冒泡与捕获事件
一.冒泡与捕获
1.概念。
冒泡事件:微软公司提出的,事件由子元素传递到父元素的过程叫做冒泡(false)。
捕获事件:网景公司提出的,事件由父元素传递到子元素的过程叫做事件捕获(ture)。
2.冒泡事件与捕获事件的区别
冒泡事件:事件从子级向父级传递。捕获事件:事件从父级传递向子级。
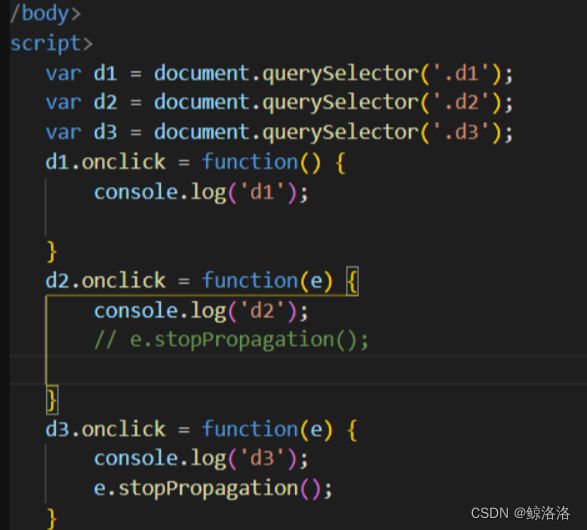
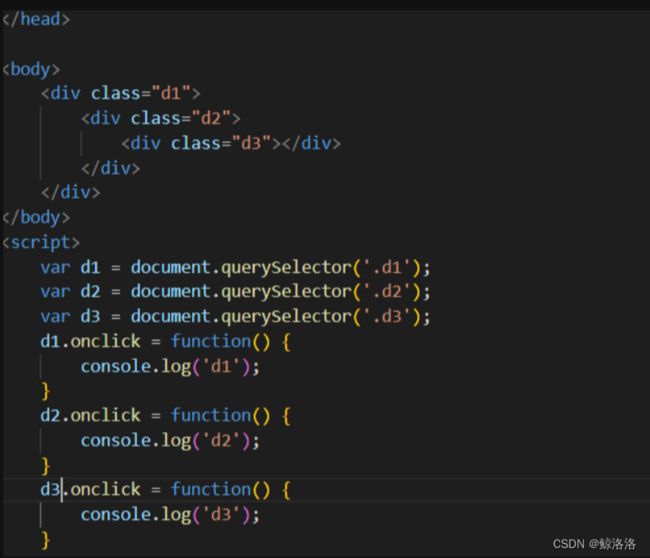
这里我用代码给大家进行一下解释: 首先有三个div 层级分别为d1>d2>d3。为他们分别添加点击事件,当我们点击d1,只会打印d1
首先有三个div 层级分别为d1>d2>d3。为他们分别添加点击事件,当我们点击d1,只会打印d1
但当我们点击d2 打印结果依次为
这就是冒泡排序,事件从子级向父级传递。
在捕获事件触发的前提,我们需要使用事件监听 document.addEventListener('event',funciton(){},true) 这里的true是布尔值判断是否为捕获事件,当为true时,这里为捕获事件,如果为false时,这里就是冒泡事件。用代码给大家解释一下:
当我们点击d1时,打印d1.但是当我们点击d3时,打印结果依次为d1 d2 d3
结果由父级传递向子级,这个过程称为捕获事件。
二.阻止冒泡与阻止默认
1.阻止冒泡就是让我们的层级事件不再触发,在点击子级时,父级不会触发点击事件。一般我们使用e.stoppropagation();来阻止冒泡。用代码解释一下: 这里给d3添加了阻止冒泡事件,所以我们在点击d3时,不会再打印d2 d1,只打印d3.
2.阻止默认:一般我们在文档中想复制一些文字,按住就可以勾选,但是当我们使用了阻止默认,内容就无法勾选。通常我们使用e.preventDefault()方法来阻止默认。
3.总结:e.stoppropagation()阻止冒泡 e.preventDefault()阻止默认 return false;既阻止冒泡又阻止默认。
三、addEventListener 的第三个参数
1.addEventListener(),接收3个参数
第一个参数event:监听的事件
第二个参数是函数:需要执行的事
第三个参数是useCapture(变量):用来判断是捕获还是冒泡
2.第三个参数userCapyure
(1)当useCapture为true的时候是在捕获阶段触发事件 (捕获事件触发顺序是由父到子)
(2)当useCapture为false的时候是在冒泡阶段触发事件(默认为false)(冒泡事件触发顺序是由子到父)
四、取消监听函数
五、onclick和addEventListener('click',handler)的区别
1:同时绑定多个事件
我们来想一个问题,我们使用onclick方法可不可以给一个按钮绑定多个事件呢?
我们来尝试一下:
然后我们来看一下结果是否两次都打印出来了:
可以看到只有第二次生效了,说明通过这种方法第二次绑定事件会将第一次覆盖!
现在我们来用第二种方法:
我们来看一下运行结果:
OK,可以看到通过这种方式我们是可以进行多次绑定事件的。
2:决定事件触发顺序
我们看一下代码
想一下如果我们点击了按钮,打印的顺序应该是什么样子的呢?
可以看到是从内而外,是以事件冒泡的方式来执行的。
而如果使用另一种方法:
我现在把div1的事件通过addEventListener的方式来绑定,并且给第三个参数设置为true。
那么结果就是这样的:
所以我们通过第二种方法我们可以决定DOM事件的触发是以事件捕获的事件流还是事件冒泡的事件流方式。
3:removeEventListener的使用方法
这个方法就是删除DOM指定的事件,如果我们删除onclick的话,直接将onclick的值设置为null就可以了。
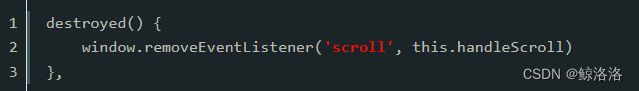
那这个方法如何删除呢?我们来看一下代码:
div1.addEventListener('click',()=>{console.log('div1的事件');},true);
div1.removeEventListener('click',()=>{console.log('div1的事件');},true);
这样做的话我们是否能将这个事件删除呢?答案是否定的,我们的两个事件处理程序虽然代码是一样的,但是它们确确实实不是一个事件处理程序,如果我们想要删除掉某个事件,我们必须这样做:
var fn = function(){
console.log('div1的事件');
}
div1.addEventListener('click',fn,true);
div1.removeEventListener('click',fn,true);
只有这样才能确定两个方法所用的为一段事件处理程序,也是有效的删除方法。