JavaScript中 Web APIs —— DOM
目录
- 一、Web APIs
- 1. Web APIs 和 JS 基础关联性
-
- 1.1 JS 的组成
- 1.2 JS 基础阶段以及 Web APIs 阶段
- 2. API 和 Web API
-
- 2.1 API
- 2.2 Web API
- 2.3 总结
- 二、DOM
- 1. DOM 简介
-
- 1.1 什么是 DOM
- 1.2 DOM 树
- 2. 获取元素
-
- 2.1 如何获取页面元素
- 2.2 根据 ID 获取
- 2.3 根据标签名获取
- 2.4 通过 HTML5 新增的方法获取
- 2.5 特殊元素获取(body, html)
- 3. 事件基础
-
- 3.1 事件概述
- 3.2 事件三要素
- 3.3 执行事件的步骤
- 3.4 常见的鼠标事件
- 4. 操作元素
-
- 4.1 改变元素内容
-
- innerText 和 innerHTML 的区别
- 运用
- 4.2 常用元素的属性操作
- 案例:分时显示不同图片,显示不同问候语
- 4.3 表单元素的属性操作
- 案例:仿京东显示密码
- 4.4 样式属性操作
- 案例:淘宝点击关闭二维码
- 案例:循环精灵图背景
- 案例:显示隐藏文本框内容
- 案例:密码框格式提示错误信息
- 4.5 操作元素总结
- 课后作业
-
- 作业一:用户名 显示隐藏内容
- 作业二:关闭广告(直接隐藏即可)
- 作业三:下拉菜单
- 作业四:开关灯
- 4.6 排他思想
-
- 案例:百度换肤
- 案例:表格隔行变色
-
- html
- css
- js
- 案例:表单全选和取消全选
-
- html
- css
- js
- 4.7 自定义属性的操作
-
- 4.7.1 获取属性值
- 4.7.2 设置属性值
- 4.7.3 移除属性值
- 案例:tab栏切换(重点案例)
-
- html
- css
- js
- 4.8 H5自定义属性
-
- 4.8.1 设置H5自定义属性
- 4.8.2 获取H5自定义属性
一、Web APIs
1. Web APIs 和 JS 基础关联性
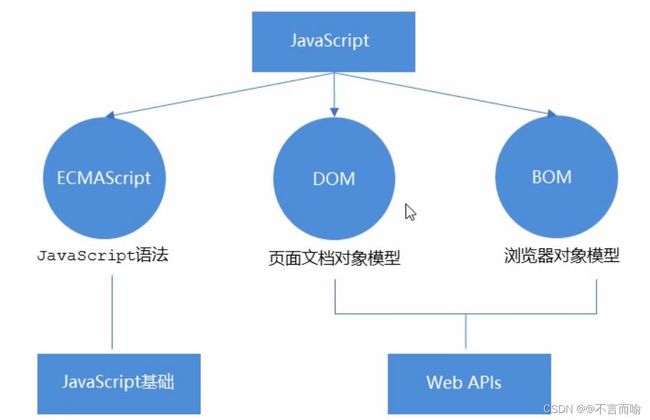
1.1 JS 的组成
1.2 JS 基础阶段以及 Web APIs 阶段
JS 基础阶段
- 我们学习的是 ECMScript 标准规定的基本语法
- 要求同学们掌握 JS 基本语法
- 只学习基本语法,做不了常用的网页交互效果
- 目的是为了 JS 后面的课程打基础、做铺垫
Web APIs 阶段
- Web APIs 是 w3c 组织的标准
- Web APIs 我们主要学习 DOM 和 BOM
- Web APIs 是我们 JS 所独有的部分
- 我们主要学习页面交互功能
- 需要使用 JS 基础的课程内容做基础
JS 基础学习 ECMAScript 基础语法为后面作铺垫,Web APIs 是 JS 的应用,大量使用 JS 基础语法做交互效果
2. API 和 Web API
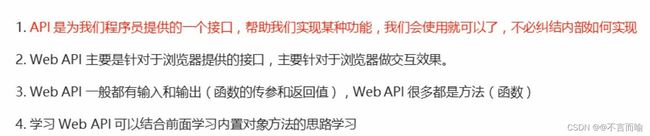
2.1 API
2.2 Web API
2.3 总结
二、DOM
1. DOM 简介
1.1 什么是 DOM
文档对象模型(Document Object Model,简称 DOM),是W3C 组织推荐的处理可扩展标记语言(HTML 或者 XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
1.2 DOM 树
- 文档:一个页面就是一个文档,DOM中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
DOM 把以上内容都看做是对象
2. 获取元素
2.1 如何获取页面元素
DOM 在我们实际开发中主要用来操作元素。
我们如何来获取页面中的元素呢?
获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
2.2 根据 ID 获取
使用 getElementByld()方法可以获取带有 ID 的元素对象。
<body>
<div id="time">2019-9-9div>
<script>
// 1. 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
// 2. get 获得 element 元素 by 通过 驼峰命名法
// 3. 参数 id是大小写敏感的字符串
// 4. 返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
// 5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
script>
body>
2.3 根据标签名获取
使用 getElementsByTagName()方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName(‘标签名’);
注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态的
还可以获取某个元素(父元素)内部所有指定标签名的子元素。
element.getElementsByTagName(‘标签名’);
注意: 父元素必须是单个对象(必须指明是哪一个元素对象)。获取的时候不包括父元素自己。
<body>
<ul>
<li>知否知否,应是等你好久11li>
<li>知否知否,应是等你好久11li>
<li>知否知否,应是等你好久11li>
<li>知否知否,应是等你好久11li>
ul>
<ol id="ol">
<li>生僻字li>
<li>生僻字li>
<li>生僻字li>
<li>生僻字li>
ol>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. 如果页面中只有一个li 返回的还是伪数组的形式
// 4. 如果页面中没有这个元素 返回的是空的伪数组的形式
// 5. element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素
// var ol = document.getElementsByTagName('ol'); // [ol]
// console.log(ol[0].getElementsByTagName('li'));
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
script>
body>
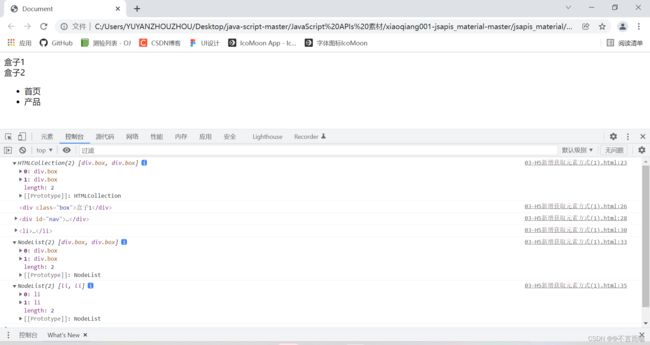
2.4 通过 HTML5 新增的方法获取
1.document.getElementsByClassName(‘类名’); // 根据类名返回元素对象集合
2.document.querySelector(‘选择器’); // 根据指定选择器返回第一个元素对象
3.document.querySelectorAll(‘选择器’); // 根据指定选择器返回
<body>
<div class="box">盒子1div>
<div class="box">盒子2div>
<div id="nav">
<ul>
<li>首页li>
<li>产品li>
ul>
div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
script>
body>
2.5 特殊元素获取(body, html)
获取body元素
1.document.body // 返回body元素对象
获取html元素
2.document.documentElement // 返回html元素对象
3. 事件基础
3.1 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被JavaScript 检测到的行为。
简单理解:触发 → 响应机制
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
3.2 事件三要素
事件是由三部分组成,事件源、事件类型和事件处理程序。 我们也称之为事件三要素。
<body>
<button id="btn">唐伯虎button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn'); // 根据id获取元素
//(2) 事件类型 如何触发什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下 还是滚动滚轮
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function () {
alert('点秋香');
}
script>
body>
3.3 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
<body>
<div>123div>
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
script>
body>
3.4 常见的鼠标事件
4. 操作元素
JavaScript 中的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素里面的内容、属性等。注意以下都是属性
4.1 改变元素内容
element.innerText
从初始位置到终止位置的内容,但它会不识别html标签,同时空格和换行也会去掉
element.innerHTML
从初始位置到终止位置的全部内容,能识别html标签,同时保留空格和换行
innerText 和 innerHTML 的区别
<body>
<div>div>
<p>
我是文字
<span>123span>
p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
// div.innerText = '今天是: 2019';
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
div.innerHTML = '今天是: 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
script>
body>
运用
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div,
p {
width: 300px;
height: 30px;
line-height: 30px;
color: #fff;
background-color: pink;
}
style>
head>
<body>
<button>显示当前系统时间button>
<div>某个时间div>
<p>1123p>
<script>
// 当我们点击了按钮, div里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2.注册事件
btn.onclick = function () {
// div.innerText = '2019-6-6';
div.innerHTML = getDate();
}
function getDate() {
var date = new Date();
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
// 我们元素可以不用添加事件,直接显示当下时间
var p = document.querySelector('p');
p.innerHTML = getDate();
script>
body>
html>
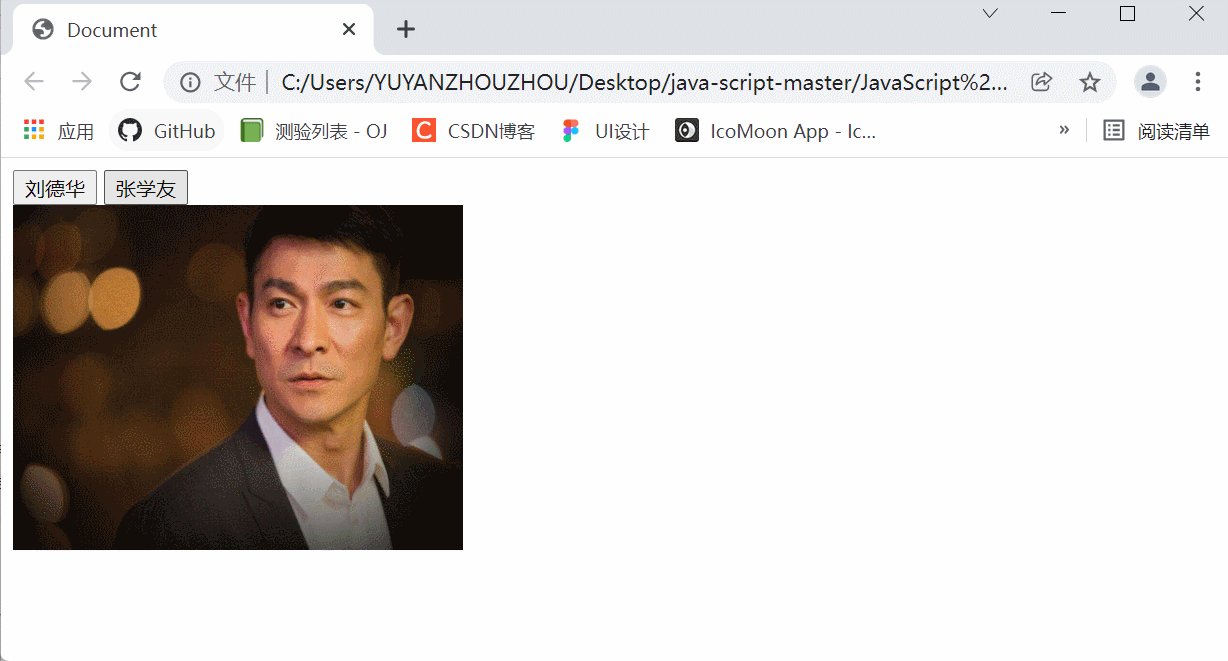
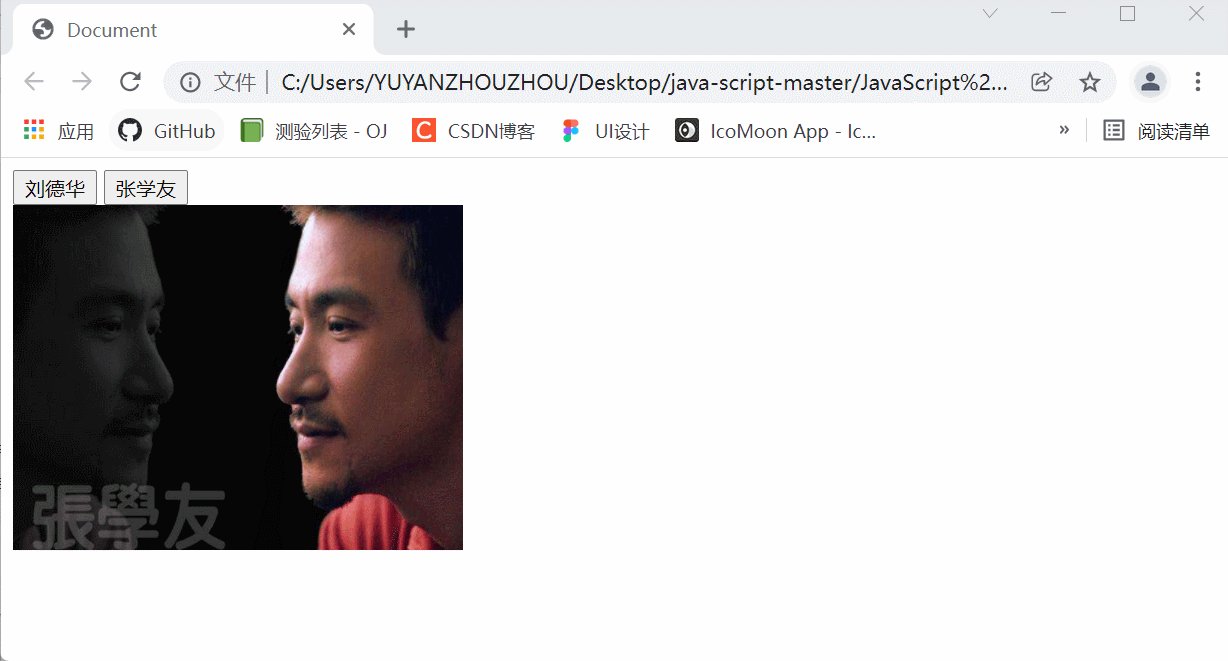
4.2 常用元素的属性操作
1.innerText、innerHTML 改变元素内容
2.src、href
3.id、alt、title
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
img {
width: 300px;
height: 230px;
}
style>
head>
<body>
<button id="ldh">刘德华button>
<button id="zxy">张学友button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function () {
img.src = 'images/zxy.jpg';
img.title = '张学友思密达';
}
ldh.onclick = function () {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
script>
body>
html>
案例:分时显示不同图片,显示不同问候语
4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
<body>
<button>按钮button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function () {
// input.innerHTML = '点击了'; 这个是普通盒子,比如 div 标签里面的内容才能用innerHTML
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
script>
body>
案例:仿京东显示密码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示密码案例title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
style>
head>
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
label>
<input type="password" name="" id="pwd">
div>
<script>
// 1.获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
eye.onclick = function () {
pwd.type = 'text';
}
// 2.注册事件 处理程序
var flag = 0;
eye.onclick = function () {
// 点击一次之后, flag 一定要变化
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1; // 赋值操作
} else {
pwd.type = 'password';
eye.src = 'images/close.png';
flag = 0;
}
}
script>
body>
html>
4.4 样式属性操作
我们可以通过JS修改元素的大小、颜位置等样式。
1.element.style 行内样式操作
2.element.className 类名样式操作
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<div>div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
script>
body>
html>
- JS 里面的样式采取驼峰命名法,比如 fontSize、backgroundColor
- JS 修改 style 样式操作,产生的是行内样式,css权重比较高
- className 会直接更改元素的类名,会覆盖原先的类名。
案例:淘宝点击关闭二维码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>关闭淘宝二维码案例title>
<style>
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
/* display: block; */
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
style>
head>
<body>
<div class="box">
淘宝二维码
<img src="images/tao.png" alt="">
<i class="close-btn">×i>
div>
<script>
// 1. 获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2. 注册事件 程序处理
btn.onclick = function () {
box.style.display = 'none';
}
script>
body>
html>
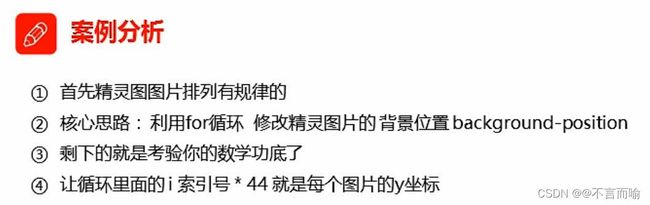
案例:循环精灵图背景
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(images/sprite.png) no-repeat;
}
style>
head>
<body>
<div class="box">
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
div>
<script>
// 1. 获取元素 所有的小li
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
script>
body>
html>
案例:显示隐藏文本框内容
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示。

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
input {
color: #999;
}
style>
head>
<body>
<input type="text" value="手机">
<script>
// 1. 获取元素
var text = document.querySelector('input');
// 2. 注册事件 获得焦点事件 onfocus
text.onfocus = function () {
// console.log('得到了焦点');
if (this.value === '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的文字颜色变黑
this.style.color = '#333';
}
// 3. 注册事件 失去焦点事件 onblur
text.onblur = function () {
// console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变黑
this.style.color = '#999';
}
script>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
style>
head>
<body>
<div class="first">文本div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
test.onclick = function () {
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 让我们当前元素的类名改为了 change
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// this.className = 'change';
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
this.className = 'first change';
}
script>
body>
html>
案例:密码框格式提示错误信息
用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
style>
head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码p>
div>
<script>
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
// 2.注册事件 失去焦点
ipt.onblur = function () {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对,要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
script>
body>
html>
4.5 操作元素总结
课后作业
作业一:用户名 显示隐藏内容
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
input {
border: 1px solid #999;
outline: none;
color: #999;
padding: 2px 0 2px 10px;
height: 25px;
width: 135px;
box-sizing: border-box;
}
.pwd {
margin-left: 5px;
margin-right: 5px;
}
button {
background-color: #0098c2;
color: white;
border: none;
height: 25px;
width: 65px;
}
.change {
border: 1px solid pink;
color: #333;
}
style>
head>
<body>
<input type="text" value="邮箱/ID/手机号" class="account">
<input type="text" value="密码" class="pwd">
<button>登录button>
<script>
var account = document.querySelector('.account');
var pwd = document.querySelector('.pwd');
account.onfocus = function () {
if (this.value === '邮箱/ID/手机号') {
this.value = '';
this.className = 'account change';
} else {
this.className = 'account change';
}
}
account.onblur = function () {
if (this.value === '') {
this.value = '邮箱/ID/手机号';
this.className = 'account';
} else {
this.className = 'account';
}
}
pwd.onfocus = function () {
if (this.value === '密码') {
this.value = '';
this.className = 'pwd change';
} else {
this.className = 'pwd change';
}
}
pwd.onblur = function () {
if (this.value === '') {
this.value = '密码';
this.className = 'pwd';
} else {
this.className = 'pwd';
}
}
script>
body>
html>
作业二:关闭广告(直接隐藏即可)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
background-color: rgb(249, 52, 59);
}
.ad {
position: relative;
width: 1190px;
height: 80px;
margin: 0 auto;
}
.close-btn {
text-decoration: none;
position: absolute;
top: 5px;
right: 10px;
background-color: rgba(0, 0, 0, 0.2);
width: 20px;
height: 20px;
text-align: center;
font-size: 24px;
color: white;
line-height: 20px;
cursor: pointer;
}
style>
head>
<body>
<div class="box">
<div class="ad">
<img src="images/广告.jpg" title="广告">
<a class="close-btn">×a>
div>
<script>
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
btn.onclick = function () {
box.style.display = 'none';
}
script>
div>
body>
html>
作业三:下拉菜单
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
width: 75px;
color: #4C4C4C;
font-size: 12px;
display: inline-block;
padding-left: 15px;
}
div {
position: relative;
}
.bar {
position: relative;
height: 40px;
background-color: #fafcf9;
line-height: 40px;
}
div .bar span {
position: absolute;
right: 10px;
transform: rotate(90deg);
font-weight: 700;
color: #f78a0d;
}
div ul {
list-style: none;
position: absolute;
display: none;
}
div ul li .dropdown {
background-color: white;
border-left: 1px solid #f78a0d;
border-right: 1px solid #f78a0d;
border-bottom: 1px solid #f78a0d;
line-height: 30px;
}
.change {
color: #f78a0d;
background-color: #ccc;
}
style>
head>
<body>
<div>
<a href="#" class="bar">微博<span>>span>a>
<ul>
<li><a href="#" class="dropdown">私信a>li>
<li><a href="#" class="dropdown">评论a>li>
<li><a href="#" class="dropdown">@我a>li>
ul>
div>
<script>
var ul = document.querySelector('ul');
var bar = document.querySelector('.bar');
bar.onmouseover = function () {
ul.style.display = 'block';
this.className = 'bar change';
}
bar.onmouseout = function () {
ul.style.display = 'none';
this.className = 'bar';
}
script>
body>
html>
作业四:开关灯
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button id="btn">开关灯button>
<script>
var btn = document.getElementById('btn');
var flag = 0;
btn.onclick = function () {
if (flag == 0) {
document.body.style.backgroundColor = 'black';
flag = 1;
} else {
document.body.style.backgroundColor = '#fff';
flag = 0;
}
}
script>
body>
html>
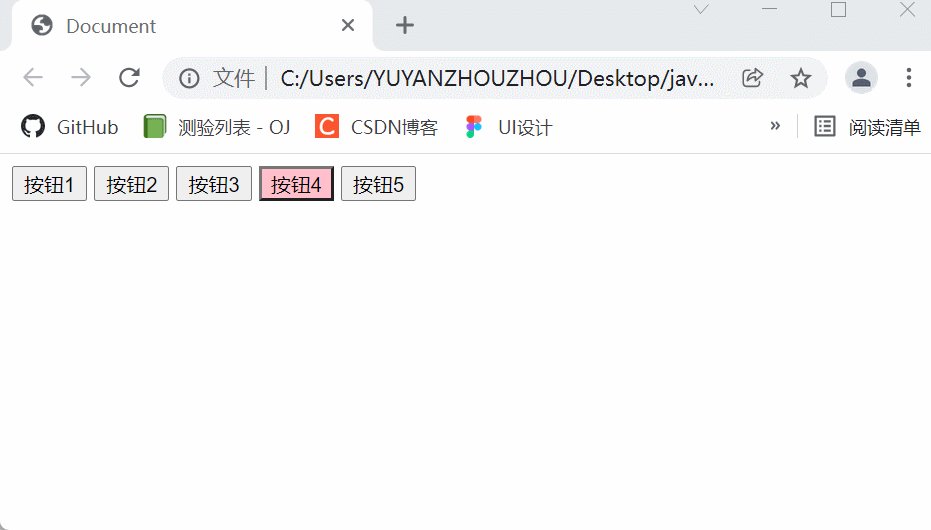
4.6 排他思想
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式(留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己的样式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<button>按钮1button>
<button>按钮2button>
<button>按钮3button>
<button>按钮4button>
<button>按钮5button>
<script>
// 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
}
}
script>
body>
html>
案例:百度换肤
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(images/1.jpg) no-repeat center top;
}
li {
list-style: none;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
style>
head>
<body>
<ul class="baidu">
<li><img src="images/1.jpg" alt="">li>
<li><img src="images/2.jpg" alt="">li>
<li><img src="images/3.jpg" alt="">li>
<li><img src="images/4.jpg" alt="">li>
ul>
<script>
// 1. 获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// 2. 循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
// this.src 可获取到我们点击图片的路径
// 把这个路径 this.src 给body就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
script>
body>
html>
案例:表格隔行变色
html
<body>
<table>
<thead>
<tr>
<th>代码th>
<th>名称th>
<th>最新公布净值th>
<th>累计净值th>
<th>前单位净值th>
<th>净值增长率th>
tr>
thead>
<tbody>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
tbody>
table>
body>
css
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: pink;
}
js
// 1. 获取元素 获取的是tbody 里面的所有行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover
trs[i].onmouseover = function () {
this.className = 'bg';
}
// 4. 鼠标离开事件 onmouseout
trs[i].onmouseout = function () {
this.className = '';
}
}
案例:表单全选和取消全选
html
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
th>
<th>商品th>
<th>价钱th>
tr>
thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
td>
<td>iPhone8td>
<td>8000td>
tr>
<tr>
<td>
<input type="checkbox" />
td>
<td>iPad Protd>
<td>5000td>
tr>
<tr>
<td>
<input type="checkbox" />
td>
<td>iPad Airtd>
<td>2000td>
tr>
<tr>
<td>
<input type="checkbox" />
td>
<td>Apple Watchtd>
<td>2000td>
tr>
tbody>
table>
div>
body>
css
* {
margin: 0;
padding: 0;
}
.wrap {
width: 300px;
margin: 100px auto;
}
table {
border-collapse: collapse;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
js
// 1. 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
// 获取元素
var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面所有的复选框
// 注册事件
j_cbAll.onclick = function () {
// this.checked 它可以得到当前复选框的选中状态结果是true 就是选中,如果是false 就是未选中
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
// 2. 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function () {
// flag 控制全选按钮是否选中
var flag = true;
// 每次点击下面的复选框都要循环检查者4个小按钮是否全被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) { // !取反 未选中
flag = false;
break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
4.7 自定义属性的操作
4.7.1 获取属性值
- element.属性 获取属性值。
- element.getAttribute(‘属性’);
区别:
- element.属性 获取内置属性值(元素本身自带的属性)
- element.getAttribute(‘属性’);主要获得自定义的属性(标准)我们程序员自定义的属性
4.7.2 设置属性值
- element.属性 = ‘值’ 设置内置属性值。
- element.getAttribute(‘属性’, ‘值’);
区别:
- element.属性 设置内置属性值
- element.getAttribute(‘属性’);主要设置自定义的属性(标准)
4.7.3 移除属性值
- element.removeAttribute(‘属性’);
案例:tab栏切换(重点案例)
html
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍li>
<li>规格与包装li>
<li>售后保障li>
<li>商品评价(50000)li>
<li>手机社区li>
ul>
div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
div>
<div class="item">
规格与包装模块内容
div>
<div class="item">
售后保障模块内容
div>
<div class="item">
商品评价(50000)模块内容
div>
<div class="item">
手机社区模块内容
div>
div>
div>
body>
css
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item {
display: none;
}
js
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 2. 下面的显示内容模块
var index = this.getAttribute('index');
// 干掉所有人 让所有的item 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
4.8 H5自定义属性
自定义属性目的: 是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute('属性)获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
4.8.1 设置H5自定义属性
H5规定自定义属性 data- 开头做为属性名并且赋值。
比如