如何在 Photoshop 中使用位图模式制作自定义音乐海报
如何在 Photoshop 中使用位图创建炫酷的音乐海报设计。
1.如何设置新的 Photoshop 文件
步骤1
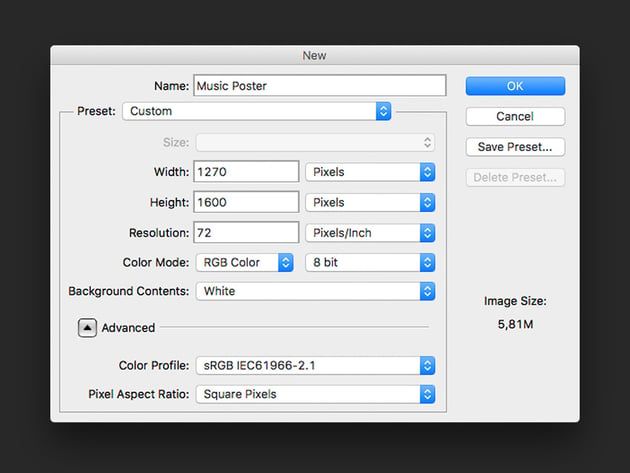
在 Photoshop中,转到 “文件”>“新建”。将文档命名为 “音乐海报”。 将宽度设置 为 1270 px , 高度 设置为 1600 px。将分辨率 设置 为 72 像素/英寸。单击 “确定”。
步骤2
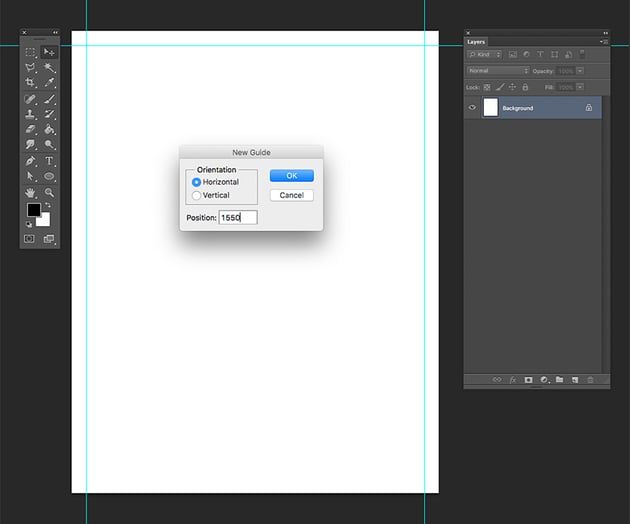
按Command-R调出文档周围的规则。转到“视图”>“新指南”。在“新建参考线”窗口选项中,选择“水平”并将参考线设置为50 像素。单击“确定”。
对文档的其他面执行相同的操作,从最终尺寸中 减去50 像素。
步骤3
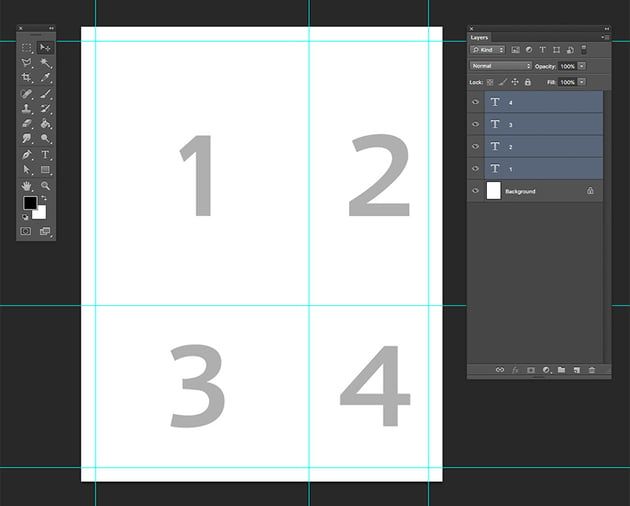
为了创建一个有趣的布局,我们将创建一个稍微偏离中心的布局。我们的目标是在这张位图 Photoshop 海报中创造一些意想不到的东西,而不是常规的居中布局。
我确定此布局的方法是应用三分法则。通过将海报尺寸分为三行和三列来应用此技术。我们创建的指南并没有精确地分为三部分——它们稍微偏离以容纳文本和图像。通过这样做,我们已经脱离了普通的海报。我们将创建四个空间来混合文本和图像。
转到“视图”>“新指南”。在“新建参考线”窗口选项中,选择“垂直”并将参考线设置为800 像素。单击“确定”。 让我们对水平参考线执行相同的操作,将其设置为980 像素。单击“确定”。
要激活和停用参考线,请按Command-;。我将暂时隐藏我的指南,直到我们需要它们为止。
2.如何使用 Photoshop 位图模式
Photoshop 位图是矢量的替代方案,其中图像被转换为黑白像素。这种技术通常用于丝网印刷或报纸。
我们可以在几种不同的模式之间进行选择,并设置我们想要保留的细节量。为了创建屏幕图像,我们需要单独打开它们。
步骤1
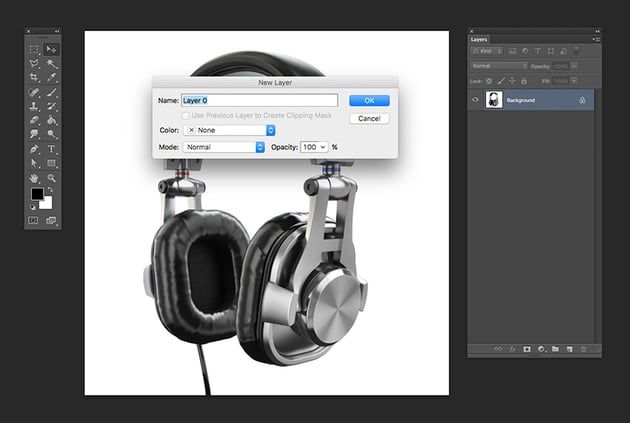
打开隔离的耳机图像。
在“图层”面板中,通过单击锁两次来解锁主图层。在“新建图层”选项窗口中单击“确定”。
步骤2
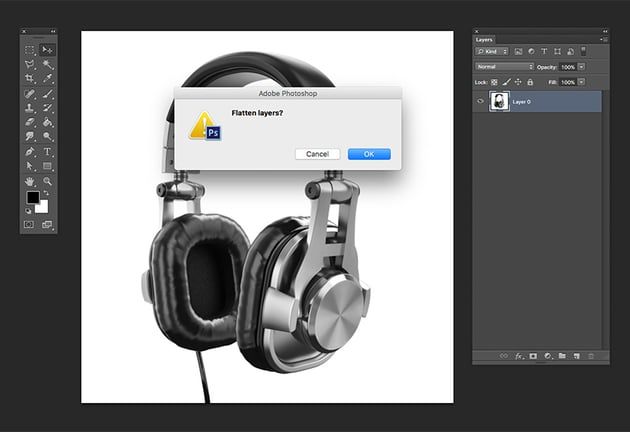
转到“图像”>“模式”>“灰度”,然后选择“图像”>“模式”>“位图”。在“拼合图层”选项窗口中单击 “确定”。
步骤3
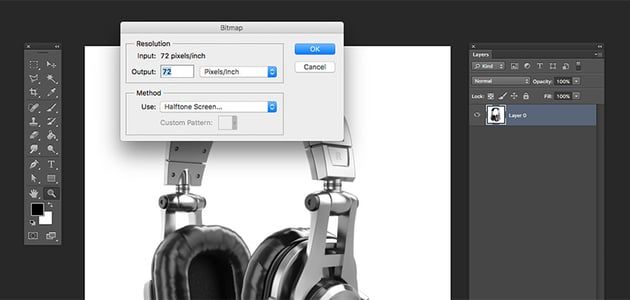
在位图选项窗口中,将输出设置为72 像素/英寸。在方法下,使用:半色调屏幕。单击“确定”。
步骤4
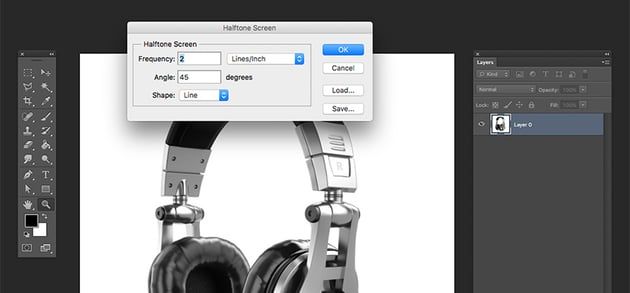
在“半色调网屏”选项窗口中,将“频率”设置为2 线/英寸,将“角度”设置为45 度,将“形状”设置为“线”。单击“确定”。
步骤5
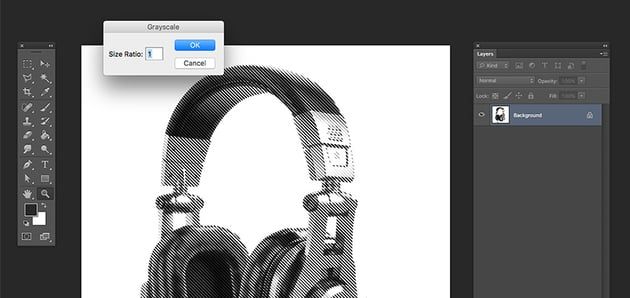
为了使用图像,我们需要将其转回灰度。转到“图像”>“模式”>“灰度”。在灰度选项窗口中,将大小比率设置为1。单击“确定”。
步骤6
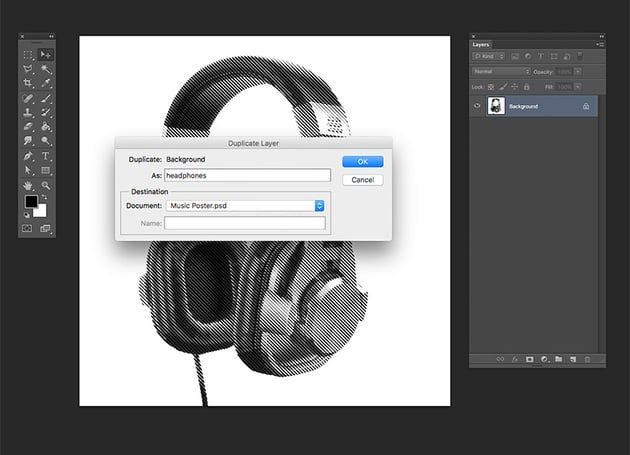
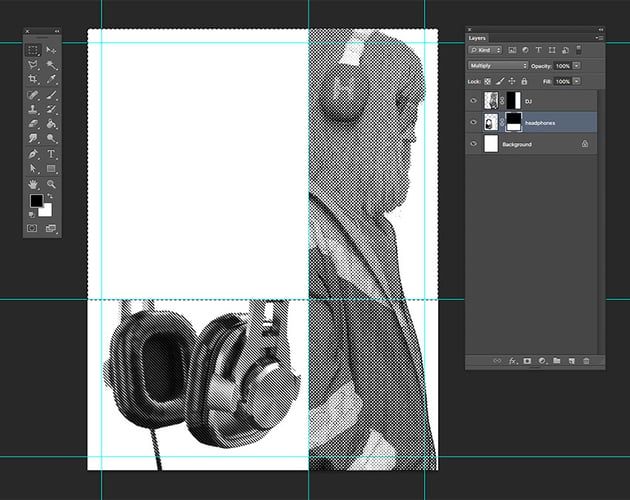
让我们将此图像复制到音乐海报上。在“图层” 面板中,右键单击 > 复制图层。在“复制层”选项窗口中,将层命名为“耳机”。在“目标”下,选择“音乐海报Photoshop”文件。单击“确定”。
关闭隔离的耳机图像。我们不需要保存它,因为我们已经将其复制到主 Photoshop 文件中。
步骤7
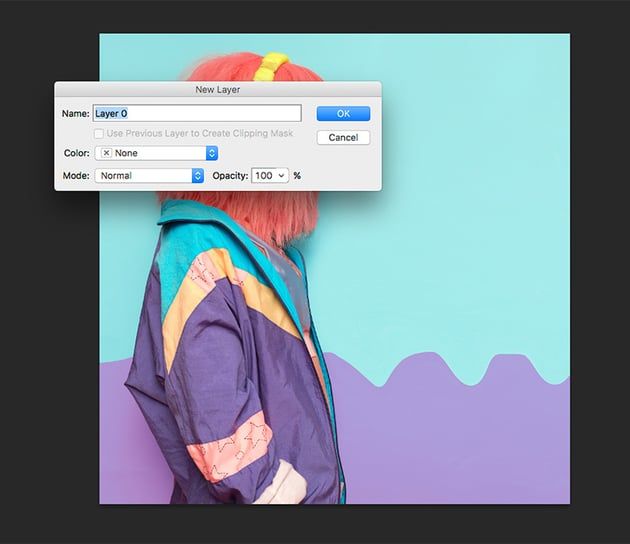
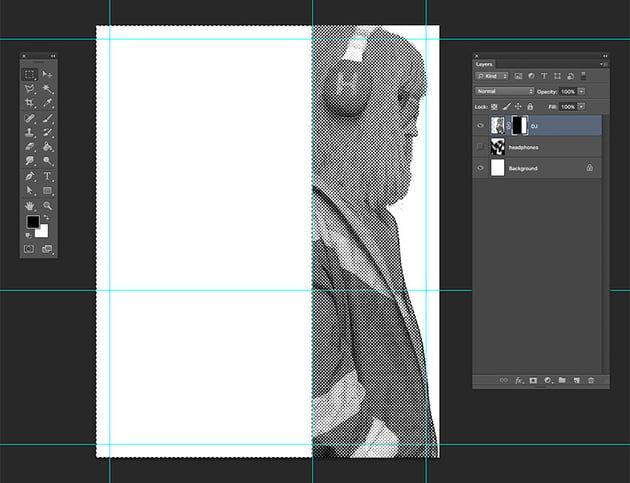
打开DJ 图像。在“图层”面板中,双击图层将其解锁。在“新建图层”选项窗口中,单击“确定”。
步骤8
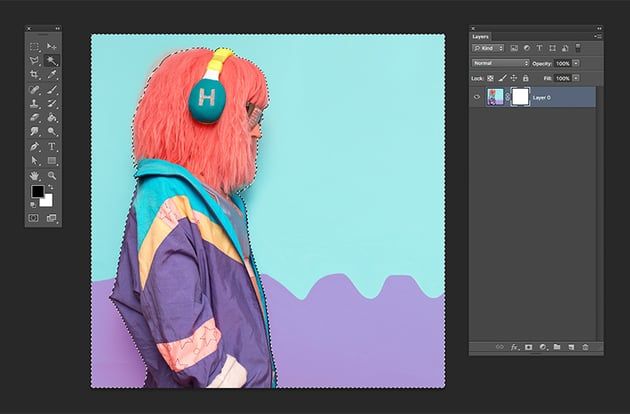
对于这个特定的图像,我们需要删除背景以获得一个孤立的 DJ。在“图层”面板中,单击“添加图层蒙版”按钮。
在“工具”面板中,选择魔棒工具 (W)。单击以选择背景,然后按住键盘上的Shift 键以添加到选区。它不需要是完美的,但我们需要删除尽可能多的背景。
步骤9
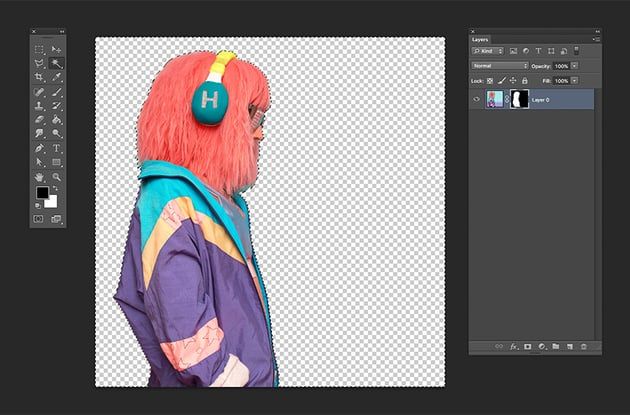
选择背景后,按键盘上的Command-I即可反转蒙版。确保您在我们添加到主图层的图层蒙版上执行此操作。
要取消选择,请按Command-D。
步骤10
为了继续,我们需要将图层蒙版应用到主图层。选择图层蒙版(右键单击>应用图层蒙版)。
步骤11
转到“图像”>“模式”>“灰度”,然后选择“图像”>“模式”>“位图”。在“拼合图层”选项窗口中单击 “确定” 。
在位图选项窗口中,将输出设置为240 像素/英寸。在方法下,使用:半色调屏幕。单击“确定”。
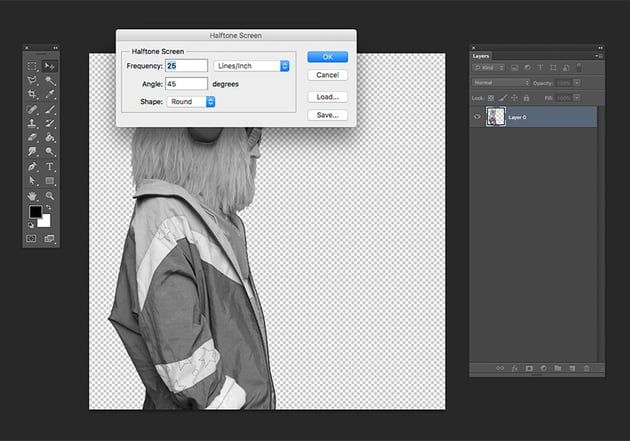
在“半色调网屏”选项窗口中,将“频率”设置为25 线/英寸,将“角度”设置为45 度,将“形状”设置为“圆形”。单击“确定”。
将文件恢复为灰度。转到图像>模式>灰度。在灰度选项窗口中,将大小比率设置为1。单击“确定”。
步骤12
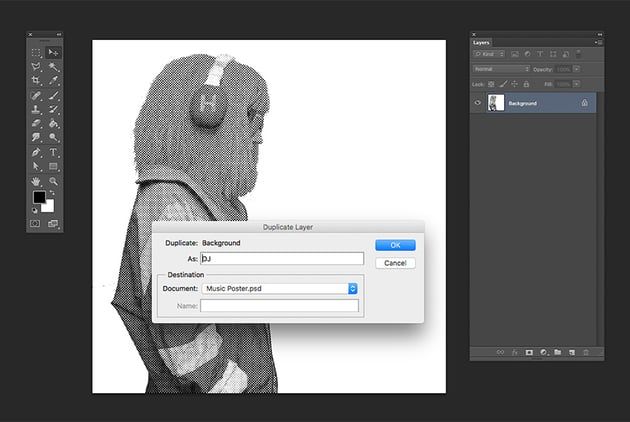
让我们将此图像复制到音乐海报上。右键单击图层并选择复制图层。在“复制图层”选项窗口中,将图层命名为DJ。在“目标”下,选择“音乐海报Photoshop”文件。单击“确定”。
关闭图像。我们不需要保存它,因为我们已经将其复制到主 Photoshop 文件中。
步骤13
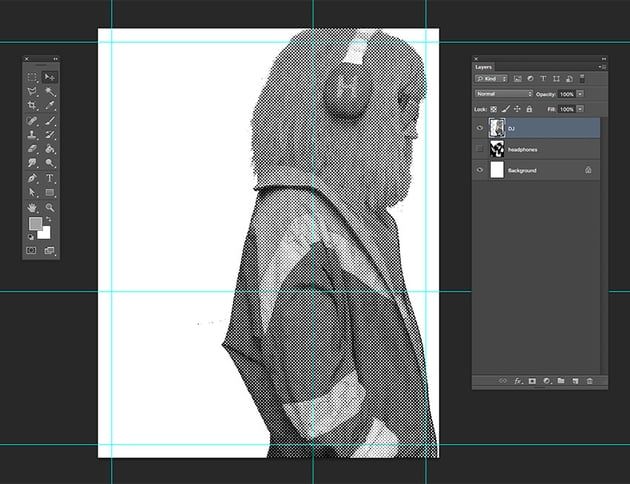
让我们回到主音乐海报文件来调整屏幕图像的大小。
要显示参考线,请按 Command-;。
使用我们在本教程开始时创建的指南,我们将调整图像大小以适应空间。让我们从DJ层开始。按Command-T进行变形。转到选项栏,然后激活“保持纵横比”按钮。将宽度或高度设置为85%,然后按Enter。将图像放在海报的右侧。
第14步
我们可以添加图层蒙版来删除不使用的图层部分。单击添加图层蒙版按钮。使用矩形选框工具 (M),选择海报的左侧。按Command-I反转蒙版。按Command-D取消选择。
步骤15
让我们处理耳机层。按Command-T进行变形。转到选项栏,然后激活“保持纵横比”按钮。将宽度或高度设置为22%,然后按Enter。将图像放在海报的左下象限。
与上面的步骤一样,我们可以添加图层蒙版并删除我们不会使用的部分。单击添加图层蒙版按钮。使用矩形选框工具 (M),选择图像的顶部。按Command-I反转蒙版。按Command-D取消选择。
3.如何创建数字屏幕效果
步骤1
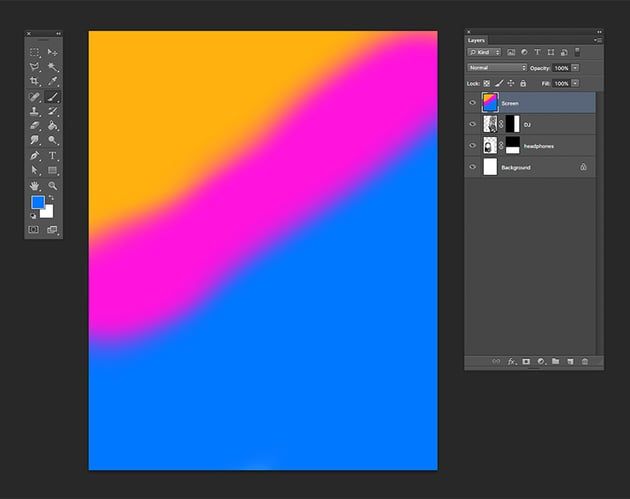
在“图层”面板中,按Shift-Command-N 创建一个新图层。将图层命名为Screen 。单击“确定”。
从“工具”面板中选择画笔工具 (B)。右键单击可更改设置。将“大小”设置为400 像素,将“硬度”设置为0%。使用下面的颜色代码,刷过页面以覆盖它。
黄色的:#ffb20e
粉色的:#ff12de
蓝色的:#0078ff
步骤2
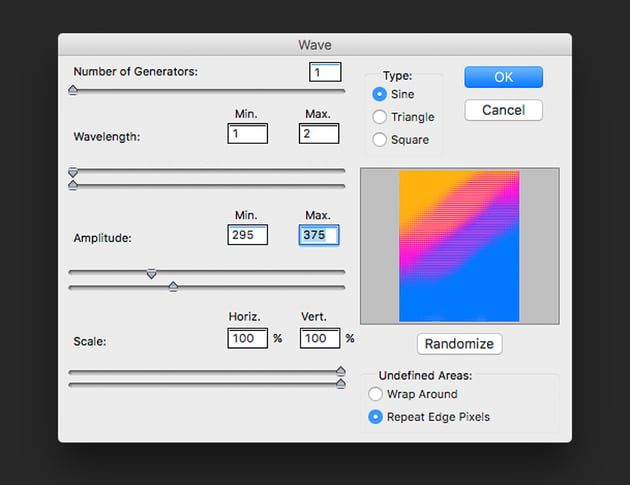
前往“滤镜”>“扭曲”>“波形”。在Wave选项窗口中,使用以下设置:
发电机数量:1
类型:正弦波
波长:最小。1和最大。2
幅度:最小。295和最大。第375章
比例:水平。100%和垂直。100%。
未定义区域:重复边缘像素
单击“确定”。
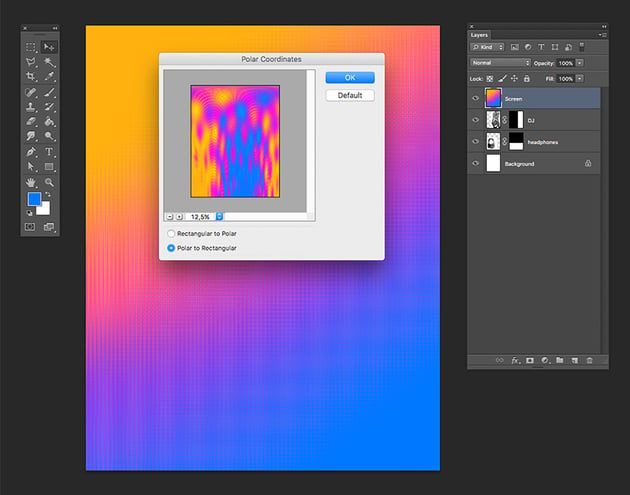
步骤3
要创建心形样式图案,我们需要通过第二个过程运行此图像。在同一图层上,转到“滤镜”>“扭曲”>“极坐标”。
在“极坐标”选项窗口中,选择“极坐标”选项。单击“确定”。
如果颜色不符合您的期望,我们可以稍后进行调整。请注意,结果会有所不同,这就是有趣的部分!
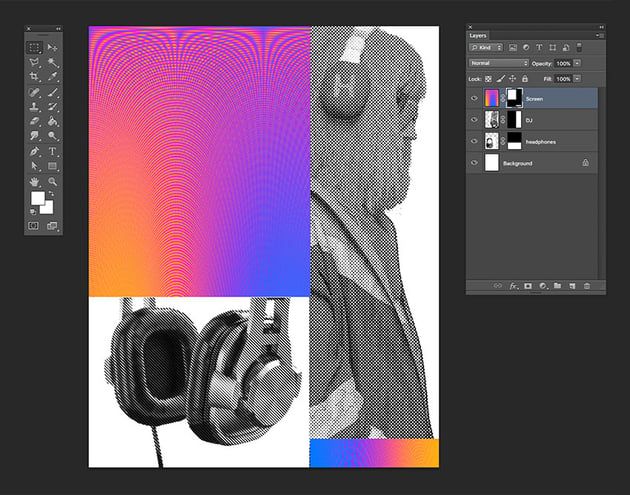
步骤4
使用矩形选框工具 (M),选择海报的左上象限。按Shift添加到选区并选择右下侧的一小部分。稍后我们添加信息时将使用它。一旦你有了这两个选择,点击图层蒙版按钮。这将在选择周围创建一个蒙版。
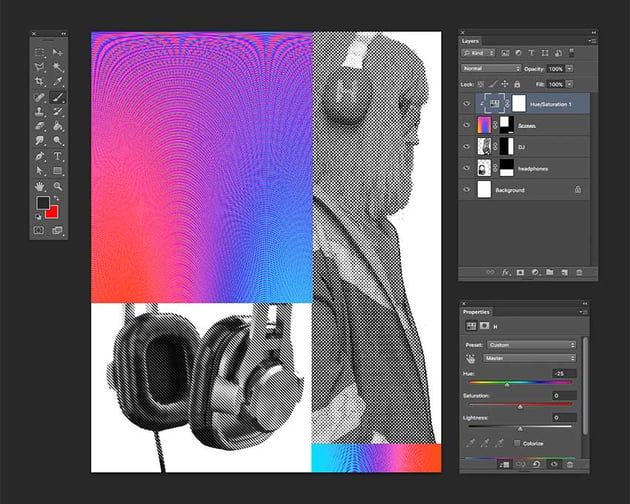
步骤5
要更改屏幕图层的颜色,请单击“创建新的填充或调整图层”>“色相/饱和度”。属性面板将自动打开。如果相反,双击色相/饱和度图层缩略图。我正在将 色调 调整为 -25。 随意尝试!
我们只想将此调整图层应用于屏幕图层。右键单击 > 创建剪贴蒙版。
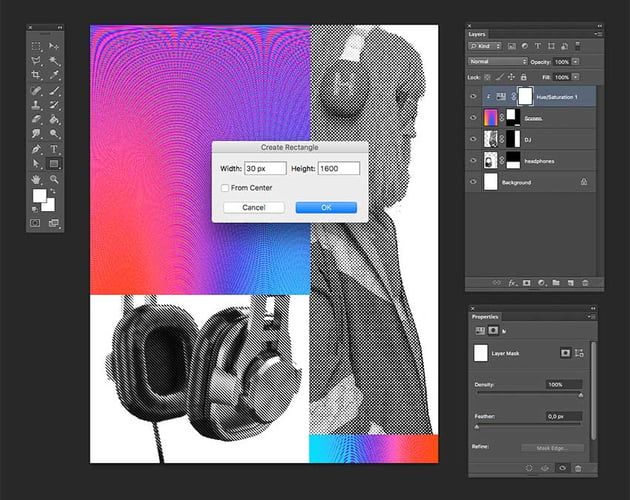
步骤6
此时,海报看起来有些扁平。目的是创造一种张力,引导观众从主要文本转向其余信息。
张力在海报中很重要,因为它提供了与其他元素的焦点和对比。它还创建了一条眼睛应该去的路径。像矩形一样小的东西可以产生最大的差异。
从“工具”面板中,选择“矩形工具”(U)。单击页面,并将宽度设置为30 像素,高度设置为1600 像素。单击“确定”。 前往选项栏,并将填充设置为黑色。将矩形垂直放置在屏幕图像和 DJ之间。
4.如何添加文本
为了能够使用更大的字体,我将Introspektive这个词分成 了两行。此外,我在音乐上使用了较轻的重量,因为它是次要的单词。由于视觉上发生了很多事情,我选择将其余信息保留在一个重量和尺寸中。
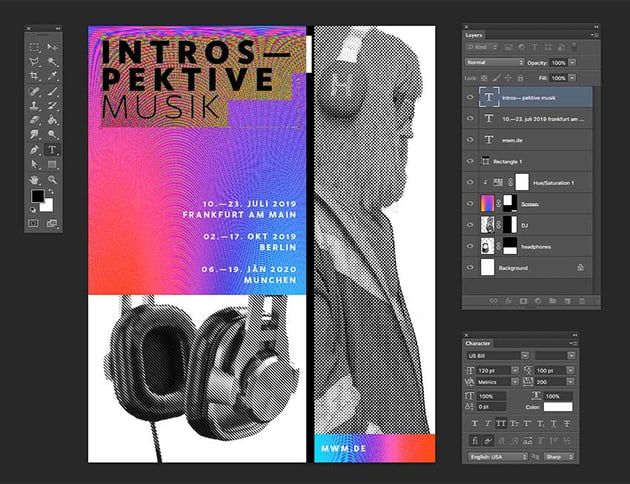
在“工具”面板中,选择“文本工具”(T)。我使用白色文本与背景形成对比。使用Envato Elements 的Fonseca Font Family Pack等字体。通过转到“文字”>“面板”>“字符面板”打开“工具”面板。以下是我添加的详细信息;每个要点都是一个单独的层。使用我们在教程开始时创建的参考线来对齐文本。
5.如何保存 Web 文件
转到“文件”>“保存”并像平常一样保存文件。
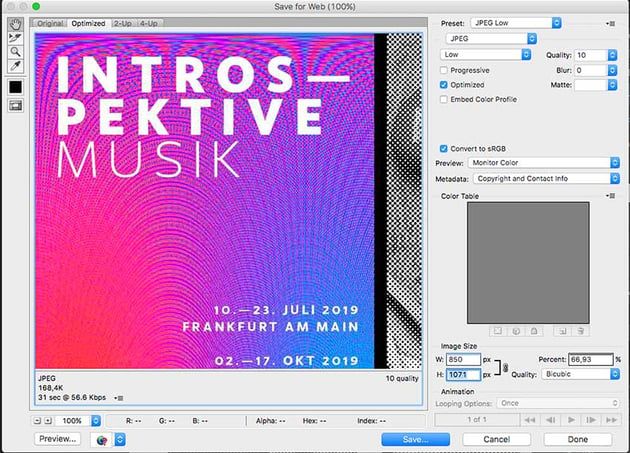
要为 Web 保存 JPEG 文件,请转到“文件”>“另存为 Web”或Shift-Option-Command-S。选择要保存文档的文件类型(我选择JPEG )并将“质量”设置为100。在“图像大小”下,如果有任何大小限制,您可以更改图像的像素大小。
在左下角,您可以看到文件大小的预览。当网站有尺寸限制并且您需要降低图像的质量或尺寸时,这非常有用。
单击“保存...”以在新窗口中选择位置,然后再次单击“保存”。您将获得位图 Photoshop 海报。
您已经完成了自定义音乐海报设计的位图 Photoshop 教程!
推荐书单
《Photoshop2022从入门到精通》
本书非常适合零基础的入门读者阅读,读者将从新手起步,逐步学习并深入探索,最终成为精通Photoshop的高手。本书几乎涵盖Photoshop软件的所有功能,从基本工具、基础命令讲起,让读者迅速学会基本操作。本书还配有扩展知识讲解,可扩充读者知识面。对于专业的术语和概念,配有详细、生动而不失严谨的讲解;对于一些不易理解的知识,配有形象的动漫插图和答疑。在讲解基本操作以后,还配有实例跟练和综合案例,以图文步骤的形式,使读者全方位掌握所学知识,以达到学以致用的目的。
购买链接:https://item.jd.com/13268865.html