【腾讯云 Cloud Studio 实战训练营】尝鲜体验Flutter编写一个App应用
文章目录
- 前言
- 一、开发工具以及语言框架
-
- 1、Cloud Studio 开发工具
- 2、Flutter (UI)框架
- 3、Dart 开发语言
- 二、准备工作
-
- 1、登录(注册)Cloud Studio 账号
- 2、进入 Cloud Studio 控制台
- 3、配置工作空间参数
- 4、确认并创建工作空间
- 三、项目搭建
-
- 1、已有文件说明
- 2、App入口说明及修改
- 3、App框架搭建
- 4、App页面搭建
- 四、项目页面效果展示
- 五、总结
- 六、资源
前言
欢迎参加腾讯云 Cloud Studio 实战训练营!在本次训练营中,我们将通过App项目入口说明,基本文件说明,基础框架搭建,带您一步步编写一个基于 Flutter 的静态App系统。无论您是初学者还是有一定编程经验的开发者,本训练营都将为您提供一个深入了解和掌握 Flutter 技术以及App开发的机会。
使用 Flutter作为UI框架,我们将能够充分利用其强大的功能和优势,快速搭建一个高效、可扩展的App系统。Flutter是Google开源的构建用户界面(UI)工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。
本次体验中,我们将了解到:
1、Cloud Studio 开发工具
2、Flutter (UI)框架
3、Dart语言
4、App入口讲解
5、App项目搭建
6、App效果展示
7、Cloud Studio 优缺点
一、开发工具以及语言框架
1、Cloud Studio 开发工具
- Cloud Studio是CODING自主研发的在线IDE集成开发环境。用户可以通过Cloud Studio创建项目的工作空间,进行在线编程、开发、调试等操作。Cloud Studio还提供可分享的在线IDE开发环境功能。Cloud Studio 适用于开发 Html5,Python,Ruby 等环境不是太复杂的轻型项目,或者临时修改大型项目的少量代码。
2、Flutter (UI)框架
- Flutter是Google开源的构建用户界面(UI)工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。 [5]Flutter 开源、免费,拥有宽松的开源协议,适合商业项目。Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。我们兼容滚动行为、排版、图标等方面的差异。
3、Dart 开发语言
- Dart是谷歌开发的计算机编程语言,后来被Ecma (ECMA-408)认定为标准。 它被用于web、服务器、移动应用和物联网等领域的开发。它是宽松开源许可证(修改的BSD证书)下的开源软件。Dart 也是 Flutter 的基础。 Dart 作为 Flutter 应用程序的编程语言,为驱动应用运行提供了环境,同时 Dart 还支持许多核心的开发任务,例如格式化,分析和代码测试。
二、准备工作
通过以下步骤,我们可以搭建出自己的工作空间。
1、登录(注册)Cloud Studio 账号
打开Cloud Studio网址(https://cloudstudio.net/),进行登录注册。
2、进入 Cloud Studio 控制台
点击左下角红色⭕️部分,创建工作空间。
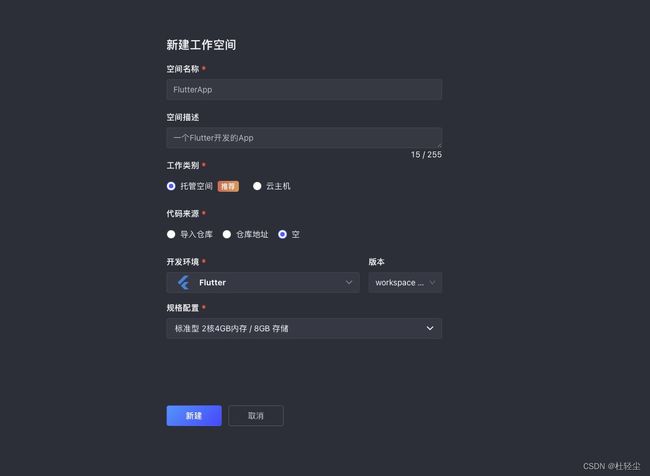
3、配置工作空间参数
在弹出的创建工作空间窗口中,您需要进行以下配置:
- 空间名称
- 空间描述
- 工作类别
- 代码来源
- 开发环境
- 规格配置
4、确认并创建工作空间
完成上述配置后,点击 “创建” 按钮确认创建新的工作空间。
三、项目搭建
1、已有文件说明
这里我们会对已有文件进行说明
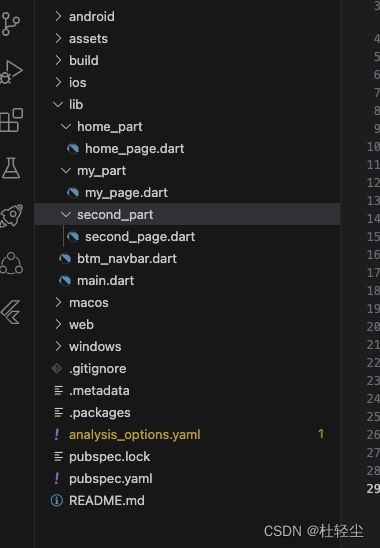
首先我们来看一下原有目录结构:
在这里,进行了一些重要内容的标注,我们一一分析:
1、首先红色标记的部分,是Flutter目前所支持的平台,手机端(android 和 ios)和电脑端(web 和 macos)都可以进行支持。Flutter属于跨平台开发,一套代码,多端运行,极大的节约了开发的成本,同时极大的提升了开发的效率。
2、黄色标记的部分,是项目的三方包配置文件,所有导入的三方包链接放在此处,然后进行更新即可。
3、紫色标记的部分,这是最重点的地方,也就是咱们要编写代码的地方了,所有的代码文件放在此处即可。可以创建多个文件夹进行模块的分类。
另外,我们需要配置一下Flutter和Dart的环境支持
此处,只需要点击“安装”,如果已经安装,重新加载一下即可。(线上环境都是配置好的,只需要加载一下即可)。
2、App入口说明及修改
这里将会介绍App的入口以及对入口的修改
首先看下图,main.dart 文件是整个“项目”文件的入口。
我们可以看到图中有大量的 .dart 文件,这是系统给我们预设的一些颜色、字体、等等配置文件,此时我们不需要这些文件的存在,下面简化一下这个文件目录页面。
此处我们可以看到,此时的目录文件只剩下main.dart文件,并且 main.dart文件中代码也进行了简化,代码如下:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State createState() => _MyAppState();
}
class _MyAppState extends State {
@override
initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Container(),
);
}
}
至此,我们完成了项目的简化,此时项目中只剩下最简单且必要的入口部分了,我们可以放心大胆的且愉快的进行开发了~~,赶紧实操起来呀。
3、App框架搭建
接下来我们来搭建一个简单的项目框架
1、我们来创建三个页面 home_page.dart 页面、second_page.dart页面 、my_page.dart页面 以及一个底部导航页面btm_navbar.dart。如下图:
注意:Flutter当中页面都是 dart 文件,也就是Flutter的宗旨:万物皆可widget(可以理解成页面、窗口、组成部分)。
此时,我们主要对main.dart 和 btm_navbar.dart文件进行修改:
main.dart修改如下:
import 'package:flutter/material.dart';
import 'package:material_3_demo/btm_navbar.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State createState() => _MyAppState();
}
class _MyAppState extends State {
@override
initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: BtmNavBarPage(),
);
}
}
btm_navbar.dart修改如下:
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'home_part/home_page.dart';
import 'second_part/second_page.dart';
import 'my_part/my_page.dart';
class BtmNavBarPage extends StatefulWidget {
const BtmNavBarPage({Key? key}) : super(key: key);
@override
State createState() => _BtmNavBarPageState();
}
class _BtmNavBarPageState extends State {
final List bottomTabs = [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.home,color: Colors.grey,),
activeIcon: Icon(CupertinoIcons.home,color: Colors.pink,),
label: "首页",
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.search,color: Colors.grey,),
activeIcon: Icon(CupertinoIcons.search,color: Colors.pink,),
label: "手册",
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.profile_circled,color: Colors.grey,),
activeIcon: Icon(CupertinoIcons.profile_circled,color: Colors.pink,),
label: "我的",
),
];
final List tabBodies = [
HomePage(),
SecondPage(),
MyPage(),
];
int currentIndex = 0;
var currentPage;
@override
void initState() {
super.initState();
currentPage = tabBodies[currentIndex];
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
bottomNavigationBar: BottomNavigationBar(
selectedFontSize: 13,
unselectedFontSize: 13,
selectedItemColor: Colors.pink,
unselectedItemColor: Colors.grey,
backgroundColor: Colors.white,
type: BottomNavigationBarType.fixed,
currentIndex: currentIndex,
items: bottomTabs,
onTap: (index){
setState(() {
currentIndex = index;
currentPage = tabBodies[currentIndex];
});
},
),
body: currentPage,
);
}
}
至此我们便完成了一个简单的框架,效果图如下:
接下来我们便可以搭建具体的页面了。
4、App页面搭建
我们来搭建第一个页面:home_page.dart :
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State createState() => _HomePageState();
}
class _HomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Container(
child: Column(
children: [
topPart(),
CenterPart(),
],
),
),
);
}
Widget topPart() {
return Container(
child: Image.asset(
"../assets/cs.png",
width: MediaQuery.of(context).size.width,
fit: BoxFit.cover,
),
);
}
Widget CenterPart() {
return Container(
child: ListView.builder(
itemCount: 3,
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
return itemPart(index);
}),
);
}
Widget itemPart(int index) {
String strTit = "";
String strDet = "";
String strImg = "";
if (index == 0) {
strTit = "Cloud Studio 简介";
strDet =
"Cloud Studio是CODING自主研发的在线IDE集成开发环境,用户可以通过Cloud Studio创建项目的工作空间,进行在线编程、开发、调试等操作。Cloud Studio还提供可分享的在线IDE开发环境功能。";
strImg = "../assets/colud_studio.png";
} else if (index == 1) {
strTit = "Flutter 简介";
strDet =
"Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作,在全世界,Flutter正在被越来越多的开发者和组织使用。";
strImg = "../assets/flutter.png";
} else if (index == 2) {
strTit = "Dart 简介";
strDet =
"Dart是一种基于类的可选类型化编程语言,设计用于创建Web应用程序,Google称,Dart的设计目标是为Web编程创造结构化但又富有灵活性的语言。";
strImg = "../assets/dart.png";
}
return Column(
children: [
Container(
child: Row(
children: [
Container(
padding: EdgeInsets.all(10),
child: Image.asset(
"${strImg}",
width: 80,
height: 80,
fit: BoxFit.cover,
),
),
Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 25,
child: Text(
"${strTit}",
style: TextStyle(
fontSize: 16, fontWeight: FontWeight.w700),
),
),
Container(
padding: EdgeInsets.only(right: 10),
height: 55,
width: MediaQuery.of(context).size.width - 115,
child: Text(
"${strDet}",
style: TextStyle(fontSize: 11, color: Colors.grey),
maxLines: 3,
overflow: TextOverflow.ellipsis,
),
)
],
),
),
],
),
),
Container(height: 0.5, color: Color.fromARGB(255, 140, 137, 137))
],
);
}
}
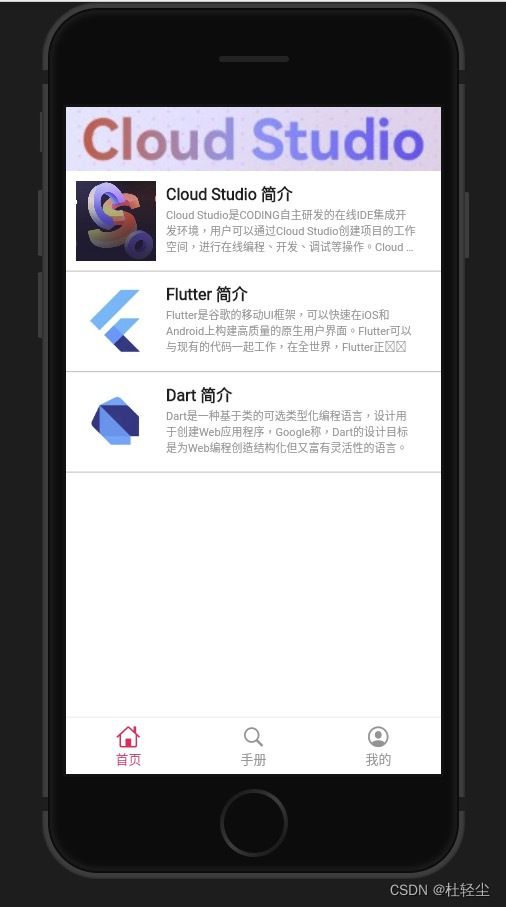
效果图如下:
需要注意的是,这时我们需要添加一些图片,新建一个文件夹assets,然后在配置文件中pubspec.yaml添加配置,代码如下:
description:
A Flutter project showcasing supported Material 3 components, typography, color system and elevation.
Supports different light/dark mode, color seed, and comparison to Material 2.
publish_to: "none"
version: 1.0.0+1
environment:
sdk: ">=2.17.0-0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.1
flutter:
uses-material-design: true
assets:
- assets/
图片添加位置如下:
至此,我们就完成了页面的搭建。
四、项目页面效果展示
下面我们来看一下效果图:
至此,我们可以看到一个简单的雏形。
五、总结
优点:
- Cloud Studio作为云端开发工具,极大的提升了了用户的开发效率,像登录QQ、微信一样简单的打开开发工具,速度快,效率高。
- 极大的解决了我们对于环境配置带来与生俱来的恐惧,配置环境,伤筋动骨。Cloud Studio自动配置环境,极好。
- 新颖,创新,也是突破。
- 优化电脑空间,再也不用因为配置不足而各种卡顿等等不好的体验。
缺点:
- 对于手机端开发,真机调试是非常不友好的,在不打包的情况下,无法进行真机调试。
- 开发中,对于扫码打开的页面点击效果和滑动效果体验极差。
- 不能进行打印,这是我万万不能接受的,或者是我还没有找到打印的方法,但是对于体验,极其不佳,会继续查找体验方法。
- 快捷指令的操作无法使用,这个是非常让人抓狂的存在,或许我还没探索到,欢迎指正交流。
- 文档少,社区少,生态少,需要大家共同努力,一起造轮子。
- 不知道后续会不会付费使用,嘻嘻。
六、资源
回头会附上资源链接,烦请大家,一键三连,关注、点赞、评论。感谢。