vue3基础
Vue
Vue编写Hello World和Counter
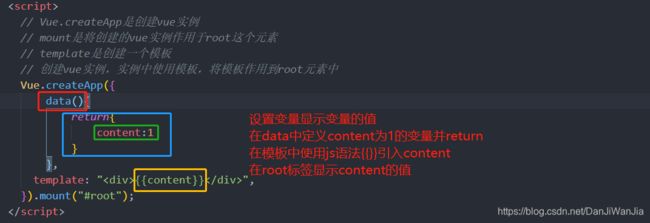
Vue.createApp是创建vue实例
mount是将创建的vue实例作用于root这个元素
template是创建一个模板
创建vue实例,实例中使用模板,将模板作用到root元素中
例子:设置变量显示变量的值

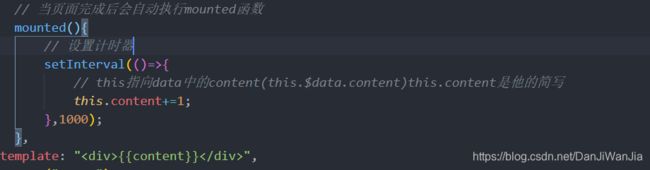
mounted()函数
当页面完成后会自动执行mounted函数

设置计时器例子
this指向data中的content(this.$data.content)this.content是他的简写

编写字符串反转和内容隐藏功能
v-on事件绑定:表示绑定vue的指令,绑定一个事件

内容隐藏显示例子
vue条件语句v-if

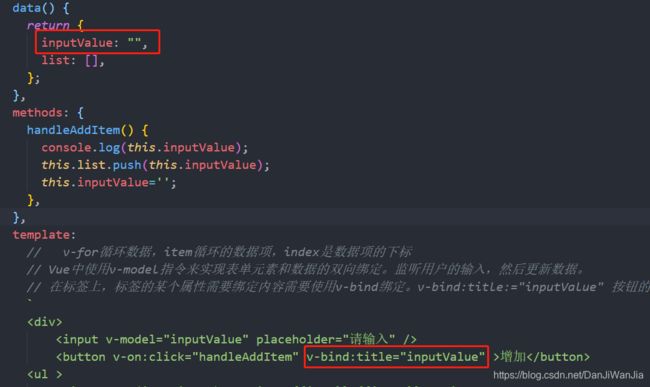
编写TodoList功能了解循环和双向绑定
使用v-for指令循环数据
v-for循环数据,item循环的数据项,index是数据项的下标
v-for="(item,index) of list"
Vue中使用v-model指令来实现表单元素和数据的双向绑定。监听用户的输入,然后更新数据。
v-model="inputValue"
对ToDoList进行代码拆分
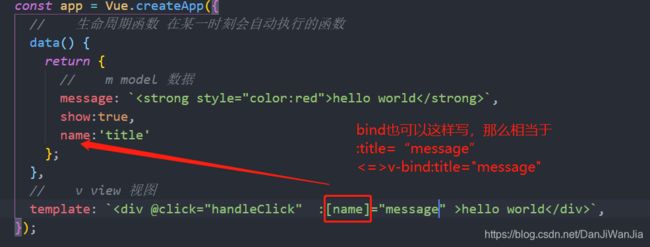
在标签上,标签的某个属性需要绑定内容需要使用v-bind绑定。v-bind:title:=“inputValue” 按钮的标题绑定了inputvalue的值

创建并使用组件
1、创建一个app的vue实例
![]()
2.通过实例app,注册组件,组件附带参数template
props是能够接收v-bind中绑定的值

3.使用组件
在组件todo-item中使用v-bind绑定了属性content,content接收的值就是list的值 idnex是下标
组件可以通过props接收绑定的content的值
![]()

总体过程,注册了组件todo-item,使用了todo-item,同时在todo-item中绑定了content属性,那么组件通过props接收了content的值,在template中用插值方法显示在div标签中
Vue 中应用和组件的基础概念
createApp表示创建一个vue应用,存储到app变量中
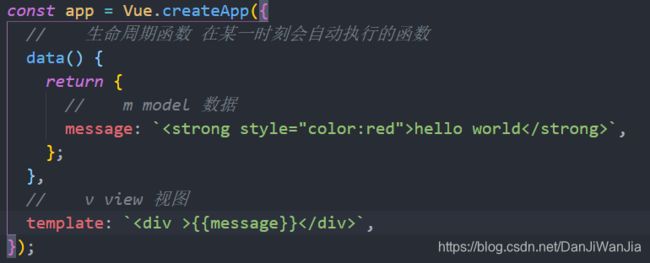
mvvm模式 m->model 数据 v->view视图 vm->viewModel 视图数据连接层
返回的根组件可以通过vm.$data.数据,同时数据如果是根数据,直接vm.数据

Vue的生命周期函数
一、创建期间:
beforeCreate
Vue或者组件刚刚实例化,data、methods都还没有被创建。
created
此时data和methods已经被创建,可以使用了。模板还没有被编译。
beforeMount
created的下一阶段。此时模板已经被编译了,但是并没有被挂在到网页中。
mounted
模板代码已经被加载到网页中了。此时创建期间所有事情都已经准备好了,网页开始运行了。
二、运行期间:
beforeUpdate
在网页网页运行期间,data中的数据可能会进行更新。在这个阶段,数据只是在data中更新了,但是并没有在模板中进行更新,因此网页中显示的还是之前的
updated
数据在data中更新了,也在网页中更新了。
三、销毁期间:
beforeUnmount
Vue实例或者是组件在被销毁之前执行的函数。在这一个函数中Vue或者组件中所有的属性都是可以使用的。
unmounted
Vue实例或者是组件被销毁后执行的。此时Vue实例上所有东西都会解绑,所有事件都会被移除,所有子元素都会被销毁。
// 当data中的数据发生变化,但是并没有在模板中更新,只是在data中更新时,会自动执行
beforeUpdate() {
console.log(document.getElementById('root').innerHTML,"brforeUpdate");
},
// 当data中的数据发生变化,同时网页也更新了会自动执行
updated(){
console.log(document.getElementById('root').innerHTML,'updated');
}
// vue实例或者组件被销毁之前自动执行的函数
// 使用app.unmount()测试
beforeUnmount() {
console.log(document.getElementById("root").innerHTML, "beforeMount");
},
// 当vue应用失效时,且dom完全销毁之后,自动执行的函数
unmounted() {
console.log(document.getElementById("root").innerHTML, "unmounted");
}
常用模板语法讲解
v-html
输出真正的 HTML,不使用v-html,那么会将转义

![]()
使用v-html
![]()
![]()
某个元素的属性需要改变,使用v-bind,同时v-bind可以直接简写成 " : "冒号
![]()

v-once
如果显示的信息后续不需要再修改,使用v-once,这样可以提高性能。

v-if
![]()
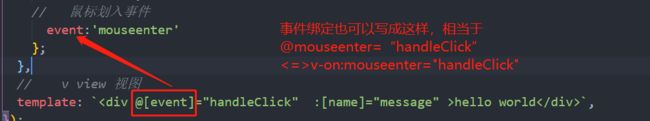
v-on:用于事件绑定,同时绑定的事件都需要写在methods里面,不然不会生效。同时v-on可以简写成@
![]()

阻止默认行为快捷写法

数据,方法,计算属性和侦听器
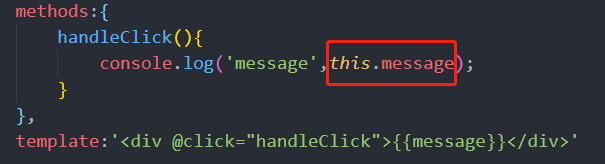
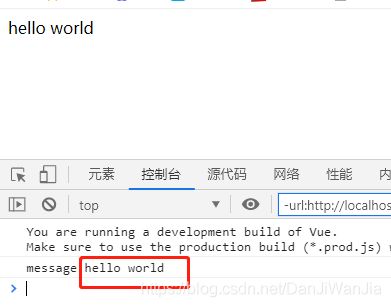
判断当前方法是否指向vue的实例


可以在插值表达式中使用方法

vue的计算属性computed

在插值表达式中调用方法

计算属性就是当依赖的属性的值发生变化的时候,才会触发他的更改,
如果依赖的值,不发生变化的时候,使用的是缓存中的属性值。


侦听器watch
侦听器 监听数据的变化

![]()
总结:
computed和methods都能实现的功能,建议使用computed(计算属性)因为有缓存
computed和watch都能实现的功能,建议使用computed(计算属性)因为更简洁
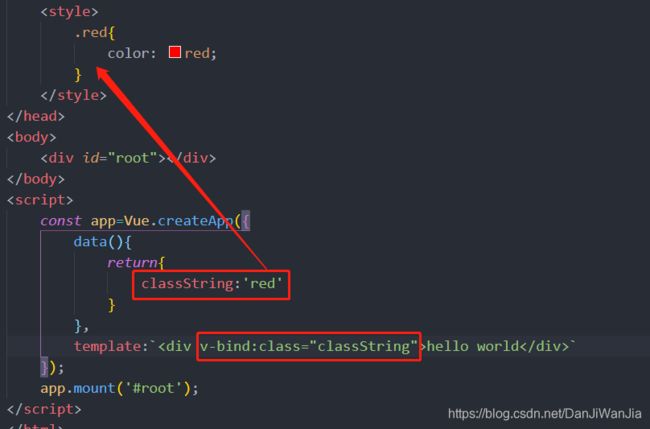
样式绑定语法
通过数据改变字符串的样式

通过对象设置字符串样式

同时也可以使用数组的形式 classArray:['red','green',{brown:true}]
![]()
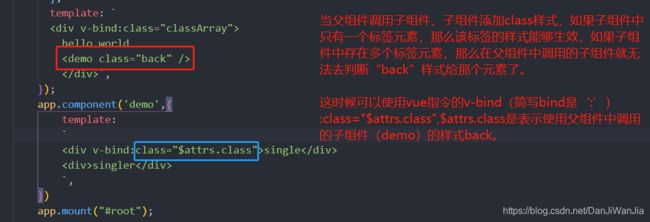
父组件和子组件,调用子组件

$attrs.class的使用


行内样式:
<div style="color:yellow">
hello world
</div>`
第二种通过v-bind去绑定的写法
<div v-bind:style="yellow">
hello world
</div>`,
条件渲染
v-if控制dom元素的隐藏显示,其实是将dom元素进行移除。


v-show来控制dom元素是否隐藏,如果false则隐藏,但不同于v-if,v-if是将dom元素进行了移除,而v-show是在标签中添加内联样式display:none来达到隐藏效果的。


v-if和v-else的使用:
conditionOne为true显示第一个dom。如果为false显示第二个dom
注意:v-if和v-else必须贴着,不能分开写
<div v-if="conditionOne">是if</div>
<div v-else>是else</div>
v-else-if的使用:
如果conditionOne为true显示“是if”
如果conditionOne为false,conditionTwo为true显示“是elseif”
如果conditionOne和conditionTwo都为false显示“是else”
<div v-if="conditionOne">是if</div>
<div v-else-if="conditionTwo">是elseif</div>
<div v-else>是else</div>
列表循环渲染
循环一个对象,共有三个参数
value:循环的对象的值
key:值的名称
index:值的下标

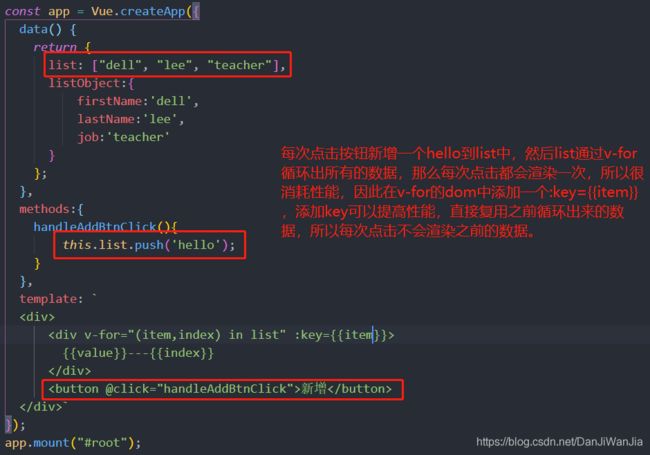
:key=“”的使用
图中代码写错,应该是:key=“index”





循环对象的内容
添加内容到对象中


v-for中设置v-if判断

注意点:在v-for中使用v-if判断,那么需要新的dom包裹v-if,因为v-for优先级比v-if高,那么也存在循环的问题,循环会多出一个div,因此可以将外部的div改成template,template是占位符,那么渲染的时候不会将它渲染到页面中。

事件绑定-事件修饰符
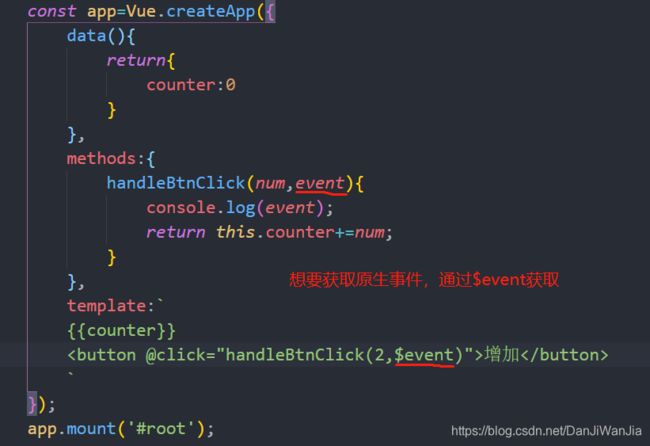
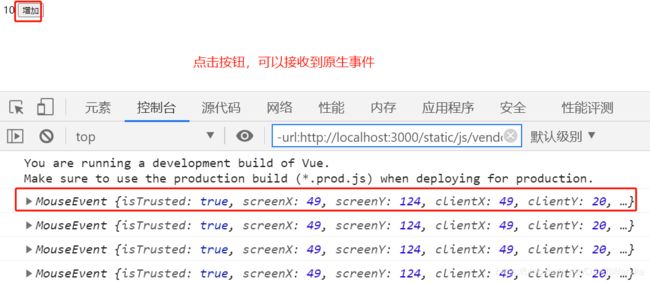
绑定单击事件,在方法中传入参数的同时,能够使用原生事件,在方法中添加$event


绑定一个事件,使用多个函数

修饰符:
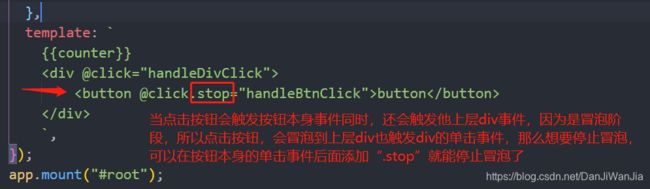
.stop修饰符,在事件后面添加.stop停止事件的冒泡。
所以.stop修饰符是用来阻止冒泡事件的发生的

那么如果要点击div的单击事件,不点击按钮的事件,需要给div的事件后面添加.self
.self修饰符:由于事件捕获和冒泡的存在,当点击某个元素时会引发其父元素(父父元素、父父父元素…)的点击事件发生,使得点击某个元素时达不到想要的效果。.self修饰符可以很好的解决这一情况,.self修饰符只有在点击事件绑定的元素与当前被点击元素一致时才触发点击事件

阻止默认动作修饰符:
<button @click.prevent="handleBtnClick">button</button>
capture修饰符:
讲冒泡改成捕获
<button @click.capture="handleBtnClick">button</button>
once修饰符:
只执行一次
<button @click.once="handleBtnClick">button</button>
按键修饰符
.enter修饰符:按下键盘按键,同时按键必须是enter才会执行handleKeyDown方法
<input @keydown.enter="handleKeyDown" />
handleKeyDown(){
console.log('handleKeyDown');
}
.delete修饰符:按下键盘按键,同时按键必须是delete才会执行方法
<input @keydown.delete="handleKeyDown" />
同时还有esc、left、up、down、right、tab等
鼠标修饰符
left、right、middle指的是左键、右键、鼠标滚轮。
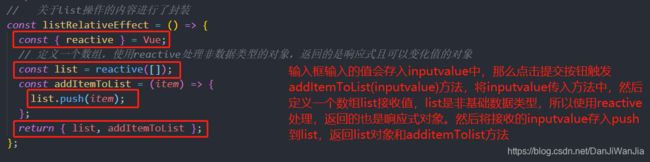
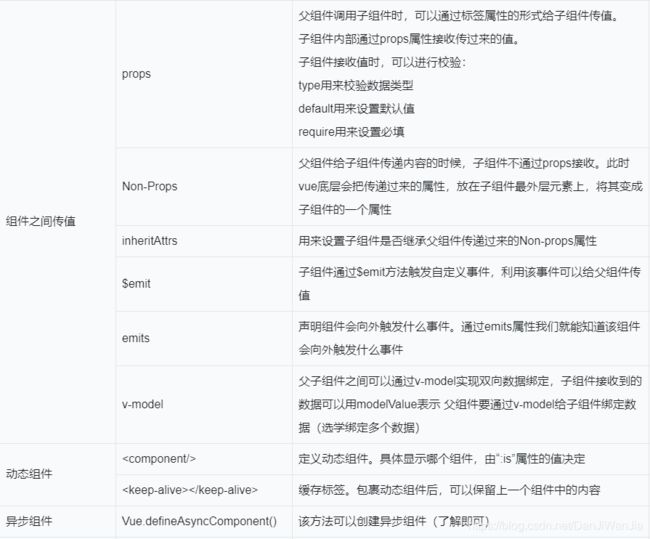
精确修饰符 v-model是双向绑定:数据模型和视图之间的双向绑定。 true-value:当选中时,值是hello number修饰符 trim修饰符:在文本框输入数据后,将文本框内容存入数据前会去除文本框中所包含的左右空格 组件是可以被复用多次 使用局部组件: 父组件动态传参到子组件中 子组件附带的校验方法 两种语法相比较,第二种比较适用且精简 父组件的数据可以传递给子组件,但是子组件不能反向去修改父组件的数据。 父组件向子组件传值,子组件不通过props接收,那么这个值会传递到子组件最外层dom元素的标签上 $emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数 多个v-model进行双向绑定 slot:父组件想要向子组件传递dom元素,那么直接在父组件中添加dom元素,在子组件中通过slot去引用 1.将单标签写成双标签 插槽简写 v-slot:可以简写成# 作用域插槽:能够让父组件去调用子组件的数据 动态组件:根据数据的变化,结合component标签,来随时动态切换组件的显示 provide和inject 注意点:provide提供给孙子组件的数据是一次性的,假设后续data中的数据有修改,那么provide也不会变化,因为provide提供的数据是一次性,而不是随着data中数据的变化而去变化的。 单元素/单组件的入场出场动画 使用js设置动画 多个单元素标签之间的切换 在实现列表过渡时,如果需要过渡的元素是通过v-for渲染出来的,不能使用 Mixin混入:混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。 将mixin混入父组件中,当父组件中的data和mixin中的data有相同的数据 定义全局指令,实现文本框聚焦功能 Teleport 是一种能够将我们的模板移动到 DOM 中 Vue app 之外的其他位置的技术,就有点像哆啦A梦的“任意门” render 函数 跟 template 一样都是创建 html 模板的,但是有些场景中用 template 实现起来代码冗长繁琐而且有大量重复,这时候就可以用 render 函数。 插件运行会执行install()该方法,固定写法 在created运行前执行的函数,在setup中使用不了this toRefs()将响应式的对象变为普通对象 再解构,在模板中就可以直接使用属性 toRef 是将某个对象中的某个值转化为响应式数据,其接收两个参数,第一个参数为 obj 对象;第二个参数为对象中的属性名 attrs接收的是none-props属性 **watch:**侦听器,接收当前的值,和之前的值 onRenderTracked直译过来就是状态跟踪,它会跟踪页面上所有响应式变量和方法的状态,也就是我们用return返回去的值,它都会跟踪。只要页面有update的情况它会自动执行 onRenderTriggered每次触发页面重新渲染时自动执行 子组件通过provide去修改父组件的数据的值 VueCLI就是脚手架 router路由是指根据url的不同,展示不同的内容 router-view路由的内容靠router-view展示的,只有设置了router-view, 当跳转到不同路由的时候,路由对应的组件才能通过router-view展示出来。router-view负责展示当前路由对应组件的内容 搭建好VueX的项目,主入口文件中会导入VueX提供的全局仓库, 注意:如要书写异步代码不建议这样写 componsitionAPI 要使用VueX,需要导入useStore
exact:表示一定要精确到这一项才会执行
例子:表单中双向绑定指令的使用
当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化;可以这样说用户在视图上的修改会自动同步到数据模型中去,数据模型也是同样的变化。data() {
return {
message:'hello'
};
}
<input v-model="message" />
<textarea v-model="message" />
![]()
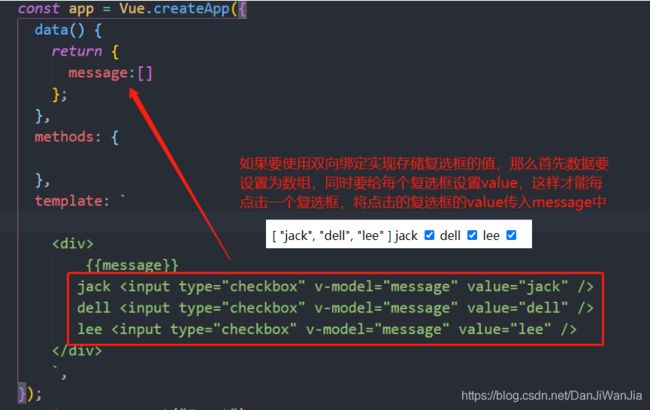
使用双向绑定获取复选框的值

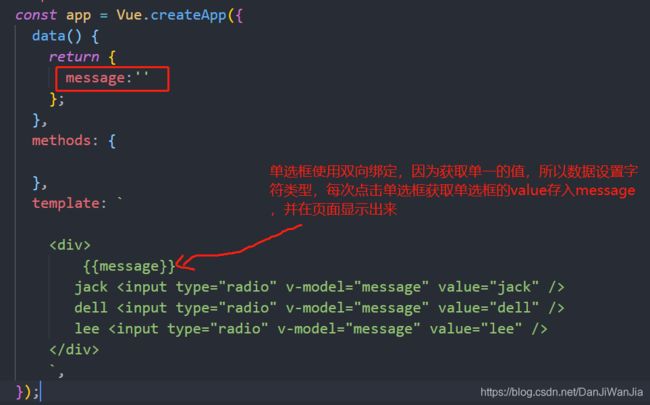
使用双向绑定获取单选框的值

使用双向绑定获取下拉选项框的值

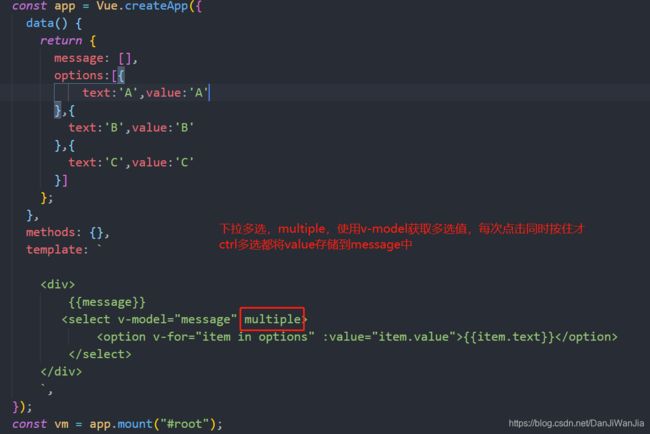
使用双向绑定获取下拉多选

同时可以点击多选将值传入message中,当传入的是一个对象的形式传入


给复选框添加自定义数值<input type="checkbox" v-model="check" true-value="hello" false-value="world" />
false-value:未选中时,值是world

修饰符
lazy:当失去焦点后在同步变化
在输入框输入好数值后,并不会让数据发生变化,而是鼠标离开,输入框失去焦点后,那么数据会发生变化。


<input v-model.lazy="message" />
在文本框输入数据后,会将数据转换成number类型在存入数据中。因为默认是string类型<input v-model.trim="message" />
组件的定义及复用性,局部组件和全局组件
组件具备复用性

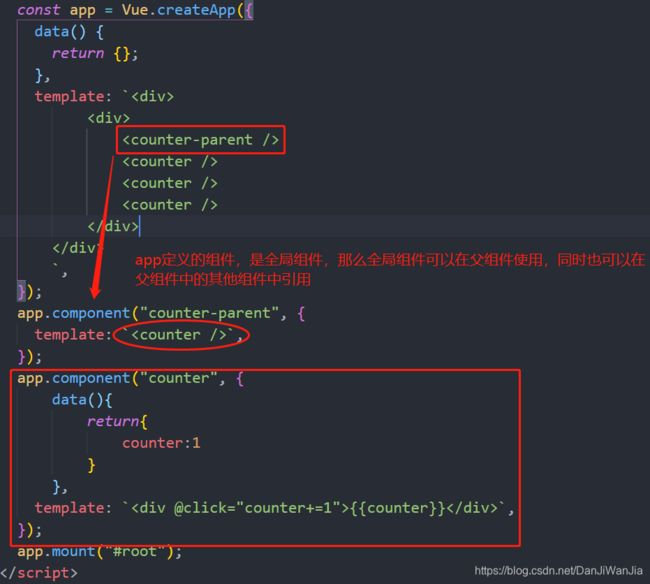
全局组件,可以使用在根组件的任何地方。性能不高

局部组件的使用
创建局部组件
注意:定义局部组件首字母最好大写// 局部组件
const counter={
data(){
return{
counter:1
}
},
template:`components: { counters: counter }


全局组件,只要定义了,处处可以使用,性能不高,但是使用起来简单,名字建议 小写字母单词,中间用横线间隔
局部组件,定义了,要注册之后才能使用,性能比较高,使用起来有些麻烦,建议大写字母开头,驼峰命名组件间传值及传值校验

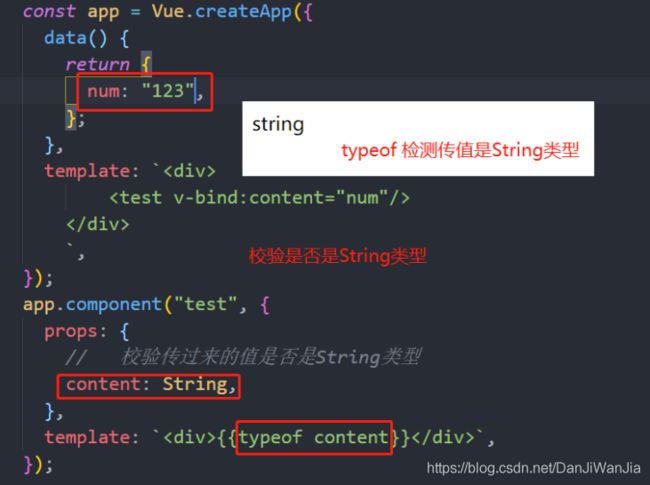
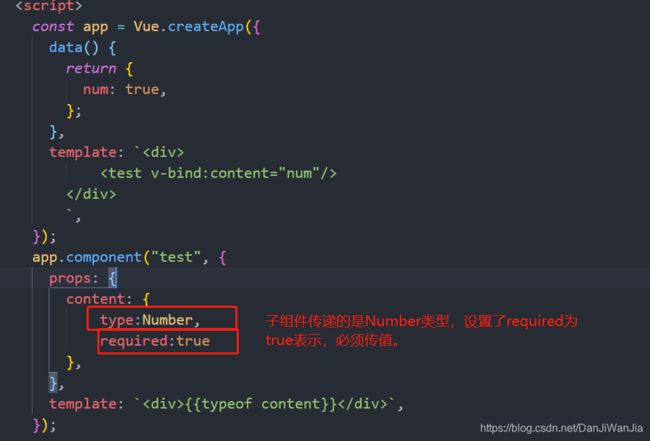
子组件校验父组件的值
检测是否是String类型

检查是否是Boolean类型

同时还可以检测是否是array、symbol、function、object类型。
required:必须传值

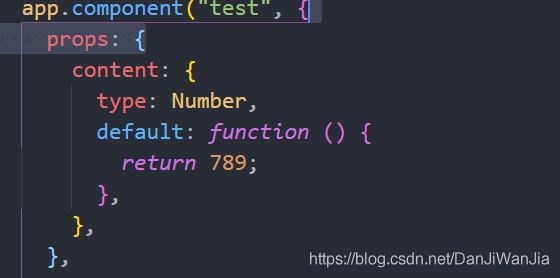
default:如果没有传递参数,那么将使用默认值,同时default不一定要设置数值,可以设置一个函数的形式


validator:
validator能接收一个值,value就是父组件传递过来的值
validator返回的结果是true或者false
判断value如果小于1000返回true,大于返回false

单项数据流的理解
![]()
如果存在非常多的数据那么,一个个打点调用绑定非常繁琐。因此可以直接v-bind="params":content="params.content" :a="params.a" :b="params.b" :c="params.c"
v-bind="params"
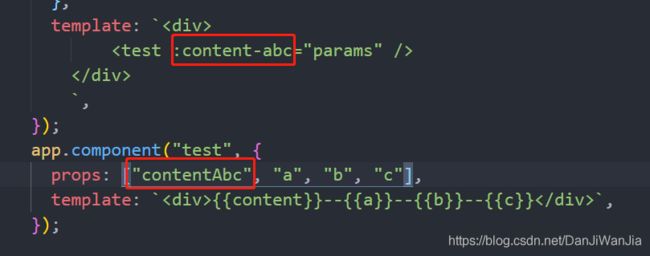
属性传值的使用,使用content-abc这种命名,接收的时候使用contentAbc命名

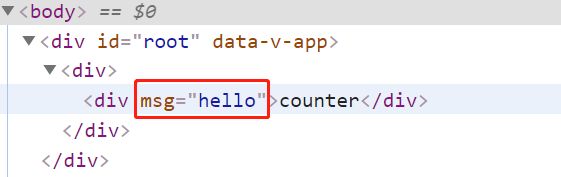
单项数据流的概念Non-Props 属性是什么


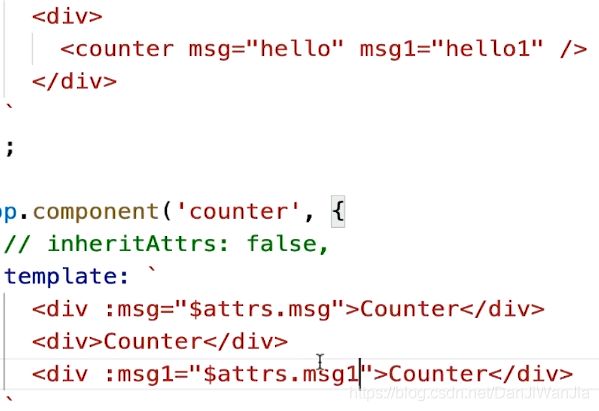
如果子组件不想继承父组件的Non-props属性,可以使用inheritAttrs:false。这样dom元素都不会存在值


如果想要其中的一个设置成non-props属性,那么可以在其中一个dom的标签中设置v-bind=$attrs和:msg="attrs.msg1"


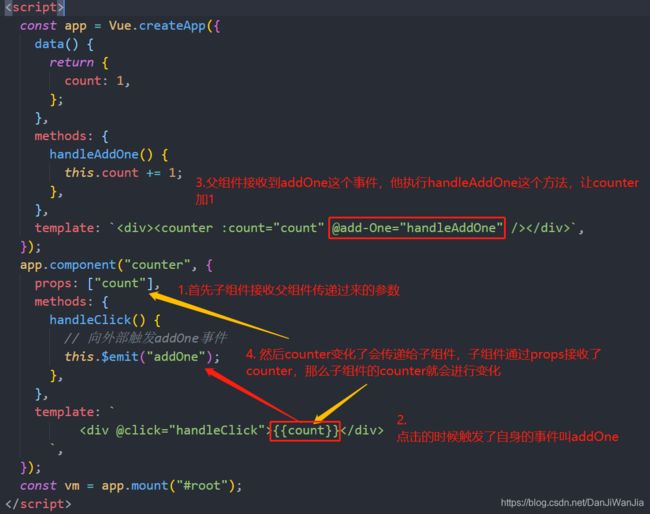
父子组件间如何通过事件进行通信
注意:接收这个事件的命名如果他的触发是驼峰命名,那么接收需要加“-”
发:addOne 收:add-One

那么可以附带参数
![]()
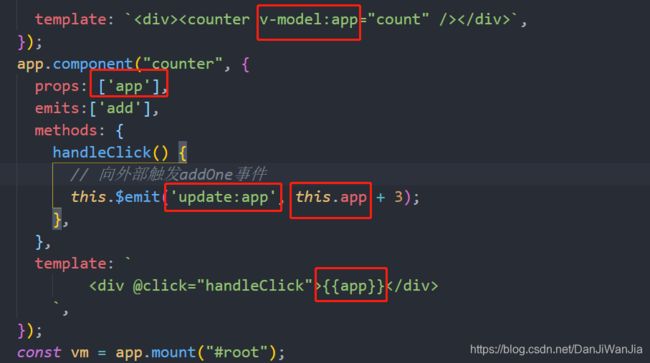
同时可以直接在子组件中修改,然后父组件接收修改值显示

使用v-model进行简化
![]()
如果不想叫modelValue,可以在父组件中设置v-model:app="count"

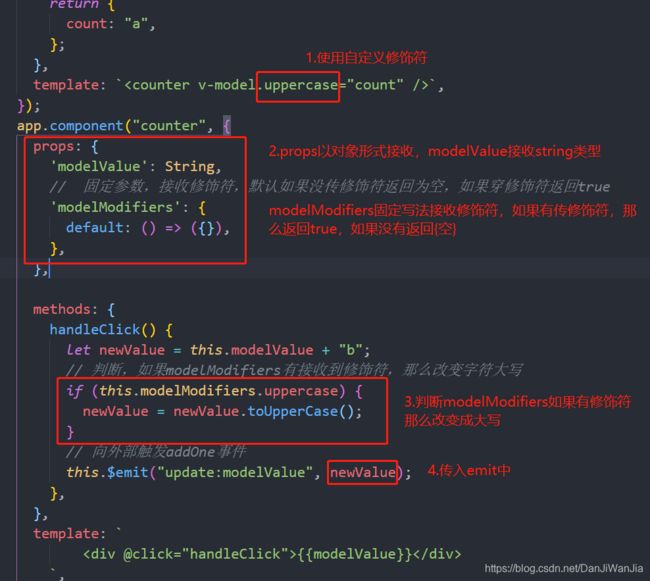
组件间双向绑定高级内容

例子:使用自定义修饰符,每次点击首字母变成大写
v-model.captalize这是自定义修饰符(自定义修饰符什么名称都可以)

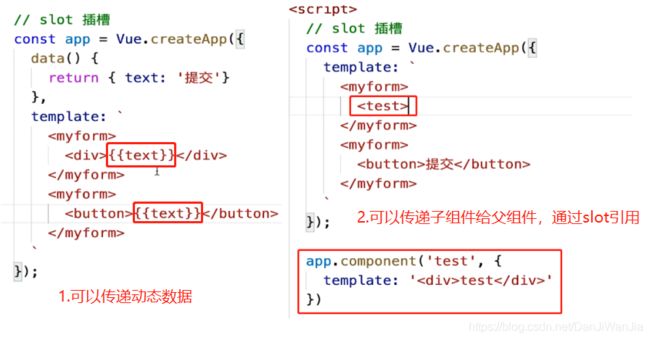
使用插槽和具名插槽解决组件内容传递问题
例子:引用一个子组件多次,同时子组件的dom元素中个别dom元素要设置不同,也就是引用组件多次,那么每个组件中的个别dom要都是不同的,不能相同,那么需要使用到slot(插槽)。

2.在子组件中显示父组件中设置了不同的dom元素

3.传递动态数据,可以传递子组件

slot默认值

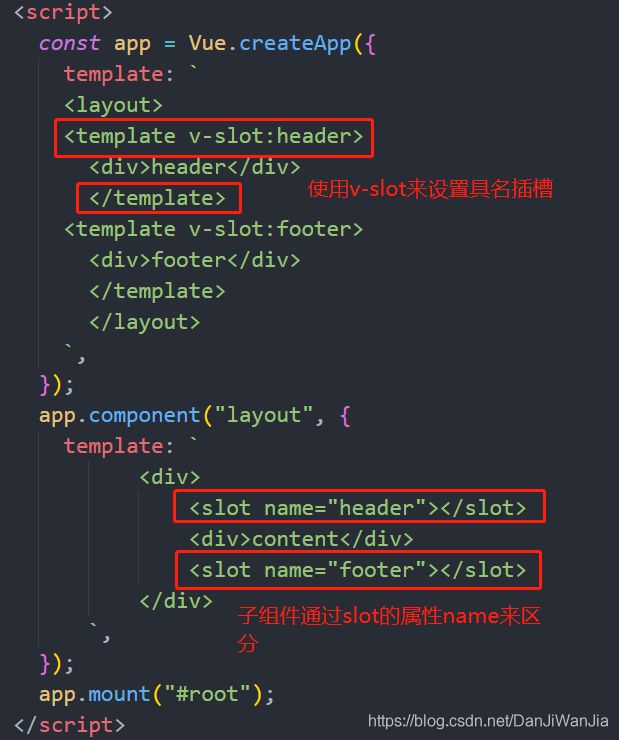
具名插槽
具名插槽其实就是给插槽取个名字。一个子组件可以放多个插槽,而且可以放在不同的地方,而父组件填充内容时,可以根据这个名字把内容填充到对应插槽中,使用具名插槽需要用template对插槽进行包裹。代码如下:

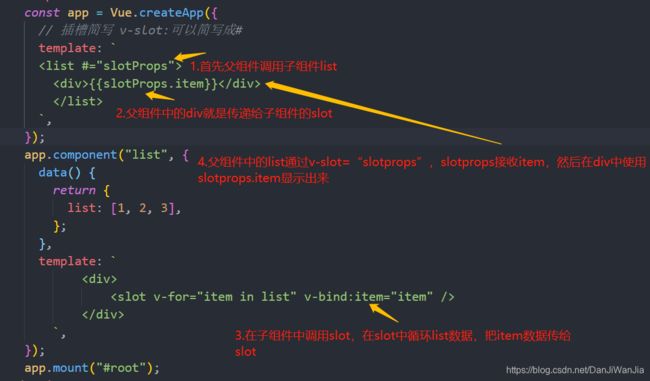
作用域插槽
首先父组件调用子组件list,父组件中的div就是传递给子组件的slot,在子组件中调用slot,在slot中循环list数据,把item数据传给slot,父组件中的list通过v-slot=“slotprops”,slotprops接收item,然后在div中使用slotprops.item显示出来

同时父组件的list接收item数据的时候,可以使用es6的对象解构方式,直接使用{{item}}就可以

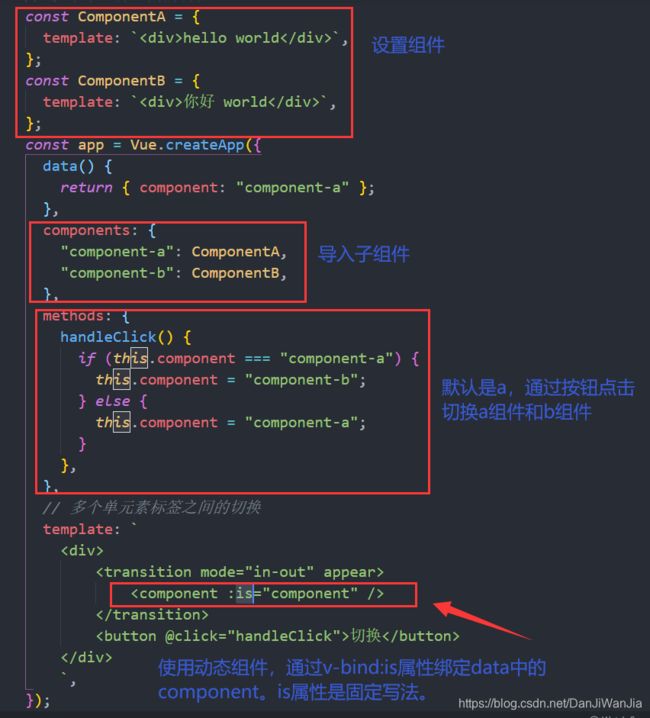
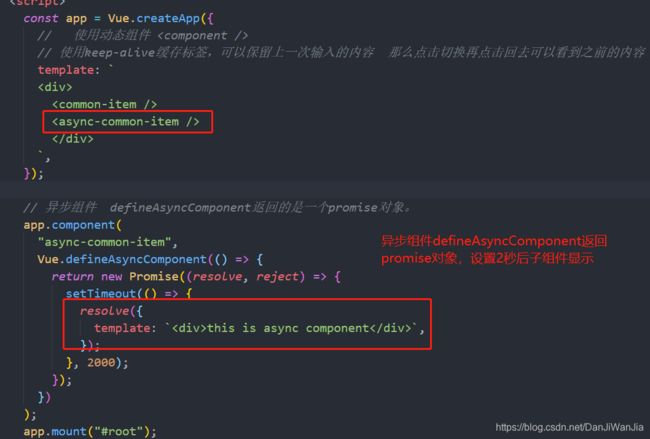
动态组件和异步组件

异步组件:defineAsyncComponent返回一个promise

基础语法知识点查缺补漏

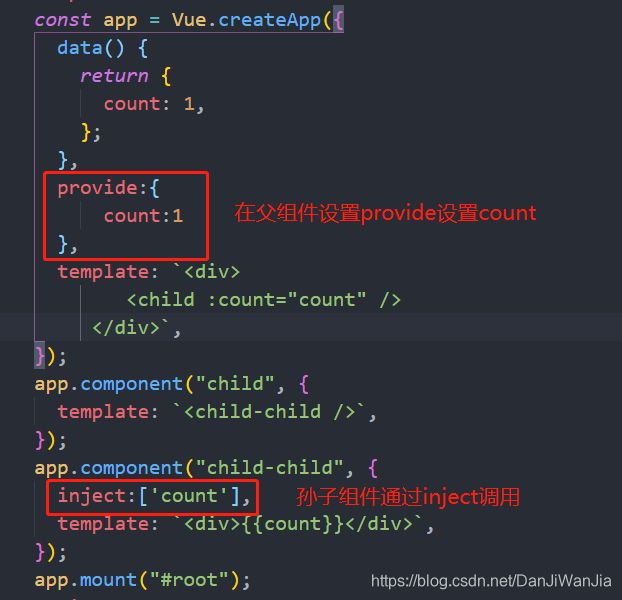
provide和inject用法

如果要将data中的数据传递provide需要这样设置provide(){
return{
count:this.count
}
}
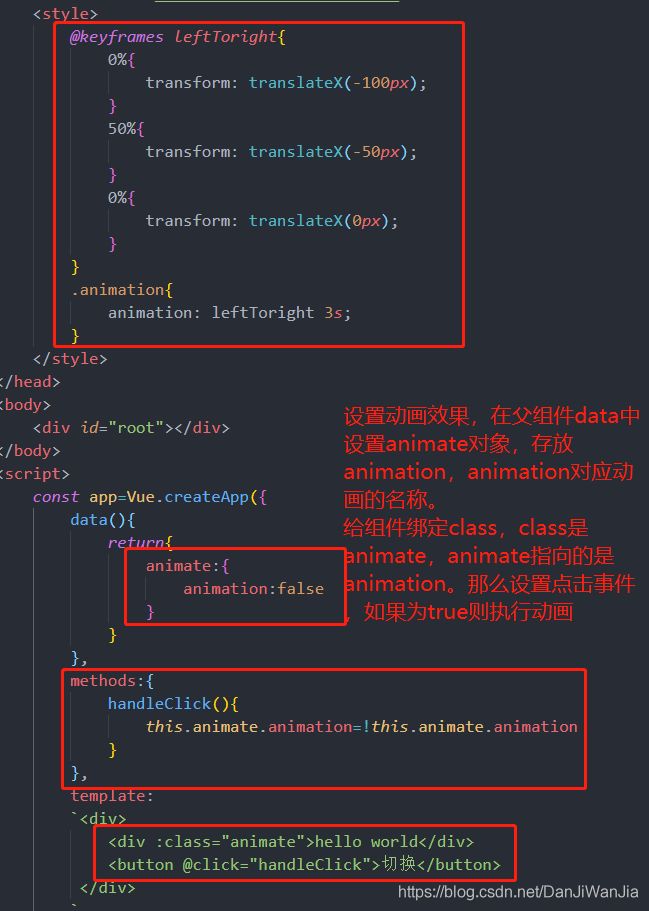
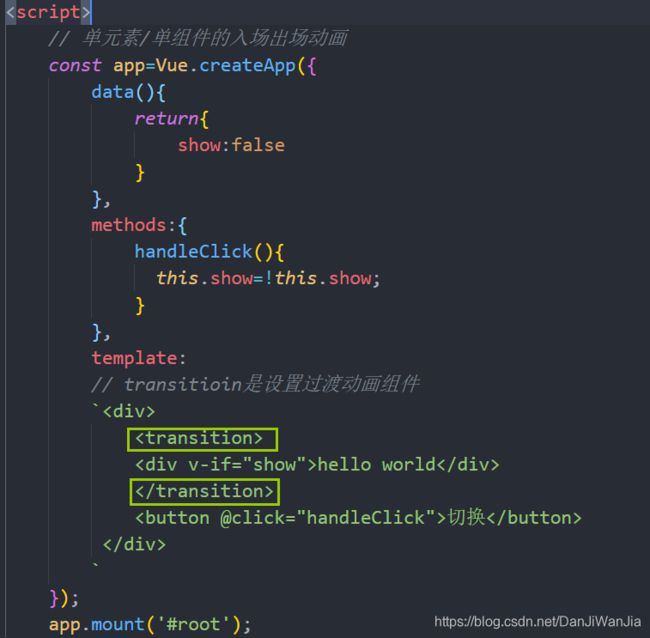
使用 Vue 实现基础的 CSS 过渡与动画效果
使用transition标签实现单元素组件的过渡和动画效果
transitioin是设置过渡动画组件


注意:v-enter-from和v-leave-from可以省略不写
添加别名操作
transition 中添加name属性
![]()

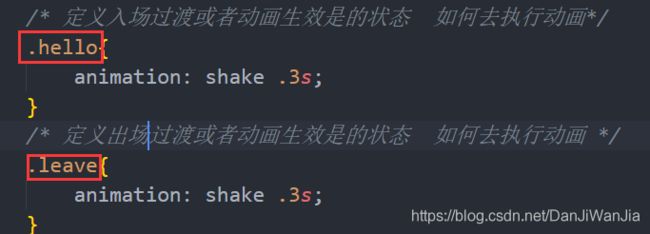
更改入场出场class名称


其他的都可以这样设置例如:
enter-from-class、enter-to-class、leave-from-class、leave-to-from。
自定义名称可以方便与第三方动画结合使用

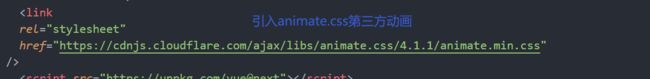
直接使用第三方样式
![]()
动画与过渡同时使用

type的使用

duration的使用


**:css=“false”**禁用css动画
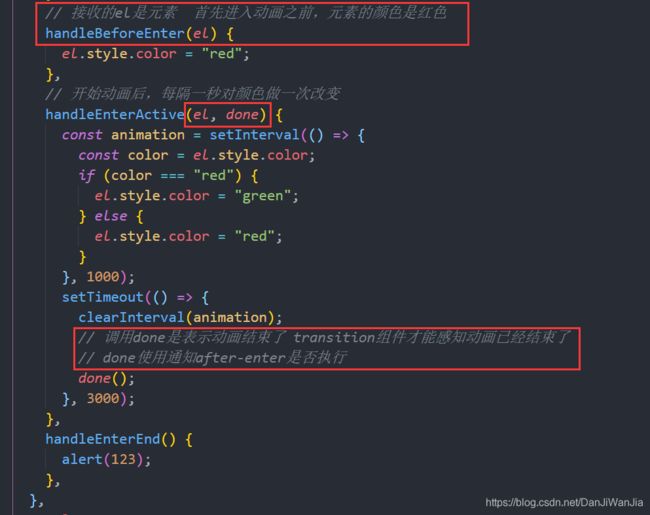
在标签中设置钩子函数
@before-enter 入场动画开始前的瞬间,能接收el参数,el是元素本身
@enter 执行动画的过程执行的是什么方法,接收那种方法执行动画,能接收el参数,el是元素本身
@after-enter动画执行完之后的操作
@before-leave 出场动画开始前的瞬间,能接收el参数,el是元素本身
@leave 执行动画的过程执行的是什么方法,接收那种方法执行动画,能接收el参数,el是元素本身
@after-leave动画执行完之后的操作


组件和元素切换动画的实现


appear:初次对某一个dom元素显示的时候也会带上动画(意思就是网页运行有个dom本身动画要运行后通过其他方式触发,但是加了appear后,第一次运行后dom元素会自带触发后的动画)列表动画
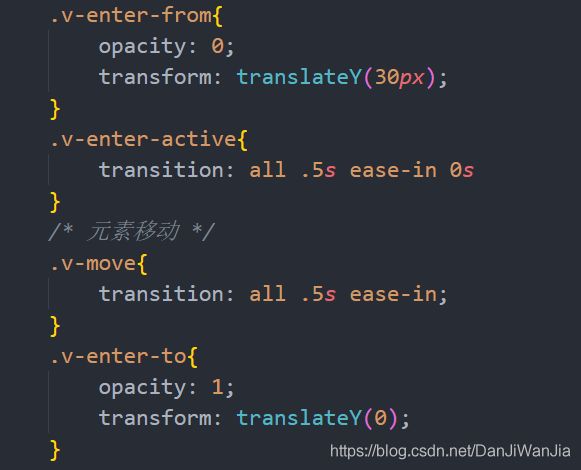
transition包裹,需要使用 transition-group
如果使用v-for获取的所有元素,使用transition-group实现过渡效果

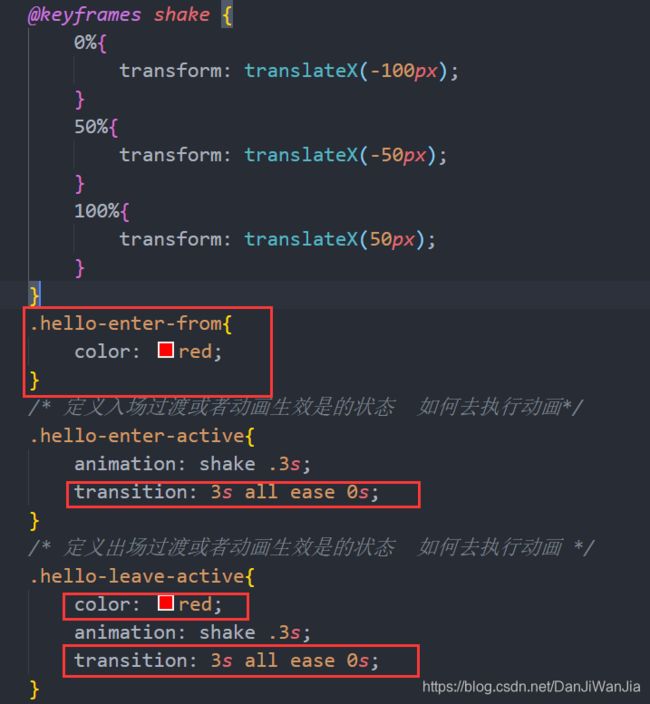
css固定写法

v-move让元素移动混入与自定义指令
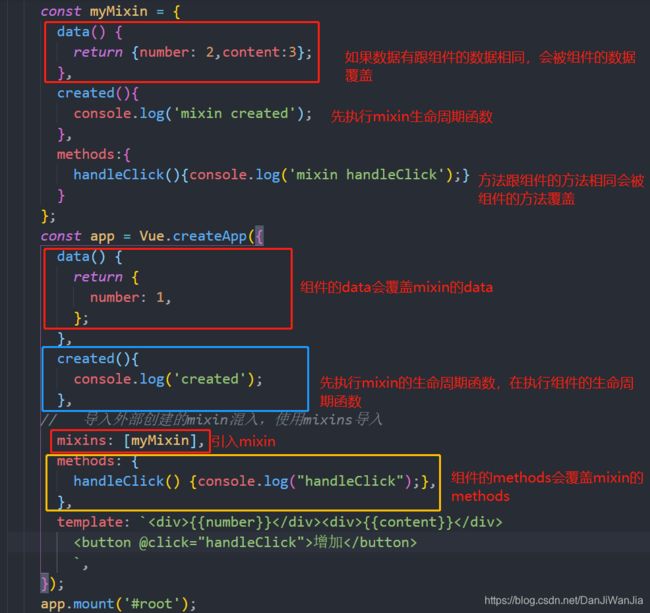
Mixin混入的基础语法
那么父组件的data优先级高于mixin的data
生命周期函数先执行mixin中的,后执行组件的。
mixin中的methos下的方法和组件的methods中的方法相同,组件的methods的方法会覆盖mixin的

子组件引入mixin

如果子组件想要使用mixin混入,那么要在子组件也设置mixin混入。

设置全局mixin
那么定义了全局的mixin就不需要在使用mixins去引入mixin了。子组件也一样不需要去使用mixins

在组件和mixin中设置自定义属性

使用$options调用自定义属性
o p t i o n s : 在 d a t a 外面定义的属性和方法通过 options:在data外面定义的属性和方法通过 options:在data外面定义的属性和方法通过options可以获取和调用
![]()
设置mixin自定义属性优先级高于组件优先级
设置mixin自定义属性优先级高于组件自定义属性优先级
optionMergeStrategies是定义一个合并的策略 接收的sayhello是自定义属性
接收两个参数,第一个是mixin的自定义属性,第二个是组件的自定义属性


开发实现 Vue 中的自定义指令

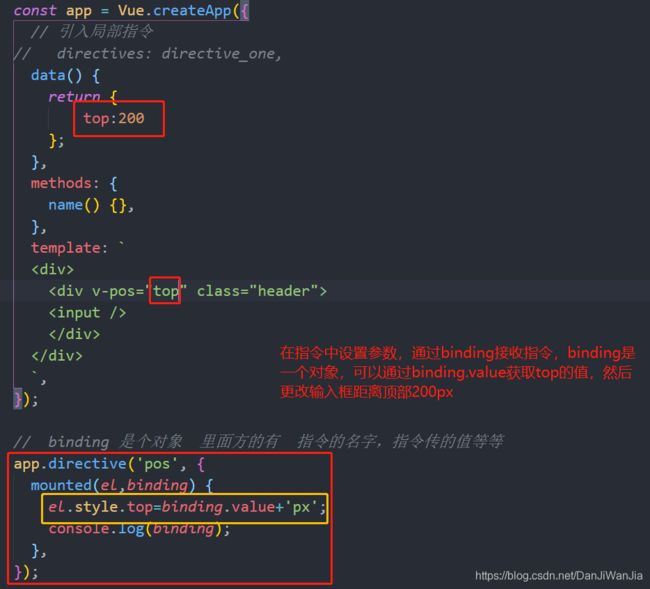
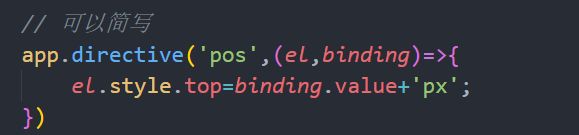
定义局部指令

通过指令更改样式


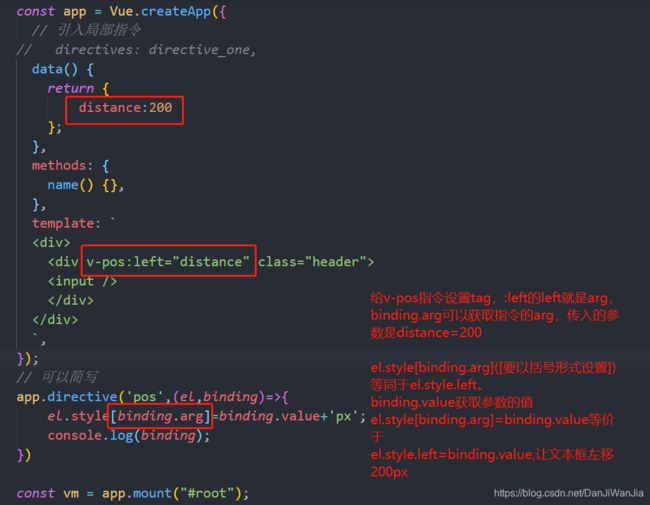
使用binding的arg来设置文本框左移200px

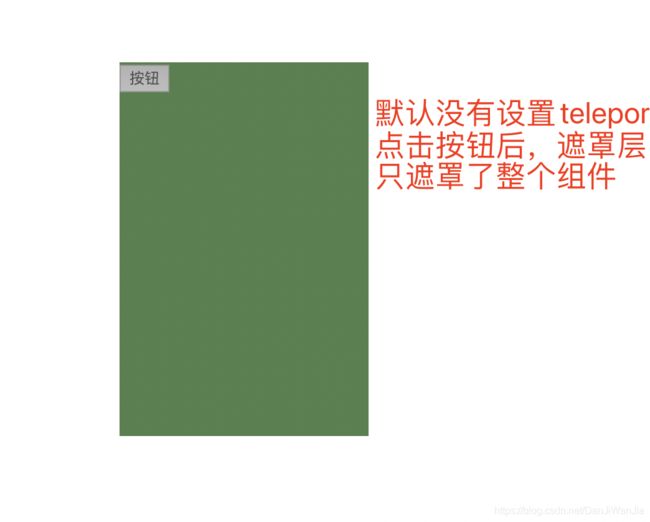
TelePort传送门功能
例子:设置一个遮罩层,点击按钮遮罩层遮罩整个body,而不是遮罩组件内容。


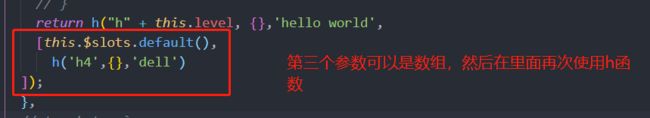
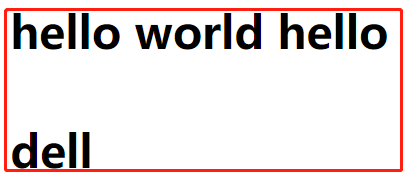
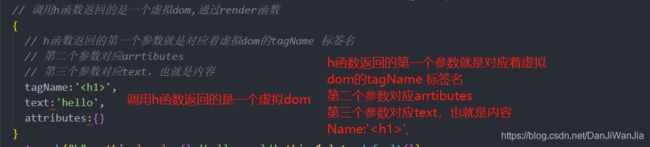
更加底层的 render 函数

使用render函数实现

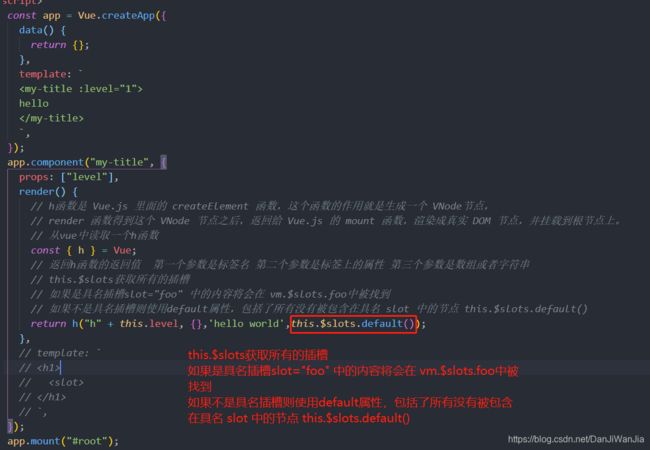
使用render获取slot


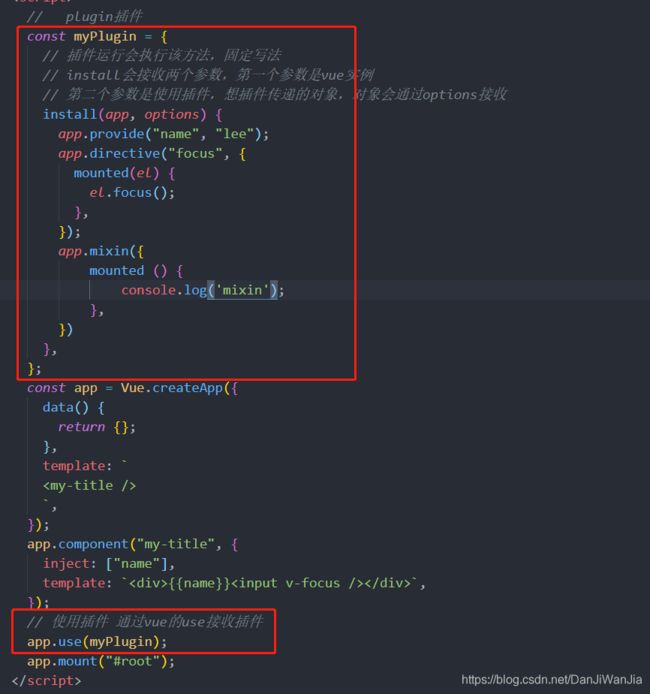
template会被编译成render函数,render函数会去调用h函数生成虚拟dom(js对象),然后在变成真实dom再去展示到页面上。插件的定义和使用
install会接收两个参数,第一个参数是vue实例
第二个参数是使用插件,向插件传递的对象,对象会通过options接收

使用插件开发数据校验实例

2.在vue实例中设置rules校验规则


上面是通过设置了全局mixin去校验数据,那么下面是使用plugin来校验


Componsition API
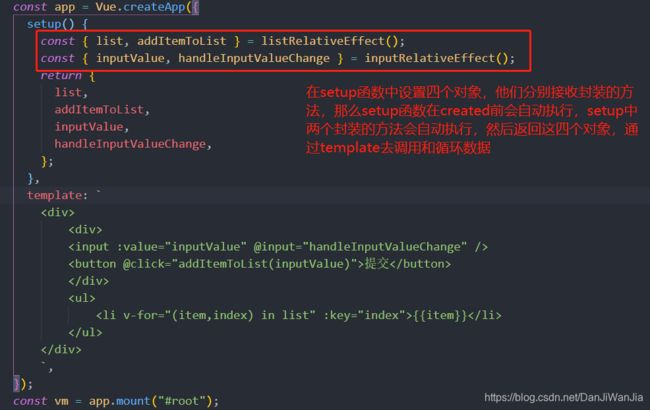
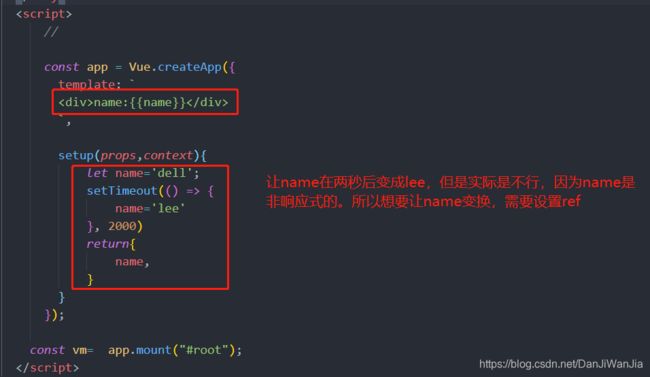
Setup 函数的使用
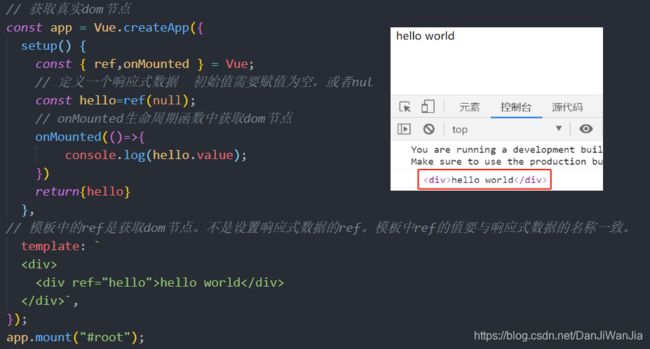
return的内容会被暴露在外面,可以再模板中使用
![]()
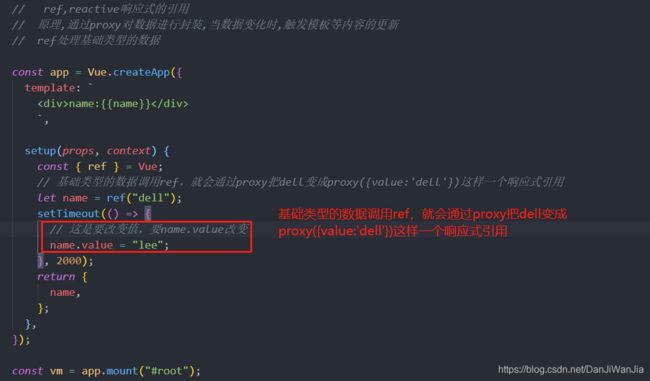
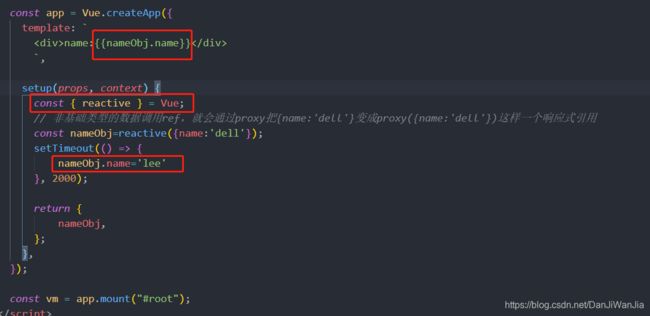
ref,reactive 响应式引用的用法和原理

ref,reactive响应式的引用
原理,通过proxy对数据进行封装,当数据变化时,触发模板等内容的更新

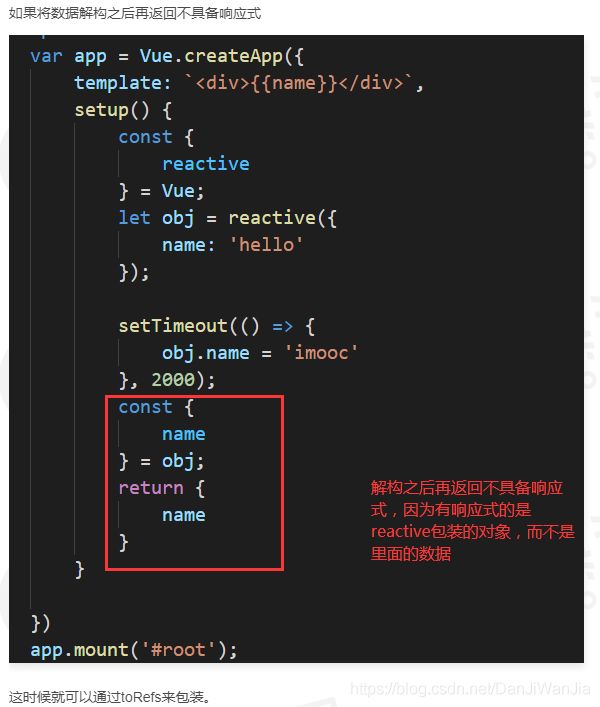
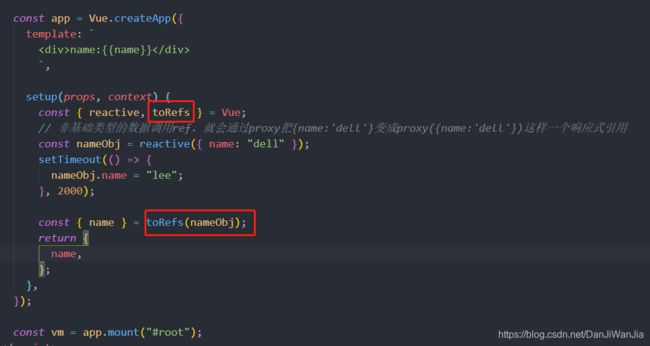
需要使用toRefs()

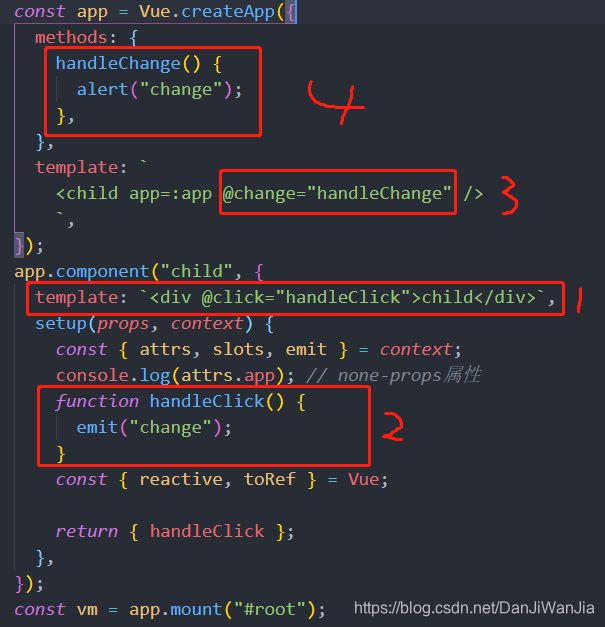
toRef 以及 context 参数


setup函数的context
context中有三个值:const { attrs, slots, emit } = context;

slots是插槽

emit向外部触发

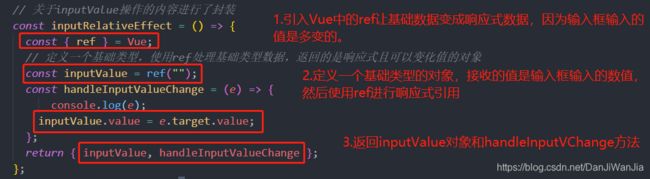
使用compositionApi开发TodoList
computed方法生成计算属性
watch 和 watchEffect 的使用和差异性
具备一定的惰性lazy
可以侦听多个数据的变化
immediate:true 设置为true,能够让watch跟watchEffect一样立即执行



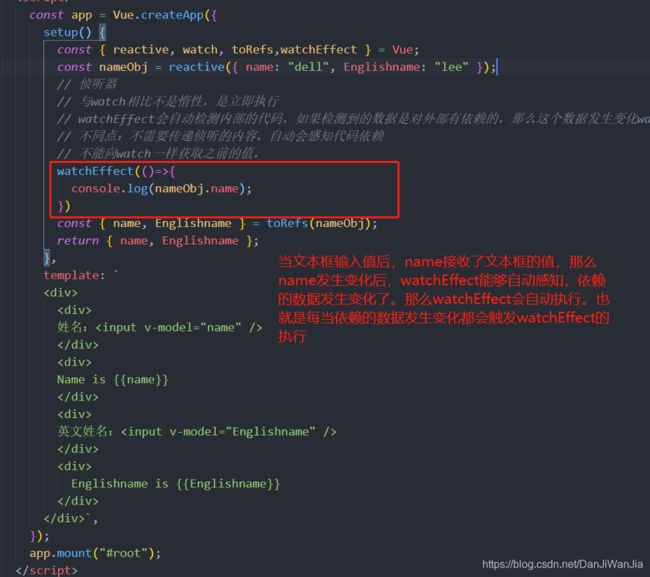
watchEffect: 与watch相比不是惰性,是立即执行
watchEffect会自动检测内部的代码,如果检测到的数据是对外部有依赖的,那么这个数据发生变化watchEffect会自动执行
不同点:不需要传递侦听的内容,自动会感知代码依赖
不能向watch一样获取之前的值

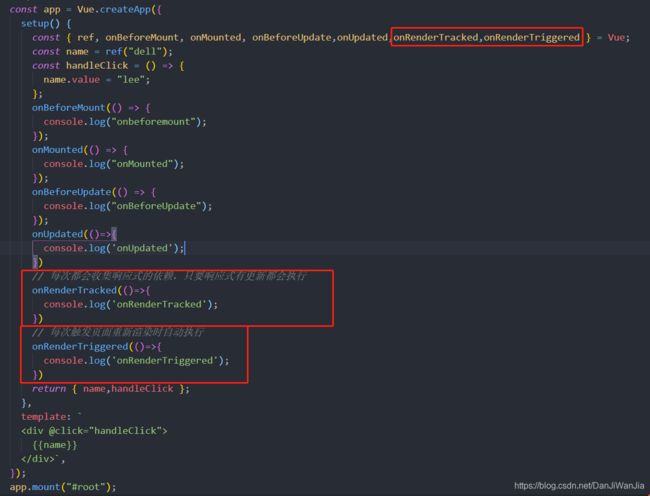
生命周期函数的新写法

Provide,Inject,模版 Ref 的用法
防止子组件直接修改父组件的数据,可以给数据条件readOnly只读,但是通过父组件的方法是可以修改的,因为修改的是name的数据,而不是包装后的数据

获取真实的DOM节点

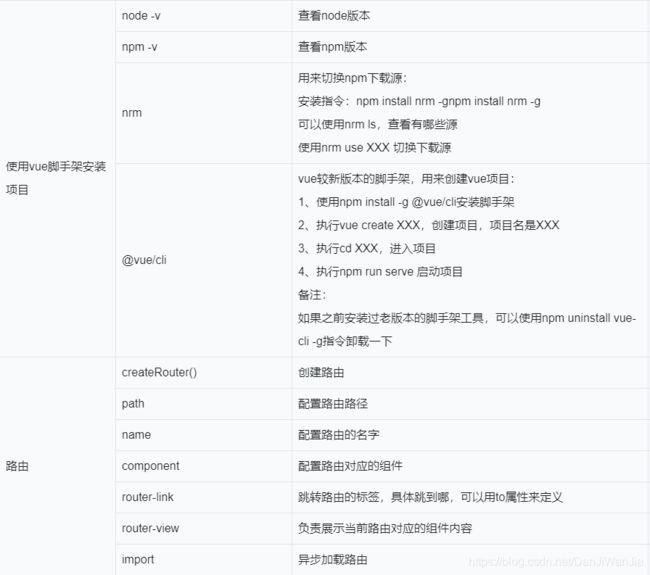
Vue脚手架、路由与Vuex
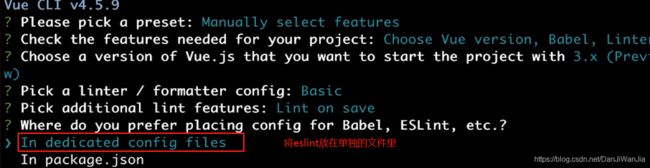
VueCLI的使用和单文件组件
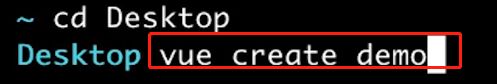
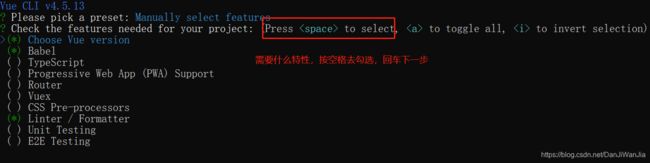
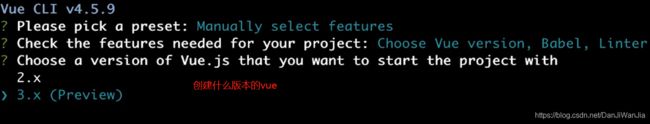
1.搭建脚手架项目
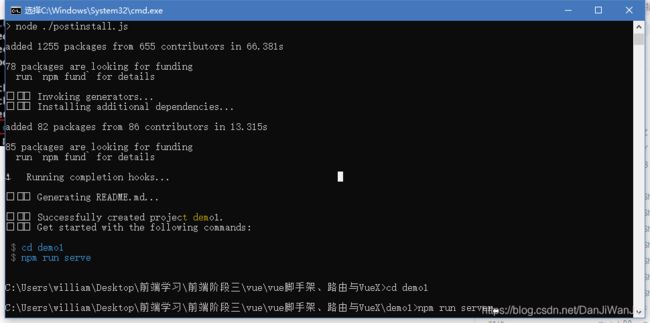
cmd运行vue create “项目名称”







创建完成后通过npm run serve运行项目
Vue-cli文件目录


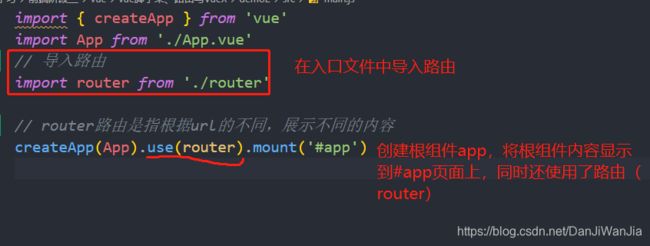
主入口文件main.js

.vue文件
.vue文件也被称为单文件组件
里面的模板直接用标签书写
样式直接在

script中编写组件逻辑,App是根组件,同时还使用components引入了局部组件HelloWorld

使用单文件组件编写 TodoList
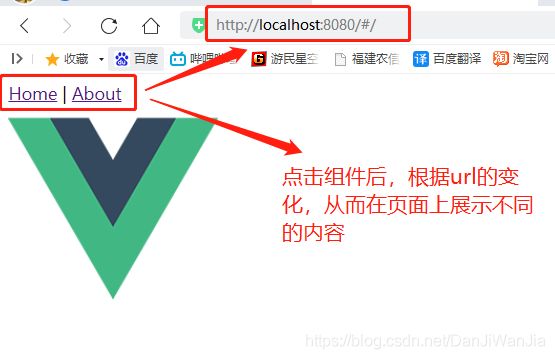
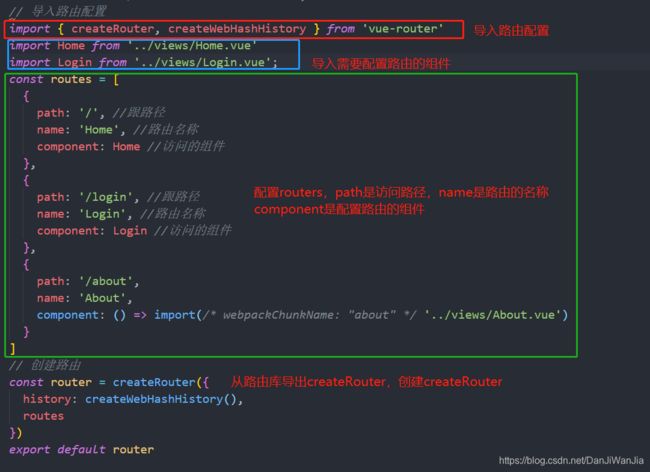
Vue-Router 路由的理解和使用


在router文件夹中配置router文件,然后将其导出

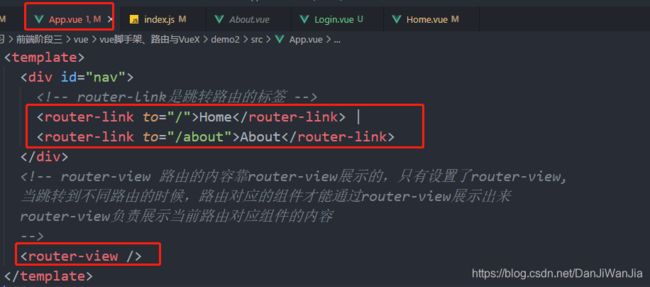
设置路由跳转
router-link是跳转路由的标签,点击跳转后需要显示跳转后的组件内容,同时还要配置router-view。


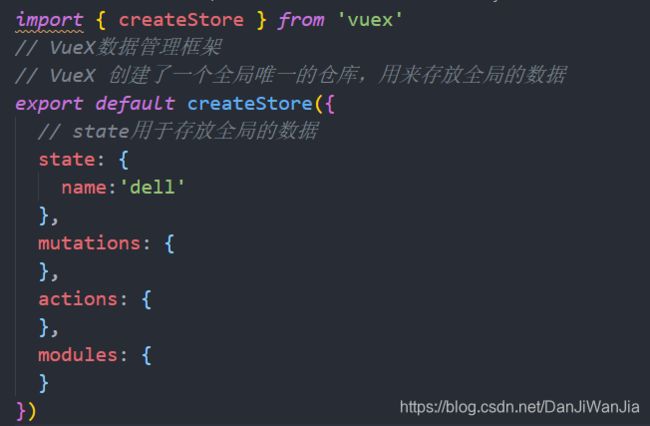
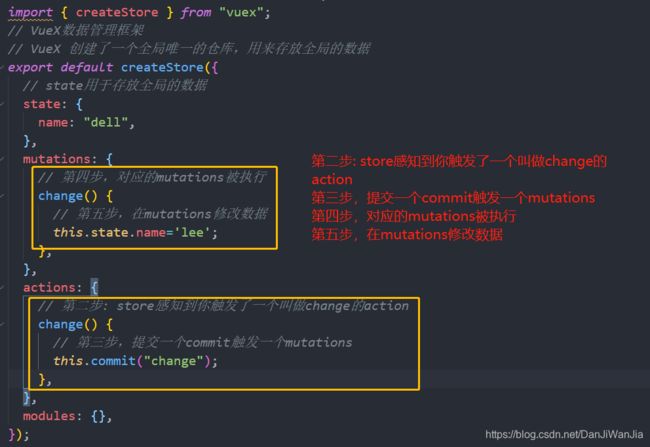
VueX 的语法详解

项目目录会创建store文件夹,文件夹的index.js配置的是VueX数据管理框架

创建的state是全局的,任何地方都可以使用。
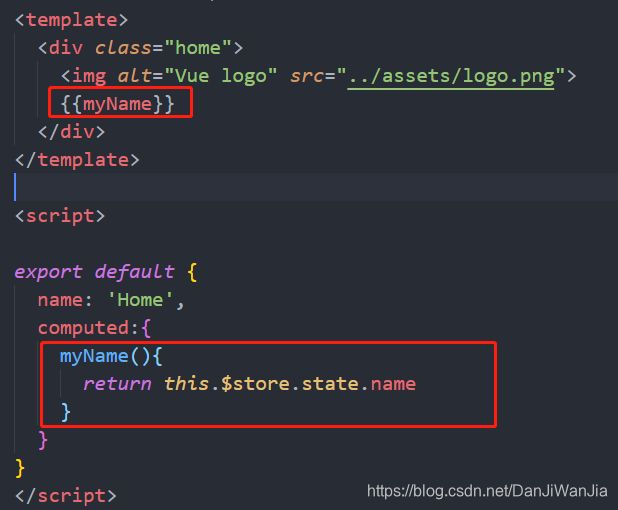
1.引入state中的数据,使用this.$store.state.name引入

2.修改全局state中的数据


可以省略一二步
直接commit提交this.commit("change");

mutations里面只允许写同步代码。不允许写一部代码

带参数,根据参数修改数据


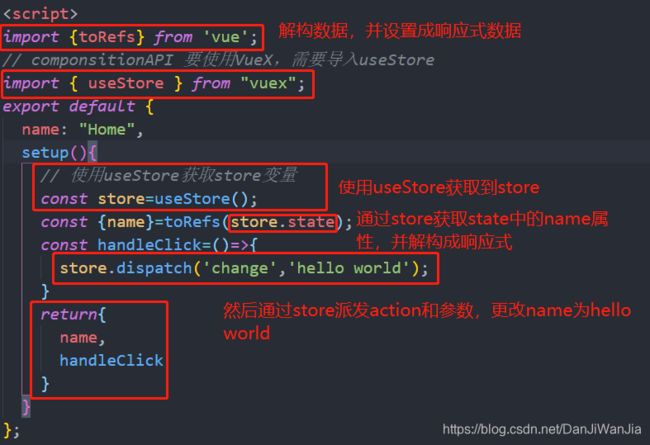
CompositionAPI 中如何使用 VueX

最后通过return返回到外部,外部使用。使用 axios 发送ajax 请求
Vue知识汇总