【浙政钉埋点】Vue中使用浙政钉的埋点详解
话不多说,直接上代码。
浙政钉埋点官网:浙政钉-H5&小程序应用采集开发手册 · 语雀
1.第一个 script ,这是在 index.html 中通过cdn引入的阿里的浙政钉的 js 。第二个 script ,bid 这个字段是浙政厅那边会给你的,到时候直接替换掉**********就行了,这个是通过 try...catch...的方式初始化 WpkReporter。 第一步这里就是稳定性监控了,加载一次就OK了。
2.这个 script 也是在 index.html 里面,放在第一步下面就好了, 这个直接复制官网的过来就OK的,这个是属于通用模块的。这个也加载一次就行了。
这块内容其实就是动态加载了一个采集的js插件。原理就是:动态的在页面里创建了一个script标签,设定一个src路径(js插件路径),然后就可以使用 aplus_queue 这个对象了,这个对象有push函数,可以理解为jquery的post函数。此函数接收一个对象作为参数。
对象参数属性说明:
action:请求的接口
arguments:接口带的参数
这段代码逻辑大概就是:加载了一个js插件,加载完毕后就可以使用aplus_queue对象。先设定2个地址,然后发送客户端是IOS还是Android.
由于vue是单页应用,所以这段也只需要写一次就好,页面加载完毕再执行一次这段代码就行了。
然后,整个应用里面都可以使用aplus_queue对象了。不管是在列表,或者详情里面。
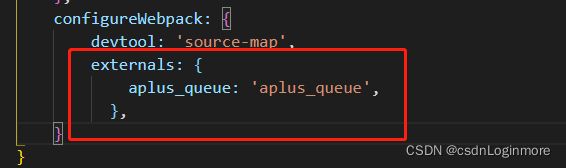
3.在 config.js 里面配置一下,(不配置也可以使用,但是在第四步中, eslint会报错,配置了就不会了,aplus_queue is underfind)
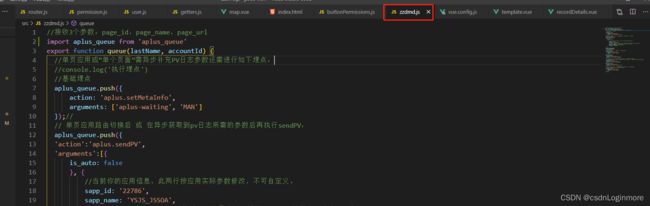
4.自定义一个js,我这里取名叫 zzdmd.js 了 取的拼音,导出一个方法,在别的地方使用,
里面的代码我稍微改了一下参数,因为业务要求原因 ,其余的都是官方的没变。具体根据你的业务要求来更改参数就可以了,代码如下:
//接收3个参数:page_id,page_name,page_url
import aplus_queue from 'aplus_queue'
export function queue(lastName, accountId) {
//单页应用或“单个页面”需异步补充PV日志参数还需进行如下埋点:
//console.log('执行埋点')
//基础埋点
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-waiting', 'MAN']
});//
// 单页应用路由切换后 或 在异步获取到pv日志所需的参数后再执行sendPV:
aplus_queue.push({
'action':'aplus.sendPV',
'arguments':[{
is_auto: false
}, {
//当前你的应用信息,此两行按应用实际参数修改,不可自定义。
sapp_id: '22786',
sapp_name: 'YSJS_JSSOA',
// 自定义PV参数key-value键值对(只能是这种平铺的json,不能做多层嵌套),如:
page_id: lastName,//'页面ID,与page 参数配合使用,保证唯一性',
page_name: accountId,//'页面中文名称'
// page_url: metaPath
}]
})
console.log(lastName)
console.log(accountId)
// 用户信息埋点
//如采集用户信息是异步行为需要先执行这个BLOCK埋点
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'BLOCK']
});
// 设置会员昵称
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_user_nick", lastName]
});
// 设置用户ID,用户设备ID可不做上报,若上报可使用开放平台JSAPI获取UUID
//用户id需要埋政钉用户真实信息,用户ID必须用accountId,可通过开放平台“获取用户详情”接口获取。
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_user_id", accountId]
});
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_dev_id", "yourDeviceId"]
});
// 如采集用户信息是异步行为,需要先设置完用户信息后再执行这个START埋点
// 此时被block住的日志会携带上用户信息逐条发出
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});
//埋点end
}5.在 router.afterEach 中调用了第四步导出的方法,注意引入之前自己定义的那个js文件,这样每次路由切换成功之后都会调用那个埋点的方法了。
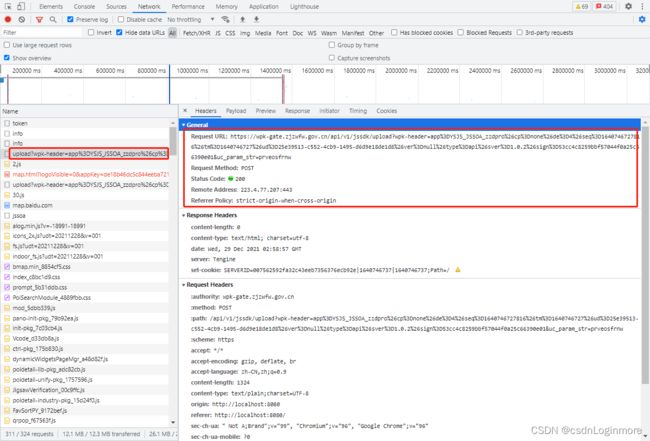
6.好了,恭喜你,浙政钉的埋点就已经完成了,等到浙政钉那边更新信息,你就可以通过管理员账号看到你埋点成功的信息了。或者不等那边更新,直接F12 查看,调用了这个接口且状态为200就表示埋点成功了,具体传参根据浙政钉需要的来就行了 。