- 秋水承翼 收评(24)2020.2.28周五 恐慌盘出了吗?
三琪工作室
原创秋水承翼三琪工作室今天图片发自App图片发自App图片发自App大盘几乎以全天最低点收盘,个股普跌,前期强势股出现跌停潮,中国软件这类科技股龙头品种的跌停让多数同类产品遭到重创。创业板的情况基本相同,虽然在午后试图做一番努力,却无功而返,反而让多数个股出现更大幅度的下跌。大盘回调了六个交易日,创业板下跌了三个交易日,无论从时间还是空间都未达到技术支撑点位和时间周期的需求状态。昨日股评中提到,今
- 用 ArkTS 的 Repeat 组件玩转正向循环渲染:从基础到实战
初始化萧何
harmonyos华为深度学习
如果你经常开发HarmonyOS应用,肯定遇到过长列表渲染的问题——数据太多时页面卡得动不了,滑动时一顿一顿的,用户体验贼差。别担心,ArkTS的Repeat组件就是来解决这个问题的!它就像个"智能管家",能按需加载组件、自动回收复用,让长列表滑动如丝般顺滑。今天咱们就用大白话聊聊Repeat怎么用,从基础用法到高级技巧,保证看完你就能上手~一、Repeat是啥?先搞懂它的核心优势咱们先拿生活中的
- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
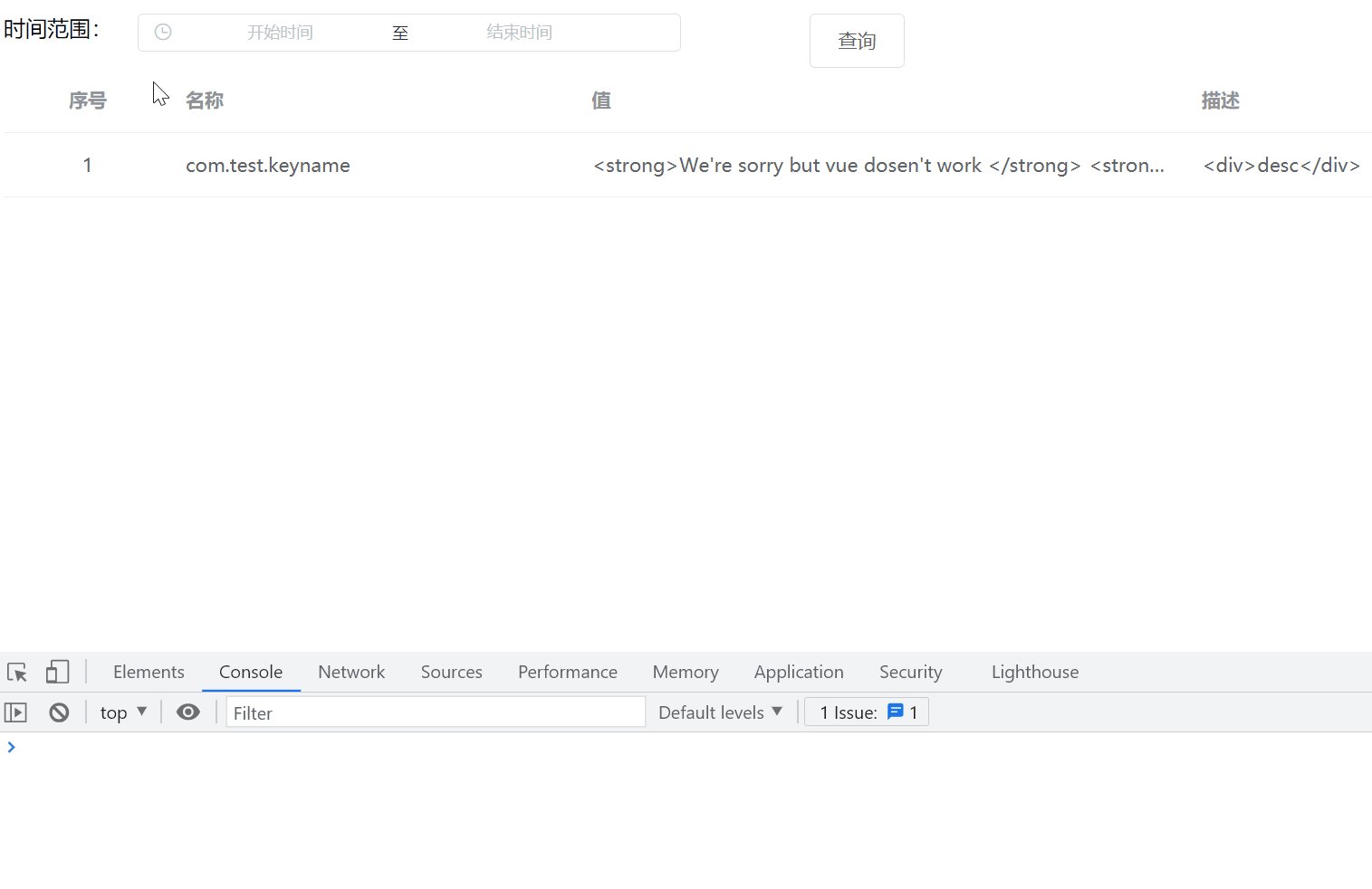
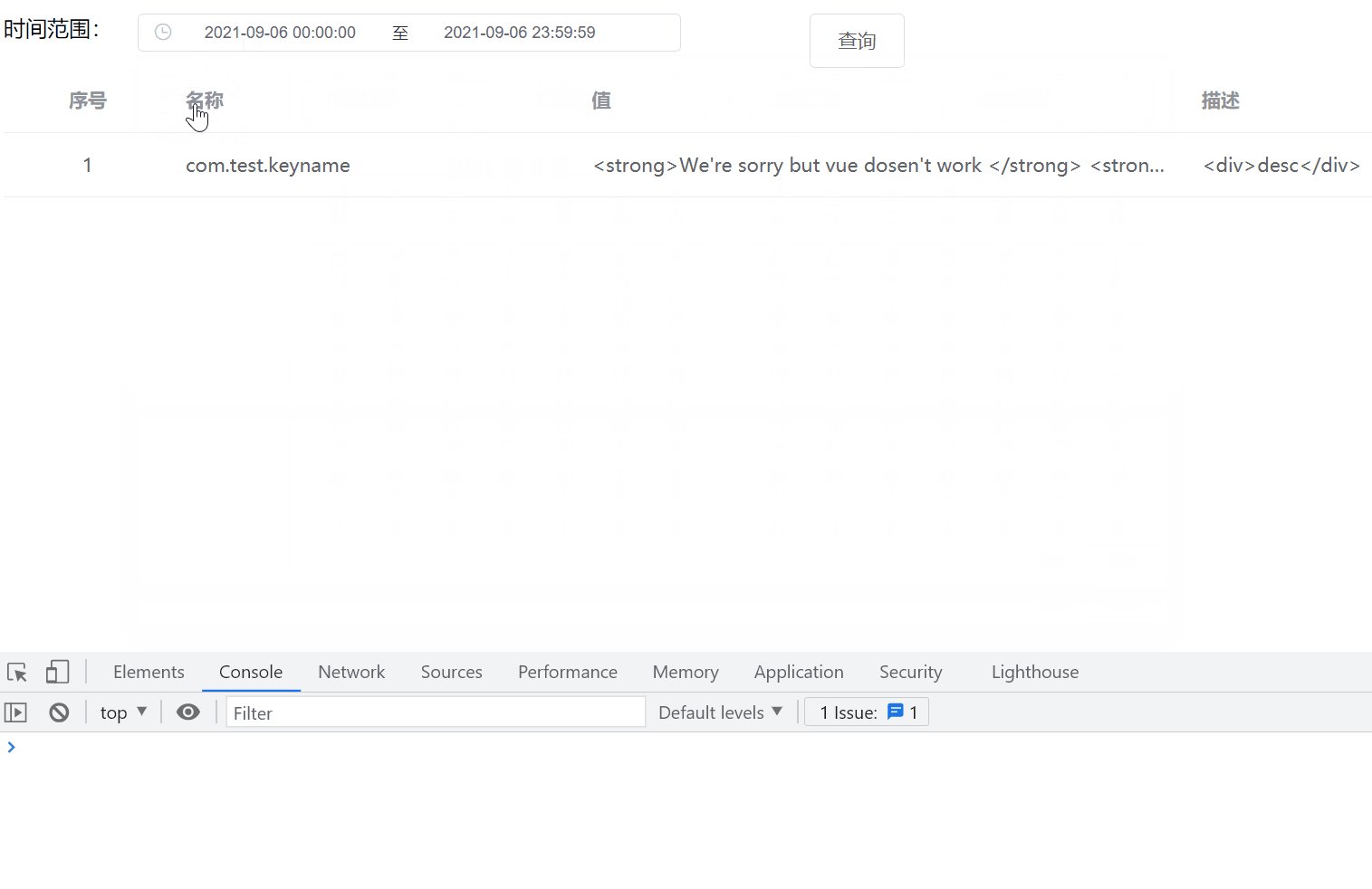
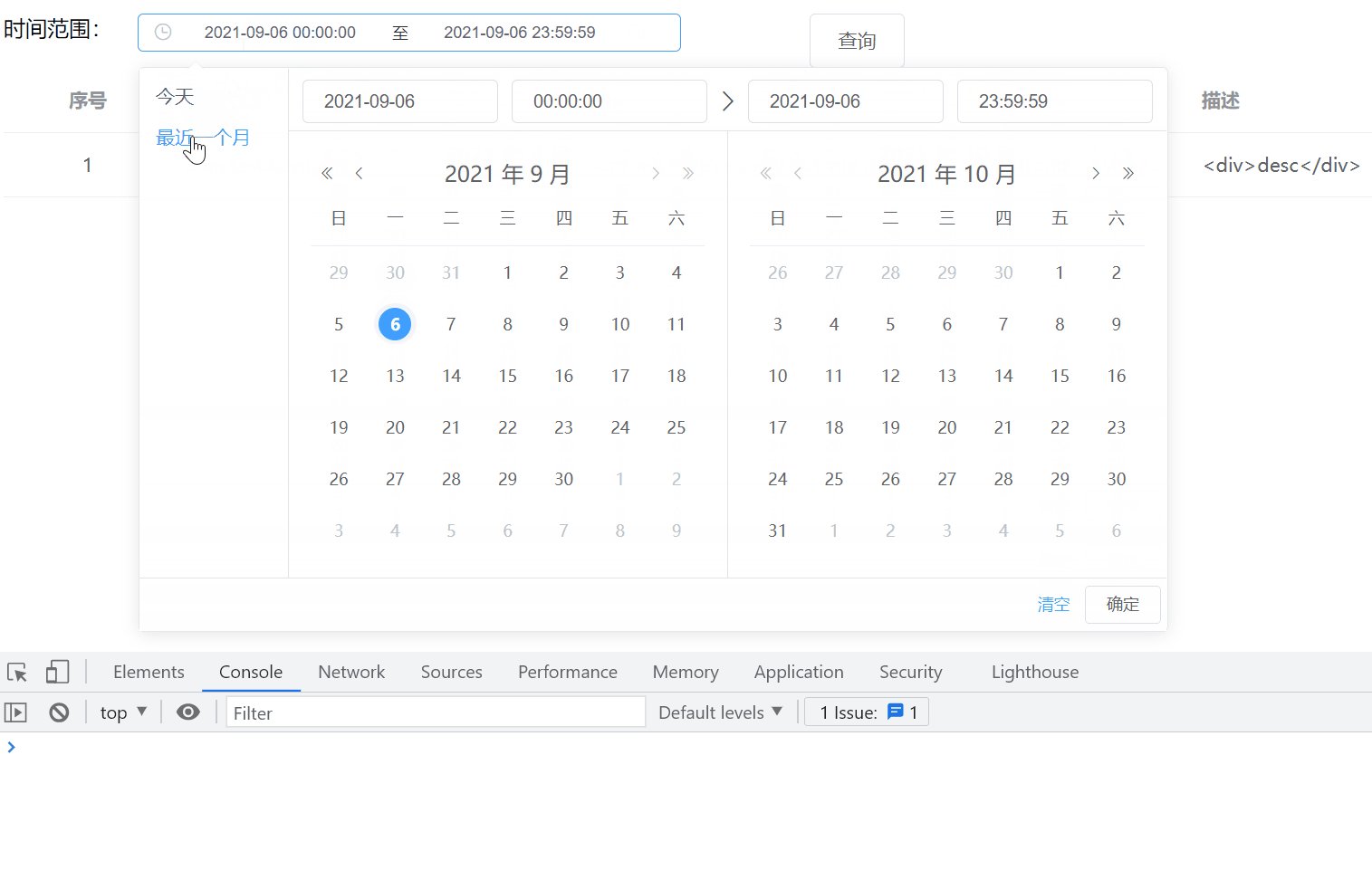
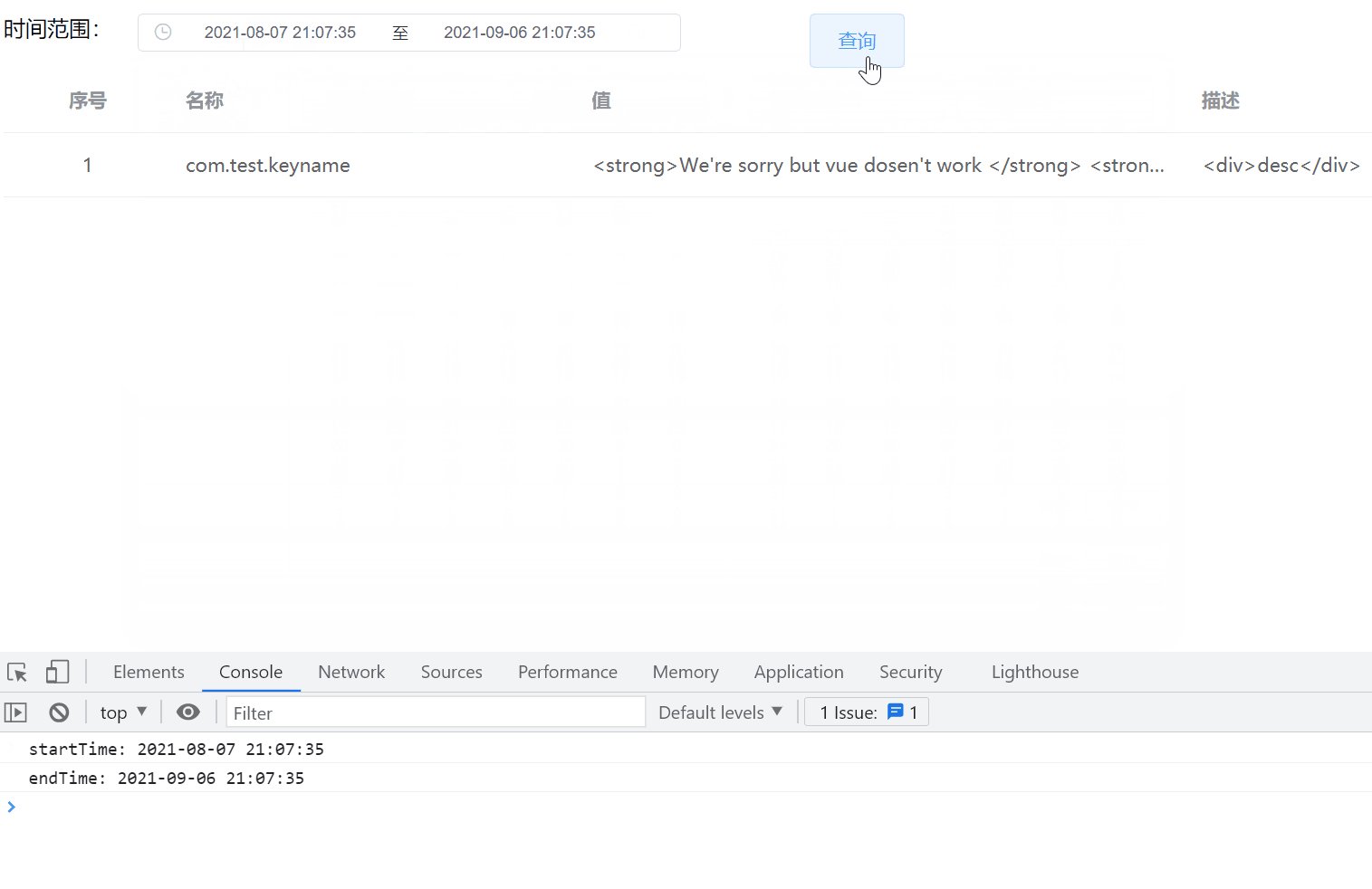
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- 5802 怪蛋 第七天作业 #裂变增长实验室#
时光里的喵
我叫徐源,今天任务目标,发只有结果的圈,被动引流!完成状态已经完成这几天操作下来,有个很大的疑惑,就是这次的实操和裂变是针对运营圈么,群内大佬的案例都是做运营圈的,资料和话术被动引流!想看看和交流学习非运营圈,其它宝妈,家长,女性,或者其它行业案例,爬了几天楼好像是没有,但自己想要的是非运营圈的流量,天天这样资料话术引流运营圈,就不知道有啥目的了,毕竟我不做运营圈的社群和知识付费!希望能有些非运营
- 2018-06-28
f红艳
2018-06-28f红艳事件:今天是儿子报志愿的日子,和儿子报完志愿,去忙工作,下午心情有些忐忑,不知道报的对不对,求证,反复看。感受:紧张,心慌。想法:报好了,反复检查,又怕没保存上,找人确认。期待:别人对自己的期待:你做的对。自己对自己的期待:相信自己。自己对别人的期待:帮我确认我的反应和应对:一致性表达,求证。我的深层需要:被认可我的模式:遇到大事就不相信自己我可以做些什么来满足我的深层需
- MySQL高可用集群SSRK:5步打造无感知故障切换
墨瑾轩
一起学学数据库【一】mysqladb数据库
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣大家好!今天我们要聊的是MySQL高可用集群的一种高级形态——SSRK(SuperSimpleandReliableKeepalived)。SSRK集群结合了InnoDBCluster、MySQLRouter和Keepalived,不仅提供了高可用性,还实现了
- 目前市面上佣金最高的十款返利APP解析
直返APP京东优惠券
随着网购的普及,返利APP成为了越来越多人的购物助手。那么,2024年最好用的购物返利APP是哪个?今天,我们将为您推荐十款2024年最值得推荐的返利APP,助您在购物中享受更多的优惠。一、直返直返的口号是“返利就用直返”,它强调没有上级赚差价,直接为用户提供商家和消费者之间的综合优惠券返利平台。用户可以在直返上获取自己感兴趣的商品,购买后可以获得一定比例的返利。直返的返利速度快、金额高,深受用户
- 今天,终于出了太阳!
琴序
最爱冬日,一人窗边,捧书而坐,浴在暖和阳光下,安静平和,连时光也不禁驻足。自然而然吟出那句“偷得浮生半日闲”,想必李涉当时也是“闲”在了这醉人阳光中,才作出惹得无数后人共鸣的佳句吧!阳光不是一成不变的。细细观察,傍晚的阳光最为华美,是深邃的金黄,透过窗流进屋,给屋中陈设也镀上亮色,随带一种岁月的沧桑和静谧之美。正午的阳光生机勃勃,是鲜亮的橙黄,似成熟的麦古般健康的色彩,活泼地钻进每一丝空隙,带有一
- 同事今天顺产小虎妞
右央
今天是国庆节假的倒数第二天,农历九月十一。年轻同事发朋友圈“这辈子最大的勇气就是顺产生下你,疼死你老妈了。以后要健康快乐长大呀[玫瑰]小虎妞来报道了!”一个小天使来到人间,虎年又多了一个小虎妞!我第一次见到满是胎液刚出生的生命。同事家的小虎妞,虽然刚出生,脸上的胎液还没来得及清洗,可是看着就有新生力、有朝气。20多年前自己也是顺产生下女儿,那时候只记得婆家妈不敢清洗胎液,是孩子姥姥帮忙清洗的,等我
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- 2022.5.6 晴 星期五 孙贞正妈妈亲子日记第996天
秋枫_d581
今天上学的第二天是五一假期上学的第二天,我今天早就猜到了,周六要上课,要补课,结果,去学校的时候,还真听老师说要补课,早读上的是语文第一节课上的是品德之后第二节课上的是数学,就去跑操了,之后第三节课上的足球。之后第四节课上的就是语文,语文老师讲了新课是《杨氏之子》,之后就去吃午饭了,吃完了午饭之后就睡觉之后午读上的是语文,语文老师好像是去开会什么的没有上。然后上的是自习,之后第一节课上的是英语,英
- 如何让用户回到上次阅读的位置?
玛卡巴卡半夜不睡觉
状态模式
【前端实战】如何让用户回到上次阅读的位置?在阅读类、资讯类、博客类网站中,记忆用户上次阅读到的位置,并在下次访问时自动滚动回那个位置,可以大大提升用户体验感。今天我们就来详细讲一讲:前端如何实现用户回到上次阅读的位置,包括基础scroll方法+优化、IntersectionObserverAPI+探针追踪、锚点URLHASH定位跳转等策略实现一个流畅且高效的方案。一、总体思路1、核心目标在用户滚动
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- 餐厅的那些事儿-大佬
叫二月的猫
因为身处服务行业,所以会遇到各式各样的人,在工作中,也会有一些大佬,我们要用本子特意记下来,她们喜欢什么菜式,有什么忌口,喜欢什么饮品,咖啡是多奶还是少奶,比例是多少?爱坐哪个的位置,一点儿都不能出错,伺候周全,贴心服务,保持距离,还得适当惊喜。我们餐厅原则上是不可以订位的,可是如果有大佬要来,就会把最好的位置留给她们,台面都要用消毒水擦好几遍,餐具的摆放都是经理亲自布置的。就像今天一大早开会,就
- 素食1000餐|291/1000|20211212早餐
心心666
【今日素食】20211212农历十一月初九早餐:喝水。今天的主题是感恩,感谢M一家人的帮助和照顾,不论是哪一个点,都非常细心。也感谢MM和MH的帮助,我会记在心里。希望一切都是有惊无险,平安无事。最能耗费你能量的,莫过于这些你担心的事情。你之所以会不由自主地滥用自身能量,最核心的根源,就是恐惧。
- 大年初二我值班
牛皮小姐
今天是大年初二,今天我值班。大街上的车辆、人都少了很多。汽笛声少了,叫卖声少了。一路通行无阻,到了单位。想看个电影,要会员,买吧,就看这一天。不买吧,看啥呀?假期过了一半,想想来年还有好多工作,好多事情,怯怯的。过去的一年,工作、家庭、个人成长,我都在努力着,感觉还算过得去。新的一年,充满了希望,都在一步一步朝前走。值得开心的是,明天就可以回娘家了,好久没见父母,甚是想念。如果还有什么不快,故乡的
- 2023-01-16
紫色春天
中原焦点团队网络初级38期朱继红坚持分享第73天,坚持读书打卡73天,约练38次,观察员30次,来访者8次2023年1月16日今天约练遇到了2位咨深的咨询师,整个咨询过程自然、温暖、流畅,咨询师通过倾听、陪伴丶自然同理、应对问句等咨询技术,一直稳稳地陪伴着来访者,用好奇引导来访者自我察觉,发挥水引子的作用,通过总结、提练,让来访者象打开一个又一个水龙头一样,自然流露、畅所欲言,看到…看到即疗愈……
- 12-21冬至小记
彩语星空
(一)今天冬至。冬至大过年。早上去市场买菜,买水果。之前已经连续几天吃快餐了。打算好好的做一顿饭吃。今天努力的想要保持好心情。买东西的时候有些店员耐心不够,自己也就随性一点,由他吧。反正我今天的心情要美美的。回去煮了水饺,蒸鱼和炒西蓝花猪肉。真是太久没做饭了。把握不住那个力度。西蓝花还是炒的有点熟透了。我想做一个爱做饭的人。做好后带饭给老爸。在做透析的老爸,说很饿。幸好我有做饺子,就先拿上去给他吃
- 趁年轻,多学点技能,是没有坏处的。
谦益123
今天下午,女朋友的姐姐、姐夫还有小外甥从公婆家回来。大概下午3点左右到的家。姐夫高大帅气,姐姐漂亮而有气质,小外甥机灵而又有俊俏。姐姐对我也是特别关照,处处替我说话,为我说话,除了心潮澎湃之外,我也着实感激。吃完饭,我和女朋友还有姐姐姐夫,一块去ktv唱歌。当然出于五音不全的原因。其实,我也没有几首会唱的歌。看着姐夫声音高亢,姐姐和我女朋友歌声动听,不禁让我感触到,人生中没有白走的路,每一步都算数
- 投射与感赏
0324_cb8d
投射儿子今天上课专心,能跟上老师的节奏。投射儿子这次期中考试能达到他的目标。投射儿子对老师和家人有感恩的心,开启学习动力,向目标努力。投射老师看见孩子的进步,给他鼓励,让孩子找到信心找到正能量。投射女儿今天阳光自信,今天测验全对。投射女儿的字写得越来越好。投射今天我有稳稳的情绪,爱自己多一点,让孩子感受到妈妈的爱。感赏儿子周六去跟同学看电影后安时回家,后面的补课很专心,得到老师的表扬。感赏儿子周天
- 自律到来
倾城纹绣培训基地
自律挺难的,今天开始挑战迎接自律时代的到来。女人不狠地位不稳,对自己狠一点,该做的做,不该做的放。目标明确,一路向前,走走走。
- 日念一好(84)2022-3-9
思辰1218
1、感恩芳芳的专场疗愈有我一起陪伴,心情由着你,从紧张、悲伤、难过到舒展、畅快、喜悦,再到专注的手舞足蹈的律动,这份体验,感受到人生真奇妙,我们赢回自己的内在小孩,我们的快乐是我们做主,我们可以成为自己的国王,藐视任何魔王!相信我们可以成为那道光,活出自己,传递幸福!2、感恩儿子能打来电话表达一份需求,而我在今天的作业中,深刻的体会到了,阅人阅己的快乐。真正的托起孩子,只要去尊重、接纳、允许就好,
- 莹莹的感恩日记第211天
季如言
❤2022年9月7日星期三❤莹莹感恩日记第211天1.感恩宇宙万物恩赐予我的一切,让我非常幸福的迎接崭新的一天,让我身心健康,精力充沛,思维敏捷,可高效的进行工作,学习和生活,谢谢,谢谢,谢谢。2.感恩我的国家繁荣富强,和平昌盛,让我所在的国家社会稳定,蓬勃发展,欣欣向荣,让我能生活在和平时代,谢谢,谢谢,谢谢。3.感恩今天的我能量满满,我又非常哇塞的输出第211天感恩日记,我太棒了,感恩坚持的自
- JSON和JSONL、python操作
weixin_668
jsonpython
JSONJSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,基于文本、易于读写,并支持多种数据结构。以下是常见的JSON格式及示例:1.简单对象(键值对){"name":"Alice","age":25,"isStudent":true}2.嵌套对象{"person":{"name":"Bob","address":{"city":"NewYork","zipc
- 明天股市大盘走势预测
05ccd5c4766a
今天二市高开高走,截至收盘,二市均收出放量中阳线。其中北上资金流入超80亿,二市成交量1.08万亿,上涨家数2200余家,稀土、有色、煤炭、基因测序、食品等概念领涨二市。主力先是启动稀土、有色和煤炭率,把股指拉到3600点附近,而后启动券商银行保险等权重,一举突破3612-3622点间压力。从走势上看,明天会有一个回踩的过程。技术面看:沪市大盘60分钟图布林带上轨道线(3632点)向上倾斜牵引股指
- 六安瓜片的生长环境
蝠牌六安瓜片
昨天,小蝠介绍了六安瓜片的产区,今天小蝠来给大家介绍一下六安瓜片的生长环境吧!气温海拔100-300米,常年平均气温15℃,海拔300米以上,低于14℃,7月份平均气温28.2℃,1月份平均气温2.1℃,春秋气温凉爽温和,4月和10月平均气温分别为15.4℃、16.7℃。年平均无霜期210-220天,平均初霜日为11月5日,终霜日为3月29日,稳定通过10℃的初日为4月15日,终止于11月4-9日
- 今日份开心,依然选择快乐
艺馨_
如果可以,我宁愿选择记得开心的事情。今天上午我就哭了两次,一次是因为我的家人,我越想越觉得生气,一次是因为一个很让人恶心的同事,她真的好智障啊啊啊啊啊,再这样下去我就变得一样愚蠢了。我之所以哭,是她总是悄咪咪向我领导打小报告,总是对别人的工作挑挑拣拣,总是那么刻板和保守,总是喜欢摆官威耍大牌,又生性多疑且没有半点己见,但她就是可以做得那么理直气壮,因为人家比我领导的官还大,而我作为一个底层员工,要
- 佩妮日精进20210501
佩妮成长
今天收获了两份爱,一份是昨晚延续来的,一份是今天来的,惊喜。早上五点多起床看完了一本看了很久的书,有些成就感。然后就是居家的一天。到了妈妈家里,陪孩子在地里走走,收拾做饭。反思:对孩子的管教有时候会失去原则,只是让自己轻松一下。禁不住孩子的软磨硬泡,就会去妥协。感恩:感恩每一位亲人给孩子们的爱感恩老公钓了鱼送过来,接走大宝准备明早去上课感恩妈妈做了我爱吃和想吃的东西
- vue2和vue3的区别
Sun_d9e7
组件来说,大多代码在Vue2和Vue3都非常相似。Vue3支持碎片(Fragments),就是说在组件可以拥有多个根节点。这种新特性可以减少很多组件之间的div包裹元素。在开发vue的时候,我们会发现每一个组件都会有个div元素包裹着。就会出现很多层多余的div元素。碎片(Fragments)解决了这个问题。对于有完美强迫症的童鞋“真的时太棒了”。我们这里的例子里就不展示了,用简单的单根节点的组件
- 禁欲男神摁上墙,她就撩撩不负责:1982年6月29日,正是吃晚饭的时候
地瓜读物
主角配角:苏婉霍枭寒小说别名:禁欲男神摁上墙,她就撩撩不负责简介:1982年6月29日,正是吃晚饭的时候。不少干了一天农活的村民端着饭碗蹲在槐树下议论着苏家那害人精苏婉。苏婉为了抢自己妹妹苏晓慧的相亲对象,嫁到北平过好日子,故意在苏晓慧身上绑上红布,引得耕地的牛发狂,被牛踩伤了腿。今天又跳河自杀,威胁全家必须让她去北平,好死不死地被前来接苏晓慧去北平医治的相亲对象霍枭寒给救了。本来苏婉捞上来的时候
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu