jQuery知识梳理总结
文章目录
- jQuery
- 1、jQuery 介绍
- 2、jQuery 的初体验
- 3、 jQuery 核心函数
- 4、区分 jQuery 对象和 dom 对象
-
- 4.1、什么是 jQuery 对象,什么是 dom 对象
- 4.2、jQuery 对象和 Dom 对象使用区别
- 4.3、Dom 对象和 jQuery 对象互转
- 5、jQuery 选择器(重点)详细内容可参考[官方API文档](https://api.jquery.com/)
-
- 5.1、基本选择器(重点)
- 5.2、层级选择器(重点)
- 5.3、过滤选择器
- 5.4、选择器练习
-
- 5.4.1、练习:隔行变色
- 5.4.2、练习:列表表格样式添加 *(如何通过find方法利用jQuery对象的隐式迭代机制)*
- 6、jQuery 元素筛选方法
- 7、jQuery 的属性操作方法
-
- 7.1、练习:全选全部选 *(如何利用隐式迭代机制下的this对象)*
- 7.2、练习:表单选择器 *(如何利用val()使得单选多选框被选中,如何利用add())*
- 8、DOM 的增删改
-
- 8.1、练习:元素移动 *(元素插入)*
- 8.2、练习:动态添加、删除表格记录
- 9、CSS 样式操作
- 10、jQuery 动画
-
- 10.1、练习:CSS_动画 品牌展示 *(添加样式与隐藏元素)*
- 11、jQuery 事件操作
-
- 11.1、$( function(){} ) 与 window.onload = function(){}
- 11.2、事件处理方法
- 11.3、练习:图片跟随 *(even事件对象的利用,绑定多个对象)*
jQuery
version: jQuery-1.9.0
1、jQuery 介绍
什么是 jQuery ?
jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的 js 类库。
- jQuery 核心思想: write less,do more(写得更少,做得更多,而且更快),所以它实现了很多浏览器的兼容问题。
- jQuery 流行程度: 现在已经成为最流行的 JavaScript 库,在世界前 10000 个访问最多的网站中,有超过 55%在使用jQuery。
- jQuery 好处:jQuery 是免费、开源的,jQuery 的语法设计可以使开发更加便捷,并且相比原生JS代码,jQuery更快,例如操作文档对象、选择 DOM 元素、制作动画效果、事件处理、使用 Ajax 以及其他功能
jQuery特性:
- 简化在DOM中选择元素的任务
2、jQuery 的初体验
需求:使用 jQuery 给一个按钮绑定单击事件?
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初识jQuerytitle>
<script src="jquery-1.9.0.js">script>
<script>
// window.onload = function () {
// var btnObj = document.getElementById("btnId");
// btnObj.onclick = function () {
// console.log("js 原生的单击事件");
// }
// }
// $(function(){}) 是 $(document).ready(function(){}) 的简写形式,效果类似 window.onload = function(){}
$(document).ready(function () {
var $btnObj = $("#btnId"); // 表示按 id 查询标签对象
$btnObj.click(function () { // 绑定单击事件
// alert("jQuery 的单击事件");
console.log("Query 的单击事件"); //浏览器下开发者工具(F12),console下显示查看
});
})
script>
head>
<body>
<button id="btnId">SayHellobutton>
body>
html>
常见问题?
- 问:使用 jQuery 一定要引入 jQuery 库吗?
答:是,必须- 问:jQuery 中的$到底是什么?
答:它是一个函数- 问:怎么为按钮添加点击响应函数的?
答:1. 使用 jQuery 查询到标签对象 2. 使用标签对象.click( function(){} );
3、 jQuery 核心函数
$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$()通常需要一个字符串参数
- 传入参数为 [ 函数 ] 时:表示页面加载完成之后。相当于 window.onload = function(){},$(function(){}) 是 $(document).ready(function(){}) 的简写形式
- 传入参数为 [ HTML 字符串 ] 时:会对我们创建这个 html 标签对象
- 传入参数为 [ 选择器字符串 ] 时,会返回一个新的jQuery对象实例,它封装了零个或多个DOM对象,并允许我们以数组的方式访问:
- $(“#id 属性值”); id 选择器,根据 id 查询标签对象
- $(“标签名”); 元素选择器,根据指定的标签名查询标签对象
- $(“.class 属性值”); class选择器,可以根据 class 属性查询标签对象
- 传入参数为 [ DOM 对象 ] 时:会把这个 dom 对象封装为 jQuery 对象
4、区分 jQuery 对象和 dom 对象
4.1、什么是 jQuery 对象,什么是 dom 对象
- Dom 对象
- 通过 getElementById()查询出来的标签对象是 Dom 对象
- 通过 getElementsByName()查询出来的标签对象是 Dom 对象
- 通过 getElementsByTagName()查询出来的标签对象是 Dom 对象
- 通过 createElement() 方法创建的对象,是 Dom 对象
DOM 对象 Alert 效果:[object HTML 标签名 Element]
- jQuery 对象
5. 通过 JQuery 提供的 API 创建的对象,是 JQuery 对象
6. 通过 JQuery 包装的 Dom 对象,也是 JQuery 对象
7. 通过 JQuery 提供的 API 查询到的对象,是 JQuery 对象
jQuery 对象 Alert 效果:[object Object]
jQuery 对象的本质是什么?
jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数。
4.2、jQuery 对象和 Dom 对象使用区别
jQuery 对象不能使用 DOM 对象的属性和方法
DOM 对象也不能使用 jQuery 对象的属性和方法
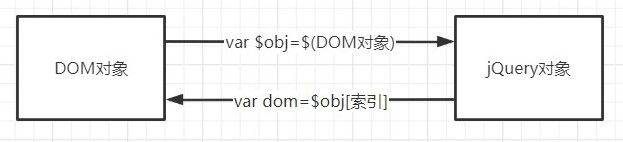
4.3、Dom 对象和 jQuery 对象互转
- dom 对象转化为 jQuery 对象(重点)
- 先有 DOM 对象
- $( DOM 对象 ) 就可以转换成为 jQuery 对象
- jQuery 对象转为 dom 对象(重点)
- 先有 jQuery 对象
- jQuery 对象.get(索引(从0开始)),简写形式:jQuery 对象[下标]
5、jQuery 选择器(重点)详细内容可参考官方API文档
5.1、基本选择器(重点)
- ID 选择器:根据 id 查找标签对象
- .class 选择器:根据 class 查找标签对象
- element 选择器:根据标签名查找标签对象
- * 选择器:表示任意的,所有的元素
- selector1,selector2 组合选择器:合并选择器 1,选择器 2 的结果并返回
p.myClass表示标签名必须是 p 标签,而且 class 类型还要是 myClass
5.2、层级选择器(重点)
- ancestor descendant 后代选择器 :在给定的祖先元素下匹配所有的后代元素
- parent > child 子元素选择器:在给定的父元素下匹配所有的子元素
- prev + next 相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素
- prev ~ sibings 之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 同辈元素
5.3、过滤选择器
基本选择器:
- :first 获取第一个元素
- :last 获取最后个元素
- :not(selector) 去除所有与给定选择器匹配的元素
- :even 匹配所有索引值为偶数的元素,从 0 开始计数
- :odd 匹配所有索引值为奇数的元素,从 0 开始计数
- :eq(index) 匹配一个给定索引值的元素
- :gt(index) 匹配所有大于给定索引值的元素
- :lt(index) 匹配所有小于给定索引值的元素
- :header 匹配如 h1, h2, h3 之类的标题元素
- :animated 匹配所有正在执行动画效果的元素
内容过滤器:
- :contains(text) 匹配包含给定文本的元素
- :empty 匹配所有不包含子元素或者文本的空元素
- :parent 匹配含有子元素或者文本的元素
- :has(selector) 匹配含有选择器所匹配的元素的元素
属性选择器:
- [attribute] 匹配包含给定属性的元素。
- [attribute=value] 匹配给定的属性是某个特定值的元素
- [attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
- [attribute^=value] 匹配给定的属性是以某些值开始的元素
- [attribute$=value] 匹配给定的属性是以某些值结尾的元素
- [attribute*=value] 匹配给定的属性是以包含某些值的元素
- [attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用。
表单选择器:
- :input 匹配所有 input, textarea, select 和 button 元素
- :text 匹配所有 文本输入框
- :password 匹配所有的密码输入框
- :radio 匹配所有的单选框
- :checkbox 匹配所有的复选框
- :submit 匹配所有提交按钮
- :image 匹配所有 img 标签
- :reset 匹配所有重置按钮
- :button 匹配所有 type=button的input元素 或 按钮元素
- :file 匹配所有 input type=file 文件上传
- :hidden 匹配所有不可见元素 display:none 或 input type=hidden
表单对象属性选择器:
- :enabled 匹配所有可用元素
- :disabled 匹配所有不可用元素
- :checked 匹配所有选中的单选,复选,和下拉列表中选中的 option 标签对象
- :selected 匹配所有选中的 option
5.4、选择器练习
5.4.1、练习:隔行变色
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>选择器练习1title>
<script src="jquery-1.9.0.js">script>
<script>
$(function(){
//1. 点击所有的 p 节点, 能够弹出其对应的文本内容
//元素选择器
$("p").click(function () {
// alert("flameking");
//在隐式迭代中,当前正在处理的 this 是DOM对象
alert( $(this).html() );
})
//2. 使第二个 table 隔行变色
//基本选择器 层级选择器 css()方法
// $("table:eq(1) tr:even").css("background-color","#aaffbb");
//css()方法直接传入对象字面量,属性:"值"
$("table:eq(1) tr:even").css({
backgroundColor : "#aaffbb"
});
//3. 点击 button, 弹出 checkbox 被选中的个数
//表单选择器 表单属性选择器
$(":button").click(function () {
alert($(":checkbox:checked").length);
})
});
script>
head>
<body>
<p>段落1p><p>段落2p><p>段落3p>
<table>
<tr><td>第一行td><td>第一行td>tr>
<tr><td>第一行td><td>第一行td>tr>
<tr><td>第一行td><td>第一行td>tr>
<tr><td>第一行td><td>第一行td>tr>
<tr><td>第一行td><td>第一行td>tr>
<tr><td>第一行td><td>第一行td>tr>
table>
<br><hr><br>
<table>
<tr><td>第一行td><td>第一行td>tr>
<tr><td>第一行td><td>第一行td>tr>
<tr><td>第一行td><td>第一行td>tr>
<tr><td>第一行td><td>第一行td>tr>
<tr><td>第一行td><td>第一行td>tr>
<tr><td>第一行td><td>第一行td>tr>
table>
<input type="checkbox" name="test" />
<input type="checkbox" name="test" />
<input type="checkbox" name="test" />
<input type="checkbox" name="test" />
<input type="checkbox" name="test" />
<input type="checkbox" name="test" />
<button>您选中的个数button>
body>
html>
5.4.2、练习:列表表格样式添加 (如何通过find方法利用jQuery对象的隐式迭代机制)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Selected Shakespeare Playstitle>
<style type="text/css">
/***************************************
Default Styles
************************************** */
html, body {
margin: 0;
padding: 0;
}
body {
font: 62.5% Verdana, Helvetica, Arial, sans-serif;
color: #000;
background: #fff;
}
#container {
font-size: 1.2em;
margin: 10px 2em;
}
h1 {
font-size: 2.5em;
margin-bottom: 0;
}
h2 {
font-size: 1.3em;
margin-bottom: .5em;
}
h3 {
font-size: 1.1em;
margin-bottom: 0;
}
code {
font-size: 1.2em;
}
a {
color: #06581f;
}
/***************************************
Chapter Styles
************************************** */
h2 {
clear: left;
}
li {
padding: 0 3px;
color: #000;
}
a {
color: #00c;
}
ul.tragedy {
border: 1px solid #999;
}
li.afterlink {
border-right: 4px solid #090;
}
table {
border-collapse: collapse;
}
th, td {
text-align: left;
padding: 2px 4px;
}
.special {
color: #f00;
}
.year {
background-color: #888;
color: #fff;
padding: 0 10px;
text-align: center;
}
style>
<script src="jquery-1.9.0.js">script>
<script>
//1. 给位于嵌套列表第二个层次的所有元素添加special类
$(document).ready(function () {
$("#selected-plays>li>ul>li").addClass("special");
//2. 给位于表格第三列的所有单元格添加year类
//find方法的隐式迭代机制,jQuery的大多数方法页具有同样的机制,
//find()方法是找出正在处理的元素的后代元素的好方法
$("tr").find("td:eq(2)").addClass("year");
//3. 为表格中包含文本Tragedy的第一行添加special类
// $("td:contains('Tragedy')").parent().eq(0).addClass("special");
$("td:contains('Tragedy')").parent().filter('tr:eq(0)').addClass('special');
//4. 挑战:选择包含链接()的所有列表项(元素),为每个选中的列表项的同辈列表项元素添加afterlink类
$("li").has("a").siblings().not("li:has(a)").addClass("afterlink");
// $('a').parent().parent().children().not('li:has(a)').addClass('afterlink');
//5. 挑战:为与.pdf链接最接近的祖先元素添加tragedy类
$("a[href$='.pdf']").parents("ul:eq(0)").addClass("tragedy");
});
script>
head>
<body>
<div id="container">
<h2>Selected Shakespeare Playsh2>
<ul id="selected-plays" class="clear-after">
<li>Comedies
<ul>
<li><a href="/asyoulikeit/">As You Like Ita>li>
<li>All's Well That Ends Wellli>
<li>A Midsummer Night's Dreamli>
<li>Twelfth Nightli>
ul>
li>
<li>Tragedies
<ul>
<li><a href="hamlet.pdf">Hamleta>li>
<li>Macbethli>
<li>Romeo and Julietli>
ul>
li>
<li>Histories
<ul>
<li>Henry IV (<a href="mailto:[email protected]">emaila>)
<ul>
<li>Part Ili>
<li>Part IIli>
ul>
li>
<li><a href="http://www.shakespeare.co.uk/henryv.htm">Henry Va>li>
<li>Richard IIli>
ul>
li>
ul>
<h2>Shakespeare's Playsh2>
<table>
<tr>
<td>As You Like Ittd>
<td>Comedytd>
<td>td>
tr>
<tr>
<td>All's Well that Ends Welltd>
<td>Comedytd>
<td>1601td>
tr>
<tr>
<td>Hamlettd>
<td>Tragedytd>
<td>1604td>
tr>
<tr>
<td>Macbethtd>
<td>Tragedytd>
<td>1606td>
tr>
<tr>
<td>Romeo and Juliettd>
<td>Tragedytd>
<td>1595td>
tr>
<tr>
<td>Henry IV, Part Itd>
<td>Historytd>
<td>1596td>
tr>
<tr>
<td>Henry Vtd>
<td>Historytd>
<td>1599td>
tr>
table>
<h2>Shakespeare's Sonnetsh2>
<table>
<tr>
<td>The Fair Youthtd>
<td>1–126td>
tr>
<tr>
<td>The Dark Ladytd>
<td>127–152td>
tr>
<tr>
<td>The Rival Poettd>
<td>78–86td>
tr>
table>
div>
body>
html>
6、jQuery 元素筛选方法
引用方法:jQuery对象.筛选方法,注意:经过多层筛选之后表达式依然返回一个jQuery对象,例如:“从所有的段落开始,进一步搜索下面的span元素” = $(“p”).find(“span”) 返回封装了所有p元素下span子元素的jQuery对象
- eq() 获取给定索引的元素 功能跟 :eq() 一样
- first() 获取第一个元素 功能跟 :first 一样
- last() 获取最后一个元素 功能跟 :last 一样
- filter(exp) 留下匹配的元素
- is(exp) 判断是否匹配给定的选择器,只要有一个匹配就返回,true
- has(exp) 返回包含有匹配选择器的元素的元素 功能跟 :has 一样
- not(exp) 删除匹配选择器的元素 功能跟 :not 一样
- parent() 返回父元素
- children(exp) 返回匹配给定选择器的子元素 功能跟 parent>child 一样
- find(exp) 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。 功能跟 ancestor descendant 一样
- next() 返回当前元素的下一个兄弟元素 功能跟 prev + next 功能一样
- nextAll() 返回当前元素后面所有的兄弟元素 功能跟 prev ~ siblings 功能一样
- prev(exp) 返回当前元素的上一个兄弟元素
- prevAll() 返回当前元素前面所有的兄弟元素
- siblings(exp) 返回所有兄弟元素
- nextUntil() 返回当前元素到指定匹配的元素为止的后面元素
- prevUnit(exp) 返回当前元素到指定匹配的元素为止的前面元素
- add() 把 add 选择器匹配的元素添加到当前 jquery 对象中
7、jQuery 的属性操作方法
- html() 它可以设置和获取起始标签和结束标签中的内容。 跟 dom 属性 innerHTML 一样。
- text() 它可以设置和获取起始标签和结束标签中的文本。 跟 dom 属性 innerText 一样。
- val() 它可以设置和获取表单项的 value 属性值。 跟 dom 属性 value 一样,val 方法同时设置多个表单项的选中状态
- attr() 可以设置和获取属性的值,不推荐操作 checked、readOnly、selected、disabled 等等,attr 方法还可以操作非标准的属性。比如自定义属性:abc,bbj
- prop() 可以设置和获取属性的值,只推荐操作 checked、readOnly、selected、disabled 等等
7.1、练习:全选全部选 (如何利用隐式迭代机制下的this对象)
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>全选全不选title>
<script type="text/javascript" src="jquery-1.9.0.js">script>
<script type="text/javascript">
$(function(){
var checkallboxObj = $("#checkedAllBox");
var itemObj = $("[name=items]");
function isAll() {
var flag = $("[name=items]:checked").length == 4;
checkallboxObj.prop("checked", flag);
}
//1. 给全选绑定单击事件
$("#checkedAllBtn").click(function () {
itemObj.prop("checked",true);
isAll();
})
// 给全不选绑定单击事件
$("#checkedNoBtn").click(function () {
itemObj.prop("checked",false);
isAll();
})
// 反选单击事件
$("#checkedRevBtn").click(function () {
itemObj.each(function () {
this.checked = !this.checked;
})
isAll();
})
// 【提交】按钮单击事件
$("#sendBtn").click(function () {
$("[name=items]:checked").each(function () {
alert(this.value);
})
})
// 给【全选/全不选】绑定单击事件
checkallboxObj.click(function () {
itemObj.prop("checked", this.checked);
})
// 给全部球类绑定单击事件
itemObj.click(function () {
isAll();
})
});
script>
head>
<body>
<form method="post" action="">
你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反 选" />
<input type="button" id="sendBtn" value="提 交" />
form>
body>
html>
7.2、练习:表单选择器 (如何利用val()使得单选多选框被选中,如何利用add())
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>表单选择器title>
<script type="text/javascript" src="jquery-1.9.0.js">script>
<script type="text/javascript">
$(function(){
//使单选下拉框的'选择3号'被选中
$(":button:eq(0)").click(function(){
//$("#single :option:eq(2)").attr("selected", "selected");
//使设定的值对应的单选列表selected
$("#single").val("s3");
});
$(":button:eq(1)").click(function(){
//使设定的值对应的多选列表selected
$("#multiple").val(["x2", "x4"]);
});
$(":button:eq(2)").click(function(){
//使设定的值对应的多选列表checked
$(":checkbox").val(["check2", "check4"]);
});
$(":button:eq(3)").click(function(){
$(":radio").val("[radio2]");
});
$(":button:eq(4)").click(function(){
$("#single")
.add("#multiple")
.add(":checkbox:checked")
.add(":radio:checked")
.each(function(){
alert($(this).val());
});
});
});
script>
head>
<body>
<input type="button" value="使单选下拉框的'选择3号'被选中"/>
<input type="button" value="使多选下拉框选中的'选择2号'和'选择4号'被选中"/><br>
<input type="button" value="使多选框的'多选2'和'多选4'被选中"/>
<input type="button" value="使单选框的'单选2'被选中"/><br>
<input type="button" value="打印已经被选中的值"><br>
<br/>
<select id="single" name="singlecheck">
<option value="s1">选择1号option>
<option value="s2">选择2号option>
<option value="s3">选择3号option>
select>
<select id="multiple" multiple="multiple" name="multiplecheck" style="height:120px;">
<option selected="selected" value="x1">选择1号option>
<option value="x2">选择2号option>
<option value="x3">选择3号option>
<option value="x4">选择4号option>
<option selected="selected" value="x5">选择5号option>
select>
<br/><br/>
<input type="checkbox" name="c" value="check1"/> 多选1
<input type="checkbox" name="c" value="check2"/> 多选2
<input type="checkbox" name="c" value="check3"/> 多选3
<input type="checkbox" name="c" value="check4"/> 多选4
<br/>
<input type="radio" name="r" value="radio1"/> 单选1
<input type="radio" name="r" value="radio2"/> 单选2
<input type="radio" name="r" value="radio3"/> 单选3
body>
html>
8、DOM 的增删改
- 内部插入:
- appendTo()
a.appendTo(b) 把 a 插入到 b 子元素末尾,成为最后一个子元素 - prependTo()
a.prependTo(b) 把 a 插到 b 所有子元素前面,成为第一个子元素
- appendTo()
- 外部插入:
- insertAfter()
a.insertAfter(b) 在b元素外部之后插入a,得到 ba - insertBefore()
a.insertBefore(b) 在b元素外部之前插入a,得到 ab
- insertAfter()
- 替换:
- replaceWith()
a.replaceWith(b) 用 b 替换掉 a - replaceAll()
a.replaceAll(b) 用 a 替换掉所有 b
- replaceWith()
- 删除:
- remove()
a.remove(); 删除 a 标签 - empty()
a.empty(); 清空 a 标签里的内容
- remove()
8.1、练习:元素移动 (元素插入)
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<style type="text/css">
select {
width: 100px;
height: 140px;
}
div {
width: 130px;
float: left;
text-align: center;
}
style>
<script type="text/javascript" src="jquery-1.9.0.js">script>
<script type="text/javascript">
$(function(){
//选中添加到右边
$("button:eq(0)").click(function(){
$("select[name=sel01] :selected").each(function(){
//alert(this);
//appendTo() 在元素内部,之前添加内容
//注意:插入顺序是预定义的,即从DOM树上方开始向下依次插入
$(this).appendTo("select[name=sel02]");
});
});
//全部添加到右边
$("button:eq(1)").click(function(){
$("select[name=sel01] option").each(function(){
//alert(this);
$(this).appendTo("select[name=sel02]");
});
});
//选中删除到左边
$("button:eq(2)").click(function(){
$("select[name=sel02] :selected").each(function(){
//alert(this);
$(this).appendTo("select[name=sel01]");
});
});
//全部删除到左边
$("button:eq(3)").click(function(){
$("select[name=sel02] option").each(function(){
//alert(this);
$(this).appendTo("select[name=sel01]");
});
});
});
script>
head>
<body>
<div id="left">
<select multiple="multiple" name="sel01">
<option value="opt01" >选项1option>
<option value="opt02">选项2option>
<option value="opt03">选项3option>
<option value="opt04">选项4option>
<option value="opt05">选项5option>
<option value="opt06">选项6option>
<option value="opt07">选项7option>
<option value="opt08">选项8option>
select>
<button>选中添加到右边button>
<button>全部添加到右边button>
div>
<div id="right">
<select multiple="multiple" name="sel02">
select>
<button>选中删除到左边button>
<button>全部删除到左边button>
div>
body>
html>
8.2、练习:动态添加、删除表格记录
DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Documenttitle>
<link rel="stylesheet" type="text/css" href="styleB/css.css" />
<script type="text/javascript" src="jquery-1.9.0.js">script>
<script type="text/javascript">
$(function(){
//方法1.
// var deleteFun = function(master){
// alert(master);
// $(master).parents("tr").remove();
// };
// $("#employeeTable").find("a").click(function () {
// deleteFun(this);
// })
//方法2.
//删除用户的方法
var deleteFun = function(){
$(this).parents("tr").remove();
};
//删除用户
$("#employeeTable").find("a").click(deleteFun);
//添加员工
$("#addEmpButton").click(function(index){
//获取用户填写的内容
var name = $("#empName").val();
var email = $("#email").val();
var salary = $("#salary").val();
var addObj = $("" +
"" + name + " " +
"" + email + " " +
"" + salary + " " +
"Delete " +
" ");
addObj.appendTo("#employeeTable");
//对添加的选项补充删除
addObj.find("a").click(deleteFun);
});
});
script>
head>
<body>
<table id="employeeTable">
<tr>
<th>Nameth>
<th>Emailth>
<th>Salaryth>
<th> th>
tr>
<tr>
<td>Tomtd>
<td>[email protected]td>
<td>5000td>
<td><a href="#1">Deletea>td>
tr>
<tr>
<td>Jerrytd>
<td>[email protected]td>
<td>8000td>
<td><a href="#2">Deletea>td>
tr>
<tr>
<td>Bobtd>
<td>[email protected]td>
<td>10000td>
<td><a href="#3">Deletea>td>
tr>
table>
<div id="formDiv">
<h4>添加新员工h4>
<table>
<tr>
<td class="word">name: td>
<td class="inp">
<input type="text" name="empName" id="empName" />
td>
tr>
<tr>
<td class="word">email: td>
<td class="inp">
<input type="text" name="email" id="email" />
td>
tr>
<tr>
<td class="word">salary: td>
<td class="inp">
<input type="text" name="salary" id="salary" />
td>
tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
button>
td>
tr>
table>
div>
body>
html>
9、CSS 样式操作
- addClass() 添加样式
- removeClass() 删除样式
- toggleClass() 有就删除,没有就添加样式
- offset() 获取和设置元素的坐标
10、jQuery 动画
- 基本动画
- show() 将隐藏的元素显示
- hide() 将可见的元素隐藏
- toggle() 可见就隐藏,不可见就显示
以上动画方法都可以添加参数:
- 第一个参数是动画 执行的时长,以毫秒为单位
- 第二个参数是动画的回调函数 (动画完成后自动调用的函数)
- 淡入淡出动画
- fadeIn() 淡入(慢慢可见)
- fadeOut() 淡出(慢慢消失)
- fadeTo() 在指定时长内慢慢的将透明度修改到指定的值。0 透明,1 完成可见,0.5 半透明
- fadeToggle() 淡入/淡出 切换
10.1、练习:CSS_动画 品牌展示 (添加样式与隐藏元素)
需求:
- 点击按钮的时候,隐藏和显示卡西欧之后的品牌。
- 当显示全部内容的时候,按钮文本为“显示精简品牌”,然后,小三角形向上。所有品牌产品为默认颜色。
- 当只显示精简品牌的时候,要隐藏卡西欧之后的品牌,按钮文本为“显示全部品牌”然后小三形向下。并且把 佳能,尼康的品牌颜色改为红色(给 li 标签添加
promoted 样式即可)
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>品牌展示练习title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
text-align: center;
}
a {
color: #04D;
text-decoration: none;
}
a:hover {
color: #F50;
text-decoration: underline;
}
.SubCategoryBox {
width: 600px;
margin: 0 auto;
text-align: center;
margin-top: 40px;
}
.SubCategoryBox ul {
list-style: none;
}
.SubCategoryBox ul li {
display: block;
float: left;
width: 200px;
line-height: 20px;
}
.showmore , .showless{
clear: both;
text-align: center;
padding-top: 10px;
}
.showmore a , .showless a{
display: block;
width: 120px;
margin: 0 auto;
line-height: 24px;
border: 1px solid #AAA;
}
.showmore a span {
padding-left: 15px;
background: url(img/down.gif) no-repeat 0 0;
}
.showless a span {
padding-left: 15px;
background: url(img/up.gif) no-repeat 0 0;
}
.promoted a {
color: #F50;
}
style>
<script type="text/javascript" src="jquery-1.9.0.js">script>
<script type="text/javascript">
$(function() {
//设定初始状态
$("li:gt(5):not(':last')").toggle();
// 1. 点击按钮的时候,隐藏和显示卡西欧之后的品牌。
$("div div").click(function () {
// if($("li:hidden").length === 0){
// $("li:gt(5)").hide();
// $("span").text("显示精简品牌");
// }
// else{
// $("li:gt(5)").show();
// $("span").text("显示全部品牌");
// }
if( $("li:gt(5):not(':last')").toggle().is(":hidden") ){
$("span").text("显示全部品牌");
$("div div").removeClass().addClass("showmore");
}else{
$("span").text("显示精简品牌");
$("div div").removeClass().addClass("showless");
}
return false;
})
// 2. 当显示全部内容的时候,按钮文本为“显示精简品牌”,然后,小三角形向上。所有品牌产品为默认颜色。
// 3. 当只显示精简品牌的时候,要隐藏卡西欧之后的品牌,按钮文本为“显示全部品牌”然后小三形向下。并且把 佳能,尼康的品牌颜色改为红色(给 li 标签添加promoted 样式即可)
});
script>
head>
<body>
<div class="SubCategoryBox">
<ul>
<li><a href="#">佳能a><i>(30440) i>li>
<li><a href="#">索尼a><i>(27220) i>li>
<li><a href="#">三星a><i>(20808) i>li>
<li><a href="#">尼康a><i>(17821) i>li>
<li><a href="#">松下a><i>(12289) i>li>
<li><a href="#">卡西欧a><i>(8242) i>li>
<li><a href="#">富士a><i>(14894) i>li>
<li><a href="#">柯达a><i>(9520) i>li>
<li><a href="#">宾得a><i>(2195) i>li>
<li><a href="#">理光a><i>(4114) i>li>
<li><a href="#">奥林巴斯a><i>(12205) i>li>
<li><a href="#">明基a><i>(1466) i>li>
<li><a href="#">爱国者a><i>(3091) i>li>
<li><a href="#">其它品牌相机a><i>(7275) i>li>
ul>
<div class="showmore">
<a href="more.html"><span>显示全部品牌span>a>
div>
div>
body>
html>
11、jQuery 事件操作
11.1、$( function(){} ) 与 window.onload = function(){}
$( function(){} ) 和 window.onload = function(){}的区别?他们分别是在什么时候触发?
1. jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签创建好 DOM 对象之后就会马上执行。
2. 原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签创建好 DOM 对象,还要等标签显示时需要的内容加载完成,例如图片加载。
他们触发的顺序?
1. jQuery 页面加载完成之后先执行
2. 原生 js 的页面加载完成之后
他们执行的次数?
1. 原生 js 的页面加载完成之后,只会执行最后一次的赋值函数。
2. jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行。
11.2、事件处理方法
- click() 它可以绑定单击事件,以及触发单击事件
- mouseover() 鼠标移入事件
- mouseout() 鼠标移出事件
- bind() 可以给元素一次性绑定一个或多个事件
- one() 使用上跟 bind 一样。但是 one 方法绑定的事件只会响应一次
- unbind() 跟 bind 方法相反的操作,解除事件的绑定
- live() 也是用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件,哪怕这个元素是后面动态创建出来的也有效
- 事件的冒泡
什么是事件的冒泡?
事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去响应。
那么如何阻止事件冒泡呢?
在子元素事件函数体内,return false; 可以阻止事件的冒泡传递。
- javaScript 事件对象
是封装有触发的事件信息的一个 javascript 对象,我们重点关心的是怎么拿到这个 javascript 的事件对象,以及怎么使用。
如何获取呢 javascript 事件对象呢?
在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,
这个参数名,我们习惯取名为 event。这个 event 就是 javascript 传递参事件处理函数的事件对象。
比如:
<script>
//1.原生 javascript 获取 事件对象
window.onload = function () {
document.getElementById("areaDiv").onclick = function (event) {
console.log(event);
}
}
//2.jQuery 代码获取 事件对象
$(function () {
$("#areaDiv").click(function (event) {
console.log(event);
});
});
//3.使用 bind 同时对多个事件绑定同一个函数。怎么获取当前操作是什么事件。
$("#areaDiv").bind("mouseover mouseout",function (event) {
if (event.type == "mouseover") {
console.log("鼠标移入");
} else if (event.type == "mouseout") {
console.log("鼠标移出");
}
});
script>
11.3、练习:图片跟随 (even事件对象的利用,绑定多个对象)
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>图片跟随title>
<style type="text/css">
body {
text-align: center;
}
#small {
margin-top: 150px;
}
#showBig {
position: absolute;
display: none;
}
style>
<script type="text/javascript" src="jquery-1.9.0.js">script>
<script type="text/javascript">
$(function(){
//利用bind同时绑定多个事件
$("#small").bind("mousemove mouseover mouseout", function (event) {
var $bigImg = $("#showBig");
//如何通过样式设定图片的位置
var x = event.pageX;
var y = event.pageY;
if(event.type === "mousemove"){
//利用css设定多种样式的方法:传入字面量对象
$bigImg.css({
left:x + 10,
top:y + 10
});
}else if(event.type === "mouseover"){
$bigImg.show().css({
left:x + 10,
top:y + 10
});
}else if(event.type === "mouseout"){
$bigImg.hide();
}
})
});
script>
head>
<body>
<img id="small" src="img/small.jpg" />
<div id="showBig"><img src="img/big.jpg">div>
body>
html>