Express 实现 GET、POST、PUT、DELETE 类型的接口
概述
Express 简介
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
Express Github 仓库
Express npm package
Express 中文网
express_api_4.x_chinese
说明:
- Express 框架建立在 node.js 内置的 http 模块上;
- 目前 expres 主流版本是 4.x,另外还有 5.x alpha 版本;
- Express 中文网,这个使用手册,只有导航是中文,内容仍是英文,需要中文文档的可参考 express_api_4.x_chinese (但更新不及时)
Express 安装
1. 创建应用目录
创建一个应用目录 express_demo,然后切换到该目录
$ mkdir express_demo
$ cd express_demo
2. npm init 初始化应用
使用 npm init 初始化应用,该命令将要求输入几个参数,如 应用名称、版本等等,你也可以全程"回车"接受默认值,然后会为应用生成一个 package.json 文件
$ npm init
npm init 命令需要的参数:
package name: (express_demo) //应用名称
version: (1.0.0) //应用版本
description: //应用描述
entry point: (index.js) //应用入口
test command: //测试命令
git repository: //应用在Github的地址
keywords: //关键字
author: Gavin Chen //应用作者
license: (ISC) //应用license
3. package文件内容
生成的 package.json 文件内容如下(package.json文件各字段作用及解释)
{
"name": "express_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Gavin Chen",
"license": "ISC"
}
4. 安装 express
使用npm命令,安装 express
$ npm install express --save
- npm install express 命令,会将 express 安装到本地(存放在应用根目录下的 node_modules 目录内);
- –save 参数,指定 express 为当前应用的依赖包,记录在 package.json 的 dependencies 列表内(npm 5.0+ 版本 --save参数可以省略, npm --save参数说明);
Express 基本使用
1. 定义脚本 demo.js
var express = require('express'); //调用express模块
var app = express(); //创建一个express应用
// GET请求,访问路径为 /demo1
app.get('/demo1',function (req,res){
res.send("Express server return for demo1.");
})
// 定义服务的 hostname,port
app.listen(8877,'localhost',function (){
console.log('Express server listening at http://localhost:8877');
})
2. 启动脚本
在demo.js目录下,执行node命令如下:
$ node demo

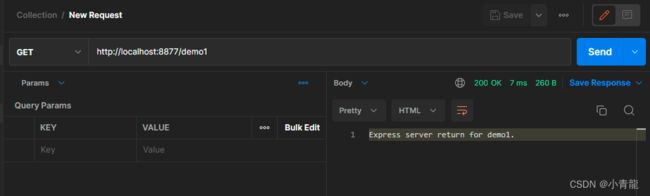
3. 访问服务
通过web浏览器或其他工具访问接口:http://localhost:8877/demo1

实现四种类型接口
实现 GET、POST、PUT、DELETE 四种类型的接口
1、GET请求
GET 请求 示例代码
var express = require('express'); //调用express模块
var app = express(); //创建一个express应用
var api = express(); //再创建一个express应用
// 将 api子应用 挂载到 app 主应用
app.use('/rest',api);
var reqInfo = `req_info={
'protocol':req.protocol, //接口协议
'hostname':req.hostname, //服务器域名
'ip':req.ip, //服务器ip地址
'path':req.path, //获取请求路径,不包含baseUrl
'params':req.params, //获取路径参数
'query':req.query, //获取查询字符串
'baseUrl':req.baseUrl, //获取路由挂载的路径
'url':req.url, //获取请求url,path+query
'route':req.route, //获取当前请求匹配到的路由信息
'originalUrl':req.originalUrl, //获取原始请求路径,baseUrl+url
'body':req.hasBody, //获取请求体body内容,使用 body-parser、multer 这类解析body数据的中间件时,它才有值
'cookies':req.cookies, //获取cookies内容,使用 cookie-parser 中间件时,它才有值
'headers':req.headers //获取请求头headers
}`
// GET请求 - 固定路由
api.get('/get',function (req,res){
eval(reqInfo);
res.send(req_info);
})
// GET请求 - 包含变量的路由,通过 req.params 对象获取
api.get('/get/:id/:page',function (req,res){
eval(reqInfo);
res.send(req_info);
})
// GET请求 - 包含正则表达式的路由
api.get('/get/abc(de)?([0-9]+)',function (req,res){
eval(reqInfo);
res.send(req_info);
})
app.listen(8877,'localhost',function (){
console.log('Express server listening at http://localhost:8877');
})
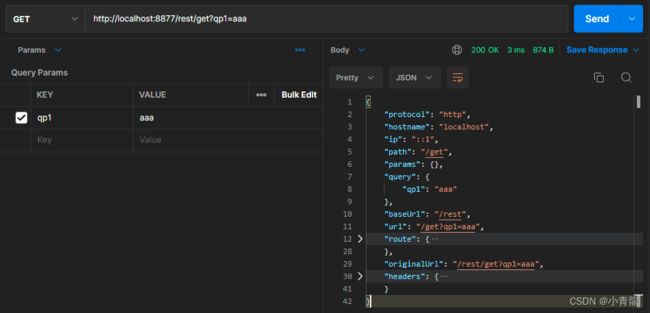
GET 请求 接口调用
GET请求 - 固定路由,http://localhost:8877/rest/get?qp1=aaa

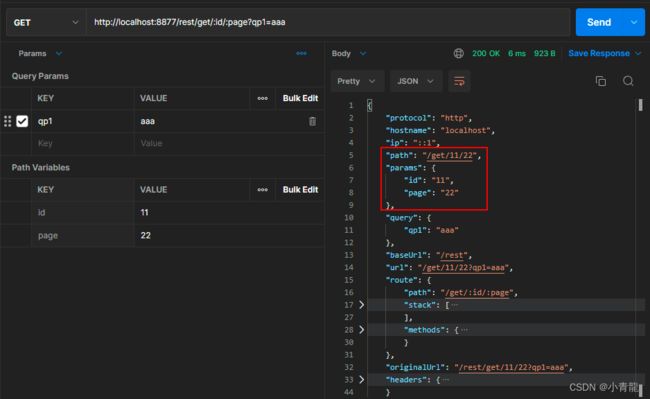
GET请求 - 包含变量的路由,http://localhost:8877/rest/get/:id/:page?qp1=aaa

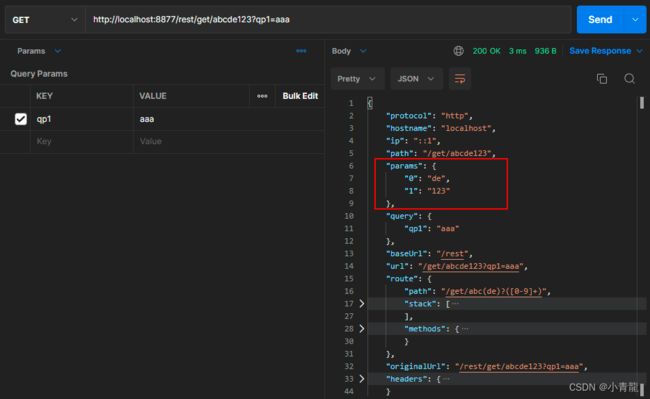
GET请求 - 包含正则表达式的路由,http://localhost:8877/rest/get/abcde123?qp1=aaa

路由使用方式详见:routing guide
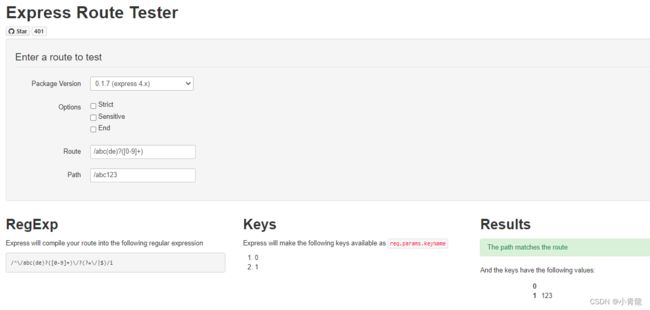
推荐一个路由测试地址:Express Route Testerexpress

2、POST请求
POST 请求 示例代码
var express = require('express'); //调用express模块
// var bodyParser = require('body-parser'); //调用body-parser模块
var cookieParser = require('cookie-parser');
var app = express(); //创建一个express应用
var api = express(); //再创建一个express应用
// 将api子应用 挂载到app主应用的/rest路径下
app.use('/rest',api);
// 加载cookie-parser中间件
api.use(cookieParser());
// 加载express.json()中间件,将req.body解析为json , Express v4.16.0 引入
api.use(express.json({type:"*/json"})); //type 默认 application/json
// 加载express.raw()中间件,将req.body解析为Buffer, Express v4.17.0 引入
api.use(express.raw({"limit":"300kb",type:"application/pdf"})); //type 默认 application/octet-stream
// 加载express.text()中间件,将req.body解析为String,Express v4.17.0 引入
api.use(express.text({type:["text","html"]})); //type 默认 text/plain
// 加载express.urlencoded()中间件,解析urlencoded类型的req.body,Express v4.16.0 引入
api.use(express.urlencoded({extended:false})); //type 默认 application/x-www-form-urlencoded
// 如果express框架版本较低,可使用body-parser中间件,解析各类型req.body
// api.use(bodyParser.json())
// api.use(bodyParser.raw());
// api.use(bodyParser.text());
// api.use(bodyParser.urlencoded({extended:false}));
// 也可以用如下方式,使用中间件
// api.all('*',[bodyParser.json(),bodyParser.urlencoded({extended:false})],function (req,res,next){
// next();
// })
api.post('/post',function (req,res){
// 两种方式,自定义response的header
res.set("h_test1",'header defined by user1');
res.setHeader("h_test2",'header defined by user2');
// 设置响应cookie
res.cookie('gc_ck','111',{"domain":"localhost","path":"/","maxAge":60*1000});
// 构造接口响应数据
var res_info = {
"protocol":req.protocol, //获取请求协议
"method":req.method, //获取请求方法
'path':req.path, //获取请求路径,不包含baseUrl
'route_path':req.route.path, //获取当前请求匹配到的路由path
'originalUrl':req.originalUrl, //获取原始请求路径,baseUrl+url
// "req_headers":req.headers, //获取请求头headers
"req_content_type":req.headers["content-type"], //获取请求头里的 Content-Type
"req_cookies":req.cookies, //获取请求头携带的cookies, 需使用 cookie-parser 中间件解析cookie后才能使用
"h_test1":res.get("h_test1"), //获取响应头header
"h_test2":res.get("h_test2"), //获取响应头header
"body":req.body //获取请求体body
}
res.send(res_info);
})
app.listen(8877,'localhost',function (){
console.log('Express server listening at http://localhost:8877');
})
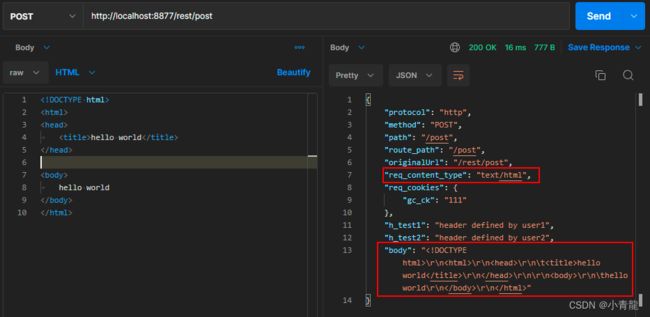
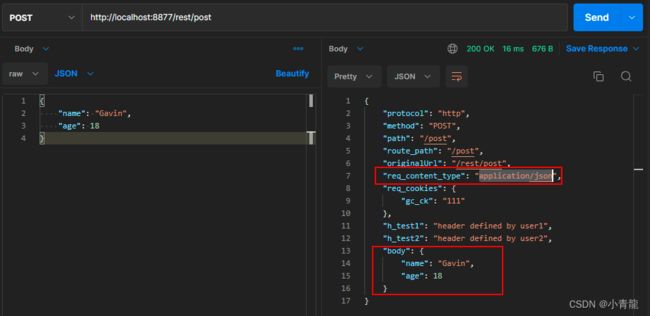
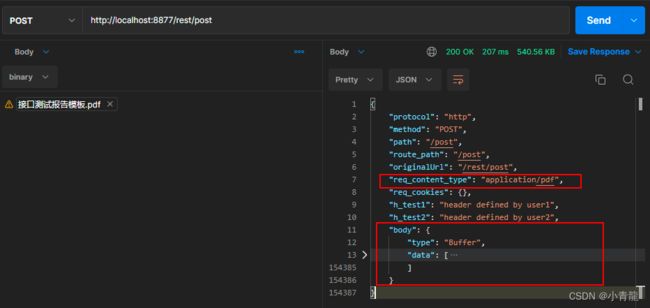
POST 请求 接口调用
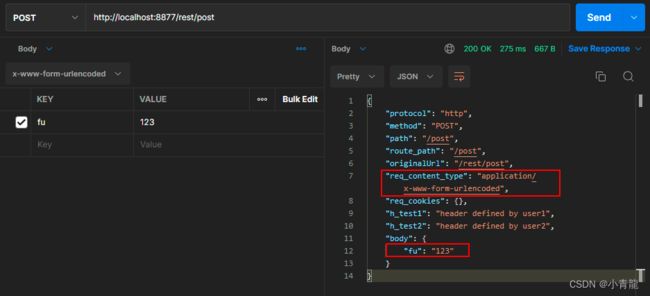
Content-Type:application/x-www-form-urlencoded 类型的请求

Content-Type:application/json 类型的请求

Content-Type:application/pdf 类型的请求

说明:
- Express框架中的 express.json()、express.raw()、express.text()、express.urlencoded() 中间件,其实是基于 body-parser 实现的,是 Express v4.16.0 后的版本才引入的。对于更早的版本,可以使用 body-parser 模块,上述代码中提供了示例(注释掉了)
- express.json()、express.raw()、express.text()、express.urlencoded() 这四个中间件,参数都设置了默认值,如 limit 默认设置为了100kb,如果 req.body 大于 100kb 时,则会解析报错,req.body会返回{},点击中间件链接查阅详细说明。
- 关于 Content-Type:multipart/form-data 类型的请求,请参考 express 处理 multipart/form-data 类型请求
3、PUT请求
PUT 请求 示例代码
var express = require('express'); //调用express模块
var app = express(); //创建一个express应用
var api = express(); //再创建一个express应用
// 将api子应用 挂载到app主应用的/rest路径下
app.use('/rest',api);
// 加载 express.json 中间件
api.all('*',express.json({"type":"*/json"}),function (req,res,next){
// 构造接口响应数据
req.res_info = {
"protocol":req.protocol, //获取请求协议
"method":req.method, //获取请求方法
'path':req.path, //获取请求路径,挂载点不包含在req.path中,如当前api是挂载到app,因此不包含 /rest
// 'route_path':req.route.path, //获取当前匹配到的路由path,path中的动态参数、正则表达式不进行解析
'originalUrl':req.originalUrl, //获取原始请求路径,包含了挂载点的path
// "params":req.params, //获取req.route.path中匹配的参数或正则表达式捕获的值
"req_content_type":req.headers["content-type"], //获取请求头里的 Content-Type
"body":req.body //获取请求体body
}
next();
})
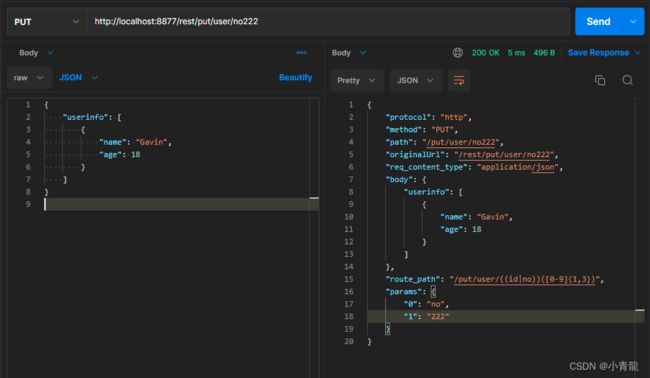
api.put('/put/user/((id|no))([0-9]{1,3})',function (req,res){
req.res_info.route_path = req.route.path; //获取当前匹配到的路由path,path中的动态参数、正则表达式不进行解析
req.res_info.params = req.params; //获取路由path 匹配到的参数或正则表达式捕获组
res.send(req.res_info);
})
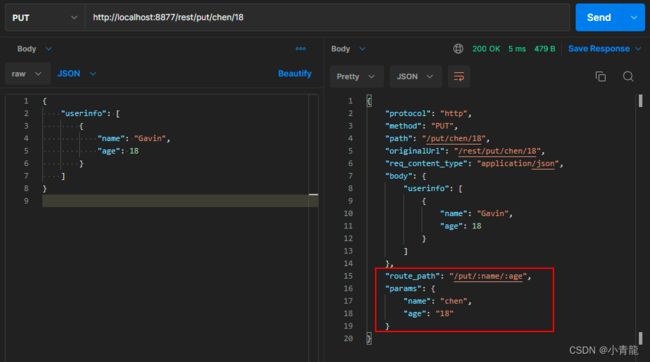
api.put('/put/:name/:age',function (req,res){
req.res_info.route_path = req.route.path; //获取当前匹配到的路由path,path中的动态参数、正则表达式不进行解析
req.res_info.params = req.params; //获取路由path 匹配到的参数或正则表达式捕获组
res.send(req.res_info);
})
app.listen(8877,'localhost',function (){
console.log('Express server listening at http://localhost:8877');
})
PUT 请求 接口调用
4、DELETE请求
DELETE 请求 示例代码
var express = require('express'); //调用express模块
var app = express(); //创建一个express应用
var api = express(); //再创建一个express应用
// 将api子应用 挂载到app主应用的/rest路径下
app.use('/rest',api);
// delete请求
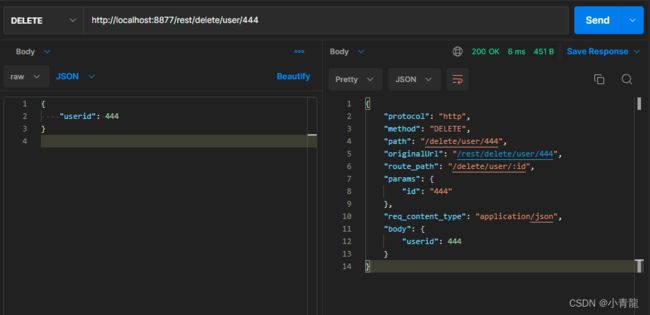
api.delete('/delete/user/:id',express.json({"type":"*/json"}),function (req,res){
var res_info = {
"protocol":req.protocol, //获取请求协议
"method":req.method, //获取请求方法
'path':req.path, //获取请求路径,挂载点不包含在req.path中,如当前api是挂载到app,因此不包含 /rest
'originalUrl':req.originalUrl, //获取原始请求路径,包含了挂载点的path
'route_path':req.route.path, //获取当前匹配到的路由path,path中的动态参数、正则表达式不进行解析
"params":req.params, //获取req.route.path中匹配的参数或正则表达式捕获的值
"req_content_type":req.headers["content-type"], //获取请求头里的 Content-Type
"body":req.body //获取请求体body
}
res.send(res_info);
})
app.listen(8877,'localhost',function (){
console.log('Express server listening at http://localhost:8877');
})
DELETE 请求 接口调用
express 相关文章推荐:
nodejs的express使用介绍
最后:
以上是笔者express学习笔记,如有错误或疑问欢迎留言~