Node.js中 express第三方模块 的 中间件特性
对于node.js来说,Express 是一个第三方模块,有丰富的 API 支持,强大而灵活的中间件特性
目录
1、中间件-基本概念
2、中间件-基本使用
3、中间件-匹配路由
4、中间件的应用-访问日志
5、中间件的应用-路由中间件
1、中间件-基本概念
middleware, 中间件是一个特殊的url地址处理函数,它被当作 app.use(中间件函数) 的参数或者是某个路由处理函数中使用。
中间件是 express 的最大特色,也是最重要的一个设计。Express是一个自身功能极简,完全是路由和中间件构成一个web开发框架:从本质上来说,一个Express应用就是在调用各种中间件。
2、中间件-基本使用
具名函数格式:
const handler1 = (req, res, next) => {
console.log(Date.now());
next();
}
app.use(handler1);匿名函数格式:
app.use((req, res, next) => {
console.log(Date.now());
next();
});
req就是请求相关的对象,它和下一个中间件函数中的req对象是一个对象
res就是响应相关的对象,它和下一个中间件函数中的res对象是一个对象
next:它是一个函数,调用它将会跳出当前的中间件函数,执行后续中间件;如果不调用next,也不执行res.end,则整个请求都会在当前中间件卡住。
3、中间件-匹配路由
四种匹配规则
-
app.use(中间件)是应用级中间件,所有的请求都能匹配。
-
app.use('/apiname',中间件) 。匹配请求路径是/apiname的请求。
-
app.get('/apiname',中间件) 。匹配get类型并且请求路径是/apiname的请求,就是路由。
-
app.post('/apiname',中间件1,中间件2) 。一个路由中使用多个中间件。
4、中间件的应用-访问日志
创建服务器,提供日志功能记录用户的每一个请求明细
应用级中间件: 每个请求都要被记录下来
// 目标:创建服务器,提供日志功能记录用户的每一个请求明细
//1、导入模块
const express = require('express')
const app=express()
const fs = require('fs')
const path=require('path')
//获取ip地址
function getClientIp(req) {
return req.headers['x-forwarded-for'] ||
req.connection.remoteAddress ||
req.socket.remoteAddress ||
req.connection.socket.remoteAddresss
}
app.use((req,res,next) => {
console.log('我来用记录访问日志')
// 获取当前用户的ip的地址
console.log('来自', getClientIp(req))
// 当前时间
const dt = new Date()
console.log('时间', dt.toLocaleTimeString())
// 获取当前用户访问的页面地址: req.url
console.log('访问', req.url)
//把访问记录追加到文档中
let txt = `
来自${getClientIp(req)}
时间${dt.toLocaleTimeString()}
访问${req.url}`
fs.appendFile(path.join(__dirname,'/data.txt'),txt,'utf8',err=>console.log(err))
next()
})
//托管静态资源
app.use(express.static('public'))
app.listen(8000, ()=>{
console.log('服务器启动了,8000');
})运行代码:
访问:
写入data.txt
5、中间件的应用-路由中间件
接口数量较多时,这些接口如果全写在一个文件中,代码不好管理可以用路由中间件来优化 。
目标:基于nodejs 用express + mysql包 写接口,实现学生数据添加,这里我们来使用一下路由中间件。
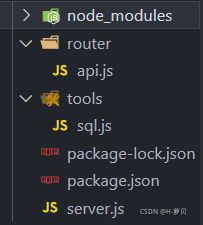
文件结构:新建立router文件夹,来放置所有的路由文件 (这里程序比较简单仅一个js文件)
server.js 合并 在主入口文件使用
//引入模块
const express = require('express')
const app = express()
app.use(express.urlencoded())
//导入使用
const apiRouter = require('./router/api')
// 路由中间件
app.use('/api', apiRouter)
app.listen(3001, () => {
console.log('访问服务器3001...');
})sql.js 用sql模块 连接数据库
//1、加载mysql
var mysql = require('mysql')
//2、创建连接对象
var connection = mysql.createConnection({
host : 'localhost', // 你要连接的数据库服务器的地址
port : 3306, // 端口号
user : 'root', // 连接数据库服务器需要的用户名
password : 'root', // 连接数据库服务器需要的密码
database : 'node 1' //你要连接的数据库的名字
})
//3、连接数据库
connection.connect((err) => {
// 如果有错误对象,表示连接失败
if (err) return console.log('数据库连接失败')
// 没有错误对象提示连接成功
console.log('mysql数据库连接成功')
})
//导出connection
module.exports=connection
sql.js:查询 添加 接口
const express = require('express')
const router = express.Router()
const mysql = require('mysql')
const app = express()
app.use(express.urlencoded())
//引入工具
const connection = require('../tools/sql')
//添加
router.post('/student', (req, res) => {
//console.log(req.body)
let { name, age } = req.body //解构赋值
console.log(name, age)
let sql = `insert into student(name,age) values('${name}',${age})`
console.log('要执行的sql',sql)
connection.query(sql, (err, data) => {
if (err) {
console.log(err)
res.json({msg:'添加失败',code:1})
} else {
console.log(data)
res.json({msg:'添加成功',code:0})
}
})
})
//查询
router.get('/student', (req, res) => {
let sql = 'select * from student'
connection.query(sql, (err, data) => {
if (err) {
console.log(err)
res.json({ msg: '查询失败', code: 0 })
} else {
res.json({ msg: '查询成功', code: 0 ,data:data})
}
})
})
//导出模块
module.exports = router运行代码:
postman来测试 :查询数据
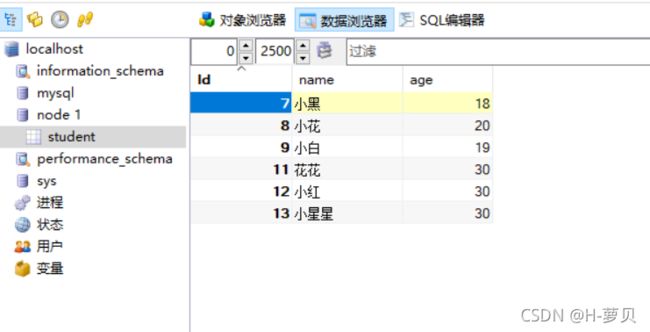
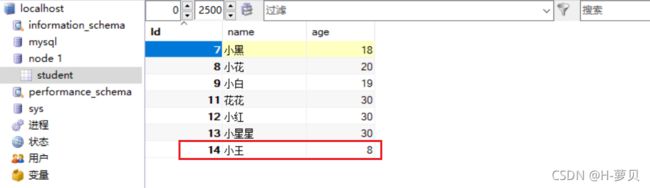
数据库内容:
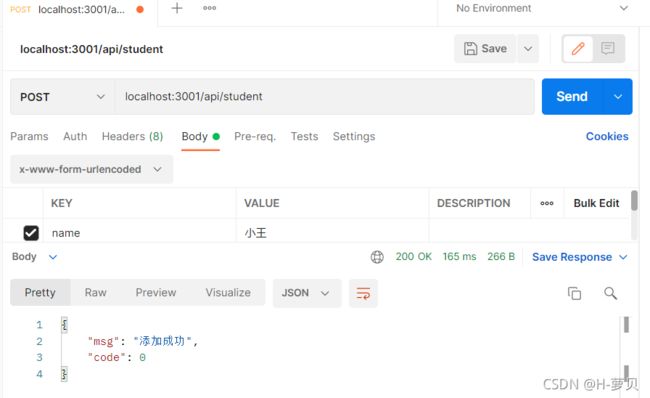
postman 测试 添加一条数据
查看数据库中数据,小王 成功加入数据库
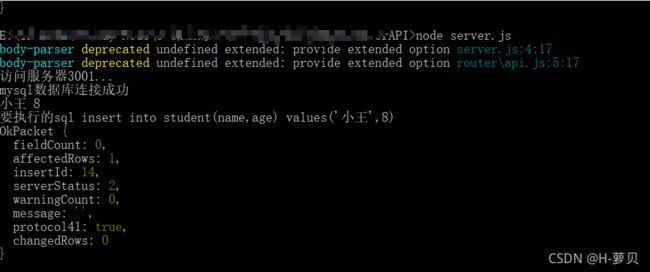
命令窗口显示信息