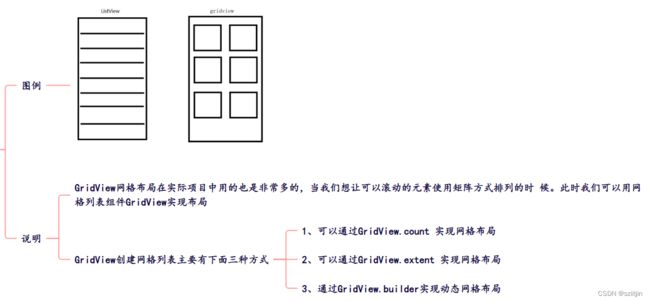
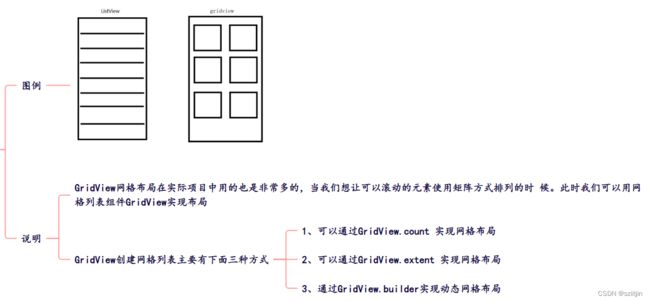
一、GridView网格布局组件:

1、常用属性:

2、GridView.count 实现网格布局
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text("GridView实现网格布局"),
),
body: const HomePage(),
),
);
}
}
//GridView.count 实现网格布局
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GridView.count(
//GridView.count构造函数内部使用了SliverGridDelegateWithFixedCrossAxisCount,
// 我们通过它可以快速的创建横轴固定数量子元素的GridView
crossAxisCount: 4,
childAspectRatio: 2.0,
children: const [
Icon(Icons.home),
Icon(Icons.ac_unit),
Icon(Icons.search),
Icon(Icons.settings),
Icon(Icons.airport_shuttle),
Icon(Icons.all_inclusive),
Icon(Icons.beach_access),
Icon(Icons.cake),
Icon(Icons.circle),
],
);
}
}
3、GridView.extent实现网格布局
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text("GridView实现网格布局"),
),
body: const HomePage2(),
),
);
}
}
//GridView.extent实现网格布局
class HomePage2 extends StatelessWidget {
const HomePage2({Key? key}) : super(key: key);
//创建横轴子元素为固定最大长度的的GridView
@override
Widget build(BuildContext context) {
return GridView.extent(
maxCrossAxisExtent: 80.0,
childAspectRatio: 1.0,
children: const [
Icon(Icons.home),
Icon(Icons.ac_unit),
Icon(Icons.search),
Icon(Icons.settings),
Icon(Icons.airport_shuttle),
Icon(Icons.all_inclusive),
Icon(Icons.beach_access),
Icon(Icons.cake),
Icon(Icons.circle),
],
);
}
}
4、GridView.count 和 GridView.extent属性详解
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text("GridView实现网格布局"),
),
body: const HomePage3(),
),
);
}
}
//GridView.count 和 GridView.extent属性详解
class HomePage3 extends StatelessWidget {
const HomePage3({Key? key}) : super(key: key);
List _getListData() {
List list = [];
for (var i = 0; i < 20; i++) {
list.add(Container(
alignment: Alignment.center,
color: Colors.blue,
child: Text(
'这是第$i条数据',
style: const TextStyle(color: Colors.white, fontSize: 20),
),
// height: 400, //设置高度没有反应
));
}
return list;
}
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisSpacing: 20.0,
//水平子 Widget 之间间距
mainAxisSpacing: 20.0,
//垂直子 Widget 之间间距
padding: const EdgeInsets.all(10),
crossAxisCount: 2,
//一行的 Widget 数量
childAspectRatio: 0.8,
//宽度和高度的比例
children: _getListData(),
);
}
}
5、GridView实现动态列表
1)GridView.count 实现动态列表
import 'package:flutter/material.dart';
import '../../res/listData.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text("GridView实现网格布局"),
),
body: const HomePage(),
),
);
}
}
// GridView.count 实现动态列表
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
List _getListData() {
var tempList= listData.map((value){
return Container(
decoration: BoxDecoration(
border: Border.all(
color:const Color.fromRGBO(233, 233,233, 0.9),
width: 1
)
),
child:Column(
children: [
Image.asset(value['imageUrl']),
const SizedBox(height: 12),
Text(
value['title'],
textAlign: TextAlign.center,
style: const TextStyle(
fontSize: 20
),
)
],
),
);
});
// ('xxx','xxx')
return tempList.toList();
}
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisSpacing:10.0 , //水平子 Widget 之间间距
mainAxisSpacing: 10.0, //垂直子 Widget 之间间距
padding: const EdgeInsets.all(10),
crossAxisCount: 2, //一行的 Widget 数量
// childAspectRatio:0.7, //宽度和高度的比例
children: _getListData(),
);
}
}
2)GridView.builder实现动态列表
import 'package:flutter/material.dart';
import '../../res/listData.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("FLutter App")),
body: const HomePage(),
),
);
}
}
// GridView.builder实现动态列表
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
Widget _getListData(context, index) {
return Container(
decoration: BoxDecoration(
border: Border.all(
color: const Color.fromRGBO(233, 233, 233, 0.9), width: 1)),
child: Column(
children: [
Image.asset(listData[index]['imageUrl']),
const SizedBox(height: 12),
Text(
listData[index]['title'],
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20),
)
],
),
// height: 400, //设置高度没有反应
);
}
@override
Widget build(BuildContext context) {
return GridView.builder(
//注意
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisSpacing: 10.0, //水平子 Widget 之间间距
mainAxisSpacing: 10.0, //垂直子 Widget 之间间距
crossAxisCount: 2, //一行的 Widget 数量
),
itemCount: listData.length,
itemBuilder: _getListData,
);
}
}
二、Padding组件:

import 'package:flutter/material.dart';
import '../../res/listData.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("FLutter App")),
body: const HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GridView.count(
// padding: const EdgeInsets.all(10),
crossAxisCount: 2,
childAspectRatio: 1,
children: [
Padding(
padding: const EdgeInsets.all(10),
child: Image.asset('images/1.png', fit: BoxFit.cover),
),
Padding(
padding: const EdgeInsets.all(10),
child: Image.asset('images/2.png', fit: BoxFit.cover),
),
Padding(
padding: const EdgeInsets.all(10),
child: Image.asset('images/3.png', fit: BoxFit.cover),
),
Padding(
padding: const EdgeInsets.all(10),
child: Image.asset('images/4.png', fit: BoxFit.cover),
),
Padding(
padding: const EdgeInsets.all(10),
child: Image.asset('images/5.png', fit: BoxFit.cover),
),
Padding(
padding: const EdgeInsets.all(10),
child: Image.asset('images/6.png', fit: BoxFit.cover),
),
],
);
}
}
三、线性布局(Row和Column)
1、Row 水平布局组件

import 'package:flutter/material.dart';
import '../../res/listData.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("FLutter App")),
body: const HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
//最大宽高,扩展到父组件宽高
height: double.infinity,
width: double.infinity,
color: Colors.black26,
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconContainer(Icons.home, color: Colors.red),
IconContainer(Icons.search, color: Colors.blue),
IconContainer(Icons.send, color: Colors.orange),
//注意:黄色区域表示子控件超出父控件的区域了,
// 黄色区域只会在debug模式下存在,在release模式下,只有红色区域。
IconContainer(Icons.send, color: Colors.orange),
],
),
);
}
}
class IconContainer extends StatelessWidget {
Color color;
double size;
IconData icon;
IconContainer(this.icon,
{Key? key, this.color = Colors.red, this.size = 32.0})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 100.0,
width: 100.0,
color: color,
child: Center(child: Icon(icon, size: size, color: Colors.white)), );
}
}
2、Column 垂直布局组件

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: double.infinity,
width: double.infinity,
color: Colors.black26,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconContainer(Icons.home, color: Colors.red),
IconContainer(Icons.search, color: Colors.blue),
IconContainer(Icons.send, color: Colors.orange),
],
),
);
}
}
class IconContainer extends StatelessWidget {
Color color;
double size;
IconData icon;
IconContainer(this.icon,
{Key? key, this.color = Colors.red, this.size = 32.0})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 100.0,
width: 100.0,
color: color,
child: Center(child: Icon(icon, size: size, color: Colors.white)),
);
}
}
3、double. infinity 和 double.maxFinite

1)让Container铺满整个屏幕:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const HomePage(),
),
);
}
}
class IconContainer extends StatelessWidget {
Color color;
double size;
IconData icon;
IconContainer(this.icon,
{Key? key, this.color = Colors.red, this.size = 32.0})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 100.0,
width: 100.0,
color: color,
child: Center(child: Icon(icon, size: size, color: Colors.white)),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: double.maxFinite,
width: double.infinity,
color: Colors.black26,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconContainer(Icons.home, color: Colors.red),
IconContainer(Icons.search, color: Colors.blue),
IconContainer(Icons.send, color: Colors.orange),
],
),
);
}
}
2)让Container的宽度和高度等于父元素的宽度高度:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const HomePage(),
),
);
}
}
class IconContainer extends StatelessWidget {
Color color;
double size;
IconData icon;
IconContainer(this.icon,
{Key? key, this.color = Colors.red, this.size = 32.0})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 100.0,
width: 100.0,
color: color,
child: Center(child: Icon(icon, size: size, color: Colors.white)),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 400,
width: 600,
color: Colors.red,
child: Container(
height: double.maxFinite,
width: double.infinity,
color: Colors.black26,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconContainer(Icons.home, color: Colors.red),
IconContainer(Icons.search, color: Colors.blue),
IconContainer(Icons.send, color: Colors.orange),
],
),
),
);
}
}
4、弹性布局(Flex Expanded)

1)水平弹性布局:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
children: [
Expanded(flex: 2, child: IconContainer(Icons.home, color: Colors.red)),
Expanded(
flex: 1,
child: IconContainer(Icons.search, color: Colors.orange),
)
],
);
}
}
class IconContainer extends StatelessWidget {
Color color;
double size;
IconData icon;
IconContainer(this.icon,
{Key? key, this.color = Colors.red, this.size = 32.0})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 100.0,
width: 100.0,
color: color,
child: Center(child: Icon(icon, size: size, color: Colors.white)),
);
}
}
2)垂直弹性布局:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(flex: 2, child: IconContainer(Icons.home, color: Colors.red)),
Expanded(
flex: 1,
child: IconContainer(Icons.search, color: Colors.orange),
)
],
);
}
}
class IconContainer extends StatelessWidget {
Color color;
double size;
IconData icon;
IconContainer(this.icon,
{Key? key, this.color = Colors.red, this.size = 32.0})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 100.0,
width: 100.0,
color: color,
child: Center(child: Icon(icon, size: size, color: Colors.white)),
);
}
}
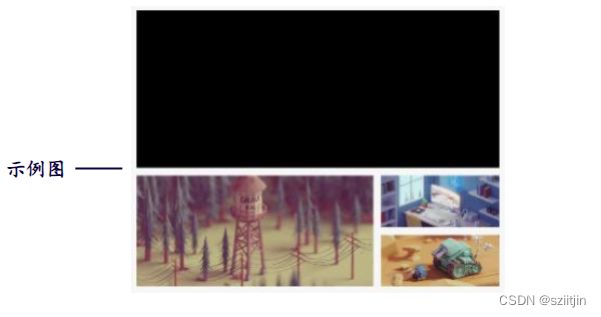
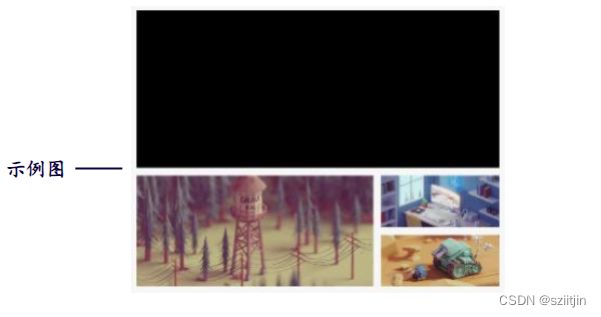
5、使用 Row或Column 结合Expanded实现

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ListView(
children: [
Container(
width: double.infinity,
height: 200,
color: Colors.black,
),
const SizedBox(height: 10),
Row(
children: [
Expanded(
flex: 2,
child: SizedBox(
height: 180,
child: Image.asset(
"images/2.png",
fit: BoxFit.cover),
),
),
const SizedBox(width: 10),
Expanded(
flex: 1,
child: SizedBox(
height: 180,
child: Column(
children: [
Expanded(
flex: 1,
child: SizedBox(
width: double.infinity,
child: Image.asset(
"images/3.png",
fit: BoxFit.cover
),
),
),
const SizedBox(height: 10),
Expanded(
flex: 2,
child: SizedBox(
width: double.infinity,
child: Image.asset(
"images/4.png",
fit: BoxFit.cover
),
),
)
],
),
))
],
)
],
);
}
}
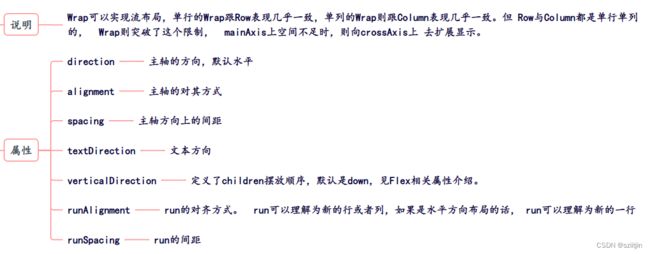
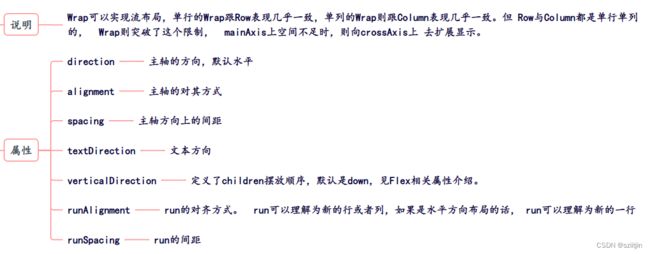
四、Wrap组件

1、实现效果:

import 'package:flutter/material.dart';
import '../../res/listData.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("FLutter App")),
body: const LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget {
const LayoutDemo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding:const EdgeInsets.all(3),
child: Wrap(
spacing: 5,
runSpacing: 5,
// direction: Axis.vertical,
// alignment:WrapAlignment.start,
// runAlignment: WrapAlignment.center,
children: [
Button("第1集", onPressed: () {}),
Button("第2集", onPressed: () {}),
Button("第3集", onPressed: () {}),
Button("第4集", onPressed: () {}),
Button("第5集", onPressed: () {}),
Button("第6集", onPressed: () {}),
Button("第7集", onPressed: () {}),
Button("第8集", onPressed: () {}),
Button("第9集", onPressed: () {}),
Button("第10集", onPressed: () {}),
Button("第11集", onPressed: () {}),
Button("第12集", onPressed: () {}),
Button("第13集", onPressed: () {}),
Button("第14集", onPressed: () {}),
Button("第15集", onPressed: () {}),
Button("第16集", onPressed: () {}),
Button("第17集", onPressed: () {}),
Button("第18集", onPressed: () {}),
],
),
);
}
}
class Button extends StatelessWidget {
String text;
void Function()? onPressed;
Button(this.text, {Key? key, required this.onPressed}) : super(key: key);
@override
Widget build(BuildContext context) {
return ElevatedButton(
onPressed: onPressed,
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all(const Color.fromARGB(255, 236, 233, 233)), foregroundColor: MaterialStateProperty.all(Colors.black45),
),
child: Text(text),
);
}
}
2、实现效果:

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget {
const LayoutDemo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(10),
child: ListView(children: [
Row(
children: [
Text(
"热搜",
style: Theme.of(context).textTheme.headline6,
)
],
),
const Divider(),
Wrap(
spacing: 10,
runSpacing: 12,
children: [
Button("女装", onPressed: () {}),
Button("笔记本", onPressed: () {}),
Button("玩具", onPressed: () {}),
Button("文学", onPressed: () {}),
Button("女装", onPressed: () {}),
Button("时尚", onPressed: () {}),
Button("女装", onPressed: () {}),
Button("女装", onPressed: () {}),
],
),
const SizedBox(height: 10),
Row(
children: [
Text(
"历史记录",
style: Theme.of(context).textTheme.headline6,
)
],
),
const Divider(),
Column(
children: const [
ListTile(
title: Text("女装"),
),
Divider(),
ListTile(
title: Text("时尚"),
),
Divider(),
],
),
const SizedBox(height: 40),
Padding(
padding: const EdgeInsets.all(20),
child: OutlinedButton.icon(
onPressed: () {},
style: ButtonStyle(
foregroundColor: MaterialStateProperty.all(Colors.black38)),
icon: const Icon(Icons.delete),
label: const Text("清空历史记录")),
)
]),
);
}
}
class Button extends StatelessWidget {
String text;
void Function()? onPressed;
Button(this.text, {Key? key, required this.onPressed}) : super(key: key);
@override
Widget build(BuildContext context) {
return ElevatedButton(
onPressed: onPressed,
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all(const Color.fromARGB(255, 236, 233, 233)),
foregroundColor: MaterialStateProperty.all(Colors.black45),
),
child: Text(text),
);
}
}
五、层叠布局(Stack、 Align、Positioned)
1、Stack组件

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Stack(
alignment: Alignment.topLeft,
children: [
Container(
height: 400,
width: 300,
color: Colors.red,
),
const Text(
"这是一个文本",
style: TextStyle(fontSize: 40, color: Colors.amber),
)
],
),
);
}
}
2、Stack Align

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 120.0,
width: 120.0,
color: Colors.blue.shade50,
child: const Align(
alignment: Alignment.topRight,
/// FlutterLogo是Flutter SDK提供的一个组件,内容就是Flutter的logo
child: FlutterLogo(
size: 60,
),
),
);
}
}
//Align结合Alignment 参数
class HomePage2 extends StatelessWidget {
const HomePage2({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 120.0,
width: 120.0,
color: Colors.blue.shade50,
child: const Align(
alignment: Alignment(2, 0.0),
child: FlutterLogo(
size: 60,
),
));
}
}
//Align结合Stack组件
class HomePage3 extends StatelessWidget {
const HomePage3({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Container(
height: 400,
width: 300,
color: Colors.red,
child: Stack(
// alignment: Alignment.center,
children: const [
Align(
alignment: Alignment(1, -0.2),
child: Icon(Icons.home, size: 40, color: Colors.white),
),
Align(
alignment: Alignment.center,
child: Icon(Icons.search, size: 30, color: Colors.white),
),
Align(
alignment: Alignment.bottomRight,
child: Icon(Icons.settings_applications,
size: 30, color: Colors.white),
)
],
),
),
);
}
}
3、Stack Positioned

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const HomePage2(),
),
);
}
}
//Stack组件中结合Positioned组件也可以控制每个子元素的显示位置
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// FlutterMediaQuery获取屏幕宽度和高度
final size = MediaQuery.of(context).size;
final width = size.width;
final height = size.height;
return Center(
child: Container(
height: height,
width: width,
color: Colors.red,
child: Stack(
// alignment: Alignment.center,
children: const [
Positioned(
left: 10,
child: Icon(Icons.home, size: 40, color: Colors.white),
),
Positioned(
bottom: 0,
left: 100,
child: Icon(Icons.search, size: 30, color: Colors.white),
),
Positioned(
right: 0,
child: Icon(Icons.settings_applications,
size: 30, color: Colors.white),
)
],
),
),
);
}
}
// Flutter Stack Positioned固定导航案例
class HomePage2 extends StatelessWidget {
const HomePage2({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
return Stack(
children: [
ListView(
padding: const EdgeInsets.only(top: 45),
children: const [
ListTile(
title: Text("这是一个标题1 "),
),
ListTile(
title: Text("这是一个标题2"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
ListTile(
title: Text("这是一个标题"),
),
],
),
Positioned(
top: 0,
left: 0,
height: 40,
width: size.width,
child: Container(
alignment: Alignment.center,
color: Colors.black,
child: const Text(
"你好FLutter",
style: TextStyle(color: Colors.white),
),
))
],
);
}
}
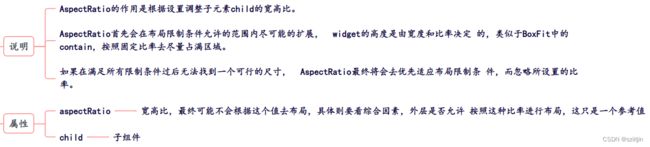
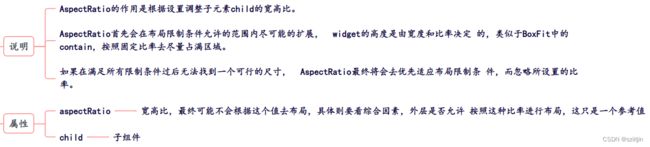
六、AspectRatio子控件宽高比

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
//Flutter AspectRatio
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text("Flutter App")),
body: const HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
width: 300,
color: Colors.yellow,
child: AspectRatio(
aspectRatio: 5/1,
// child: Container(
// color: Colors.red,
// ),
child: LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return AspectRatio(
aspectRatio: 2/1,
child: Container(
color: Colors.amberAccent,
),
);
}
}