- 《Solidity智能合约开发:从零到一实战指南》大纲
白马区块Crypto100
智能合约
为什么要学Solidity智能合约?在过去几年,区块链从一种“投机工具”进化为一种全新的技术基础设施。无论是NFT、DeFi、GameFi还是DAO,它们的核心都是——智能合约。✨什么是智能合约?智能合约是运行在区块链上的“自动执行程序”,不用依赖中介或第三方,信任直接写进代码里。而Solidity是智能合约开发的“通用语言”。为什么要做这个专栏?做区块链项目的人越来越多,但真正从零系统学习Sol
- 【区块链】跨链技术详解
还没入门的大菜狗
区块链
跨链技术详解:打通区块链孤岛一、跨链技术概述1.定义与必要性跨链技术是指实现不同区块链网络之间价值和信息互操作的解决方案。随着区块链生态系统的扩张,解决"区块链孤岛"问题变得至关重要。跨链技术解决的核心问题:不同区块链间的资产流动跨链数据和状态共享多链智能合约调用统一的用户体验2.跨链技术的基本挑战一致性保障:确保跨链交易的原子性验证复杂性:如何在一条链上验证另一条链的状态安全保证:防止双花攻击和
- Python与区块链隐私保护技术:如何在去中心化世界中保障数据安全
Echo_Wish
Python!实战!区块链python去中心化
Python与区块链隐私保护技术:如何在去中心化世界中保障数据安全在区块链世界里,透明性和不可篡改性是两大核心优势,但这也带来了一个悖论——如何在公开账本的同时保障用户隐私?如果你的交易记录对所有人可见,如何防止敏感信息泄露?Python作为区块链开发中最受欢迎的语言之一,提供了强大的工具和库来增强隐私保护。本文将深入探讨区块链的隐私保护技术,并结合Python代码示例,带你了解如何在Web3时代
- 使用Truffle进行智能合约测试
25号底片t
智能合约区块链网络
1、Vscode下安装Solidity插件,change到指定的solidity编译器的版本下2、Truffle开发框架的安装:npminstall-gtruffle3、在workspace下新建一个truffle-test的项目目录,执行truffleinit初始化项目D:\WorkSpace\4、在migrations目录下新建一个js文件:1_deploy_contracts.js(注意文件
- 【自学笔记】Web3基础知识点总览-持续更新
Long_poem
笔记web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更
- 解锁区块链智能合约的未来:构建支持仿真测试的MySQL环境
墨夶
数据库学习资料1区块链智能合约mysql
在区块链技术快速发展的今天,智能合约作为其核心组件之一,正在改变我们处理交易、管理资产乃至构建商业逻辑的方式。然而,对于许多开发者而言,在正式部署之前如何有效地测试和验证智能合约的行为仍然是一个不小的挑战。本文将详细介绍如何设计并实现一个基于MySQL的支持智能合约仿真执行的环境,使您能够在传统的关系型数据库中体验到智能合约的强大功能。一、为什么选择MySQL?尽管以太坊等平台提供了专门用于编写和
- 解锁区块链智能合约版本管理的新纪元——MySQL架构下的革新之道
墨夶
数据库学习资料1区块链智能合约mysql
在区块链技术蓬勃发展的今天,智能合约作为去中心化应用(DApps)的核心组件,其版本管理和升级机制的重要性日益凸显。然而,传统的智能合约一旦部署便难以更改的特性给开发者带来了不小的挑战。面对这一难题,如何构建一个既能够保障数据安全又便于维护和更新的智能合约管理系统成为了业界关注的焦点。本文将深入探讨基于MySQL数据库设计支持智能合约版本控制的解决方案,旨在为读者提供一套完整的、易于实施的技术框架
- 《颠覆传统,用Web3.0技术手撸一个去中心化微博(含完整代码)》
煜bart
web3人工智能区块链
一、为什么你的下一个项目必须拥抱Web3.0?传统互联网正面临三大致命伤:-用户数据被巨头垄断(某浪删帖事件频发)-单点故障导致服务瘫痪(某云宕机损失过亿)-创作者收益被平台榨取(某音抽成高达70%)**Web3.0的破局方案:**-✅数据永久存储在IPFS/Arweave-✅智能合约自动分配收益-✅抗审查的链上内容存证---###二、核心技术栈揭秘(附对比图表)|技术|传统方案|Web3.0方案
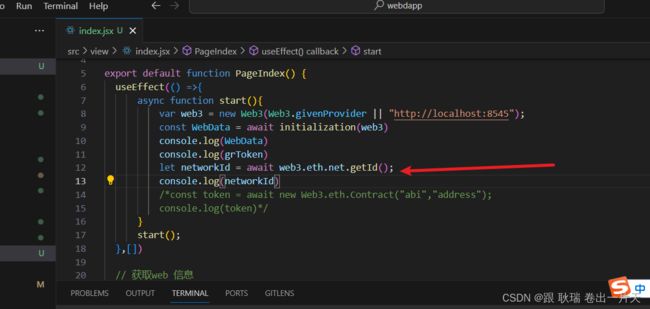
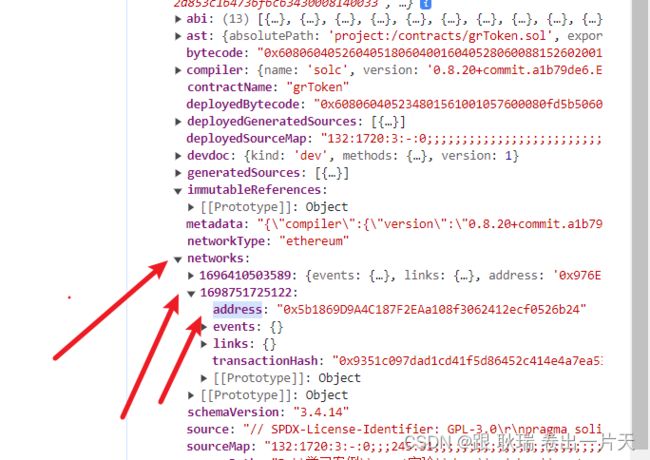
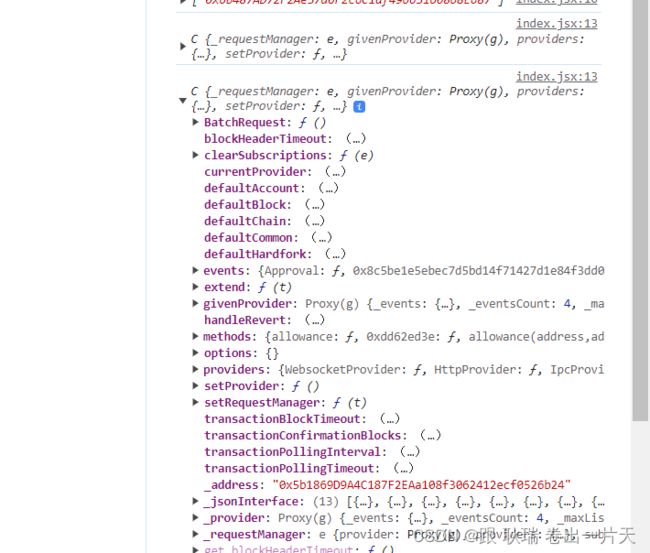
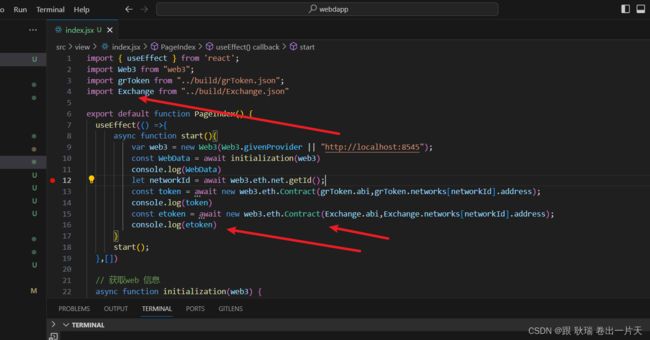
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- Python:区块链 Blockchain 入门的技术指南
拾荒的小海螺
Pythonpython区块链开发语言
1、简述区块链(Blockchain)是一种去中心化、不可篡改的分布式账本技术,最初因比特币而广为人知。如今,区块链已发展成为一种可以应用于金融、供应链管理、智能合约等多个领域的技术。本文将简要介绍区块链的基本概念和原理,并通过Python实现一个简化的区块链原型,帮助您快速上手区块链的实践。2、基本原理区块链是一种链式结构,由多个“区块”串联而成。每个区块中包含若干交易信息,并通过加密哈希指向前
- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- 区块链赋能:用Python开发去中心化投票系统
Echo_Wish
Python!实战!区块链python去中心化
区块链赋能:用Python开发去中心化投票系统在这个互联网迅猛发展的时代,投票系统不仅仅停留在政务领域,它已成为社区治理、企业决策甚至区块链DAO(去中心化自治组织)中重要的机制。然而,传统投票系统往往集中化,存在信任和数据安全问题。区块链技术以其不可篡改性和透明性为去中心化投票提供了理想的解决方案。在这篇文章中,我将通过Python语言,结合区块链智能合约,教你如何从零开发一个去中心化的投票系统
- ERC-6909 最小多代币标准
GTokenTool发币平台
区块链
ERC-6909Token标准是ERC-1155Token标准的一种简化替代方案。ERC-1155标准引入了一种多Token接口,使得单个智能合约能够结合可替代的和不可替代的Token(即,ERC20和ERC721)。ERC-1155解决了多个挑战,例如降低部署成本、最小化以太坊区块链上的冗余字节码,以及简化多Token交易的Token批准流程。然而,由于每次转账都强制要求回调、强制包含批量转账,
- Web3身份验证技术对数据保护的影响研究
清 晨
反侦测指纹浏览器社交媒体web3ClonBrowser跨境电商隐私保护
Web3身份验证技术对数据保护的影响研究在这个数字化时代,我们的身份和数据安全比以往任何时候都更加重要。Web3技术以其去中心化和用户主权的核心理念,为个人数据的管理和保护提供了新的视角。本文将探讨Web3身份验证技术如何影响数据保护,并分析其对我们数字生活的影响。Web3身份验证技术简介Web3身份验证技术依托于区块链和先进的加密技术,如非对称加密算法和智能合约,为用户提供了一种全新的身份验证方
- Hotcoin精彩亮相2024香港Web3嘉年华
Hotcoin
web3游戏去中心化区块链
4月9日,由万向区块链实验室、HashKeyGroup联合推出,由W3ME承办的“2024香港Web3嘉年华”活动在香港圆满落幕。作为全球规模最大的Web3活动之一,2024年香港Web3嘉年华汇集了160+全球热门项目,100+行业垂直媒体,以及300+专家学者、知名项目代表、行业领军人物等演讲嘉宾,共同探索Web3发展新洞察。Hotcoin作为本次活动的七大一级参展商,在本次会场精心布置了展位
- Telegram bot教程:通过BotFather设置Telegram bot的命令菜单
鲲志说
Web3相关业界资讯telegrambot经验分享笔记twitterTelegramBot
最近在研究Telegrambot嘛,总有些小细节可以记录了,今天就记录一个通过BotFather设置Telegrambot的命令菜单功能➡️【好看的灵魂千篇一律,有趣的鲲志一百六七!】-欢迎认识我~~作者:鲲志说(公众号、B站同名,视频号:鲲志说996)科技博主:极星会星辉大使后端研发:java、go、python、TS,前电商、现web3主理人:COC杭州开发者社区主理人、周周黑客松杭州主理人、
- 扫盲系列--Web3智能合约+Solidity简介
「已注销」
前端框架
前言这几天web3智能合约这个概念,频繁映入我的眼帘。web3.0这个概念我听说过,核心特征是去中心化、开放性、隐私保护和数据所有权回归个人。Web1.0是信息浏览时代,Web2.0是用户参与和社交网络时代,Web3.0是去中心化与智能化时代。在Web3.0这一新的互联网架构下,用户不再仅仅是内容的消费者,更是自己数字身份和数据的拥有者。Web3.0旨在构建一个更加透明、安全且高效的信息网络。我对
- 链上赋能:智能合约重塑供应链管理
Echo_Wish
前沿技术人工智能智能合约linux运维
链上赋能:智能合约重塑供应链管理供应链是现代经济活动的核心,而复杂的供应链环节常常面临诸多挑战:数据孤岛、信息不透明、操作低效甚至信任危机。这些问题不仅增加了运营成本,还导致资源浪费。随着区块链技术的兴起,供应链管理迎来了新的解决方案,其中智能合约(SmartContract)作为区块链的重要组成部分,正在颠覆传统的供应链管理模式。在本文中,我将结合Python开发与智能合约,探讨智能合约在供应链
- 比特币牛市还在不在
web3区块链比特币
在加密货币的风云世界里,比特币的一举一动始终牵动着投资者们的神经。近期比特币的涨幅动作,再次引发了市场对于牛市是否仍在延续的激烈讨论。在深入探索比特币市场的过程中,获取全面且及时的资讯至关重要。您可以通过访问TechubNews,下载TechubNews,在这里,您不仅能够获取到关于比特币的深度分析文章,还能追踪到最新的Web3资讯,为您在加密货币投资领域的决策提供有力支持。回顾比特币的历史价格走
- Go语言的智能合约
崔婉凝
包罗万象golang开发语言后端
Go语言与智能合约的结合随着区块链技术的快速发展,智能合约作为其重要组成部分,正在逐渐改变传统行业的运作方式。作为区块链上的一种自执行程序,智能合约的出现为信任机制的构建提供了新的解决方案。在众多开发语言中,Go语言因其高效性、并发性和良好的可维护性,越来越受到智能合约开发者的青睐。本文将深入探讨Go语言在智能合约开发中的优势、应用以及实现方法。1.智能合约概述智能合约是一种自动执行、控制或文档的
- Golang学习笔记_49——解释器模式
LuckyLay
Golang学习笔记golang学习笔记解释器模式设计模式
Golang学习笔记_46——状态模式Golang学习笔记_47——访问者模式Golang学习笔记_48——中介者模式文章目录一、核心概念1.定义2.解决的问题3.核心角色4.类图二、特点分析三、适用场景1.金融公式引擎2.智能合约解析3.业务规则引擎四、Go语言实现示例完整实现代码执行结果五、高级应用1.表达式缓存优化2.并行解释器六、与其他模式对比七、实现建议八、典型应用一、核心概念1.定义解
- 区块链与去中心化技术
boring_student
区块链去中心化
区块链与去中心化技术核心进展区块链从加密货币(如比特币)扩展至智能合约和供应链管理。以太坊2.0引入分片技术提升交易吞吐量,而零知识证明(ZKP)增强了隐私保护15。企业级应用如IBM的FoodTrust平台通过区块链追踪农产品全生命周期,减少供应链欺诈1。应用场景数字身份:去中心化身份(DID)系统允许用户自主管理个人数据5。版权保护:NFT技术为数字艺术品提供唯一所有权证明9。跨境支付:Rip
- 学习Web3.0需要具备哪些基础知识?
alankuo
人工智能人工智能
学习Web3.0需要具备以下基础知识:一、计算机科学基础1.编程知识-了解至少一种编程语言,如Python、JavaScript等。这将有助于理解Web3.0应用程序的开发和智能合约的编写。-熟悉编程概念,如变量、数据类型、控制结构、函数等。2.数据结构和算法-掌握常见的数据结构,如数组、链表、栈、队列、树、图等,以及它们的操作和应用。-了解基本的算法,如排序、搜索、递归等,以及它们的时间和空间复
- Python与Web 3.0:重新定义数字身份验证的未来
Echo_Wish
Python!实战!python前端开发语言
Python与Web3.0:重新定义数字身份验证的未来随着Web3.0的迅猛发展,传统的身份验证方式正面临越来越大的挑战。从依赖中心化服务器存储用户数据,到如今去中心化、用户掌控数据的新时代,身份验证系统经历了前所未有的变革。而作为一个人工智能、区块链和Python技术的深度爱好者,我认为Python将成为构建Web3.0身份验证系统的重要工具。今天,我们就来聊聊如何结合Python与Web3.0
- Web3.0 从入门到实战:一站式开发指南
七七知享
Webweb3html5javascript区块链网络安全安全web安全
在科技浪潮持续翻涌的当下,Web3.0作为互联网发展的全新篇章,正以前所未有的姿态重塑数字世界格局。从去中心化应用(DApps)蓬勃兴起,到区块链技术成为底层支撑架构,Web3.0开启了一个用户真正掌控数据、价值自由流通的崭新时代。对于怀揣探索精神的开发者而言,投身Web3.0领域,不仅意味着解锁全新技术栈,更能参与塑造互联网的未来形态。本文精心打造了一套从理论基石铺陈,到实战项目落地的Web3.
- 区块链和大模型的结合
hanyongyi 1531
区块链
大模型@区块链(4个应用)_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1mu4y1W7bY/?spm_id_from=333.337.search-card.all.click&vd_source=8d683f22b43d55b6630d3bec03cfdb6d通过使用自然语言询问有关Aptos区块链生态系统的任何问题,使用户能够无缝地进入web3
- HarmonyNext实战:基于ArkTS的高性能区块链应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能区块链应用开发引言区块链技术作为一种去中心化、安全可信的分布式账本技术,正在各个领域得到广泛应用。本文将深入探讨如何利用ArkTS语言在HarmonyNext平台上开发一个高性能的区块链应用,涵盖从区块链基础概念到智能合约开发的完整流程。我们将通过一个实际的案例——去中心化投票系统,来展示如何在HarmonyNext上实现区块链技术的落地应用。1.
- PHP语言的学习路线
AI向前看
包罗万象golang开发语言后端
PHP语言的学习路线PHP(HypertextPreprocessor)是一种广泛使用的开源服务器端脚本语言,尤其适用于Web开发。由于其易学易用、功能强大,PHP成为了许多动态网站和Web应用程序开发的首选语言。随着Web3.0和云计算的兴起,掌握PHP语言将为你的职业发展和技术提升提供重要助力。本文将为你提供一条系统化的PHP学习路线,帮助你从零基础逐步成为PHP开发高手。第一部分:基础知识1
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- SpringBoot 快速入门(保姆级详细教程)
「已注销」
SpringBootspringbootspringjava
作者:大三的土狗专栏:SpringBoot入门到精通快速导航前言1、SpringBoot简介2、优势3、快速入门1、新建工程2、勾选SpringWeb3、创建Controller4、启动服务器4、Spring和SpringBoot对比5、在官网构建工程6、问题总结前言SpringBoot时Spring家族中的一个全新框架,用来简化spring程序的创建和开发过程。SpringBoot化繁为简,使开
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s