vue集成Element组件--使用记录
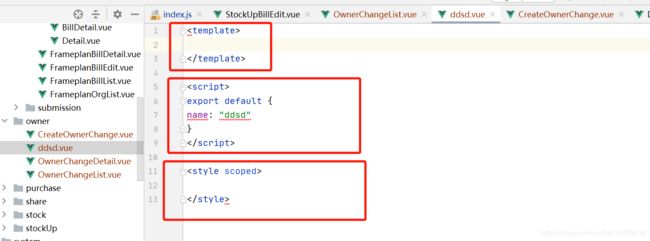
二、el语法记录
1.el-menu-item标签
{
{ tt }}
其中:
| 属性 | 作用 |
|---|---|
| :index | 为v-bind:index用于动态绑定跳转url的,为必须项! |
| :key | 为v-bind:key的作用主要是为了高效的更新虚拟DOM**。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。(为了重新渲染虚拟DOM而定义的唯一id) |
2.el-table和el-table-column标签
| 属性 | 作用 |
|---|---|
| :data | 需要展示到table中的data数据,必须是一个可循环的list或数组 |
| prop | 当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。 |
| label | table展示列的名称,如果tabledata为空,则展示表头行内容,如果tabledata不为空,则在展示表头行之后展示数据 |
如tabledata为空则展示:
![]()
如tabledata不为空,则展示

3.el-form-item多项展示成一行

4.el-select标签的使用–生成select下拉框
select可多选时,增加multiple属性即可!
上边的赋值方式,是empStatus是个数组或者list,循环展示!
另外:如果需要select加载已选中的值,如进入编辑页面会显示已选中的值,目前有两种方式:
(1)如果可获取到option需要的所有值,且系统不要求下拉中所有值都加载上,只需要显示出已选中的那条option即可使用如下方式:
data() {
return {
organizationCodeList: []
}
},
watch: {
row: {
immediate: true,
// handler中的val为返回的值
handler(val) {
this.handleInit(val)
},
deep: true
},
async handleInit(model) {
console.log(model);
// 人资机构
this.editForm.organizationCode = model.organizationCode;
this.editForm.organizationPath = model.organizationPath;
// 进入编辑页面静态加载选中的一个option即可!
this.organizationCodeList = [{
organizationCode: model.organizationCode,
organizationPath: model.organizationPath,
organizationFullName: model.organizationName
}];
}
这样编写,会在select下拉中增加organizationCodeList中下拉数据!为了把该option值选中,则需要el-select标签上 v-model的配合,设置v-model=“editForm.organizationCode”,则它会在option中查找:value="item.organizationCode"的值,所以手动设置value之后再利用v-model绑定,即可把选择的默认值显示出来!
(2)同样的,如果需要把下拉值都显示出来再选中某一个,参照(1)中v-model的方式,则只需要把organizationCodeList数据赋值上,再设置v-model为需要选中的value值即可!!
另外:
动态设置select下拉的是不是可选即动态增加disabled:
(1)从实际操作结果来看,在el-select上增加disabled="false"或者disabled="true"是不起作用的,最终得select都是置灰不可选的!!
(2)正确的使用方式是利用v-bind:disabled=“true” or v-bind:disabled="false"来动态给select下拉增加disabled属性----亲测有效!
export default {
data() {
return {
disabledOrderType: false
}
}
}
接下来在我们的方法中根据条件判断 disabledOrderType的值,动态赋值为false或者true即可!-----从传参结果看,即使增加上disabled=true,传参时依然可以把该参数传递到后台!
5.el-input标签的使用–生成input文本框
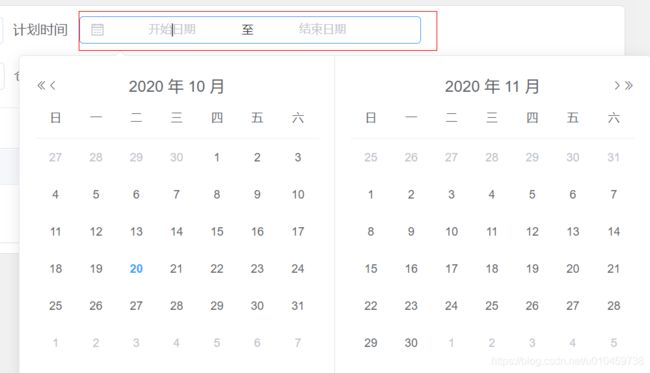
6.el-date-picker标签的使用–生成日期插件
区间值插件:
取值时,需要在data中定义日期属性值,由于有2个日期,因此下标为0的为开始日期,下标为1的为截止日期
import moment from 'moment/moment';
export default {
name: 'OwnerChangeList',
data() {
return {
// 调整单状态
currentStatuList: [],
// 仓库名称
warehouseNameList: [],
query: {
adjustBillId: '',
externalBillId: '',
queryTime: '',
currentStatus: [],
warehouseCode: '',
warehouseName: []
},
dataPage: {},
currentPage: 0,
pageSize: 10,
shipperList: [],
mainIdList: [],
wmsList: [],
msg: '无数据',
createTimeRange: [],
loading: false
}
},
methods: {
async searchOwnerChange(pageIndex = 0) {
// 列表数据查询方法
alert('searchOwnerChange');
if (this.query.queryTime && this.query.queryTime.length > 0) {
this.query.queryTimeStart = this.query.queryTime[0] ? moment(this.query.queryTime[0], 'YYYY-MM-DD HH:mm:ss').format('YYYY-MM-DD HH:mm:ss') : null
this.query.endTimeStart = this.query.queryTime[1] ? moment(this.query.queryTime[1], 'YYYY-MM-DD HH:mm:ss').format('YYYY-MM-DD HH:mm:ss') : null
} else {
this.query.queryTimeStart = null
this.query.endTimeStart = null
}
this.query.dataPage = pageIndex
this.query.size = this.pageSize
console.log(this.query.queryTimeStart);
console.log(this.query.endTimeStart );
}
}
}
重点关注:< :picker-options="expireTimeOption">
data实现,当天前日期不可选:
data() {
return {
expireTimeOption: {
disabledDate(date) {
//disabledDate 文档上:设置禁用状态,参数为当前日期,要求返回 Boolean
// 当天前日期不可选,当天可选
return date.getTime() < Date.now() - 24 * 60 * 60 * 1000;
//如果需要当天及之前日期不可选
//return date.getTime() < Date.now();
}
}
}
}
注意:如果后端设定的接收日期格式为:
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
则需要在在插件上value-format=“yyyy-MM-dd HH:mm:ss”,否则传值会报错