Vue学习--Vue项目根目录介绍(1)
文章目录
- 前言
- 一、build文件夹——webpack 配置目录
- 二、mock文件夹——生成随机数据,拦截ajax请求
- 三、node_modules——npm 加载的项目依赖模块
- 四、public文件夹——应急手段
- 五、src文件夹——源码目录(开发的项目文件都在此文件中写)
-
- 1. api
- 2. assets
- 3. common
- 4. components
- 5. directive
- 6. filter
- 7. icons
- 8. layout
- 9. router
- 10. store
- 11. styles
- 12. utils
- 13. vendor
- 14. views
- 15. App.vue
- 16. main.js
- 17. permission.js
- 18. settings.js
- 六、tests文件夹
前言
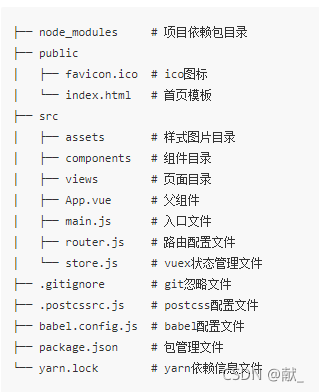
本文详细的介绍了vue项目根目录(包括文件)的介绍基本目录结构如下:
一、build文件夹——webpack 配置目录
![]()
build文件夹里面是对 webpack 开发和打包的相关设置,包括入口文件、输出文件、使用的模块等
二、mock文件夹——生成随机数据,拦截ajax请求
![]()
当前端工程师需要独立于后端并行开发时,前后端会约定一份接口文档,但前后端开发进度并不一致,当后端没有完善接口功能时,前端需要在本地模拟数据返回。(mockjs 使用场景,通常是 后台开发接口未完成时,前端需要使用数据时候,就可以使用 mockjs)
三、node_modules——npm 加载的项目依赖模块
![]() node_modules 是安装 node 后用来存放用包管理工具下载安装的包的文件夹。比如 webpack 等这些工具,通常执行npm install会生成
node_modules 是安装 node 后用来存放用包管理工具下载安装的包的文件夹。比如 webpack 等这些工具,通常执行npm install会生成
四、public文件夹——应急手段
![]()
任何放置在 public 文件夹的静态资源都会被简单的复制,而不经过 webpack。你需要通过绝对路径来引用它们。
何时使用 public 文件夹?
- 你需要在构建输出中指定一个文件的名字。
- 你有上千个图片,需要动态引用它们的路径。
- 有些库可能和 webpack 不兼容,这时你除了将其用一个独立的
五、src文件夹——源码目录(开发的项目文件都在此文件中写)
![]()
大部分应用程序代码所在的位置;
1. api
![]()
在vue开发中,会涉及到很多接口的处理,当项目足够大时,就需要定义规范统一的接口。api文件夹中即放置了与后台 api 相关的文件。这里面有 axios 库的实例配置文件、使用配置的 axios 实例接入 api 获取数据的函数的集合的文件
2. assets
![]()
放置静态资源,包括公共的 css 文件、 js 文件、iconfont 字体文件、img 图片文件 以及其他资源类文件。之所以强调是公共的 css 文件,是因为要在组件的 css 标签里加入 ‘scoped‘ 标记,将其作用范围限制在此组件以及调用它的父级组件中,避免污染全局样式;
3. common
![]()
存放公共js方法
4. components
存放的是开发需要的的各种组件,各个组件联系在一起组成一个完整的项目。注意:存放在这里的公共组件最好能应用于多个页面且为纯UI界面,不和接口数据有关。否则若对应某一个页面只需使用一次,应写入views对应的文件夹下
即位于 src/components 下的组件不太可能在路由中使用,而位于 src/views 下的组件将被至少一条路线使用。
5. directive
![]()
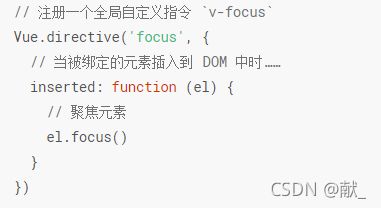
存放vue一些自定义指令
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。

6. filter
![]()
过滤器,存放一些过滤函数
7. icons
![]()
存放icon的图标文件 .svg
8. layout
页面公共内容布局
存放与页面布局相关的组件,例如导航栏,侧边栏等
9. router
放置路由设置文件,指定路由对应的组件
10. store
放置 vuex 需要的状态关联文件,设置公共的 state、mutations 等;
就是存放了全局所需要用到的数据,例如用户名,用户id等等
与vuex相关 内容可参考
https://www.cnblogs.com/chinabin1993/p/9848720.html
11. styles
![]()
存放外部css文件
12. utils
![]()
存放统一管理工具函数
13. vendor
![]()
第三方提供的工具,例如导出json数据到excel
14. views
用于存放我们写好的各种页面组件,如login等
15. App.vue
![]()
项目主组件,也是项目所有组件和路由的出口,之后它会被渲染到项目根目录的 index.html 中显示出来,我们可以在这里写一些适合全局的css样式。
16. main.js
入口文件,引入了vue模块和app.vue组件以及路由router,我们需要在全局使用的一些东西也可以定义在这里面。
17. permission.js
实现系统权限拦截,即判断用户是否登录;用于处理用户权限相关的逻辑
18. settings.js
存放一些全局背景,例如是否显示侧边栏,是否固定页头…
六、tests文件夹
初始测试目录。
unit:单元测试,可以为每个组件编写单元测试
参考:
https://cli.vuejs.org/zh/
https://blog.csdn.net/weixin_43043994/article/details/82183343
https://www.cnblogs.com/vuenote/p/9323831.html