vue-cli 之 jest、@vue/test-utils 单元测试实践
安装 vue 项目
- 安装脚手架
npm install -g @vue/cli- 创建项目
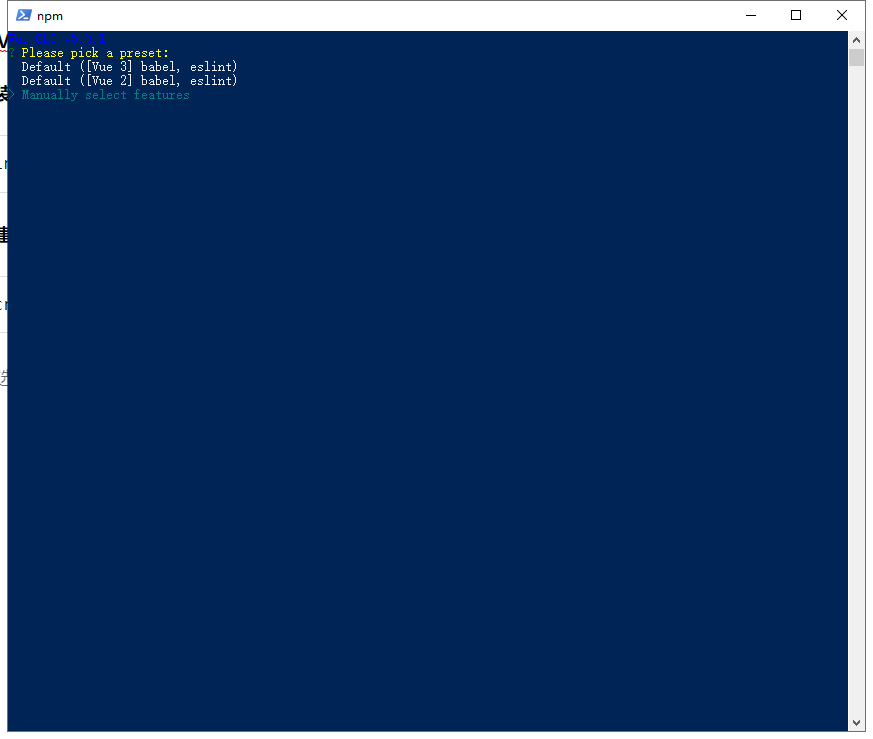
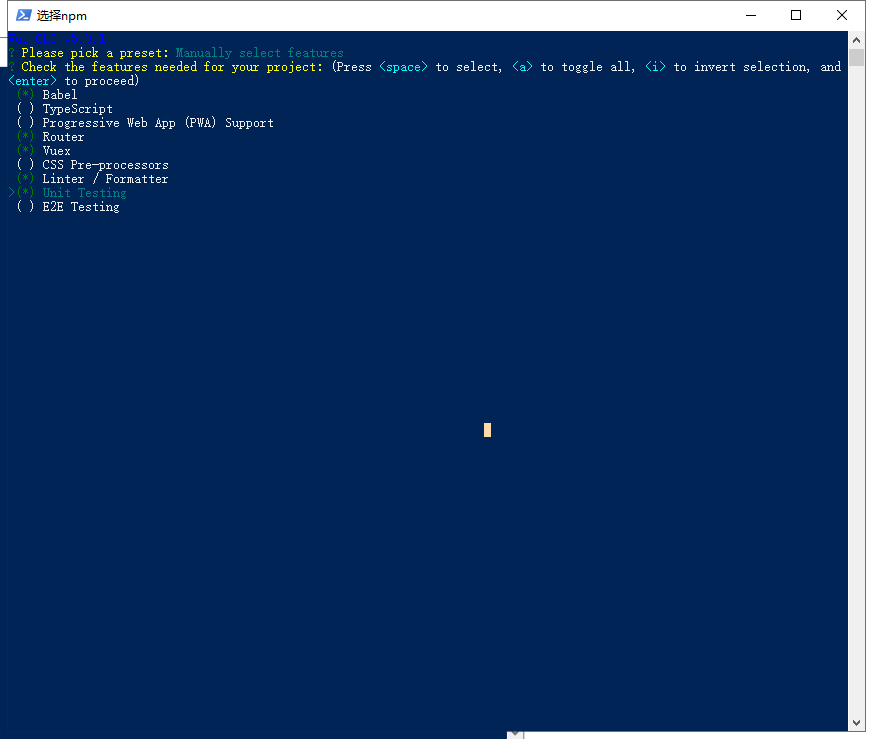
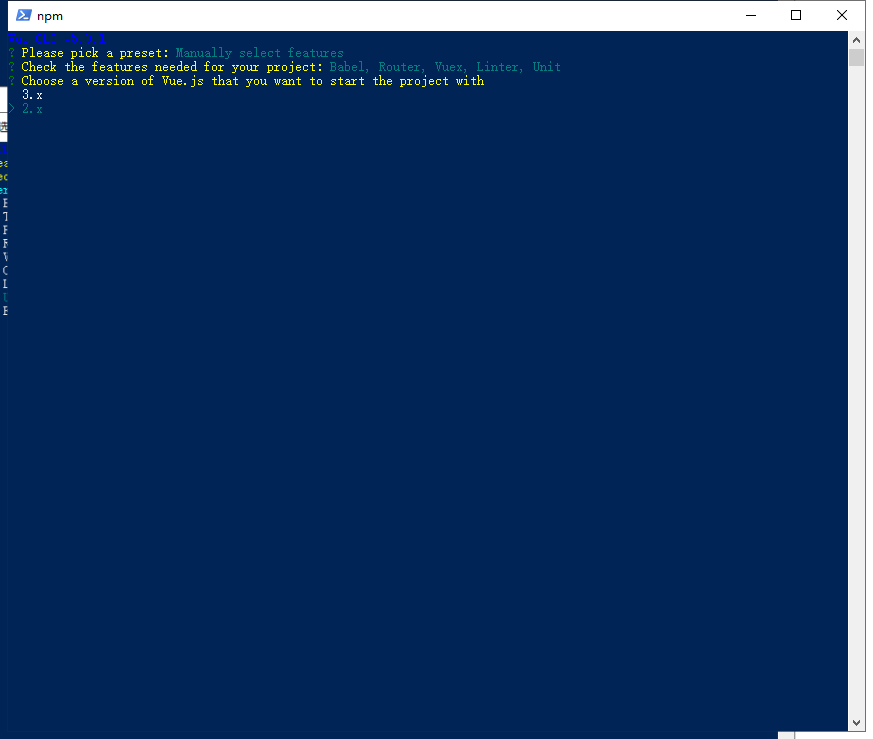
vue create vue-demo安装步骤
用例1:renders 组件
// HelloWorld.vue
{{ msg }}
// helloWorld.spec.js
import { createLocalVue, mount } from '@vue/test-utils'
import HelloWorld from '@/components/HelloWorld.vue'
describe('HelloWorld.vue', () => {
it('renders helloworld', () => {
const msg = 'new message'
const wrapper = mount(HelloWorld, {
propsData: { msg }
})
expect(wrapper.text()).toMatch(msg)
})
})
用例2:counter 组件 data 数据
// MyCounter.vue
{{count}}
ADD
// myCounter.spec.js
import { createLocalVue, mount } from '@vue/test-utils'
import HelloWorld from '@/components/MyCounter.vue'
import { Button } from 'element-ui'
const localVue = createLocalVue()
localVue.use(Button)
describe('MyCounter.vue', () => {
it('add count', () => {
const wrapper = mount(HelloWorld, { localVue })
expect(wrapper.vm.count).toEqual(0)
const btnClick = wrapper.find('button')
btnClick.trigger('click')
expect(wrapper.vm.count).toEqual(1)
})
})
注意:这里由于 MyCounter.vue 组件,引用了第三方组件库 element-ui 库 button 按钮
import { createLocalVue, mount } from '@vue/test-utils'
import HelloWorld from '@/components/MyCounter.vue'
import { Button } from 'element-ui'
const localVue = createLocalVue()
localVue.use(Button)
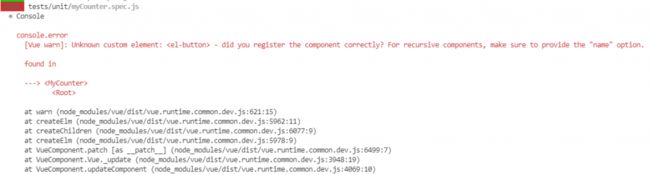
const wrapper = mount(HelloWorld, { localVue })如果没有 createLocalVue 就会报错
console.error
[Vue warn]: Unknown custom element: – did you register the component correctly? For recursive components, make sure to provide the “name” option.
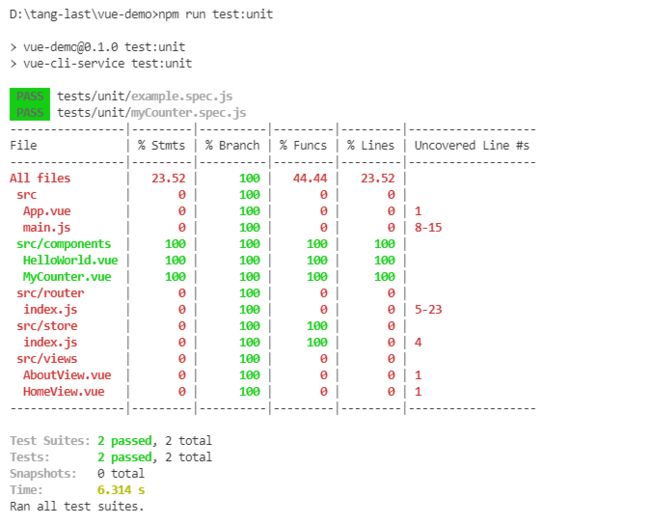
运行结果
- 输出用例报告配置
// package.json
{
"jest": {
"preset": "@vue/cli-plugin-unit-jest",
"collectCoverage": true,
"collectCoverageFrom": [
"src/**/*.{js,vue}"
],
"moduleFileExtensions": [
"js",
"jsx",
"json",
"vue"
]
}
}报告集合汇总类型
"coverageReporters": [
"html",
"text-summary"
]实践示例
- 示例1 【MyInput.vue】
// MyInput.vue
- 示例2 【MyCounter.vue】
测试辅助工具 sinon
spy生成一个间谍函数,它会记录下函数调用的参数,返回值,this的值,以及抛出的异常。
而spy一般有两种玩法,一种是生成一个新的匿名间谍函数,另外一种是对原有的函数进行封装并进行监听。
// MyCounter.vue
{{count}}
ADD
// myCounter.spec.js
import { createLocalVue, mount } from '@vue/test-utils'
import MyCounter from '@/components/MyCounter.vue'
import sinon from 'sinon'
import { Button } from 'element-ui'
const localVue = createLocalVue()
localVue.use(Button)
describe('MyCounter.vue', () => {
const change = sinon.spy()
const wrapper = mount(MyCounter, {
localVue,
listeners: {
change
}
});
it('渲染MyCounter组件', () => {
expect(wrapper.html()).toMatchSnapshot()
})
it('add函数', () => {
const button = wrapper.find('button')
button.trigger('click')
expect(wrapper.vm.count).toBe(1)
expect(change.called).toBe(true)
button.trigger('click')
expect(change.callCount).toBe(2)
})
})
- 示例3 【MyChild.vue】 provide inject
// MyChild.vue
MyChild:{{test}}
// myChild.spec.js
import { shallowMount, config } from '@vue/test-utils'
import MyChild from '@/components/MyChild.vue'
config.provide.test = 'test provide value'
describe('MyChild.vue', () => {
it('初始化', () => {
const wrapper = shallowMount(MyChild)
expect(wrapper.find('.my-child').text()).toContain('MyChild:test provide value')
})
})