前端学习——CSS3实现动画效果
一. CSS3动画
1.1 CSS3过渡效果
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
基本语法格式
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化,还是用逗号隔开。
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过度属性 | 3 |
| transition-property | 规定应用过渡的CSS属性的名称 | 3 |
| transition-duration | 定义过渡效果花费的时间,默认是0,需要设置单位 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线,默认是"ease" | 3 |
| transition-delay | 规定过渡效果何时开始,默认是0 | 3 |
如果想要所有的属性都变化过渡的话,只需要在transition属性的属性值中添加all即可
transition-duration:花费的时间,单位可以是秒(s),也可以是毫秒(ms)
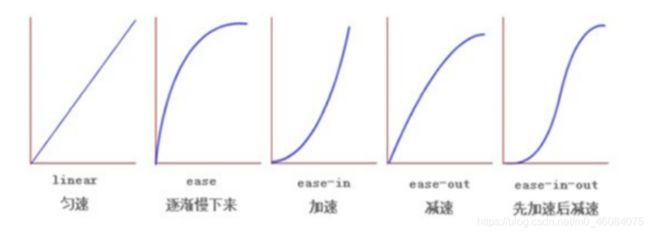
transition-timing-function:规定过渡效果的时间曲线,默认是"ease"
transition-delay:规定过渡效果是从何时开始的,默认是0
相关代码演示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过渡效果title>
<style>
/*过渡的核心点:能够控制过程,过渡效果需要手动触发,动画效果可以进行自动触发*/
.d1 {
height: 200px;
width: 200px;
background-color: pink;
/*要在元素本身添加过渡的属性*/
/*设置过渡属性*/
/*可以自由设置过度的属性有哪些,或者给all表示所有的属性都有过渡的效果*/
transition-property: height,width;
/*设置过渡的时间*/
/*s表示秒,ms表示毫秒,设置的时候一定要记得加上单位*/
transition-duration: 5s;
/*设置延迟执行*/
/*transition-delay: 3s;*/
/*设置运动轨迹*/
transition-timing-function: linear;/*设置匀速完成*/
/*简写*/
/*设置宽度、高度、做外边距有过渡效果,过渡时间为4秒,匀速进行,等待0.5s*/
transition: width 4s linear .5s,height 4s linear .5s,margin-left 4s linear .5s;
/*transition: all 4s;*/
}
.d1:hover {
height: 400px;
width: 400px;
}
style>
head>
<body>
<div class="d1">div>
body>
html>
1.2 2D变形 Transform属性
基本语法
transform: 属性值;
1.2.1 移动translate(x,y)
translate移动平移的意思
也就是让页面元素在过渡效果的时候移动平移
x,y分别代表的是像x轴和y轴平移,这里面x轴和y轴是根据网页的左上角对标的
x,y值可为负值
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
translateX(x)仅水平方向移动(X轴移动)
translateY(Y)仅垂直方向移动(Y轴移动)
通过translate属性让盒子水平居中的代码
.d1 {
width: 221px;
height: 302px;
overflow: hidden;
transition: transform 1s;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
1.2.2 缩放scale(x,y)
基本语法
transform:scale(x,y);
这里面的x,y表示的是向x,y轴缩放的倍数
可以对元素进行水平和垂直方向的缩放。该语句使用scale方法使该元素在水平方向上缩小了20%,垂直方向上不缩放
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大
1.2.3 旋转rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针,单位为deg
基本语法
transform:rotate(45deg) /*表示顺时针旋转45度*/
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.d1 {
width: 200px;
height: 200px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: pink;
/*旋转*/
transform: rotate(360deg);
}
img {
transition: all 1s;
}
img:hover {
transform: rotate(720deg);
}
style>
head>
<body>
<div class="d1">旋转div>
<img src="img/fengche.png" width="585px" height="585px" alt="">
body>
html>
旋转相关代码
1.2.4 设置变形顶点
基本语法
transform-origin: right top; 设置变形的顶点为右上角
如果定位到四个角的话可以使用right,left,top,bottom四个元素
如果想要定位到精确位置的话可以使用px像素来精确到准确位置
1.2.5 倾斜skew(deg,deg)
设置倾斜
基本语法
transform: skew(30deg,0deg);
通过skew方法把元素水平方向上倾斜30度,垂直方向保持不变
可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写的话默认值为0
1.3 3D变形 transform
2D的变形只是在x,y轴上面变化
3D的变化是在x,y,z轴上面进行变化
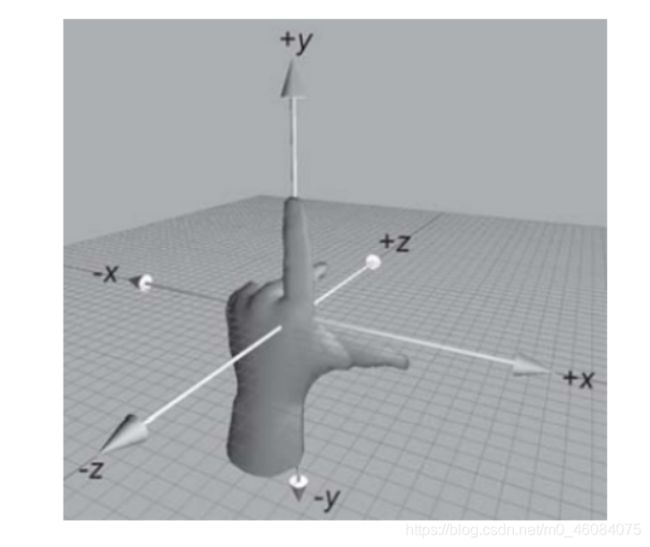
左手坐标系
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图
简单记住他们的坐标:
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
1.3.1 rotate()
- routateX():沿着X立体旋转
- rotateY():沿着y轴进行旋转
- rotateZ():沿着Z轴进行旋转
旋转相关代码演示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转特效title>
<style>
div {
width: 200px;
height: 200px;
position: relative;
margin: 200px auto;
/*transform: translate(-50%,-50%);*/
/*overflow: scroll;*/
}
div img {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
/*谁来执行变形操作,过渡属性就写给谁*/
transition: all 1s;
transform-origin: top right;
}
div:hover img:nth-child(1) {
transform: rotate(60deg);
}
div:hover img:nth-child(2) {
transform: rotate(120deg);
}
div:hover img:nth-child(3) {
transform: rotate(180deg);
}
div:hover img:nth-child(4) {
transform: rotate(240deg);
}
div:hover img:nth-child(5) {
transform: rotate(300deg);
}
div:hover img:nth-child(6) {
transform: rotate(360deg);
}
style>
head>
<body>
<div>
<img src="img/1.jpg" alt="">
<img src="img/2.jpg" alt="">
<img src="img/3.jpg" alt="">
<img src="img/4.jpg" alt="">
<img src="img/5.jpg" alt="">
<img src="img/6.jpg" alt="">
div>
body>
html>
1.3.2 透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素
1.3.3 translate
-
translateX(x)
- 仅水平方向移动(x轴移动)主要目的使实现移动效果
-
translateY(y)
- 仅垂直方向移动(Y轴移动)
-
translateZ(z)
- 这个的直观表现就是大小的变化,因为Z轴在我们的视线内无法观测到他的变化,需要一个参照物perspective属性
- 实质是XY平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是perspective属性)。比如设置了perspective为200px;那么transformZ的值越接近200,就是离的越近,看上去也就越大,超过200就看不到了,因为相当于跑到
后脑勺去了,我相信你正常情况下,是看不到自己的后脑勺的。
-
translate3d(x,y,z)
- x和y可以是长度值,也可以是百分比
- 百分比是相对于其本身元素水平方向的宽度和垂直 方向的高度和
- z只能设置长度值
代码案例
实现开门特效
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>开门特效title> <style> div { width: 450px; height: 300px; position: relative; margin: 100px auto; } div img { height: 100%; width: 100%; position: absolute; left: 0; top: 0; transition: all 1s; z-index: 1; } div img:nth-child(1) { position: absolute; top: 0; left: 225px; z-index: 3; width: 225px; transform-origin: right; } div img:nth-child(3) { z-index: 2; position: absolute; top: 0; left: 0; width: 225px; transform-origin: left; } div:hover img:nth-child(1) { transform: rotateY(180deg); } div:hover img:nth-child(3) { transform: rotateY(180deg); } style> head> <body> <div> <img src="img/1.jpg" alt=""> <img src="img/2.jpg" alt=""> <img src="img/3.jpg" alt=""> div> body> html>
backface-visibility 这个属性定义当元素不面向屏幕是是否可见
属性值有hidden和block
基本语法
backface-visibility: visible|hidden;
1.4 CSS3过渡效果旋转木马案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body {
perspective: 800px;
}
.father {
width: 300px;
height: 200px;
margin: 100px auto;
background: url('img/zhizundadi.jpg') no-repeat;
position: relative;
transition: all 5s linear;
/*设置父类中子类盒子以3D效果展示*/
transform-style: preserve-3d;
}
.son {
height: 100%;
width: 100%;
position: absolute;
left: 0;
top: 0;
}
.son:nth-child(1) {
background: url('img/1.jpg') no-repeat center/cover;
transform: rotateY(0deg) translateZ(400px);
}
.son:nth-child(2) {
background: url('img/2.jpg') no-repeat center/cover;
transform: rotateY(60deg) translateZ(400px);
}
.son:nth-child(3) {
background: url('img/3.jpg') no-repeat center/cover;
transform: rotateY(120deg) translateZ(400px);
}
.son:nth-child(4) {
background: url('img/4.jpg') no-repeat center/cover;
transform: rotateY(180deg) translateZ(400px);
}
.son:nth-child(5) {
background: url('img/5.jpg') no-repeat center/cover;
transform: rotateY(240deg) translateZ(400px);
}
.son:nth-child(6) {
background: url('img/6.jpg') no-repeat center/cover;
transform: rotateY(300deg) translateZ(400px);
}
.father:hover {
transform: rotateY(360deg);
}
style>
head>
<body>
<div class="father">
<div class="son">div>
<div class="son">div>
<div class="son">div>
<div class="son">div>
<div class="son">div>
<div class="son">div>
div>
body>
html>
1.5 动画效果(animation)
前面所提到的都属于过渡效果,需要手动操作才能实现动画效果
CSS3中还有一个属性可以实现自动播放动画的效果
基本语法格式
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;
CSS3动画属性
下面表格列出了@keyframes规则和动画属性
| 属性 | 描述 | CSS |
|---|---|---|
| @keyframes | 规定动画 | 3 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性 | 3 |
| animation-name | 规定@keyframes动画的名称 | 3 |
| animation-timing-function | 规定动画的速度曲线,默认是"ease" | 3 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是0 | 3 |
| animation-delay | 规定动画何时开始,默认是0 | 3 |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是normal | 3 |
| animation-play-state | 规定动画是否正在运行或暂停,默认是running | 3 |
| animation-fill-mode | 规定对象动画时间之外的状态 | 3 |
| animation-iteration-count | 规定动画被播放的次数,默认是1 | 3 |
其中有两个较为重要的属性值
- infinite 无限循环播放
- paused 暂停动画
谁需要动画效果就在谁上面添加animation这个属性,然后设置属性名字,最后使用@keyframes来渲染即可
几种渲染方式
第一种
@keyframe 动画名称 {
from {开始位置状态} 相当于0%
to {结束位置状态} 相当于100%
}
第二种
@keyframes 动画名称 {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
1.6 动画案例
案例一,平滑运动的动画效果
动画效果
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画效果title>
<style>
.d1 {
width: 200px;
height: 200px;
background: grey;
position: relative;
top: 0;
left: 0;
/*调用自定义动画,name的值要和自己声明的动画保持一致*/
animation-name: myAnimation;
/*设置动画执行时间*/
animation-duration: 4s;
/*设置动画执行次数*/
/*animation-iteration-count: 5;*/
/*设置动画无限次循环播放*/
animation-iteration-count: infinite;
}
@keyframes myAnimation {
from {
left: 400px;
}
to {
background: pink;
}
}
style>
head>
<body>
<div class="d1">div>
body>
html>
案例二 心跳案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>心跳动画title>
<style>
.d1 {
height: 744px;
width: 800px;
margin: 0 auto;
}
.d1 img {
animation: heart 1s infinite;
}
@keyframes heart {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
style>
head>
<body>
<div class="d1">
<img src="img/心跳.jpg" alt="" width="800px" height="744px">
div>
body>
html>
二. 总结
使用CSS3设置动画是一个比较简便的设置动画的方式,但也只能设置一些比较简单的特效,一些复杂的动画效果还是没有办法去实现,最终还是要学习js来实现更复杂的动画效果。
以上便是CSS3设置动画的全部内容,本人为一名前端小白,有很多知识点理解不是很通透,大家在阅读博文的时候如果发现错误,可以多多评论更正,互相学习,共同进步!!!