CSS3样式
目录
CSS概念
CSS基本语法
css引入方式
css的注释
CSS选择器
基本选择器
层次选择器
结构伪类选择器
属性选择器
美化网页元素
字体样式
文本样式
文本,阴影和超链接伪类
列表
背景
盒子模型
边框border
内边距padding
外边距margin
圆角边框
盒子阴影
浮动
标准文档流
display
父级边框塌陷问题及overflow
float及与display的对比
定位
相对定位
绝对定位与固定定位
z-index
动画
前端页面框架
总结
CSS概念
Cascading Style Sheet 层叠样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动,网页动画
CSS基本语法
css引入方式
-
内嵌式:css写在style标签中,style标签一般写在head标签里面,title标签下面。
格式:
例:
-
外联式:css写在一个单独的.css文件中,需要link标签在网页中引入(建议使用)
rel="stylesheet" 关系="样式表"
href是路径-
行内式:css写在标签的style属性中 ,不推荐,之后会配合js直接在body里的标签里使用。
这是div标签-
三种css引入方式的应用场景:
-
内嵌式: 作用在当前页面,适用于小案例。
-
外联式: 作用在多个页面,适用于项目中。(大多数)
-
行内式: 作用在当前标签,配合js使用。
-
三种css引入方式的优先级
就近原则
行内式>内嵌式>外联式
css的注释
/* css的注释:这里写的都是css的注释*/
CSS选择器
分类:基本选择器,层次选择器,结构伪类选择器,属性选择器
基本选择器:标签选择器,类选择器,id 选择器
优先级:id > class > 标签
层次选择器:后代选择器,子代选择器,相邻的兄弟选择器,通用选择器
结构伪类选择器:伪类
属性选择器(常用):id + class结合
基本选择器
优先级:id > class > 标签
-
标签选择器:通过标签名,找到网页中的所有这类标签,设置样式。
标签名{ css属性名:css属性值 } 我是段落一
我是段落二
我是段落三
注:标签选择器,会把样式应用到所有的这个标签中,有利有弊。
-
类选择器:通过类名,找到网页中所有带这个类名的标签,设置样式。
.类名{
css属性:css属性值
}
注:所有标签都有class属性,class的属性值就是这个标签的类名。例:
我是段落五
类名可以由数字字母下划线中划线组成,一个标签可以有多个类名,类名之间以空格隔开。例:
我是段落四
我是段落四
我是段落五
-
id选择器:通过id属性值,找到页面中带有这个id属性值设置样式。(是为了配合js的使用产生的)
#id属性值{ css属性:css属性值 } 我是段落六注:所有标签上都是id属性,id属性值类似于身份证号,在一个页面中是唯一的,不可重复的。一个标签上只能有一个id属性值,一个id选择器只能选中一个标签。
层次选择器
层次选择器:后代选择器,子代选择器,并集选择器,通用选择器
-
后代选择器:空格
作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素。
结果:在选择器1所找到标签的后代(儿子,孙子,重孙子。。)中,找到满足选择器2的标签,设置样式。
选择器1 选择器2{ css }
例:只选中div标签中的p标签,而不想选中p标签
div p{
css样式
}
我是标签p
我是div的儿子p
2.子代选择器
作用:根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
结果:在选择器1所找到标签的子代(只包括儿子)中,找到满足选择器2的标签,设置样式。
选择器1>选择器2{
css样式
}例:当你只想选中div的儿子a标签,而不想选中div中的p中的a孙子标签
div>a{
css样式
}
3.并集选择器:
作用:同时选择多组标签,设置相同的样式。
结果:找到选择器1和选择器2选中的标签,设置样式。
选择器1,选择器2{
css样式
}例:如果你想选中p,div,span设置相同的格式
p,div,span{
css样式
}
我是p
我是div
我是span
我是h1
4 交集选择器:紧挨着(因为类选择器本身就是.类名,例:p.box{css样式})
作用:选中页面中同时满足多个选择器的标签
结果:找到网页中既能被选择器1选中,又能被选择器2选中的标签,设置样式。
选择器1选择器2{
css样式
}例:当你用p标签设置样式的时候,第一行和第二行都会变,当你用类box设置样式的时候,第一行和第三行会变,如果你想找到带box类的p标签设置样式使用
p.box{
css样式
}
这是p标签:box
我是p
这是div标签:box
结构伪类选择器
p1
p2
p3
- li1
- li2
- li3
属性选择器
id + class结合
Title
美化网页元素
span标签:重点要突出的字,使用span标签套起来(行内元素)
div(块级元素)
字体样式
-
字体大小:
属性名:font-size
取值:数字+px
注:谷歌浏览器默认是16px
2.字体粗细:
属性名:font-weight
取值:
关键字:正常:noraml 加粗:bold
纯数字:正常:400 加粗:700
注:实际开发中,正常,加粗两种取值使用最多。
3.字体倾斜:
属性名:font-style
取值:
关键字:正常:normal 倾斜:italic
4.字体系列:
属性名:font-family
常见取值: 黑体, 宋体,楷体
注:windows默认字体微软雅黑
macOS默认字体苹方
5.字体font相关属性连写:如果使用到多个以font开头的属性,可以写为
取值:font:style weight size family;
例: font:italic 700 66px 宋体;
文本样式
-
文本缩进:
属性名:text-indent
取值: 数字px
em:一个字的大小的像素。
p{
text-indent:50px;
}-
文本水平对齐方式:
属性名:text-align(text-align:center 可以让文本,span标签,a标签,img标签,input标签,等水平居中)
取值:
属性值 效果
left 左对齐
center 居中对齐
right 右对齐
-
文本修饰:
属性名:text-decoration
取值:
属性值 效果
underline 下划线(常用)
line-through 删除线(不常用)
overline 上划线(几乎不用)
none 无装饰线(常用)(默认超链接都有下划线,使用text-decoration:none;来消除)
-
行高:控制一行的上下行间距
属性名:line-height
取值: 数字px;(上间距+文本高度+下间距=行高,不是行与行之间的距离。)
倍数;(字号像素的倍数)
-
图片、文字水平对齐
img,span{vetical-align:middle}文本,阴影和超链接伪类
-
hover伪类选择器:
作用:选中鼠标中悬停在元素上的状态,设置样式。
选择器:hover{
css样式
}
例: 当你的鼠标停在a元素上的时候,它的文字是红色,背景是绿色
这是超链接
a:hover{
color: red;
background-color: seagreen;
}-
阴影
/* 第一个参数:表示水平偏移
第二个参数:表示垂直偏移
第三个参数:表示模糊半径
第四个参数:表示颜色
*/
text-shadow:5px 5px 5px 颜色列表
em:一个字的大小的像素。
list-style:(属性名)
(属性值)
none:去掉原点
circle:空心圆
decimal:数字
square:正方形
ul{
background:#a0a0a0;整个列表背景变灰色
}
ul li{
height:30px;列表高
list-style:none;列表样式:去掉原点
text-indent:1em;文字缩进:一个字的大小的像素
}
/*把列表整个部门放在div中作为导航栏,设置宽高,让它变成一个盒子,因为上面用到的所有标签都是整行的,例如background*/
nav代表导航
#nav{
width:300px;
}背景
1.背景颜色:
属性名:background-color
属性值:
颜色取值:关键字,rgb表示法,rgba表示法,十六进制。。。
2.背景图片:
属性名:background-image(bgi)
属性值:background-image:url("图片的路径")
3.背景平铺:
属性名:background-repeat(bgr):
属性值:
repeat 水平和垂直方向都平铺(默认值)
no-repeat 不平铺
repeat-x 沿着水平方向(x轴)平铺
repeat-y 沿着垂直方向(y轴)平铺
4.背景位置:
属性名:background-position(bgp)
属性值:background-position:水平方向位置 垂直方向位置;
例:background-position:0 0;(数字+px)
background-position:right 0;(方位名词)
background-position:right bottom;
background-position:center center;
方位名词:水平方向:left center right
垂直方向:top center bottom
5.背景相关属性连写(类似于font)
属性名:background(bg)
顺序:background:color image repeat position
6.img标签和背景图片的区别:
img插入图,用来实现比较重要的图片。信息
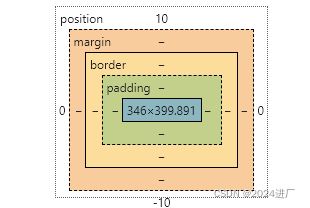
background背景图片,用来装饰性的图片。盒子模型
F12—Elements—Computed
-
margin:外边距
-
padding:内边距
-
border:边框
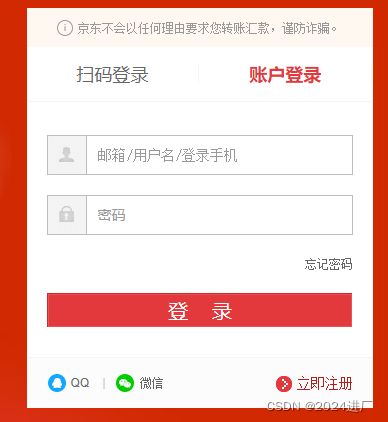
拿京东登录页面为例
边框border
border:粗细 样式 颜色;
-
边框的粗细
-
边框的样式
solid:实线 dashed:虚线
-
边框的颜色
内边距padding
Title
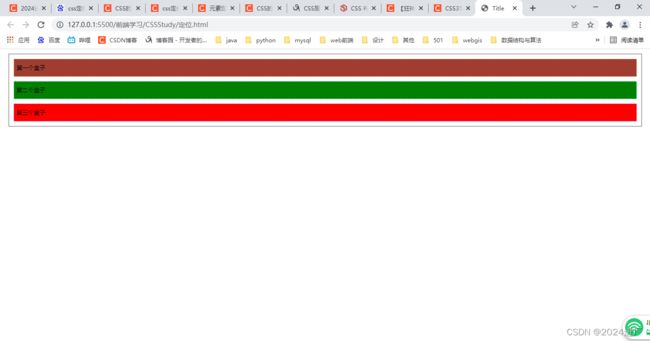
第一个盒子
第二个盒子
第三个盒子
效果展示:
外边距margin
margin:0 0 0 0;分别表示上、右、下、左;从上开始顺时针
margin:0 auto; auto表示左右自动
margin:4px; 表示上、右、下、左都为4px
margin:10px 20px 30px; 表示上为10px,左右为20px,下为30px
初始化body都有外边距margin!=0,所以需要手动加样式
body{
margin:0;
}style
html
会员登录
圆角边框
border-radius
有一个参数的时候,上下左右;
有两个参数的时候,左上,右下;
有四个参数(顺时针),左上开始;
圆圈:圆角=半径
应用场景:通常可以对网页的头像进行设置。html导入头像,css进行img进行边框设置。四个参数全部设置为50%即为圆形。
border-radius:0px;//是正方形盒子阴影
可以做背景效果用来美观
详细可见:项目总结(css3中的阴影效果)
box-shadow: 10px 10px 1px black;浮动
浮动可以理解为让某个块级元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。也就是说,被设置成浮动的元素就不是标准文档流的元素的就不用根据标准流去布局了。
浮动是漂浮在标准流之上的,也就是说会覆盖还在按照标准流布局的元素。
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
那么就要介绍一下clear属性。
clear属性的属性值:
-
none : 默认值。允许两边都可以有浮动对象
-
left : 不允许左边有浮动对象
-
right : 不允许右边有浮动对象
-
both : 两侧都不允许有浮动对象
标准文档流
网页的布局,是从上到下一行一行的元素构成的。
如果是块级元素,则必定独占一行;
如果是行内元素,则可以多个元素占一行。
行内元素可以包含在块级元素中,反之则不可以。
块级元素有: h1~h6 、p、div、 列表…
行内元素有: span、a、img、strong
display
属性display的属性值:
-
block:此元素将显示为块级元素,此元素前后会带有换行符
-
inline:此元素会被显示为内联元素,元素前后没有换行符
-
inline-block:此元素将显示为块级元素,但是可以写在一行
如果我们经常会制作导航栏,这时就要使用ul li 和a组合的方式,但是是行内元素,我们无法设置它的宽和高,这时,就可以在的样式表中,将之设置为display:block。这样就可以设置它的宽和高,以及上下左右的margin和padding以达到我们想要的效果了。
-
none:表示此元素将不被显示
比如,当我们在浏览网页时,如果看到了某个烦人的广告遮挡了我们的视线,更为可气的是,它还没有关闭的选项,这时(以chrome为例),我们就可以按下F12,打开开发者工具,点击element,然后使用左上角的选择工具选中想要删除的广告,可以看到element中会有高亮的一行或几行代码,右键,点击Add Attribute,然后输入:style="display:none",这时就可以发现广告不见啦!
这是一种实现行内元素排列的方式,但是我们很多情况用float
父级边框塌陷问题及overflow
父级边框塌陷问题:
没有给大div设置高度,那么大(父)div的高度是由这四个小(子)div的高度撑起来的,但是子div脱离了标准文档流使得子元素无法撑起文档流的时候,就会边框塌陷。
解决方案:
方案一:增加父级元素的高度;
总结:简单但开发时代码尽量避免空div
方案二:增加一个空的div标签,清除浮动
总结:简单,但元素假设没有了固定的高度就会超出
方案三:在父级元素中增加一个overflow:hidden
作用:框中的内容超出了这个框的大小,让框的旁边出现了滚动条。
overflow属性常见的值有如下几种:
-
visible:默认值。内容不会被修剪,会呈现在元素框之外
-
hidden:内容会被修剪,并且其余内容是不可见的。
-
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
-
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
-
inherit:规定应该从父元素继承 overflow 属性的值。
总结:简单,下拉的一些场景会降低美观度,所以避免使用。
方案四:父类添加一个伪类:after(最好的方案)
#father:after{
content:'';
display:block;//此元素将显示为块级元素
clear:both;
}总结:没有改动父元素,只是加上了一个css样式,符合代码编写规范。写法稍微复杂,但是没有副作用,推荐使用。
float及与display的对比
-
display:方向不可以控制
-
float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题。
定位
CSS定位是基于盒子模型的,可分为静态static定位,绝对absolute定位,相对relative 定位,固定fixed定位。
static:对象遵循正常文档流,top、right、bottom、left等属性无效。
定位参数:left、right、top、bottom、z-index
相对定位
relative:对象遵循正常文档流,相对于对象左上角位置(移动前)进行定位,移动后原来的位置会被保留,对象不可层叠,但将依据left、right、top、bottom等属性在正常文档流中偏移位置。
//相对于自己原来的位置进行偏移
positon:relstive;//没有效果,只是声明可以偏移
bottom:10px;//元素偏移,距离盒子底部10px
top:-20px;//元素偏移,距离盒子顶部-20px,表示出顶部20px
left: 20px;//元素偏移,距离盒子左边20px
right: 20px;//元素偏移,距离盒子右边20px绝对定位与固定定位
应用场景:
absolute:对象脱离正常文档流,使用left、right、top、bottom等属性进行定位,
定位:1、没有父级元素定位的前提下,相对于浏览器定位2、假设父级元素存在定位,我们通常会相对于父级元素进行定位然后进行偏移。3、在父级元素范围内移动,不会超出父级元素的范围。总结:相对父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留。
fixed:对象脱离正常文档流,生成固定定位的元素,相对于浏览器窗口进行定位。
注意,如果absolute没有父类元素,相对于浏览器定位的时候,元素在屏幕中的位置会随着滚动条的滑动而变化,而fixed定位是相对于浏览器窗口进行定位,元素在屏幕中的位置不会随着滚动条的滑动而移动。
Title
div1
div2
z-index
这个概念类似于PS中的图层
-
z-index:默认是0
-
z-index大的元素会覆盖z-index小的元素
-
z-index为auto的元素不参与层级比较
-
z-index为负值,元素被普通流中的元素覆盖
-
z-index只作用于带有定位属性的元素,如果position属性为static的时候,就相当于没有定位属性。
-
背景透明度:opacity: 0.5;
动画
CSS 可实现 HTML 元素的动画效果,而不使用 JavaScript 或 Flash!
动画框架:canvas动画、卡巴斯基监控站,HTML5 模板之家
前端页面框架
-
Ant-Design:阿里巴巴出品,基于React的UI框架
-
ElementUI、iview、ice:饿了么出品,基于Vue的UI框架
-
BootStrap:Teitter推出的一个用于前端开发的开源工具包
-
AmazeUI:又叫“妹子UI”,一款HTML5跨屏前端框架
总结