路由vue-router
文章目录
- 一、前端路由的概念与原理
-
- 1、 什么是路由
- 2、SPA 与前端路由
- 3、什么是前端路由
- 4、前端路由的工作方式
- 5、实现简易的前端路由
- 二、vue-router 的基本用法
-
- 1、 什么是 vue-router
- 2、 vue-router 安装和配置的步骤
-
- (1)在项目中安装 vue-router
- (2) 创建路由模块
- (3)导入并挂载路由模块
- (4)声明路由链接和占位符
- 3、 声明路由的匹配规则
- 三、vue-router 的常见用法
-
- 1、路由重定向
- 2、嵌套路由
- (1)声明子路由链接和子路由占位符
- (2)通过 children 属性声明子路由规则
- (3)默认子路由
- 3、动态路由匹配
-
- (1)动态路由的概念
- (2)$route.params 参数对象
- (3)使用 props 接收路由参数
- (4)query参数和fullPath
- 4、声明式导航 & 编程式导航
-
- (1) vue-router 中的编程式导航 API
- (2)$router.push
- (3)$router.replace
- (4)$router.go
- (5)$router.go 的简化用法
- 5、导航守卫
-
- (1)全局前置守卫
- (2)守卫方法的 3 个形参
- (3)next 函数的 3 种调用方式
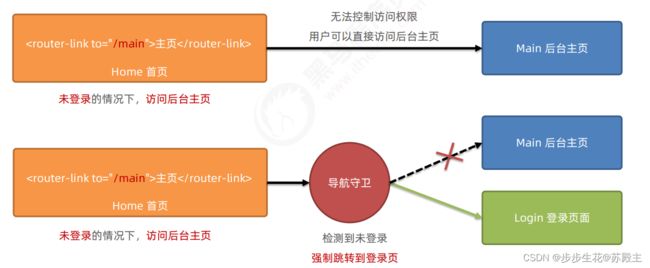
- (4)控制后台主页的访问权限
一、前端路由的概念与原理
1、 什么是路由
路由(英文:router)就是对应关系
2、SPA 与前端路由
- SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。
- 此时,不同组件之间的切换需要通过前端路由来实现。
- 结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
3、什么是前端路由
通俗易懂的概念:Hash 地址与组件之间的对应关系
4、前端路由的工作方式
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中
5、实现简易的前端路由
步骤1:通过 comName 动态渲染组件。示例代码如下:
<component :is="comName"></component>
export default {
name: 'App',
data() {
return {
// 在动态组件的位置,要展示的组件的名字,值必须是字符串
comName: 'Home'
}
}
}
步骤2:在 App.vue 组件中,为 链接添加对应的 hash 值
<a href="#/home">首页</a>
<a href="#/movie">电影</a>
<a href="#/about">关于</a>
步骤3:在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称
created() {
// 只要当前的 App 组件一被创建,就立即监听 window 对象的 onhashchange 事件
window.onhashchange = () => {
console.log('监听到了 hash 地址的变化', location.hash)
switch (location.hash) {
case '#/home':
this.comName = 'Home'
break
case '#/movie':
this.comName = 'Movie'
break
case '#/about':
this.comName = 'About'
break
}
}
},
二、vue-router 的基本用法
1、 什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。
vue-router 的官方文档地址:https://router.vuejs.org/zh/
2、 vue-router 安装和配置的步骤
① 安装 vue-router 包
② 创建路由模块
③ 导入并挂载路由模块
④ 声明路由链接和占位符
(1)在项目中安装 vue-router
在 vue2 的项目中,安装 vue-router 的命令如下:
npm i vue-router@3.5.2 -s
(2) 创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:
import Vue from 'vue'
import VueRouter from 'vue-router'
// 把 VueRouter 安装为 Vue 项目的插件
// Vue.use() 函数的作用,就是来安装插件的
Vue.use(VueRouter)
// 创建路由的实例对象
const router = new VueRouter()
export default router
(3)导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:
// 导入路由模块,目的:拿到路由的实例对象
// 在进行模块化导入的时候,如果给定的是文件夹,则默认导入这个文件夹下,名字叫做 index.js 的文件
import router from '@/router'
new Vue({
render: h => h(App),
// 在 Vue 项目中,要想把路由用起来,必须把路由实例对象,通过下面的方式进行挂载
// router: 路由的实例对象
router
}).$mount('#app')
(4)声明路由链接和占位符
在 src/App.vue 组件中,使用 vue-router 提供的
<template>
<div class="app-container">
<h1>App 根组件</h1>
<router-link to="/home">首页</router-link>
<router-link to="/movie">电影</router-link>
<router-link to="/about">关于</router-link>
<hr />
<component :is="comName"></component>
</div>
</template>
3、 声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:
// 导入需要的组件
import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
// 创建路由的实例对象
const router = new VueRouter({
// routes 是一个数组,作用:定义 “hash 地址” 与 “组件” 之间的对应关系
routes: [
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about',component: About },
]
})
三、vue-router 的常见用法
1、路由重定向
- 路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
- 通过路由规则的
redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向
const router = new VueRouter({
routes: [
// 重定向的路由规则
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about',component: About },
]
})
2、嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。
(1)声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下 :
<template>
<div class="about-container">
<h3>About 组件</h3>
<!-- 子级路由链接 -->
<router-link to="/about/tab1">tab1</router-link>
<router-link to="/about/tab2">tab2</router-link>
<hr />
<!-- 子级路由占位符 -->
<router-view></router-view>
</div>
</template>
(2)通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:
import Tab1 from '@/components/tabs/Tab1.vue'
import Tab2 from '@/components/tabs/Tab2.vue'
const router = new VueRouter({
routes: [
{
path: '/about',
component: About,
children: [
{ path: 'tab1', component: Tab1 },
{ path: 'tab2', component: Tab2 }
]
}
]
})
(3)默认子路由
第一种:
<!-- // 子级路由链接 -->
<router-link to="/about/tab1">tab1</router-link>
<router-link to="/about/tab2">tab2</router-link>
{
path: '/about',
component: About,
redirect: '/about/tab1',
children: [
// 子路由规则
// 默认子路由:如果 children 数组中,某个路由规则的 path 值为空字符串,则这条路由规则,叫做“默认子路由”
{ path: 'tab1', component: Tab1 },
{ path: 'tab2', component: Tab2 }
]
},
第二种:
<!-- // 子级路由链接 -->
<router-link to="/about">tab1</router-link>
<router-link to="/about/tab2">tab2</router-link>
{
path: '/about',
component: About,
children: [
// 子路由规则
// 默认子路由:如果 children 数组中,某个路由规则的 path 值为空字符串,则这条路由规则,叫做“默认子路由”
{ path: '', component: Tab1 },
{ path: 'tab2', component: Tab2 }
]
},
3、动态路由匹配
(1)动态路由的概念
- 动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
- 在 vue-router 中使用英文的冒号
(:)来定义路由的参数项。示例代码如下:
{ path: '/movie/:mid', component: Movie, props: true },
// 将以下3个合并成一个,提高了复用性
{ path: '/movie/1', component: Movie, props: true },
{ path: '/movie/2', component: Movie, props: true },
{ path: '/movie/3', component: Movie, props: true },
(2)$route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。
<template>
<div class="movie-container">
//this.可以省略
<h3>Movie 组件 --- {{ this.$route.params.mid }} </h3>
</div>
</template>
<script>
export default {
name: 'Movie'
}
</script>
(3)使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:
// 可以为路由规则开启 props 传参,从而方便的拿到动态参数的值
{ path: '/movie/:mid', component: Movie, props: true },
<template>
<div class="movie-container">
<h3>Movie 组件 --- {{ $route.params.mid }} --- {{ mid }}</h3>
</div>
</template>
<script>
export default {
// 接收 props 数据
props: ['mid']
}
</script>
(4)query参数和fullPath
- hash 地址中,
/后面的参数项,叫做“路径参数”,要使用this.$route.params来访问 - 在 hash 地址中,
?后面的参数项,叫做“查询参数” ,要使用this.$route.query来访问查询参数 - 在
this.$route中,path只是路径部分;fullPath是完整的地址 - 例如:
/movie/2?name=zs&age=20是fullPath的值;/movie/2是path的值
<router-link to="/movie/2?name=zs&age=20">雷神</router-link>
4、声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
⚫ 普通网页中点击 链接、vue 项目中点击
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
⚫ 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
(1) vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
① this.$router.push('hash 地址')
⚫ 跳转到指定 hash 地址,并增加一条历史记录
② this.$router.replace('hash 地址')
⚫ 跳转到指定的 hash 地址,并替换掉当前的历史记录
③ this.$router.go(数值 n)
⚫ 实现导航历史前进、后退
(2)$router.push
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:
<template>
<div class="home-container">
<h3>Home 组件h3>
<hr />
<button @click="gotoLk">通过 push 跳转到“洛基”页面button>
div>
template>
<script>
export default {
name: 'Home',
methods: {
gotoLk() {
// 通过编程式导航 API,导航跳转到指定的页面
this.$router.push('/movie/1')
}
}
}
script>
(3)$router.replace
调用 this.$router.replace() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。
push 和 replace 的区别:
⚫ push 会增加一条历史记录
⚫ replace 不会增加历史记录,而是替换掉当前的历史记录
<template>
<div class="home-container">
<h3>Home 组件h3>
<hr />
<button @click="gotoLk2">通过 replace 跳转到“洛基”页面button>
div>
template>
<script>
export default {
name: 'Home',
methods: {
gotoLk2() {
this.$router.replace('/movie/1')
}
}
}
script>
(4)$router.go
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。示例代码如下:
<template>
<div class="movie-container">
<button @click="goback">后退</button>
</div>
</template>
<script>
export default {
name: 'Movie',
methods: {
goback() {
// go(-1) 表示后退一层
// 如果后退的层数超过上限,则原地不动
this.$router.go(-1)
}
}
}
</script>
(5)$router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
① $router.back()
⚫ 在历史记录中,后退到上一个页面
② $router.forward()
⚫ 在历史记录中,前进到下一个页面
注意:在行内使用编程式导航跳转的时候,this 必须要省略,否则会报错
<template>
<div class="movie-container">
<button @click="$router.back()">back 后退button>
<button @click="$router.forward()">forward 前进button>
div>
template>
5、导航守卫
(1)全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫beforeEach()。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制
const router = new VueRouter({···})
// 为 router 实例对象,声明全局前置导航守卫
// 只要发生了路由的跳转,必然会触发 beforeEach 指定的 function 回调函数
router.beforeEach(function(to, from, next) {})
(2)守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参to, from, next,格式为:
router.beforeEach(function(to, from, next) {
// to 表示将要访问的路由的信息对象
// from 表示将要离开的路由的信息对象
// next() 函数表示放行的意思
})
to表示将要访问的路由的信息对象from表示将要离开的路由的信息对象next() 函数表示放行的意思
(3)next 函数的 3 种调用方式
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:

- 当前用户拥有后台主页的访问权限,直接放行:
next() - 当前用户没有后台主页的访问权限,强制其跳转到登录页面:
next('/login') - 当前用户没有后台主页的访问权限,不允许跳转到后台主页(保留在当前所处的页面):
next(false)
(4)控制后台主页的访问权限
router.beforeEach(function(to, from, next) {
if (to.path === '/main') {
// 要访问后台主页,需要判断是否有 token
const token = localStorage.getItem('token')
if (token) {
next()
} else {
// 没有登录,强制跳转到登录页
next('/login')
}
} else {
next()
}
})