快速搭建web服务并实现内网穿透(利用ngrok和NATAPP)
利用express框架去搭建web服务:
express官网:Express - 基于 Node.js 平台的 web 应用开发框架 - Express 中文文档 | Express 中文网
在自身的电脑中准备好nodejs环境,我这里不做阐述。
首先,创建一个文件夹,然后初始化项目node init -y ,会生成package.json文件
第二步,需要npm install express 。会看到文件夹下生成node_modules依赖包
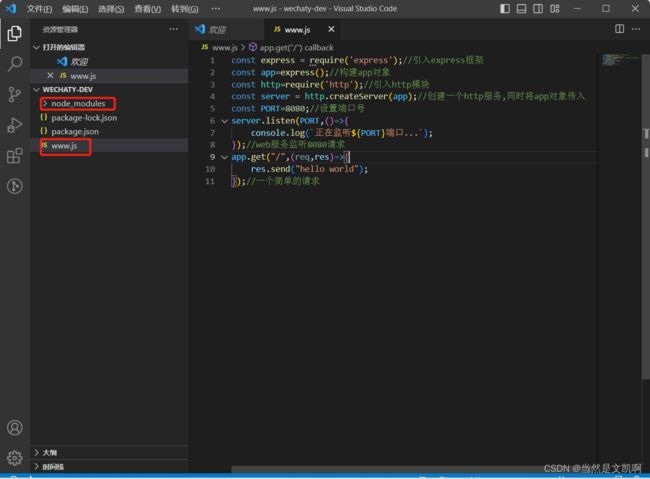
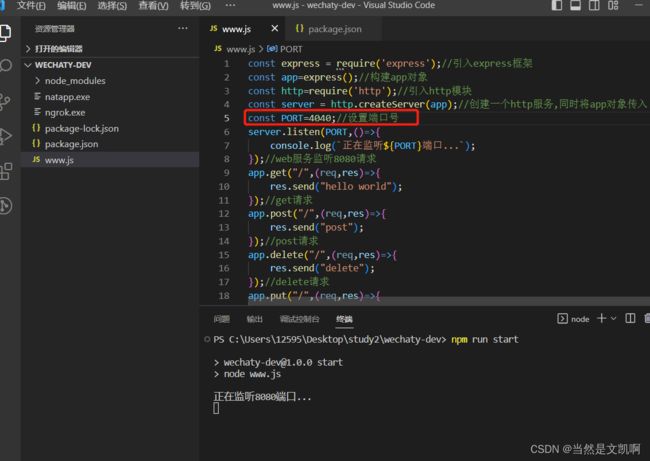
第三步,在文件夹下新建一个js文件,我新建的是www.js,在js文件中写入一些配置代码
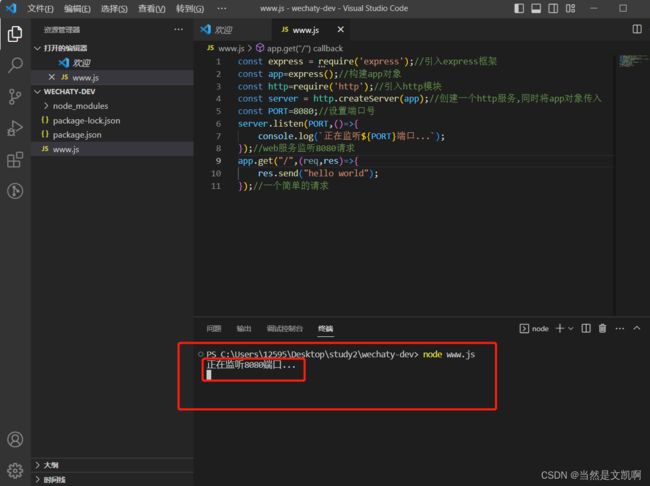
随后,打开终端,运行node www.js ,会看到打印内容
与此同时我们访问我们本地的localhost的8080(需要终端运行node www.js才能访问),会发现该网页存在打印文本,能看到这个页面时已能证明我们的web服务已经启动了。
当然,我们自己做的网页别人欣赏不到岂不是很没意思,所以接下面,我们尝试下内网穿透。
这里推荐一个名叫ngrok的内网穿透工具。
ngrok官网:ngrok - Online in One Line
windows版下载后是一个.exe文件,找到下载对应的目录,双击ngrok.exe文件,我这里是直接将改文件放在了项目文件中。双击后是这样:
然后在命令行中,输入 ngrok http 8080 ,8080代表的是我们自己代码中设置的端口号。且在运行改命令之前必须要先运行项目中的js文件,即刚刚的 node www.js 。在运行 ngrok http 8080后
会出现穿透出来的外网可以访问到我页面的ip。
但是第一次用ngrok的朋友会遇到下面的情况,需要你注册账号并在注册账号中提取个token。
注册的网址:https://dashboard.ngrok.com/get-started/setup
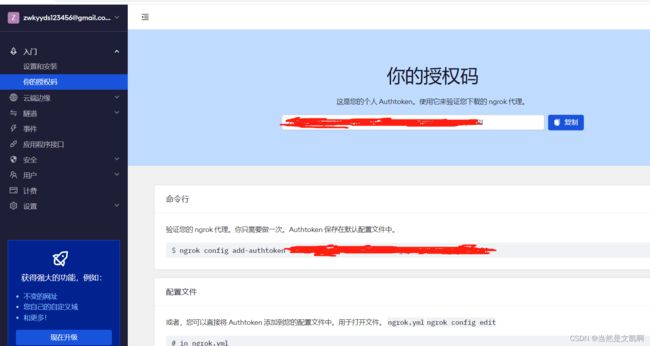
在注册并登录后会出现token:
拿到这个token,回到刚刚ngrok.exe的所在文件夹,输入 ngrok config add-authtoken 你的token
这样就配置好了token,再次输入 ngrok http 8080,再次进入Forwarding中的线上地址,会发现:
这样一来就成功了。
接下来咱再来试试另一种内网穿透工具NATAPP
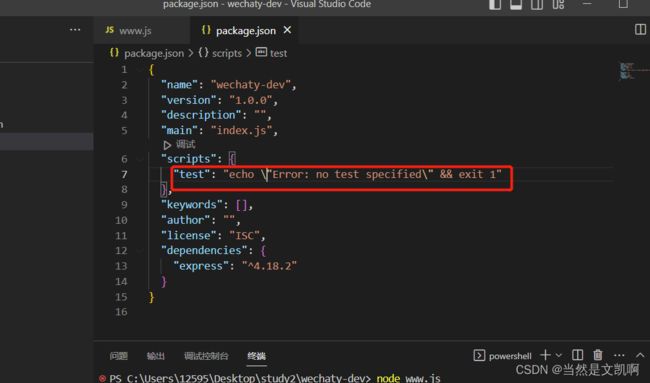
刚刚的项目发现node www.js运行的话太老土了,我们换一个运行命令,在项目的package.json中,更改scripts的配置,将"test": "echo \"Error: no test specified\" && exit 1" 改为 "start": "node www.js"
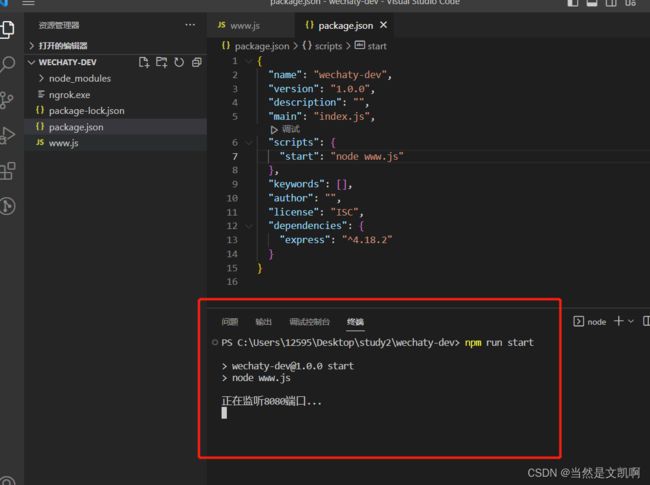
这样我们再运行 npm run start ,发现和之前一样,也能成功运行www.js脚本
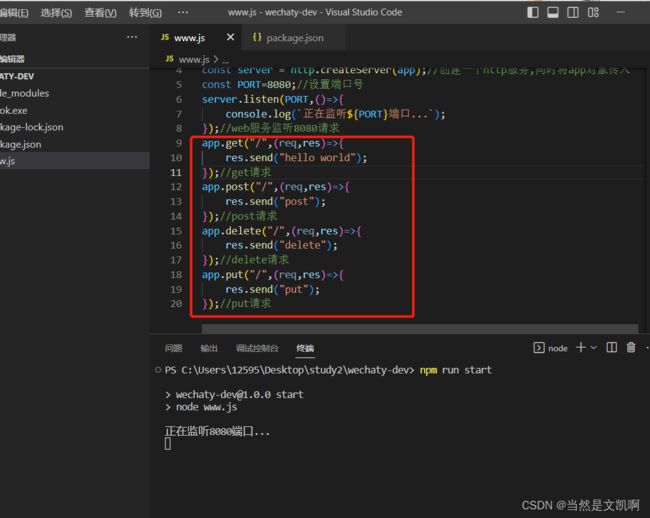
与此同时呢,咱再对我们的www.js文件多写几种类型的请求
然后是我们的重点,natApp,它可提供免费的内网穿透的,但不好的地方在于免费的域名它是经常变换的。所以在我们网络环境稍微一切换,免费的域名一切换,我们就需要重新登到这个natapp官网去查看新的域名
官网:NATAPP-内网穿透 基于ngrok的国内高速内网映射工具
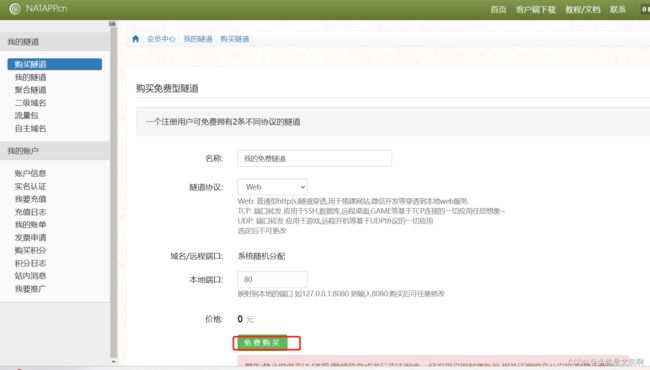
注册并登录后,在购买渠道中选择免费渠道,选择后它需要实名认证
选择好后
这里会拿到一个authtoken,核心就是这个token。接下来我们需要下载这个natapp程序
下载并解压好后,是一个natapp.exe文件,我们将它放在项目文件目录下,同时运行
可参考官网文档:NATAPP1分钟快速新手图文教程 - NATAPP-内网穿透 基于ngrok的国内高速内网映射工具
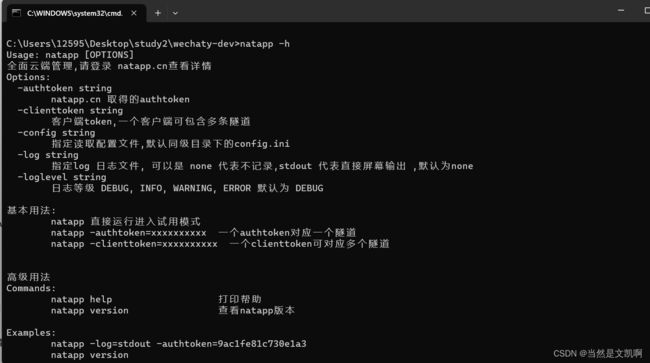
双击natapp.exe,输入natapp -h可以看到许多natapp的运行指令
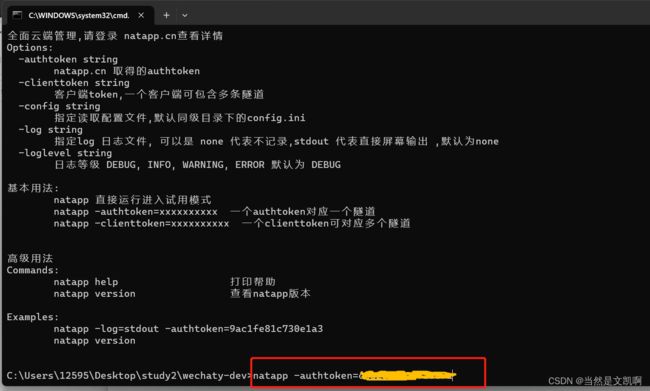
我们直接命令行输入“ natapp -authtoken=自己的authtoken ”
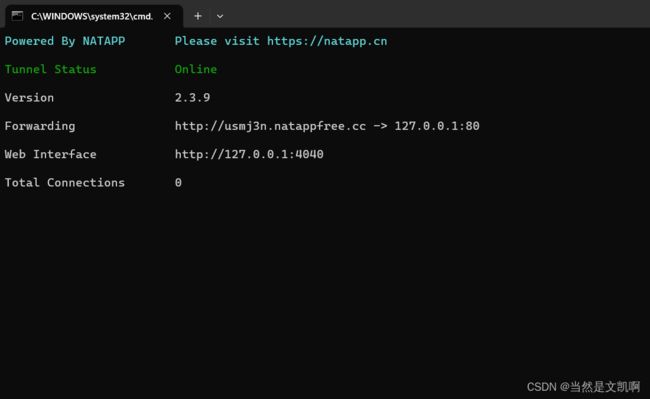
然后。得到穿透域名
然后我们 ctrl+鼠标左键打开Forwarding的网站,发现:
这里我们发现端口不对,我们发现之前终端输出的Forwarding后头监听的端口号是80,所以我们需要在本地的端口配置中改为80,打开我们的www.js文件
 然后我们重新运行一下npm run start 。将我们刚刚报错的那个页面重新刷新下,发现
然后我们重新运行一下npm run start 。将我们刚刚报错的那个页面重新刷新下,发现
这样的话就成功了。但是我们发现有一个问题每次在启动运行natapp都得需要去natapp官网找自己的authtoken,这样很不方便。我们需要个方法能将authtoken相关配置文件保存到本地,官网也提供了这个方法:使用本地配置文件config.ini - NATAPP-内网穿透 基于ngrok的国内高速内网映射工具
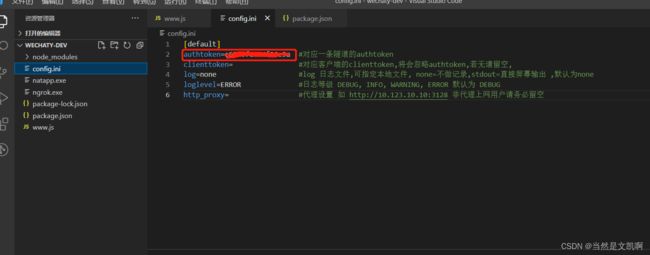
在我的natapp.exe文件的同级目录中新建config.ini文件,配置如下:
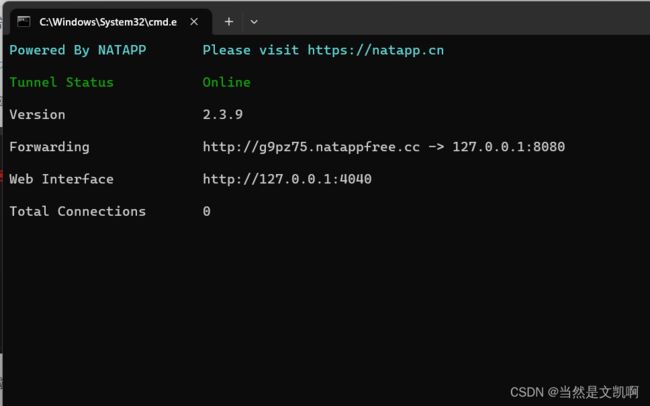
随后在 natapp.exe所在目录打开cmd终端,输入“ natapp -config=config.ini ”,然后回车
然后ctrl+鼠标左键点开Forwarding中的网址
这样natapp的本地配置也就成功了 。