- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
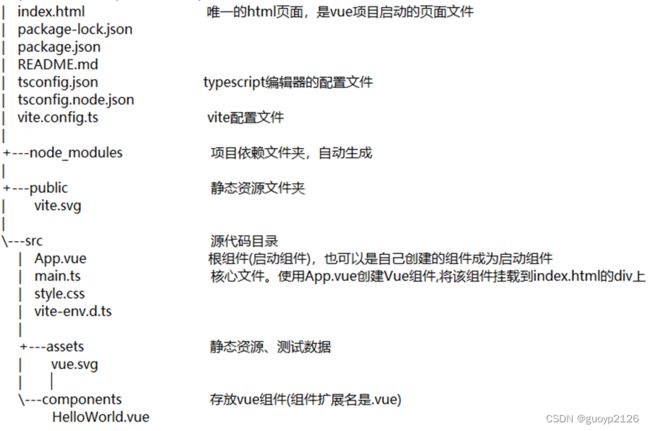
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java前端架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- 前端面试题总结——JS篇
又又呢
前端javascript开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- 2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- uniapp 如何封装实现任意页面都能使用的全局弹窗
代码简单说
2025开发必备(限时特惠)uni-appvue.jsjavascriptuniapp全局弹窗uniapp弹窗组件
【实战干货】uniapp如何封装实现任意页面都能使用的全局弹窗标签:uniapp弹窗组件全局弹窗Vue动态渲染跨页面弹窗✨前端老司机亲授,uniapp无法在所有页面中直接用自定义弹窗?别急,一招动态挂载vue实例,优雅解决!背景故事:一个被“弹窗”搞崩溃的早晨作为一名前端开发工程师,有一天我在给uniapp项目加IM消息功能,需求是:不论当前用户在哪个页面,只要有消息来,就要立即弹出提示窗口。听起
- 【前端】接口日志追踪
毕业茄
前端
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- 【前端】异步任务风控验证与轮询机制技术方案(通用笔记版)
一、背景场景在某类生成任务中,例如用户点击“执行任务”按钮后触发一个较耗时的后端操作(如生成报告、渲染图像、转码视频等),由于其调用了模型、渲染服务或需要较长处理时间,为了防止接口被频繁恶意调用,系统需要加入风控验证机制。此外,因任务处理为异步,前端无法立即获得最终结果,因此需通过轮询方式定期查询任务状态,等待任务完成后展示结果。二、整体流程说明1.用户点击“执行任务”按钮:前端调用风控接口/ap
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- 在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
- uniapp项目如何优雅处理Token失效自动重试 token无感刷新
代码简单说
2025开发必备(限时特惠)uni-appuniapptoken重试uniapptoken获取token无感刷新uniapp自动刷新token前端登录状态管理token自动刷新
uniapp项目如何优雅处理Token失效自动重试token无感刷新标签:uniapp|前端登录状态管理|Token自动刷新|前端重试队列作为一名前端开发,我在重构公司旧项目时,踩到了一个大家经常遇到的坑:Token失效后请求失败,用户体验极差。而更糟糕的是,在一个页面里多个请求同时发出,全部失败并跳转登录,场面就像是“弹窗地狱”。我决定把这个问题解决到底,封装出一个可复用、稳定、自动重试的请求模
- 前端每周清单第 16 期:JavaScript 模块化现状;Node V8 与V6 真实性能对比
前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指南为InfoQ中文站特供稿件,首发地址为这里;如需转载,请与InfoQ中文站联系。从属于笔者的Web前端入门与工程实践的前端每周清单系列系列;部分文章需要自备梯子。前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指
- 【译】2018 前端性能优化清单 —— 第一部分
qq_36320160
前端前端
原文地址:Front-EndPerformanceChecklist2018-Part1原文作者:VitalyFriedman译文出自:掘金翻译计划本文永久链接:https://github.com/xitu/gold-miner/blob/master/TODO/front-end-performance-checklist-2018-1.md译者:tvChan校对者:mysterytonyry
- 如何做到无感刷新token?
如何做到无感刷新token?前言后端刷新Token方案--自动刷新token前端刷新Token方案--token续约疑问及思考前言解决方案:自动刷新tokentoken续约思路如果Token即将过期,你在验证用户权限的同时,为用户生成一个新的Token并返回给客户端,客户端需要更新本地存储的Token,还可以做定时任务来刷新Token,可以不生成新的Token,在快过期的时候,直接给Token增加
- uniapp登录成功后跳回原有页面+无感刷新token
黑匣子~
uniappuni-apptoken
uniapp登录成功后跳回原有页面引言在C端的页面场景中,我们经常会有几种情况到登录页:区分需要登录和不用登录的页面,点击需要登录才能查看的页面已经登录但是超时,用户凭证失效等原因以上情况可以细分为两种,一种是从未登录过的,需要第一次去登录,还一种是已经登录了,但是cookie失效了,需要重新获取用户凭证,这样的话后端会将两个状态码区分,那我们前端需要根据不同的状态码进行相应的处理。第一次登录时当
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- 反射+注解实现数据库Map转换成实体Map工具类
皮卡丘比比比
实现场景因为原始的需求是从数据库中查询出来的一个实体字段比如一个Useruser=newUser()的实体类,有userName,userId两个字段。然后我返回一个list给前端,Listlist现在需求变化,我需要添加一个额外的字段,比如userCompany,就没有办法使用刚才那个返回对象的方法现在直接从数据库中多表查询一个Map如下("user_name","curry"),("user_
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D