手把手教你用Java和JavaScript在鸿蒙OS上写Hello Word
HarmonyOS 是一款全新的面向全场景的分布式操作系统,它创造了一个超级虚拟终端互联的世界,将人、设备、场景有机地联系在一起,可对消费者在全场景生活中接触的多种智能终端实现极速发现、极速连接、硬件互助、资源共享,用最合适的设备提供最佳的场景体验。
如今,鸿蒙系统现在已被被越来越多的开发者所接受:(鸿蒙!成了)
从技术层面上讲,HarmonyOS 目前可以使用 Java 和 JavaScript 两种语言进行应用程序开发。使用 Java 语言时,其开发思路类似于 Android 应用的开发;而使用 JavaScript 语言时,其开发思路类似于微信小程序的开发,因此,Android 和微信小程序的开发者能够迅速入门 HarmonyOS 应用程序开发。
今天我们就从搭环境开始,分别用 Java 和 JavaScript 两种语言手把手教你新建一个 HelloWorld!。
1.开发环境搭建流程
搭建 HarmonyOS App 开发环境主要包括两步:安装 Node.js,安装和配置集成开发环境 DevEco Studio。
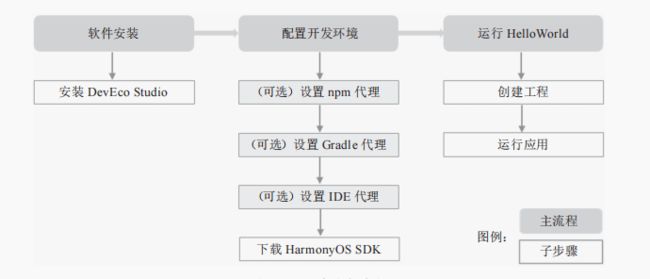
DevEco Studio 支持 Windows 系统和 MacOS,在开发 HarmonyOS 应用前,需要准备 HarmonyOS 应用的开发环境。环境准备流程如图 1 所示。
图 1 环境准备流程
下面以 Windows 10 操作系统为例进行环境安装。
为保证 DevEco Studio 正常运行,建议电脑配置满足如下要求:
操作系统:Windows 10(64 位)。
内存:8GB 及以上。
硬盘:100GB 及以上。
分辨率:1280X800 像素及以上。
2.安装Node.js
在浏览器中输入 Node.js 官网下载链接:https://nodejs.org/zh-cn/download/, 然后下载 LTS (长期支持)版的 64 位 Windows 安装包(扩展名是 msi ),如图 2 所示。
图 2 Node.js官网下载
双击安装包即可开始安装,然后依次不停单击 Next 按钮进入下一步安装即可,如图 3 所示。
图 3 Node.js 安装步骤
在安装过程中可以根据自己的需要自由选择软件的安装路径。
要验证 Node.js 是否安装成功,可以使用 Win+R 快捷键打开运行窗口,输入 cmd 打开 命令行窗口(见图 4 )。
图 4 验证 Node.js 是否安装成功(1)
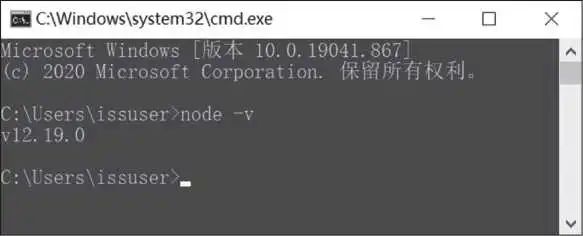
然后输入 node -v 查看是否安装成功。如果安装成功,则会出现图 5 中打印的版本号信息。
图5 验证Node.js是否安装成功(2)
3.安装和配置 DevEco Studio
登录 HarmonyOS 应用开发门户
打开 HarmonyOS 应用开发门户:
https://developer.harmonyos.com/cn/home ,
点击右上 角的“注册”按钮,注册开发者账号。注册指导可参考华为开发者联盟账号注册。如果已有华为开发者联盟账号,则直接点击“登录”按钮。
2.下载DevEco Studio安装包
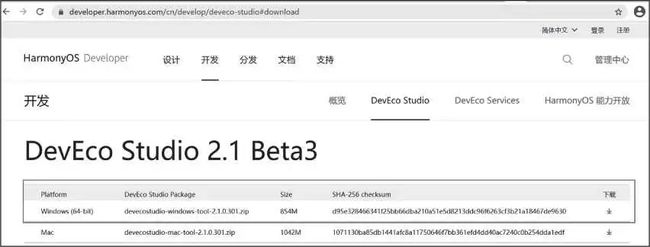
DevEco Studio 下载页地址(见图 6) :
https://developer.harmonyos.com/cn/develop/devecostudio#download。
图 6 DevEco Studio 下载页
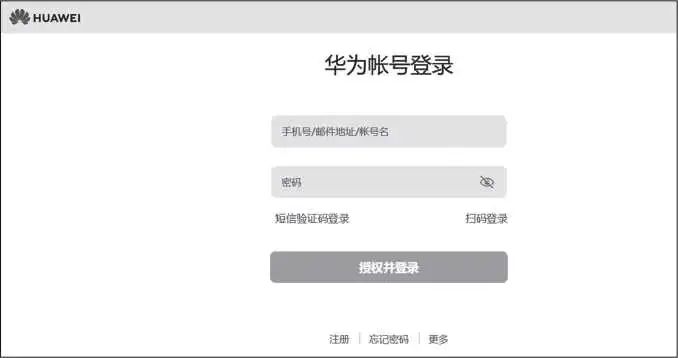
如果还没有登录华为账号,那么这里点击下载的时候会打开一个华为账号登录的页面, 如图 7 所示。
图 7 华为账号登录的页面
登录华为账号之后,再单击下载图标即可进行下载了。
3.根据安装向导进行安装
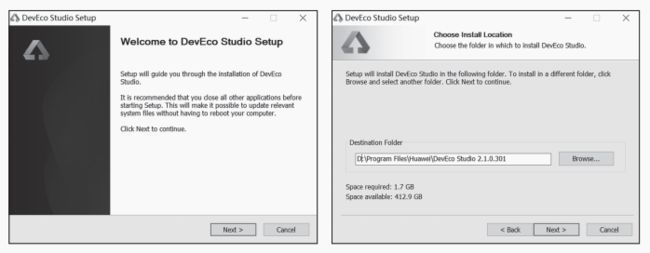
双击下载的 deveco-studio-xxxx.exe,进入 DevEco Studio 安装向导,单击 Next 按钮进 入下一步,安装路径可以保持默认,也可以自由选择安装路径(见图 8 )。
图 8 DevEco Studio 安装向导(1)
在图 9 所示的安装选项界面勾选 “64-bit launcher” 后,点击 Next,然后为 DevEco Studio 的快捷方式选择一个开始菜单的文件夹,这里使用默认的名称 Huawei 就可以了,然 后单击 Install 进入下一步。
图9 DevEco Studio 安装向导(2)
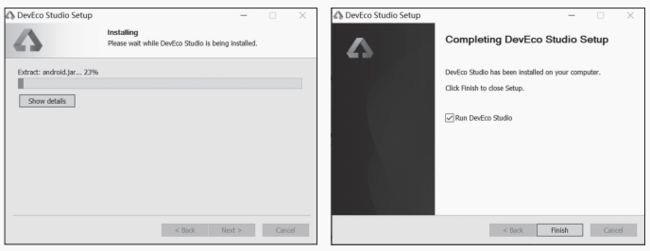
耐心等待一段时间,直到 DevEco Studio 安装完成,如图 10 所示
图 10 DevEco Studio 安装向导(3)
安装完成之后,选中 Run DevEco Studio 复选框,然后单击 Finish 按钮进入下一步。也可以不选中,后面自行从电脑打开 DevEco Studio。
首次运行的时候,在新打开的窗口中,选择国家地区(见图 11 ),这里选择 China, 然后继续点击 Start using DevEco Studio 按钮。
图11 DevEco Studio 的首次运行(1)
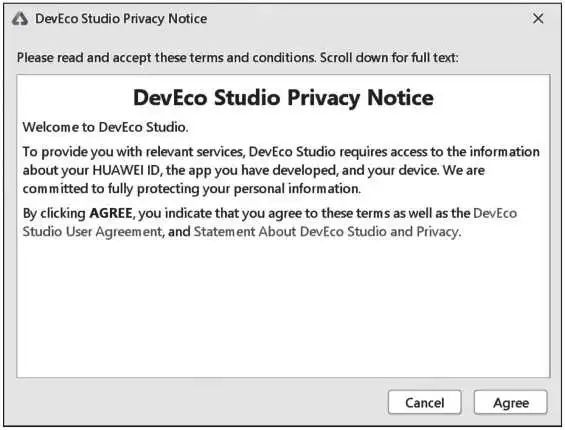
在新打开的窗口中,需要确认已经阅读并且接受了用户许可协议屮的条款和条件,单击 Agree 按钮进入下一步,如图 12 所示。
图 12 DevEco Studio 的首次运行(2)
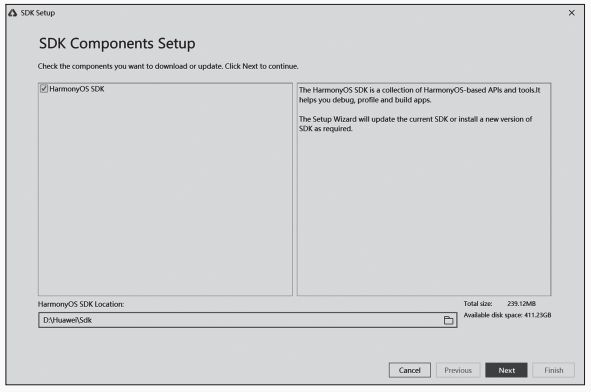
如图 13 所示,在新打开的窗口屮,下载相关的 SDK 组件,选择用来保存 SDK 的路径。
图 13 选择保存 SDK 的路径
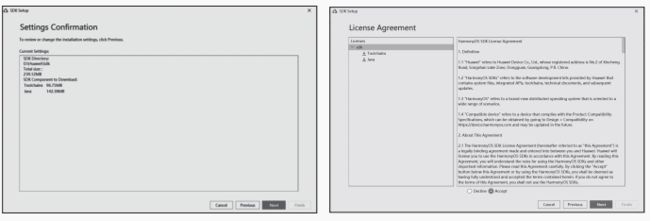
然后单击 Next 按钮进入下一步。确认 SDK 设置信息与 License 声明,如图 14 所示。
图 14 SDK 设置信息与 License 声明的确认
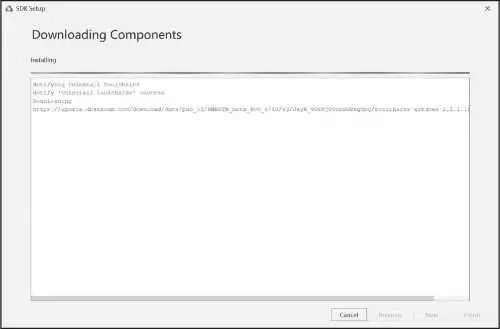
勾选 Accept,然后点击 Next 按钮,进入 SDK 安装过程,如图 15 和图 16 所示。
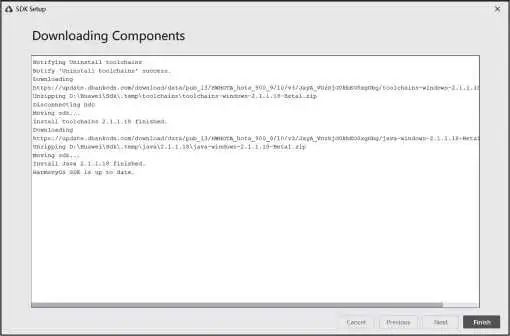
图 15 SDK 安装过程(1)
图 16 SDK 安装过程(2)
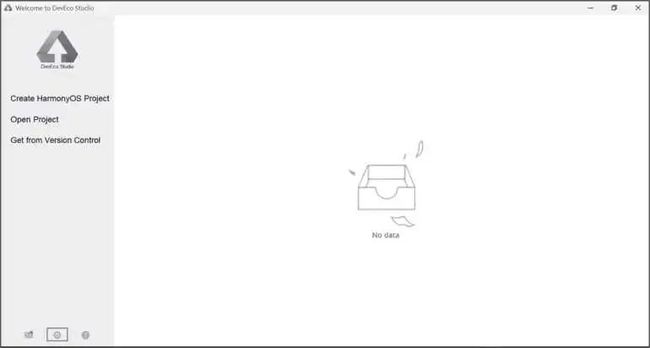
此处需要耐心等待一段时间,等待 SDK 安装完成,该时间受网速影响。下载完成之后点击 Finish 按钮。此时会打开如图 17 所示运行窗口。
图 17 SDK 安装过程(3)
此时我们点击图中的设置图标,打开设置窗口,如图 18 所示。
图18 SDK 设置过程(1)
依次选中 System Settings > HarmonyOS SDK 菜单,如图 19 所示。
图 19 SDK 设置过程(2)
此时我们会发现 SDK Platforms 中的 JS 未被安装,SDK Tools 中的 Previewer 未被安装(见图 20 )。由于我们后面需要使用 JS 进行 App 开发,并且要使用预览器进行预览,于是勾选这两个选项,然后点击 Apply 按钮进行安装。
图 20 SDK 设置过程(3)
4.创建 HelloWorld项目
搭建好开发环境之后,下面我们一起来搭建一个 Hello World 项目。
HarmonyOS 提供了 Java 和 JS 两种编程语言进行 App 开发,因此下面分别用这两种编程语言来创建 Hello World 。
(1)Hello World (Java)
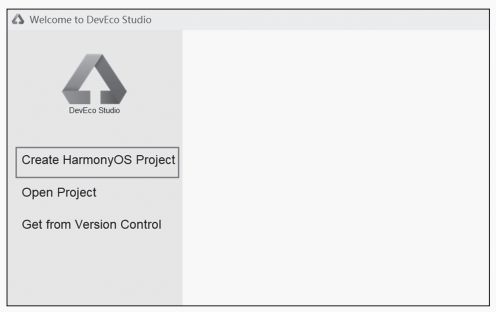
打开 DevEco Studio,单击 Create HarmonyOS Project,创建一个鸿蒙项目,如图 21 所示。
图 21 创建一个鸿蒙项目
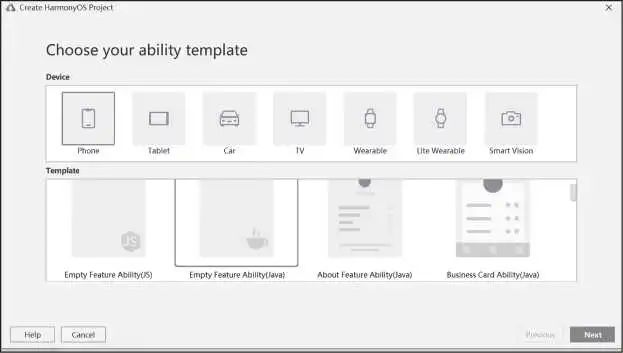
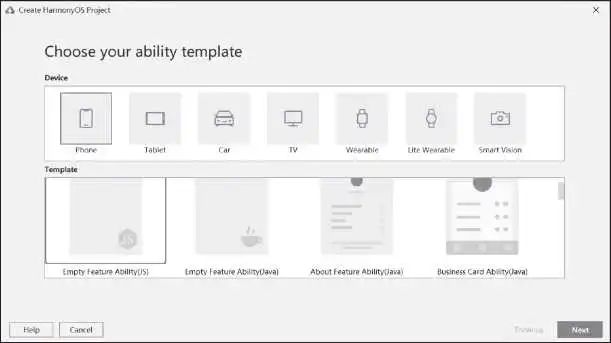
在新打开的窗口中,首先选择 App 所运行的设备 (Device) 类型和使用的模板 (Template) 。这里我们 Device 选择 Phone, Template 选择 Empty Feature Ability (Java),如图 22 所示。
图22 选择 App 所运行的设备类型和使用的模板
在新打开的窗口中,分别配置项目名称、包名、项目的保存位置和可兼容的 SDK ,这 里建议选择最新 SDK ,如图 23 所示。
图 23 配置项目名称、包名、项目的保存位置和可兼容的 SDK
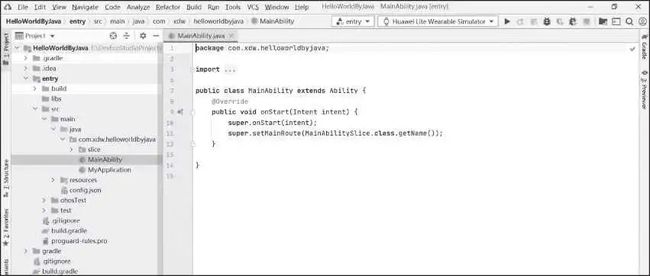
单击 Finish 按钮之后,就创建了一个由 Java 语言开发的支持手机端的 Hello World 项目,如图 24 所示。
图 24 Hello World 项目
注意:在项目刚创建完成的时候,请耐心等待项目的初始化完成,而不要进行其他操作, 启' 这里会初始化Gradle并且下载相关依赖包,需要一段时间。
目前华为还没有开放本机模拟器,因此需要将本地代码编译好之后发送到远程模拟器上运行。
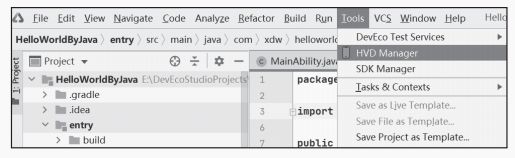
下面我们来创建远程模拟器。首先点击 DevEco Studio 菜单栏的 Tools > HVD Manager 选项,如图 25 所示。
图 25 创建远程模拟器
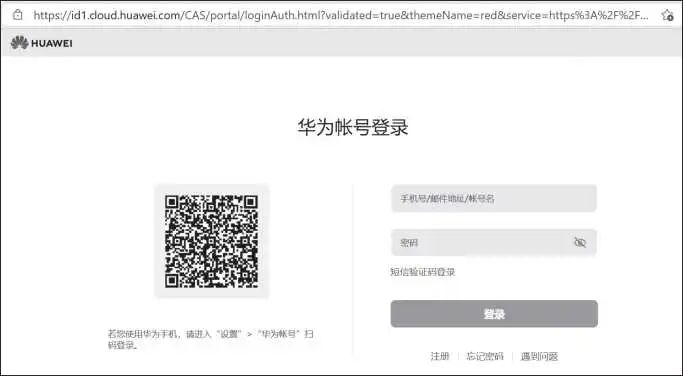
如果没有登录华为账号,则会弹出下面登录华为账号的认证页面(见图 26 )。
图26登录华为账号的认证页面
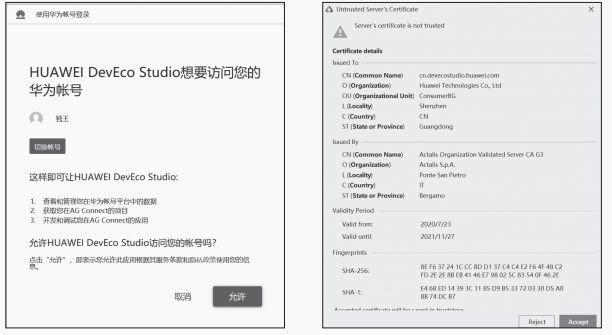
输入用户名和密码,验证完成之后,点击“允许”按钮,如图 27 所示。回到 DevEco Studio 中会弹出如图 28 所示的窗口,点击 Accept。
图 27 登录华为账号 |图 28 回到 DevEco Studio
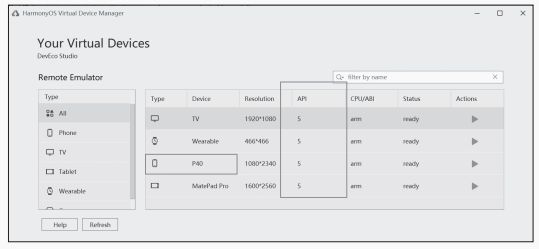
然后就可以看到 HVD Manager 中各类远程模拟器的选择窗口了,如图 29 所示。
图 29 各类远程模拟器的选择窗口
这里的 API 等级对应之前我们选择项目的 SDK 等级,之前创建的是支持 Phone SDK5 的 App,于是这里选择 P40 API 这个模拟器,然后点击启动图标按钮,即可启动模拟器, 如图 30 所示。
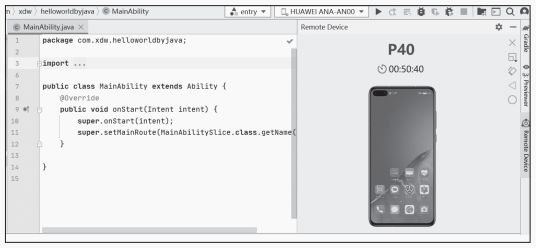
图 30 启动模拟器
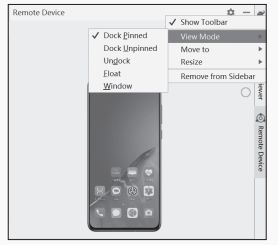
这里显示的模拟器窗口是内嵌在开发工具中的,我们可以选择模拟器的设置菜单,自 行设置模拟器窗口模式,比如选择Window模式,让模拟器能最大化显示,如图31和 图32所示。
图 31-32 自行设置模拟器窗口模式
注意:目前远程模拟器的使用有时长限制,最多使用1个小时,之后资源会被自动回收, 启' 要想继续使用则需要重新创建并启动模拟器,这时之前模拟器上的数据都会丟失。
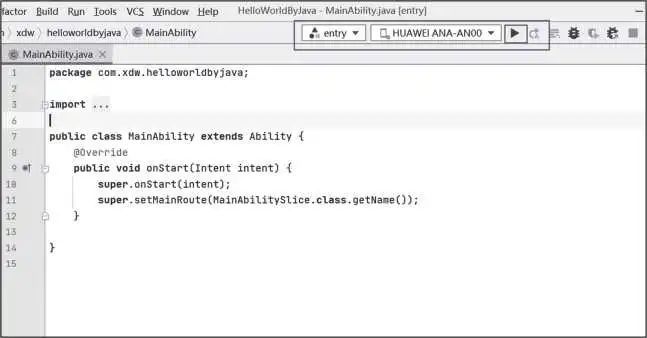
创建好模拟器之后我们就可以在模拟器上运行之前的 Hello World 项目了,点击图 33 中标注的启动图标,即可运行该 App 。这里的 entry 是项目默认创建的 Module,ANA-AN00 就是指远端 P40 手机模拟器。
图 33 运行该 App
耐心等待代码编译、App 安装运行完成,之后就可以在模拟器中查看已启动的 App, 如图 34 所示。
图 34 在模拟器中查看已启动的 App
(2) Hello World (JS)
创建一个项目,Device 依旧是选择 Phone,但 Template 选择 Empty Feature Ability (JS), 如图 35 所示。
图 35 创建一个项目
然后设置项目名称、包名、存储位置等,如图 36 所示。
图 36 设置项目名称、包名、存储位置
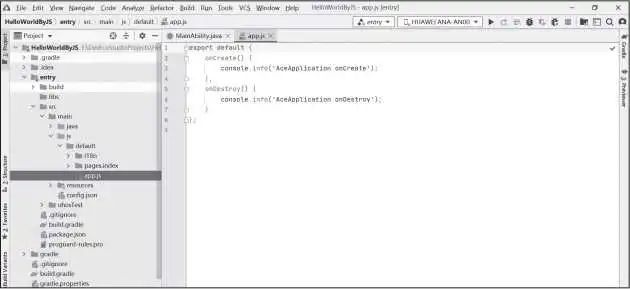
创建好的项目如图 37 所示。
图 37 创建好的项目
由于模拟器之前我们已经创建并开启,故此时可以直接运行该项目,运行后效果如图 38 所示。
图38运行效果图
至此,一个简单的 HelloWorld 就完成了,怎么样是不是非常的简单易学?
参考资料:
华为开发者社区:https://www.harmonyos.com/
HarmonyOS应用开发:快速入门与项目实战,机械工业出版社
本文部分内容摘自《HarmonyOS应用开发:快速入门与项目实战》。
《HarmonyOS应用开发:快速入门与项目实战》
本书定位为HarmonyOS应用程序开发的入门图书,以基础知识和项目案例实战相结合的方式系统地介绍了HarmonyOS应用程序开发的常用技术、相关经验和技巧等。旨在让更多的人了解HarmonyOS应用开发并参与到HarmonyOS生态圈的建设中。本书分别用Java和JavaScript两种语言进行应用程序的案例开发演示。书中内容基于HarmonyOS 2.0 Beta版。相信通过对这些知识的学习,读者能够独立、完整地开发HarmonyOS应用程序。
扫码关注【CSAPP】视频号
更多精彩回顾
书讯 | 12月书讯(上) | 冬夜寒冷,读书暖心,华章科技上新啦!
书讯 | 12月书讯(下) | 冬夜寒冷,读书暖心,华章科技上新啦!
资讯 | IEEE发布2022年科技趋势全球调研:人工智能和机器学习、云计算及5G将成为下一年最重要的技术
书单 | 8本书助你零基础转行数据分析岗
干货 | 周志明论架构之道:后微服务时代与无服务时代
收藏 | 盘点云原生的5大特征
上新 | 【新书速递】Django3.0应用开发详解
赠书 | 【第83期】10 款你不知道的 Linux 环境下的替代工具!
点击阅读全文购买