【Linux】关于Nginx的详细使用,部署项目
前言:
今天小编给大家带来的是关于Nginx的详细使用,部署项目,希望可以给正在学习,工作的你带来有效的帮助!
一,Nginx简介
Nginx是一个高性能的开源Web服务器和反向代理服务器。它最初由Igor Sysoev在2004年开发,旨在解决C10k问题(即同时处理成千上万个并发连接)。Nginx以其出色的性能、可靠性和灵活性而备受欢迎,并被广泛用于构建高流量的网站、应用程序和服务。
Nginx的特点:
高性能:Nginx采用了事件驱动架构,能够高效地处理大量并发连接。它通过使用异步非阻塞I/O模型,有效地管理系统资源,使得请求的响应时间更短且吞吐量更高。
反向代理:Nginx可以作为反向代理服务器,将客户端请求转发到后端服务器,并将响应传递回客户端。这种方式可以提供负载均衡和高可用性,同时还可以实现与后端服务器之间的连接池、缓存和SSL终止等功能。
静态文件服务:Nginx可以快速地提供静态文件的服务,如HTML、CSS、JavaScript和图像等。它支持高效的文件传输,并可以通过启用gzip压缩来减小传输大小,提高网站性能。
动态内容处理:除了静态文件服务,Nginx还可以与后端应用程序集成,处理动态内容的请求。它支持FastCGI、uWSGI和SCGI等协议,并能够与各种编程语言(如PHP、Python和Ruby)进行无缝集成。
URL重写和重定向:Nginx提供了强大的URL重写和重定向功能,可以根据特定的规则对URL进行修改或重定向到其他位置。这对于优化网站结构、实现友好的URL和处理旧链接非常有用。
SSL/TLS支持:Nginx可以配置和管理SSL/TLS证书,实现HTTPS安全连接。它支持多种加密算法和协议版本,并提供强大的加密功能,确保数据在传输过程中的安全性。
总之,Nginx是一个高性能、灵活且可扩展的Web服务器和反向代理服务器,广泛应用于构建高流量的网站和应用程序。它的设计使得它能够有效地处理并发连接和动态内容,并提供负载均衡、缓存、URL重写和重定向等功能,使得网站具备更好的性能、可靠性和安全性。
二,Nginx使用
2.1.Nginx的安装
2.1.1一键安装4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2.1.2下载并解压安装包
这个网址自动给你下载 http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz2.1.3安装nginx
# 进入安装包目录
cd nginx-1.13.7
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
# 安装
make && make install检查是否安装成功
cd /usr/local/nginx/在Nginx中这几个目录代表的含义:
conf目录:这个目录包含了Nginx的配置文件。主要的配置文件是nginx.conf,它定义了全局的Nginx配置以及HTTP、服务器和其他模块的配置指令。
html目录:这个目录通常用于存放Web服务器提供的静态网页文件。当用户访问服务器时,Nginx将从该目录中查找和提供相应的HTML文件。
logs目录:在这个目录中,Nginx会存储日志文件,记录请求、错误和其他与服务器操作相关的信息。常见的日志文件包括access.log(访问日志)和error.log(错误日志)。
sbin目录:它是指"system binary",即系统二进制文件。在这个目录中,存放着Nginx的可执行文件。通常,Nginx的启动脚本和相关的管理工具也可以在该目录下找到。
2.1.4启动 nginx 服务
安装好的 nginx 服务在 /usr/local/nginx 下:
输入指令
cd sbin/进入 /usr/local/nginx/sbin 目录下启动:
# 启动
./nginx# 重启
./nginx -s reload# 关闭
./nginx -s stop# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf2.2.2
4) 设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
查看允许的端口:
firewall-cmd --reload && firewall-cmd --list-port
三,Nginxtomcat负载均衡
3.1打开端口8081
firewall-cmd --zone=public --add-port=8081/tcp --permanent
3.2删除tomcat中已有的项目
rm -rf 项目名*
3.3修改服务配置
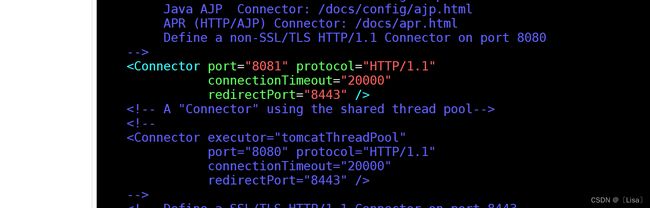
1. HTTP端口,默认8080,如下改为8081
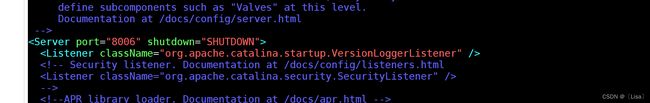
2.远程停服务端口,默认8005,如下改为8006
3.AJP端口,默认8009,如下改,8010
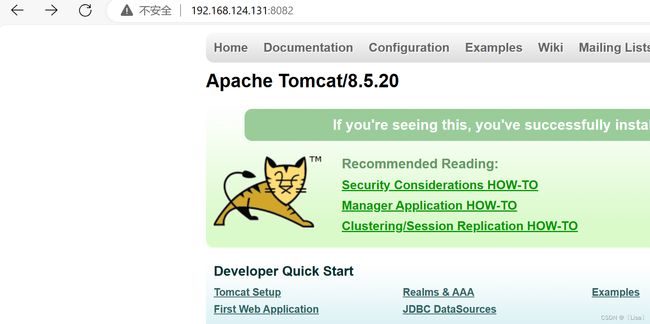
测试tomcat是否成功:
ip:端口
配置成功后要重启
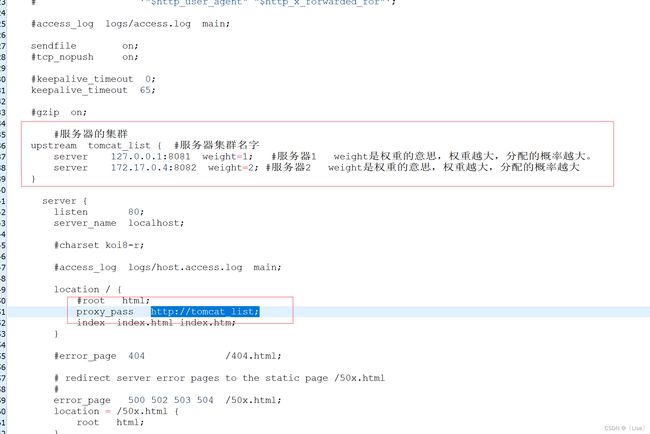
./nginx -s reload如果还是不行的话,那就使用命令到编辑中修改:
8080为服务器的端口
#服务器的集群 upstream tomcat_list { #服务器集群名字 server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。 server 127.0.0.1:8080 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大 }
四、后端接口部署
1、导入项目启动
用我们的客户端工具在我们两个tomcat中webapps文件夹里面都放入我们的war包。
如果你的两个tomcat都是开启的状态我们在两个tomcat里面停止运行./shutdown.sh。
然后我们再开启两个tomcat服务器./startup.sh。
MySQL的数据可以查看【Linux】Linux项目部署及更改访问端口号。
解压前端
yum install -y unzip
unzip blog.zip
五,前端项目打包
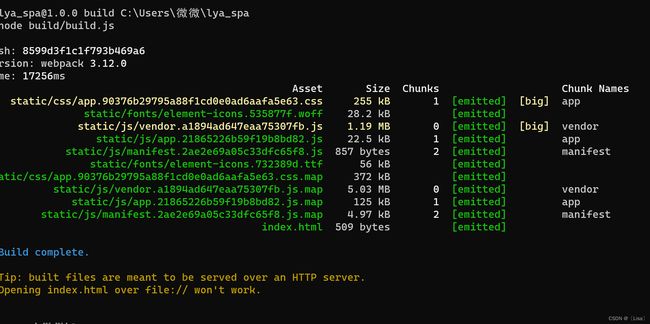
进入到前端项目的根目录利用cmd窗口执行以下命令
npm run build
当我们的node环境运行时,点击这个静态网页也可以进入到我们的前端页面
5.1.上传项目
在/usr/local/nginx/conf/目录下新建一个文件夹存放项目
mkdir mypro然后将项目拷贝到当前文件夹中
下载unzip命令解压zip文件
yum install -y unzip进入到当前存放项目的文件夹然后进行解压
cd mypro
unzip blog.zip 2.修改代理服务器
添加新代理
location ^~/api/ {
proxy_pass http://tomcat_list/;
}将路径修改为自己前端项目路径
location / {
root /user/local/mypro/dist;
#proxy_pass http://tomcat_list;
index index.html index.htm;
} 3. 配置域名
修改当前文件目录下的hosts文件
C:\Windows\System32\drivers\etc
在hosts文件中编写自己的ip地址和域名,这样就可以在本机通过域名去访问自己的项目了