开源项目学习:若依RuoYi-Vue后台管理系统【环境搭建】
开源项目学习-文章目录
第一章 环境搭建
第二章 项目运行
第三章 阅读源码:例子-新增用户接口
第四章 基于ruoyi-vue开发新项目
文章目录
- 开源项目学习-文章目录
- 前言
- 一、JDK安装
- 二、Idea安装、VSCode安装
- 三、Git安装
- 四、MySQL安装
- 五、Navicat安装
- 六、Maven安装
- 七、Node.js安装
- 八、Redis安装
- 总结
前言
本文尽量贴近零基础入门,献给初入门的学弟学妹们!
文章基本流程:环境配置→运行项目→阅读源码
安装环境时最好修改安装路径!
一、JDK安装
Java开发必备!
JDK下载:http://www.codebaoku.com/jdk/jdk-oracle-jdk1-8.html#jdk8u311
(我使用的是JDK8 8u271 Windows x64 64位,也可以下载最新的,如现在是JDK8 8u311。只要是JDK8都行)
JDK安装及配置:https://blog.csdn.net/Saturn_Mentos/article/details/122310056
二、Idea安装、VSCode安装
idea用于编写Java后端项目代码,vscode用于编写前端项目代码!
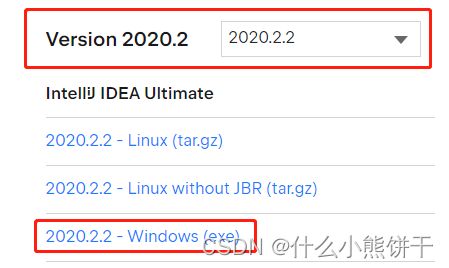
idea下载:https://www.jetbrains.com/zh-cn/idea/download/other.html
2022-10-7 补充:亲测可下载2020.3.4版本 → po jie

idea安装:https://juejin.cn/post/6939335536079290375
JDK配置到Idea中:https://blog.csdn.net/weixin_45959314/article/details/106946697
vscode下载:https://code.visualstudio.com/
(vscode是开源的,在腾讯管家的软件管理里下载也可以,安装也十分简单)

三、Git安装
用于拉取项目代码!
Git下载:https://registry.npmmirror.com/binary.html?path=git-for-windows/
(往下拉找最新版本的点进去(如v2.36.1.windows.1/),下载即可,如现在最新是Git-2.36.0-64-bit.exe)
Git安装及配置:https://blog.csdn.net/qq_33554334/article/details/105588806
安装完成后,在桌面任意位置右键,点击Git bash here,会弹出如下界面:

输入命令配置用户名(有无 双引号 都ok)和邮箱:
git config --global user.name "runoob" #配置用户名
git config --global user.email test@runoob.com #配置邮箱
git config --global --list #查看配置

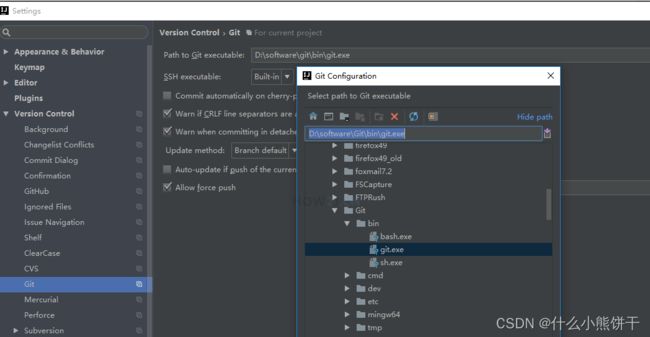
idea中配置git:
1.打开idea
2.File->settings->Version Control->Git->Path to Git executable: 设置为安装git中所安装的git.exe

四、MySQL安装
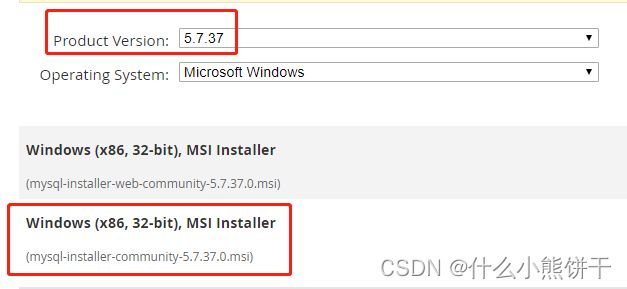
mysql下载:https://downloads.mysql.com/archives/installer/
(需要的是mysql5.7版本的,下载mysql-installer-community-5.7.xx.x.msi即可,虽写着32bit,但安装时有64位的)

mysql安装:https://www.cnblogs.com/kendoziyu/p/MySQL.html
记住自己设置的MySQL密码!!!
(这个安装教程中有一步需要Visual C++ 2013,是可以在mysql安装程序里一并下载安装的,无需另外下载)
安装完成后可 右键点击我的电脑→管理→服务和应用程序→服务→MySQL服务→右键并启动服务
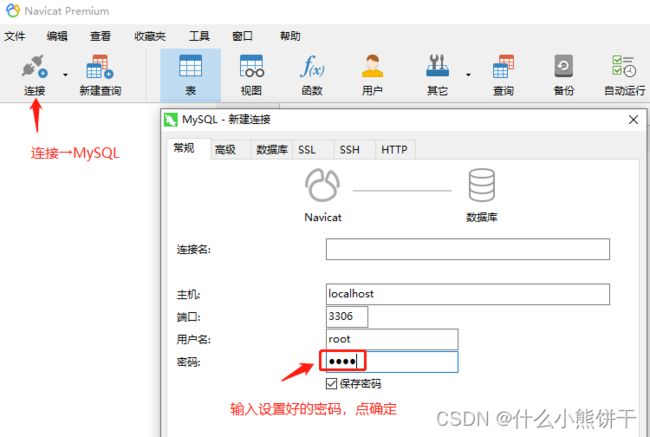
五、Navicat安装
navicat 15 下载、安装:https://www.cnblogs.com/laoshuai/p/13517172.html
六、Maven安装
maven下载、安装及配置:https://blog.csdn.net/u012660464/article/details/114113349
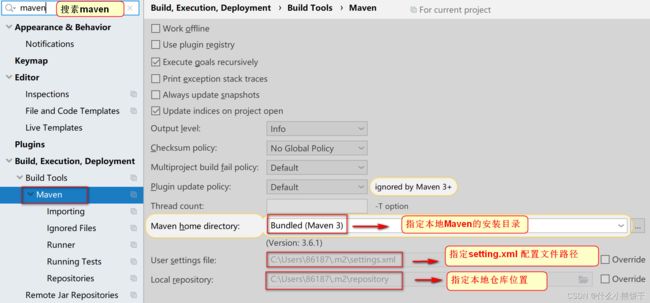
idea中配置maven:
打开IDEA 选择File --> Settings --> 搜素maven,就会看到如下界面

(注:本地仓库即 repository 文件夹:你可以创建在你想要存放的目录中,用来存放你所有项目下载的依赖)
七、Node.js安装
nodejs下载:http://nodejs.cn/download/
nodejs安装及配置:nodejs安装及配置
八、Redis安装
redis下载:https://github.com/tporadowski/redis/releases
redis安装:https://blog.csdn.net/qq_52253798/article/details/122204459
redis启动:
进入redis安装目录 → 路径改为cmd,回车 → 输入redis-server.exe redis.windows.conf

出现下面这样就是启动成功!(如果不是,则是启动异常,请往下看)

redis启动异常解决:https://blog.csdn.net/weixin_39339460/article/details/106826956
总结
教程内容太多,整理起来太费时间,所以文中大部分都是引用其他作者撰写的教程。
至此,环境搭建完毕,下一篇则是从gitee拉取项目代码→项目运行。
第一篇博客,有写得不好的地方欢迎评论区指出。
直通车~
第一章 环境搭建
第二章 项目运行
第三章 阅读源码:例子-新增用户接口
第四章 基于ruoyi-vue开发新项目