原文引用:Flutter中文网
本文将构建一个简单的如下功能的APP:为一个创业公司生成建议的名称。用户可以选择和取消选择的名称、保存(收藏)喜欢的名称。该代码一次生成十个名称,当用户滚动时,会生成一新批名称。用户可以点击导航栏右边的列表图标,以打开到仅列出收藏名称的新页面。
注:本篇是基于Flutter中文网的案例,为了更加详细易懂,我添加了更多的图片示例说明,所以篇幅较长,但其实实际步骤并没有太多内容,不要怕。
包含知识点:
1.Flutter应用程序的基本结构.
2.查找和使用packages来扩展功能.
3.使用热重载加快开发周期.
4.如何实现有状态的widget.
5.如何创建一个无限的、延迟加载的列表.
6.如何创建并导航到第二个页面.
7.如何使用主题更改应用程序的外观.
第一步:创建Flutter App
根据上篇文章的方式,新建一个项目,命名为startip_namer
Flutter开发:环境配置与新建项目
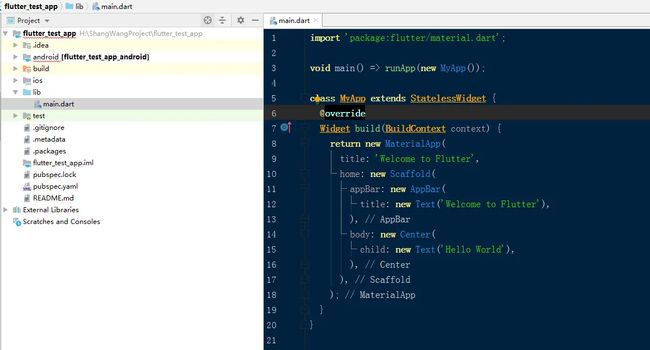
1.替换lib/main.dart
删除lib / main.dart中的所有代码,然后替换为下面的代码,它将在屏幕的中心显示“Hello World”.
import 'package:flutter/material.dart';
void main()=>runApp(new MyApp());
class MyApp extends StatelessWidget{ @override
Widget build (BuildContext context){
return new MaterialApp(
title:'Welcome to Flutter',
home:new Scaffold(
appBar:new AppBar(
title:new Text('Welcome to Flutter'),),
body:new Center(
child:new Text('Hello World'),),
),
);
}}
提示: 将代码粘贴到应用中时,缩进可能会变形。您可以使用Flutter工具自动修复此问题:
Android Studio / IntelliJ IDEA: 右键单击Dart代码,然后选择 Reformat Code with dartfmt.
VS Code: 右键单击并选择 Format Document.
Terminal: 运行 flutter format
.
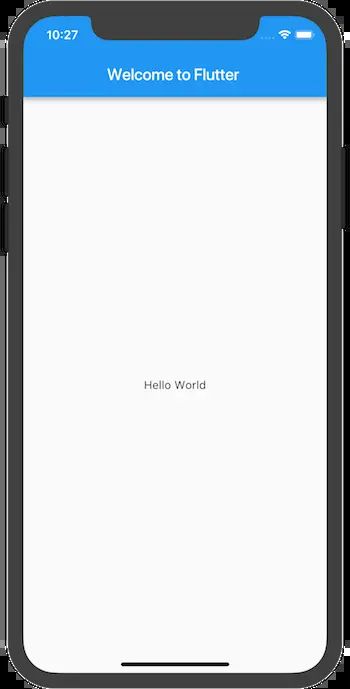
2.运行应用程序,你应该看到如下界面.
分析
本示例创建一个Material APP。Material是一种标准的移动端和web端的视觉设计语言。 Flutter提供了一套丰富的Material widgets。
main函数使用了(=>)符号, 这是Dart中单行函数或方法的简写。
该应用程序继承了 StatelessWidget,这将会使应用本身也成为一个widget。 在Flutter中,大多数东西都是widget,包括对齐(alignment)、填充(padding)和布局(layout)
Scaffold 是 Material library 中提供的一个widget, 它提供了默认的导航栏、标题和包含主屏幕widget树的body属性。widget树可以很复杂。
widget的主要工作是提供一个build()方法来描述如何根据其他较低级别的widget来显示自己。
本示例中的body的widget树中包含了一个Center widget, Center widget又包含一个 Text 子widget。 Center widget可以将其子widget树对其到屏幕中心。
第2步: 使用外部包(package)
在这一步中,您将开始使用一个名为english_words的开源软件包 ,其中包含数千个最常用的英文单词以及一些实用功能.
可以在pub.dartlang.org上面找到其他许多开源软件包
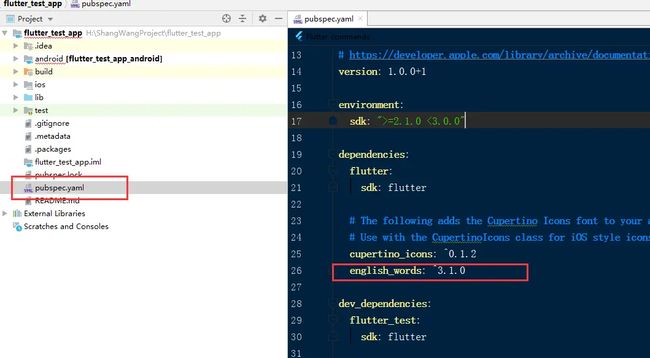
1.在如下图的位置(dependencies 中)添加依赖
pubspec文件管理Flutter应用程序的assets(资源,如图片、package等)。 在pubspec.yaml中,将依赖包添加到项目
english_words:^3.1.0
2.加入后点击Packages get,将依赖包安装到项目中.
3.在 lib/main.dart 中, 引入 english_words
import'package:english_words/english_words.dart';
图中灰色是因为没有使用过,此时在我们输入时便会有该库的相关提示。
4.使用 English words 包生成文本来替换字符串“Hello World”.
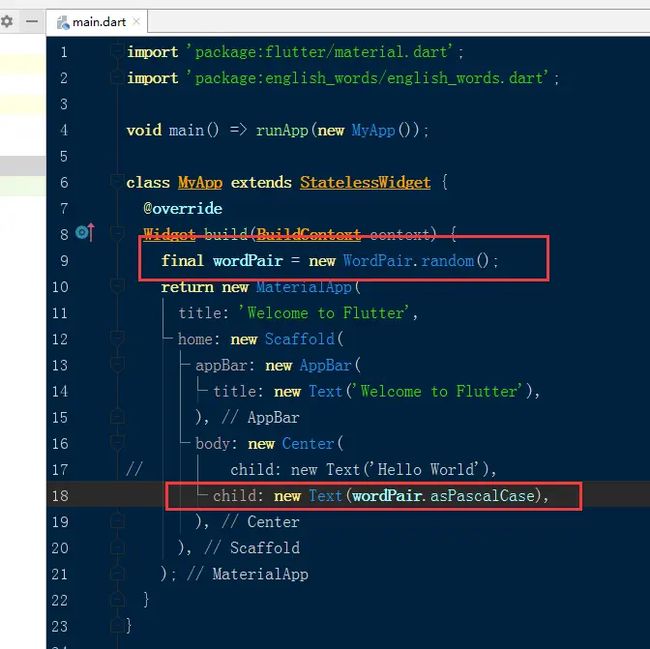
为方便复制,我将需要的代码粘贴过来:
final wordPair = new WordPair.random();
child: new Text(wordPair.asPascalCase),
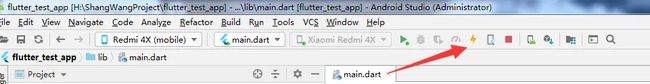
5.使用热更新
如果你之前的应用程序正在运行,界面是之前的hello world,即可点击工具栏中的闪电图标进行热更新,这样可以更快速地将代码更新到手机或虚拟机
第3步: 添加一个 有状态的部件(Stateful widget)
Stateless widgets 是不可变的, 这意味着它们的属性不能改变 - 所有的值都是最终的.
Stateful widgets 持有的状态可能在widget生命周期中发生变化. 实现一个 stateful widget 至少需要两个类: 一个 StatefulWidget类。一个 State类。 StatefulWidget类本身是不变的,但是 State类在widget生命周期中始终存在.
在这一步中,将添加一个有状态的widget-RandomWords,它创建其State类RandomWordsState。State类将最终为widget维护生成的随机单词对和选中的单词对。
1.添加有状态的 RandomWords widget 到 main.dart
它也可以在MyApp之外的文件的任何位置使用,但是本示例将它放到了文件的底部。RandomWords widget除了创建State类之外几乎没有其他任何东西
class RandomWords extends StatefulWidget {
@override
createState() => new RandomWordsState();
}
2.添加 RandomWordsState 类
该应用程序的大部分代码都在该类中, 该类持有RandomWords widget的状态。这个类将保存随着用户滚动而无限增长的生成的单词对, 以及喜欢的单词对,用户通过重复点击心形 ❤️ 图标来将它们从列表中添加或删除。
class RandomWordsState extends State
{ @override
Widget build(BuildContext context) {
final wordPair = new WordPair.random();
return new Text(wordPair.asPascalCase);
}
}
3.生成单词对代的码从MyApp移动到RandomWordsState中
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final wordPair = new WordPair.random(); // 删除此行
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar( title: new Text('Welcome to Flutter'), ),
body: new Center(
//child: new Text(wordPair.asPascalCase),
child: new RandomWords(),
), ), );
}
}
最终main.dart文件如下图所示:
第4步: 创建一个无限滚动ListView
在这一步中,我们将扩展(继承)RandomWordsState类,以生成并显示单词对列表。 当用户滚动时,ListView中显示的列表将无限增长。 ListView的builder工厂构造函数允许您按需建立一个懒加载的列表视图。
1.向RandomWordsState类中添加一个_suggestions列表以保存建议的单词对。 该变量以下划线(_)开头,在Dart语言中使用下划线前缀标识符,会强制其变成私有的。另外,添加一个biggerFont变量来增大字体大小
class RandomWordsState extends State
{ final _suggestions =
[]; final _biggerFont = const TextStyle(fontSize: 18.0);
...
}
2.向RandomWordsState类添加一个 _buildSuggestions() 函数. 此方法构建显示建议单词对的ListView。
ListView类提供了一个builder属性,itemBuilder 值是一个匿名回调函数, 接受两个参数- BuildContext和行迭代器i。迭代器从0开始, 每调用一次该函数,i就会自增1,对于每个建议的单词对都会执行一次。该模型允许建议的单词对列表在用户滚动时无限增长。
class RandomWordsState extends State
{ ...
Widget _buildSuggestions() {
return new ListView.builder(
padding: const EdgeInsets.all(16.0),
// 对于每个建议的单词对都会调用一次itemBuilder,然后将单词对添加到ListTile行中
// 在偶数行,该函数会为单词对添加一个ListTile row.
// 在奇数行,该函数会添加一个分割线widget,来分隔相邻的词对。
// 注意,在小屏幕上,分割线看起来可能比较吃力。
itemBuilder: (context, i) {
// 在每一列之前,添加一个1像素高的分隔线widget
if (i.isOdd) return new Divider();
// 语法 "i ~/ 2" 表示i除以2,但返回值是整形(向下取整),比如i为:1, 2, 3, 4, 5
// 时,结果为0, 1, 1, 2, 2, 这可以计算出ListView中减去分隔线后的实际单词对数量 final index = i ~/ 2;
// 如果是建议列表中最后一个单词对
if (index >= _suggestions.length) {
// ...接着再生成10个单词对,然后添加到建议列表
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
} ); }}
3.在RandomWordsState中添加一个_buildRow函数 :
对于每一个单词对,_buildSuggestions函数都会调用一次_buildRow。 这个函数在ListTile中显示每个新词对,这使您在下一步中可以生成更漂亮的显示行
class RandomWordsState extends State
{ ...
Widget _buildRow(WordPair pair) {
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
), ); }}
4.更新RandomWordsState的build方法以使_buildSuggestions(),而不是直接调用单词生成库。
class RandomWordsState extends State
{ ...
@override
Widget build(BuildContext context) {
//final wordPair = new WordPair.random(); // 删除这两行
//return new Text(wordPair.asPascalCase);
return new Scaffold (
appBar: new AppBar(
title: new Text('Startup Name Generator'), ),
body: _buildSuggestions(),
); }
...
}
5.更新MyApp的build方法。从MyApp中删除Scaffold和AppBar实例。
用下面部分替换最初的build方法:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Startup Name Generator',
home: new RandomWords(),
); }}
第四步最终代码:第四步代码
第5步: 添加交互
在这一步中,您将为每一行添加一个可点击的心形 ❤️ 图标。当用户点击列表中的条目,切换其“收藏”状态时,将该词对添加到或移除出“收藏夹”。
1.添加一个 _saved Set(集合) 到RandomWordsState。
这个集合存储用户喜欢(收藏)的单词对。 在这里,Set比List更合适,因为Set中不允许重复的值。
class RandomWordsState extends State
{ final _suggestions =
[]; final _saved = new Set
(); final _biggerFont = const TextStyle(fontSize: 18.0);
...
}
2.在 _buildRow 方法中添加 alreadySaved来检查确保单词对还没有添加到收藏夹中。
final alreadySaved = _saved.contains(pair);
3.同时在 _buildRow()中, 添加一个心形 ❤️ 图标到 ListTiles以启用收藏功能。
Widget _buildRow(WordPair pair) {
final alreadySaved = _saved.contains(pair);
return new ListTile(
title: new Text( pair.asPascalCase, style: _biggerFont, ),
trailing: new Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,),
); }
4.在 _buildRow中让心形❤️图标变得可以点击。
如果单词条目已经添加到收藏夹中, 再次点击它将其从收藏夹中删除。当心形❤️图标被点击时,函数调用setState()通知框架状态已经改变。
Widget _buildRow(WordPair pair) {
final alreadySaved = _saved.contains(pair);
return new ListTile(
title: new Text( pair.asPascalCase, style: _biggerFont, ),
trailing: new Icon(alreadySaved ? Icons.favorite : Icons.favorite_border,color: alreadySaved ? Colors.red : null,),
onTap: () {
setState(() {
if (alreadySaved) {
_saved.remove(pair); }
else { _saved.add(pair); } }); },
); }
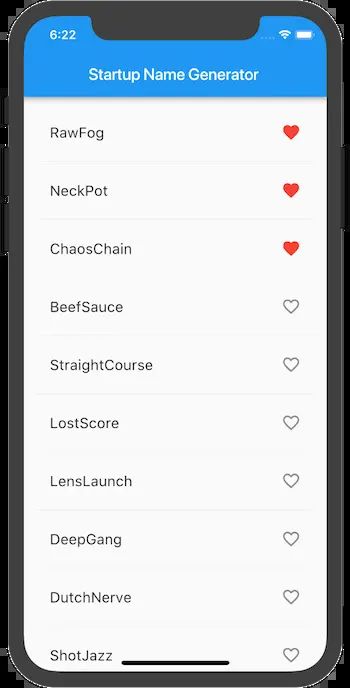
此时可以看到界面:
对比源码:第五步代码
第6步: 导航到新页面
在这一步中,您将添加一个显示收藏夹内容的新页面(在Flutter中称为路由(route))。您将学习如何在主路由和新路由之间导航(切换页面)。
在Flutter中,导航器管理应用程序的路由栈。将路由推入(push)到导航器的栈中,将会显示更新为该路由页面。 从导航器的栈中弹出(pop)路由,将显示返回到前一个路由。
1.在RandomWordsState的build方法中为AppBar添加一个列表图标。当用户点击列表图标时,包含收藏夹的新路由页面入栈显示。
appBar: new AppBar(
title: new Text('Startup Name Generator'),
actions:
[ new IconButton(icon: new Icon(Icons.list), onPressed: _pushSaved), ], ),
2.向RandomWordsState类添加一个 _pushSaved() 方法.
当用户点击导航栏中的列表图标时,建立一个路由并将其推入到导航管理器栈中。此操作会切换页面以显示新路由。
新页面的内容在在MaterialPageRoute的builder属性中构建,builder是一个匿名函数。
添加Navigator.push调用,这会使路由入栈(以后路由入栈均指推入到导航管理器的栈)
添加MaterialPageRoute及其builder。 现在,添加生成ListTile行的代码。ListTile的divideTiles()方法在每个ListTile之间添加1像素的分割线。 该 divided 变量持有最终的列表项。
builder返回一个Scaffold,其中包含名为“Saved Suggestions”的新路由的应用栏。 新路由的body由包含ListTiles行的ListView组成; 每行之间通过一个分隔线分隔。
class RandomWordsState extends State
{ ...
void _pushSaved() {
Navigator.of(context).push(
new MaterialPageRoute( builder: (context) {
final tiles = _saved.map( (pair) {
return new ListTile(
title: new Text( pair.asPascalCase, style: _biggerFont, ), ); }, );
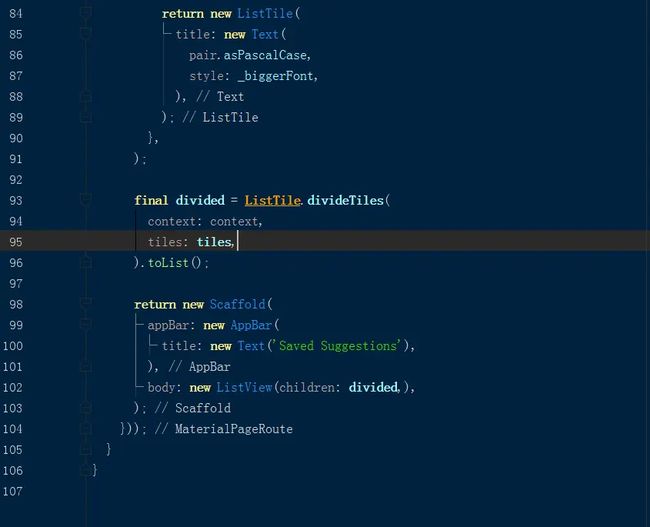
final divided = ListTile .divideTiles( context: context, tiles: tiles, ) .toList();
return new Scaffold( appBar: new AppBar( title: new Text('Saved Suggestions'), ),
body: new ListView(children: divided), ); }, ), ); }
}
此时界面如图:
第7步:使用主题更改UI
在这最后一步中,您将会使用主题。主题控制您应用程序的外观和风格。您可以使用默认主题,该主题取决于物理设备或模拟器,也可以自定义主题以适应您的品牌。
您可以通过配置ThemeData类轻松更改应用程序的主题。 您的应用程序目前使用默认主题,下面将更改primary color颜色为白色。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Startup Name Generator',
theme: new ThemeData( primaryColor: Colors.white, ),
home: new RandomWords(),
); } }
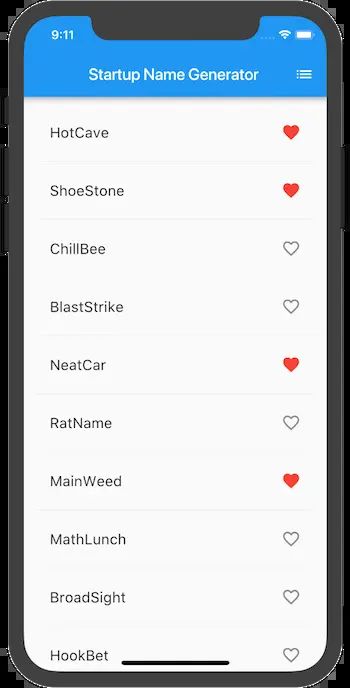
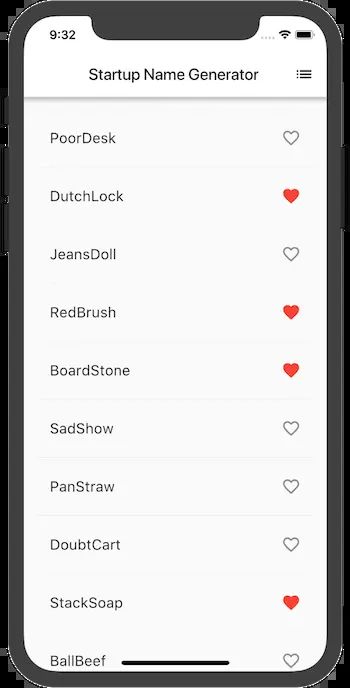
实现效果如图,可见标题栏变为白色样式
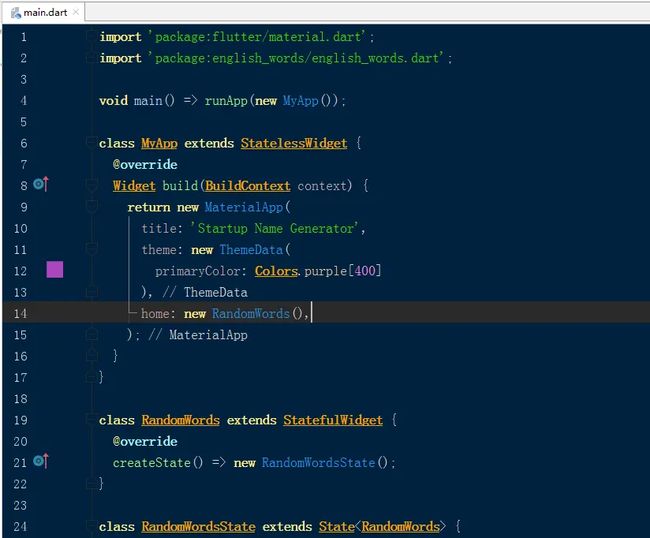
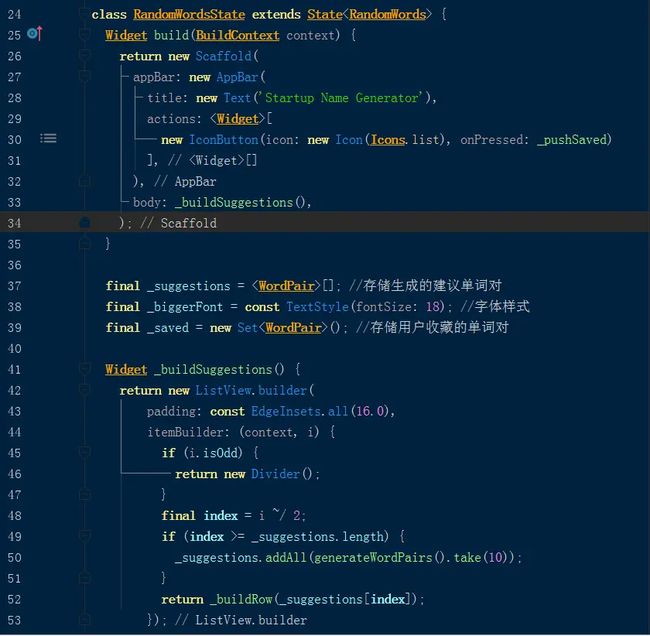
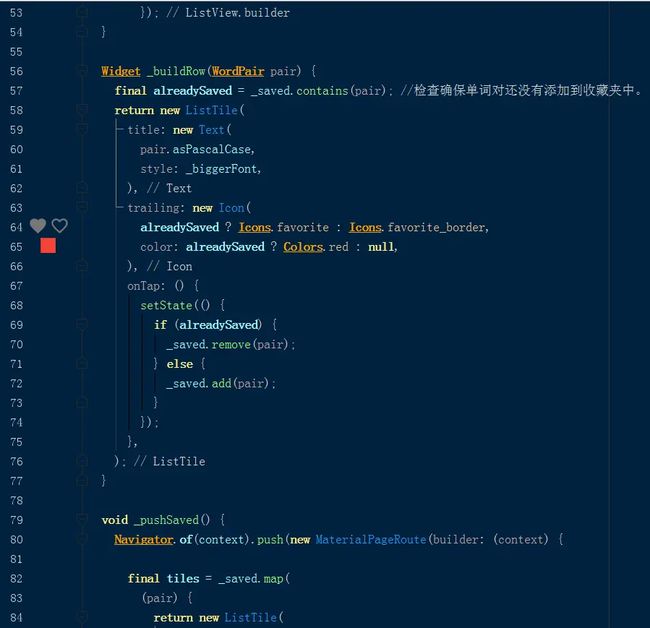
这里放我本人的最终实现代码截图,每张截图最下方是下一张截图的上方,也可以根据代码行数对比。方便查找。同学们可以对比实现