uni-app
目录
介绍常用网址
创建项目并运行
使用可视化界面创建
使用vue-cli创建
生成项目步骤
#运行项目步骤
运行命令
项目window的配置
项目pages、tabBar的配置
实现步骤
项目分包
分包步骤
基础内容
生命周期
视图容器
表单组件
路由跳转
第二种 API方式
uni.redirectTo(OBJECT)
#uni.reLaunch(OBJECT)
#uni.switchTab(OBJECT)
storage
uni.setStorageSync
uni.getStorageSync
uni.removeStorageSync
下拉刷新
交互反馈
消息提示框
loding加载框
消息弹框确认框
底部弹起操作框
网络请求封装
第一种方式
第二种方式:
运行为H5 时 ,设置proxy 代理解决跨域问题
条件编译
API 的条件编译
组件的条件编译
样式的条件编译
uni-UI
安装并使用
uni中使用图表
介绍常用网址
官网地址:uni-app官网
插件地址 : DCloud 插件市场
uni-ui地址: uni-ui - DCloud 插件市场
注意:
- 因为
uni-ni中使用到了scss,所以需要安装 sass 和 sass-loader,但是sass-loader 请使用低于 @11.0.0 的版本,参考@dcloudio/uni-ui - npm uni-ui相关组件可以使用easycom (opens new window)组件模式去加载,把他们放在src/components目录下即可,在组件中无需导入,可直接当标签使用
创建项目并运行
使用可视化界面创建
因官网文档已经很详细的描述了,这里就不赘述了,自行查看官网
参考: uni-app官网
使用vue-cli创建
同上,自行查看官网,不过需要注意,全局安装vue-cli 时版本要和官网一致
参考: uni-app官网
生成项目步骤
- 把终端切换到非中文目录下
- 在终端中执行
vue create -p dcloudio/uni-preset-vue uni-shop指令 - 选择
默认模板
#运行项目步骤
- 把终端切换到项目根目录
uni-shop - 在终端运行
npm run dev:mp-weixin - 打开
微信开发者工具,然后选择导入 - 导入目录选择
uni-shop/dist/dev/mp-weixin - 到这一步就可以看到效果了
运行命令
运行为 微信小程序
npm run dev:mp-weixin // 运行,运行后,将 dist/dev/mp-weixin 使用微信开发者工具打开
npm run build:mp-weixin // 打包,打包完成后,目录在 dist/build/mp-weixin
运行为 H5
npm run dev:h5 // 运行
npm run build:h5 // 打包,项目目录在 dist/build/H5项目window的配置
实现效果
参考项目实现效果中的图片
实现步骤
- 在
src/pages.json目录下配置好项目的window(globalStyle)
{
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "项目名",
"navigationBarBackgroundColor": "#c00000",
"backgroundColor": "#F8F8F8"
}
}项目pages、tabBar的配置
参考地址: uni-app官网
实现步骤
-
在
src/pages目录下创建好home/index.vue、category/index.vue、cart/index.vue、my/index.vue -
在
src/pages.json目录下配置好项目的tabBar
{
"pages": [
//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/home/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/category/index",
"style": {
"navigationBarTitleText": "分类"
}
},
{
"path": "pages/cart/index",
"style": {
"navigationBarTitleText": "购物车"
}
},
{
"path": "pages/my/index",
"style": {
"navigationBarTitleText": "我的"
}
}
],
"tabBar": {
"selectedColor": "#c00000",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/home/index",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png",
"text": "首页"
},
{
"pagePath": "pages/category/index",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png",
"text": "分类"
},
{
"pagePath": "pages/cart/index",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png",
"text": "购物车"
},
{
"pagePath": "pages/my/index",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png",
"text": "我的"
}
]
}
}项目分包
我们开发过小程序的都知道,为优化小程序的下载和启动速度。会分主包和分包
所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据pages.json的配置进行划分
官方文档:uni-app官网
分包步骤
1. 在src文件夹中创建 subPkg 文件夹,与pages同级,名称随个人而定
2. 在subPkg 文件夹中创建pageA/idnex.vue 和 pageB/index.vue 文件
3.在pages.json 中使用subPackages引入, 这里注意是同样是与pages同级
{
"pages": [{ //主包文件
"path": "pages/index/index",
"style": { ...}
}, {
"path": "pages/login/login",
"style": { ...}
}],
"subPackages": [{ // 分包文件
"root": "subPkg", // 分包文件夹
"pages": [{
"path": "pageA/index", // 分包下面的页面路径
"style": { ...}
}]
}, {
"root": "subPkg",
"pages": [{
"path": "pageB/index",
"style": { ...}
}]
}],
}注意: .json 文件中不能写注释,我这里是为了方便大家区分
基础内容
生命周期
官网地址:页面简介 | uni-app官网
uni-app 使用的是Vue2 的语法,但有所不同,这里举一些例子
官网地址:组件使用的入门教程 | uni-app官网
视图容器
官网地址: uni-app官网
注意:uni 使用的视图容器是 view ,并不是div, 它类似于传统html中的div,用于包裹各种元素内容
表单组件
官方地址:button | uni-app官网
其中包含input框、form表单、button按钮等。
路由跳转
路由跳转分为多种方式
第一种 navigator 标签
官网地址:navigator | uni-app官网
该组件类似HTML中的组件,但只能跳转本地页面。目标页面必须在pages.json中注册。
第二种 API方式
官网地址: uni.navigateTo(OBJECT) | uni-app官网
uni.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用 uni.navigateBack 可以返回到原页面。
注意:
- 传递的参数一定是在页面生命周期 onLoad 中才能接收到
- 页面跳转路径有层级限制,不能无限制跳转新页面
- 跳转到 tabBar 页面只能使用 switchTab 跳转
- 路由API的目标页面必须是在pages.json里注册的vue页面。
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});
// 在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
#uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是A页面
uni.navigateTo({
url: 'B?id=1'
});
// 此处是B页面
uni.navigateTo({
url: 'C?id=1'
});
// 在C页面内 navigateBack,将返回A页面
uni.navigateBack({
delta: 2
});uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面
uni.redirectTo({
url: 'test?id=1'
});#uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
注意: 如果调用了 uni.preloadPage(OBJECT) (opens new window)不会关闭,仅触发生命周期 onHide
uni.reLaunch({
url: 'test?id=1'
});
export default {
onLoad: function (option) {
console.log(option.id);
}
}#uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
注意: 如果调用了 uni.preloadPage(OBJECT) (opens new window)不会关闭,仅触发生命周期 onHide
pages.json
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},{
"pagePath": "pages/other/other",
"text": "其他"
}]
}
}
other.vue
uni.switchTab({
url: '/pages/index/index'
});storage
官网地址: uni.setStorage(OBJECT) @setstorage | uni-app官网
uni.setStorageSync
存储数据到本地中
uni.setStorageSync('storage_key', 'hello');uni.getStorageSync
从本地缓存中同步获取指定 key 对应的内容
uni.getStorageSync('storage_key');uni.removeStorageSync
从本地缓存中同步移除指定 key
uni.removeStorageSync('storage_key');下拉刷新
官网地址: onPullDownRefresh | uni-app官网
交互反馈
里面包含各种弹框,如消息提示框、加载框、确认框、底部弹起操作框等
官方文档: uni.showToast(OBJECT) | uni-app官网
消息提示框
uni.showToast({
title: "您没有权限",
duration: 2000,
icon: "none",
});loding加载框
注意:显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框。
uni.showLoading({
title: '加载中'
}); // 加载提示框
setTimeout(function () {
uni.hideLoading(); // 关闭加载提示框
}, 2000);消息弹框确认框
显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm
uni.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});底部弹起操作框
从底部向上弹出操作菜单
uni.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function (res) {
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
},
fail: function (res) {
console.log(res.errMsg);
}
});剪贴板
官方文档uni-app官网
基本使用
微信扫码分享或复制链接
{{ completeUrl }}
网络请求封装
第一种方式
-
在
src目录下创建一个utils文件夹,里面创建好request.js -
在
request.js文件中,写上封装网路请求的代码const BASEURL = 'https://www.uinav.com/api/public/v1/' // const BASEURL = 'https://api-hmugo-web.itheima.net/api/public/v1/' const request = ({ url, method = 'GET', data = {}, header = {}, tip = '拼命加载中...' }) => { return new Promise((resolve, reject) => { uni.showLoading({ title: tip }) uni.request({ url: `${BASEURL}${url}`, method, data, header, success: res => { resolve(res.data) }, fail: err => { reject(err) }, complete: () => { uni.hideLoading() } }) }) } uni.$request = request -
在
main.js中要引入import Vue from 'vue' import App from './App' import '@/utils/request'
4.页面中使用
async fun2(){
let data = {}; // 请求参数
let res = uni.$request({
url:"xxx/xxxx",// 请求路径
method:"POST", // 请求方式
header:{}, // 请求头,没有改变的话可不写
data, // 请求需要携带的参数
})
if(res.code == 0){
console.log('请求成功')
}
}第二种方式:
1. 在根目录下面创建.env.development 和 .env.production 文件
env.development: 开发环境
ENV = 'development'
#开发基地址
# VUE_APP_BASE_API = 'http://xxxxxxx.com/s2b2b/'
VUE_APP_BASE_API = '/s2b2b'
#上传基地址
# VUE_APP_BASE_API_upload = 'http://xxxxxx.com/api/'
VUE_APP_BASE_API_upload = '/api'
#外部接口基地址
# VUE_APP_BASE_API_open = 'http://xxxxxxxxx/api-open/s2b2b/'
VUE_APP_BASE_API_open = '/api-open'
# 设置端口号
port = 8888.env.production :生产环境
ENV = 'production '
#开发基地址
# VUE_APP_BASE_API = 'http://xxxxxxx.com/s2b2b/'
VUE_APP_BASE_API = '/s2b2b'
#上传基地址
# VUE_APP_BASE_API_upload = 'http://xxxxxx.com/api/'
VUE_APP_BASE_API_upload = '/api'
#外部接口基地址
# VUE_APP_BASE_API_open = 'http://xxxxxxxxx/api-open/s2b2b/'
VUE_APP_BASE_API_open = '/api-open'
2. 在src目录下创建一个utils文件夹,里面创建好request.js
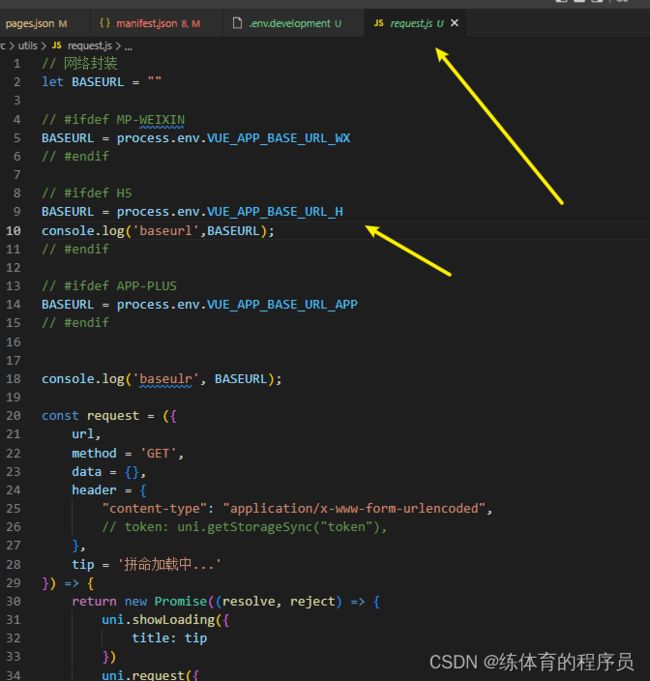
3. 在request.js文件中,写上封装网路请求的代码
// 网络封装
const BASEURL = process.env.VUE_APP_BASE_API
const request = ({
url,
method = 'GET',
data = {},
header = { // header里面的内容取决于项目
// "content-type": "application/x-www-form-urlencoded",
// token: uni.getStorageSync("token"),
},
tip = '拼命加载中...'
}) => {
return new Promise((resolve, reject) => {
uni.showLoading({
title: tip
})
uni.request({
url: `${BASEURL}${url}`, // 请求路径
method, // 请求方式
data, // 请求参数
header, // 请求头
success: res => {
resolve(res.data.obj) // 请求结果,建议先打印res看一下
},
fail: err => {
reject(err)
},
complete: () => {
uni.hideLoading()
}
})
})
}
export default request4. 在src目录下创建一个api文件夹,里面创建好index.js
5. 在index.js文件中,写上封装接口请求的代码
import request from '@/utils/request.js'
// 登录接口
export function loGinApi(data){
return request({
url:'xxxx', // 请求路径
method:"POST", // 请求方式
header:{}, // 请求头,没有改变可不写,根据个人项目
data // 请求参数
})
}6.在页面中导入使用
import { loGinApi } from '路径'
// 在methods 中发送请求
methods{
async addClick(){
let data = {};
let res = await loGinApi(data)
if(res.code == 0){
console.log('请求成功')
}
}
}
两种方式各有优劣,自行选择,或自行百度学习他人封装方式。我个人使用的是第二种方式
运行为H5 时 ,设置proxy 代理解决跨域问题
1.在manifest.json文件中设置代理
2. 在.env.development 中改变基地址
3. 在网络封装的文件中也需要进行区分判断,判断当前是微信小程序环境,还是H5环境下
条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
官方文档说明: 跨端兼容 | uni-app官网
因为上面我用到了跨端兼容的条件编译,官网已经很详细的解释,不多赘述,建议自行查看文档,这里只解释基本使用
当我们一套代码需要运行在多端时,例如,需要编译成 H5 和 微信小程序,我们有的代码需要做兼容处理,这个时候可以使用条件编译
**写法:**以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
- #ifdef:if defined 仅在某平台存在
- #ifndef:if not defined 除了某平台均存在
- %PLATFORM%:平台名称
API 的条件编译
// #ifdef %PLATFORM%
平台特有的API实现
// #endif组件的条件编译
平台特有的组件
样式的条件编译
/* #ifdef %PLATFORM% */
平台特有样式
/* #endif */%PLATFORM% 可取值如下:
| 值 | 生效条件 |
|---|---|
| VUE3 | HBuilderX 3.2.0+ 详情(opens new window) |
| APP-PLUS | App |
| APP-PLUS-NVUE或APP-NVUE | App nvue |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 字节跳动小程序 |
| MP-LARK | 飞书小程序 |
| MP-QQ | QQ小程序 |
| MP-KUAISHOU | 快手小程序 |
| MP-JD | 京东小程序 |
| MP-360 | 360小程序 |
| MP | 微信小程序/支付宝小程序/百度小程序/字节跳动小程序/飞书小程序/QQ小程序/360小程序 |
| QUICKAPP-WEBVIEW | 快应用通用(包含联盟、华为) |
| QUICKAPP-WEBVIEW-UNION | 快应用联盟 |
| QUICKAPP-WEBVIEW-HUAWEI | 快应用华为 |
uni-UI
官方地址: uni-app官网
插件地址: uni-ui - DCloud 插件市场
uni-ui是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。
安装并使用
uni-ui 有多重安装方式,可根据自身项目情况决定
官方地址:uni-app官网
如果使用的是npm 安装,需要注意以下几点
1. cli 项目默认是不编译 node_modules 下的组件的,导致条件编译等功能失效 ,导致组件异常 需要在根目录创建 vue.config.js 文件 ,增加 @dcloudio/uni-ui 包的编译即可正常
// vue.config.js
module.exports = {
transpileDependencies:['@dcloudio/uni-ui']
}2. sass版本, 如果 node 版本小于 16 ,sass-loader 请使用低于 @11.0.0 的版本,[email protected] 不支持 [email protected] (opens new window)如果 node 版本大于 16 , sass-loader 建议使用 v8.x 版本
uni中使用图表
打开在顶部分享的插件地址中,搜索图表
可以搜索到各种图表组件
如果是第一次接触uni开发图表的,讲究开发效率,推荐一种傻瓜式图表: 秋云 ucharts echarts 高性能跨全端图表组件 - DCloud 插件市场
注意:这个图表插件使用在线工具需要注册会员哦
ucharts 文档地址:uCharts官网 - 秋云uCharts跨平台图表库