JavaScript——3(Web APIs——DOM)
JavaScript——3(Web APIs——DOM)
- 1. web APIs 和 JS 基础关联性
-
- 1.1 JS 的组成
- 1.2 JS 基础阶段以及 Web APIs 阶段
- 2. API 和 Web API
-
- 2.1 API
- 2.2 Web API
- 2.3 API 和 Web API 总结
- DOM
-
- 1. DOM 简介
-
- 1.1 什么是 DOM
- 1.2 DOM 树
- 2. 获取元素
- 2.1 如何获得页面元素
- 2.2 根据 ID 获取
- 2.3 根据标签名获取
-
- 2.4 通过 HTML5 新增的方法获取
- 2.5 获取特殊元素(body,html)
-
- 获得 body 元素
- 3. 事件基础
-
- 3.1 事件概述
- 3.2 实践三要素
- 3.3 执行时间的步骤
- 3.4 常见的鼠标事件
- 3.5 分析事件三要素
- 4. 节点操作
-
- 4.1 改变元素内容
- 4.2 常用元素的属性操作
- 案例
- 4.3 表单元素的属性操作
- 4.4 样式属性操作
- 4.6 自定义属性的操作
-
- 4.6.1 获取属性值
- 4.6.2 设置属性值
- 4.6.3 移除属性
- 4.7 H5 自定义属性
-
- 4.7.1 设置 H5 自定义属性
- 4.7.2 获取 H5 自定义属性
- 5 节点操作
-
- 5.1 节点操作的作用
1. web APIs 和 JS 基础关联性
1.1 JS 的组成
1.2 JS 基础阶段以及 Web APIs 阶段
- JS 基础阶段
- 我们学习的是 ECMAScript 标准规定的基本语法
- 要求掌握 JS 基础语法
- 只学习基本语法,做不了常用的网页交互效果;
- Web APIs 阶段
- Web APIs 是 w3c组织的标准;
- Web APIs 我们主要学习 DOM 和 BOM;
- Web APIs 是JavaScript独有的部分;
- 我们主要学习页面的交互功能;
- 需要使用 JavaScript 基础的课程做基础;
- JavaScript 基础学习 ECMAScript 基础语法为后面做铺垫,Web APIs 是 JavaScript 的应用,大量使用 JavaScript 基础语法做交互效果
2. API 和 Web API
2.1 API
- API(应用程序编程接口),是一些预先定义的函数,目的是提供应用程序与开发人员基于某些软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的理解。
- 简单理解:API 是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能
2.2 Web API
- Web API 是浏览器提供的一套操作浏览器功能和页面元素的API(DOM和BOM);
- 现阶段我们主要针对于浏览器讲解常用的 API,主要针对浏览器做交互效果。
- 比如我们想要浏览器弹出一个警示框,直接使用 alert(‘弹出’)。
- 查阅文档 API https://developer.mozilla.org/zh-CN/docs/Web/API
2.3 API 和 Web API 总结
- API 是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结于内部如何实现;
- Web API 主要针对于浏览器提供的接口,主要针对于浏览器做交互效果;
- Web API 一般都有输入和输出(函数的传参和返回值), Web API 很多都是方法(函数);
DOM
1. DOM 简介
1.1 什么是 DOM
- 文档对象模型(DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口
- W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
1.2 DOM 树
- 文档:一个页面就是一个文档,DOM 中使用 document 表示;
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示;
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示;
- DOM 把以上内容都看做是对象
2. 获取元素
2.1 如何获得页面元素
- DOM在我们实际开发中用来操作元素;
- 获取页面元素可以使用以下几种方式:
- 根据 ID 获取操作;
- 根据标签名获取;
- 通过 HTML5 新增的方法获取;
- 特殊元素获取;
2.2 根据 ID 获取
- 使用
getElementByld()方法可以获取带有 ID 的元素对象; - 语法
var element = document.getElementById(id);
// 1.因为我们文档页面从上往下加载,所以先要有标签,所以 script 写到标签的下面
// 2.get 获得;element 元素;by 通过;使用驼峰命名法
//3.参数 id是大小写敏感的字符串
//4. 返回的是一个元素对象
var timer = document.getElementById("time");
console.log(timer);
console.log(typeof timer);
// 5. console.dir 打印我们返回的元素对象,更好的查看里面的属性和方法
console.dir(timer);
2.3 根据标签名获取
- 使用
getElemeByTagName()方法可以返回指定标签名的对象的集合 - 语法
var element = document.getElementsByTagName(标签名); - 注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历;
- 得到的元素对象是动态的;
- 获得指定父元素内部所有指定标签名的子元素
element.getElementsByTagName('标签名');- 注意:父元素必须是**单个对象(必须指明是哪一个元素对象)**获取的时候不包括父元素自己。
<ul>
<li>根据标签名获取1li>
<li>根据标签名获取2li>
<li>根据标签名获取3li>
<li>根据标签名获取4li>
<li>根据标签名获取5li>
ul>
<script>
//返回的是获取过来的元素对象的结合,以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
console.log('-------------');
//2. 我们想要依次打印里面的元素对象,我们可以采用遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
//3. 如果页面中有一个 li,返回的还是伪数组的形式;
//4. 如果页面中没有这个元素返回的空的伪数组形式;
script>
//特定父元素下的全部标签
<ol id="ol">
<li>321123li>
<li>321123li>
<li>321123li>
<li>321123li>
<li>321123li>
ol>
<script>
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
script>
2.4 通过 HTML5 新增的方法获取
document.getElementsByClassName('类名');//根据类名返回元素对象集合document.querySelector('选择器');//根据指定选择器返回第一个元素对象document.querySelectorAll('选择器');//根据指定选择器返回
<div class="box">盒子1div>
<div class="box">盒子2div>
<div id="nav">
<ul>
<li>首页li>
<li>产品li>
ul>
div>
<script>
//1. gerElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);//HTMLCollection(2) [div.box, div.box]
// 2.querySelector 返回指定选择器的第一个元素对象
var firstbox = document.querySelector('.box');//属性选择器
console.log(firstbox);
var nav = document.querySelector('#nav');//ID 选择器
console.log(nav);
var li = document.querySelector('li');//标签选择器
console.log(li);
//3. querySelectorAll 返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
script>
2.5 获取特殊元素(body,html)
获得 body 元素
<script>
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle);
script>
```
#### 获得 html 元素
```html
<script>
var htmlEle = document.documentElement;
console.log(htmlEle);
console.dir(htmlEle);
script>
3. 事件基础
3.1 事件概述
- JavaScript 是我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
- 简单理解:触发- - - 响应机制。、网页中的每个元素都可以产生某些触发 JavaScript 的事件,例如:我们可以在用户点击某个按钮时产生一个事件,然后去执行某些操作。
3.2 实践三要素
- 时间是由三部分组成的(事件三要素):事件源、事件类型、事件处理程序;
1)事件源:事件触发的对象 —— 谁 —— 按钮;
- 事件类型:如何触发 —— 什么事件 —— 比如鼠标点击(onclick) / 还是鼠标经过 / 还是键盘按下;
3) 事件处理程序:通过一个函数赋值的方式完成
<button id="btn">唐伯虎button>
<script>
btn.onclick = function() {
alert('点秋香');
}
script>
3.3 执行时间的步骤
- 获取事件源;
- 注册事件(绑定事件);
- 添加事件处理程序(采取函数赋值形式);
<div>123div>
<script>
//执行事件步骤
//点击 div ,控制台输出 我被选中了
//1. 获取事件源
var div = document.querySelector('div');
// 2. 绑定事件,注册事件
//div.onclick
// 3. 添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
script>
3.4 常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得数表焦点触发 |
| onbiur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
3.5 分析事件三要素
下拉菜单三要素
关闭广告三要素
4. 节点操作
- JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。注意以下都是属性:
4.1 改变元素内容
element(元素).innerText
从起始位置到终止位置的内容,但它去除 html 标签,同时空格和换行也会去掉;element.innerHTML
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
<button>显示当前系统时间button>
<div>时间div>
<p>123p>
<script>
//产生效果:当我们点击按钮之后,div里面的文字发生变化
//1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
//2, 注册事件
btn.onclick = function() {
div.innerText = '2023-4-23';
}
//元素也可以不用添加事件
var p = document.querySelector('p');
p.innerText = '今天周日';
script>
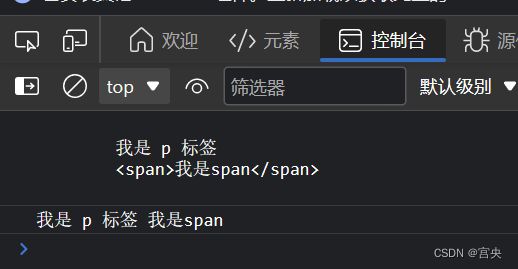
innerText和innerHTML的区别
- 不识别 HTML标签,非标准,去除空格和换行;
- 识别 HTML 标签,W3C 标准;
- 这两个元素都是可读写的,可以获取元素里面的内容;
- 代码验证:
<div class="div1">div>
<div class="div2">div>
<p class="p1">
我是 p 标签
<span>我是spanspan>
p>
<p class="p2">
我是 p 标签
<span>我是spanspan>
p>
<script>
var divHTML = document.querySelector('.div1');
divHTML.innerHTML = '今天是:2023';
var divText = document.querySelector('.div2');
divText.innerText = '今天是:2023';
var pHTML = document.querySelector('.p1');
console.log(pHTML.innerHTML);
var pText = document.querySelector('.p2');
console.log(pText.innerText);
script>
4.2 常用元素的属性操作
innerText、innerHTML改变元素内容;src、herfid、alt、title
照片切换案例
<button id="pic1">photo 1button>
<button id="pic2">photo 2button>
<img src="image/picture1.png" alt="">
<script>
//修改元素属性 src
//1. 获取元素
var pic1 = document.getElementById('pic1');
var pic2 = document.getElementById('pic2');
var img = document.querySelector('img');
//2. 注册事件 处理程序
pic2.onclick = function() {
img.src = 'image/picture2.png';
}
pic1.onclick = function() {
img.src = 'image/picture1.png';
}
script>
案例
分时显示不同图片,显示不同的问候语
<img src="image/picture1.png" alt="">
<div>上午好div>
<script>
//1. 根据系统不同时间来判断,所以需要用到日期内置对象
//2. 利用多分支语句来设置不同的图片
//3. 需要一个图片。来根据不同的时间修改图片
//4. 需要一个 div 元素,显示不同的问候语,修改元素内容即可
//1. 获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
//2. 得到当前的小时数
var date = new Date();
var h = date.getHours();
//3. 判断小时数改变图片和文字信息
if (h < 12){
img.src = 'image/picture2.png';
div.innerHTML = '上午好';
} else if (h < 18) {
img.src = 'image/picture3.png';
div.innerHTML = '下午好';
} else {
img.src = 'image/picture4.png';
div.innerHTML = '晚上好';
}
script>
4.3 表单元素的属性操作
利用 DOM 可以操作如下表单属性:
type、value、selected、checked、disabled
<button>按钮button>
<input type="text" value="输入内容">
<script>
//1. 输入内容
var btn = document.querySelector('button');
var input = document.querySelector('input');
//2. 注册事件 处理程序
btn.onclick = function(){
//input.innerHTML = '点击了'; 这个是 普通盒子,比如 div 标签里面的内容;
//表单里面的值、文字内容是通过 value 来修改的
input.value = '被点击了';
//如果想要某个表单被禁用,不能再被点击,我们要使用 disabled 按钮来使得 button 按钮禁用
// btn.disabled = ture;
this.disabled = ture;
// this 指向的是时间函数的调用者
}
script>
4.4 样式属性操作
我们可以通过 JS 来修改元素的大小、颜色、位置等样式;
1
element.style行内样式操作——适用于样式比较少,功能简单的情况下用;
2.element.className类名样式操作——适用于样式较多,功能相对复杂的情况
注意:
1.JS 里面的样式采用驼峰命名法
2. JS 修改 style 样式操作,产生的是行内样式,权重比 CSS高
3. 如果样式修改较多,可以采取操作类名的方式更改元素样式
4. class 因为是个关键字,因此使用 className 来操作元素类名属性
3. className 会直接修改元素的类名,会覆盖原先的类名
4.6 自定义属性的操作
4.6.1 获取属性值
element 属性 获取属性值;
div.getAttribute('属性');
区别
element 属性获取内置属性值(元素本身自带的属性);div.getAttribute('属性');主要获得自定义的属性(标准)我们程序员自定义的属性;
4.6.2 设置属性值
element. 属性 = '值'设置内置属性值element.setAttribute('属性','值');主要针对自定义属性
<div id="demo" index="1">div>
<script>
// `element. 属性 = '值'` 设置内置属性值
div.id = 'text';
// `element.setAttribute('属性','值'); `
div.setAttribute('index',2);
script>
4.6.3 移除属性
element.removeAttribute('属性');
<div id="demo" index="1">div>
<script>
div.removeAttribute('index');
script>
4.7 H5 自定义属性
自定义属性目的:是为了保存并且使用数据,有些数据可以保存到页面中而不用保存到数据库中;
自定义属性获取是通过getAttribute('属性')获取;
但是有些属性容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5 给我们增添了新的属性:
4.7.1 设置 H5 自定义属性
H5 规定自定义属性 data- 开头作为属性名并且赋值。
比如
或者使用 JS 设置
element.setAttribute('data-index', 2)
4.7.2 获取 H5 自定义属性
- 兼容性获取
element.getAttribute('data-index') - H5 新增 element.dataset.index 或者element.dataset[‘index’](该方法ie11才开始支持)
- datset 是一个集合里面存放了所有以 data 开头的自定义属性;
- 如果自定义属性里面有多个**-**连接的单词,我们获取的时候采用驼峰命名法
console.log(div.getAttribute('data-list-name'));
console.log(div.dataset.listName);
5 节点操作
5.1 节点操作的作用
获取元素的两种方式:
1. 利用 DOM 提供的方法获取元素
document.getElementById()
document.getElementsByTagName()
document.querySelector等
逻辑性不强,繁琐