css(层叠样式表)
文章目录
-
- 一、CSS介绍
- 二、CSS使用方式
-
- 1. 行内样式/内联样式(单一页面中使用)
-
-
-
- 设置背景颜色 background-color:green;
-
-
- 2. 内嵌样式(少量页面中使用)
- 3. 外链样式表(项目中使用)
- 三、 样式表特征
-
- 1. 层叠性
- 2. 继承性
- 3. 样式表的优先级
- 四、CSS 选择器
-
- 1. 作用
- 2. 分类 :
-
- 1. 标签选择器
- 2. id选择器
- 3. class选择器/类选择器
- 4. 群组选择器
- 5. 后代选择器
- 6. 子代选择器
- 7. 伪类选择器
- 3. 选择器的优先级
- 五、标签的尺寸和颜色
-
-
- 1. 过渡动画
- 2. 标签的尺寸
- 3. 颜色
-
- 六、 盒子模型
-
- 1. 基础概念
- 2. 外边距
- 3. 边框
-
- 1) 边框实现
- 2) 单边框设置
- 3) 网页三角标制作
- 4) 圆角边框
- 5) 轮廓线
- 2. 内边距
- 3. 盒阴影
- 4. 盒模型概念
- 5. 标签最终尺寸的计算
- 七、布局方式
-
- 1. 普通文档流
- 2. 浮动布局
-
- 1)属性
- 2)取值
- 3)特点
- 4)常见问题
- 5)解决
- 3. 定位布局
-
- 1)属性
- 2)取值
- 3)偏移属性
- 4)分类
- 5)堆叠次序
- 八、背景属性
-
- 1. 背景颜色
- 2. 背景图片相关
-
- 1)设置背景图片
- 2)设置背景图片的重复方式
- 3)设置背景图片的显示位置
- 4)设置背景图片的尺寸
- 3. 背景属性简写
- 九、文本属性
-
- 1. 字体相关
-
- 1)设置字体大小
- 2)设置字体粗细程度
- 3)设置斜体
- 4)设置字体名称
- 5)字体属性简写
- 2. 文本样式
-
- 1)文本颜色
- 2)文本装饰线
- 3)文本内容的水平对齐方式
- 4)行高
一、CSS介绍
CSS全称为层叠样式表 ,与HTML相辅相成,实现网页的排版布局与样式美化
二、CSS使用方式
1. 行内样式/内联样式(单一页面中使用)
借助于style标签属性,为当前的标签添加样式声明
<标签名 style="样式声明">
CSS样式声明 : 由CSS属性和值组成
例:
style="属性:值;属性:值;"
常用CSS属性 :
-
设置文本颜色 color:red;
-
设置背景颜色 background-color:green;
-
设置字体大小 font-size:32px;
2. 内嵌样式(少量页面中使用)
借助于style标签,在HTML文档中嵌入CSS样式代码,可以实现CSS样式与HTML标签之间的分离。同时需借助于CSS选择器到HTML 中匹配标签并应用样式
示例:
选择器 : 通过标签名或者某些属性值到页面中选取相应的标签,为其应用样式
示例:
/*标签选择器 : 根据标签名匹配所有的该标签*/
p{
color:red;
}
3. 外链样式表(项目中使用)
- 创建外部样式表文件 后缀使用.css
- 在HTML文件中使用标签引入外部样式表
<link rel="stylesheet" href="URL" type="text/css">
三、 样式表特征
1. 层叠性
多组CSS样式共同作用于一个标签
2. 继承性
后代标签可以继承祖先标签中的某些样式
例 : 大部分的文本属性都可以被继承
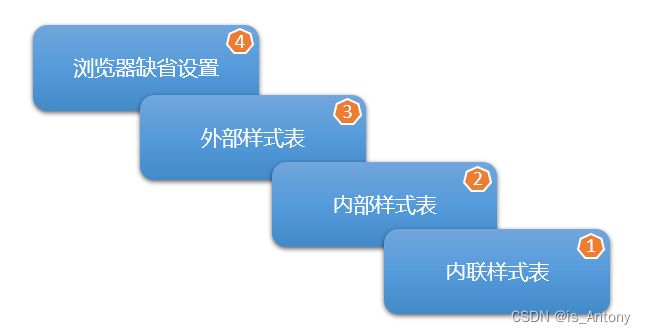
3. 样式表的优先级
优先级用来解决样式冲突问题。同一个标签的同一个样式(例如文本色),在不同地方多次进行设置,最终选用哪一种样式?此时哪一种样式表的优先级高选用哪一种。
-
离标签最近的样式优先级最高(就近原则)
-
文档内嵌与外链样式表,优先级一致,看代码书写顺序,后来者居上
-
浏览器默认样式和继承样式优先级较低
四、CSS 选择器
1. 作用
匹配文档中的某些标签为其应用样式
2. 分类 :
1. 标签选择器
根据标签名匹配文档中所有该标签
语法 :
标签名{
属性:值;
}
2. id选择器
根据标签的 id 属性值匹配文档中惟一的标签,id具有唯一性,不能重复使用
语法 :
#id属性值{
}
注意 :id属性值自定义,可以由数字,字母,下划线,- 组成,不能以数字开头;
尽量见名知意,多个单词组成时,可以使用连接符,下划线,小驼峰表示。
3. class选择器/类选择器
根据标签的class属性值匹配相应的标签,class属性值可以重复使用,实现样式的复用
语法 :
.class属性值 {
}
注意:标签与类选择器结合时,标签在前,类选择器在后 例 : a.c1{ }
4. 群组选择器
为一组标签统一设置样式
语法 :
selector1,selector2,selector3{
}
5. 后代选择器
匹配满足选择器的所有后代标签(包含直接子标签和间接子标签)
语法 :
selector1 selector2{
}
匹配selector1中所有满足selector2的后代标签
6. 子代选择器
匹配满足选择器的所有直接子标签
语法 :
selector1>selector2{
}
7. 伪类选择器
为标签的不同状态分别设置样式,必须与基础选择器结合使用
分类 :
:hover 鼠标滑过时的状态
:focus 焦点状态(文本框被编辑时就称为获取焦点)
使用 :
.c1:hover{ }
.txt:focus{}
3. 选择器的优先级
选择器为标签设置样式,发生冲突时,主要看选择器的权重,权重越大,优先级越高,也可用 !important 变更。
| 选择器 | 权重 |
|---|---|
| 标签选择器 | 1 |
| (伪)类选择器 | 10 |
| id选择器 | 100 |
| 行内样式 | 1000 |
复杂选择器(后代,子代,伪类)最终的权重为各个选择器权重值之和群组选择器权重以每个选择器单独的权重为准,不进行相加计算
例 :
/*群组选择器之间互相独立,不影响优先级*/
body,h1,p{ /*标签选择器权重为 1 */
color:red;
}
.c1 a{ /*当前组合选择器权重为 10+1 */
color:green;
}
#d1>.c2{ /*当前组合选择器权重为 100+10 */
color:blue;
}
五、标签的尺寸和颜色
1. 过渡动画
2. 标签的尺寸
- px 像素单位
- 百分比 % 相对父标签
- 相对单位 em 1em=16px 通常用于移动端的页面开发 常用1.5em
- rpx=小程序页面的单位
- 当页面标签的内容大小超出了标签的宽度,可以使用 overflow 属性 来解决超出部分的显示方式,建议使用auto;
3. 颜色
-
标签的字体,背景,边框
-
使用方式 color:red;
-
英文单词
-
rgb:
-
rgb(0~255),rgb(2,3,5)
-
rgba(0~1),rgba(2,3,5,0.5)
-
-
16进制
-
长的16进制 #ffffff; #000000
-
短的16进制 #fff;#000
-
-
六、 盒子模型
1. 基础概念
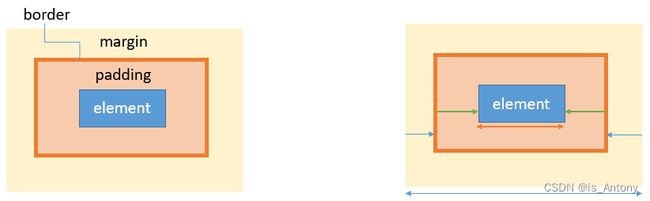
盒子模型分别由外边距、边框、内边距和标签内容组成。
2. 外边距
-
属性:margin
-
作用:调整标签与标签之间的距离
-
特殊:
1)margin:0; 取消默认外边距
2)margin:0 auto;左右自动外边距,实现标签在父标签范围内水平居中
3)margin:-10px;标签位置的微调 -
单方向外边距:只取一个值
margin-top margin-right margin-bottom margin-left -
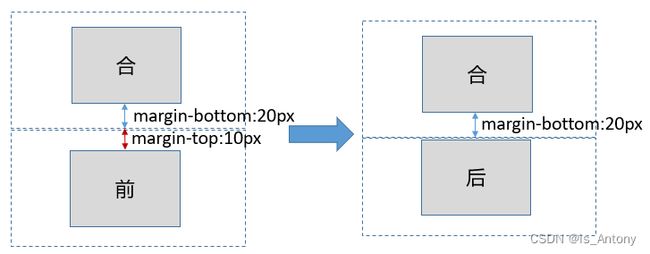
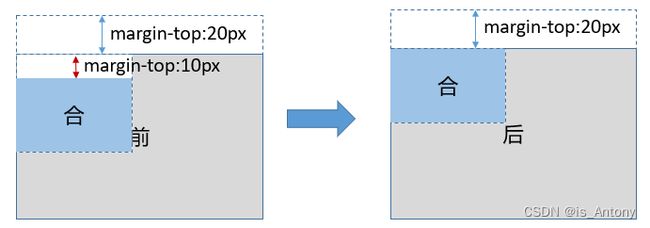
外边距合并:
1)垂直相遇2)包含合并
3. 边框
1) 边框实现
语法:
border:width style color;
边框样式为必填项,分为:
| 样式取值 | 含义 |
|---|---|
| solid | 实线边框 |
| dotted | 点线边框 |
| dashed | 虚线边框 |
| double | 双线边框 |
2) 单边框设置
分别设置某一方向的边框,取值:width style color;
| 属性 | 作用 |
|---|---|
| border-top | 设置上边框 |
| border-bottom | 设置下边框 |
| border-left | 设置左边框 |
| border-right | 设置右边框 |
3) 网页三角标制作
- 标签设置宽高为0
- 统一设置四个方向透明边框
- 调整某个方向边框可见色
4) 圆角边框
- 属性:border-radius 指定圆角半径
- 取值:像素值或百分比
- 取值规律:
一个值 表示统一设置上右下左
四个值 表示分别设置上右下左
两个值 表示分别设置上下 左右
三个值 表示分别设置上右下,左右保持一致
5) 轮廓线
- 属性:outline
- 取值:width style color
- 区别:边框实际占位,轮廓不占位
- 特殊:取none可以取消文本输入框默认轮廓线
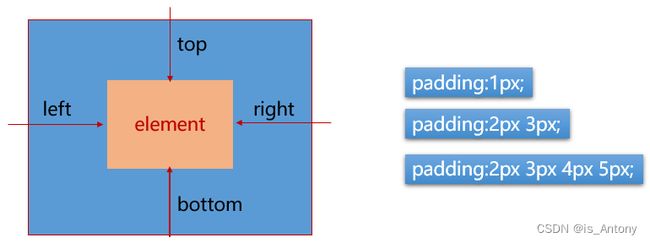
2. 内边距
- 属性:padding
- 作用:调整标签内容框与边框之间的距离
- 取值:单位是 px 或百分比,但不允许使用负值
20px; 一个值表示统一设置上右下左
20px 30px; 两个值表示分别设置(上下) (左右)
20px 30px 40px; 三个值表示分别设置上右下,左右保持一致
20px 30px 40px 50px; 表示分别设置上右下左
- 单方向内边距,只能取一个值:
padding-top
padding-right
padding-bottom
padding-left
3. 盒阴影
- 属性:box-shadow
- 取值:h-shadow v-shadow blur spread color;
- 使用:不管是浏览器窗口还是标签自身都可以构建坐标系,统一以左上角为原点,向右向下为X轴和Y轴的正方向
h-shadow 取像素值,阴影的水平偏移距离
v-shadow 取像素值,阴影的垂直偏移距离
blur 取像素值,表示阴影的模糊程度,值越大越模糊
spread 选填,取像素值,阴影的尺寸
color 设置阴影颜色,默认为黑色
4. 盒模型概念
- 在模型中,它规定了标签处理内容、内边距、边框和外边距的方式
- 最内是内容,包围内容的是内边距,内边距的边缘是边框
- 边框以外是外边距,外边距默认是透明的
5. 标签最终尺寸的计算
-
盒模型相关的属性会影响标签在文档中的实际占位,进而影响布局
-
标签设置width/height指定的是内容框的大小
-
最终尺寸 = width/height+padding+border+margin
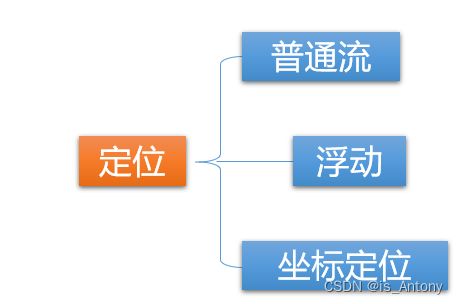
七、布局方式
1. 普通文档流
默认布局方式,按照代码书写顺序及标签类型从上到下,从左到右依次显示。
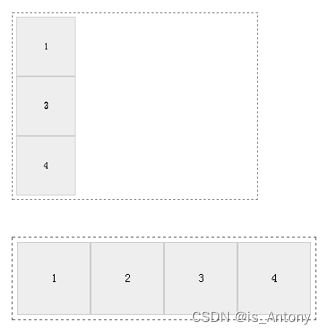
2. 浮动布局
主要用于设置块元素的水平排列
1)属性
float
2)取值
可取 left 或 right,设置元素向左浮动或向右浮动
float:left/right;
clear:left/right/both
3)特点
- 元素设置浮动会从原始位置脱流,向左或向右依次停靠在其他元素边缘,在文档中不再占位
- 元素设置浮动,就具有块元素的特征,可以手动调整宽高
- “文字环绕”:浮动元素遮挡正常元素的位置,无法遮挡正常内容的显示,内容围绕在浮动元素周围显示
4)常见问题
子元素全部设置浮动,导致父元素高度为0,影响父元素背景色和背景图片展示,影响页面布局
5)解决
- 对于内容固定的元素,如果子元素都浮动,可以给父元素固定高度(例:导航栏)
- 在父元素的末尾添加空的块元素。设置 clear:both; 清除浮动
- 为父元素设置 overflow:hidden; 解决高度为0
3. 定位布局
结合偏移属性调整元素的显示位置
1)属性
position
2)取值
可取relative(相对定位)/ absolute(绝对定位)/ fixed(固定定位)
postion:relative/absolute/fixed
3)偏移属性
设置定位的元素可以使用偏移属性调整距离参照物的位置
top 距参照物的顶部
right 距参照物的右侧
bottom 距参照物的底部
left 距参照物的左侧
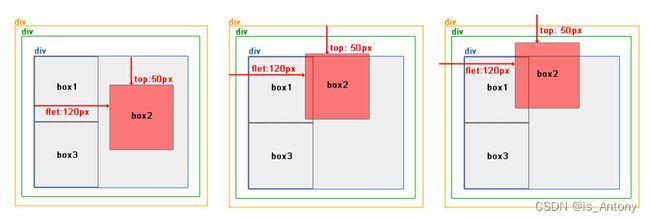
4)分类
- relative 相对定位
元素设置相对定位,可参照元素在文档中的原始位置进行偏移,不会脱离文档流
- absolute 绝对定位
1. 绝对定位的元素参照离他最近的已经定位的祖先元素进行偏移,如果没有,则参照窗口进行偏移
2. 绝对定位的元素会脱流,在文档中不占位,可以手动设置宽高
使用绝对定位 : 父元素设置相对定位,子元素绝对定位,参照已定位的父元素偏移
- fixed 固定定位
1. 参照窗口进行定位,不跟随网页滚动而滚动
2. 脱离文档流
5)堆叠次序
元素发生堆叠时可以使用 z-index 属性调整已定位元素的显示位置,值越大元素越靠上:
-
属性 : z-index
-
取值 : 无单位的数值,数值越大,越靠上
-
堆叠:
- 定位元素与文档中正常元素发生堆叠,永远是已定位元素在上
- 同为已定位元素发生堆叠,按照 HTML 代码的书写顺序,后来者居上
八、背景属性
1. 背景颜色
background-color: red;
2. 背景图片相关
1)设置背景图片
background-image : url("路径");
设置背景图片,指定图片路径,如果路径中出现中文或空格,需要加引号
2)设置背景图片的重复方式
默认背景图片从元素的左上角显示,如果图片尺寸与元素尺寸不匹配时,会出现以下情况:
- 如果元素尺寸大于图片尺寸,会自动重复平铺,直至铺满整个元素
- 如果元素尺寸小于图片尺寸,图片默认从元素左上角开始显示,超出部分不可见
background-repeat:repeat/repeat-x/repeat-y/no-repeat
取值 :
repeat 默认值,沿水平和垂直方向重复平铺
repeat-x 沿X轴重复平铺
repeat-y 沿Y轴重复平铺
no-repeat 不重复平铺
3)设置背景图片的显示位置
默认显示在元素左上角
background-position:x y;
取值方式 :
1. 像素值
设置背景图片的在元素坐标系中的起点坐标
2. 方位值
水平:left/center/right
垂直:top/center/bottom
注:如果只设置某一个方向的方位值,另外一个方向默认为center
精灵图技术 :为了减少网络请求,可以将所有的小图标拼接在一张图片上,一次网络请求全部得到;借助于background-position 进行背景图片位置的调整,实现显示不同的图标
4)设置背景图片的尺寸
background-size:width height;
取值方式 :
1. 像素值
1. 500px 500px; 同时指定宽高
2. 500px; 指定宽度,高度自适应
2. 百分比
百分比参照元素的尺寸进行计算
1. 50% 50%; 根据元素宽高,分别计算图片的宽高
2. 50%; 根据元素宽度计算图片宽高,图片高度等比例缩放
3. 背景属性简写
background:color url("") repeat position;
注意 :
- 如果需要同时设置以上属性值,遵照相应顺序书写
- background-size 单独设置
九、文本属性
1. 字体相关
1)设置字体大小
font-size:20px;
2)设置字体粗细程度
font-weight:normal;
取值 :
1. normal(默认值)等价于400
2. bold (加粗) 等价于700
3)设置斜体
font-style:italic;
4)设置字体名称
font-family:Arial,"黑体","宋体";
取值 :
1.可以指定多个字体名称作为备选字体,使用逗号隔开
-
如果字体名称为中文,或者名称中出现了空格,必须使用引号
例 :
font-family:Arial;
font-family:"黑体","Microsoft YaHei",Arial;
5)字体属性简写
font : style weight size family;
注意 :
1. 如果四个属性值都必须设置,严格按照顺序书
2. size family 是必填项
2. 文本样式
1)文本颜色
color:red;
2)文本装饰线
text-decoration:none;
取值 :
underline 下划线
overline 上划线
line-through 删除线
none 取消装饰线
3)文本内容的水平对齐方式
text-align:center;
取值 :
left(默认值) 左对齐
center 居中对齐
right 右对齐
4)行高
line-height:30px;
使用 :
文本在当前行中永远垂直居中,可以借助行高调整文本在元素中的垂直显示位置
line-height = height 设置一行文本在元素中垂直居中
line-height > height 文本下移显示
line-height < height 文本靠上显示
特殊 :
line-height可以采用无单位的数值,代表当前字体大小的倍数,以此计算行高