Emscripten + CMakeLists.txt 将 C++ 项目编译成 WebAssembly(.wasm)/js,并编译 Html 测试
背景:Web 端需要使用已有的 C++ 库(使用 CMake 编译),需要将 C++ 项目编译成 WebAssembly(.wasm) 供 js 调用。
上篇文章《Mac 上安装 Emscripten》 已讲解如何安装配置 Emscripten 环境。
本篇文章主要讲解如何将基于 CMakeLists 配置的 C++ 项目编译成 WebAssembly 库来供 Web 前端使用。编译结果会生成 .wasm、.js,测试代码会生成 .wasm、.js、.html。
一、构建基于 CMakeList 的 C++ 库及测试 Demo 工程
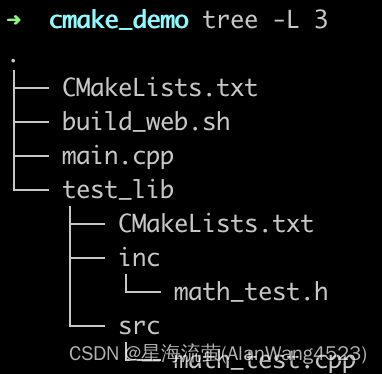
目录结构如下:
比如 test_lib 就是我们原有的 C++ 库,这里测试简单写了个数学库,包含加法函数和减法函数。我们最终需要提供 libtest_lib.wasm 前端同学用。main.cpp 是自己用来测试 libtest_lib.wasm 的。所有涉及的代码及编译脚本在本文末尾。二、编译项目库及测试 Demo
执行脚本 ./build_web.sh 记得给执行权限:chmod +x build_web.sh
脚本主要执行以下操作:
emcmake cmake -B build/web
emmake make
emcc libtest_lib.a -o libtest_lib.js
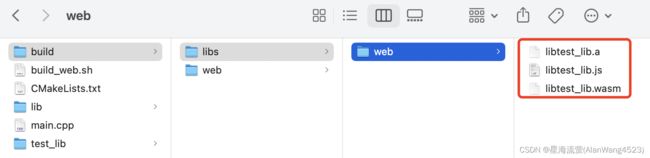
编译输出结果如下:

输出的 test_lib 库,在 cmake_demo/build/libs/web 目录下
输出的测试 demo,在 cmake_demo/build/web 目录下
三、测试
3.1 启动 Server
要在本地浏览器测试 .wasm 需要启动 server,否则报错,具体原因上篇文章《Mac 上安装 Emscripten》 有说明。
进入到 cmake_demo/build/web 所在目录执行 python -m http.server 9090 启动服务。
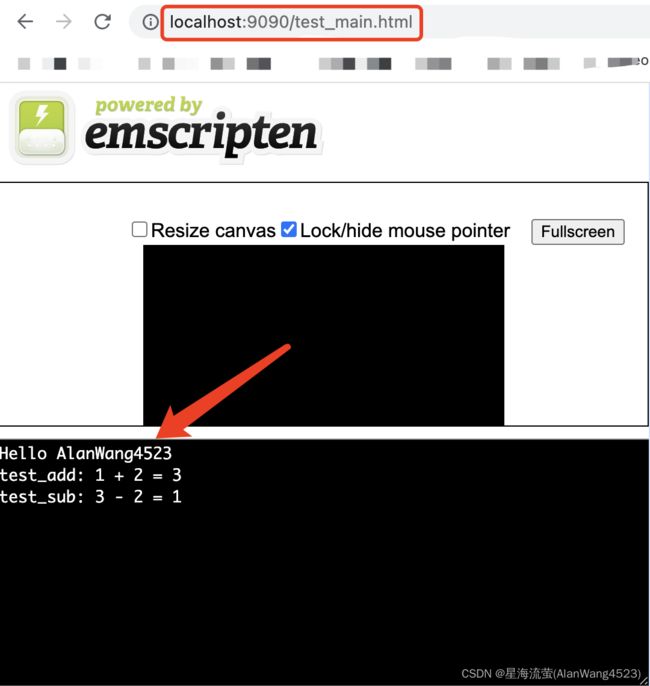
3.2 在浏览器测试
在浏览器地址栏输入:
http://localhost:9090/test_main.html
可以看到如下结果:
与 main.cpp 里的函数调用预期结果一致。
四、所有涉及的代码及编译脚本
math_test.h 代码如下:
只有两个函数:test_add、test_sub
/**
* Author: AlanWang4523.
* Date: 2023/10/31 16:08.
* Mail: [email protected]
*/
#ifndef CMAKEDEMO_MATH_TEST_H
#define CMAKEDEMO_MATH_TEST_H
#ifdef __cplusplus
extern "C" {
#endif
int test_add(int a, int b);
int test_sub(int a, int b);
#ifdef __cplusplus
}
#endif
#endif //CMAKEDEMO_MATH_TEST_H
math_test.cpp 代码如下:
/**
* Author: AlanWang4523.
* Date: 2023/10/31 16:08.
* Mail: [email protected]
*/
#include "math_test.h"
#ifdef __cplusplus
extern "C" {
#endif
int test_add(int a, int b) {
return a + b;
}
int test_sub(int a, int b) {
return a - b;
}
#ifdef __cplusplus
}
#endif
test_lib/CMakeLists.txt 代码如下:
include_directories(./)
include_directories(inc)
AUX_SOURCE_DIRECTORY(src DIR_TONE_CHANGE_SRCS)
add_library(test_lib ${DIR_TONE_CHANGE_SRCS})
math.cpp 代码如下:
#include CMakeLists.txt 代码如下:
cmake_minimum_required(VERSION 3.6)
project(test_main)
set(LIBRARY_OUTPUT_PATH ${PROJECT_SOURCE_DIR}/lib)
set(CMAKE_CXX_STANDARD 11)
include_directories(./ test_lib test_lib/inc)
add_subdirectory(test_lib)
set(CMAKE_EXECUTABLE_SUFFIX ".html") # 编译生成.html
add_executable(test_main main.cpp)
target_link_libraries(test_main test_lib)
build_web.sh 编译脚本如下:
#!/bin/sh
# @Time : 2023-10-31 16:59
# @Author : AlanWang
# @FileName: build_web.sh
OUTPUT_LIBS="./build/libs/web"
function build_for_webassembly() {
BUILD_DIR="./build/web"
PRE_EXE_DIR=$(pwd)
echo ${PRE_EXE_DIR}
emcmake cmake \
-H"./" \
-B"${BUILD_DIR}" \
-DCMAKE_LIBRARY_OUTPUT_DIRECTORY="./build/web/libs/" \
-DCMAKE_BUILD_TYPE="Release"
cd ${BUILD_DIR}
emmake make
cd ${PRE_EXE_DIR}
mkdir -p ${OUTPUT_LIBS}/
mv ${PRE_EXE_DIR}/lib/* ${OUTPUT_LIBS}/
# rm -r ./build/web
TARGET_NAME=""
for file in $(ls ${OUTPUT_LIBS})
do
if [ "${file##*.}" == "a" ]; then
TARGET_NAME=${file%.*}
break
fi
done
echo "AlanTest::=====>>TARGET_NAME: ${TARGET_NAME}"
emcc -s ALLOW_MEMORY_GROWTH=1 ${OUTPUT_LIBS}/${TARGET_NAME}.a -o ${OUTPUT_LIBS}/${TARGET_NAME}.js
}
build_for_webassembly