Console控制台讲解
Console控制台讲解
控制台(Console)是JS开发里最重要的面板,主要作用是显示网页加载过程中产生各类信息。
之前的开发经常用Firebug进行JS代码调试,Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下正常使用,但是目前为止Firebug 官网宣布已停止开发更新。
但目前的浏览器自带的开发者工具类似于FireBug,一样可以使用。
console对象,提供5种方法,用来显示信息
日志信息console.log()、一般信息console.info()
除错信息console.debug()、警告提示console.warn()
错误提示console.error()
console对象,提供5种方法,用来显示信息
日志信息console.log()、一般信息console.info()
除错信息console.debug()、警告提示console.warn()
错误提示console.error()
显示信息的命令
(1)console.log()、console.info()、console.debug()的作用都是在浏览器控制台打印信息的。在Firefox里console.info()打印出的信息,在控制显示的时候信息前面会出现一个小图标, ,而且谷歌浏览器和opera不支持console.debug()。
(2)不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
(3)console.log方法和console.debug()与console.info(),几乎用法完全一样,唯一不同的就是显示时候的表现形式了。
console.log
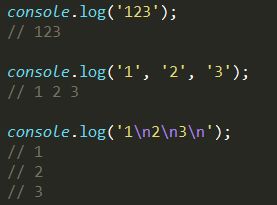
console.log,程序员经常用它来调试分析代码,可以在任何的js代码中调用console.log(),然后就可以在浏览器控制台看到打印的常量,变量,数组,对象,表达式等的值。

占位符
console对象的上面5种方法,都可以使用printf(格式化输出)风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)、CSS格式化样式(%c)五种。


%o占位符 用来查看一个对象内部情况
占位符总结
丰富样式输出
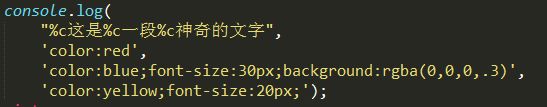
可以使用%c进行css样式格式化输出。常见的富样式输出有两种:文字样式、图片输出。
(1)文字样式

(2)%c可以写在任何地方,不限于开头,然后%c后面所有的输出会应用我们指定的样式。

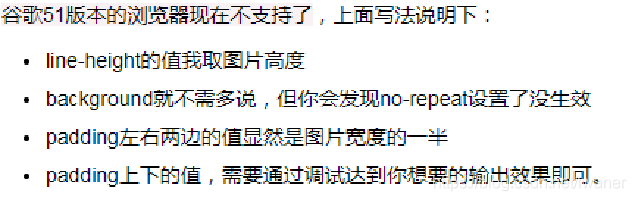
(3)图片输出(注意:背景图时,%c后面加空格占位)

(4)图片输出(高度用line-height+padding,宽度用padding)

(5)注意
console.log输出的超链接会被自动识别并加上灰色字体颜色和下划线的样式,而这个无法用%c覆盖
![]()
分组显示
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()。

注意:点击组标题,该组信息会折叠或展开;可以用console.groupEnd()引起来,也可以不引起来或者最后引起。
输出属性与方法
console.dir()可以显示一个对象所有的属性和方法。

输出节点代码
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。

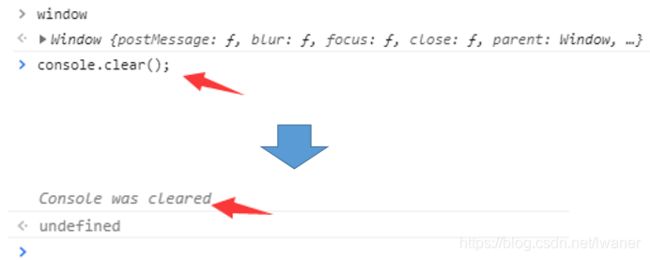
清空控制台
console.clear()清空控制台内容

计时器
console.time(),console.timeEnd()方法计算一个操作的执行的时间console.time()是开始,console.timeEnd()是结束。
可以传一个参数,参数为计时器的名称。


计时器案例如图所示

注意:尽量在body结束前引入jquery库文档,因为在使用DOM时需要使用页面的元素,页面元素未实例之前是不能调用。



