android_基础_常见主题theme风格详解
本文出自门心叼龙的博客,转载请注明出处: https://blog.csdn.net/geduo_83/article/details/86560896
目录
1. 什么是Style,什么是Theme?
2. 在定义Theme的时候@符号和?符号有何区别?
3. 怎么通过代码给一个Activity设置主题?
4. AppTheme主题颜色colorPrimary,colorPrimaryDark,colorAccent都是什么的颜色?
5.常见的主题风格都有哪些?
6.ThemeOverlay使用特点?
7. 自定义样式属性
8. 自定义一个tootbar的样式?
1. 什么是Style,什么是Theme?
- 1.1 联系
Style 和 theme:是一个包含一种 或者 多种格式化 属性 的集合 ,并且 style和theme都是资源,存放在res/values 文件夹下
- 1.2 区别:
style:View级别的,只能在某个Activity的布局文件中使用
Theme:应用级别的,你必须在AndroidManifest.xml中 的或者中使用
2. 在定义Theme的时候@符号和?符号有何区别?
@符号 表明 我们引用的资源是前边定义过的(或者在前一个项目中或者在Android 框架中)。问号?表明 我们引用的资源的值在 当前的 主题当中定义过
3. 怎么通过代码给一个Activity设置主题?
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTheme(android.R.style.Theme_Light);
setContentView(R.layout.linear_layout_3);
}
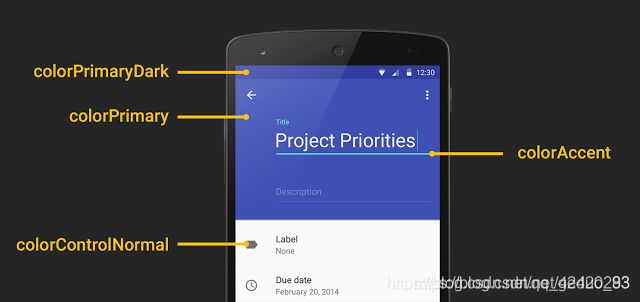
4. AppTheme主题颜色colorPrimary,colorPrimaryDark,colorAccent都是什么的颜色?
- 4.1 colorPrimary
App Bar 的背景色,即 ActionBar,通常也是一个 App 的主题色调。不过 ActionBar 已经退出历史舞台,由 Toolbar 代替使用,但是 Toolbar 需要在 layout 文件中单独使用 background 属性设置背景色,如:
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary" />
- 4.2 colorPrimaryDark
status bar(状态栏)背景色。仅作用于 Lollipop 及更高版本。
- 4.3 colorAccent
许多控件在选中状态或获取焦点状态下使用这个颜色,常见有:
-
CheckBox:checked 状态
-
RadioButton:checked 状态
-
SwitchCompat:checked 状态
-
EditText:获取焦点时的 underline 和 cursor 颜色
-
TextInputLayout:悬浮 label 字体颜色
等等 -
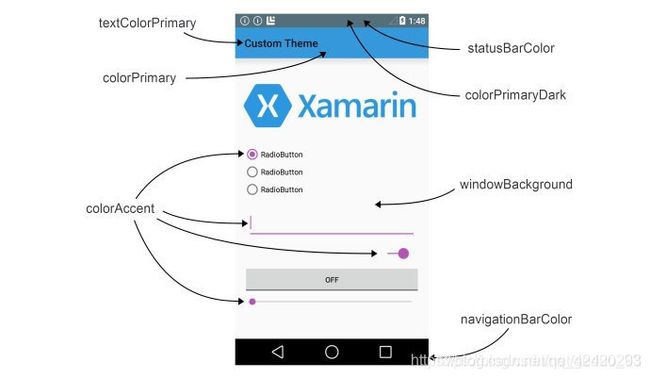
4.4 android:navigationBarColor
navigation bar 背景色。仅作用于 Lollipop 及更高版本。
- 4.5 colorControlNormal
某些 Views “normal” 状态下的颜色,常见如:unselected CheckBox 和 RadioButton,失去焦点时的 EditText,Toolbar 溢出按钮颜色,等等。
- 4.6 colorControlActivated
某种程度上,是 colorAccent 的替代者,比如对于 CheckBox 和 RadioButton 的 checked 状态,colorControlActivated 属性会覆盖 colorAccent 属性的对应颜色。
- 4.7 colorControlHighlight
所有可点击 Views 触摸状态下的 Ripple(涟漪)效果。仅作用于 Lollipop 及更高版本。
- 4.8 colorButtonNormal
Button normal 状态下的背景色。注意,这种设置与 Button 的 android:background 属性改变背景色不同的是,前者在 Lollipop 及更高版本上会让 Button 依旧保持阴影和 Ripple 触摸效果。
- 4.9 android:windowBackground
窗口背景色,诸如此类的还有:android:background,android:colorBackground 等。
- 4.10 android:textColorPrimary
EditText 的 text color,等等文本颜色。
- 4.11 navigationIcon
返回按钮的图片
5.常见的主题风格都有哪些?
android:theme=“@android:style/Theme.Dialog” 将一个Activity显示为能话框模式
android:theme=“@android:style/Theme.NoTitleBar” 不显示应用程序标题栏
android:theme=“@android:style/Theme.NoTitleBar.Fullscreen” 不显示应用程序标题栏,并全屏
android:theme=“Theme.Light” 背景为白色
android:theme=“Theme.Light.NoTitleBar” 白色背景并无标题栏
android:theme=“Theme.Light.NoTitleBar.Fullscreen” 白色背景,无标题栏,全屏
android:theme=“Theme.Black” 背景黑色
android:theme=“Theme.Black.NoTitleBar” 黑色背景并无标题栏
android:theme=“Theme.Black.NoTitleBar.Fullscreen” 黑色背景,无标题栏,全屏
android:theme=“Theme.Wallpaper” 用系统桌面为应用程序背景
android:theme=“Theme.Wallpaper.NoTitleBar” 用系统桌面为应用程序背景,且无标题栏
android:theme=“Theme.Wallpaper.NoTitleBar.Fullscreen” 用系统桌面为应用程序背景,无标题栏,全屏
android:theme=“Translucent” 半透明
android:theme=“Theme.Translucent.NoTitleBar” 半透明、无标题栏
android:theme=“Theme.Translucent.NoTitleBar.Fullscreen” 半透明、无标题栏、全屏
android:theme=“Theme.Panel”
android:theme=“Theme.Light.Panel”
6.ThemeOverlay使用特点?
当在某个Activity有些特殊要求的时候就可以用ThemeOverlay继承全局的样式,来修改自己的个性化样式,注意了该样式的引用只能设置在布局文件上,不能在清单文件里面进行设置
定义:
<style name="AppTheme.Secondary" parent="ThemeOverlay.AppCompat">
- "colorAccent"
>@color/colorPrimary
style>
调用:
<TextView />
FrameLayout>
单独给toolbar设置样式
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:background="?attr/colorPrimary">
android.support.v7.widget.Toolbar>
7. 自定义样式属性
- 7.1 首先在attrs.xml 定义属性名称
<resources>
<declare-styleable name="AppTheme.NoActionBar">
<attr name="baseTitleTextColor" format="reference|color" />
<attr name="titleDividerColor" format="reference|color" />
<attr name="titleDividerLine" format="dimension" />
declare-styleable>
resources>
- 7.2 在style.xml中使用自定义的属性
<style name="AppTheme.NoActionBar">
- "windowActionBar"
>false
- "windowNoTitle"
>true
- "baseTitleTextColor">#2a2a2a
- "titleDividerLine">1dp
- "titleDividerColor">@android:color/transparent
style>
- 7.3 在布局文件中引用样式
<View
android:id="@+id/view_divider"
android:layout_width="match_parent"
android:layout_height="?attr/titleDividerLine"
android:background="?attr/titleDividerColor"/>
8. 自定义一个tootbar的样式?
- 8.1 定义一个NoActionBar的样式
<style name="TestAppTheme" parent="Theme.AppCompat.Light">
- "windowActionBar"
>false
- "windowNoTitle"
>true
- "colorPrimary">#6a1b9a
- "colorPrimaryDark">#ec407a
- "colorAccent">#f44336
style>
- 8.2 布局中引人Toolbar
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:background="#4e342e"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize">
android.support.v7.widget.Toolbar >
- 8.3 在Activity中设置Toobar为ActionBar
public class TestAppComActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_testappcompat);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
}