精通WordPress设计与开发:第3章 本地开发WordPress
本章内容:
➤本地开发
➤搭建一个本地开发环境
➤配置本地开发环境
➤发布本地项目
现在你已经知道如何使用WordPress以及基本的布局,让我们看看如何开始使用WordPress做一些事情,而不仅仅是将WordPress作为一个网站引擎。正如在第一章看到的,任何用户都可以安装WordPress并使用它来创建一个网站,这也是WordPress如此成功的原因之一。
翻译自陈小房博客,更多教程请访问https://www.chenxiaofang.site/
然而,作为一个开发者,我们需要一个功能齐全但又沙箱化的地方来进行实验,尝试新的想法,并找出失败的地方,而不需要关闭一个产品或正在运行的站点。
为了开始WordPress你自己项目开发,你要先为编译构建准备开发环境,让我们看看在你自己的工作站上或笔记本电脑上建立一个本地开发环境的好处。本章先从WordPress领域之外的一个简短的话题开始,讨论通用的软件开发。
本地开发的好处
本地开发被认为是一种最佳实践。一般来说,我们不希望在一个实时运行的网站上进行开发,因为可能会有访问者随时访问该网站,并且开发涉及到破坏代码并使其再次工作的迭代。这不是我们想要提供给访问者的体验。
什么是“本地开发”?简而言之,这意味着你本地有一个完整的WordPress安装,可以对其进行更改、添加新代码,并且不会有什么实质的不良后果。本地开发环境是一个沙箱,是成功部署活动中的第一步。
典型的开发周期
在深入研究本地开发的原因之前,让先解释一下部署的不同阶段。部署包括将代码从你认为已经准备就绪的基础开发版本中取出,并将其投入实际网站进行测试。一般来说,有三个工作流程。有些工作流程会有更多的内容,但是这三个步骤是最基本的:开发、分段和生产。这是一个基本的软件开发工作流程,不仅仅适用于WordPress开发。
首先是开发环境,在这里你可以做所有的日常工作。正如将在本章中看到的,这通常是你的本地工作站或笔记本电脑,但在某些场景中,它可能是远程服务器上的开发目录。虽然在与生产环境类型相同的平台上开发解决方案是最佳实践,但这并不总是可行的。例如,你的生产网络服务器是运行Linux的高端服务器级硬件,但因为你的开发人员需要访问企业资源,如Microsoft Exchange,所以他们用于开发时使用Windows工作站。
这就是为什么要引入第二步,即分段或测试环境。开发人员在他的开发环境上测试了他的解决方案之后,他准备将其部署到测试服务器上。测试服务器的目的是在开发环境和目标生产环境之间架起桥梁,而不会破坏实时网站的风险。正如你将在本章后面看到的,在开发跨平台代码时,你必须考虑到一些差异,即可以在Windows、Mac OS X或Linux上运行的代码。这个临时环境让开发人员有机会确保他的代码将在一个类似于真是生产服务器的服务器上运行。对于WordPress开发,这个临时环境可能是真是服务器上的一个秘密测试站点。
最后,如果解决方案在测试服务器上的行为符合预期,那么可以将其部署到实际生产服务器上。生产服务器是为网站提供互联网服务的服务器。利用这三层工作流程,开发商能够充分利用本地开发的好处。
正如所解释的那样,这是一种非常传统、久经考验的方法。桌面开发最近采用的虚拟机改变了某些开发环境的这种方法。我们将在本章后面介绍如何使用vm作为开发平台。
为什么有这么多流程?
现在你已经对工作流有了基本的了解,让我们回到为什么开发人员应该在代码部署的道路上采取这些额外的步骤。虽然多个阶段似乎与“让代码快速工作”的口号不一致,但好处大于成本。
首先,如前所述,本地开发允许开发者在不破坏网站的情况下进行测试和尝试。坦率的说,这可能是这个系统开发最重要的方面之一。一旦你的网站已经超出了业余用户的范围,你就需要尽量减少停机时间。开发者不应该在在线网站上尝试任何东西。
第二个好处是隐私。本地开发意味着你的项目只能在你的本地工作站上,或者有时在你的局域网中可用。你可以控制谁可以访问它。然而,如果你是在一个公共web服务器上开发,尽管有限制访问的方法,但你的潜在用户是全球性的。
这种隐私给了你尝试和玩耍的机会。把它看作是你自己的WordPress沙盒没有人看的见的沙盒。例如,你可能想尝试忍者勇士障碍赛或者甚至是Wipeout障碍赛,但你不希望在你尝试解决它的时候吸引全球观众。尝试一些东西并失败并没有什么可耻的,但是当你致力于一个项目时,你可能不希望它在开发阶段就被广泛访问。在开发过程中,你的项目可能存在尚未解决的安全问题,将这些问题带到生产服务器上会使服务器面临风险。
本地开发可以节省时间,而且往往是提高生产力的最大途径之一。在本地工作时,不需要连接到Internet来测试代码。你的项目在你的独立工作站上。这也意味着你不必将文件推送到远程服务器进行测试。你只需要保存你的编辑并刷新你的浏览器。但等待FTP连接的时间可能会增加。
如果你正在开发一个新主题,你可以使用不同的内容集测试主题。例如,你可能正在为包含初始内容集的特定项目构建自定义主题,但希望确保将来添加到站点的新内容具有适当的样式。或者你想把你的主题发布到WordPress存储库中。在本地工作站上开发主题时,你可以使用与实际站点不同的内容,以确保每个元素都按照你期望的格式进行格式化。这是本地开发的隐私好处的一部分。仅仅因为最初的网站会有特定的内容设置,并不意味着你的本地版本必须有完全相同的内容。这一概念将在本章后面详细介绍。
在本地开发,你可以运行多个WordPress实例。此外,每个实例都可以是不同版本的WordPress。这可以让你跟踪WordPress 核心 的变化,并确保你的代码在未来的版本中继续运行。例如,你可以在运行当前稳定版本的WordPress的一个本地站点上测试你的主题或插件,但也可以在工作站上运行下一个版本的beta版本的WordPress站点,或者跟踪每晚的开发版本。这可以帮助你掌握可能影响你的项目的WordPress核心的变化。
在本地开发有许多好处和理由。此外,对于个人开发人员来说,除了这里概述的隐私、安全性和灵活性好处之外,可能还有其他原因。每个开发人员都必须针对每个原因进行自己的成本收益分析,并确定风险或额外步骤是否值得付出努力。在本章的最后,我们将讨论在本地开发和将项目转移到开发和部署工作流中所面临的一些挑战。
建立一个本地的WordPress开发环境非常容易,可以使用免费的工具来管理WordPress系统的主要底层组件:带有PHP解释器的web服务器和MySQL数据库。
组件管理工具
考虑一下使用WordPress的前置条件,然后列出一个购买WordPress所需组件的清单。WordPress是一个web应用程序。这意味着需要一个网络服务器。WordPress运行在PHP上,这是一种网络编程语言。这意味着web服务器必须支持PHP。Apache是一个很好的(并且非常受欢迎的)通用的web服务器,它支持PHP,尽管还有很多其他的服务器也可以工作,包括微软的IIS或Nginx。对于4.1版的WordPress,需要的PHP最小版本是5.2.4。理想情况下,你会想要一个支持URL重写的web服务器来让你的永久链接工作。Apache有一个名为mod_rewrite功能支持重写。
WordPress还需要一个数据库来存储网站的内容。WordPress只支持MySQL数据库,从3.2版开始,MySQL版本必须是5.0或更高。此外,你的PHP必须具有适当的MySQL库来进行数据库连接。最后,还需要一个客户端来管理数据库。
获取开发的开发工具链(开发栈)
这听起来像是一个令人困惑和气馁的列表。但是,当我们许多人认为WordPress是他们构建项目的平台时,其实WordPress也是建立在一个平台上的。通常称为LAMP (Linux、Apache、MySQL和PHP)环境,它是许多互联网项目的基础,包括Facebook。这也是WordPress所需要的基础。这意味着WordPress社区并不是唯一有这些要求的社区。
如前所述,这个基础平台通常称为LAMP,其中L代表Linux。如果将Linux作为工作站操作系统运行,则可以使用Linux发行版的包管理系统安装LAMP堆栈。例如,如果你使用Debian或Debian衍生工具(Ubuntu),你可以运行apt-get install apache来安装apache web服务器。一个常见的技巧是安装PHPMyAdmin作为MySQL客户端,即运行apt-get install PHPMyAdmin。PHPMyAdmin是一个web应用程序,需要Apache, PHP和MySQL,它是MySQL客户端,它将安装适当的库来连接PHP和MySQL。
如果正在运行Mac OS X,你可以使用MAMP安装程序。这代表Macintosh, Apache, MySQL和PHP。可以从http://www.mamp.info下载MAMP
下载MAMP,解压缩,像安装任何其他Mac应用程序一样安装。一旦你将它放到Applications文件夹中,就可以启动MAMP并打开控制面板。控制面板控制整个MAMP基础,包括你的设置。我们不喜欢MAMP的一点是,它没有使用Apache的默认端口。web服务器应答和响应的标准是端口80,而浏览器默认支持,这就是为什么你不会在浏览器的地址栏中看到80。然而,MAMP默认为端口8888。这意味着当你试图访问你的本地web服务器时,必须使用浏览器浏览到http://localhost:8888。请记住这一点,因为本书中的示例将被视为在标准端口80上运行。
如果你用是Windows那有两个选项。有WAMP和XAMPP。WAMP是Windows特有的,可从http://wampserver.com获取。显然,WAMP代表Windows、Apache、MySQL和PHP。XAMPP在Windows上运行,但也是跨平台的,可从http://www.apachefriends.org获得。XAMPP中的X代表跨平台,额外的P包含在内,因为XAMPP包含PERL,另一种编程语言。它们都是不错的选择。
下载并安装WAMP,就像安装任何其他Windows应用程序一样。一旦安装了它,你将有一个新的WAMPSERVER Windows系统托盘图标,它是一个的控制面板。
请注意,这个基础实际上是几个不同的应用程序一起工作,为你提供一个web开发平台,恰巧也适合WordPress。这些WAMP和MAMP安装程序是为了统一提供工作环境,把这些安装包打包起来自动安装。每个单独的应用程序也有单独的配置文件,你可以调整这些配置文件以满足你的需求。本章稍后将介绍一些常见的配置更改。
WordPress 本地安装
现在我们已经有了一个可以工作的基础,下一步需要安装WordPress。我们需要停下来考虑一下如何使用这个本地开发环境。你只需要安装一次WordPress吗?如果你想要多个文件夹,你是打算使用子文件夹还是使用虚拟主机建立单独的网站?你会在多个网站上使用WordPress多站点功能吗?下一节将讨论其中的一些选项,但是现在,就选择简单的方法建立一个WordPress站点。
要安装WordPress,可以使用Git或Subversion进行源代码控制,如第2章所示。也可以使用从http://wordpress.org下载安装文件的传统方法
WAMP文档根目录默认为c:\ WAMP \www。你可以使用WAMPSERVER启动托盘选项中的www目录选项快速访问此文件夹。
将WordPress核心文件复制到工作站上相应的文件根文件夹中。
现在打开web浏览器,浏览到http://localhost。不要忘记,如果你的本地web不在标准端口上,可能需要将其添加到地址栏。另外,如果你将WordPress复制到文档根目录的子文件夹中,您可能需要在url中添加后缀——例如http://localhost/ddamstra/Documents/www
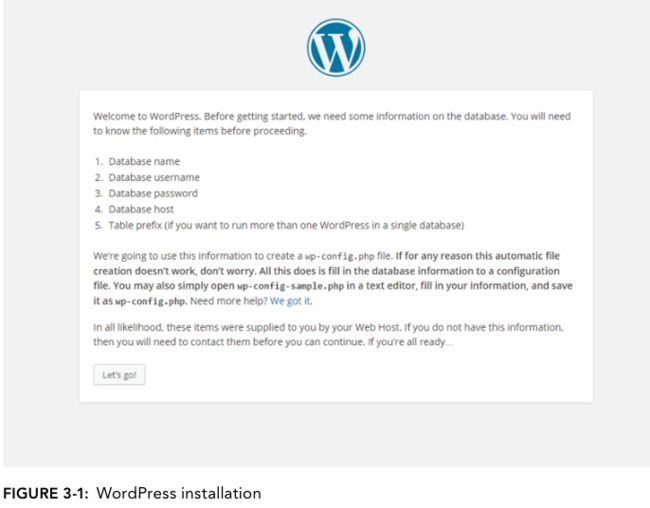
如果你的web和数据库服务器配置正确,WordPress将创建它的数据库并编辑配置文件,你应该会看到WordPress安装的第一页,在那里选择了你的首选语言。然后继续安装,如图3-1所示。
与任何WordPress安装一样,您需要设置数据库和数据库访问凭证。WAMP和MAMP都附带PHPMyAdmin来管理MySQL。使用WAMP或MAMP控制面板来访问PHPMyAdmin并设置它们。最后,像第一章所述的那样,花5分钟安装WordPress。如果你在使用本地开发环境时遇到问题,可以访问的支持社区和文档寻求帮助。虽然WAMP或MAMP被设计成各种组件自动化安装,但每个人的工作环境都是不同的,管理这些组合的部件配置超出了这本书的范围。
配置细节
上一节介绍了如何设置本地开发环境。虽然这一节没有进行深入的讨论,但基本思想是存在的。本节将扩展该环境,并介绍一些帮助最大限度地利用本地工作的技巧。同样,其中一些技巧是关于LAMP基础本身的。
在这里,您将更详细地研究配置选项。本节将带领您管理web服务器看到的文件系统树、启用调试数据和创建虚拟服务器名。
管理Web服务器文档树
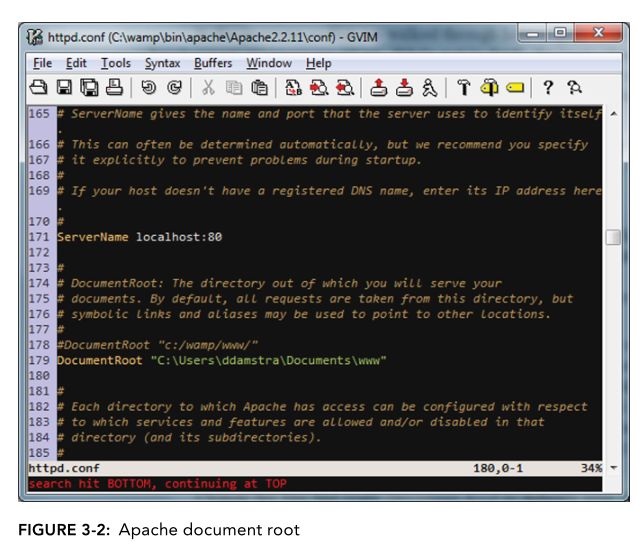
在前一节中,您接受了Apache的默认文档根目录配置。然而,由于各种原因,这可能不是你的工作流程或备份系统的最佳位置。例如,在你有多个web开发人员同时在根目录下开发,你可以将你的Apache文档根目录重新映射到c:\www。这样,每个人的文档根都是相同的,而且它是一个很容易访问的顶级文件夹。另外,在你的个人笔记本电脑上,你可能会将你的文档根映射为C:\Users\ddamstra\Documents\www,因为文档文件夹在连接到你的家庭局域网时可能自动备份。
更改配置时请谨慎。正如前面多次提到的,涉及到多个移动部件,如果其中一个部件不对齐,可能会产生严重的后果。MAMP允许您通过控制面板更改文档根目录。使用WAMP,您可以编辑Apache的配置文件。这个文件名为httpd.conf,可以在Apache flyout下的WAMPSERVER控制面板中找到。更改读取文档根的代码行,以指示选择的位置,如图3-2所示。
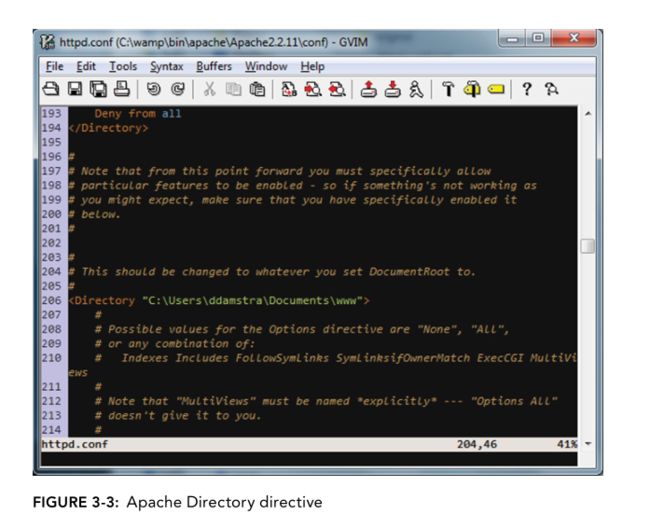
还需要修改Directory来匹配,如图3-3所示。
使用WAMP控制面板,需要重新启动Apache(或所有服务)才能使此更改生效。如果以前在旧文档根目录中有文件,那么需要将它们移到新文档根目录中才可以访问它们。
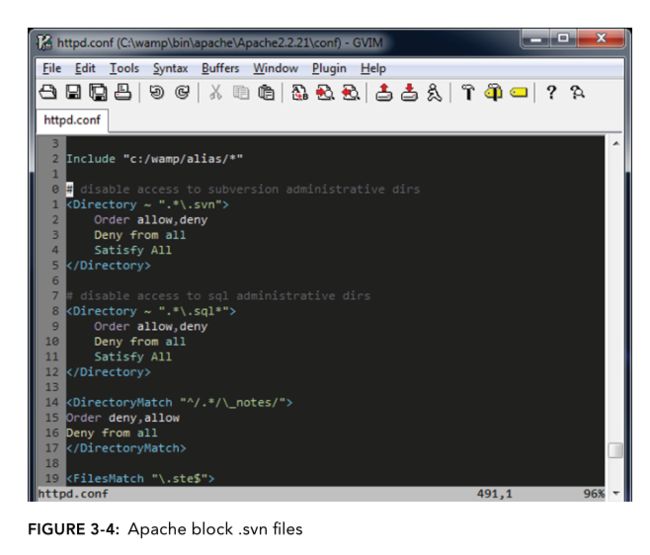
花点时间考虑一下你要在文档根目录中发布的内容。你不希望发布任何私人或机密数据。考虑一下要使用哪个源代码控制系统。源代码控制系统也是部署策略的一部分吗?如果你使用的是公共存储库,比如GitHub,请确保你不会推送你的wp-config.php文件,这会暴露你的密码。同样,如果你的开发环境可以在你的局域网络上访问,确保你没有检入包含敏感信息的配置文件。一些源代码控制系统,特别是Subversion,将修订以纯文本形式存储在项目文件夹中的文件中,可能会暴露密码凭证。我们在多次内部渗透测试中都遇到过这种情况,下面是我们标准Apache配置的一部分。可以通过在httpd.conf文件中添加如图3-4所示的行来配置Apache不提供这些.svn目录。
使能debug信息
在本地开发时,您希望处理尽可能多的潜在错误和警告。至少,你需要知道它们。对于开发,应该将PHP错误条件设置得尽可能高,显示这些错误,以便能够处理它们。
正如第13章所讨论的,这与你希望在生产服务器上执行的操作完全相反。在实际服务器上希望对访问者隐藏所有错误。在本地工作站上,你是唯一的访问者,因此希望看到所有这些错误,因为你正在处理这些错误。
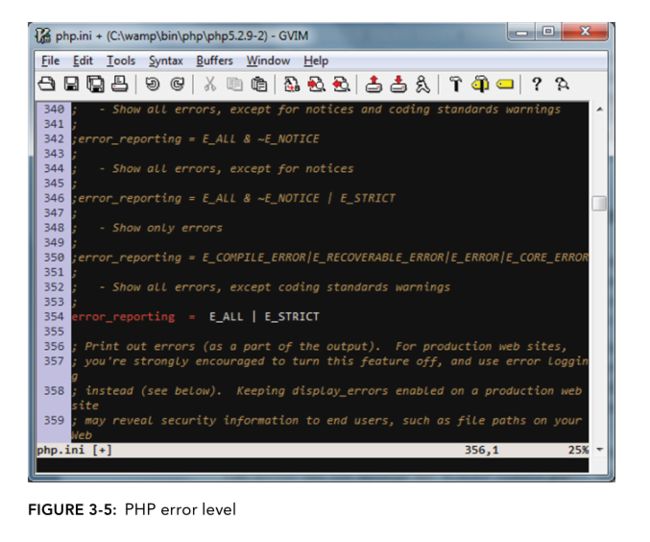
你 可以在PHP.ini文件中设置PHP错误级别。使用WAMP,可以通过WAMP控制面板访问这个文件,在PHP的flyout下。设置错误报告指令为E_ALL和E_STRICT,如图3-5所示。
直到PHP 5.4版本,严格的警告和通知还没有包含在E_ALL级别中。通过如上所述设置错误报告指令将确保看到尽可能多的错误报告,而通过编码减少这些通知将确保提供最多的PHP互操作性。同样需要重新启动Apache使此设置生效。
如前所述,在一个操作系统上进行开发和在另一个操作系统上部署时,必须考虑到并非所有系统都具有相同的PHP API。例如,PHP$ _ SERVER[]在Windows机器上的值不是在Linux机器上的值。Windows在文件系统中是不区分大小写的,但是Linux是。开发人员必须记住,目标系统可能不是他们的开发系统。这就是为什么希望测试服务器与生产服务器匹配,以便能够在部署之前发现差异。
在本地开发时可以启用WordPress调试。类似于PHP错误报告允许开发者看到并解决WordPress问题。同样,在真实生产网站上也应该始终禁用此功能。
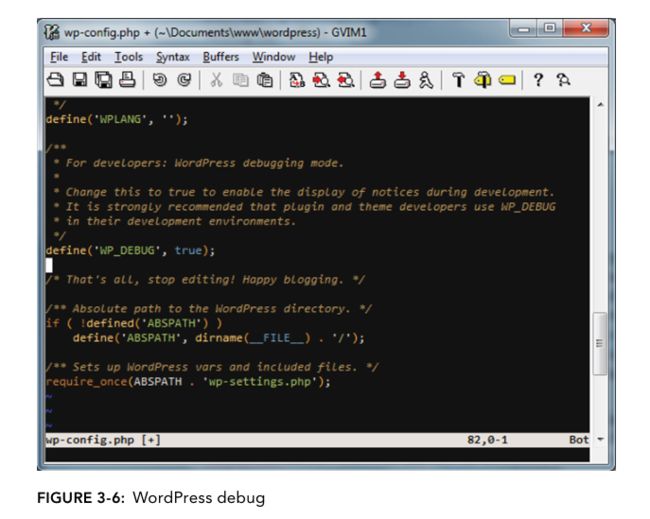
通过编辑wp-config.php文件并将wp_DEBUG设置为true来开启WordPress调试功能,如图3-6所示。与之前的Apache和PHP设置不同,这些设置对工作站上的所有站点都是全局的,这个设置是针对每个WordPress安装的。
处理本地和产品数据库
WordPress有一个现成的数据库的配置。当你在本地工作时,你想你的开发中的站点连接到本地MySQL,这样你就不会有搞乱生产数据库的风险。风险是你这么做的核心原因之一。
一种常见的方法是将数据库主机设置为本地主机,并在本地将MySQL凭据和表名设置为与真实站点相同。但这对安全性不利。
Mark Jaquith在他的网站http://markjaquith.wordpress .com/2011/06/24/wordpress‐local‐dev‐tips/上提供了另一种解决方案,同时允许访问真实产品数据库和本地工作站访问数据库。本质上,他更改wp‐config.php文件,以查找仅存在于他的开发机器上的一组被重写的凭据。然后他会忽略源代码控件中的wp-config-local.php文件,这样每个开发人员都可以拥有自己控制的本地凭据,这样这个文件就永远不会进入产品环境。
创建虚拟服务器名
最初,你将WordPress设置在本地Apache的文档根目录中。如果你想要一个以上的本地网站,你可以设置每个网站在其自己的文件夹。这是可行的,你可以将其用于许多开发站点。但是,你也可以设置每个web服务器来响应一个本地的“假”域名。有时,当转移到产品环境中时,使用这种方法可以使从开发到生产的转换更容易。我们将在第11章中详细介绍一种迁移方法。
以下是它如何使用一些网络“魔法”工作。大家都很熟悉这个常见的top级别域名,如.com, .net,和.org,但事实上会发生更多的事情。这些完全合格的域名通过DNS系统工作,网络浏览器会向这些可访问互联网的DNS服务器询问你输入的网站域名的IP地址。
但是,你的web浏览器使用DNS解析器首先检查一个本地文件,看看是否有预定义的映射。这个文件称为hosts文件。您可以使用这个文件和匹配的Apache配置,使您的工作站访问本地网站与完全合格的假域名。
有几种方法可以做到这一点。一些开发人员将他们正在工作的实际站点的域名设置为他们的本地工作站,从而预先排除DNS请求。这意味着,在恢复这些更改之前,他们无法访问活动站点,所有请求都将转到本地站点。例如,不是让对mirmillo.com的请求转到服务器的公开可访问IP地址,而是拦截这些请求并重定向到本地主机的IP地址,该地址总是127.0.0.1。
另一种选择是使用一个很容易在部署阶段用SQL替换的假名称来设置开发站点。在本例中,我们将本地开发站点设置为mirmillo.local,这是一个无效的顶级域名(目前)。通过这种方式,我们可以通过传统的DNS访问mirmillo.com,并且仍然可以通过网页浏览器访问mirmillo.local进入开发版本工作。这就是你将在本书中看到的例子。
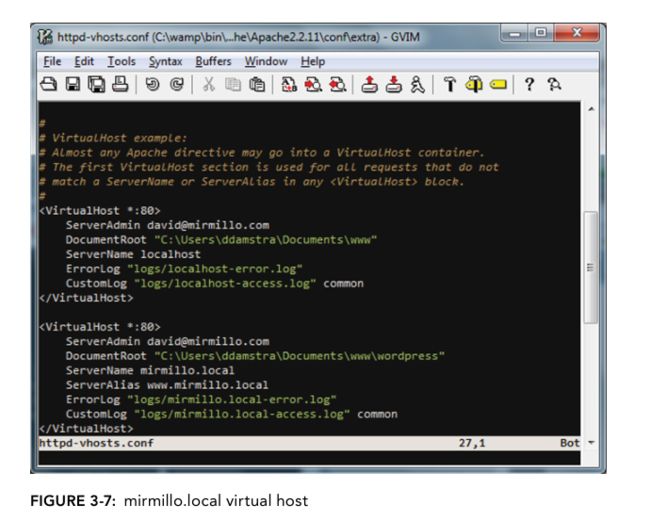
首先,必须将Apache设置为支持虚拟主机。这里的实际配置将根据您的Apache安装而有所不同。使用WAMP,第一步是在Apache中设置一个虚拟主机。这可以通过编辑在C:\wamp\bin\apache\Apache2.2.11\conf\extra中找到的httpd‐vhosts.conf文件来完成。默认示例包含两个示例虚拟主机。将现有示例中的一个更改为您的本地主机虚拟主机。然后更改第二个示例以匹配本地安装所需要的设置,比如mirmillo.local, 如图3-7所示。
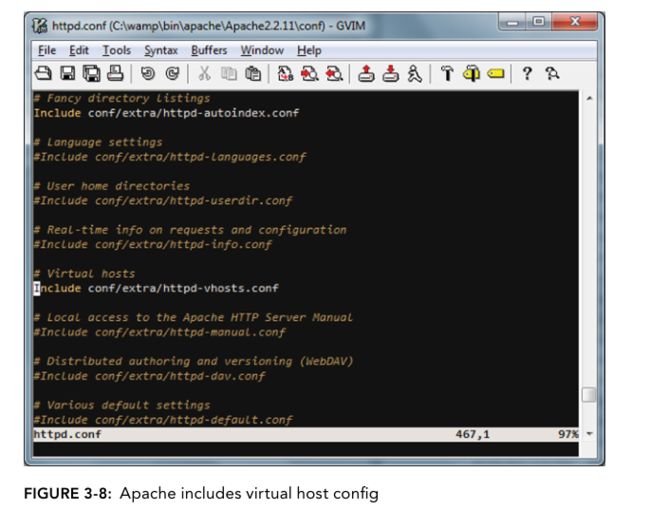
接下来必须让Apache包含这个文件。这可以通过编辑httpd.conf文件来完成,就像在本章前面所做的那样。如图3-8所示,取消注释,包括虚拟主机配置设置。
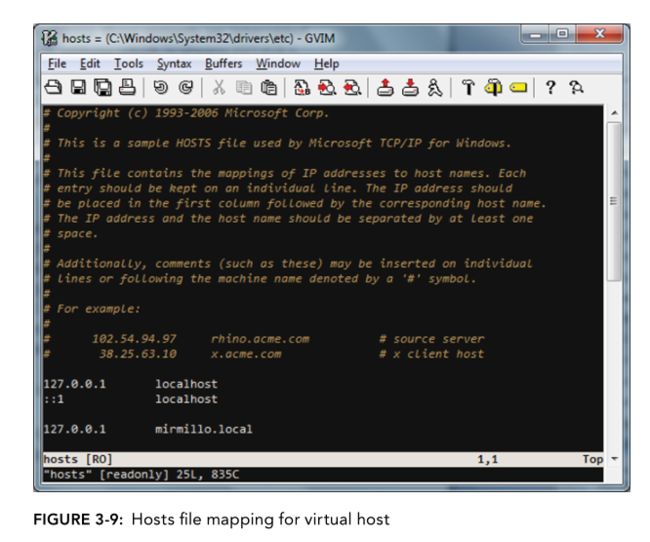
接下来,编辑hosts文件。在Mac OS X上,这个文件在/private/etc/hosts中,Linux在/etc/hosts中。在Windows上,该文件是c:\Windows\ system32 \drivers等。简而言之,这个文件由IP地址和域名对组成。可以为mirmillo.local添加新的映射,如图3-9所示。
最后,重启Apache并访问http://mirmillo.local来完成WordPress的安装,就像在第一章中所做的那样。
本地主题和插件开发
如果你正在开发一个主题,本地开发的一个好处是你不必使用在真实产品网站上的内容。事实上,如果你正在开发一个面向大众发行的主题,你就应该使用内容填充器来确保你能够创造出更广泛的内容。例如可以使用在http://codex.wordpress.org/Theme_Unit_Test上提供的WordPress示例内容。有几个替代的示例内容导入文件,如WPCandy提供的http://wpcandy.com/made/the-sample-post-collection,但WordPress主题审查员将使用他们的文件来审查、批准你的主题进入主题库中。你可以在http://codex.wordpress.org/Theme_Development_Checklist上查看整个主题存储库检查表。这在第9章有更详细的介绍。
假设你正在开发一个主题,并且希望使用上一段中提到的示例内容对其进行测试,但是还需要针对实际站点的特定内容开发验证主题。这是WordPress多站点的一个很好的用法。WordPress多站点将在第10章深入讨论,包括如何设置。但是一旦你在本地建立了多站点,WordPress Multisite允许你在WordPress网络的多个WordPress站点上使用相同的主题和插件。这样做是为了让我们的一个WordPress站点拥有示例内容。然后我们用实际网站的特定内容创建第二个网站。当尝试这样做时,应该在两个网站上激活你正在开发的主题。这允许你在浏览器中来回跳转到两个不同的WordPress内容集,但只编辑一组主题文件。
同样地,如果你正在开发一个新的插件,请在WordPress Multisite中测试它,以确保它能正常工作。你也可以在你的机器上设置几个虚拟主机,运行不同版本的WordPress,包括一些修订版本和开发版本,以确保你的插件在下一次更新时能够继续工作。尽管我们都在向用户鼓吹要保持WordPress的最新状态,但现实是有些网站落后了,要么是因为主机托管的限制,要么是因为无知,要么是因为懒惰。如果你想让人们使用你的插件,确保你的插件继续工作是很重要的。
如前所述,这种本地开发方法是世界各地的开发人员都使用的可靠环境。作为一名WordPress开发人员的基本技能,了解各种组件如何一起工作是很重要的,并且实际操作它们可以巩固这些知识。然而,有一些新的工具正在改变开发人员的工作方式。下一节将简要介绍这种新方法。
虚拟机
虚拟机已经在企业中使用多年;最近,一些工具使它们更易于用于桌面开发。使用Oracle的VirtualBox和VMWare的Fusion等工具,开发者能够在他们的桌面上运行额外的虚拟机,这使他们能够在不同的环境下工作。
随着使用虚拟机进行桌面开发变得越来越普遍,管理这些虚拟机的工具也随之诞生。管理虚拟机的配置和配置所面临的挑战促使开发人员创建诸如Vagrant、Puppet和Chef等工具来简化工作。这些工具专注于使基础服务器易于管理;现在开发人员开始使用这些工具来生成整个开发环境。
其中一种用于WordPress的虚拟机开发环境被称为 Varying Vagrant Vagrants或简称VVV (https://github.com/varying‐Vagrant‐Vagrants/VVV/)。VVV是由10up开发的内部开发和工作流程需求工具,最近作为一个社区项目发布在GitHub上。虽然使用虚拟机进行桌面开发是一种更先进的方法,但VVV的目标是让WordPress开发以这种方式更容易上手。
VVV使用Oracle的VirtualBox和Vagrant创建了一个专门的WordPress开发平台。VVV环境包括WordPress的最新稳定版本以及开发分支,这样开发者可以在自己的项目上工作,或者为WordPress的核心代码库做贡献。此外,它还包括一些用于调试和分析代码的工具。VVV是可扩展的,可以用来为你的项目创建自己的自定义环境。这是一个更先进的方法,并且VVV在GitHub网站上有很好的文档。
现在,你已经在本地(通过虚拟机或直接在工作站上)开始了新项目,并且已经从WordPress和PHP中删除了所有错误和通知,可以将其推送到活动服务器上了。在下一节中,你将了解实时推送代码的一些挑战和策略。
更改本地部署
首先,区分要部署的不同类型的对象。代码可以是插件代码,或者主题和主题资产。内容,可以是存储在数据库中的帖子和页面的网站主题。最后是配置,它也存储在数据库中。
部署代码很容易。开发人员每天都在做。PHP和WordPress的优点之一是,通常可以将代码放到文档根目录中,然后在下一次请求时运行。部署代码很简单,可以使用FTP客户机来完成。但是如果可能的话,请使用SFTP,因为它是一种安全协议,而FTP不是。还有一些更高级的方法可以通过持续集成工具来部署代码。
部署内容和配置比较困难。WordPress在所有内容中都使用了完全限定的链接。所以每个内部HREF和菜单项都嵌入了完整的域名。同样,网站的配置也与安装WordPress的域名绑定。不能简单地获取数据库转储并移动它。
但是,在将数据库导出导入真实生产站点之前,还有一个中间步骤:更改数据库导出中的域名。这里要注意的是,你不会用开发站点上的内容在实时站点上滚动任何更新的内容。具体如何执行取决于具体需求,但总的来说,这个过程非常类似于将站点从一个域转移到另一个域的情况。这个过程在很多网站上都有详细的文档,如http://codex.wordpress.org/Moving_WordPress,以及许多其他教程。这里只是一种方法。
简而言之,假设你的工作流程希望将所有内容从开发数据库转移到活动站点。你将从开发站点的内容中删除所有完全合法的链接。所有你添加到生产站点的内容,移动其内容是完全合法的,但这是一个方法,使所有的URL目录相关联,然后它们将在你的开发站点和现场站点都正常工作。
你可以使用Lester Chan的wp‐DBManager插件,网址是https://wordpress.org/plugins/wp‐DBManager/。这个插件允许你进行数据库备份,也可以对数据执行SQL查询。你也可以使用WordPress内置的数据库导出功能和PHPMyAdmin来做同样的事情。假设你正在从本地的开发站点mirmillo.local迁移mirmillo.com现场生产站点。这就是使用前面提到的“假”域名虚拟主机选项。
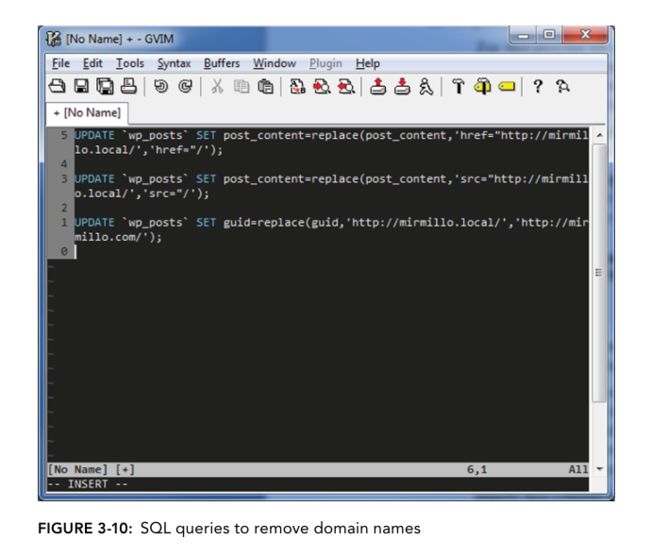
使用插件,对你的测试站点进行备份。下载并保存这个备份文件,以防出错。接下来,在插件的SQL页面中,运行如图3-10所示的查询来更新站点内容中的url。本质上是从HTML代码中的url中删除域名。稍后在第11章,我们将向您介绍一个名为WP‐CLI的新工具,它可以帮助您完成这一过程,但作为介绍,了解基本步骤是很重要的。
现在从开发站点导出内容。“内容导出”在“WordPress仪表盘”的“工具”下。下载这个文件。这是带有根目录相对链接的可移动内容。将此内容导入你的活动站点。导入功能可在“WordPress仪表盘"的“工具”下找到。同样注意不要覆盖更新的内容或希望保留的内容。
的确这不是一个困难的过程;这只是一个需要一些计划和协调的问题。有一些开发人员正在开发工具来简化这个过程。特别是,我们一直在关注Alex King的Crowd Favorite的RAMP,可以在http://crowdfavorite.com/ramp/上找到。虽然我们还没有尝试过,但看起来很有希望。困难在于,当使用WordPress作为内容管理系统时,用户可以并且将会登录到生产站点并进行更改——这就是重点。但是这样做的话,开发内容就不同步了。最终,我们的目标是找到一种方法来同步实时、分段和开发中的WordPress数据库,并能够解决冲突。这里并没有什么灵丹妙药,但这似乎是许多开发者工作上面临的挑战。
本章总结
本章回顾了正确开发工作涉及的一些原因和过程。此外还介绍了如何在自己的私有沙箱中启用本地的WordPress开发环境。最后研究了将开发站点推到实际生产站点的过程。下一章将深入研究WordPress的核心文件,并回顾WordPress是如何工作的。