- gds文件 导出_GaussDB 200使用GDS服务导入导出数据
weixin_39576066
gds文件导出
GaussDB200支持将存在远端服务器上的TEXT、CSV和FIXED格式的数据导入到集群中。本文介绍使用GDS(GaussDataService)工具将远端服务器上的数据导入GaussDB200。环境如下表:1、准备源数据这里从PostgreSQL数据库中,使用copy命令导出一个csv格式的文件,如下:rhnschema=>copyrhnpackagefileto'/tmp/rhnpacka
- linux服务器中的rinted端口转发yum源代理设置
Waylen_Wu
网络服务器linuxcentos运维
内网服务器统一通过可访问公网的服务器代理端口转发使用yum源文章目录前言一、国内yum源一、公网服务器rinted代理安装二、公网服务器rinted使用说明1.rinted编辑配置2.启动程序3.需要注意三、内网服务器yum源设置1.先备份源yum源2.植入网易163yum源四、修改内网服务的hosts五、内网服务器验证yum源是否正常1.ping通mirrors.163.com2.yum源正常使
- paimon中的Branch
qzWsong
paimon大数据数据库
Branchhttps://paimon.apache.org/docs/0.9/maintenance/manage-branches/paimon借鉴了git的管理机制,在我们开发代码的时候,为了不影响主分支的功能,我们一般会新建一个分支进行迭代,待新分支完善后,合并回主分支,在新的分支做任何数据操作都不会影响主分支。在paimon中,我们也可以对表创建分支,相当于在当前数据状态下复制出来了一
- IP地址,子网掩码,网关与DNS
Seinikov
嵌入式开发网络
文章目录IP地址IPv4地址子网例子网关DNS服务器IP地址IP地址是网际协议中用于标识发送或接收数据报的设备的一串数字。IPv4地址IPv4地址由32位二进制数字组成。类型组成部分高位到低位网络标志位(最高位)IP范围二进制IP范围十进制使用场景A类一个网络地址+三个主机地址00000.0000.0000.0000-0111.1111.1111.11110.0.0.0-127.255.255.2
- 安装盒子or搭建机房
黑石云
边缘计算
1选择做PCDN时是安装盒子还是搭建机房,取决于您的业务规模、预算、技术需求以及长期战略。以下是针对这两种方案的详细分析和建议,帮助您做出最适合的选择:安装盒子(家庭用户设备或小型服务器)优点初期成本低:购买和安装家用设备或小型服务器的成本相对较低,适合预算有限的情况。易于部署:无需复杂的基础设施建设,可以迅速上线使用,适合快速测试或小规模启动项目。灵活性高:可以根据业务发展灵活调整设备数量,容易
- 刀片机还是一体机
黑石云
边缘计算
做边缘计算汇聚时,用刀片机好还是用一体机x86比较好呢?今天我们一起来聊一聊两者的优缺点,可以根据自己的需求进行选择。刀片机优点一,扩展性比较强,模块化设计可以根据自己的需求灵活的增加或减少计算资源、存储资源或网络的资源。二、性能强大。每个刀片机都是一个独立的服务器,可以配备高性能的CPU、内存和存储。缺点一,成本相对比较高,因为需要购买多个刀片以及相对应的机箱、电源、散热等设备。二、比较占空间。
- CDN如何实现内容分发
黑石云
边缘计算
CDN(内容分发网络)实现内容分发主要依赖于其分布式架构和一系列关键技术。以下是CDN实现内容分发的主要步骤和机制:一、DNS解析与重定向当用户在浏览器中输入域名请求访问某个网站时,首先会向本地DNS服务器发起域名解析请求。如果本地DNS服务器没有缓存该域名的解析结果,它会递归地查询根DNS服务器和授权DNS服务器,直到获得域名对应的IP地址。如果该域名配置了CDN服务,本地DNS服务器会将域名的
- 服务器与机顶盒
黑石云
边缘计算
在PCDN(P2PCDN,即点对点内容分发网络)中,服务器相比盒子具有更高的风险,这主要是由于它们在性能、资源利用、应用场景以及运营方式上的差异所导致的。以下是对这一问题的详细分析:一、性能与资源利用差异服务器:性能强大,能够处理大规模的数据处理和并发访问。资源利用高效且灵活,可以根据需要进行横向或纵向扩展。在处理大规模数据时可能需要更多的带宽资源。盒子(通常指PCDN盒子):可以理解为微型小主机
- 使用kubeadm搭建kubernetes单机master,亲测无异常(1)
2301_76238237
程序员kubernetes容器云原生
sudocat/sys/class/dmi/id/product_uuid//每台机器的uuid不能相同ifconfig-a//ip不能相同2.开放端口|协议|方向|端口范围|作用|使用者||—|—|—|—|—||TCP|入站|6443|KubernetesAPI服务器|所有组件||TCP|入站|2379-2380|etcd服务器客户端API|kube-apiserver,etcd||TCP|入站
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- Windchill配置-数据库相关的基础操作
这城有海
系统配置Windchill二开数据库
数据库相关的基础操作一、数据库访问1.1访问方式1.2数据库服务器1.2.1Windows/Linux1.2.2监听相关命令1.2.3进入sqlplus的方式1.2.4基础SQL命令二、常用的SQL语句2.1数据库表空间使用情况查询2.1.1统计2.1.2明细2.2数据库表空间扩容2.2.1单机环境2.2.2集群环境(OracleRAC)2.3游标查询2.3.1查询最大游标数和最大打开游标数2.3
- React 19新特性探索:提升性能与开发者体验
程序员
React作为最受欢迎的JavaScript库之一,不断推出新版本以应对日益复杂的应用需求。React19作为最新的版本,引入了一系列令人兴奋的新特性和改进,旨在进一步提升应用的性能、开发效率和用户体验。本文将深入探讨React19的新特性,包括异步操作管理、文档元数据和样式表支持、ServerComponents与服务器端渲染等,帮助开发者更好地理解和利用这些新特性来构建更强大、更高效的Reac
- 如何理解DDoS安全防护在企业安全防护中的作用
服务器安全
DDoS安全防护在安全防护中扮演着非常重要的角色。DDoS(分布式拒绝服务)攻击是一种常见的网络攻击,旨在通过向目标服务器发送大量请求,以消耗服务器资源并使其无法正常运行。理解DDoS安全防护的作用,可以从以下几个方面来说明:1.维护业务连续性:DDoS攻击可能导致目标服务器过载,甚至无法正常工作,导致业务中断。DDoS安全防护可以帮助企业保持业务连续性,通过识别和过滤恶意流量,保持服务的可用性。
- 优秀的服务器性能要看哪些方面
服务器安全
服务器性能指标主要看的是速度和稳定性,服务器的性能要求是什么?服务器的多处理器特性、内存容量、磁盘性能及可扩展性是选择服务器要考虑的主要因素。互联网时代的发展服务器的种类也越来越多。服务器的性能要求是什么?运行服务器软件的计算机通常也称为服务器。它是一种高性能计算机,作为网络的结点,存储、处理网络上80%的数据、信息。因此,服务器也被称为网络的灵魂。服务器的构成与微机基本相似,有处理器、硬盘、内存
- Vue项目打包部署与路由配置深度解析
程序员
在Vue.js项目的开发和部署过程中,配置打包路径和路由模式是两个至关重要的环节。下面,我们将详细探讨如何根据需求将Vue项目打包部署到域名的根路径或二级路径,并深入解析hash路由与history路由的配置方法。一、Vue项目打包部署1.配置vue.config.jsvue.config.js是VueCLI项目的配置文件,用于定制项目构建过程中的各种选项。其中,publicPath属性决定了打包
- StarRocks Lakehouse 快速入门——Apache Iceberg
导读:StarRocksLakehouse快速入门旨在帮助大家快速了解湖仓相关技术,内容涵盖关键特性介绍、独特的优势、使用场景和如何与StarRocks快速构建一套解决方案。最后大家也可以通过用户真实的使用场景来了解StarRocksLakehouse的最佳实践!ApacheIceberg介绍ApacheIceberg是一种为大规模、复杂数据集设计的开源表格式,这些数据集跨越了PB级别的数据。最初
- 选择网站服务器有哪几种类型?
服务器
许多用户往往对服务器托管、服务器租用、独享带宽、VPS租用、虚拟主机、云服务器等概念没有很知道,记不清怎样挑选IDC业务,有的一味的认为质量,挑选了费用较高的套餐,但是却浪费资源,没有必要,也有一些用户一味的省钱,没有根据自己公司的实际需求挑选。今天德迅云安全就对于这几类不一样的方案就行一些对比和评估。1、服务器租用服务器租用指得客户不必自身购买服务器,只需依据行业的需要,提起对硬件配置的规定。服
- 小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- Xshell常用指令(已经连接到华为鲲鹏服务器)
风染yeye
服务器华为linux
我的使用主要是通过Xshell连接到华为鲲鹏服务器,实现远程登录和管理。通过Xshell,可以直接在本机windows系统下使用华为鲲鹏服务器。此篇适用于入门阶段,只展示了如何在xshell上运行代码文件。常用指令1.help:显示命令的帮助信息。示例:输入help命令可以获取所有Xshell命令的帮助信息。2.pwd:显示当前工作目录的路径。示例:-pwd:显示当前工作目录的路径。3.cd:改变
- RV1126+FFMPEG推流项目(1)总体框架讲解
学习嵌入式的小羊~
ffmpeg音视频
音视频推流项目的讲解项目介绍本项目通过RV1126采集摄像头和麦克风数据,采用H.264/H.265视频编码技术和AAC音频编码技术进行压缩和合成复合流,然后推送到流媒体服务器。项目框图下图展示了整个项目的总体流程图,核心部分包括:暂时无法在飞书文档外展示此内容2.1视频采集与编码使用RV1126的API对CMOS摄像头进行采集,并进行H.264/H.265编码。编码后的视频数据存放到视频编码队列
- wandb 网络连接问题解决指南
星之所望
wandb
背景我们都知道wandb是非常好用的可视化工具,但是国内这个环境,网络不通畅,使用时常常会无法同步数据,在使用校园网的情况下尤为明显。这里提供了一种解决思路。环境windows10pycharm校园网wifi报错内容运行训练代码时出现以下错误wandb:Networkerror(TransientError),enteringretryloop.解决办法需要挂代理,这里用的是clashforwin
- linux二进制包安装svn,linux 安装svn(subversion二进制tar包)
小丑逼
linux二进制包安装svn
#下载subversion安装包,地址:http://subversion.apache.org/download.cgi,我这里是subversion-1.9.7.tar.gz#cd进入你想安装的目录,rz命令上传至服务器tar-xzvfsubversion-1.9.7.tar.gzcdsubversion-1.9.7./configure--prefix=/usr/local/subversi
- linux 搭建https 服务器 (apache)
gpstrive
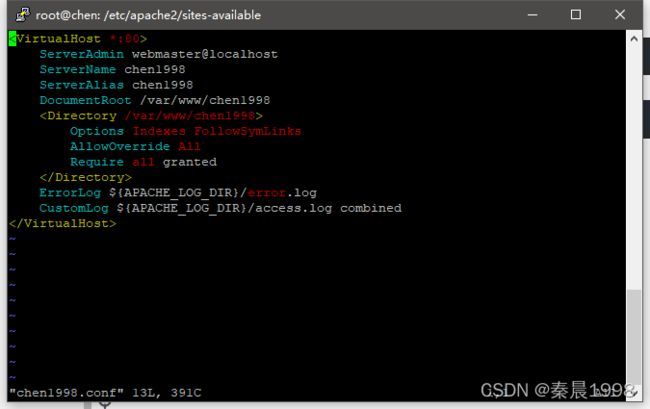
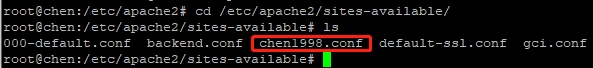
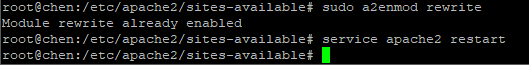
linux应用apachehttpslinux
一、安装准备1.安装Openssl要使Apache支持SSL,需要首先安装Openssl支持。这里使用的是openssl-0.9.8k.tar.gz下载Openssl:http://www.openssl.org/source/tar-zxfopenssl-0.9.8k.tar.gz//解压安装包cdopenssl-0.9.8k//进入已经解压的安装包./config//配置安装。推荐使用默认配置
- Apache2 搭建 WebDAV 服务器
cnlenglan
apache
Apache2搭建WebDAV服务器本文本参考了https://blog.csdn.net/fengchao_2009/article/details/7531856https://www.cnblogs.com/anArtist/articles/5462951.html最近使用unRaid安装了Webdav,考虑到本人不熟悉Linux系统以及这个unRaid就准备放弃使用该系统。查询资料发现W
- 关于wandb: Network error的问题
Young_Tramp
一些小问题linux
关于wandb:Networkerror的问题我的情况:vscode远程服务器,服务器才重启过,wandb之前一直正常,重启后就出现错误:wandb:Networkerror(ConnectionError),enteringretryloop.wandb:W&BAPIkeyisconfigured.Usewandblogin--relogintoforcereloginwandb:Network
- 解决登录wandb问题
Ambition_LAO
python
选择不登录wandb来使用它,不过这意味着你将失去与wandb云平台的连接,因此不会有数据上传到wandb的服务器。仍然可以使用wandb进行本地日志记录或完全禁用它。以下是几种方式来避免登录:1.禁用wandb的联网功能:可以通过在代码中禁用wandb的网络功能,让它在本地运行而无需登录。在使用wandb.init()时设置mode参数为offline,这样wandb将在本地记录日志,而不会尝试
- Kylin入门教程
-龙川-
介绍学习笔记kylin
引言ApacheKylin是一个开源的分布式分析引擎,提供Hadoop上的多维分析(OLAP)能力,使得超大规模数据集的实时查询和分析成为可能。它通过预计算数据立方体来加速查询,使得复杂查询可以在亚秒级响应。本文将详细介绍Kylin的基本概念、安装与配置、基本操作及高级功能,帮助你全面掌握这款强大的数据分析工具。第一部分:Kylin简介1.1什么是Kylin?Kylin是由eBay开发并捐赠给Ap
- 麒麟V10系统上安装Oracle
乙龙
oracleffmpeg数据库
以下是在麒麟V10系统上安装Oracle数据库的详细步骤:安装前准备检查系统版本:使用uname-a、cat/etc/os-release等命令检查服务器是麒麟V10系统。配置固定IP和本地yum源:挂载麒麟V10的iso文件到/mnt目录,如mount-oloopKylin-Server-10-SP1-Release-Build20-20210518-x86_64.iso/mnt。备份并修改/e
- 安装python3.12.2环境(实验机器银河麒麟高级服务器)
Red丶哞
桌面运维Pythonlinux运维服务器
1.下载官网Python安装包wgethttps://www.python.org/ftp/python/3.12.2/Python-3.12.2.tar.xz1.1解压tar-xfPython-3.12.2.tar.xz解压完后切换到Python-3.12.2文件夹(这里根据自己解压的文件夹路径)cd/usr/packages/Python-3.12.2/1.2升级软件包管理器CentOS系统:
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa