- 告别项目混乱:基于 pnpm + Turborepo 的现代化 Monorepo 工程化最佳实践
码力无边-OEC
前端web前端框架javascript
告别项目混乱:基于pnpm+Turborepo的现代化Monorepo工程化最佳实践随着前端项目日益复杂,团队规模不断扩大,我们正面临一个棘手的问题:项目间的代码复用、依赖管理和构建流程变得越来越混乱。传统的“一个项目一个仓库”(Polyrepo)模式,导致了严重的“轮子”重复制造、版本不一致和协作效率低下。是时候引入一种更先进的组织方式了:Monorepo。它并不是一个新概念,Google、Fa
- 前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战
前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战当你的页面加载时间超过3秒时,用户的跳出率会飙升到40%以上。而在所有的前端性能优化手段中,图片优化无疑是投入产出比最高的一环。一张未经优化的巨大图片,就足以让你的所有努力付诸东流。然而,很多开发者对图片优化的理解还停留在“压缩一下JPG”的阶段。实际上,我们已经进入了一个由WebP和AVIF主导的新时代。这两种新一代
- 【JS笔记】Java Script学习笔记
JavaScript输出语句document.write():将内容写入html文档console.log():将内容写入控制台alert():弹窗变量JS是弱类型语言,变量无类型var:全局变量,可重复声明let:局部变量,不可重复声明const:常量,不可重复声明数据类型number:数字。整数、浮点数、NaNstring:字符串。单引号:'Hello'双引号:"Hello"模板字符串:使用反
- js运行,控制台显示乱码
wangsrc
javascriptlinux开发语言
"code-runner.executorMap":{ "javascript":"C:\\ProgramFiles\\nodejs\\node.exe" //node.js的安装路径}参考文章:https://blog.csdn.net/m0_63785629/article/details/129432129
- 小架构step系列14:白盒集成测试原理
秋千码途
集成测试java架构
1概述这里的白盒测试是指开发编写测试代码来进行测试,集成测试是指从Controller开始对http接口调用的整个流程进行测试。这个流程就是对一个http请求的响应流程,正常运行的时候是通过springboot内嵌的tomcat来启动一个webserver来监听http请求,然后响应该http请求。在测试的时候,如果也需要启动一个webserver来监听请求,那么测试就更加困难了一些。还好spri
- Frida使用指南(三)- Objection
象野VH
Android逆向进阶逆向
1.什么是objectionobjection是基于frida的命令行hook集合工具,可以让你不写代码,敲几句命令就可以对java函数的高颗粒度hook,还支持RPC调用。可以实现诸如内存搜索、类和模块搜索、方法hook打印参数返回值调用栈等常用功能,是一个非常方便的,逆向必备、内存漫游神器。项目地址2.objection环境配置已不更新,要和frida的版本匹配python使用的版本建议大于3
- 【jquery详细讲解】
ᝰ落念英
前端开发语言webjavascriptjQueryjquery
(一)、什么是jQueryjQuery是对javascript的一种封装--js的函数库。用于客户端的开发,由美国人在2001年1月推出。(二)、jQuery与javascript的区别:1、本质上的区别:jQuery是一个函数库,基于js语言编写出来的框架,实质上还是属于js。2、代码书写不同,jq更简单。3、使用方法不同:使用jQuery和javascript分别加载DOM,js只执行一次,j
- sshpass原理详解及自动化运维实践
什么是SSHpass?SSHpass是一个用于非交互式SSH密码验证的工具,它能够通过命令行直接提供SSH密码,从而绕过交互式密码输入提示。这在自动化脚本和批处理操作中尤为有用。工作原理SSHpass的工作原理可以概括为以下几个关键点:密码传递机制:SSHpass通过命令行参数、环境变量或文件等方式接收密码伪终端模拟:它模拟一个伪终端(pseudo-terminal)来与SSH客户端交互自动响应:
- 原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境(精简版)
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境随着Web技术的不断发展,前端开发已经从最初的原生JavaScript和CSS时代,逐步演进到以Vue、React等为代表的现代前端框架时代。对于许多刚入门或正在转型的前端开发者来说,理解原生技术和现代框架之间的联系、区别,以及各自的运行环境和条件,有助于更好地把握前端技术栈的演变趋势和实际应用场景。一、原生
- druid oracle不同版本分页,JFinal4.3 框架总结(三)
铁扇不是公举
druidoracle不同版本分页
7持久层——ActiveRecordActiveRecord模式的核心是:一个Model对象唯一对应数据库表中的一条记录,而对应关系依靠的是数据库表的主键值。因此,ActiveRecord模式要求数据库表必须要有主键。当数据库表没有主键时,只能使用Db+Record模式来操作数据库。JFinal的前端提交的formBean与数据库查询的JavaBean可以使用的是同一个Model对象,Model对
- java的db是什么_java db
北斗星再亮
java的db是什么
关于javadb的搜索结果问题关于DB+RECORD操作oracle数据库的问题?报错@JFinal你好,想跟你请教个问题:我操作oracle数据库,插入一条记录Recorduser=newRecord().set("userid",...爱吃鱼的程序员2020-06-2220:22:060浏览量回答数1回答为什么不用分页查询是为了导出Excel使用的,前台页面的分页查询没有问题将jvm内存调大点
- React入门到精通:掌握前端开发的必备技能!
知识分享小能手
学习心得体会编程语言如门react.js前端javascript
介绍:React是一个由Facebook开发和维护的JavaScript库,用于构建用户界面,特别是用于构建单页应用程序和移动应用程序的用户界面。以下是对React的详细介绍:虚拟DOM:React通过使用虚拟DOM(DocumentObjectModel)来提高应用的性能。虚拟DOM是真实DOM的轻量级副本,React在虚拟DOM上进行操作,然后高效地更新真实DOM,这种方式比直接操作DOM要快
- # 检测 COM 服务器在线状态
胡八一、
报错解决服务器qt运维
适用场景OPCDA/OPCAE等基于DCOM的工业软件巡检自动化部署脚本中批量验证远程COM组件是否可用Windows服务开机自检1.背景在工业控制与运维场景下,我们经常需要判断某台机器上的COM/DCOM服务器(例如OPCServer)是否存活,并在掉线时及时告警或自动重连。.NET自带的System.Type.GetTypeFromProgID/Activator.CreateInstance
- Jfinal+SQLite java工具类复制mysql表数据到 *.sqlite
秋林辉
sqlitejavamysql
处理了时间类型packagechangeDataBase;importjava.sql.*;importjava.util.ArrayList;importjava.util.Iterator;importjava.util.List;publicclassMySQLToSQLiteMigration{privatestaticfinalStringMYSQL_URL="jdbc:mysql://
- 虚拟机中 Linux环境下idea 报Java HotSpot(TM) 64-Bit Server VM warning: ignoring option MaxPermSize=350m;
秋林辉
JAVAidealinuxjdkintellijidea
问题JavaHotSpot(TM)64-BitServerVMwarning:ignoringoptionMaxPermSize=350m;supportwasremovedin8.0无法启动原因在Java8中,命令行标志MaxPermSize已被删除。原因是永久代已从热点堆中删除,并已移至本机内存。所以不需要配置,内存足够!第一先看看你是不是使用JDK8,如果是MaxPermSize这个配置无效
- JSON全面解析:轻量级数据交换的核心技术
新人码农11111
jsonpython
目录JSON的本质特征⚙️序列化:数据到字符串的转换反序列化:字符串到数据的还原实际应用场景⚠️常见陷阱与解决方案最佳实践建议在当今数据驱动的时代,JSON(JavaScriptObjectNotation)已成为最流行的轻量级数据交换格式。本文将深入剖析JSON的核心特性及其在Python中的应用,帮助开发者高效处理数据序列化与反序列化。JSON的本质特征JSON采用纯文本格式,具有跨平台、易读
- 容器化技术:Kubernetes(k8s)、Pod、Docker容器
人工干智能
Docker的高级知识kubernetesdocker容器
三个相关的容器化技术Kubernetes(k8s)、Pod、Docker容器在容器化技术领域各自扮演着不同的角色,它们之间既存在区别又相互联系。Kubernetes(k8s)定义:Kubernetes是一个开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序。功能:提供了强大的工具和功能,如服务发现、负载均衡、自动伸缩、滚动更新等,帮助用户更高效地管理复杂的容器环境。架构:基于控制论和反馈
- React 开发(一):入门 - 从 0 到 1 的学习之旅
全栈探索者chen
reactreact.js学习前端前端框架程序人生开发语言javascript
React开发(一):入门-从0到1的学习之旅1.前言在前端开发领域,React是一个备受推崇的JavaScript库,广泛应用于构建用户界面。它的组件化架构、虚拟DOM和高效的更新机制使得开发复杂的应用变得更加简洁和高效。在这篇文章中,我们将从零开始学习React,了解它的基本概念和如何搭建第一个项目。2.什么是React?React是一个用于构建用户界面的JavaScript库,由Facebo
- Linux检测远程端口是否打开的六种方法
岚天start
运维网络linuxssh网络
Linux检测远程端口是否打开的六种方法服务器环境:[root@java-test-server~]#cat/etc/redhat-releaseCentOSLinuxrelease7.6.1810(Core)方法一:Telnet命令【yum-yinstalltelnet】#端口通显示如下(实验IP为自定义IP)[root@java-test-server~]#telnet88.88.88.888
- 前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
- 【Java从入门到起飞】初始Java
I'm Joe
Javajava开发语言
文章目录1.Java语言概述1.1Java概述1.2Java语言简史1.3Java之父1.4Java技术体系平台1.5java的主要特性2.Java开发环境2.1Java语言跨平台的原理2.2什么是JDK、JRE、JVM2.3JDK的目录介绍3.注释(comment)4.JavaAPI文档5.Java核心机制:JVM5.1Java语言的优缺点5.1.1优点5.1.2缺点5.2JVM功能说明5.2.
- OpenHarmony解读之设备认证:解密流程全揭秘
陈乔布斯
HarmonyOS鸿蒙开发OpenHarmonyharmonyosopenHarmony嵌入式硬件鸿蒙开发respons
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述本文重点介绍客户端收到end响应消息之后的处理过程。二、源码分析这一模块的源码位于:/bas
- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- 飞算JavaAI
一、产品简介飞算JavaAI是专为Java开发者打造的智能开发助手,深度适配Java技术栈。通过大语言模型(LLM)实现自然语言到代码的转换,覆盖需求分析、接口设计、表结构设计、业务逻辑生成、代码生成与合并等全流程开发环节。其核心优势在于:全流程自动化:从需求输入到完整工程代码生成,单日可完成传统数周的开发任务。代码质量保障:生成的代码符合阿里巴巴Java开发规范,支持静态代码分析工具自动检测安全
- 全栈Todo应用实战:从零到一的本地部署与深度解析
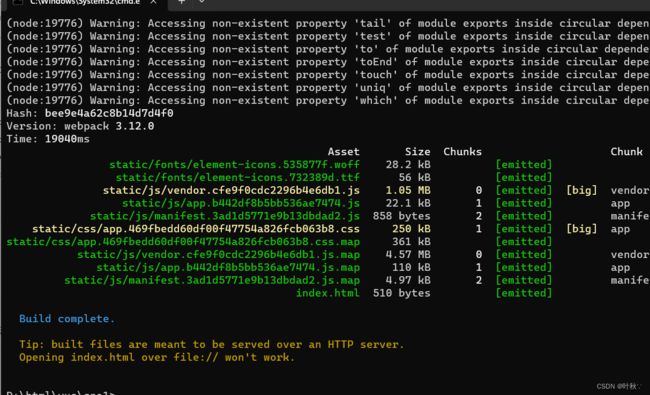
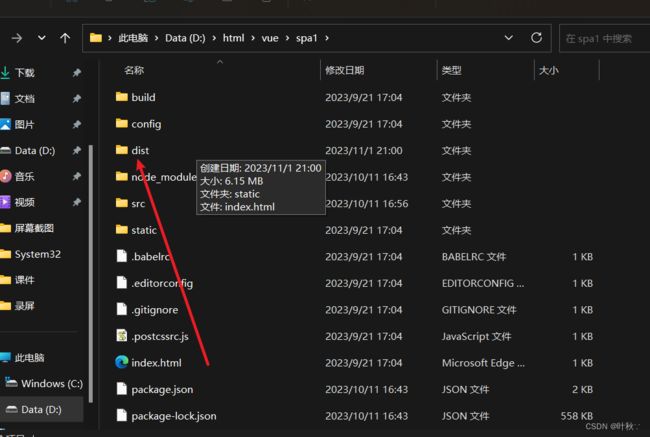
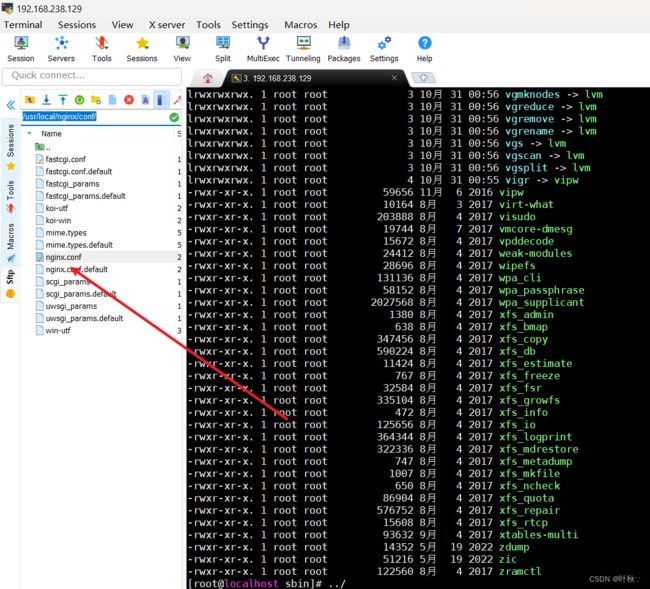
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- 飞算JavaAI:Java开发者的智能革命,从代码生成到架构重塑
目录一、Java开发困局:效率与质量的双重挑战二、技术架构解析:三层智能引擎驱动开发革命1.智能语义理解层2.代码智能生成层3.运行时智能优化层三、核心功能矩阵:从需求到部署的全流程覆盖1.智能需求分析2.自动化软件设计3.工程化代码输出4.智能重构引擎四、实战场景解析:从初创项目到老系统改造场景1:初创项目快速验证场景2:老系统迭代升级场景3:高并发系统优化五、开发者价值重构:从代码工人到系统设
- 飞算 JavaAI 深度体验:开启 Java 开发智能化新纪元
♡喜欢做梦
飞算JavaAI炫技赛Java开发
个人主页:♡喜欢做梦欢迎点赞➕关注❤️收藏评论目录一、引言二、飞算JavaAI初印象与功能概览(一)初识(二)核心功能模块概览三、智能代码生成功能深度体验(一)基础场景测试(二)复杂业务逻辑场景(三)代码生成功能总结四、代码优化建议功能测评(一)测试用例准备(二)优化建议(三)进一步复杂代码测试(四)代码优化功能总结五、故障诊断与修复功能实践(一)模拟常见Java故障场景一、引言在当今软件开发领域
- Linux系统磁盘挂载操作及原理详解
前言:在Linux系统的日常运维与管理中,磁盘存储的配置是一项基础且关键的工作。无论是新增一块物理硬盘、扩展云服务器的云盘,还是处理分区扩容,最终都绕不开“挂载”这一核心操作——只有将磁盘分区正确挂载到系统目录树中,其存储空间才能被有效利用。然而,挂载并非简单的“连接”操作,它涉及分区识别、文件系统格式化、挂载点设置、开机自动挂载配置等多个环节,每个步骤都有其特定的逻辑和注意事项。例如,不同文件系
- 错误代码ERR_TOO_MANY_REDIRECTS网页打不开?从Nginx配置到Cloudflare的排查全记录
前言:从“网页打不开”到找到根源的真实记录“ERR_TOO_MANY_REDIRECTS”——这个错误代码想必不少开发者都遇到过:明明域名解析、服务器配置都检查过了,可网页就是打不开,浏览器提示“重定向次数过多”。更让人头疼的是,有时候注释掉某段Nginx配置(比如用于强制跳转的return301),网页突然就能打开了,但原本想要的功能(比如HTTP强制转HTTPS)却没了。最近我就碰到了这个典型
- 反编译工具apktool的下载安装及使用Mac版教程
反编译工具apktool的下载安装及使用注意:运行Apktool至少需要Java8!下载下载地址:https://apktool.org/docs/install进入下载地址找到Mac栏下找到wrapperscript.对着这个链接右键选择存储为,然后命名为apktool文件,不需要加后缀名根据提示点击latestversion下载最新版本Apktool,将下载的jar重命名为apktool.ja
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一