《越空Dart教程》:第二节 配置开发环境
《越空Dart教程》:第二节 配置开发环境
自我介绍
大家好,我是越空,一位货真价实的15岁开发者。由于最近我在学习Dart这门语言,所以我就想总结我所学到的知识,分享给大家,让大家和我一起学习这门语言,争取做到可以让大家真的也学习到东西,并且少走一些弯路,感谢大家的支持。
这是我发表的第一套教程,多多少少会有不足的地方,还请大家多多见谅,有什么问题或者建议,也可以发表评论和私信我,希望可以得到大家的支持,我会再接再厉的!
那么接下来,我们正式开始今天的学习吧!
这是一套系列课程,新来的读者请从第一节开始学习
我们既然要编写Dart的代码、开发Dart的程序,在了解了这门语言之后,第一步要做的当然就是安装与配置开发环境.这就好比在上一节我们是先了解了下一款车,然后今天就是正式把这辆车买回家,那么我们现在就开始吧!
首先是先下载一下Dart的SDK,让我们的计算机认识这门语言(就好比是驾驶证).有了SDK之后,我们的计算机就可以愉快的编写Dart程序了
第一步:安装Dart SDK
Window x64版 dart SDK下载
windows x64位系统的就可以使用以上链接来安装Dart SDK.其他位的win系统,或者是使用其他操作系统(如Mac OS)的可自行寻找下载地址,或者我以后有精力的时候再去为你们找.本套教程就先以win x64的系统为例,不过就算是使用的其他系统电脑的,也可以借助本套教程来学习Dart的语法,毕竟操作系统有别,但是语言的语法和使用都是一样的.
回到正题.通过以上链接下载了之后,放到一个盘下,你会发现这是一个zip压缩包文件,然后这个时候右击文件点击压缩到当前文件夹(如果电脑上没有解压软件的话,这里推荐可以先去下载一个360压缩,就可以进行解压缩操作了,附上官网下载链接360压缩官网下载).
第二步:配置Dart SDK
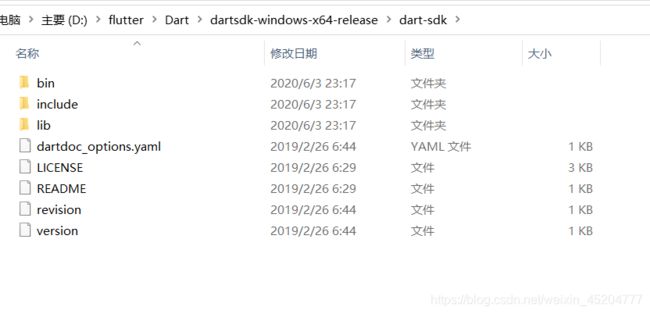
解压缩完成之后,我们就要开始配置Dart SDK了.进入Dart SDK所在的路径,找到以下路径
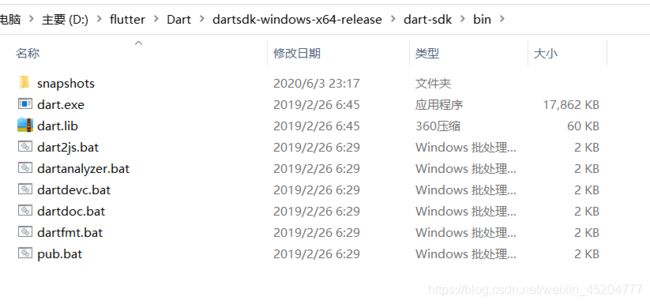
打开其中的bin目录

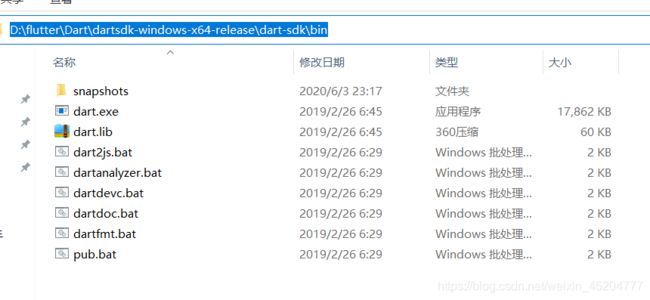
复制这个路径地址

然后回到桌面,右击我的电脑,点击属性,进入如下窗口

点击高级系统设置,进入如下窗口

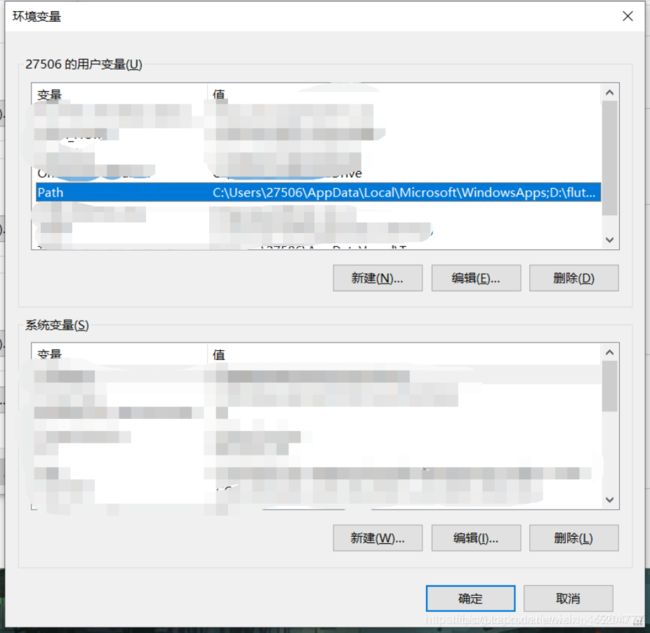
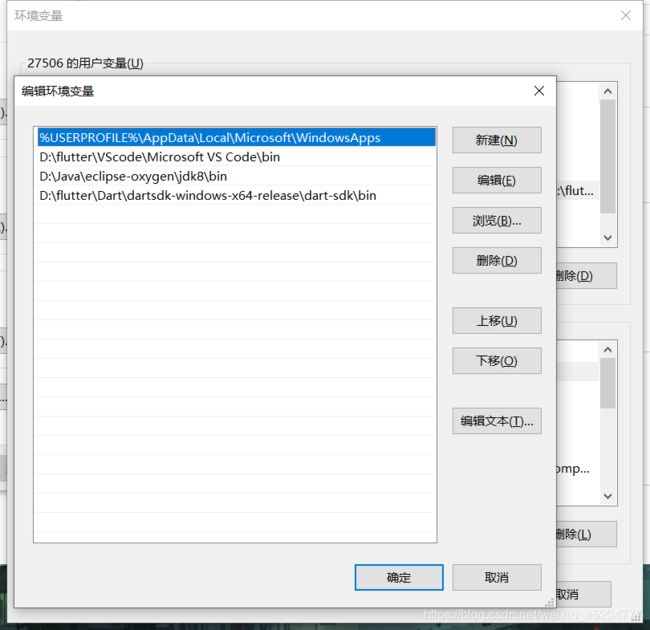
再点击环境变量按钮,进入如下窗口.点击Path,编辑
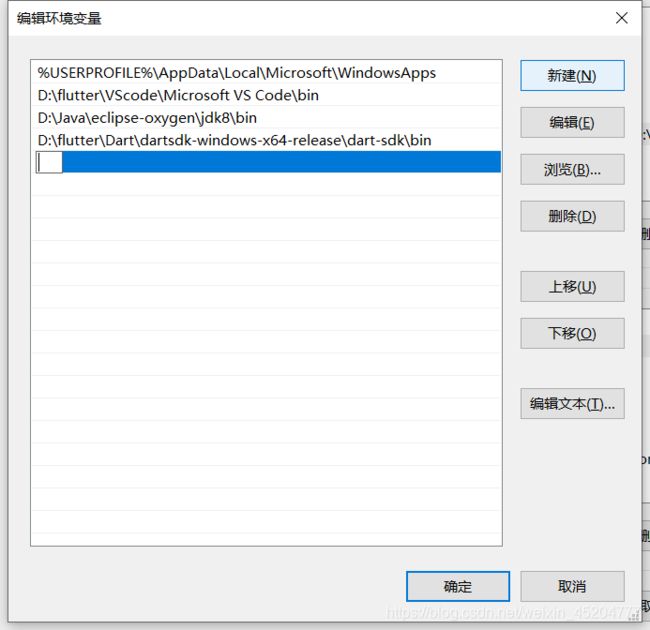
点击新建按钮,会出现一个空条,在此处粘贴上刚才复制的bin路径

完毕之后,点击确定按钮就大功告成了.此时就已经在你的计算机上配置完成了Dart SDK,接下来我们测试一下你配置成功了吗?测试方法如下
打开运行窗口(快捷键:windows键+R),输入cmd,点击确定
进入控制台窗口
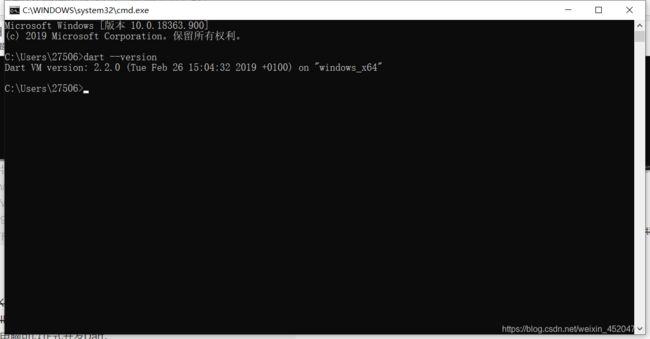
 输入命令dart --version,然后回车,如果得到的反馈信息和我这里是一样的,那么,恭喜你,你配置成功了,也意味着这节的课程你已经完成50%了,是的,你没有看错,还有一半的内容没有讲,就是安装与配置用于开发Dart的IDE,不过剩下的都很省事了,这一节的内容属实有些长,作为本文作者的我也有些累了,但是,生活还得继续,博文还得继续写…汗…(我十几岁,我好累)
输入命令dart --version,然后回车,如果得到的反馈信息和我这里是一样的,那么,恭喜你,你配置成功了,也意味着这节的课程你已经完成50%了,是的,你没有看错,还有一半的内容没有讲,就是安装与配置用于开发Dart的IDE,不过剩下的都很省事了,这一节的内容属实有些长,作为本文作者的我也有些累了,但是,生活还得继续,博文还得继续写…汗…(我十几岁,我好累)
第三步:安装vsCode
接下来要做的就是安装用于编写Dart代码的开发环境(IDE)了.
IDEA、Android Studio、vsCode…
有很多选择,在这里我推荐大家使用vsCode,当然,本套课程对应使用的也是vsCode.不过也没有太大关系,主要还是学习Dart的语法与使用.具体的,大家可以自己酝酿,自行选择.
接下来在此附上vsCode的官网下载链接vsCode官网下载
大家可以参照自己电脑的系统,自行选择下载版本.接下来就是下载完成之后,安装的步骤了,这里我就不再细说了,和安装电脑的微信\QQ没有太大差别,如果还是实在不会的可以自行搜索,相信聪明的你是可以得到答案的(实在到了迫不得已的时候再去问别人,因为…凭什么啊…凭什么啊…他人没有为你解答的义务,先自行摸索.大家也都是摸着石头过河一步一步走来的,如今的大佬在当年不也是刚入门的小白不是?还有,这里我也想对那些大佬们说一句,如果真的有萌新向你们进行提问的话,你们态度最好也好点,大家谁不是从萌新一路一路走过来的,也多体谅一下人家,好了,题外话说的有点多了,回到正题…).
在这里安装的过程,我就说一句,就是安装路径的问题,我不推荐大家安装到C盘,也就是系统盘(当然这个因人而异).因为如果c盘的东西过多,会极大的影响电脑的性能的,以后在正常的编程工作当中,也会受到一定的影响.我这里安装到的都是D盘,当然这个还是看大家自己的选择,因人而异.
第四步:配置vsCode
汗…终于到了这节的第四步了,也是我们这节的最后一步了,配置vsCode.
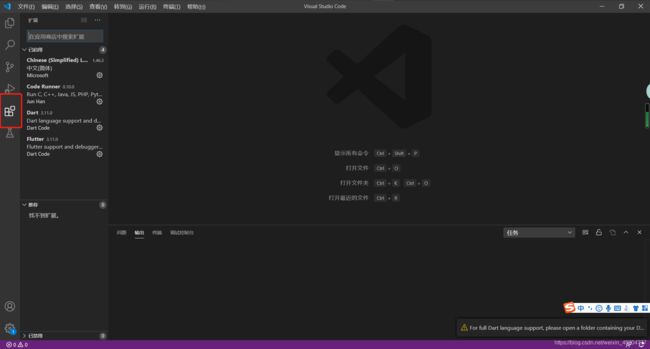
安装完成之后,首先我们打开vsCode
这个样子,当然了,你们打开可能是英文的,我的这个是已经经过设置过的.
那好吧,我先教大家如何将vsCode设置成中文(当然如果你英文很好,那大可不必了).
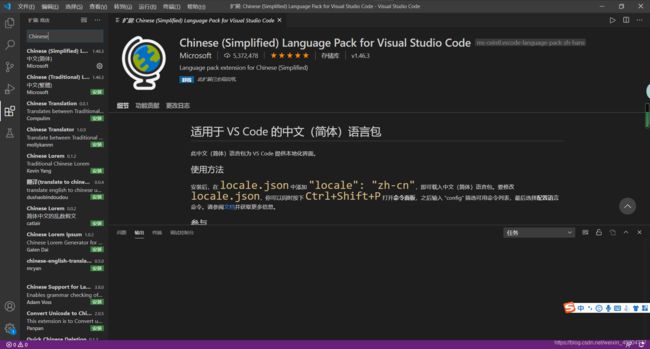
第一步,点开这个图案的小东东,这个是插件商店,以后需要下载什么插件都可以在这里,毕竟是微软家的,还是很全,很完善的,应有尽有.

然后,第二步,在搜索框中搜索Chinese

点击下载安装即可.当然我这里是下载好了的,所以提示的是卸载,emmm
安装好了之后,可能会提示重启生效,然后你就按照他提示的操作做就好了.
之后你再进入就是中文的了,nice.
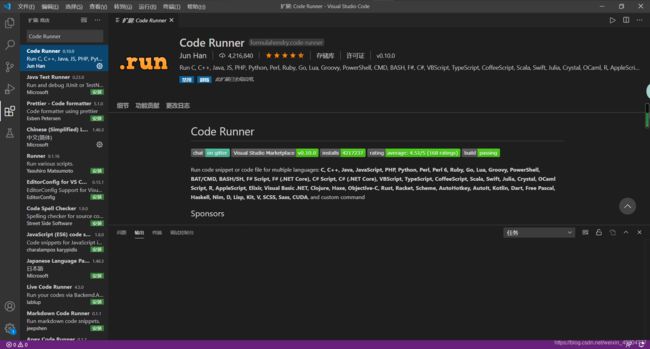
然后同样的操作,在插件扩展商店中再搜索两个插件,分别是dart和Code Runner.
如下,


要注意一下的是这些扩展插件不要下载错了,正确的通常都是搜出来的第一个,不过因为各种原因也会有特例,所以大家不要看也不看上去就点下载,然后下错了…(以插件名称和图标为准,不要被排名弄混淆了).如果下错了就只能再卸载了,至于如何卸载…上面设置成中文白教你们了啊,自己不会认字看啊…
大字看清楚,不要再点错了…emmm
然后我再说明一下dart和Code Runner这两个扩展插件的作用是什么.
dart:提供代码分析(输入代码时进行验证、代码补全等).
Code Runner:使得在vsCode上可以运行Dart程序.
这怎么理解呢,就好比发微信,在没有网络的情况之下,你只能编辑出你要发送的消息,但是却发不出去(会提示失败),有了网络之后就可以正常发送,Code Runner就好比是这个例子中的网络.可以使得你所编写的Dart代码可以正常运行.
然后,就没然后了,是的,今天的教学内容到这里就告一段落了,我也终于可以休息了…
此时,我们的电脑上已经安装与配置好了Dart SDK,以及在vsCode上安装好了dart和Code Runner这两个扩展插件,可以愉快的编写Dart代码了…当然,这就是下一节的内容了…
下节预告
编写Dart的第一个HelloWorld程序、了解main方法(函数)的作用和打印输出的使用。
说人话:正式编写Dart程序,写下第一行代码。
好了,这节就分享这么多了,我们下节再见,祝大家编程愉快!!