Django开发实例总结(入门级、4.2.6、详细)
目录
概述
Django的核心组件包括
Django的项目结构
创建工程(4.2.6)
实例一:Hello world
实例二:访问一个自定义主页
实例三:通过登录跳转到主页
实例四:主页添加静态文件,包含js、css、图片
实例五:访问api多级路径,传入json参数计算结果
概述
Django是一个用于构建Web应用程序的高级Python Web框架。它遵循了MVC(Model-View-Controller)的软件设计模式,并采用了MTV(Model-Template-View)的变种。
模型(Model)、模板(Template)、视图(Views)。
Django的核心组件包括
-
Models(模型):模型定义了应用程序中使用的数据结构和数据库表的结构。它们通过Django的ORM(对象关系映射)与数据库进行交互。通过定义模型类,您可以创建数据库表以及与之相关的字段和方法。Django的ORM(对象关系映射)提供了一个简单的方式来操作数据库,无需编写原始的SQL查询语句。
-
Views(视图):视图负责处理HTTP请求,并返回HTTP响应。它们从模型中获取数据,并将其传递给模板进行渲染。在Django中,视图函数或基于类的视图处理来自URL的请求,并从模型层获取所需的数据,然后将其传递给模板层进行渲染。视图可以返回HTML页面、JSON数据或其他响应类型。
-
Templates(模板):模板层负责生成最终的用户界面。模板是用于呈现数据的HTML文件。它们允许您将动态数据嵌入到静态HTML中,并使用Django的模板语言来处理逻辑和控制流。Django使用模板引擎将动态数据与静态HTML代码分离。您可以在模板中使用变量、循环、条件语句等,以便根据需要动态生成页面。
-
URLconf(URL配置):URLconf负责将URL映射到视图函数。它定义了URL模式和对应的视图函数。URL调度器(或路由)将URL映射到相应的视图函数或类。在Django中,您可以通过在URL配置文件中定义URL模式来设置路由规则。URL调度器根据请求的URL确定要执行的视图,帮助 Django 确定哪个视图应该处理特定的 URL 请求。
-
Middleware(中间件):中间件是Django的请求/响应处理机制的一部分。它可以在请求到达视图之前或响应发送给客户端之前执行特定的操作。中间件是位于Django请求和响应处理过程中的一个插件。例如,中间件可以用于身份验证、请求日志记录、跨站点请求伪造(CSRF)防护等。
-
Forms(表单):Django 表单帮助您创建 HTML 表单,并处理用户提交的数据。它们可以验证输入数据,并将其转换为模型对象。表单可以验证用户输入并将其保存到数据库中。
-
Admin(管理后台):Django提供了一个强大的管理后台,可以轻松地管理数据库模型和数据。自动创建的管理界面允许管理员管理数据库中的数据,包括添加、编辑和删除记录。
-
静态文件处理:Django 提供了管理和服务静态文件(如 CSS、JavaScript)的功能。
此外,Django还包括许多其他组件和功能,如国际化、安全性等。
Django的项目结构
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.py
myapp/
migrations/
__init__.py
__init__.py
admin.py
apps.py
models.py
tests.py
views.py
urls.py
templates/
myapp/
index.htmlmanage.py:用于管理Django项目的命令行工具。myproject/:项目的主目录,包含项目的配置和URL设置。myapp/:应用程序的目录,包含模型、视图、模板等。migrations/:包含数据库迁移相关的文件。admin.py:包含管理后台的配置。models.py:包含应用程序的模型定义。views.py:包含视图函数的定义。urls.py:用于定义应用程序的URL模式。templates/:包含HTML模板文件。- 其他文件:
__init__.py、apps.py、tests.py等。
这只是一个基本的Django项目结构示例,可以根据需要进行扩展和修改。
创建工程(4.2.6)
实例一:Hello world
1. 确保您已经安装了Django。如果尚未安装,请在命令行中运行以下命令:
pip install django2. 创建一个新的Django项目。在命令行中导航到您想要创建项目的目录,并运行以下命令:
django-admin startproject myproject3. 进入项目目录:
cd myproject4. 创建一个新的Django应用程序。在命令行中运行以下命令:
python manage.py startapp myapp5. 在myproject/myproject/settings.py文件中,找到ALLOWED_HOSTS并将其更改为以下内容:
ALLOWED_HOSTS = ['*']* 表示允许任何主机访问您的Django应用程序,在生产环境中,您应该将ALLOWED_HOSTS设置为您信任的主机名或IP地址,以限制访问您的应用程序的来源
6. 在myproject/myproject/urls.py文件中,添加以下代码:
from django.urls import path, include
urlpatterns = [
path('', include('myapp.urls')),
]7. 在myproject/myapp目录中,创建一个新的urls.py文件,并添加以下代码:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]8. 在myproject/myapp目录中,创建一个新的views.py文件,并添加以下代码:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world!")9. 返回到项目根目录,运行以下命令启动服务器:
python manage.py runserver 0.0.0.0:1080810. 打开浏览器,并访问 http://localhost:10808/ ,您将看到 "Hello, world!" 的消息。
实例二:访问一个自定义主页
1. 确保在settings.py文件中,TEMPLATES设置中添加了应用程序的模板目录:
import os.path
TEMPLATES = [
{
...
'APP_DIRS': True,
'DIRS': [os.path.join(BASE_DIR, 'myapp', 'templates')],
...
},
]这将告诉Django在`myapp`应用程序的`templates`目录中查找模板文件。
2. 在urls.py文件中正确配置了URL模式。如果您的应用程序位于项目的根目录下,可以将以下代码添加到urls.py文件中:
from django.urls import path
from myapp.views import index
urlpatterns = [
path('', index, name='index'), # ''标示没有地址访问默认目录index
# 其他URL模式
]''标示没有地址访问默认目录index
确保`myapp.views`导入了正确的视图函数,并将根URL与`index`视图函数关联起来。
3. 确保在项目的settings.py文件中的INSTALLED_APPS设置中添加了应用程序
INSTALLED_APPS = [
...
'myapp',
...
]这将告诉Django加载`myapp`应用程序。
4. 进入myapp目录下创建文件夹templates
5. 编写index.html代码
这里是主页
这里是主页
6. 打开浏览器,并访问 http://localhost:10808/
实例三:通过登录跳转到主页
1. 创建一个名为login.html的模板文件
Login
Login
{% if error_message %}
{{ error_message }}
{% endif %}
2. 在views.py文件中,您需要定义一个处理登录页面请求的视图函数
#! /usr/bin/env python
# -*- coding: utf-8 -*-
from django.shortcuts import render, redirect
from django.http import HttpResponse
# Create your views here.
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'admin' and password == '123456':
# 登录成功,重定向至主页
return redirect('index')
else:
# 登录失败,返回错误消息
error_message = '用户名或密码错误'
return render(request, 'login.html', {'error_message': error_message})
else:
return render(request, 'login.html')
def index(request):
#return HttpResponse("Hello, world!")
return render(request,'index.html')
3. 在urls.py文件中,需要将URL模式与登录视图函数关联起来,并指定默认访问地址为登录页。在urls.py文件中添加以下代码
from django.urls import path
from . import views
urlpatterns = [
path('', views.login, name='login'),
path('index/', views.index, name='index'),
]
4. 创建一个名为index.html的模板文件
主页
欢迎来到主页!
这是主页的内容.
5. 打开浏览器,并访问 http://localhost:10808/
实例四:主页添加静态文件,包含js、css、图片
1. 在settings.py文件中,配置静态文件 STATIC_URL和STATICFILES_DIRS
STATIC_URL = 'static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'myapp', 'static'),
]
2. myapp目录下创建static文件夹,static文件夹下分别创建js目录、css目录、images目录
3. 创建css文件styles.css
body {
background-color: #f1f1f1;
font-family: Arial, sans-serif;
}
h1 {
color: blue;
}
p {
font-size: 16px;
}
在这个示例中,CSS代码设置了一些基本的样式,如页面背景颜色、标题颜色和段落字体大小
主页引用
4. 创建js文件script.js
console.log("你好, JavaScript!");F12可查看控制台console日志
5. 创建图片logo.png
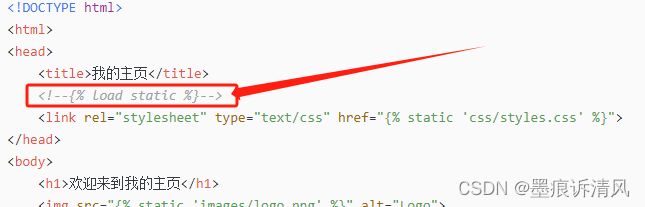
6. 主页完整代码
我的主页
欢迎来到我的主页

这是主页内容.
7. 确保在使用static标签之前,始终在模板文件的顶部添加{% load static %}标签,以确保Django正确加载和解析静态文件模板标签.
8. 打开浏览器,并访问 http://localhost:10808/
实例五:访问api多级路径,传入json参数计算结果
1. 添加urls.py代码
path('api/add', views.add_numbers, name='add_numbers'),2. 添加views.py代码
import json
from django.views.decorators.csrf import csrf_exempt
from django.http import JsonResponse
@csrf_exempt
def add_numbers(request):
if request.method == 'POST':
try:
data = json.loads(request.body)
print(111, data)
num1 = int(data.get('number1'))
num2 = int(data.get('number2'))
result = num1 + num2
response_data = {'result': result}
return JsonResponse(response_data)
except (ValueError, TypeError):
response_data = {'错误': '输入错误'}
return JsonResponse(response_data, status=400)
else:
response_data = {'错误': '方法错误'}
return JsonResponse(response_data, status=405)禁用CSRF保护:这不是在生产环境中推荐的做法。在开发阶段,您可以在视图函数上使用@csrf_exempt装饰器来禁用CSRF保护。
3. 打开谷歌插件postwoman插件访问http://172.16.12.128:10808/api/add