuery Grid

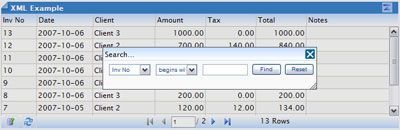
jqGrid是一个Ajaxed jQuery Grid插件。提供分页功能,添加、编辑、删除和搜索表中记录,支持多种数据类型输入:XML,JSON,Array等,多行选择,支持子表格,集成日期选择控件等等。
Demo
热点图书:www.hotbook.cn
 jQuery Grid
jQuery Grid
 (4)tableHover
(4)tableHover

tableHover一个jQuery插件当鼠标经过时,能够对表格的一整列或行进行着色加亮。支持colspans与rowspans的表格。
 tableHover
热点图书:www.hotbook.cn
tableHover
热点图书:www.hotbook.cn
(5)JQuery.Resizer

一个轻量级jQuery插件用于创建可以拖动调整行高与列宽的表格。
JQuery.Resizer
(6)tablesorter

tablesorter 这个jQuery插件能够将带THEAD与TBODY标签的标准HTMLTable转换成一个可排序的表格。tablesorter能够排序多种数据类型包括Text、URIs、integers、currency、floats、IP地址、日期、时间和自定义的数据类型。支持拥有复杂表头表格的排序,支持二级隐藏排序,支持多种浏览器:IE6.0+、FF2+、Safari2.0+、Opera9.0+。
 tablesorter
tablesorter
(7)csv2table

csv2table这个插件能够将CVS文件(利用Excel创建)的内容转换成HTML Table。
jQuery表格排序插件,点击表格中对应列的头部单元,表格立即重新排序。
Tablesorter | Demo
csv2table
(8)tableFormSynch

tableFormSynch 是一个表格与表单数据相互更新的jQuery插件。它提供的功能包括:基于表单中的数据,新增行。删除所选择行,并清除表单中的所有数据。 tableFormSynch支持所有表单控件包括:checkboxes、radio、buttons 与<select>。

tableFormSynch
热点图书:www.hotbook.cn
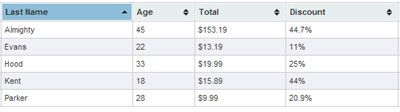
DataTables是一个jQuery插件,能够让HTML表格很方便地实现分页、过滤和多栏排序等功能。DataTables可以使用本身自带的CSS样式,但还可以按自己的需要自定义CSS样式。它具有以下特征:
jExpand是一个可以让表格具备可伸缩功能的jQuery插件。利用这个功能可以帮助你更好地组织表格,让表格承载更多的消息比如图片,列表,图表和其它元素。
8.色彩选择器类
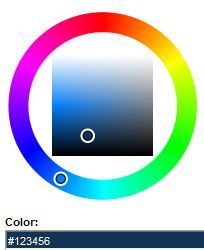
(1) Farbtastic
Farbtastic是一个color picker插件。它能够在一个页面中加入多个颜色选择控件,然后每个控件关联到页面中的一个元素比如:文本输入框。
 Farbtastic
热点图书:www.hotbook.cn
Farbtastic
热点图书:www.hotbook.cn
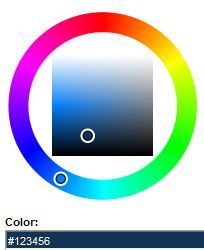
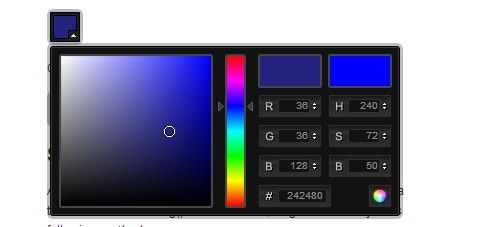
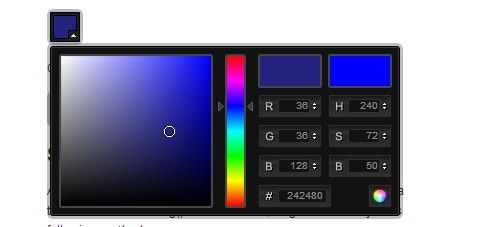
(2)jQuery Color Picker

一个简单的颜色选择控件。操作方式与Adobe Photoshop中颜色选择操作置。
 jQuery Color Picker
热点图书:www.hotbook.cn
jQuery Color Picker
热点图书:www.hotbook.cn
(3)iColorPicker

iColorPicker是一个只有6KB大小的jQuery Color Picker。只要将输入框的class属性设置为“iColorPicker”就能变一个漂亮的颜色选择器。
 iColorPicker
iColorPicker
热点图书:www.hotbook.cn

颜色选择插件,就不多说了
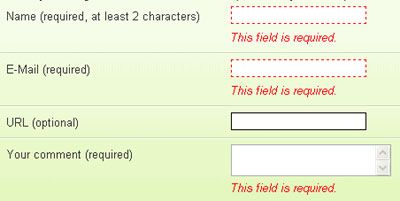
9.数据验证类
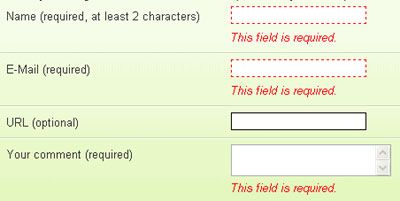
1. jQuery plugin: Validation
jQuery plugin: Validation

jQuery校验插件。
 jQuery plugin: Validation
jQuery plugin: Validation

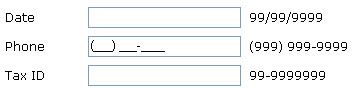
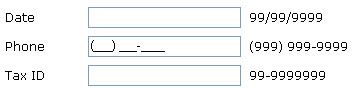
Masked Input这个jQuery插件让用户能够按照预先设定好的固定格式输入数据(如日期、电话号码等)。
 Masked Input Plugin
热点图书:www.hotbook.cn
Masked Input Plugin
热点图书:www.hotbook.cn

jQuery password strength meter

用于检测密码强度的jQuery插件。
 jQuery password strength meter
热点图书:www.hotbook.cn
jQuery password strength meter
热点图书:www.hotbook.cn
3 jVal
jVal

jQuery表单校验插件。
 jVal
jVal
4.
jQuery formValidator 感谢 友情提供
http://www.kmroom.com/js/formValidator3.3/index.html
你可以划分多个校验组,每个组的校验都是互不影响。对一个表单对象,你只需要写一行代码就可以轻松实现无数种(理论上)脚本控制。目前支持5种 大的校验方式,分别是:inputValidator(针对input、textarea、select控件的字符长度、值范围、选择个数的控制)、 compareValidator(提供2个对象的比较,目前可以比较字符串和数值型)、ajaxValidator(通过ajax到服务器上做数据校 验)、regexValidator(提供可扩展的正则表达式库) 、functionValidator (可使用外部函数来做校验)
5.meioMask (
演示地址)
meioMask是一个可以让用户按指定格式输入的jQuery插件。既可以使用预先设置的格式,也在class属性中自定义输入格式。
6.
VanadiumJS (
演示地址)
VanadiumJS是一个强大的客户端表单校验jQuery插件。完全可以定制校规则,VanadiumJS默认提供的一些规则包括:必填、一些特定的格式、数字(integer, float)、长度、checkboxes是否接受。
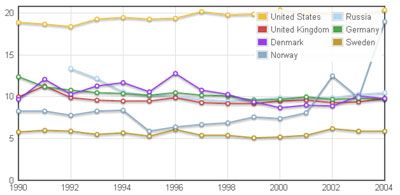
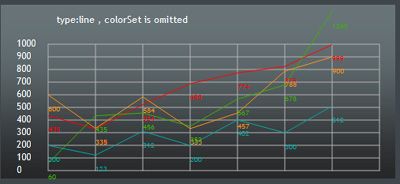
10.报表类
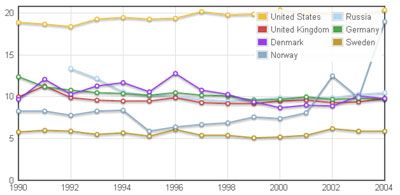
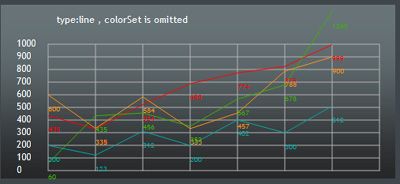
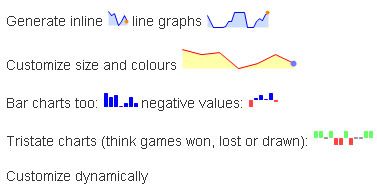
1.

Flot一个纯javascript绘画库,基于jQuery开发。它能够在客户端根据任何数据集快速生成图片。目前只能绘制线状图和柱状。

Flot 热点图书:www.hotbook.cn
3. jQchart
jQchart

基于Canvas+jQuery,可拖放/交互的简单图形控件。

jQchart
热点图书:www.hotbook.cn
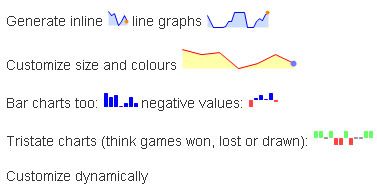
4 jquery.sparkline
jquery.sparkline

这是一个用于生成迷你型线状图的jQuery插件。

jquery.sparkline
5. jQuery Google Charts (演示地址)
jQuery Google Charts是一个封装Google API charts的jQuery插件,提供了更加简易的使用方法。
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。
11.上传类
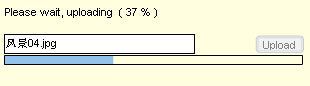
1. jqUploader
jqUploader

结合Javascript与Flash开发,拥有上传进度条的文件上传控件。
 jqUploader
热点图书:www.hotbook.cn
jqUploader
热点图书:www.hotbook.cn
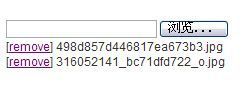
2. jQuery Multiple File Upload Plugin
jQuery Multiple File Upload Plugin

多文件上传插件(jQuery.MultiFile)能够让用户一次性选择多个要上传的文件。此外该插件还提供一些基本的校验功能比如:文件扩展名校验。
 jQuery Multiple File Upload Plugin
jQuery Multiple File Upload Plugin
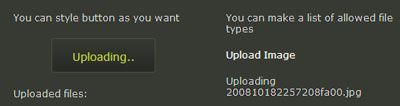
3. jQuery: Ajax file upload
jQuery: Ajax file upload

Ajax文件上传插件让用户能够很方便地上传多个文件而无需刷新页面。此外,可以使用任何元素(图片,文字,按纽等)来触发文件选择窗口。
 jQuery: Ajax file upload
jQuery: Ajax file upload
12.日期时间类
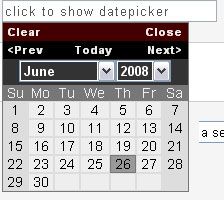
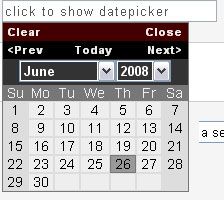
1. jQuery UI Datepicker
jQuery UI Datepicker

基于jQuery开发的日期选择控件。

jQuery UI Datepicker
2. Date Picker
Date Picker

Date Picker一个采用jQuery开发的日期选择控件。支持同时显示多个月份日历,标记特殊日期,易于通过CSS定制外观,自定义周的第一天,自定义月份和星期的显示名称。

Date Picker
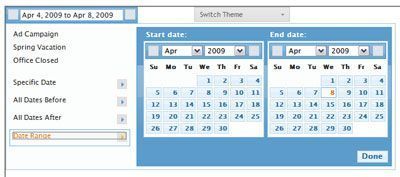
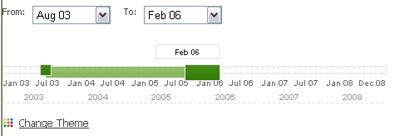
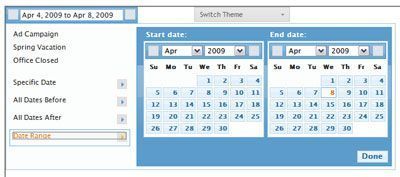
3. Date Range Picker
Date Range Picker

基于jQuery UI1.6与jQuery UI CSS框架开发的日期选择控件。

Date Range Picker
13.圆角效果类
2. JQuery Curvy Corners
JQuery Curvy Corners
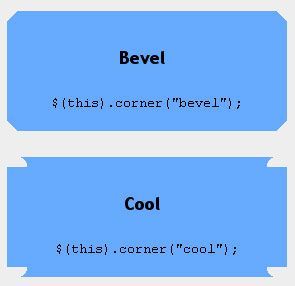
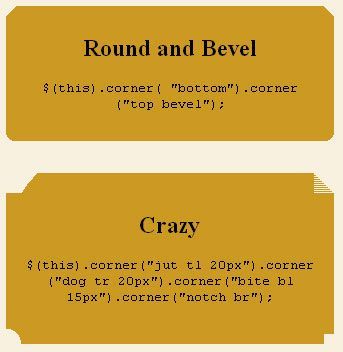
3. jQuery Corner
jQuery Corner

更多圆角效果的jQuery插件。


这是一个用于创建漂亮圆角效果的jQuery插件。不需要用到图片或其它特殊的标签。

jQuery Corners
14.评价类
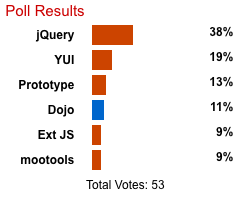
(2)Reddit-style Voting With PHP, MySQL And jQuery
一个不错的ajax投票效果 热点图书:www.hotbook.cn
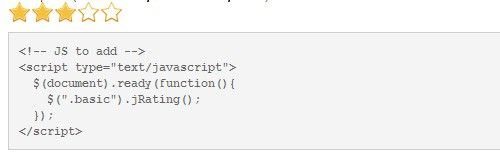
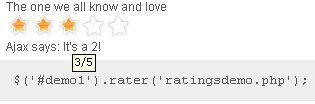
(3) jQuery Ajax Rater Plugin
jQuery Ajax Rater Plugin

能够动态创建Ajax Rater的jQuery插件。

jQuery Ajax Rater Plugin
4. Star Rating widget
Star Rating widget

采用jQuery框架开发的评价控件。

Star Rating widget
5.  jQuery Star Rating Plugin
jQuery Star Rating Plugin

Star Rating Plugin是一个基于一组radio input boxes实现的星形评价控件。

jQuery Star Rating Plugin

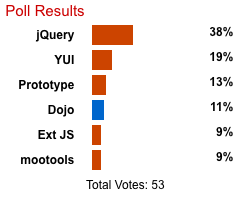
利用jQuery的Ajax和动画效果并给合PHP开发的投票系统。

Ajax Poll
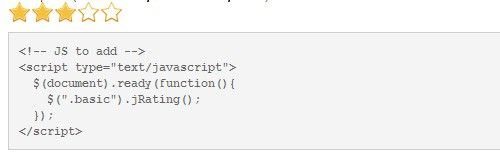
7.jQuery 投票调查组件
 jRating 是一个ajax评分插件,得益于插件的众多options和方法,它非常简单易用 !比如,你可以设置五角星的数量或者最大的得分等。
jRating 是一个ajax评分插件,得益于插件的众多options和方法,它非常简单易用 !比如,你可以设置五角星的数量或者最大的得分等。
15.虚拟键盘类
在进行一些高安全性 Web 设计时,为了用户输入表单信息的安全,往往不希望用户直接通过实体鼠标进行操作,而是提供额外的 Web 虚拟鼠标来帮助用户完全某些隐私表单内容的输入,所以,就用到了本文提及的3个 JavaScript 安全虚拟键盘插件。
jQuery 小键盘 是一个用于创建安全表单输入的插件工具,提供友好的键盘界面接口。使得可以仅允许用户输入数字、字母等限制性操作。
一个创建 jQuery 虚拟键盘 的学习向导,教你一步一步地创建自己的jQuery 虚拟键盘,而且必须得 JavaScript 脚本可以免费下载。安全性高的 Web 虚拟键盘在金融类网站的和要求高安全性的表单操作中应用非常广泛。所以,学会如何编写一个优秀的Web 安全虚拟键盘非常有用。
虚拟键盘被广泛应用在极高级别的网站开发中,包括在线银行类网站应用等。Virtual keyboards 能帮助我们防止键盘操作记录,阻止用户进行某些特殊按键的限制操作, virtual keyboard 使用简单,支持多种语言。
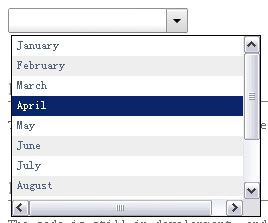
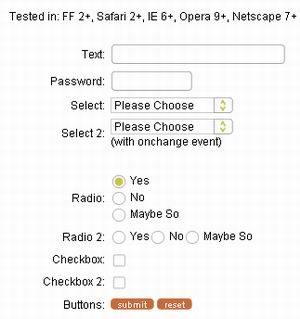
16.Form元件扩展
(1)jQuery.combobox
jQuery.combobox是一个采用jQuery开发的combobox控件,可以使用CSS控制该combobox的外观,可以设置各种不同风格的下拉动画效果。

jQuery.combobox
二手图书 二手书 特价书 旧书网
(2)jquery button:对按钮的扩展
开发项目时,经常需要自已开发一些UI组件,在这里共享一个刚开发的Button控件,这个Button使用很简单,只要加入相关的CSS和JS文件,这样页面中的所有input按扭都将会被自动渲染为漂亮的个性化按扭,不需要写一句代码。
button.rar (72.00 kb)
二手图书 二手书 特价书 旧书网
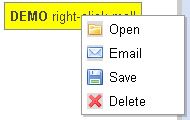
(3)ContextMenu
用于创建右键弹出菜单的jQuery插件。
 ContextMenu
ContextMenu
(4)
(5)在链接旁边加一个小图标效果
Add a favicon near external links with jQuery
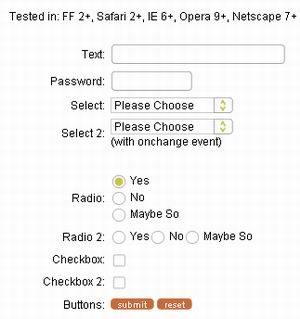
6 jNice
jNice
创建自定义外观的Form元素,功能与正常的Form元素相似。

jNice
热点图书:www.hotbook.cn
7. jQuery calculate
jQuery calculate

jQuery计算插件,提供一些常用的数学计算功能比如:Sum、Average、Min、Max等。


jQuery calculate
8. jQuery select box
jQuery select box

模仿HTML select box实现功能的一个下拉菜单。

jQuery select box
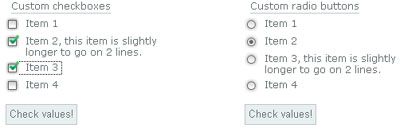
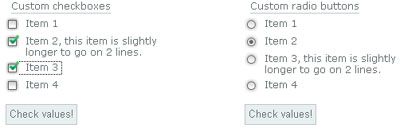
9. prettyCheckboxes
prettyCheckboxes

一个简单的jQuery插件用于定制checkboxe和radio按纽的外观。

prettyCheckboxes
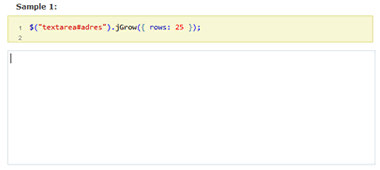
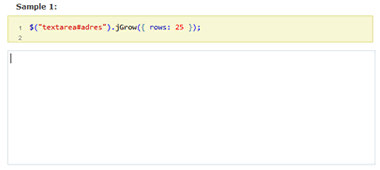
10. jGrow
jGrow

jGrow这个jQuery插件能够让textarea根据文本的长度自动调整它的大小。

jGrow
11. jQuery Form Plugin
jQuery Form Plugin

为表单(Form)提供全面Ajax支持,包括文件上传功能的jQuery插件。提供的方法/功能包括:ajaxForm、ajaxSubmit、 formToArray、formSerialize、fieldSerialize、fieldValue、clearForm、 clearFields、resetForm。这些方法能够让你轻松地管理Form中的数据和Form无刷新提交。
jQuery Form Plugin
热点图书:www.hotbook.cn
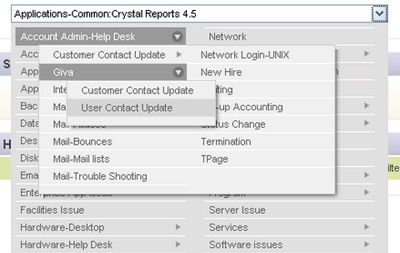
12. mcDropdown jQuery Plug-in
mcDropdown jQuery Plug-in

mcDropdown是一个独特的UI控件,它能够让用户在一个复杂分级的树形下拉选项中进行选择。

mcDropdown jQuery Plug-in
13. Create A Slider From A Select Box
Create A Slider From A Select Box

这是一个漂亮的jQuery插件能够自动将select boxes转换成一个sliders控件。

Create A Slider From A Select Box
热点图书:www.hotbook.cn
14. TextArea Resizer
TextArea Resizer

这个jQuery插件提供Resizer bar可拖动调整TextArea大小。

TextArea Resizer
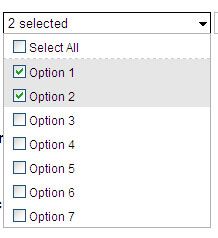
15. jQuery MultiSelect
jQuery MultiSelect

jQuery MultiSelect是一个可配置的jQuery插件。它将普通的列表框表单控件转换成带有CheckBox的下拉列表控件。

jQuery MultiSelect
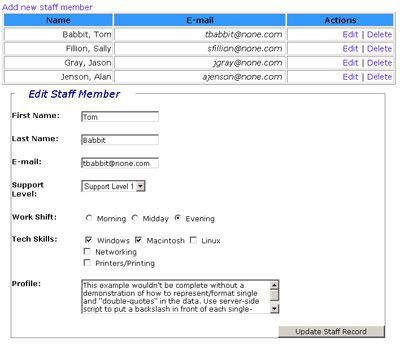
16. Editable(jQuery Editable Plugin)
Editable(jQuery Editable Plugin)

这是一个真正可定制的jQuery editableplugin。当前它能够将任意不可编辑的标签(span、div、p...等)转换成可编辑的textinput、password、 textarea、下拉列表(drop-downlist)等标签。你可以利用它的editableFactory对象来扩展添加自己所需的input type。

Editable(jQuery Editable Plugin)
17. NicejForm
NicejForm

NiceJForm 是一个拥有完美外形的表单,它是基于jquery库的,NiceJForms实际上是个jquery插件,用来使表单看起来更为美观。这不是最终版本,我知道可以通过多种途径改良它的脚本,但是至少,这是一个可以使用的稳定版本。非常感谢Lucian Slatineanu发布的NiceJForm,在他的blog中你可以获得更多信息。
在IE6,IE7,Firefox2.0中测试成功。
NicejForm
18. jScrollPane
jScrollPane

jScrollPane这个jQuery插件可以让你通过简单的CSS设置就能够替换所有分块元素在浏览器中默认的垂直滚动条样式。

jScrollPane
19.利用jQuery制作类似skype的按钮效果.
演示:
http://www.cssrain.cn/demo/skypebuttons/SkypeButton.html
http://www.cssrain.cn/demo/skypebuttons/SkypeButton2.html
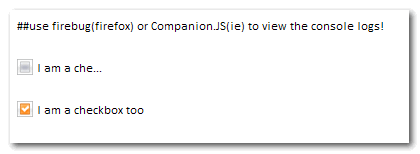
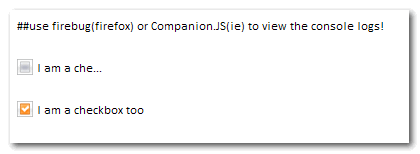
20.jCheckbox:
-
效果图:

简介:
jCheckbox用于模拟checkbox的效果, 方便开发人员自定义外观, 由于所有的属性都绑定到目标checkbox, 所以不必担心状态保存或取值的问题...
导航:
详细介绍 | 在线演示
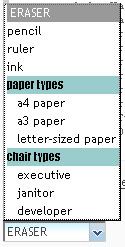
(21)jQuery asmSelect 感谢 友情提供
http://www.ryancramer.com/projects/asmselect/examples/example1.html
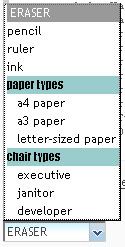
这个jQuery能够将普通的select HTML标签转换成一个下拉可多选checkbox控件。
这个jQuery插件能够将普通的select下拉选择控件转换成,一个可以为下拉框中的每个选项添加不同图标的控件。
Sexy Combo是一个jQuery插件,它能够将默认的selectboxes转换成更吸引人和便于使用的comboboxes控件。既可以让用户输入也可以从下拉选项中选择。
jqTransform是一个表单换肤插件jQuery插件,它能够为普通的表单Form加上漂亮的外观。
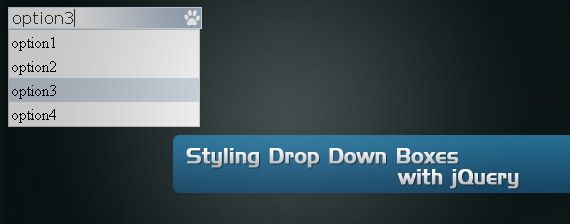
Stylish Select Box是一个用于创建可自定义下拉框外观风格的jQuery插件。
利用CSS jQuery实现一个自定义的Select控件。可以定义外观,下拉项目除了文本还可以加图片。
热点图书:www.hotbook.cn
jQuery插件Linkselect可以将下拉框转换成链接下拉显示,丰富下拉框的展示形式, 如自定义下拉框外观,下拉框选择元素风格等,效果图如上
Elastic jQuery plugin这个插件能够让Textareas随着输入内容的增加自动增长变化。
利用这个jQuery插件可以在文本输入框中加类似于图片水印的帮助说明文字。当输入框获得焦点时水印还不会消失,只有当输入字符时才会消失。
利用CSS和jQuery实现一个漂亮的Checkboxes控件。
31.jQuery shiftcheckbox plugin (演示地址)
这是一个让你按住Shift键,就可以同时选中一组checkbox的jQuery插件。
32.jNice (演示地址)
创建自定义外观的Form元素,功能与正常的Form元素相似。
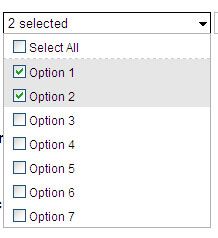
33.
简介
- 当前版本: 0.4.1 (02/15/2010 – Changelog)
- 示例
- 下载 source (11.7 kb) 或 minified (6.5 kb), 还有 CSS file.
特点:
- 全面支持滚动条样式可配.
- 由可点击的标签代替组选项.
- 选项顶部有全选、全不选、关闭功能.
- 支持键盘.
- 支持5种不同的回调函数.
- 用一个可配最大数量的list显示已选择的选项.
- 容易修改显示位置,消失速度,滚动容器的高度,链接文字,输入文字.
兼容性
多选组件兼容 jQuery 1.4.0+ 和所有 jQuery UI 1.7+的主题. 这个插件支持以下浏览器:
- Firefox 2 – 3.6
- IE 6 – 8
- Chrome Beta/4
- Safari 4
- Opera 10 兼容性
17.游戏类
1.连连看
不需要flash,使用JQuery的平移效果,自己完成的动画效果(使用的google首页的图片)
托管到Google上了。地址:http://code.google.com/p/jsgame-llk
svn下载地址:https://jsgame-llk.googlecode.com/svn/trunk
18.代码高亮类
beautyOfCode这个jQuery插件能够对html页面中各种源代码的语法进行着色显示。封装自Syntaxhighlighter并添加对xhtml兼容支持。
Chili是一个jQuery源代码语法着色/高亮插件。具有以下特性:
- 着色非常快,易于使用,完全可定制,文档丰富。
- 支持显示行号。
- 在Internet Explorer、Firefox、Opera和Safari等浏览器上显示同样的效果。
- 默认支持的源代码类型包括:C 、C#、CSS、Delphi、Java、JavaScript、LotusScript、MySQL、PHP和XHTML。
- 完全支持正则表达式,包括反向引用。
jQuery “Highlight” plugin是一个能对任意页面标签,当被选中时添加高亮提示的jQuery插件。主要用于提示表单填写。
18.地图类
使用jQuery插件GoogleMapsModal可以实现Google地图模拟功能,把Google地图放在你需要的任何地方。
jMaps 是一个 jQuery 的插件,提供了简单的 API 来访问 Google 地图.
jQMaps 是一个 jQuery 的插件,提供了简单的 API 来访问 Google 地图,可增加自定义点、线。
jQuery Maps Interface是一个 jQuery 的插件,对google,yahoo地图提供接口支持
19.布局类










综合类:
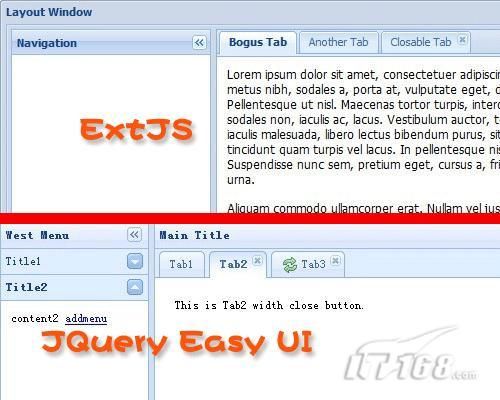
1.Jquery Easy UI
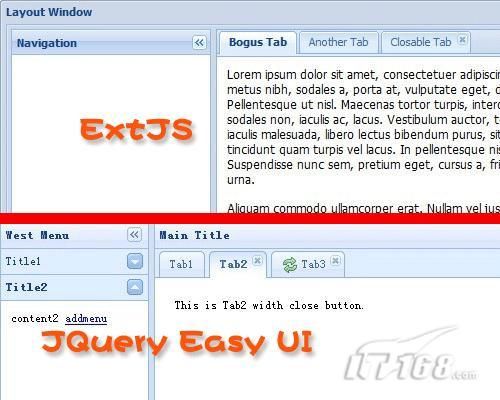
现在JQuery也有一个很好的UI插件了,几乎完全可以替代ExtJS,下面来看看对比:

上图是ExtJS和EasyUI的界面对比,是不是很类似呢,很强大呢? 呵呵~~

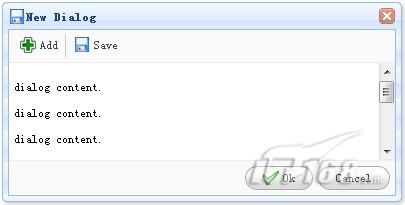
漂亮的消息弹出,支持遮罩效果。

这个效果也很酷~
更多的酷炫功能请看下方功能列表。。。
Easy UI的使用也非常地简单:
<
script type
=
"
text/javascript
"
src
=
"
../jquery-1.4.2.min.js
"
></
script
>
<
script type
=
"
text/javascript
"
src
=
"
../jquery.easyui.min.js
"
></
script
>
与引用其它JQuery插件类似。具体使用可以参考官方地址:http://jquery-easyui.wikidot.com/tutorial
下面是Easy ui目前提供的所有插件功能:
Menu and Button
Create a simple menu
Create a Link Button
Create a Menu Button
Create a Split Button
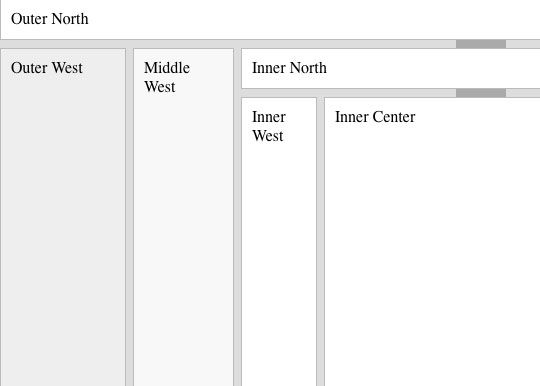
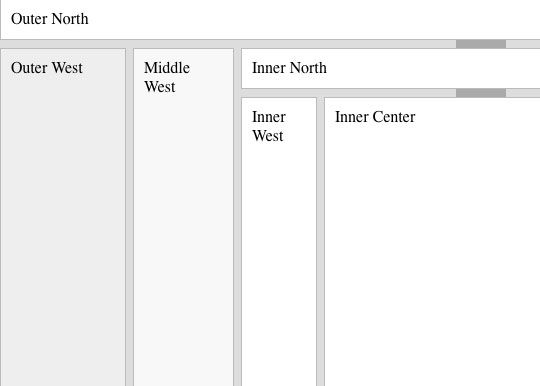
Layout
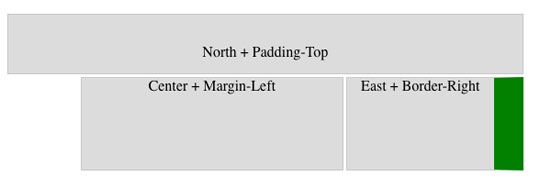
Build border layout for Web Pages
Complex layout on Panel
Create Accordion
Create Tabs
Create XP style left panel
DataGrid
Convert a HTML table to DataGrid
Add a pagination to DataGrid
Get selected row data from DataGrid
Add a toolbar to DataGrid
Frozen columns for DataGrid
Dynamic change DataGrid columns
Formatting DataGrid columns
Add sorting to DataGrid
Create column groups in DataGrid
CheckBox select on DataGrid
Window
My first window
Custom window tools
Window and Layout
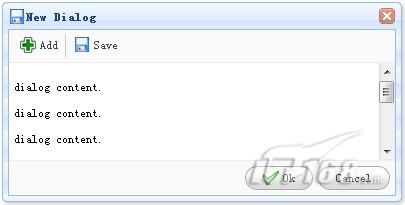
Create Dialog
Tree
Create Tree from markup
Create Async Tree
Append nodes to tree
Form
Submit a form with Ajax
Add ComboTree field to a form
Form Validation
用过ExtJS的朋友都知道,他与JQuery来比,ExtJS是比较臃肿的一个JS框架,JQuery它是一个公认的轻量级JS框架,而基于JQuery的Easy UI它能够完全胜任我们的基本开发需求,并且比ExtJS要轻量许多。
赶快去体验吧,一定会对你的工作有很大帮助的!下载地址:http://jquery-easyui.wikidot.com/download
其它类:
 jquery-aop
jquery-aop
为 JavaScript增加面向方面编程特性的jQuery插件。它能给任何函数添加Advices(Before、与Around)。
jquery-aop
 xmlObjectifier
xmlObjectifier

基于jQuery开发,能够把XML DOM转换成 JSON的JavaScript library。
xmlObjectifier
 JQuery Portlets
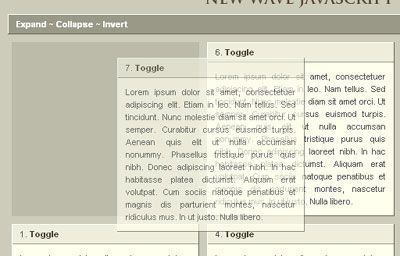
JQuery Portlets

这个jQuery插件提供一些Portlets功能包括:drag/drop,expand,collapse等。

JQuery Portlets
 EasyDrag jQuery Plugin
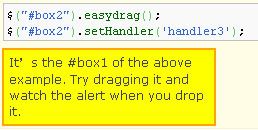
EasyDrag jQuery Plugin

这个jQuery Plugin能够为大部DOM元素添加拖放功能。

EasyDrag jQuery Plugin
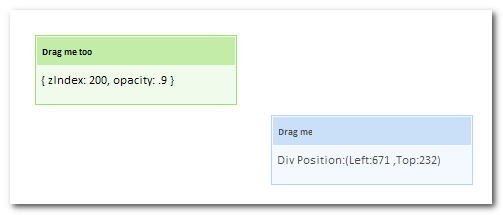
-
Drag and Drop:
效果图:

简介:
dragndrop为开发人员实现dom拖拽提供了更简单的方法, 并可以监视对象dom的位置以便进行数据(position)存储...
导航:
详细介绍 | 在线演示
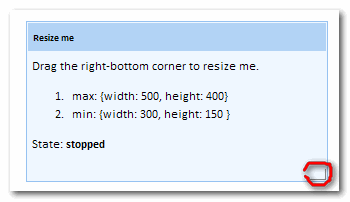
-
Resizable:
效果图:

简介:
resizable插件使html dom resize更易于实现(这句话真别扭)...
导航:
详细介绍 | 在线演示
 jFeed
jFeed

jFeed是一个基于jQuery开发的RSS/ATOM Feed解析器。 jFeed能够解析RSS0.91、0.92、1.0、2.0和Atom1.0 Feeds。
jFeed
 jQuery.UI ProgressBar Widget
jQuery.UI ProgressBar Widget

采用jQuery开发的进度条控件。

jQuery.UI ProgressBar Widget
 JQuery Progress Bar
JQuery Progress Bar

基于jQuery开发的进度条控件。在其网站上提供一个可以显示文件上传进度的例子,服务器端采用PHP处理。

JQuery Progress Bar
jQuery Form Plugin
 jTemplates
jTemplates

基于jQuery开发的javascript模板引擎。
jTemplates
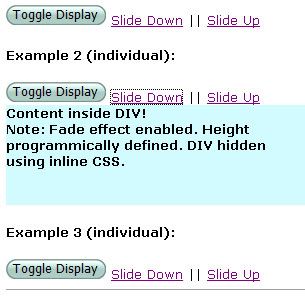
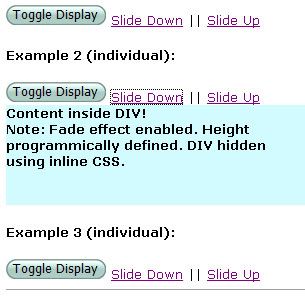
 Animated Collapsible DIV
Animated Collapsible DIV

为任何DIV层添加Web2.0风格的动画隐藏/显示效果。

Animated Collapsible DIV
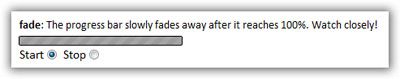
 Simple Effects Plugins
Simple Effects Plugins

jQuery特效插件,可以实现收缩,隐藏,显示,淡入/淡出和上下滑动效果等.

Simple Effects Plugins
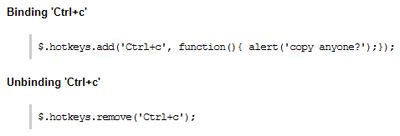
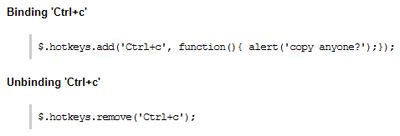
 jQuery.Hotkeys plugin
jQuery.Hotkeys plugin

这个jQuery插件能够帮助你快速创建键盘触发事件。支持任意组合键。


jQuery.Hotkeys plugin
 jMP3
jMP3

jMP3是一个采用jQuery开发的JavaScript MP3插放器,提供一种可以在页面上直接播放MP3的简便方式。

jMP3
 Pure
Pure

Pure是一个基于jQuery开发,能够动态生成HTML的JavaScript模板引擎。支持JSON数据。
jPlayer是一个用于控制和播放mp3文件的jQuery插件。它在后台使用Flash来播放mp3文件,前台播放器外观完全可以使用XHML/CSS自定义。
基于jPlyer开发的音乐播放插件.
支持如下功能:
1,进度条播放 。
2,上一首,下一首,随机播放 。
3,播放完每一首后,自动播放下一首,如果下一首是最后一首,则自动播放第一首。
4,支持鼠标滚动操作,能上下翻滚屏幕。
5,歌曲时间 倒计时 ,而不是从0开始计时。
Pure
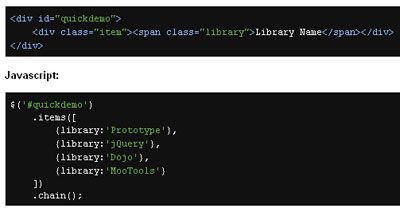
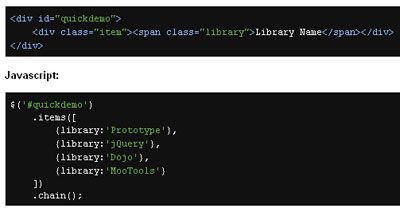
 Chain.js
Chain.js

Chain.js是一个提供数据绑定功能的jQuery插件。用于自动生成Web内容,有利于数据与表现相分离。

Chain.js
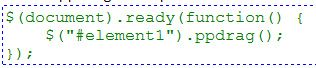
 ppDrag
ppDrag

ppDrag是一个让页面元素拥有拖移(Drag&Drop)效果的jQuery插件。

ppDrag
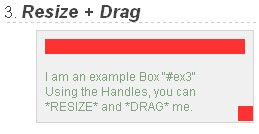
 jqDnR
jqDnR

jqDnR一个轻量级jQuery插件能够让你拖拽任何元素、调整元素大小。

jqDnR
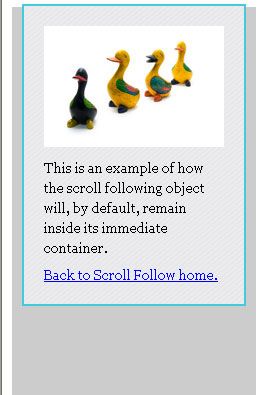
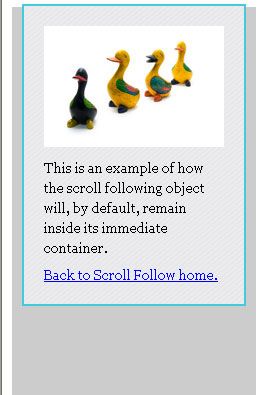
 Scroll Follow
Scroll Follow

Scroll Follow是一个简单的jQuery插件。当滚动页面时,能够让DOM对象产生浮动跟随效果。

Scroll Follow
 jQuery Taconite Plugin
jQuery Taconite Plugin

这个jQuery插件能够利用单个Ajax调用结果同时更新多个DOM对象。
jQuery Taconite Plugin
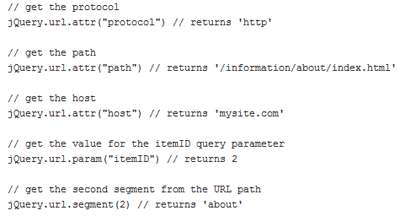
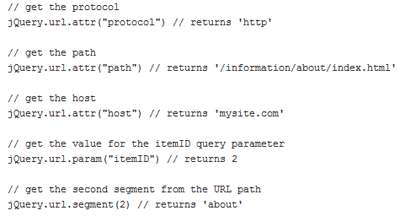
 jQuery URL Parser
jQuery URL Parser

用于解析URLs字符串的jQuery插件。方便你获取协议,主机,端口,查询参数,文件名,路径等。

jQuery URL Parser
 jQuery.xml2json
jQuery.xml2json

jQuery.xml2json是一个能够将简单的XML转换成JSON对象的jQuery插件。
jQuery.xml2json
 Ajaxify
Ajaxify

Ajaxify这个jQuery插件能够将一个页面中的所有链接转换成Ajax加载和提交请求。

Ajaxify
热点图书:www.hotbook.cn
quickSearch
quickSearch,顾名思义是一个jQuery驱动的快速搜索插件,Ajax显示搜索结果。
quickSearch | Demo
DWZ富客户端框架(jQuery RIA framework), 是中国人自己开发的基于jQuery实现的Ajax RIA开源框架.
DWZ富客户端框架设计目标是简单实用,快速开发。
欢迎大家提出建议,我们将在下一版本中进一步调整和完善功能.
DWZ富客户端框架是开源项目,可以免费获取源码。希望更多的开发人员使用,共同推进国内整体 ajax开发水平。
在线演示地址 http://dwz.duqn.com/
在线文档 http://dwz.duqn.com/doc/dwz-user-guide.pdf
视频教材 http://dwz.duqn.com/doc/dwz-user-guide.swf
Google Code下载: http://code.google.com/p/dwz/
DWZ QQ群 107983317

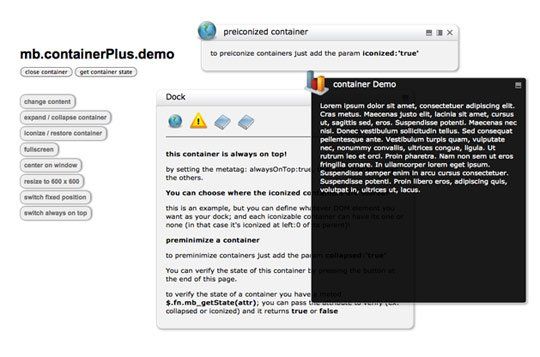
看过该插件demo后,感叹道,真是太棒了!
点demo里的How to下面的几个链接看看效果:)

Embedded Help System如其名,能将帮助信息集成到网页中,告诉用户一步一步怎么操作,易用性非常好!

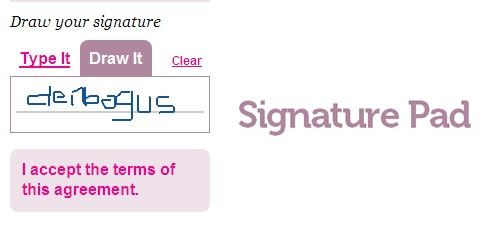
一个使用html 5 canvas的jquery插件,你可以在这个canvas里签名,并且保存为json,以便于以后重新生成(regeneration)

Snippet 是一个代码高亮插件

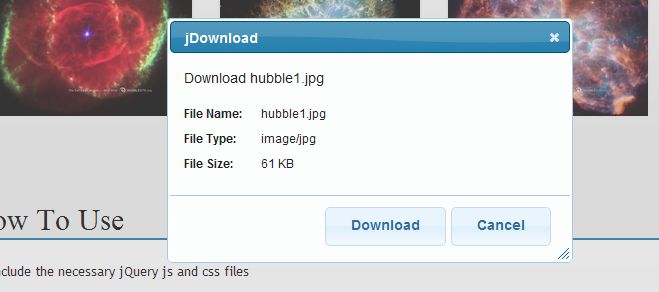
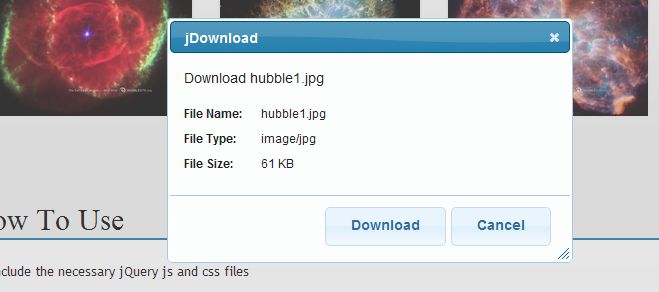
jDownload 是一款为下载提供额外信息的jquery插件。或许你会想,下载不就一个链接吗,用户直接点击就可以了!
看过这个插件后,你会惊讶的发现,原来还能这样处理!

这个插件在用户点击下载的时候会弹出一个框子,告诉文件的名称、类型、大小等信息,用户可以选择下载或者取消,是一种非常好的用户体验。

用户点击网页上的链接时,如果这个链接报404,那么该插件就发挥威力了,看它的介绍:
Catch404 jQuery Plugin displays a friendly pop up message saying that it’s not available without your users even having to leave the current page. You can easily customized message and include other options like link to Home Page, Search Page, etc.