- rent8_wechat-最常用出租屋管理系统-微信小程序
程序员君常笑
微信微信小程序小程序
rent8_wechat-出租屋管理系统的微信小程序,基于Tdesign开发。另外,此小程序需要配合后端使用。rent8_wechat后端地址:rent8-最常用出租屋管理系统技术栈Tdesign界面及功能展示安装步骤gitclonehttps://gitee.com/MarcoMaHH/rent8_wechat.gitcdrent8_wechatnpminstall安装完之后,在微信开发者工具中
- 微信小程序(typescript) npm添加Tdesign UI组件库
程序员君常笑
微信小程序项目微信小程序typescriptnpm
最近,发现一个新的微信小程序UI组件库-TDesign。腾讯自家出品,颜值杠杆。网址如下:https://tdesign.tencent.com/miniprogram/getting-started安装使用NPMNode.js安装包及源码下载地址为:https://nodejs.org/zh-cn/download/Node.js菜鸟教程网址:https://www.runoob.com/nod
- 【国内流行的Flutter ui库】
zeibanove
flutter
在国内,Flutter作为一种跨平台UI框架,其生态系统日益壮大,提供了众多优秀的UI库和组件库,帮助开发者快速搭建美观、高性能的应用界面。以下是一些国内比较流行的FlutterUI库:1.TDesignFlutter简介:TDesignFlutter是由腾讯TDesign团队打造的FlutterUI组件库,提供了丰富的高质量组件,适用于开发具有一致、美观用户界面的移动端应用。特点:组件丰富,设计
- 微信小程序实现抽屉Drawer从下方弹出
code_ciwei
微信小程序小程序
TDesign中的Drawer方向只能设置为左右,于是自己写一个:新建component:drawerdrawer.json:{"component":true}drawer.wxml{{title}}drawer.wxss.container{position:relative;padding:0;}/*遮罩层样式*/.overlay{position:fixed;top:0;left:0;ri
- TDesign:Picker 选择器
sunly_
TDesigntdesign
Picker选择器API文档地址单列选择器用法///viewonTap:(){TDPicker.showMultiPicker(context,data:[controller.coinList],title:'',rightTextStyle:TextStyle(color:AppColors.ColorMain),onConfirm:(selected){controller.onTapCoi
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- vue3 腾讯tdesign 后台管理框架的使用
喝一杯维C
tdesign前端框架javascriptvue.js
1.介绍TDesign是具有包容性的设计体系,它强调为业务提供产品、服务等过程中,追求以人为本、人人受益的包容性,要求搭建过程中,了解业务底层,理解业务场景的多样性,并在繁杂的业务场景中寻找共性和特性,确保彼此能灵活地在同一个环境并存,既能满足当下需要,也能作用于更广泛的场景,为不同的产品保留定制空间,在保证不同产品能够体现自我特色的同时,TDesign还可以为更广泛的产品提供适合的服务。TDes
- Tdesign 常用知识
fvafuc
tdesign学习前端
Mock数据中的常见随机数:mock数据中,@开头的是Mock.js的语法。Mock.js是一个用于生成随机数据的库,它提供了一些特殊的语法,可以方便地生成各种类型的随机数据。在这个mock数据中,使用了以下语法:@natural(min,max):生成一个指定范围内的自然数。@city():随机生成一个城市名。@date(format):生成一个指定格式的日期字符串。@cname():随机生成一
- 校园团餐SAAS系统源码
像素科技
微信
##项目介绍校园团餐SAAS系统,是全新推出的一款轻量级、高性能、前后端分离的团餐系统,支持微信小程序。技术特点>*前后端完全分离(互不依赖开发效率高)>*采用PHP8(强类型严格模式)>*ThinkPHP8.0(轻量级PHP开发框架)>*Uni-APP(开发跨平台应用的前端框架)>*TDesign(企业级中后台产品UI组件库)>*Composer一键引入三方扩展>*部署运行的项目体积仅30多MB
- 5个大厂出品的移动端组件库推荐!
未来的嗒嘀嗒
小程序uisketchux前端
今日我们要带给大家的是5个大厂生产的移动终端组件库推荐,分别是:WeUI移动部件库,MaterialDesign设计规范库,HarmonyOS移动部件库,TaroUI移动部件库,Tdesign移动部件库。就像我们平时自己做移动设计的时候,有时会遇到需要自己去设计,去寻找一些移动设计资源的情况。但是无论是自己动手还是花时间找移动组件库,都是非常费力的,相当于在设计或者找移动组件库的路上浪费了很多时间
- TDesign的Collapse 折叠面板全部展开无效的爬坑记录
风墨学长°
tdesign
1.Collapse折叠面板的效果出不来:先确定官网的api位置是不是对的,别把Collapse的属性写到CollapsePanel子元素上去2.Collapse折叠面板的default-expand-all属性设置了无效:这里官网说的可能不是特别清楚,新手容易被坑,比如题主,试了四个小时才明白,光指定default-expand-all属性是没有用的,你还必须要指定Collapse的value属
- TDesign 的开源故事,看完秒懂
腾源会
腾讯大数据编程语言区块链人工智能
TDesign是腾讯各业务团队在服务业务过程中沉淀的一套企业级设计体系,于2021年12月底正式对外开源,它提供一套完整的设计体系,目前同时支持4个框架。由于参与贡献的人数众多,支持的框架数量也多,所以开源之后,大家对TDesign充满好奇,好奇为什么腾讯要推出TDesign作为企业级设计体系,TDesign如何平衡通用和业务需求,满足集团诉求;想知道在如此多框架是如何保证不同框架版本同步和功能持
- tdesign的使用记录
暗月Moon
tdesigntdesignvue.js
1、复杂表单校验复杂类型的数据(两级数组)constdataForm=ref({configTalkTemplateProblemCoList:[{"id":"1744302859557920769","templateId":"1744302859511783426","parentId":null,"level":null,"deleted":"0","createTime":"2024-01
- 看了9个开源的 Vue3 组件库,发现了这些前端的流行趋势
程序员黑叔
算法编程语言javavuepython
作者:ARRONhttps://juejin.cn/post/7092766235380678687PS:感谢Lainbo[1]和未觉雨声[2]的指正,css变量比之前统计的使用率更高。5月7日编辑。参考了如下组件库,因为有些设计是多个版本和框架的,这里只讨论Vue3版本。element-plus[3]-经典中的经典,全面支持Vue3tdesign-vue-next[4]-鹅厂优质UI组件,配套工
- React中如何解决点击<Tree>节点前面三角区域不触发onClick事件
Spring_z7
react.js前端tdesign
React中如何解决点击节点前面三角区域不触发onClick事件,如何区别‘左边’和‘右边’区域点击逻辑呢?(Tree引用开源组件TDesign)只需要在onClick里面加限制一下就行:{if(nodeAnde?.e?.target?.tagName!=='SPAN'){return;//说明点击了三角区域}//点击右边节点内容执行处理逻辑}}/>提示:nodeAnde参数包括节点内容和even
- 【vue】下载导出excel
时光不等仁
vue.jsexcel前端
下载导出excel首先使用的tdesign框架,要导出后端返回的数据流excel遇见的问题下载的文件,里边的内容是undefined观察报错一看就知道并不是后端的报错,后端不可能是undefined在强烈的好奇心驱动下,看了下接口,使用apifox调用后,返回的是一个文件流,也是个正常的,至少是有自定义的标题的。所以问题直指前端。问题解决经过查看前端代码发现,前端代码如下这里输出了data,但是拿
- 都有哪些大厂有自己的Web组件库?
设计是门艺术
前端
有TDesign、ArcoDesign、AntDesign、随着Materialdesign等优秀web组件库的发布,设计师可能会觉得大厂之间的web组件库差别不大。其实大厂的产品线很多,业务复杂。设计系统是对以往项目经验的深刻沉淀,可以支撑业务逻辑,保证设计系统的使用频率,让我们来看看哪些流行的web组件库。如何免费调用大厂web组件库?即时设计资源社区涵盖了国内外大厂商的大量设计系统和web组
- 国内大厂组件库
青檬丶
前端/组件库微信小程序小程序前端web
国内大厂组件库1、综合组件库腾讯:Tdesign京东:TarouViewUI:uviewui2、小程序组件库腾讯:微信小程序有赞:Vant小程序阿里:支付宝小程序腾讯:qq小程序360:360小程序快手:快手小程序字节:字节小程序百度:百度小程序iViewWeapp:weapp.iviewui.com华为快应用:developer.huawei.com3、后台组件库Element:Element、
- 超全大厂UI库分享,可免费套用!
UI设计喵
ui阿里云设计规范
今天我们要给大家分享的是TDesign、ArcoDesign、AntDesign、Materialdesign等6个优秀的大厂UI库,一次性打包送给大家,通通免费用。大厂UI库都是经过无数次的事件检验的,扛住了许多种使用场景和突发情况的组件资源库,是前人的经验所得,通过学习、使用大厂UI库,可以丰富我们的设计技巧,增强设计技能,有效提高我们的设计水平,还可以学习到最新最全最完善的设计标准,形成统一
- 小程序多文件上传 Tdesign
xuxiaoxie
小程序tdesign
众所周知,小程序文件上传还是有点麻烦的,其实主要还是小程序对的接口有诸多的不便,比如说,文件不能批量提交,只能一个个的提交,小程序的上传需要专门的接口。普通的小程序的页面也比普通的HTML复杂很多现在的我就对这个做一个记录:页面使用的是T-design页面更好看一点且看代码Page({/***页面的初始数据*/data:{originFiles:[],gridConfig:{column:4,wi
- 基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统
leeseean89
golang后端goframevue3通用后台管理系统pinia
goframe-admingoframe-adminV1.0.0平台简介基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统。前端采用tdesign-vue-next-starter、vue3、pinia、tdesign-vue-next。特征高生产率:几分钟即可搭建一个后台管理系统认证机制:采用gtoken的用户状态认证及casbin的权限认证,
- 微信小程序导入TDesign失败
沅芷℞
tdesign微信小程序
按照文档操作https://tdesign.tencent.com/miniprogram/getting-startedhttps://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html?search-key=npm出现的问题,引入组件报错,需要修改project.config.json文件"packNpmRelationList
- 跟着文快速创建一个完整的TDesign后台系统
跟 耿瑞 卷出一片天
tdesign
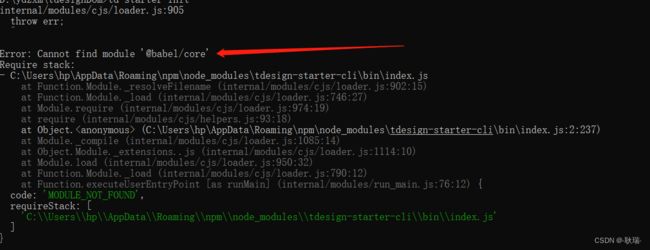
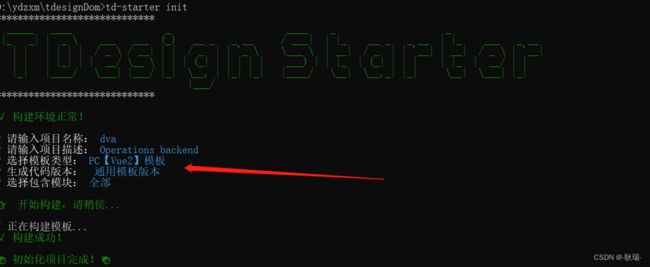
先创建一个文件夹来作为项目的载体打开终端首先我们执行npmitdesign-starter-cli@latest-g全局装一下依赖然后执行td-starterinit我不清楚你们哦反正我第一次是报错了告诉我们少了@babel/core那就读字面呗不想复杂了直接npminstall-g@babel/core全局装一下@babel/core然后再次尝试td-starterinit然后这里我们就进入了创
- TDesign-starter-React
不羁的程序员~
Reatjavascript前端TDesign
随着TDesign的对外开源,TDesignStarter已全面支持Vue2、Vue3、React。TDesignReactStarter是基于TDesignReact组件库的一套中后台模板,提供了丰富、完整的组件示例,在参考社区的最佳实践,并结合我们的业务模式的基础上,最终提炼出了一套开箱即用的解决方案,旨在帮助React技术栈的开发者提升研发效能。官网:TDesignReactStarterG
- 微信开发者工具中安装TDesign组件库
无根水
微信小程序tdesign
我们在使用微信开发者工具时发现,Default的组件很少,如切换到TDesign组件库时发现该组件没有安装,提示如下:当我们点击安装时,自动跳转到了TDesign的官网:看着官网对TDesign组件库的介绍,这个组件库的组件非常丰富,很吸引开发人员,于是就有安装来试用的冲动。但官网的安装介绍,根本无法如愿以偿,于是经过两天的不懈努力,终于如愿将TDesign安装完成。现将安装方法介绍如下:首先到微
- TDesign封装Api地址
huang_jimei
VUEtdesign
一、开发环境用的是测试地址,到时候会换正式地址,封装起来比较方便二、封装(1)先找到配置文件,打开main.jsx(2)打开requst.ts文件
- 腾讯开源企业级设计体系 TDesign
腾源会
腾讯java大数据编程语言人工智能
本文约3200字预计阅读时间:8分钟TDesign是来自腾讯内部近300名设计师与开发者共同打造,经由500+项目使用、验证和锤炼过的企业级设计体系,秉承包容、多元、进化、连接的价值观,TDesign期望与用户、行业及合作伙伴等一起打造具有竞争力的产品体验。从设计出发,TDesign提供了完整的设计语言、视觉风格指南和设计资源,以及基于Vue2、Vue3、React(Vue3、React目前仍在A
- tdesign初学使用问题
天空丶蒋
tdesigntdesign
执行td-starterinit’,提示:td-starter’不是内部或外部命令,也不是可运行的程序或批处理文件。解决办法:1.可以使用Everything搜索“td-starter”找到对应安装路径:“C:\Users\用户名\AppData\Roaming\npm”2.将步骤1的路径添加到环境变量(用户变量)的Path中3.重启cmd命令或者powershell,再执行td-starteri
- TDesign设计系统全方位解析
设计是门艺术
前端
随着互联网的发展和技术的不断更新和迭代,互联网产品类别的周期越来越短,用户需求也在不断提高。对于生产、设计和研究团队来说,有必要进行高效和持续的设计创新。腾讯“腾讯设计云”的研发帮助企业完成高效协作,提高设计开发效率。腾讯设计云服务矩阵中最重要的是腾讯设计系统——TDesign。TDesign是什么?腾讯内部近300名设计师与开发者共同打造,经由500+项目使用和验证过的企业级设计体系,其中包含了
- 微信小程序实现步骤条-类似vantweapp
程序猿向前跑
移动端微信小程序
正如上图所示,我们要实现上面的需求,可以使用vant,但是在这是我们会发现vant-weapp不能实现上面的效果,因为vant-weapp对这个组件进行了二次封装,把vant里面的内容进行封装成了传入数组的形式进行数据展示,所以不能实现上面的效果,而其他的h5和uniapp这些都可以使用vant实现效果。我们就需要使用原生的css去实现上面的效果,或者用tdesign去实现。处理流程{{item.
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key