微信小程序开发
微信小程序开发
| 前言:本文章中的很大一部分内容的图片,文字信息来源于微信小程序官方文档和网络资源,感谢大家的支持,如文章中有不足和错误的地方,请及时联系作者-白泽。并协同修改,相信大家的帮助会使这篇文章更为完善。如在文章中发现您的贡献,请及时联系作者进行著名。另外,本教程系统均为macos,欢迎各位开发者分享windows系统配图,完善此教程。
| 文章在编写之前假设您已经学习过HTML、CSS、javascript等前端知识,如你还未学习,可以先尝试看教程学习,也可以先移步学习HTML、CSS、javascript的知识。
1. 微信小程序概述
1-1. 什么是微信小程序
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
字面上讲,小程序就是微信里面的应用程序,外部代码通过小程序这种形式,在微信这个手机 App 里面运行。
但是,更准确的说法是, 小程序可以视为只能用微信打开和浏览的网站。 小程序和网页的技术模型是一样的,用到的 JavaScript 语言和 CSS 样式也是一样的,只是网页的 HTML 标签被稍微修改成了 WXML 标签。所以,小程序页面本质上就是网页。
小程序的特殊之处在于,虽然是网页,但是它不支持浏览器,所有浏览器的 API 都不能使用,只能用微信提供的 API。这也是为什么小程序只能用微信打开的原因,因为底层全变了。
微信小程序,简称CX,是一种不需要下载安装即可使用的应用。他实现了触手可及的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走的”理念,用户不用关心是否安装了太多应用的问题。
微信之父张小龙:
微信小程序是一个慢慢成长的过程,他没有被催化,我们耐心的期待和伴随他的成长。
1-2.小程序的优势
- 开发成本低
- 基于微信有庞大的流量基础
- 用户使用方便(即用即走)
- 公众号+小程序的完美生态
1-3. 微信小程序发展史
- 2016年1月11日,微信之父张小龙进行了公开亮相(提出了应用号的概念),这时候不仅解读了微信的价值观。而且还说明微信内部正在研究新的形态,这个新的形态就是微信小程序。
- 2016年9月21日,微信小程序进入了正式开启内测阶段。这种触手可及、用完即走的微信小程序马上的引起大家的广泛关注。
- 2017年1月9日0点,微信小程序第一批正式低调上线,这时候的用户可以正式的体验到微信小程序提供的服务。
- 2017年3月27日 微信小程序开放个人开发者申请。
- 2017年5月10日,微信小程序开放附近小程序搜索功能。
- 2017年12月28日,微信更新的 6.6.1 版本,并且开放了其中的小游戏程序。
- 2018年1月18日微信小程序电子化侵权投诉渠道开放。
- 2018年3月,微信正式宣布,微信小程序广告组件进行启动内测,其中另一个内容还包括第三方的问题,就是说第三方可以快速创建并认证小程序,而且还可以实现新增小程序插件管理接口使用的能力,以及新基础能力使用的能力。
- 2018年5月APP与微信小程序相互跳转
- 2018年7月13日,小程序任务栏的使用的功能得到升级,主要是新增了“我的小程序”
- 2018年8月10日,微信官方宣布,小程序后台数据分析得到升级,同时升级的还有插件功能,这样开发者就可以查看已添加「我的小程序」数量。
- 2018年9月28日,微信小程序的“功能直达”正式开放启用,这样的结果就是商家与用户的距离可以进一步缩短。升级了近14个类目。
- 2019年1月 全屏幕小程序“最近使用”
- 2020年3月,微信小程序直播组件发布上线,开发者只需简单配置开发,即可快速完成小程序直播功能,轻松实现小程序直播卖货。
- 2020年8月,“小商店助手”微信小程序正式全量开放,个人可以一键拥有自己的卖货小程序、线上商店,商家可以享受0元开店、免服务费,还能直播带货。
- …更多详情请查看
- 2016-2017: https://developers.weixin.qq.com/miniprogram/dev/framework/release/v0.html
- 2017-2018: https://developers.weixin.qq.com/miniprogram/dev/framework/release/v1.html
- 2018-2021: https://developers.weixin.qq.com/miniprogram/dev/framework/release/v2.html
- 2019-今天: https://developers.weixin.qq.com/miniprogram/dev/framework/release/
- 时到今日,微信小程序已成为所有商家的首选。市场永远在发生变化,只有最符合人性的产品才是可以永远发展的产品。如果不改变,那么就会被市场淘汰。
1-4.本教程的大纲
- 微信基础开发知识点
- 微信小程序基础框架
- 微信小程序组件
- 微信小程序API接口的调用
- 微信小程序云开发
- 微信小程序服务器数据调用
- 综合案例讲解
你可以继续跟着本教程学习,当然你也可以移步到微信小程序的官方文档进行查阅学习,我相信两者都会让你受益匪浅。
https://developers.weixin.qq.com/miniprogram/dev/framework/书签:微信开放文档
2. 账号注册
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
注册链接:https://mp.weixin.qq.com/wxopen/waregister?action=step1
2-1.小程序注册(邮箱一定要是未使用过的)
2-2. 邮箱激活
2-3. 信息登记
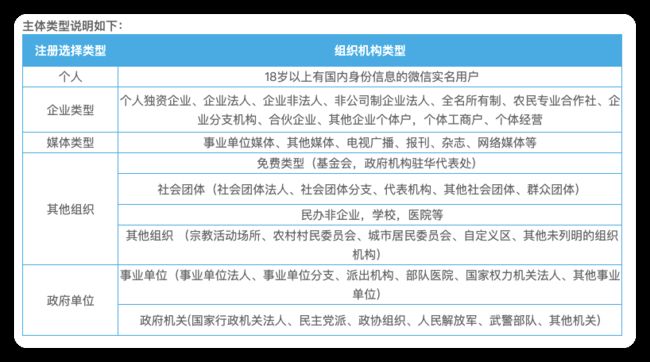
2-4. 主体类型说明

填写完成后,你就拥有了一个小程序账号并可以进行微信小程序开发了
注册完成后,你需要重新回到https://mp.weixin.qq.com输入账号密码并登录
更多注册问题请登陆以下网址查看:https://kf.qq.com/faq/170109iQBJ3Q170109JbQfiu.html
2-5. 查看小程序AppID
登录 小程序后台 ,我们就可以在菜单 “开发”-“开发管理”-“开发设置” 看到小程序的 AppID 了 。

3. 开发工具安装
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装。(建议下载稳定版)

| 以下提供的安装包地址均为2022年5月更新,请各位开发者根据自己的需求下载安装最新版本软件。
- Windows 64 (我的电脑右键查看操作系统是32位还是64位)
- Windows 32
- macOS intel芯片
- macOS(ARM64) M1芯片
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
4. 你的第一个微信小程序
4-1. 登录你的软件
微信扫码登录即可

登录完成后,你可以看到如下的页面,你可以直接点击新建项目或者去往官网下载小程序的DEMO导入,开始你的微信小程序开发之旅。

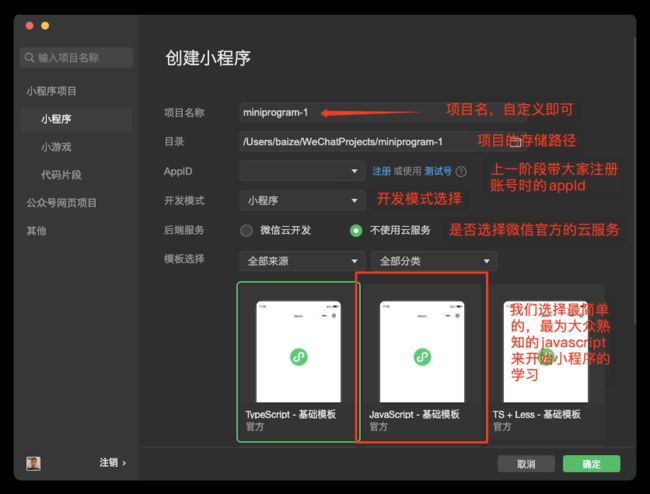
4-2. 直接新建
在直接新建项目时,你可以选择从模板新建或者只建一个空白微信小程序,因为本阶段只需要带大家了解小程序,因此我们选择从模板新建即可。(如果没有appID可以使用测试号先进行开发,测试号不能使用微信 云开发)


这就是属于你的第一个小程序,虽然没有过多的功能,但它只属于你。
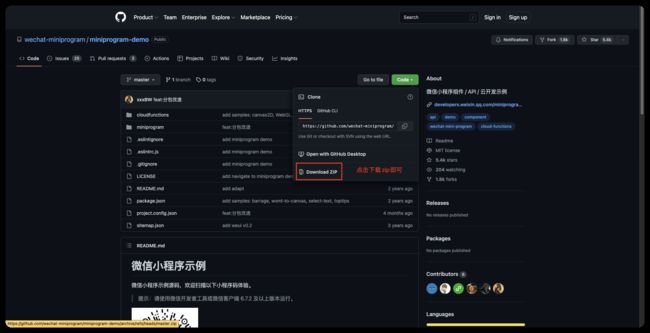
4-3. 导入官方DEMO
- 下载小程序示例源码
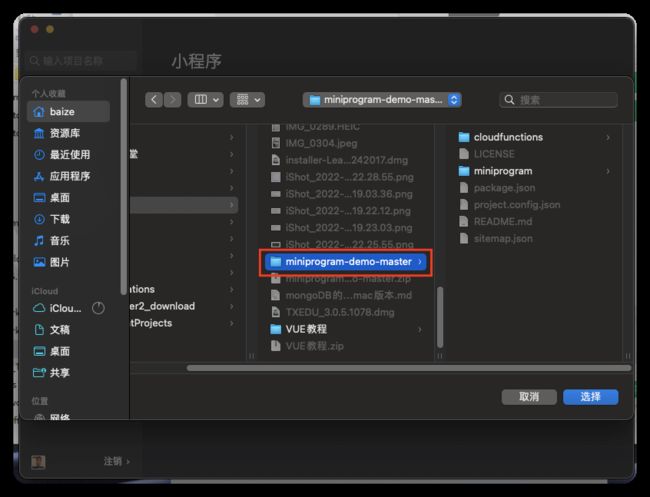
- 解压后可以看到包中包含如下内容
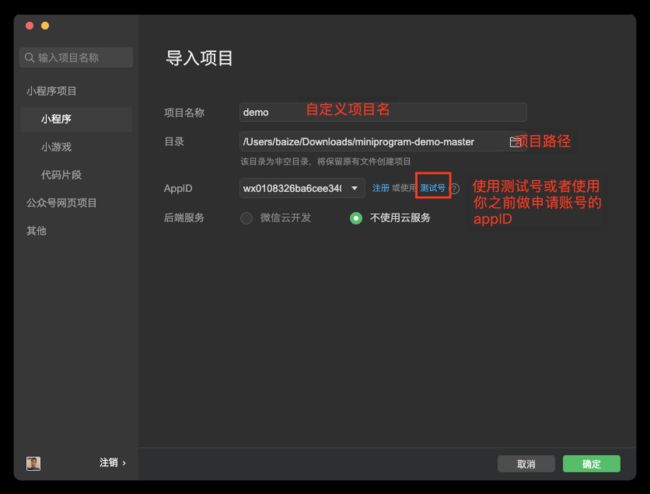
- 点击导入并将目录选择到你刚刚下载解压的文件夹
- 导入项目的配置
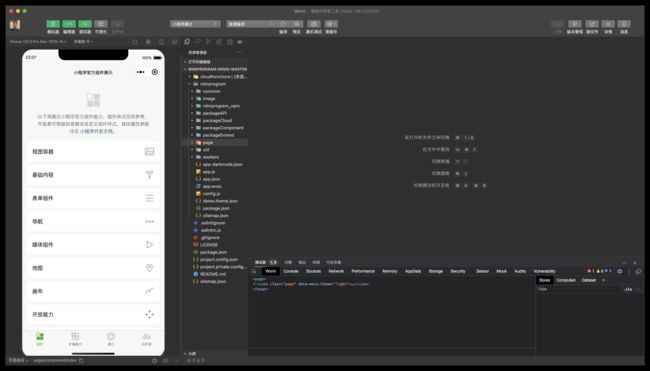
- 此时,微信官方的DEMO便可以在你的本地环境运行了
5. 微信小程序界面详解

更多详情请查看: https://developers.weixin.qq.com/miniprogram/dev/devtools/page.html
| tips1:模拟器可拆分(拆分后关闭模拟器即可复原)

![]()
6. 页面组织结构详解
6-1. 新页面的创建方式
- 通过app.json
- 手动创建
- 新建文件夹
- 新建page
- 删除文件后的编译自动创建
| tips:如果你删除了页面而app.json中的pages配置并未删除,软件在编译时仍旧会自动帮你在文件夹中生成你删除的这个页面。
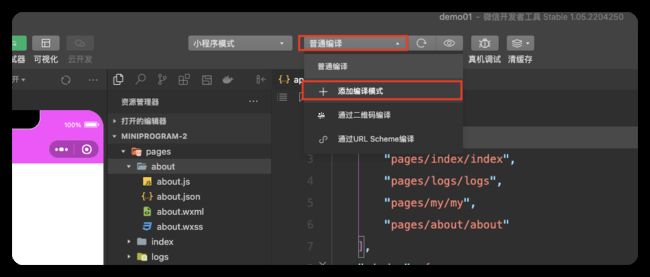
| tips:在我们生产过程中,我们可以在顶部工具栏中的普通编译中新建一个编译模式,以更方便的去调试小程序的页面。


6-2. 组成页面的不同文件结构
- 所有页面都在pages文件中,也可以自行定位于其他文件,如pages
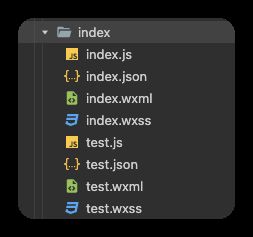
- 在一个文件夹中创建一个页面(创建简单,代码清晰)
- 在一个文件夹中创建多个界面(层级清晰)

那么不同的文件类型究竟又什么含义和不同呢?接下来,让我们一起去探秘微信小程序的文件类型
- wxml文件
类似于html(超文本标记语言)结构,其中含有与html相同的元素,也有与html不同的元素(element)
- wxss
类比CSS文件结构 与css相同
- js
类比 javascript 主要内容为逻辑代码
与javascript不同的是 微信小程序中不支持DOM模型结构(即window对象不可以使用)
- json
这个页面的内容主要是对当前单页面的一些配置
| tips:不能使用HTML文件,可以使用css文件,js脚本文件没有window对象
7. 全局配置文件app.json详解
app.json 文件格式为json可以更高效传输
7-1. 全局配置和页面配置
{
//页面配置
“pages”:[
“pages/index/index”,
“pages/logs/logs”,
“pages/my/my”
],
//窗口配置
“window”:{
“backgroundTextStyle”:“light”, //value只能为light和dark 页面下拉刷新时候的lodaing点的变化
“navigationBarBackgroundColor”: “#f0f”,//nav导航背景颜色
“navigationBarTitleText”: “我的微信”,//nav导航中显示的文字
“navigationBarTextStyle”:“white”,//nav导航中的文字颜色 值只能为black 和 white
“enablePullDownRefresh”: true,//是否有下拉刷新 值只能是true和false
“backgroundColor”: “#ccc”//下拉刷新的背景颜色
},
“style”: “v2”,
“sitemapLocation”: “sitemap.json”,
//底部触摸栏样式
“tabBar”: {
“borderStyle”: “black”,//底部触摸栏的border 值只能为white和black
“selectedColor”: “#f40”,//选中文字的颜色 只能采用16进制颜色
“color”: “#f0f”,//文字颜色,只能采用16进制
“backgroundColor”: “#0f0”,//背景颜色,只能采用16进制
“list”: [{
“pagePath”: “pages/index/index”,//配置页面
“text”: “首页”,//底部bar的名字
“iconPath”: “”,//图标路径
“selectedIconPath”: “”//选中图标样式地址
},{
“pagePath”: “pages/logs/logs”,
“text”: “日志”,
“iconPath”: “”,
“selectedIconPath”: “”
},{
“pagePath”: “pages/my/my”,
“text”: “我的”,
“iconPath”: “”,
“selectedIconPath”: “”
}]
}
}
JSON
7-2. sitemap配置
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
具体配置说明
- 页面收录设置:可对整个小程序的索引进行关闭,小程序管理后台 - 功能 - 页面内容接入 - 页面收录开关;详情
- sitemap 配置:可对特定页面的索引进行关闭
//所有页面都会被微信索引(默认情况){
“rules”:[{
“action”: “allow”,
“page”: “"
}]
}//配置 path/to/page 页面不被索引,其余页面允许被索引{
“rules”:[{
“action”: “disallow”,
“page”: “path/to/page”
}]
}//配置 path/to/page 页面被索引,其余页面不被索引{
“rules”:[{
“action”: “allow”,
“page”: “path/to/page”
}, {
“action”: “disallow”,
“page”: "”
}]
}//包含 a 和 b 参数的 path/to/page 页面会被微信优先索引,其他页面都会被索引,例如:
//path/to/page?a=1&b=2 => 优先被索引
//path/to/page?a=1&b=2&c=3 => 优先被索引
//path/to/page => 被索引
//path/to/page?a=1 => 被索引
//其他页面都会被索引{
“rules”:[{
“action”: “allow”,
“page”: “path/to/page”,
“params”: [“a”, “b”],
“matching”: “inclusive”
}, {
“action”: “allow”,
“page”: ""
}]
}/
path/to/page?a=1&b=2 => 优先被索引
path/to/page?a=1&b=2&c=3 => 优先被索引
path/to/page => 不被索引
path/to/page?a=1 => 不被索引
其他页面由于命中第二条规则,所以不会被索引
由于优先级的问题,第三条规则是没有意义的
注:没有 sitemap.json 则默认所有页面都能被索引
注:{“action”: “allow”, “page”: ““} 是优先级最低的默认规则,未显式指明 “disallow” 的都默认被索引
/{
“rules”:[{
“action”: “allow”,
“page”: “path/to/page”,
“params”: [“a”, “b”],
“matching”: “inclusive”
}, {
“action”: “disallow”,
“page”: "”
}, {
“action”: “allow”,
“page”: "”
}]
}
JSON
7-2-1. 配置项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| rules | Object[] | 是 | 索引规则列表 |
7-2-2. rules
rules 配置项指定了索引规则,每项规则为一个 JSON 对象,属性如下所示:
| 属性 | 类型 | 必填 | 默认值 | 取值 | 取值说明 |
|---|---|---|---|---|---|
| action | string | 否 | “allow” | “allow”、“disallow” | 命中该规则的页面是否能被索引 |
| page | string | 是 | “*”、页面的路径 | * 表示所有页面,不能作为通配符使用 | |
| params | string[] | 否 | [] | 当 page 字段指定的页面在被本规则匹配时可能使用的页面参数名称的列表(不含参数值) | |
| matching | string | 否 | “inclusive” | 参考 matching 取值说明 | 当 page 字段指定的页面在被本规则匹配时,此参数说明 params 匹配方式 |
| priority | Number | 否 | 优先级,值越大则规则越早被匹配,否则默认从上到下匹配 |
7-2-3. matching 取值说明
| 值 | 说明 |
|---|---|
| exact | 当小程序页面的参数列表等于 params 时,规则命中 |
| inclusive | 当小程序页面的参数列表包含 params 时,规则命中 |
| exclusive | 当小程序页面的参数列表与 params 交集为空时,规则命中 |
| partial | 当小程序页面的参数列表与 params 交集不为空时,规则命中 |
8. 了解小程序框架和页面生命周期
8-1. 生命周期
使用 Page 构造器注册页面
简单的页面可以使用 Page() 进行构造。
Page() 参数为以下Object。
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | 页面的初始数据 |
| options | Object | 页面的组件选项,同 Component 构造器 中的 options ,需要基础库版本 2.10.1 |
| behaviors | String Array | 类似于 mixins 和traits的组件间代码复用机制,参见 behaviors,需要基础库版本 2.9.2 |
| onLoad | function | 生命周期回调—监听页面加载 |
| onShow | function | 生命周期回调—监听页面显示 |
| onReady | function | 生命周期回调—监听页面初次渲染完成 |
| onHide | function | 生命周期回调—监听页面隐藏 |
| onUnload | function | 生命周期回调—监听页面卸载 |
| onPullDownRefresh | function | 监听用户下拉动作 |
| onReachBottom | function | 页面上拉触底事件的处理函数 |
| onShareAppMessage | function | 用户点击右上角转发 |
| onShareTimeline | function | 用户点击右上角转发到朋友圈 |
| onAddToFavorites | function | 用户点击右上角收藏 |
| onPageScroll | function | 页面滚动触发事件的处理函数 |
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 |
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 |
| onSaveExitState | function | 页面销毁前保留状态回调 |
| 其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问。这部分属性会在页面实例创建时进行一次深拷贝。 |
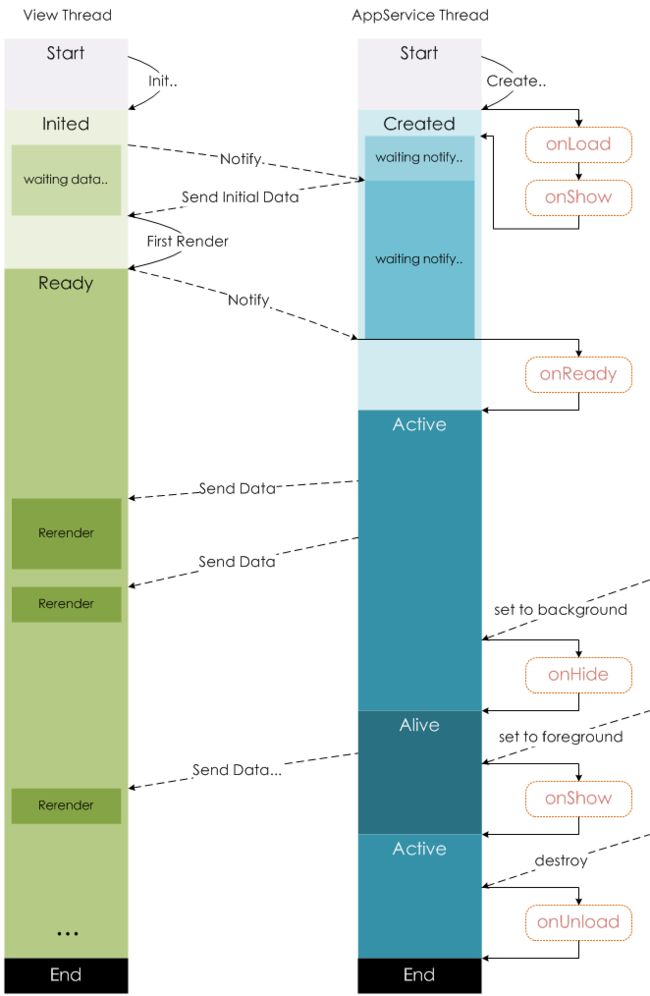
以上生命周期回调事件的生命周期如下图所示

| 生命周期不需要立马完全弄明白,但它对你未来的开发至关重要
8-2. 调试
开发者在开发的过程中将会经常用到调试器,下边为大家详细介绍调试器的详情。(如果你之前曾从事过前端开发或者熟悉chrome的调试器,可以自行选择跳过本部分)

- Wxml
Wxml用于帮助开发者开发 Wxml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 wxss 属性,同时可以通过修改对应 wxss 属性,在模拟器中实时看到修改的情况。通过调试模块左上角的选择器,还可以快速找到页面中组件对应的 wxml 代码。
- Console
- 显示程序报错
- 开发者可以在这里调试数据
- Sources
Sources 用于显示当前项目的脚本文件,同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以在 Sources 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。
- Network
Netwrok 用于观察和显示 request 和 socket 的请求情况
- Appdata
Appdata 用于显示当前项目当前时刻 appdata 具体数据,实时地反馈项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。
- Storage
Storage 用于显示当前项目的使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况。
9. 微信小程序协同工作和发布
9-1. 协同工作
9-1-1. 分工协作
在中大型的公司里,人员的分工非常仔细,一般会有不同岗位角色的员工同时参与同一个小程序项目。为此,小程序平台设计了不同的权限管理使得项目管理者可以更加高效管理整个团队的协同工作。
以往我们在开发完网页之后,需要把网页的代码和资源放在服务器上,让用户通过互联网来访问。在小程序的平台里,开发者完成开发之后,需要在开发者工具提交小程序的代码包,然后在小程序后台发布小程序,用户可以通过搜索或者其它入口来进入该小程序。
在这一章我们会把团队的协同工作的注意事项和小程序发布前后涉及的概念和流程做一些介绍。
当然如果你是一个人开发,可以选择跳过协同工作这部分。
一般来说,一个团队都要有明确的分工,中国大型公司的分工更为仔细。但他们的组织架构也大多都如下图所示:

项目管理成员负责统筹整个项目的进展和风险、把控小程序对外发布的节奏,产品组提出需求,设计组与产品讨论并对需求进行抽象,设计出可视化流程与图形,输出设计方案。开发组依据设计方案,进行程序代码的编写,代码编写完成后,产品组与设计组体验小程序的整体流程,测试组编写测试用例并对小程序进行各种边界测试。项目一般的成员构成与工作流程如下图所示。

9-1-2. 成员管理
小程序成员管理包括对小程序项目成员及体验成员的管理。
- 项目成员:表示参与小程序开发、运营的成员,可登录小程序管理后台,包括运营者、开发者及数据分析者。管理员可在“成员管理”中添加、删除项目成员,并设置项目成员的角色。
- 体验成员:表示参与小程序内测体验的成员,可使用体验版小程序,但不属于项目成员。管理员及项目成员均可添加、删除体验成员。
不同项目成员拥有不同的权限,从而保证小程序开发安全有序。
| 权限 | 运营者 | 开发者 | 数据分析者 |
|---|---|---|---|
| 开发者权限 | √ | ||
| 体验者权限 | √ | √ | √ |
| 登录 | √ | √ | √ |
| 数据分析 | √ | ||
| 微信支付 | √ | ||
| 推广 | √ | ||
| 开发管理 | √ | ||
| 开发设置 | √ | ||
| 暂停服务 | √ | ||
| 解除关联公众号 | √ | ||
| 腾讯云管理 | √ | ||
| 小程序插件 | √ | ||
| 游戏运营管理 | √ |
各权限功能说明
- 开发者权限:可使用小程序开发者工具及开发版小程序进行开发
- 体验者权限:可使用体验版小程序
- 登录:可登录小程序管理后台,无需管理员确认
- 数据分析:使用小程序统计模块功能查看小程序数据
- 微信支付:使用小程序微信支付(虚拟支付)模块
- 推广:使用小程序流量主、广告主模块
- 开发管理:小程序提交审核、发布、回退
- 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
- 暂停服务设置:暂停小程序线上服务
- 解除关联公众号:可解绑小程序已关联的公众号
- 小程序插件:可进行小程序插件开发管理和设置
- 游戏运营管理:可使用小游戏管理后台的素材管理、游戏圈管理等功能
需要留意,项目管理者控制整个小程序的发布、回退、下架等敏感操作,不应把敏感操作的权限分配给不相关人员。
在微信小程序后台中的成员管理中点击编辑即可对当前项目的全部成员和成员权限进行管理。

9-2. 小程序的全部版本
一般的软件开发流程,开发者编写代码自测开发版程序,直到程序达到一个稳定可体验的状态时,开发者会把这个体验版本给到产品经理和测试人员进行体验测试,最后修复完程序的 Bug 后发布供外部用户正式使用。小程序的版本根据这个流程设计了小程序版本的概念。
| 权限 | 说明 |
|---|---|
| 开发版本 | 使用开发者工具,可将代码上传到开发版本中。 开发版本只保留每人最新的一份上传的代码。 |
| 点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。 | |
| 体验版本 | 可以选择某个开发版本作为体验版,并且选取一份体验版。 |
| 审核中版本 | 只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。 |
| 线上版本 | 线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。 |
考虑到项目是协同开发的模式,一个小程序可能同时由多个开发者进行开发,往往开发者在小程序开发者工具上编写完代码后需要到手机进行真机体验,所以每个开发者拥有自己对应的一个开发版本。(当然你也可以选择在每一次开发后使用git工具进行同步,保证开发的一致性。)因为处于开发中的版本是不稳定的,开发者随时会修改代码覆盖开发版,为了让测试和产品经理有一个完整稳定的版本可以体验测试,小程序平台允许把其中一个开发版本设置成体验版,因此建议在项目开发阶段特殊分配一个开发角色,用于上传稳定可供体验测试的代码,并把他上传的开发版本设置成体验版。
9-3. 发布小程序
一个小程序从开发完到上线一般要经过 预览-> 上传代码 -> 提交审核 -> 发布等步骤。
- 预览
点击开发者工具顶部操作栏的预览按钮,开发者工具会自动打包当前项目到微信服务器,成功后会在界面显示一个二维码,使用当前小程序开发者的微信扫码即可看到小程序在手机客户端上的真实表现。

- 上传代码
上传代码是用于提交体验或者审核使用的(上传的代码会传到开发版本中)
点击开发者工具顶部操作栏的上传按钮,填写版本号以及项目备注,需要注意的是,这里版本号以及项目备注是为了方便管理员检查版本使用的,开发者可以根据自己的实际要求来填写这两个字段。

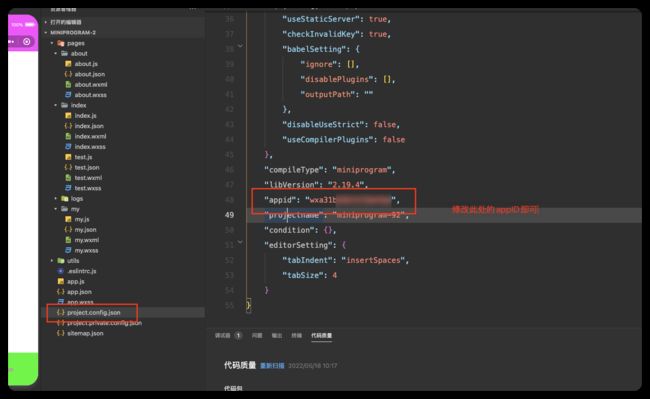
| 需要注意的是,测试号是不支持上传的,如果你使用了测试号开发小程序,只需要在project.config.json中修改appID为你申请账号的appID即可。

上传成功之后,登录小程序管理后台 - 开发管理 - 开发版本 就可以找到刚提交上传的版本了。可以将这个版本设置 体验版 或者是 提交审核。

- 提交审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。
在开发者工具中上传了小程序代码之后,登录 小程序管理后台 - 开发管理 - 开发版本 找到提交上传的版本。
在开发版本的列表中,点击 提交审核 按照页面提示,填写相关的信息,即可以将小程序提交审核。
需要注意的是,请开发者严格测试了版本之后,再提交审核, 过多的审核不通过,可能会影响后续的时间。

- 发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时登录 小程序管理后台 - 开发管理 - 审核版本中可以看到通过审核的版本。
点击发布后,即可发布小程序。小程序提供了两种发布模式:全量发布和分阶段发布。全量发布是指当点击发布之后,所有用户访问小程序时都会使用当前最新的发布版本。分阶段发布是指分不同时间段来控制部分用户使用最新的发布版本,分阶段发布我们也称为灰度发布。一般来说,普通小程序发布时采用全量发布即可,当小程序承载的功能越来越多,使用的用户数越来越多时,采用分阶段发布是一个非常好的控制风险的办法。
10. 小程序基础组件
10-1. 常见的几个文字相关的小组件
简言之,小程序组件就是你能在小程序中所看到的所有内容。在这一章节,本教程将带领大家了机最基础且最常用的几个组件以帮大家更好的入门。
-
view 视图容器(可以看作html中的div)
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
| — | — | — | — | — | — |
| hover-class | string | none | 否 | 指定按下去的样式类。当 hover-class=“none” 时,没有点击态效果 | 1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 | -
icon 图标组件
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
| — | — | — | — | — | — |
| type | string | | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | 1.0.0 |
| size | number/string | 23 | 否 | icon的大小,单位默认为px,2.4.0起支持传入单位(rpx/px),2.21.3起支持传入其余单位(rem 等)。 | 1.0.0 |
| color | string | | 否 | icon的颜色,同 css 的color | 1.0.0 |
- text 文本
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
| — | — | — | — | — | — |
| selectable | boolean | false | 否 | 文本是否可选 (已废弃) | 1.1.0 |
| user-select | boolean | false | 否 | 文本是否可选,该属性会使文本节点显示为 inline-block | 2.12.1 |
| space | string | | 否 | 显示连续空格 | 1.4.0 |
| decode | boolean | false | 否 | 是否解码 | 1.4.0 |
示例代码:
{{text}}
add line
remove line
HTML
const texts = [
‘2011年1月,微信1.0发布’,
‘同年5月,微信2.0语音对讲发布’,
‘10月,微信3.0新增摇一摇功能’,
‘2012年3月,微信用户突破1亿’,
‘4月份,微信4.0朋友圈发布’,
‘同年7月,微信4.2发布公众平台’,
‘2013年8月,微信5.0发布微信支付’,
‘2014年9月,企业号发布’,
‘同月,发布微信卡包’,
‘2015年1月,微信第一条朋友圈广告’,
‘2016年1月,企业微信发布’,
‘2017年1月,小程序发布’,
‘…’]
Page({
onShareAppMessage() {
return {
title: ‘text’,
path: ‘page/component/pages/text/text’
}
},
data: {
text: ‘’,
canAdd: true,
canRemove: false
},
extraLine: [],
add() {
this.extraLine.push(texts[this.extraLine.length % 12])
this.setData({
text: this.extraLine.join(‘\n’),
canAdd: this.extraLine.length < 12,
canRemove: this.extraLine.length > 0
})
setTimeout(() => {
this.setData({
scrollTop: 99999
})
}, 0)
},
remove() {
if (this.extraLine.length > 0) {
this.extraLine.pop()
this.setData({
text: this.extraLine.join(‘\n’),
canAdd: this.extraLine.length < 12,
canRemove: this.extraLine.length > 0,
})
}
setTimeout(() => {
this.setData({
scrollTop: 99999
})
}, 0)
}
})
JavaScript
- button 按钮
button属性官方给出的太多,我们目前只需要了解一下几个即可:
- size 按钮的大小
- default 默认
- mini 小尺寸
- type 按钮样式
- primary 绿色
- default 白色
- warn 红色
- plain 按钮是否镂空
- false 否 默认
- true 是
- disabled 按钮是否禁用
- false 默认 否
- reue
- lang
- en 英文
- zh_CN 简体中文
- zh_TW 繁体中文
- input
input元素本教程也为大家找出了使用频率较高的属性
- value 输入框的初始内容
- type 输入框的类型
- text 文本输入键盘
- number 数字输入键盘
- idcard 身份证输入键盘
- digit 带小数点的数字键盘
- safe-password 密码安全输入键盘
- nickname 昵称输入键盘
- password 是否密码类型
- 默认值false
- true
- disabled 是否禁用
- false 默认值
- true
- placeholder输入框为空时占位符
- string类型
- placeholder-style 制定placeholder样式
- placeholder-class 指定placeholder的样式类
- string=“input-placeholder”
- maxlength 输入最大长度限制
- number=“140”
- focus 获取焦点
- false 默认
- true
| tips:微信的wxml和html的语法基本相同,因此,很多html属性是可以用在wxml中的,wxml官方也做了兼容。
10-2. 实现轮播图要用到的组件
- swiper 滑块视图容器
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
- indicator-dots 是否显示面板指示点
- 默认false
- indicator-color 面板指示点颜色
- indicator-active-color 当前选中的面板知识点颜色
- autoplay 是否自动切换
- 默认fasle
- interval 自动切换的时间
- 默认number 5000
- duration 滑动动画时常
- swiper-item
仅可放置在swiper组件中,宽高自动设置为100%。该属性的属性值并不常用,需要使用的开发者请自行查阅文档
- navigator页面链接
- target
- self 当前小程序
- miniProgram 其他小程序
- url 当前小程序内的跳转链接
- string类型 默认值为navigate
- 地址必须为绝对路径
- Eg:/pages/logs/logs
- 如果要跳转tab标签页,则必须在属性中加入 open-type=“switchTab”
- app-id
- 当target="miniProgram"时有效,要打开的小程序 appId
- path
- 当target="miniProgram"时有效,打开的页面路径,如果为空则打开首页
- hover-class 指定点击时的样式类,当hover-class="none"时,没有点击态效果
- string类型 默认值为navigator-hover
- hover-start-time 按住后多久出现点击态,单位毫秒
- 类型number 默认值50
- hover-stay-time 手指松开后点击态保留时间,单位毫秒
- 类型number 默认值600
- target
- image
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
- src 图片资源地址
- 类型 string
- mode 图片裁剪模式
| 合法值 | 说明 | 最低版本 |
| — | — | — |
| scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 | |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 | |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 | |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 | |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 | 2.10.3 |
| top | 裁剪模式,不缩放图片,只显示图片的顶部区域 | |
| bottom | 裁剪模式,不缩放图片,只显示图片的底部区域 | |
| center | 裁剪模式,不缩放图片,只显示图片的中间区域 | |
| left | 裁剪模式,不缩放图片,只显示图片的左边区域 | |
| right | 裁剪模式,不缩放图片,只显示图片的右边区域 | |
| top left | 裁剪模式,不缩放图片,只显示图片的左上边区域 | |
| top right | 裁剪模式,不缩放图片,只显示图片的右上边区域 | |
| bottom left | 裁剪模式,不缩放图片,只显示图片的左下边区域 | |
| bottom right | 裁剪模式,不缩放图片,只显示图片的右下边区域 | |
这是一个简单的轮播图的实现代码:
- scroll-view
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
| — | — | — | — | — | — |
| scroll-x | boolean | false | 否 | 允许横向滚动 | 1.0.0 |
| scroll-y | boolean | false | 否 | 允许纵向滚动 | 1.0.0 |
| scroll-top | number/string | | 否 | 设置竖向滚动条位置 | 1.0.0 |
| scroll-left | number/string | | 否 | 设置横向滚动条位置 | 1.0.0 |
| enable-back-to-top | boolean | false | 否 | iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向 | 1.0.0 |
| enable-flex | boolean | false | 否 | 启用 flexbox 布局。开启后,当前节点声明了 display: flex 就会成为 flex container,并作用于其孩子节点。 | 2.7.3 |
| refresher-enabled | boolean | false | 否 | 开启自定义下拉刷新 | 2.10.1 |
| refresher-threshold | number | 45 | 否 | 设置自定义下拉刷新阈值 | 2.10.1 |
| refresher-default-style | string | “black” | 否 | 设置自定义下拉刷新默认样式,支持设置 black | white | none, none 表示不使用默认样式 | 2.10.1 |
| refresher-background | string | “#FFF” | 否 | 设置自定义下拉刷新区域背景颜色 | 2.10.1 |
| refresher-triggered | boolean | false | 否 | 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发 | 2.10.1 |
| show-scrollbar | boolean | true | 否 | 滚动条显隐控制 (同时开启 enhanced 属性后生效) | 2.12.0 |
| bindscrolltoupper | eventhandle | | 否 | 滚动到顶部/左边时触发 | 1.0.0 |
| bindscrolltolower | eventhandle | | 否 | 滚动到底部/右边时触发 | 1.0.0 |
| bindscroll | eventhandle | | 否 | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} | 1.0.0 |
这是一个简单的横向滚动nav的实现代码
首页 logs 我的 其他 其他 其他 其他 其他 其他 HTML .bg-scroll{ background: #008c8c; } .nav{ display: flex; white-space: nowrap; } .nav navigator{ height: 50px; margin-left: 30px; line-height: 50px; color: white; } CSS ## 10-4. 弹性布局(Flex) 简单写完上边这几个DEMO后,我们已经可以简单的开发一个含有图片,文字,链接的小程序了,这也是小程序开发最基础的内容。紧接着,让我们开始了解怎么样才能让我们网页中的图片,文字,链接实现我们想要的样式吧。 ### 10-4-1. 知识铺垫 首先,网页布局(layout)是CSS的一个重点内容,以下是常见的几种布局方式:  在没有CSS3之前,我们通常会采用依赖 [display](https://developer.mozilla.org/en-US/docs/Web/CSS/display) 属性 + [position](https://developer.mozilla.org/en-US/docs/Web/CSS/position)属性 + [float](https://developer.mozilla.org/en-US/docs/Web/CSS/float)属性的方式去实现以上的布局。虽然可以实现想要的效果,但是却极为不便。因此,本篇文章不做详细阐述,本教程主要详细为大家介绍flex布局。- flex简介
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。任何一个flex布局的教程都有很大篇章,不过不要担心,虽然它的内容多,但实际的操作并难。
- flex的两个轴线
- 主轴 flex-direction
主轴可以取四个值
- row 你的主轴将沿着水平方向顺序延伸
- row-reverse 你的主轴将沿着水平方向倒序延伸
- column 你的主轴将沿着垂直方向顺序延伸
- column-reverse 你的主轴将沿着水平方向倒序延伸
- 交叉轴
- 交叉轴垂直于主轴,所以如果你的flex-direction (主轴) 设成了 row 或者 row-reverse 的话,交叉轴的方向就是沿着列向下的。
- 如果主轴方向设成了 column 或者 column-reverse,交叉轴就是水平方向。

理解主轴和交叉轴的概念对于对齐 flexbox 里面的元素是很重要的;flexbox 的特性是沿着主轴或者交叉轴对齐之中的元素。
- align-items
align-items 属性可以使元素在交叉轴方向对齐。
这个属性的初始值为stretch,这就是为什么flex元素会默认被拉伸到最高元素的高度。实际上,它们被拉伸来填满flex容器 —— 最高的元素定义了容器的高度。
你也可以设置align-items的值为flex-start,使flex元素按flex容器的顶部对齐, flex-end 使它们按flex容器的下部对齐, 或者center使它们居中对齐.
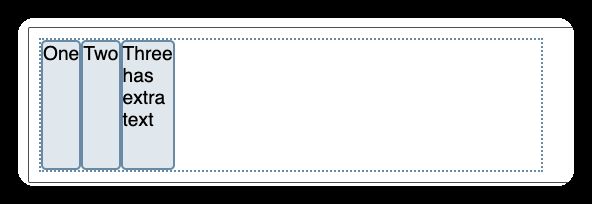
- stretch
- flex-start
- flex-end
- center
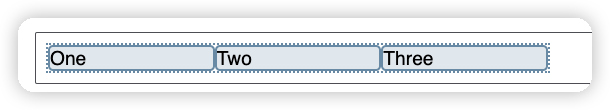
- justify-cintent
justify-content属性用来使元素在主轴方向上对齐,主轴方向是通过 flex-direction 设置的方向。初始值是flex-start,元素从容器的起始线排列。但是你也可以把值设置为flex-end,从终止线开始排列,或者center,在中间排列.
你也可以把值设置为space-between,把元素排列好之后的剩余空间拿出来,平均分配到元素之间,所以元素之间间隔相等。或者使用space-around,使每个元素的左右空间相等。
- stretch
- flex-start
- flex-end
- center
- space-around
- space-between
- flex-wrap
- wrap
- nowrap
- wrap-reverse
10-4-2. DEMO 练习
首页 我的 关于 其他 体育新闻 财经新闻 娱乐新闻 新闻联播 美国之音 BBC 11 22 33 44- 在*.js —> data对象中添加数据

data: {
studentName:“zhangsan”},
JavaScript
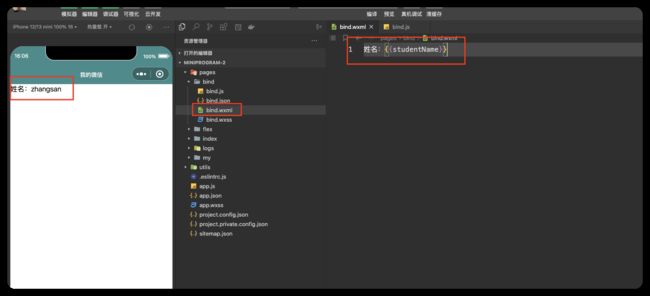
- 在前端页面*.wxml中展示数据

{{studentName}}
HTML
| tips:data中的数据除了充当初始数据之外,更多的是为了数据绑定而存在。
几个简单的基础绑定的DEMO
姓名:{{studentName}}
- if渲染(条件渲染)wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
view1
view2
HTML
| 注意: 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
- 列表渲染 wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 itemblock wx:for
{{index}}: {{item.message}}
HTML
Page({
data: {
array: [{
message: ‘foo’,
}, {
message: ‘bar’
}]
}
})
JavaScript
| 使用 wx:for-item 可以指定数组当前元素的变量名,使用 wx:for-index 可以指定数组当前下标的变量名:
- block wx:for
类似 block wx:if,也可以将 wx:for 用在标签上,以渲染一个包含多节点的结构块。例如:
{{index}}:
{{item}}
HTML
- wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
1. 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
2. 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
- 注意事项
- 当 wx:for 的值为字符串时,会将字符串解析成字符串数组
1. 花括号和引号之间如果有空格,将最终被解析成为字符串